Содержание
rss / Поиск по тегам / LiveStreet CMS
— поиск по любому из тегов
— поиск топиков, содержащих все перечисленные теги
Где искать?
— искать во всех блогах
— искать только в персональных
— только в тематических
Собственно задача из заголовка ясна, хочу вывести абсолютно все топики в ленте, кто-то сталкивался с данной задачей? Помогите пожалуйста.
Спасибо.
Всем привет) Возникла проблема с rss, кто подскажет что делать, времени в обрез. Заранее благодарю за помощь, прошу пишите только то что может помочь.
Здравствуйте, друзья!
Есть замечательная наработка для экспорта новостей в Яндекс: livestreet.ru/blog/10273.html
Реализована она следующим образом: новости отбираются по тегу. Это великолепно, но для меня не совсем удобно, потому что у меня все новости собираются в определенном блоге.
В php я не понимаю совершенно ничего, но интуитивно прихожу к выводу, что условие отбора проверяется в строчке (здесь есть слово «if» и фигурирует «AllowTag» 🙂
if (in_array($sAllowTag, $oTopic->getTagsArray()))
Пожалуйста, помогите мне её исправить так, что бы отбирались новости из определенного блога (по id или по имени, я не знаю как лучше, но наверно по id правильнее)
Заранее спасибо!
PS. Я задавал вопрос в том топике, но он старенький и автор — vsh — заходил аккурат 4 месяца назад. Мало вероятности, что там ответят.
Я задавал вопрос в том топике, но он старенький и автор — vsh — заходил аккурат 4 месяца назад. Мало вероятности, что там ответят.
Здравствуйте! Помогите создать файл экспорта для Яндекс. Новостей. Может у кого готовое решение есть?
Привет
не знаю, где здесь задавать вопросы
Мне нужен плагин, или доработка, которая позволяла бы пользователям в свой блог добавлять Rss ленты своих других блогов
и чтобы в их блоге на моем сайте под управлением ls отображались заголовки и анонсы
Куда мне обратиться, чтобы такое написали?
Есть ли такое вообще, в природе? Кто возьмется (если нет такого готового) и сколько будет стоить?
Есть сайт autofeel.ru и когда захожу перехожу в RSS autofeel.ru/rss/new/, то выдает ошибку:
Warning: Invalid argument supplied for foreach() in /home/kreslaru/public_html/autofeel.ru/classes/actions/ActionRss.
class.php on line 113
Warning: Cannot modify header information — headers already sent by (output started at /home/kreslaru/public_html/autofeel.ru/classes/actions/ActionRss.class.php:113) in /home/kreslaru/public_html/autofeel.ru/classes/actions/ActionRss.class.php on line 37
autofeel.ru ru [email protected] (http://autofeel.ru) [email protected] (http://autofeel.ru) autofeel.ru autofeel.ru
В чем может быть неполадка? Хотя если из адреса убрать «new» и зайти просто autofeel.ru/rss то все прекрасно открывается.
Доброго всем времени суток!
Есть ли готовые решения для LS для создания ленты новостей на подобии ukr.net? Т. е. чтобы на главной выводились лишь названия топиков, без текста.
Как можно сделать вывод одной картинки из фотосета в рсс-поток? если картинка просто вставлена в новость, она выводится в рсс, а если картинки в фотосете, их нет в рсс. я считаю, нужно выводить картинку в рсс из фотосета
Добрый день,
Обнаружил что feedburner перестал показывать мой фид. Версия движка 0.5.1.
Версия движка 0.5.1.
И когда просматриваю урл фида на feedburner, вижу чужой код внизу фида
//feeds.feedburner.com/oedeinfo
Ones used in animals — growth of suburbia requiring driving instead of walking — practical elimination of phys-ed in schools — shift from agrarian to industrial economy — the rise of super-high calorie fast food/convenience food — cheap food prices (relative to the past, especially meat)
и так далее…
Когда же смотрю урл фида на сайте — то ничего такого нет.
//www.o-ede.info//rss/index
Я так понимаю что меня взломали, только вот не могу найти что, где и как. Буду очень признателен за помощь.
СПасибо
При нажатии на ссылку rss в блоке «Прямой эфир» для публикаций предлагает сохранить файл вместо открытия ленты. В файле следующие строки перед xml version=«1.0»:
Warning: Invalid argument supplied for foreach() in xxxxxxxx/www/classes/actions/ActionRss. class.php on line 113
class.php on line 113
<?xml version=«1.0»
Rss для Комментариев в том же блоке работает нормально.
Версия: LiveStreet 1.0.3
Шаблон: New
В чем проблема может быть?
UPD: При добавлении нового топика лента становится рабочей, но в ней только последний новый топик. После удаления этого топика снова не работает. По ходу связано как-то с удалением топика. Никто не в курсе как починить?
Webflow для ведения блога: 4 шага к началу работы
Мы создали Webflow специально для дизайнеров и разработчиков, которые хотят воплотить свои идеи в жизнь быстро, красиво и быстро. Но это не значит, что Webflow предназначен только для тех, кто разбирается в дизайне. Фактически, это также мощная платформа для блоггеров всех мастей, от штатных маркетинговых команд до всех, кто хочет создать свой бренд в Интернете.
Но обычному блогеру Webflow может показаться внушительной платформой. Итак, мы здесь, чтобы показать вам, что на самом деле довольно легко начать вести блог с помощью Webflow.
Но сначала…
Зачем вести блог с помощью Webflow?
Существует множество причин вести блог с помощью Webflow, но вот несколько самых популярных:
1. Легко начать быстро и учиться в процессе работы
Как мы покажем вам в этом посте, это очень легко начать вести блог с помощью Webflow.
Вы начнете вносить небольшие изменения в визуальный дизайн и структуру контента, но вскоре вам захочется настроить больше. А Webflow — отличная обучающая платформа. Играя с этим инструментом и просматривая наши обучающие видеоролики, вы сможете превратить свой блог в действительно уникальный опыт для своих читателей.
2. Webflow включает интуитивно понятную CMS
Чтобы вести блог быстро и эффективно, вам действительно нужна CMS (или система управления контентом). И хотя существует множество вариантов, Webflow стоит особняком по двум причинам:
- Редактирование на странице.
 Нет ничего более интуитивно понятного, чем дважды щелкнуть текст и отредактировать его. Прямо на странице. Это похоже на написание и редактирование на Medium, но на самом деле вы обновляете свой сайт. Потрясающие.
Нет ничего более интуитивно понятного, чем дважды щелкнуть текст и отредактировать его. Прямо на странице. Это похоже на написание и редактирование на Medium, но на самом деле вы обновляете свой сайт. Потрясающие. - Легко настраиваемые типы контента. Мы называем наши типы контента « Коллекции », и очень легко настроить существующие Коллекции или создать свои собственные с нуля, особенно когда вы становитесь лучше с Конструктором.
Читайте также: Как использовать Webflow CMS в качестве инструмента моделирования контента
также серьезно относитесь к поисковой оптимизации (SEO). Потому что именно так люди находят потрясающий контент, который вы создаете.
К счастью, Webflow поможет вам улучшить SEO, будучи:
- Быстрым
- Чистым кодом
- Отзывчивым
Кроме того, он позволяет вам: удобный, то есть читаемый формат)
Итак, с этим покончено, вот как начать вести блог с помощью Webflow.
Читать по теме: Оптимизация веб-сайтов: полное руководство по ранжированию в Google
Как начать вести блог с помощью Webflow
Шаг 1. Выберите шаблон Webflow CMS
Сначала ознакомьтесь с нашими адаптивными шаблонами и обязательно выберите фильтр «CMS». (Если вы нажали на эту ссылку, это уже сделано за вас.)
Почему? Потому что использование шаблона на основе CMS дает вам доступ к редактированию на странице и панели CMS, поэтому вам не придется погружаться в более сложный конструктор, пока вы не будете готовы.
У нас есть множество шаблонов на базе CMS, но для простоты мы будем использовать бесплатный и минимальный шаблон блога Tokyo.
Если хотите, вы также можете ознакомиться с нашими шаблонами блогов, поскольку они также являются шаблонами CMS (системы управления контентом), но они отфильтрованы специально только для веб-сайтов блогов.
Шаг 2.
 Настройте дизайн вашего сайта
Настройте дизайн вашего сайта
Чтобы не усложнять задачу, мы просто внесем пару незначительных изменений в визуальный дизайн шаблона блога в Токио с помощью Webflow Designer.
Обновление типографики
Сначала мы обновим шрифт сайта по умолчанию. Типографика оказывает огромное влияние на то, как люди воспринимают веб-сайт и относятся к нему, так что это простое изменение с большой отдачей.
Шрифт шаблона по умолчанию, Montserrat, представляет собой удобный геометрический шрифт без засечек, что приятно. Но мы собираемся писать обзоры приложений, ориентированных на потребности современных технических работников, поэтому нам нужно что-то более достойное.
Просматривая раскрывающийся список шрифтов на панели «Типографика», мы не видим ничего подходящего, поэтому мы собираемся перейти к настройкам нашего сайта, нажав W в верхнем левом углу, а затем «Настройки сайта».
Затем перейдите на вкладку «Шрифты» и откройте раскрывающийся список Google Fonts, где мы можем выбрать из любых из огромной коллекции Google Fonts.
Мы будем использовать другой шрифт без засечек, который называется Work Sans, поэтому мы загружаем его (убедившись, что выбран тонкий вес, который имеет тонкое ощущение швейцарского дизайна) и возвращаемся к конструктору.
Чтобы изменения были эффективными, мы хотим сделать Work Sans шрифтом по умолчанию для всего сайта. Для этого нам нужно сделать его шрифтом для тела сайта.
В Webflow (и в веб-дизайне в целом) тело является фундаментальной сущностью вашего веб-сайта, поэтому, если вы хотите, чтобы выбор стиля влиял на все на сайте, начните с него. Чтобы выбрать Body и стилизовать его, я нажимаю «Body» в навигаторе слева от Designer.
Затем на панели стилей справа от конструктора я щелкаю поле «Селектор» и выбираю «Основная часть (все страницы)». Нажмите на этот тег, затем вернитесь на панель «Типографика», чтобы выбрать новый шрифт, и бац (!) — ребрендинг начался.
Примечание. В общем, лучше стилизовать теги, чем создавать уникальные селекторы для всего на вашем сайте. Это гарантирует, что ваши изменения будут иметь самые широкие последствия, и поможет сохранить ваш код в чистоте.
Это гарантирует, что ваши изменения будут иметь самые широкие последствия, и поможет сохранить ваш код в чистоте.
Переключение тега Body на Work Sans изменило много текста на сайте, но не все. Это потому, что один из основных законов CSS — это специфичность : более конкретные классы переопределяют менее конкретные. Вот почему такие элементы, как заголовки, все еще находятся в Монтсеррате: тег заголовка более конкретен, чем тег тела.
Итак, теперь мы пройдемся по всему тексту, который все еще находится в Montserrat, и обновим его до Work Sans. После изменения названия сайта, перейдите к навигационным ссылкам и еще одному важному элементу Webflow.
Когда мы нажимаем на ссылку «Блог», мы видим, что у нее есть два селектора: Nav Link и Current. «Current» говорит нам, что к этому селектору применен переход. Поскольку Интернет является интерактивной средой, сайт может отражать действия, которые люди совершают на сайте. В этом случае селектор меняет цвет, чтобы показать, что блог является текущей страницей.
Это не влияет на изменения шрифта, но на это стоит обратить внимание, когда вы углубитесь в настройки дизайна в Webflow.
Когда домашняя страница (канал блога) готова, переключитесь на шаблон отдельных страниц постов блога (с помощью переключателя страниц в левом верхнем углу). Здесь мы видим, что в то время как основной текст установлен в Work Sans, заголовки остаются в Montserrat.
Хитрость заключается в том, что мы не можем напрямую стилизовать содержимое сообщения в блоге, так как оно опять же извлекается из коллекции. Поэтому мы добавим на холст второе поле форматированного текста и дадим ему то же имя класса, что и динамическому содержимому (в этом шаблоне — «Содержимое блога»). Затем мы можем стилизовать h3 и h4 в форматированном тексте и наблюдать за обновлением подзаголовков в содержимом блога выше.
Добавив новый элемент Rich Text и присвоив ему тот же класс, что и динамическое содержимое, мы можем косвенно стилизовать заголовки в динамическом содержимом.
Только не забудьте удалить тот элемент Rich Text, который вы добавили! В противном случае он будет отображаться в каждом опубликованном вами сообщении в блоге. (То же самое относится к любому нединамическому элементу, который вы добавляете в шаблон страницы коллекции.)
Добавление небольшого стиля материала с тенью блока
Итак, простое изменение шрифта для нашего блога изменило его. Но мы хотим внести еще одно простое изменение, которое также будет иметь большое значение.
Поскольку я большой поклонник подхода Google к материальному дизайну и карточных интерфейсов, мы хотим превратить эти тизеры блога в карточки. Не волнуйтесь, это очень просто.
Просто выберите весь контейнер для тизера — то, что оборачивает изображение, заголовок поста, метаданные, отрывок, и ссылку — а затем добавьте тень блока из раздела «Эффекты» на панели стилей.
Таким образом, мы сделали наш блог довольно отличным от нашего исходного шаблона, и он по-прежнему выглядит великолепно. Все, не касаясь кода.
Все, не касаясь кода.
Шаг 3. Настройте свои коллекции
Как упоминалось ранее, мы называем типы контента «коллекциями», и их легко создать самостоятельно. Здесь мы также можем погрузиться в дизайнерскую сторону Webflow CMS!
Во-первых, вам нужно обновить коллекцию категорий, чтобы она соответствовала темам, о которых вы будете писать. Итак, просто откройте панель «Коллекции» слева, нажмите «Категории», затем просмотрите каждую категорию, обновляя все, что имеет отношение к вашему блогу.
При этом не забудьте обновить как поле Имя , так и URL-адрес. В конце концов, вы же не хотите, чтобы ваши сообщения о веб-приложениях содержали «музыку» в URL-адресе (если, конечно, это не музыкальное приложение)!
Вы увидите предупреждение о том, что изменение URL-адреса приведет к поломке старого URL-адреса, но это нормально. Вы еще не публиковали, поэтому на самом деле вы еще не нарушили URL-адреса, и любые сообщения в блогах, связанные с редактируемыми вами категориями, будут автоматически обновляться.
Если вам нужно больше категорий, просто нажмите +Создать, а если вам нужно меньше, просто нажмите Удалить внутри категории.
Шаг 4. Обновите образцы сообщений в блоге
Каждый шаблон Webflow поставляется с образцом содержимого для заполнения дизайна, но вы, очевидно, захотите обновить все это содержимое, чтобы оно соответствовало вашему видению публикации.
Это можно сделать двумя способами:
- Обновите содержимое в Конструкторе перед публикацией. Если вы беспокоитесь о том, что кто-то увидит в вашем блоге образец контента, вы можете пойти по этому пути.
- Опубликуйте свой сайт и обновите содержимое в Редакторе. Поскольку вероятность того, что кто-то случайно наткнется на наш совершенно новый блог, невелика, и поскольку я хочу познакомить вас с редактором, мы выберем этот путь.
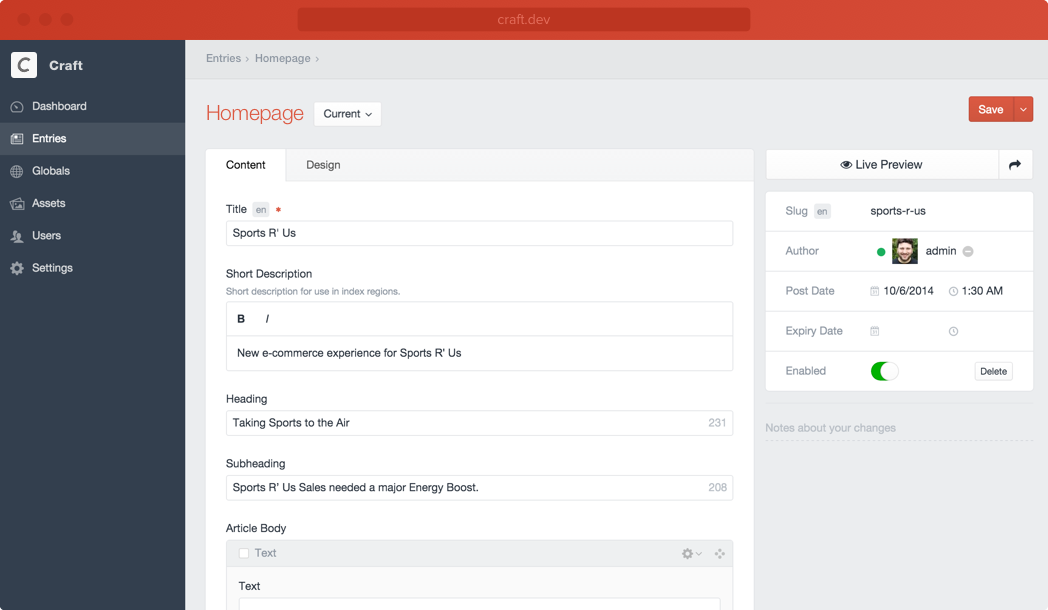
Чтобы опубликовать свой сайт, просто нажмите кнопку «Опубликовать» в правом верхнем углу, затем щелкните значок ссылки справа от названия сайта. Это откроет сайт в редакторе — интерфейсной части системы управления контентом Webflow.
Это откроет сайт в редакторе — интерфейсной части системы управления контентом Webflow.
В отличие от панели инструментов WordPress, редактор Webflow не ведет себя как серверная часть (в основном). Вместо этого он позволяет перемещаться по сайту, используя фактические навигационные ссылки на странице, и редактировать контент 9.0042 прямо на странице .
Для копирайтера это невероятно ценно, потому что то, как слова выглядят на странице, действительно имеет значение. Кроме того, он устраняет раздражающий слой абстракции между вами и вашим контентом, когда вам не нужно «предварительно просматривать» ваши изменения.
Примечание. Изменение заголовка записи блога на странице не изменит ее URL-адрес. Вы можете сделать это в панели редактора.
Чтобы открыть панель редактора, просто нажмите «Страницы» или «Коллекции». Затем панель сдвигается вверх, позволяя просматривать статический контент (страницы) и динамический контент (коллекции).

 class.php on line 113
class.php on line 113 Нет ничего более интуитивно понятного, чем дважды щелкнуть текст и отредактировать его. Прямо на странице. Это похоже на написание и редактирование на Medium, но на самом деле вы обновляете свой сайт. Потрясающие.
Нет ничего более интуитивно понятного, чем дважды щелкнуть текст и отредактировать его. Прямо на странице. Это похоже на написание и редактирование на Medium, но на самом деле вы обновляете свой сайт. Потрясающие.