Содержание
» Структура cms, основные положения и характеристики
Главная » Статьи » Структура cms, основные положения и характеристики
Здравствуйте уважаемые читатели. В сегодняшней статье я хочу обсудить с вами конструкцию cms. Если вы интересуетесь этим вопросом, а я уверен, что интересуетесь, раз зашли на данный сайт то давайте вместе все проанализируем и все подробно и конкретно обсудим и рассмотрим более подробно. Вы согласны? Тогда вперед! К знаниям! Извините что утрирую — но куда же без этого?
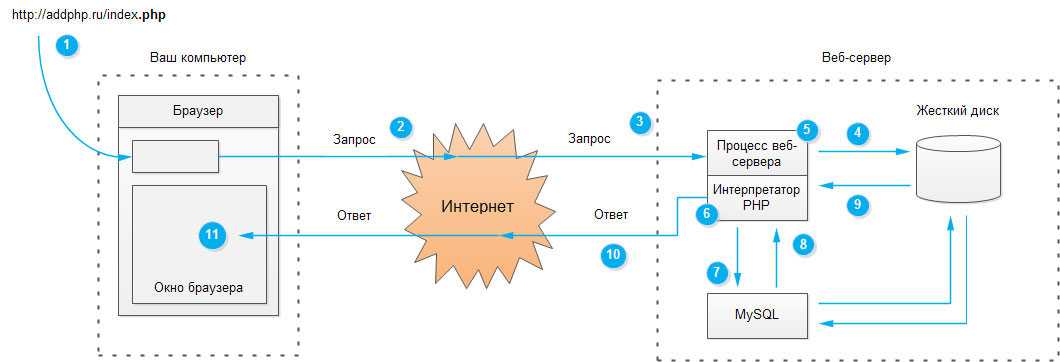
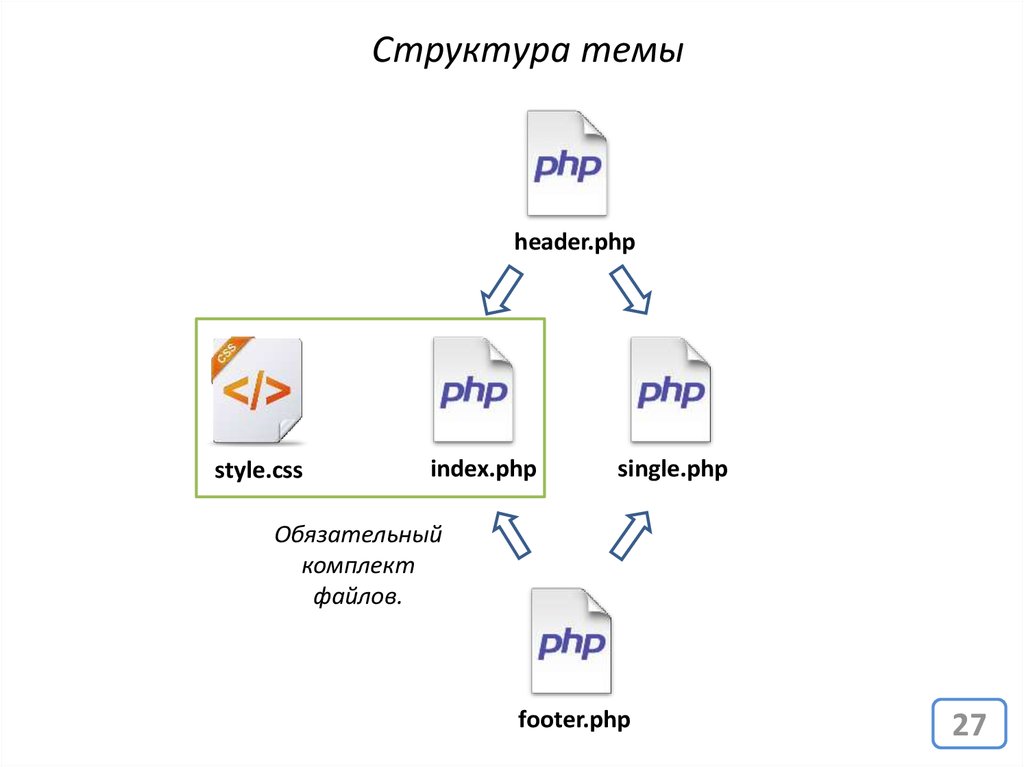
Структура cms — это система управления контентом на вашем портале. Вы спросите что это такое? Что за странная аббревиатура? А это программа, написанная на самом прогрессивном и современном языке программирования, кстати, самом эффективном, в основном PHP. Она и управляет вашим контентом, изображениями, дизайном, рассылкой и заказами. Все это можно продолжать долго и бесконечно! Создание структуры сайта — это просто. Это структура взаимодействий между администратором и тем, что видит ваш посетитель. Обычно вся эта структура написана на языке программирования PHP.
Обычно вся эта структура написана на языке программирования PHP.
Структура cms — это программа для создания структуры сайта, но как не странно этот вариант является при этом наилучшим решением для создания современного ресурса. Как наверное вы уже поняли описывать полностью всю структуру CMS долгое занятие да и смысла-то в ней нет так как вы скорее всего будете обращаться к специалистам в этой области и существует очень малая вероятность что вы будете заниматься этой системой своими силами и если честно не советую вам этим заниматься. Лучше доверьте это дело специалистам, пожалуйста, этим вы сбережете свои нервы! И я гарантирую что не пожалеете об этом! И целью этой статьи я не ставил такую задачу. Одно понятно, наверное, вам всем, что у технологии CMS есть ядро или как проще называется в народе «движок», которое полностью отвечает за взаимосвязь с администратором сайта и внешний модуль, отвечающий за взаимосвязь с посетителями ресурса.
Создание структуры сайта позволяет организовать доскональное и эффективное управление и управление вашим сайтом, причем такое управление равное которому сейчас я не видел на рынке Интернет предложений в нашей стране!
Вся эта система заключает в себе такие модули:
- «Счетчики»
- «Пользователи»
- «Группы пользователей»
- Общая статистика посещений за текущий час/сегодня/вчера/за неделю/за месяц/всего.

- Статистика ссылающихся страниц и серверов с возможностью выборки за конкретную дату или промежуток времени.
- Статистика поисковых машин, с которых пришли на сайт с возможностью выборки за конкретную дату или промежуток времени.
Статистика основных поисковых запросов, по которым пришли на сайт с возможностью выборки за конкретную дату или промежуток времени, а также возможностью проверить позицию по конкретному запросу. Все это, возможно, с помощью этой технологии. И ведь поистине это является самым технологически продвинутым программным продуктом для управления сайтами в наше время! Может потом появятся более продвинутые и более прогрессивные продукты на рынке но пока нам надо жить в наше, в свое время и постараться пользоваться уж тем что есть и я могу сказать что создан уникальный продукт и программа для создания структуры сайта является очень уникальной системой и более того, во многом даже и неповторимой!
Неповторимой в том смысле, что раньше ничего подобного в программном решении нам не предлагали, а сейчас это все появилось, так почему бы нам не воспользоваться этими поистине чудесными разработками? CMS должны упрощать разработку и управление сайтами и они и сделаны для того чтобы облегчить этот процесс!
Наша компания надеется, что мы вас заинтересовали в системах управления контентом, и вы поймете наш оптимизм и согласитесь с тем, что этой системе и людям, которые ее проводят и внедряют в нашу жизнь можно довериться! Ведь так?
Основные понятия.
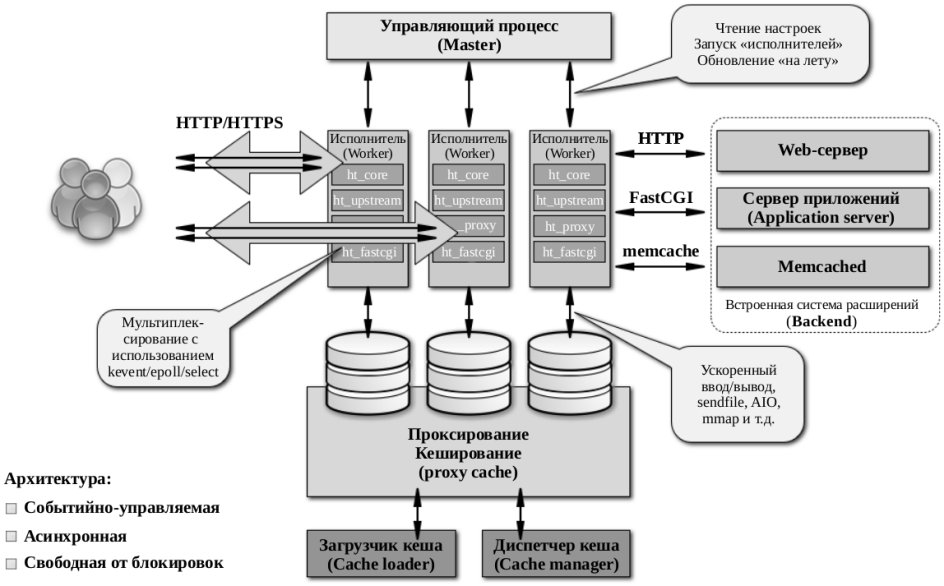
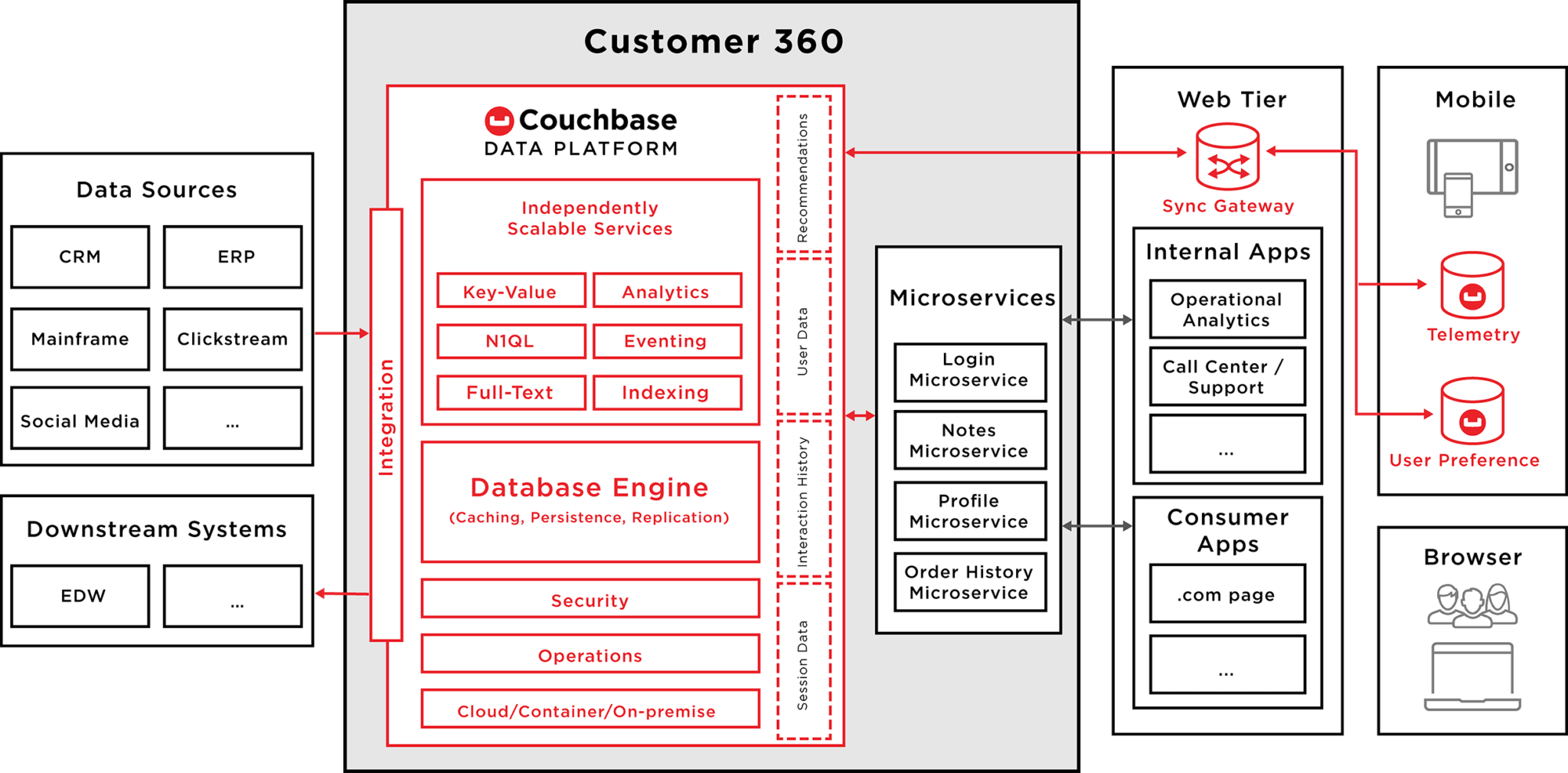
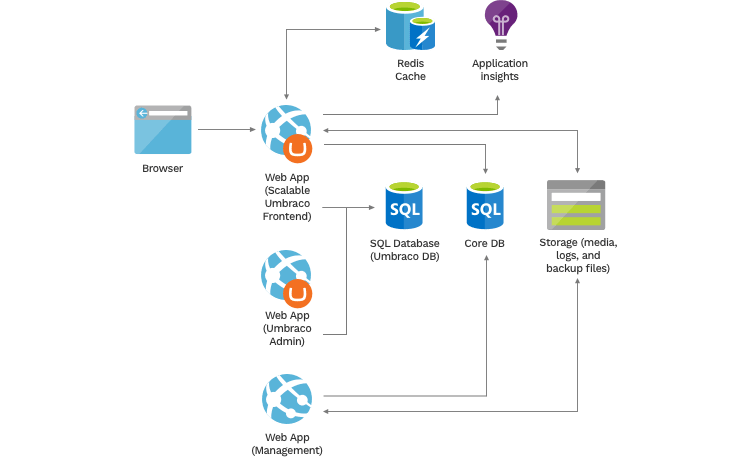
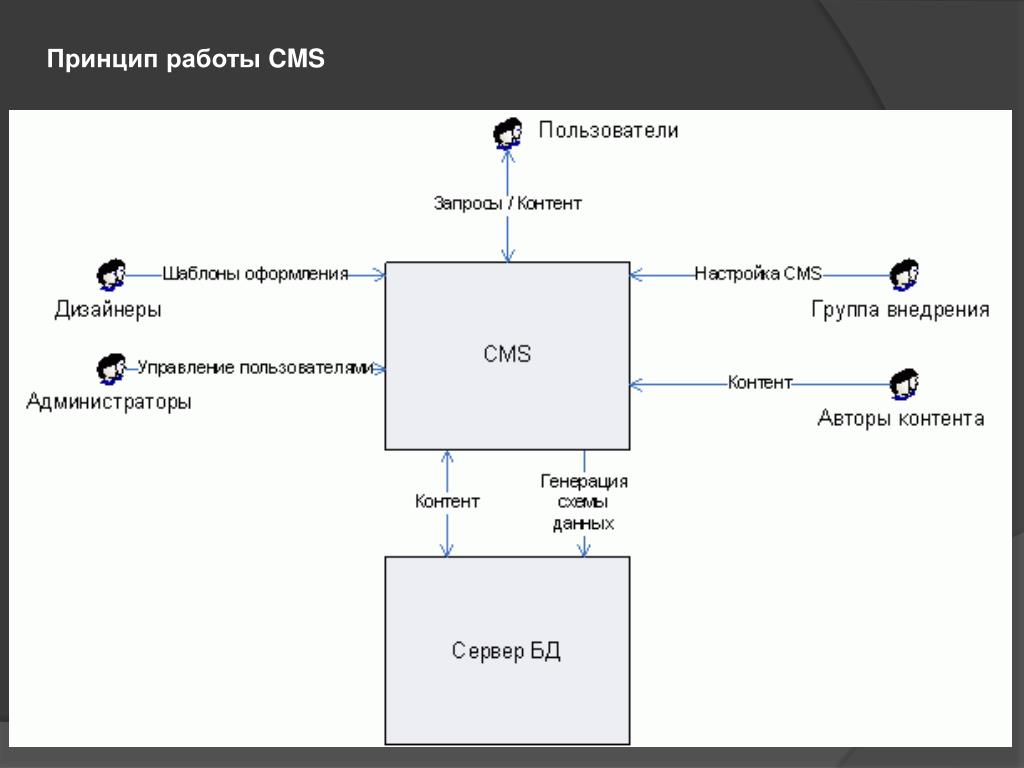
 Архитектура — CMS NetCat
Архитектура — CMS NetCat
При работе с системой и документацией вам не раз встретятся повторяющиеся термины и понятия. Давайте рассмотрим основные.
Быстрый переход к описаниям:
сайты, разделы, компоненты, инфоблоки и объекты, макеты дизайна, пользователи и права доступа, модули, виджет–компоненты, системное API.
Сайты
Сайт — самое «крупное» понятие в NetCat. Под управлением NetCat может быть несколько независимых друг от друга сайтов. Разные сайты отличаются друг от друга доменными именами.
Сайты могут быть объединены одной тематикой компании либо быть абсолютно разными.
Например, можно создать интернет–магазин для нескольких городов. Для каждого города будет создаваться новый сайт и отличаться они будут доменными именами: msk.site.ru, spb.site.ru и т. д.
Для каждого сайта можно добавить несколько доменов — зеркал. В этом случае сайт может быть доступен по любому имени. Например: netcat.ru — основной домен, www.netcat.ru и неткет рф — зеркала (алиасы), но при вводе в адресную строку любого из трёх доменов будет открываться один и тот же сайт.
В том случае, если на одной копии создаются разные сайты, права для редакторов можно выставить таким образом, что они не будут знать о существовании соседних сайтов.
Разделы
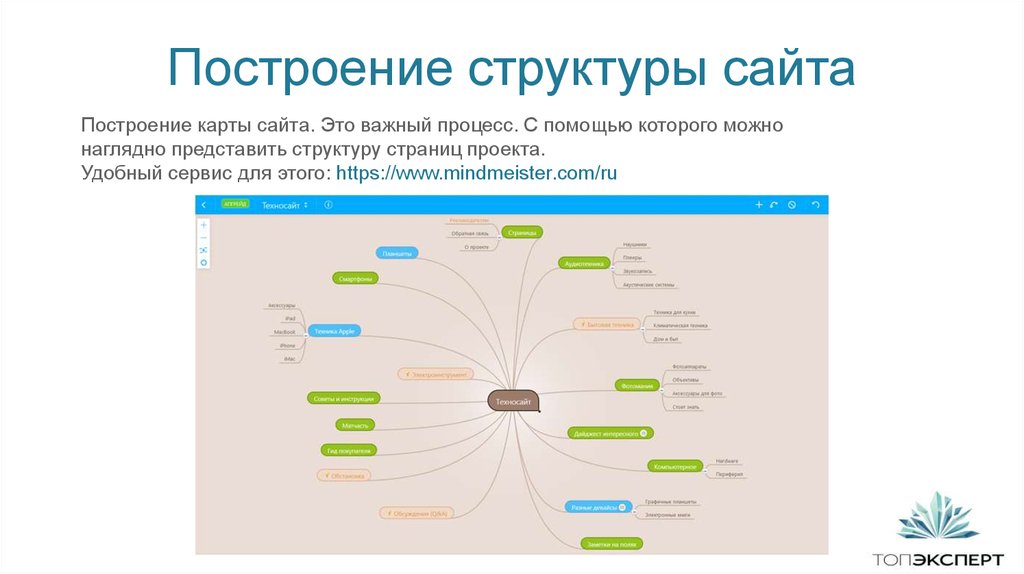
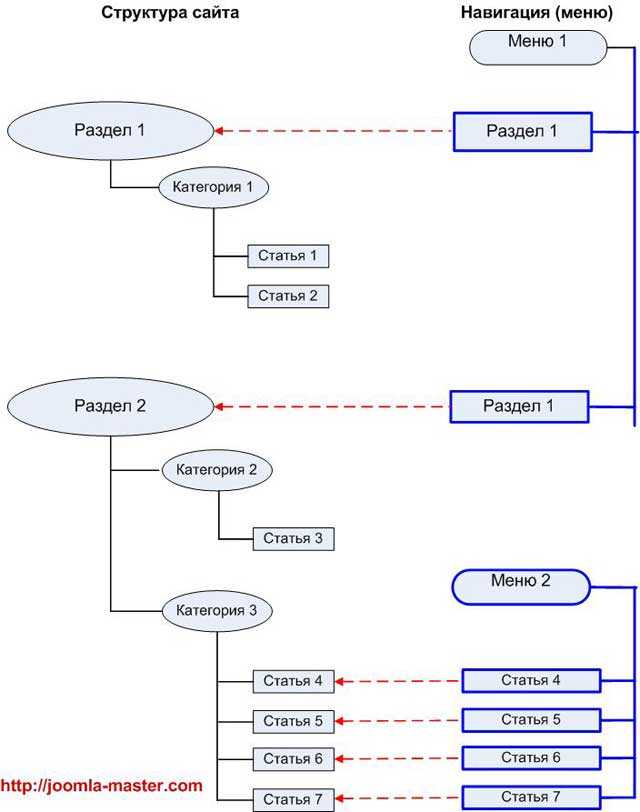
Любой сайт представляет собой набор разделов, организованных в виде дерева (хорошо всем известная карта сайта). Пример такого дерева приведен на следующей схеме.
Каждый раздел можно рассматривать как место хранения какой–либо информации. Любая информация может быть представлена в виде обычной текстово–графической информации (о системе, таблица сравнения), либо в виде списка информации (новости, статьи).
У любого раздела существует один родительский раздел и любое количество (либо ни одного) вложенных разделов.
Каждый раздел содержит название и ключевое слово. Название раздела служит для использования по тексту сайта: в навигации, в оформлении, в названиях ссылок, в общем, для пользователей сайта. Ключевое слово используется для задания пути к разделу. Путь к разделу — это то, что выводится в адресной строке браузера и служит ссылкой (УРЛом) к определённой странице. Например, у раздела «Новости» путь может выглядеть как sitemanager.ru/about/news/, а у раздела «Обратная связь» — как sitemanager.ru/feedback/.
Например, у раздела «Новости» путь может выглядеть как sitemanager.ru/about/news/, а у раздела «Обратная связь» — как sitemanager.ru/feedback/.
На основании карты сайта строится навигация по всему сайту или по отдельным его частям. Конкретный внешний вид и логическая организация навигации зависят от вашего сайта. При этом некоторые разделы могут быть скрытыми, такие разделы в навигации не отображаются и посетитель не сможет в них попасть.
Разделы сами по себе хранить информацию не могут. Каждый раздел содержит один или несколько инфоблоков, и именно в инфоблоках могут содержаться какие-либо объекты. Это значит, что после создания раздела следует также указать, какого рода информацию можно хранить в этом разделе: обычный текст, форма обратной связи, новости и т. д.
Компоненты, инфоблоки и объекты
На любом сайте существует несколько видов информации. Например, это могут быть новости, товары из каталога, текстовые информационные страницы, сообщения форума, голосования, статьи, фотографии в галерее и т. п. Конкретный набор видов информации зависит от вашего сайта.
п. Конкретный набор видов информации зависит от вашего сайта.
Компонент определяет некоторый набор полей и правила отображения, добавления и изменения информации в нём.
Например, компонент «Новости» может содержать следующий набор полей: заголовок, краткий текст, полный текст, дата добавления. На основе этого компонента будут создаваться его экземпляры, называемые объектами данных. Одна новость — это один объект, список новостей — список объектов. Это же касается и фотогалереи, статей. Каждая статья или фотография в разделе будет являться объектом.
Каждый добавляемый объект привязывается к какому–либо разделу, а также к определенному компоненту в разделе (инфоблоку). По умолчанию объекты выводятся только в тех разделах, к которым они привязаны. Однако в зависимости от правил отображения некоторых компонентов, одни и те же объекты могут выводиться сразу в нескольких разделах. Например, список новостей выводится в самом разделе «Новости», а пять последних новостей выводятся на главной странице.
Составом полей и их свойствами можно управлять. Например, к «Новостям» вы можете добавить другие поля (например, фотография, автор, источник), настроить условия и шаблон их отображения, условия корректного заполнения формы (например, у новости обязательно должен быть заполнен автор или источник).
Макеты дизайна
В пределах одного и того же сайта часто можно выделить несколько схем оформления (или компоновки) страниц. К компоновке страниц относится содержание и расположение отдельных визуальных компонентов: шапка страницы, подвал страницы, навигация, область отображения списка объектов.
Определённый макет дизайна может быть указан для всего сайта и далее наследоваться по всем разделам. Кроме этого для отдельных разделов можно назначать свои собственные макеты.
Например, главная и внутренние страницы, по задумке дизайнера, могут значительно отличаться. В этом случае понадобится использование нескольких макетов дизайна: основной, который будет использоваться на всех страницах сайта и макет для главной страницы. Неткэт поддерживает наследуемость макетов: если у вас шапка сайта общая для всех страниц, а структура контентной части на разных страницах может отличаться, вы создадите родительский макет с шапкой и несколько дочерних, которые унаследуют шапку и CSS родителя.
Неткэт поддерживает наследуемость макетов: если у вас шапка сайта общая для всех страниц, а структура контентной части на разных страницах может отличаться, вы создадите родительский макет с шапкой и несколько дочерних, которые унаследуют шапку и CSS родителя.
Пользователи и права доступа
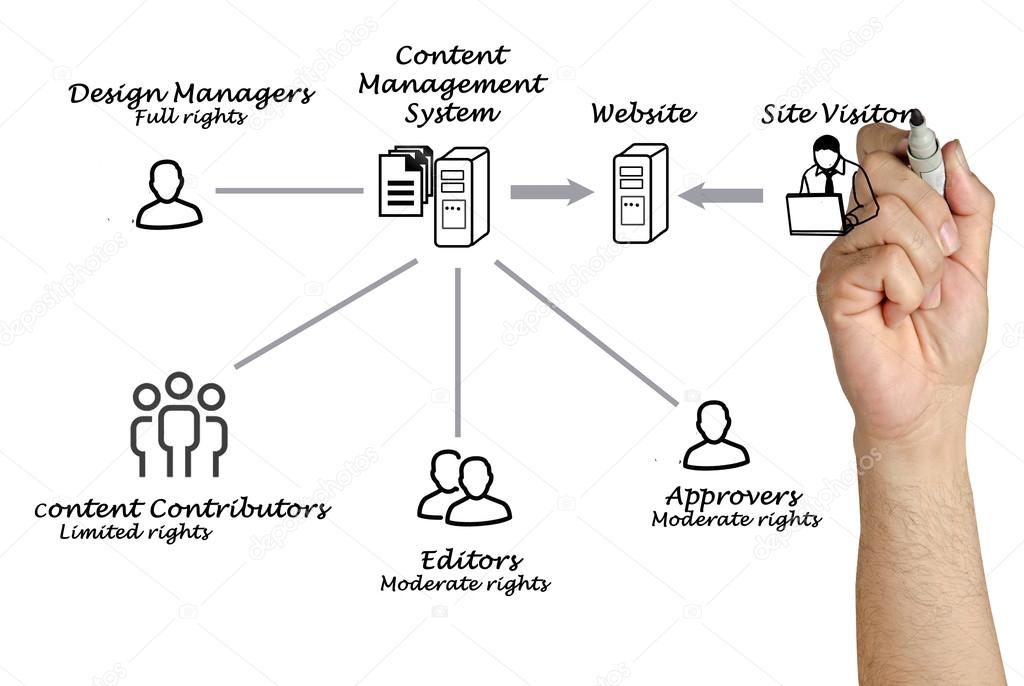
В управлении одним сайтом может участвовать несколько людей. Мы будем в дальнейшем называть их пользователями в противоположность просто посетителям. Одного пользователя от другого отличает набор из логина и пароля, которые они используют для доступа к управлению сайтом.
Разные пользователи могут обладать разными правами на доступ к информации. Также они могут быть ограничены в своих действиях с доступной им информацией. Это значит, что ваши права доступа напрямую определяют ваши возможности по управлению сайтом.
Права доступа регулируются на уровне отдельных разделов. В системе управления вы увидите только те разделы, доступ к которым у вас есть. Существуют и такие пользователи, у которых есть доступ к абсолютно любым разделам на любых сайтах (это «директор», «супервизор», «менеджер»).
Подробнее о настройках пользователей читайте в разделе «Пользователи и права».
Модули
Модули используются для расширения функциональности сайта. В состав CMS NetCat, в зависимости от редакций, уже входит ряд модулей, такие как: форум, комментарии, поиск и т. д.
Подробнее о модулях их настройках читайте в разделе «Модули».
Любой разработчик или группа разработчиков могут написать свой модуль. Разработанный модуль можно выложить в CatStore для продажи или свободного скачивания.
Виджет–компоненты
Являются упрощённым вариантом компонентов. Выводит небольшие блоки на указанной странице: кнопки соцсетей, информационные блоки сторонних сайтов, карты и т. д.
Системное API
Для удобства работы с системой вы можете воспользоваться системным API. На соответвующей странице вы найдёте список переменных и функций для использования в макетах дизайна, компонентах, модулях и т. д.
Что такое архитектура CMS? Краткое справочное руководство
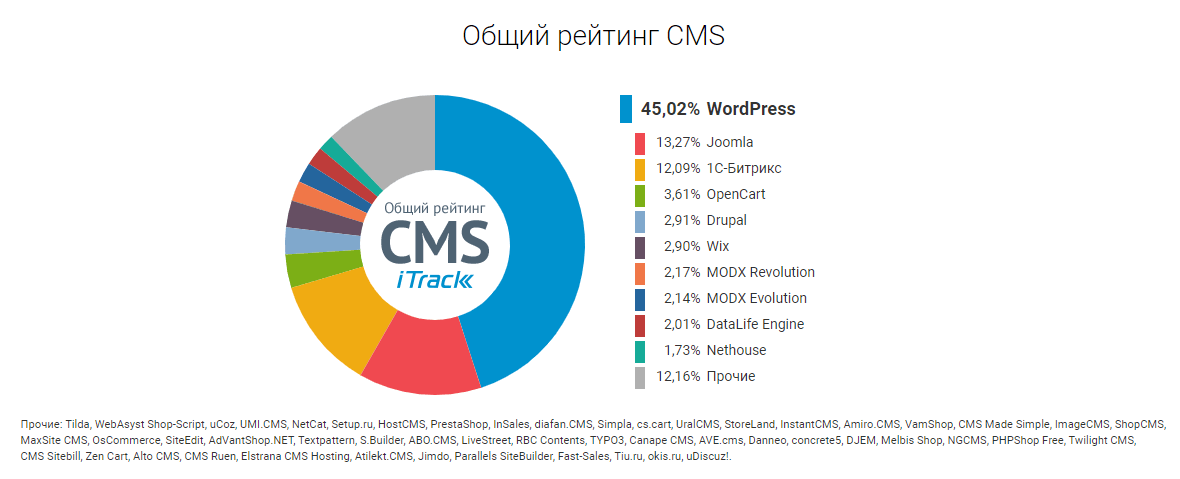
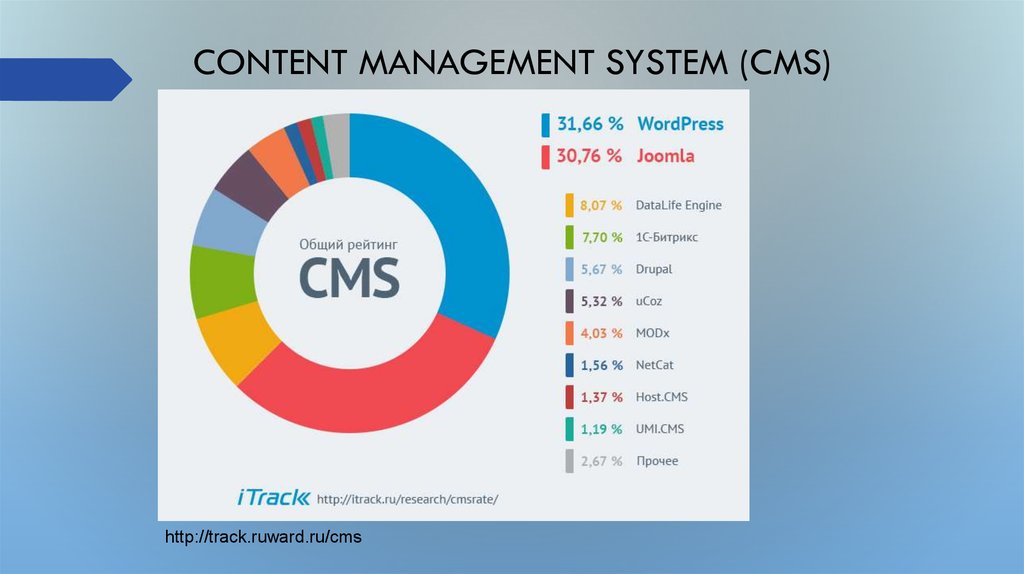
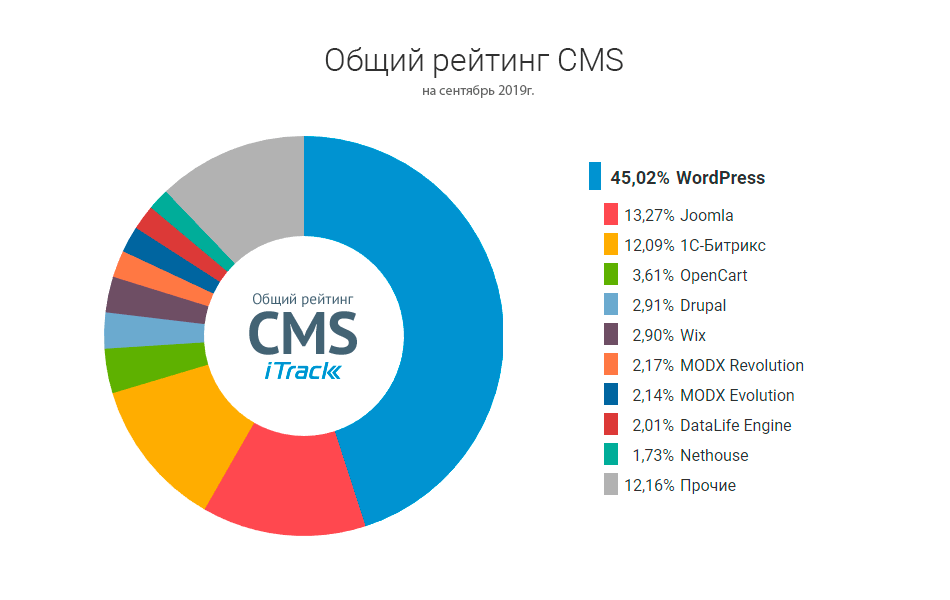
Системы управления контентом (CMS) предназначены для упрощения создания и распространения контента веб-сайтов в больших масштабах. Они пользуются огромной популярностью: более половины всех сайтов, опрошенных W3Techs, используют тот или иной тип CMS.
Они пользуются огромной популярностью: более половины всех сайтов, опрошенных W3Techs, используют тот или иной тип CMS.
WordPress является бесспорным лидером с почти 40% долей мирового рынка, но другие решения, такие как HubSpot, Shopify, Joomla и Drupal, также выходят на рынок.
Для многих владельцев сайтов функции их CMS намного превосходят форму — до тех пор, пока системы позволяют легко создавать и распространять контент, большинство пользователей не беспокоятся о базовой инфраструктуре. Однако по мере того, как предложения CMS развиваются, а веб-сайты становятся фундаментальным аспектом успеха бренда в масштабе, стоит знать основы архитектуры CMS: какие типы существуют, как они работают, в чем они превосходны, а в чем терпят неудачу.
Готов? Давайте углубимся в наше краткое справочное руководство по архитектуре CMS.
Что такое архитектура CMS?
Архитектура CMS относится к разработке и внедрению внешних и внутренних процессов в системах CMS.
Говоря простым языком, архитектура CMS определяет взаимосвязь между инструментами, используемыми для публикации и управления постами и страницами, с теми, которые используются для их создания и редактирования — интерфейсом и сервером.
Для большинства владельцев сайтов эти отношения не имеют значения в повседневной жизни; Пока фреймворки CMS работают так, как задумано, нет особых причин копать глубже и разбираться во всех тонкостях архитектуры CMS.
Однако по мере диверсификации рынка и появления новых CMS-решений развились новые способы реализации архитектуры, обеспечивающие ключевые преимущества в конкретных случаях использования. На практике это означает, что, хотя знакомые развертывания WordPress будут работать достаточно хорошо для большинства владельцев сайтов, есть случаи, когда другой тип архитектуры CMS будет лучше служить целям веб-сайта.
Типы архитектуры CMS
Существует пять основных типов архитектуры CMS:
- Сдвоенный (также называемый традиционным)
- Развязанный
- Без головы
- Гибрид
- SaaS
Давайте разберем каждый подробнее.
1. Связанная CMS
Связанная (или традиционная CMS) архитектура является наиболее распространенной и знакомой и используется на популярных платформах, включая HubSpot, WordPress, Joomla и Drupal. Идея связанной архитектуры CMS проста: функции публикации внешнего интерфейса связаны — или «связаны» — с внутренними процессами. Это означает, что и редакторы контента, и дизайнеры сайтов видят и используют один и тот же интерфейс при создании сайтов с помощью инструментов CMS. Благодаря этой структуре архитектуры обе стороны CMS зависят не только от одних и тех же ресурсов — системы доставки контента также интегрируются в архитектуру в масштабе.
Связанные решения CMS предлагают ряд преимуществ, в том числе:
- Минимальные инвестиции в инфраструктуру
- Простая настройка, интеграция и развертывание
- Идеально подходит для небольших одиночных объектов
Но он также имеет потенциальные недостатки, такие как:
- Потенциальные уязвимости безопасности
- Ограниченные возможности настройки
- Масштабирование CMS привязано к базам данных провайдера
2. Отдельная CMS
Отдельная CMS
Развязанные решения CMS разделяют — или «развязывают» — внешние и внутренние процессы. В результате административная и издательская архитектура редко взаимодействуют друг с другом; у обоих есть собственный набор ресурсов и правил, что позволяет администраторам вносить существенные изменения в серверную часть, не влияя на внешние процессы, и наоборот. Это также позволяет раздельно масштабировать ресурсы, что, в свою очередь, позволяет конкретно ориентироваться на потребности внешнего или внутреннего интерфейса без перерасхода средств на инфраструктуру.
Несвязанная CMS превосходит:
- Быстрая доставка контента
- Защита файлов и контента веб-сайта
- Повышение времени безотказной работы сайта
К недостаткам относятся:
- Повышенная сложность развертывания и управления
- Потенциально более высокие затраты на разработку интерфейса и масштабирование
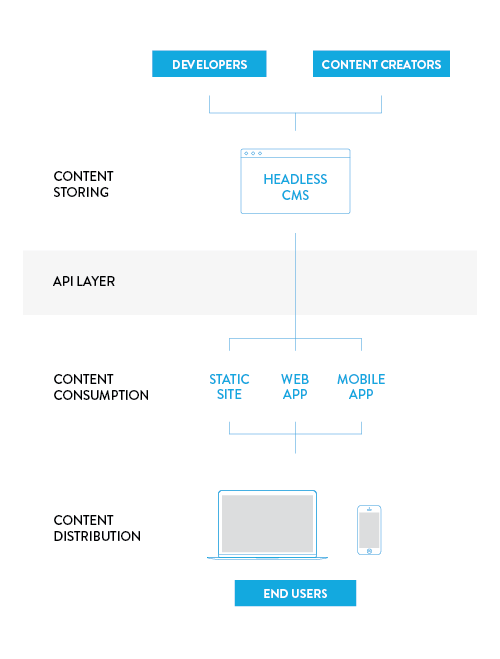
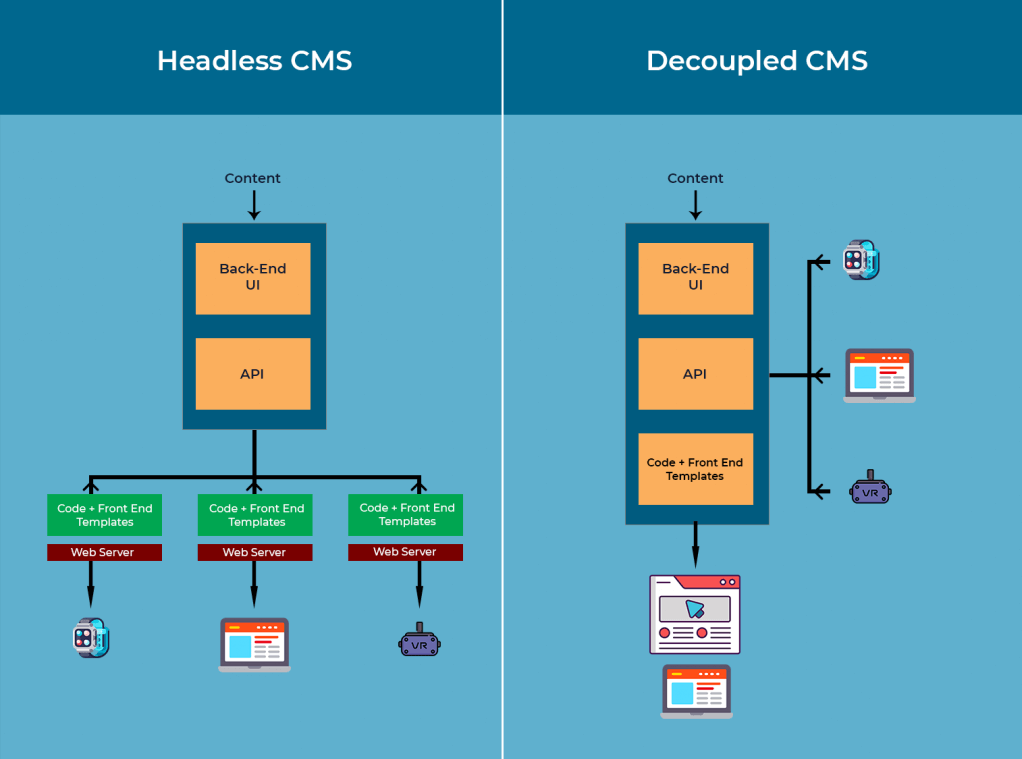
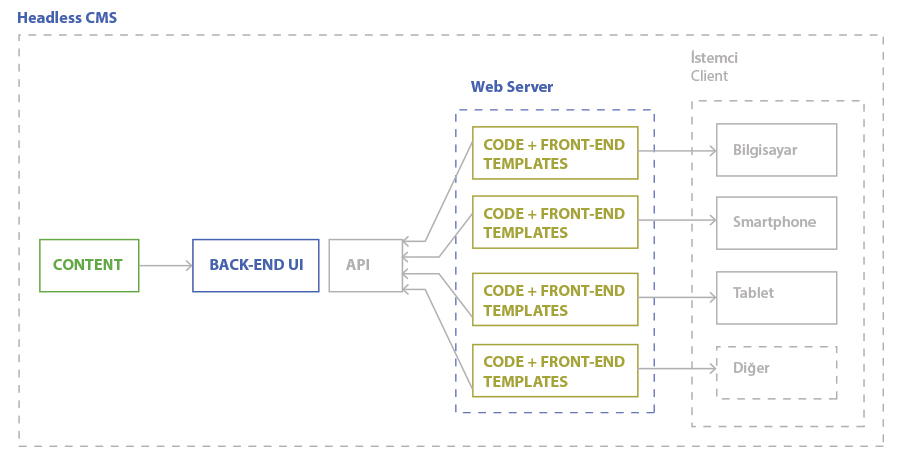
3. Headless CMS
В принципе, архитектура Headless CMS очень похожа на несвязанные фреймворки, поскольку процессы внешнего и внутреннего интерфейса разделены для повышения производительности и масштабируемости. Что отличает безголовую CMS, так это отсутствие какого-либо единого внешнего интерфейса для контента. В отличие от несвязанных решений, которые используют определенный интерфейс для публикации и распространения контента, безголовые альтернативы используют интерфейсы прикладного программирования (API) для доставки контента по нескольким каналам интерфейса. Благодаря быстрому росту числа мобильных устройств и спросу на собственный контент и веб-сайты, безголовая архитектура за последние несколько лет получила значительное распространение.
Что отличает безголовую CMS, так это отсутствие какого-либо единого внешнего интерфейса для контента. В отличие от несвязанных решений, которые используют определенный интерфейс для публикации и распространения контента, безголовые альтернативы используют интерфейсы прикладного программирования (API) для доставки контента по нескольким каналам интерфейса. Благодаря быстрому росту числа мобильных устройств и спросу на собственный контент и веб-сайты, безголовая архитектура за последние несколько лет получила значительное распространение.
Решения Headless CMS предлагают следующие преимущества:
- Свобода разработки и экспериментирования с несколькими интерфейсами
- Бесшовная доставка контента на любое устройство
- Владельцы сайтов могут выбрать лучший интерфейс для своих нужд
Но есть и потенциальные подводные камни, в том числе:
- Увеличение расходов на управление бэкэнд-фреймворками и несколькими интерфейсами
- Повышенная сложность, поскольку все темы и шаблоны должны создаваться на заказ
4. Гибридная CMS
Гибридная CMS
Архитектура гибридной CMS сочетает в себе несвязанные, связанные и автономные платформы для оптимизации создания и доставки контента. В то время как внутренние и внешние процессы остаются разделенными для расширения возможностей разработчиков, внешнее решение представляет собой особый уровень представления, управляемый API. Другими словами, это безголовая CMS с единой внешней средой, используемой для управления каналами публикации на разных платформах.
Преимущества гибридной CMS:
- Удобная среда для разработки контента
- Легко делитесь контентом между несколькими приложениями и платформами
- Создавайте весь контент в единой структуре внешнего интерфейса, но доставляйте его куда угодно и когда угодно
Самая большая проблема гибридной CMS? Управление содержанием. Распределение на основе API упрощает отправку контента в любое место, управление этим контентом в базах данных CMS является более сложной задачей, чем при использовании связанных или развязанных моделей, и требует большего технического опыта.
5. SaaS CMS
Решения CMS «программное обеспечение как услуга» обычно предлагаются универсальными хостинг-провайдерами. Вместо того, чтобы использовать связанную CMS, такую как WordPress, или настраиваемую несвязанную или гибридную альтернативу, решения SaaS — это предложения, которые упрощают публикацию контента.
Самым большим преимуществом решения SaaS является простота — не требуется настройка и управление. Самым большим недостатком также является простота, поскольку нет возможности настраивать контент или изменять внутренние процессы, поскольку все обрабатывается хостинг-провайдером.
Рекомендации по архитектуре CMS
Если вы не уверены, какое решение CMS лучше всего соответствует вашим потребностям, стоит рассмотреть три рекомендации по архитектуре CMS:
- Определите свои потребности — Для чего вам нужна ваша CMS ? Например, если вы используете один веб-сайт с базовыми потребностями в шаблонах, решения для совместной архитектуры часто являются вашим лучшим выбором.
 Если ваш бренд растет и вам нужна возможность быстро размещать контент на нескольких каналах, рассмотрите возможность безголового или гибридного варианта.
Если ваш бренд растет и вам нужна возможность быстро размещать контент на нескольких каналах, рассмотрите возможность безголового или гибридного варианта. - Минимизация сложности — Сложность контрпродуктивна для успеха контента. В результате стоит принять архитектуру CMS, которая обеспечивает наименьшую сложность с учетом ваших текущих потребностей. Например, если вам требуется более глубокая внутренняя разработка, но по-прежнему нужна оптимизированная внешняя разработка, решение с развязкой является надежной золотой серединой. Если вы только начинаете работу со своим сайтом, вам может понадобиться простое решение SaaS.
- Максимизируйте отдачу — Чем больше релевантного контента вы можете предоставить своей клиентской базе, тем выше будет количество посетителей и тем лучше будет SEO. В результате очень важно выбрать архитектуру CMS, которая позволит вам создавать, управлять и доставлять отличный контент как можно быстрее. Если ваша цель — объем и разнообразие, рассмотрите вариант безголовой архитектуры.
 Если вам нужна согласованность между производителями контента и редакторами, объединенная архитектура может обеспечить наилучшие результаты.
Если вам нужна согласованность между производителями контента и редакторами, объединенная архитектура может обеспечить наилучшие результаты.
Architecting Successful Outcomes
Хотя архитектура вашей CMS может не играть большой роли в повседневном принятии решений и операциях, выбор правильной платформы — связанной, развязанной, автономной, гибридной или SaaS — может настроить ваш сайт как для краткосрочного, так и для долгосрочного успеха.
Темы:
Система управления контентом
Не забудьте поделиться этим постом!
Полное руководство по архитектуре CMS
Индустрия управления контентом сложна — существуют сотни статей об архитектуре CMS — и для понимания всех популярных сегодня архитектур CMS требуются серьезные исследования.
В этом подробном руководстве по архитектуре CMS мы преодолеем шум и объясним различные конструкции различных архитектур CMS, используемых сегодня, а также обсудим преимущества и недостатки каждой системы.
Ищете короткий путь? Нажмите на интересующую вас архитектуру CMS ниже, чтобы перейти к нужному разделу.
- Связанная архитектура CMS.
Раздельная архитектура CMS.
Безголовая архитектура CMS.
Гибридная архитектура CMS.
Что такое совмещенная архитектура CMS
Для обычного пользователя CMS дизайн и архитектура CMS системы, на которой работают веб-страницы, редко – если вообще когда-либо – приходят на ум. Но как разработчик, структура системы имеет большое значение для того, как создатели контента и администраторы будут взаимодействовать с системой.
Базовая архитектура имеет существенное значение для взаимодействия с пользователем (UX), поскольку она влияет на взаимодействие между внутренним и внешним интерфейсом веб-сайта, а также определяет возможности системы.
📚 Обзор архитектуры связанной CMS
Связанная CMS (иногда называемая «традиционной CMS»), пожалуй, самая простая с точки зрения компоновки и общей функциональности. Базовые элементы системы «связаны» вместе и зависят от множества одних и тех же ресурсов
Базовые элементы системы «связаны» вместе и зависят от множества одних и тех же ресурсов
В связанной архитектуре серверная часть системы тесно интегрирована с внешней, что означает, что CMS имеет собственный уровень доставки.
В отличие от некоторых проектов, появившихся в последние годы, такие компоненты, как база данных, в которой хранится контент, интерфейс(ы), в котором создается контент, и механизм публикации, напрямую интегрированы в серверную часть связанной CMS. Эти части неразрывно связаны между собой, то есть эти компоненты совместно используют некоторые из одних и тех же ресурсов и полагаются на одни и те же службы для работы.
Внешний интерфейс связанной CMS в основном используется для отображения контента на сайте. Практически весь CSS, используемый для макета, будет храниться в том же месте, что и код серверных компонентов (например, интеграции приложений, основных компонентов макета, плагинов, шаблонов и т. д.). Интерфейс в конечном итоге отвечает за сбор данных и вывод информации в любом браузере.
➕ Преимущества объединенной CMS
Основные преимущества объединенной CMS главным образом связаны с доступностью и тесной интеграцией инструментов для создания и публикации контента. Это делает этот дизайн идеальным для маркетологов, поскольку контент, который создается и хранится в базовой базе данных, интегрируется с инструментами публикации. Таким образом, это позволяет легко создавать что угодно, от основной страницы сайта до блога, если у пользователя есть соответствующие привилегии.
Как и в других бизнес-системах, можно создать несколько пользователей с разными наборами привилегий, которые определяют, что каждый из них может делать при взаимодействии с системой.
Например, многие компании нанимают команды или маркетологов (например, блоггеров), которые создают контент на основе редакционного календаря или, возможно, освещают текущие события, которые публикуются после одного или двух раундов редактирования. Эти пользователи могут быть ограничены в том, чтобы делать именно это, в то время как редакторы могут иметь последнее слово в том, публиковать страницу или нет.
Эти учетные записи также могут быть ограничены взаимодействием только с этой частью связанной CMS, что означает, что они не смогут взаимодействовать с основными функциями системы.
Чтобы разбить все это, самые большие преимущества объединенной архитектуры CMS заключаются в следующем:
Интегрированный интерфейс и серверная часть
Хотя это также является технически слабым местом, дизайн выгоден для маркетинговых групп. База данных, в которой хранятся цифровые активы (такие как контент и изображения), система управления контентом и приложение, в котором дизайнеры применяют свои проекты, являются частью серверной части. Это напрямую связано с интерфейсом, где изменения вносятся немедленно. Результаты устранения неполадок или настройки какого-либо элемента, чтобы он «выглядел правильно», сразу видны в режиме предварительного просмотра, что означает, что эти команды могут быстро отшлифовать контент и изображения для качественной публикации.
Простое администрирование
Авторизация пользователей основана на роли и определяет, к каким частям системы они могут получить доступ, а к каким нет. Это также связано с возможностью публиковать контент, созданный на бэкэнде, что полезно для таких функций, как редактирование блога или новой страницы, поскольку это помогает гарантировать, что только полированный материал станет общедоступным.
Это также связано с возможностью публиковать контент, созданный на бэкэнде, что полезно для таких функций, как редактирование блога или новой страницы, поскольку это помогает гарантировать, что только полированный материал станет общедоступным.
Идеальный баланс
Объединенная архитектура CMS означает, что существует идеальный баланс того, кто контролирует ситуацию. Поскольку это единая система, маркетинг и разработка в равной степени контролируют опыт, в отличие от архитектур безголовых CMS, где разработчики обычно больше контролируют, а маркетолог часто теряет определенные функции редактирования.
➖ Недостатки связанной CMS
Для инженера или разработчика конструкция связанной CMS имеет ряд очевидных недостатков. Интегрированная архитектура делает цикл развертывания более запутанным, поскольку все должно быть согласовано как на фронтенде, так и на бэкенде. Разработчики часто ограничиваются встроенными в систему инструментами. Ограничения, которые это создает, означают адаптацию вокруг системы, а не наоборот (что предпочитают большинство, если не все, разработчики!).
Это также означает, что оптимизация доставки должна происходить в рамках связанной архитектуры CMS, что может привести к тому, что не обязательно будут использоваться новейшие и лучшие веб-технологии, если поставщик их не поддерживает.
По этой причине системы, работающие с приложениями SaaS или PaaS, а также те, которые предоставляют некоторые другие услуги, такие как аутентификация, работают на разных компьютерах. Это позволяет избежать потенциального конфликта между основными компонентами, а также приложениями или службами, предоставляемыми системой.
Таким образом, наиболее распространенными недостатками связанных CMS являются следующие:
Дизайн «все в одном»
Хотя это упрощает взаимодействие с пользователем, это также означает, что любые возникающие проблемы становятся более серьезными. Одна небольшая неисправная часть программного обеспечения может сделать всю систему — и хранимые в ней данные — уязвимыми для эксплуатации. Кроме того, возможность создавать и доставлять контент фундаментально связана для каждого пользователя, что может запутать при официальных публикациях.
Ограниченная среда разработки
Тесная связь монолитной архитектуры связанной CMS накладывает ограничения на разработку микросервисов системы. Хорошей аналогией для этого могут быть картриджи для видеоигр 16-битной эпохи — вы не можете подключить игру Sega к Super Nintendo или наоборот, потому что они не подходят! Хотя разработчики обычно могут разрабатывать на основе архитектуры связанной CMS, если разработчик не так хорошо знаком с требуемым языком, это может привести к проблемам с уязвимостями безопасности или проблемам с функциональностью.
Ограничения базы данных
Единая база данных полезна для простоты, но становится проблематичной для сложных функций. Информация извлекается из этих баз данных в зависимости от того, как базовый код извлекает данные — это ограничивает определенные процессы разработки, а также затрудняет масштабирование этих систем.
💡 Заключительные мысли об архитектуре связанной CMS
Если вы хотите создать относительно простой маркетинговый сайт, связанная CMS — хороший выбор из-за ее простоты. Кроме того, уровень доставки объединенной архитектуры CMS часто работает лучше с точки зрения времени загрузки страницы по сравнению с внешним интерфейсом. Для тех, кто хочет разместить несколько сайтов, приложений, киосков или одностраничных приложений (SPA), более сложные системы, такие как несвязанная, автономная или гибридная CMS, лучше подойдут для этих нужд.
Кроме того, уровень доставки объединенной архитектуры CMS часто работает лучше с точки зрения времени загрузки страницы по сравнению с внешним интерфейсом. Для тех, кто хочет разместить несколько сайтов, приложений, киосков или одностраничных приложений (SPA), более сложные системы, такие как несвязанная, автономная или гибридная CMS, лучше подойдут для этих нужд.
Что такое несвязанная архитектура CMS
Для контент-маркетолога или администратора веб-сайта архитектура CMS, используемая в рамках сайта, не является основным предметом обсуждения (для большинства). Основная цель — убедиться, что создаваемый вами контент — будь то письменный контент или медиа — опубликован и виден в Интернете. Тем не менее, дизайн того, как все это объединяется, жизненно важен для команды разработчиков и, что наиболее важно, для опыта ваших посетителей.
📚 Обзор архитектуры несвязанной CMS
Несвязанная CMS в некоторых отношениях более сложна, чем традиционная (или связанная) CMS. Тем не менее, он предлагает преимущества, которых нет в тесном традиционном дизайне. Объединенная архитектура CMS обеспечивает создание шаблонов, дизайн и каналы за один раз. Однако преимущества разделенной CMS сводятся к архитектуре, которая разделяет операции внешнего и внутреннего интерфейса. Он доставляет контент и шаблоны через API, устраняя зависимость от одних и тех же ресурсов для более эффективного взаимодействия.
Тем не менее, он предлагает преимущества, которых нет в тесном традиционном дизайне. Объединенная архитектура CMS обеспечивает создание шаблонов, дизайн и каналы за один раз. Однако преимущества разделенной CMS сводятся к архитектуре, которая разделяет операции внешнего и внутреннего интерфейса. Он доставляет контент и шаблоны через API, устраняя зависимость от одних и тех же ресурсов для более эффективного взаимодействия.
Бэкенд несвязанной CMS существует как отдельная система, изолируя операции от внешнего интерфейса. Здесь система размещает базу данных, в которой хранится контент, созданный пользователями, а также включает интерфейс для операций управления контентом, когда пользователи создают или загружают информацию для сайта. Эта часть системы подчиняется собственному набору правил для тех, кто взаимодействует с системой, и не зависит от внешнего интерфейса.
Внешний интерфейс, как и внутренний, существует как отдельная сущность, поэтому на него не распространяются те же правила, которые диктуют внутренние операции. Поскольку эта часть системы независима от серверной части, то есть пользователи уникальны (или могут быть) уникальными, на стороне публикации нет никаких помех. Разработчики в основном могут свободно разрабатывать уникальный код, который не обязательно должен соответствовать той же схеме, что и используемая на бэкэнде. Кроме того, ресурсы разделены для каждого компонента, поэтому масштабирование для каждой стороны может выполняться индивидуально.
Поскольку эта часть системы независима от серверной части, то есть пользователи уникальны (или могут быть) уникальными, на стороне публикации нет никаких помех. Разработчики в основном могут свободно разрабатывать уникальный код, который не обязательно должен соответствовать той же схеме, что и используемая на бэкэнде. Кроме того, ресурсы разделены для каждого компонента, поэтому масштабирование для каждой стороны может выполняться индивидуально.
➕ Преимущества разделенной CMS
Как и связанная CMS, эта система также очень доступна для пользователей, которые взаимодействуют с системой, но разделяет процессы создания, публикации и разработки контента. Он идеально подходит для сайтов среднего и большого размера (хотя его можно использовать и для небольших проектов), поскольку отдельные части дизайна не позволяют создателям контента взаимодействовать с большинством элементов внешнего интерфейса.
По сути, все взаимодействует через API, который идеально подходит для динамических сред, где более сложная настройка выполняется на внешнем интерфейсе. Это означает, что создатели контента могут просто вставлять информацию в менеджер контента на серверной части и не беспокоиться о макете, которым управляет внешняя система.
Это означает, что создатели контента могут просто вставлять информацию в менеджер контента на серверной части и не беспокоиться о макете, которым управляет внешняя система.
Это означает, что при желании страницы на сайте не будут иметь один и тот же макет, и, что более важно, это означает, что информация может быть адаптирована для других платформ, таких как мобильные приложения, включая соответствующие элементы из полного сайта без ущерба для качественный.
Чтобы быть более конкретным, основными преимуществами несвязанной CMS являются:
Отдельные области создания и публикации контента
По большей части контент-маркетологи плохо разбираются в разработке кода для веб-функций — их роль обычно генерирует отличный контент, будь то письменный контент или медиа. Это дает специалистам по редактированию уверенность в том, что у неотшлифованного контента мало шансов стать активным, и, что наиболее важно, любое нарушение безопасности будет ограничено любой частью системы.
Изолированная сложность кода
Поскольку фронтенд и бэкенд существуют как отдельные системы, это значительно упрощает разработку, поскольку они не зависят друг от друга. Системам не нужно использовать одну и ту же кодовую базу — API будет обрабатывать то, как они взаимодействуют друг с другом. Это значительно упрощает развертывание и масштабирование, поскольку разработка по своей сути не является взаимозависимой.
Многоканальная публикация встроена в дизайн
До появления CMS создатели контента вставляли свой контент в текстовые HTML-шаблоны. Но когда появилась традиционная CMS, это упростило процесс. Это не всегда решает проблему правильного размещения контента на нескольких каналах, таких как сам сайт, социальные каналы и мобильные приложения. Отдельная CMS позволяет специалистам по внешнему интерфейсу легко использовать контент из серверной части и правильно применять информацию к любому требуемому каналу.
➖ Недостатки несвязанной CMS
Несмотря на то, что эта архитектура обычно считается лучшей, чем архитектура связанной CMS, она не идеальна для тех, кто ищет готовое решение. Думайте о разделенной CMS как о холсте — для создания искусства вам нужен опытный художник, качественные материалы и видение. Все эти элементы должны собраться вместе для хорошего искусства, и если какой-либо части не хватает, результат пострадает.
Думайте о разделенной CMS как о холсте — для создания искусства вам нужен опытный художник, качественные материалы и видение. Все эти элементы должны собраться вместе для хорошего искусства, и если какой-либо части не хватает, результат пострадает.
Хотя развертывание намного проще для разработчиков, процесс установки может оказаться сложным. Это очень похоже на создание сложной модели или структурную реконструкцию старого здания. В любом сценарии есть много частей, где процесс построения требует знаний, навыков и соблюдения процесса. Хотя это и не очень сложно, оно требует большей дисциплины для настройки по сравнению с более простым, универсальным решением.
Сказав это, есть только несколько недостатков в несвязанной CMS, где опытные веб-разработчики, администраторы и дизайнеры могут легко справиться с этими сложностями. Вот несколько проблем, с которыми сталкиваются некоторые пользователи:
Сложность отдельных систем
Фронтенд и бэкэнд соединяются через API, поэтому обычно требуется небольшое обучение. Таким образом, не ожидайте, что веб-команда сразу же освоит тонкости новой системы, не тратя время на просмотр материала и знакомство с функциями.
Таким образом, не ожидайте, что веб-команда сразу же освоит тонкости новой системы, не тратя время на просмотр материала и знакомство с функциями.
Мастерство в среде доставки и публикации
Легко управлять всем, начиная с переднего плана и кончая внутренним, но с большим количеством частей головоломки процесс сборки для любой конечной точки может поначалу быть сложным. Думайте об этом, как о ребенке, строящем что-то из множества наборов Lego. Все возможно, но получение жизнеспособного результата для конечных продуктов означает наличие строителя с видением. Контент может быть королем, но без сплоченной команды фронтенда никто не будет тратить время на то, чтобы оценить их работу, если она покажется непрофессиональной.
💡 Заключительные мысли о несвязанной CMS
Благодаря мощной, безопасной и универсальной архитектуре, несвязанная CMS идеально подходит для многих функций, которые она предоставляет маркетологам и разработчикам контента.
Что такое безголовая архитектура
За последние пару лет безголовая архитектура набрала большую популярность. В то время как некоторые считают, что безголовая архитектура является окончательным выбором для всех, другие утверждают, что традиционная архитектура CMS лучше. Здесь мы рассмотрим сильные и слабые стороны того, что многие считают самой динамичной системой, доступной сегодня: безголовой архитектуры.
📚 Обзор безголовой архитектуры
Во многом так же, как несвязанная CMS отличается от связанной (также называемой «традиционной») архитектурой, безголовая CMS существует как несопоставимая система, которая разделяет области, где сохраняется в процессе доставки. На самом деле, базовая концепция в проектах как автономных, так и разделенных CMS очень похожа, поскольку серверная часть отделена от издательской части для каждой архитектуры.
На серверной части существует авторская часть, которая включает в себя базу данных для хранения данных, а также систему управления контентом для создания информации. В отличие от других дизайнов, эта архитектура считается «безголовой», поскольку у нее нет одного назначенного внешнего интерфейса для представления контента. Информация доставляется через API по различным каналам, а не связана с одним внешним интерфейсом. Конечно, чтобы данные где-то появлялись (например, веб-сайт, мобильное приложение и т. д.), должна быть система, которая служит для анализа и организации информации и, в конечном итоге, служит головной частью (т. е. интерфейсом) 9.0003
В отличие от других дизайнов, эта архитектура считается «безголовой», поскольку у нее нет одного назначенного внешнего интерфейса для представления контента. Информация доставляется через API по различным каналам, а не связана с одним внешним интерфейсом. Конечно, чтобы данные где-то появлялись (например, веб-сайт, мобильное приложение и т. д.), должна быть система, которая служит для анализа и организации информации и, в конечном итоге, служит головной частью (т. е. интерфейсом) 9.0003
Разработчики могут создавать несколько интерфейсов, каждый из которых может использовать вызовы из API. Это немного отличается от несвязанного дизайна, где основная функция API служит посредником между серверной частью и внешним интерфейсом, передавая данные из серверной части в API. По сути, API для безголовой CMS гораздо более гибок для доставки информации, поскольку он существует как инструмент для любой из частей внешнего интерфейса для извлечения данных из внутреннего интерфейса.
Безголовая CMS и несвязанная CMS
Во многих отношениях безголовая и разделенная архитектуры очень похожи, по крайней мере, в принципе. Ни одна из систем не связана напрямую с интерфейсной частью (или частями). Это означает, что он предлагает свободный диапазон для свободной разработки головок безголовой CMS или внешнего интерфейса несвязанной CMS.
Ни одна из систем не связана напрямую с интерфейсной частью (или частями). Это означает, что он предлагает свободный диапазон для свободной разработки головок безголовой CMS или внешнего интерфейса несвязанной CMS.
Самая большая разница между ними заключается в том, что безголовая конструкция не включает никаких инструментов для доставки контента, поскольку эти функции зависят от головок системы. В этом смысле вы можете думать о разделенной CMS как о «безголовой», потому что бэкенд и внешний интерфейс разные, а безголовой CMS не хватает больше, чем головы — она отрублена где-то в туловище, если мы используем человеческое тело. в качестве ссылки. По сути, несвязанная CMS имеет больше доступных вариантов доставки, тогда как в опции безголовой CMS эта часть доставки ложится на головы, которые служат внешним интерфейсом.
➕ Преимущества безголовой архитектуры
Как и несвязанная CMS, эта архитектура предоставляет высокодоступную систему для разработки, которая не переплетается с частью публикации.
Учетным записям маркетолога могут быть назначены разные уровни разрешений для писателей, дизайнеров, например, которые создают или загружают данные. Эти разрешения отличаются от разрешений редакторов, которые полируют данные до тех пор, пока им не будет дан зеленый свет одобрения для интерфейсных систем, которые будут использовать API для извлечения информации в конечную точку.
Безголовая архитектура CMS идеально подходит для масштабных усилий по синдикации контента, поскольку она предлагает надежные возможности для публикации. Фронтенд-системы отличаются (или могут быть) совершенно разными и полностью независимы от бэкэнда. Это значительно упрощает использование сторонних интеграций и обеспечивает перспективную доставку контента, упрощая масштабирование и адаптацию к новым технологиям по мере их появления.
Наибольшие преимущества, которые предоставляет безголовая CMS:
Быстрая доставка контента
Вместо того, чтобы полагаться на то, что пользователи будут манипулировать информацией для создания уникальных вариантов для каждой конечной точки, этот процесс может быть легко достигнут путем основательной разработки для каждой головки. Это экономит время, поскольку контент будет адаптирован к тому, «где и как» просматривается информация, а не к манипулированию шаблоном внешнего интерфейса для адаптации к макету какой-либо другой конечной точки.
Это экономит время, поскольку контент будет адаптирован к тому, «где и как» просматривается информация, а не к манипулированию шаблоном внешнего интерфейса для адаптации к макету какой-либо другой конечной точки.
Гибкость для разработчиков
Подобно несвязанной CMS, разработчики могут использовать платформы, которые они знают лучше всего, что ускоряет циклы развертывания и снижает количество ошибок. В отличие от связанной CMS, каждая голова может быть разной, тогда как внешний интерфейс других систем может иметь некоторые ограничения для команд с разными наборами навыков. Это дает разработчикам экспоненциально больше свободы, чем связанная CMS.
Простая публикация на существующих и развивающихся каналах
С появлением на рынке нескольких новых устройств возникла необходимость публиковать информацию не только на веб-сайтах и в мобильных приложениях. Такой дизайн гарантирует, что фронтальные разработчики смогут построить систему с учетом потребностей каждого канала, и им не придется вмешиваться или беспокоиться о данных в серверной части. Это то, что делает дизайн ориентированным на будущее, поскольку сокращает время, необходимое для передачи информации новым конечным точкам.
Это то, что делает дизайн ориентированным на будущее, поскольку сокращает время, необходимое для передачи информации новым конечным точкам.
➖ Недостатки безголовой архитектуры
Эта система имеет много движущихся частей и — если бы это было механическое устройство — это сделало бы ее более подверженной отказам, но в данном случае она просто усложняется.
Этот дизайн идеально подходит для больших групп профессиональных маркетологов и разработчиков, поскольку небольшие группы с ограниченным набором навыков обычно не могут в полной мере воспользоваться всеми преимуществами этой архитектуры. Он не идеален для крупного бизнеса, которому нужен более простой информационный сайт, или для амбициозных стартапов, которым не хватает надлежащего финансирования.
Наиболее заметными недостатками безголовых архитектур являются:
Для достижения безупречных результатов требуется существенная настройка по крайней мере собрать воедино существующий код.
 В большинстве случаев каналы с большим объемом потребуют много времени и ресурсов, что обычно делает этот дизайн более дорогим.
В большинстве случаев каналы с большим объемом потребуют много времени и ресурсов, что обычно делает этот дизайн более дорогим.
Без предварительного просмотра Методы легкой доводки контента
Инструменты, доступные маркетологам для настройки контента, как и в других архитектурах CMS, обычно отсутствуют в безголовых CMS, поскольку эти функции контролируются уровнем представления. Это означает, что креативные директора и редакторы должны будут тесно сотрудничать с разработчиками, чтобы получить надлежащий внешний вид конечной точки. Помните: это может занять время, так что терпение является ключевым моментом!
💡 Заключительные мысли об архитектуре без головы 💭
Несмотря на то, что эта архитектура считается самой сложной и трудоемкой из всех архитектур CMS, она, безусловно, является самой мощной и универсальной. Это оптимальный выбор для команд, которые хотят создавать значительный объем контента и доставлять информацию по нескольким каналам.
В Bloomreach мы предлагаем современную безголовую CMS, которая устраняет многие болевые точки, встречающиеся в других проектах, и даже минимизирует, а в некоторых случаях устраняет недостатки, присущие архитектуре безголовой CMS. Наш API предназначен для предоставления мощных функций редактирования контента, решения проблем путем интеграции платформ одностраничных приложений (SPA), которые дают авторам контента беспрецедентный контроль.
Что такое гибридная архитектура CMS
Для создания и доставки контента ключевое значение имеет правильная архитектура CMS. Компании, которые постоянно продвигают контент по нескольким каналам, скорее всего, выберут безголовую CMS, поскольку она обеспечивает наиболее динамичную платформу для публикации на различных конечных точках. Несмотря на то, что это оптимальный выбор для крупных издательских проектов, в которых задействовано несколько конечных точек, все же существуют препятствия, характерные для любой архитектуры на рынке.
📚 Обзор гибридной архитектуры CMS
Во многих отношениях гибридная архитектура CMS просто строится на основе автономной CMS. Это означает, что он также использует некоторые из тех же концепций дизайна, что и несвязанная архитектура CMS. Серверная часть — это изолированная система, которая содержит базу данных, в которой хранятся данные для различных видов контента, будь то текст или мультимедиа, а также менеджер контента для создания или загрузки информации. Авторинг происходит на бэкэнде, а публикация обрабатывается одной или несколькими внешними системами, которые служат «головой» для каждого канала. Подобно безголовой CMS, архитектура по своей сути не связана с одним интерфейсом, как в случае со связанной (или «традиционной») или развязанной CMS. Вместо этого контент динамически публикуется интерфейсными системами с использованием API для вызова информации, хранящейся на сервере.
Что отличает гибридную систему от безголового варианта, так это многоканальный опыт, который разделяет контент, а не изолирует информацию для каждого канала. В отличие от полностью безголовой системы, в которой манипулирование макетом контента ложится на команду разработчиков (возможно, самый большой недостаток безголового дизайна), бэкэнд-пользователям предоставляются инструменты для взаимодействия с опубликованным контентом. Таким образом, основным отличием гибридной CMS по сравнению с архитектурой безголовой CMS является соединение «бункерных хранилищ каналов», которые создает этот дизайн, с тем, что лучше всего описывается как инструмент для перекрестной связи между конечными точками.
В отличие от полностью безголовой системы, в которой манипулирование макетом контента ложится на команду разработчиков (возможно, самый большой недостаток безголового дизайна), бэкэнд-пользователям предоставляются инструменты для взаимодействия с опубликованным контентом. Таким образом, основным отличием гибридной CMS по сравнению с архитектурой безголовой CMS является соединение «бункерных хранилищ каналов», которые создает этот дизайн, с тем, что лучше всего описывается как инструмент для перекрестной связи между конечными точками.
Гибридная CMS и безголовая CMS
Повсеместно понятие гибридной CMS определено несколько расплывчато, но все согласны с тем, что оно относится к использованию безголовой конструкции в сочетании с другой архитектурой. Для некоторых гибридное развертывание означает использование безголовой CMS, оснащенной высокоуровневыми инструментами для более тесной интеграции серверной и внешней части.
Хотя это изменяет функциональность безголовой CMS, чтобы она работала больше как несвязанная CMS (например, делая доступными инструменты шаблонов), определение гибрида в основном означает запуск части веб-сайта с объединенным подходом. Серверная часть по-прежнему похожа на безголовую CMS, но часть веб-сайта функционирует как связанный экземпляр, где серверная часть по-прежнему отделена от других головных или внешних систем, которые обслуживают другие веб-элементы, такие как приложение или какая-либо конечная точка IoT.
Серверная часть по-прежнему похожа на безголовую CMS, но часть веб-сайта функционирует как связанный экземпляр, где серверная часть по-прежнему отделена от других головных или внешних систем, которые обслуживают другие веб-элементы, такие как приложение или какая-либо конечная точка IoT.
➕ Преимущества гибридной архитектуры CMS
Подобно независимой или автономной CMS, авторская система в изобилии доступна для маркетологов, то есть для создателей контента и редакторов. Как и в любой другой компьютерной системе, список контроля доступа позволяет администраторам различать роли, ограничивая пользователей функциями, необходимыми для выполнения поставленных задач. Редакторам и «суперпользователям» могут быть предоставлены дополнительные элементы управления для поднятия флагов, которые указывают API, когда контент может быть загружен в головы разных каналов.
Что отличается (то есть «лучше») от полностью безголовой системы, так это возможность взаимодействовать с платформами SPA (Single Page Application), которые связывают создателей и редакторов контента с интерфейсом. Полностью безголовый дизайн обеспечивает эту возможность, но для выполнения этой задачи по-прежнему требуется еще один компонент, тогда как в гибридной CMS это может быть встроено в часть веб-сайта, при условии, что вы используете связанный экземпляр, как описано выше.
Полностью безголовый дизайн обеспечивает эту возможность, но для выполнения этой задачи по-прежнему требуется еще один компонент, тогда как в гибридной CMS это может быть встроено в часть веб-сайта, при условии, что вы используете связанный экземпляр, как описано выше.
Поскольку гибридная CMS основана на безголовой архитектуре, можно с уверенностью сказать, что система обладает теми же преимуществами. Кроме того, гибридная архитектура CMS также предлагает:
Гибкое контекстное редактирование
Что, пожалуй, больше всего разочаровывает в стандартном безголовом дизайне, так это невозможность для маркетологов взаимодействовать с конечным продуктом. Напряжение, которое создает эта проблема, снимается за счет предоставления большего контроля авторам и редакторам контента.
Целостный WCM, управляемый микросервисами
На бумаге модель безголовой системы CaaS (контент как услуга) является рабочей лошадкой, но по своей сути ее конструкция слишком линейна. Основываясь на вышеизложенном, система WCM (управление веб-контентом) повышает видимость для группы авторов, что снижает вероятность ошибок, а также позволяет группам контролировать обмен информацией между каналами, устраняя необходимость в том, чтобы руководитель какой-либо системы сначала активируйте API для вызова информации из серверной части.
Основываясь на вышеизложенном, система WCM (управление веб-контентом) повышает видимость для группы авторов, что снижает вероятность ошибок, а также позволяет группам контролировать обмен информацией между каналами, устраняя необходимость в том, чтобы руководитель какой-либо системы сначала активируйте API для вызова информации из серверной части.
Предоставьте маркетингу больший контроль над интеграцией приложений
Одно из самых популярных применений таких фреймворков, как React, Angular, Vue.js и других, — предоставить бэкэнд-пользователям возможность редактировать опубликованный контент. Однако эти системы также можно использовать для интеграции с другими частями канала, такими как компонент электронной коммерции, для которого в противном случае потребовалась бы помощь разработчика внешнего интерфейса в чисто безголовой архитектуре.
➖ Недостатки гибридной архитектуры CMS
Хотя ни одна технология не является полностью совершенной, можно с уверенностью сказать, что гибридная CMS устраняет некоторые из самых серьезных недостатков безголовой архитектуры. Хотя группе разработчиков на бэкенде может быть проще взаимодействовать с элементами внешнего интерфейса, не беспокоя команду разработчиков, некоторые проблемы с этим дизайном сохраняются.
Хотя группе разработчиков на бэкенде может быть проще взаимодействовать с элементами внешнего интерфейса, не беспокоя команду разработчиков, некоторые проблемы с этим дизайном сохраняются.
Как и безголовая CMS, гибридная архитектура сложна — предприятиям, которым нужен простой сайт, возможно, с функцией блога и несколькими плагинами для различных функций, лучше использовать связанную или развязанную CMS. Если быть точнее, то основными недостатками гибридной CMS являются:
Значительная доработка требуется для главы каждого канала.
Подобно безголовой CMS, контент просто находится во внутренней базе данных до тех пор, пока внешняя система не активирует API для доступа к информации. Каждая конечная точка требует специальной разработки, чтобы заложить основу для каждой конечной точки. Обычно это приводит к значительным инвестициям (особенно на первых порах) для создания функциональной системы.
Кривая обучения для отдела маркетинга
Поскольку многие пользователи привыкли к более простым системам, это может стать проблемой для менее технических специалистов, занимающихся маркетингом.


 Если ваш бренд растет и вам нужна возможность быстро размещать контент на нескольких каналах, рассмотрите возможность безголового или гибридного варианта.
Если ваш бренд растет и вам нужна возможность быстро размещать контент на нескольких каналах, рассмотрите возможность безголового или гибридного варианта. Если вам нужна согласованность между производителями контента и редакторами, объединенная архитектура может обеспечить наилучшие результаты.
Если вам нужна согласованность между производителями контента и редакторами, объединенная архитектура может обеспечить наилучшие результаты.