Содержание
Как создать сайт бесплатно. 3 способа сделать сайт — Тюлягин
Тюлягин > Создание сайта > Вы здесь и сейчас
Приветствую тебя, Дорогой друг!
Данная статья посвящается всем тем, кто собирается или раздумывает создать свой сайт. Для тех кто все еще сомневается и не до конца понимает зачем необходимо создавать свой сайт, рекомендую к прочтению статью, в которой озвучены как минимум 5 причин создать сайт прямо сейчас.
Содержание:
- Что нужно для создания сайта?
- Способы создания сайта
- Конструктор сайта
- Создать сайт с помощью движка
- Написание сайта с нуля
Что нужно для создания сайта?
Итак, после небольших раздумий и сомнений вы наконец-то приняли решение создать собственный сайт. Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Обсудим с вами основные способы и этапы создания собственного сайта.
Прежде всего важно понимать, что сайт это не только красивый дизайн, за исключением некоторых тематик, гораздо важнее для сайта его наполнение (контент), а также его функционал и удобство его использования.
Для функционирования и запуска каждого сайта в Интернете, будь это личный одностраничный сайт, или полноценная социальная сеть необходимо собственное доменное имя и сервер. Для сайтов с небольшой посещаемостью вполне будет достаточно хостинга, некоторые из которых могут быть абсолютно бесплатными. Кроме того на рынке существует множество компаний которые предлагают свои услуги хостинга, так что поменять его и перейти на другой хостинг не составит большого труда. Если посещаемость Вашего сайта увеличится, то вы сможете изменить тариф и выбрать хостинг, наиболее соответствующий вашим требованиям.
Для сайтов с небольшой посещаемостью вполне будет достаточно хостинга, некоторые из которых могут быть абсолютно бесплатными. Кроме того на рынке существует множество компаний которые предлагают свои услуги хостинга, так что поменять его и перейти на другой хостинг не составит большого труда. Если посещаемость Вашего сайта увеличится, то вы сможете изменить тариф и выбрать хостинг, наиболее соответствующий вашим требованиям.
В отличие от хостинга, к выбору домена (адрес Вашего сайта) стоит подходить более взвешенно. Смена доменного имени возможна, но сделать это гораздо сложнее, а также требует определенных навыков и знаний. Кроме того, если вы вдруг все-таки решите впоследствии поменять имя сайта, то это сильно скажется на его посещаемости, и часть вашей аудитории и постоянных читателей может потерять ваш сайт, так как он будет недоступен по прежнему адресу. Это можно частично исправить путем переадресации, но это уже другая тема и об этом в другой раз.
Таким образом каждый сайт состоит из трех ключевых составляющих:
- Сам сайт (его дизайн, контент, структура)
- Доменное имя
- Хостинг
Способы создания сайта
Если рассматривать все множество путей и решений создания сайта, то можно выделить 3 основных способа, которые перечислены ниже.
Способы создания сайта:
- Конструктор сайта
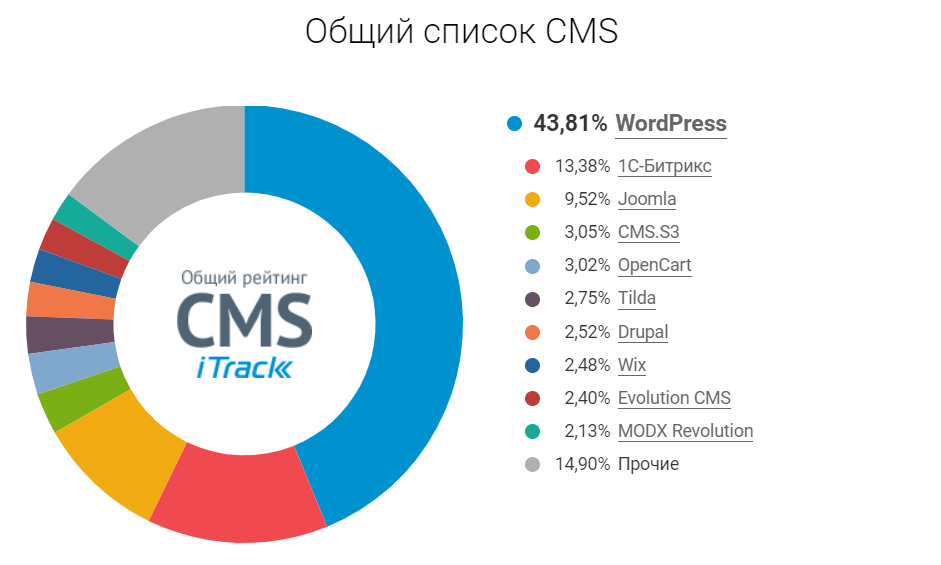
- CMS движок управления сайтом (WordPress, Joomla, 1C и другие)
- Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Конструктор сайта
Каждый из представленных способов может быть как платным так и бесплатным. Конструктор сайтов наиболее подходит тем кто не собирается затрачивать много времени на изучение инструментов и технологии создания сайта. Для тех кто не обладает достаточным временем и навыками это будет наилучшим вариантом. В зависимости от запросов вы можете выбрать бесплатный или платный конструктор, благо на рынке достаточно и тех и других.
Пожалуй, самым популярным конструктором создания сайта на сегодняшний момент является зарубежная платформа Викс (Wix.com). Но также есть и множество других подобных конструкторов ни чем не уступающих по возможностям. Так одним из старейших является Ucoz. Также стоит отметить такие платформы как uKit, Nethouse, UMI и многие другие.
CMS (система управления контентом) Движок сайта
Другим популярным способом создания сайта является использование готового движка сайта, например WordPress, Joomla, Drupal, 1С-Битрикс и другие. Одним из самых популярных движков является WordPress, наверняка многие из вас о нем слышали, около 32% сайтов в интернете сделано именно на основе этого движка. В этой статье мы подробно обьясняем процесс создания сайта на движке Вордпресс.
Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Написание сайта полностью с нуля, без сторонних инструментов, движков и конструкторов процесс значительно более трудоемкий. Однако он имеет свои преимущества, особенно если писать его будете лично вы или ваша команда, а не закажите у студии. Ведь если вы опытный веб мастер, играючи владеете все современными инструментами сайтостроения и языками программирования, то вам подвластно создание уникального проекта, с эксклюзивным веб интерфейсом и структурой.
Немного другое дело создание сайта на заказ у студии или у фриланс разработчиков и дизайнеров. Здесь вы можете столкнуться с рядом сложностей. Например, если вы не владеете достаточными навыками начальных веб инструментов, таких как Html и CSS, не говоря уже о Javascript и php, то у вас могут возникнуть определенные сложности, например с изменением какого это элемента в структуре вашего сайта, и каждый раз придется обращаться за помощью к создателям сайта.
Здесь вы можете столкнуться с рядом сложностей. Например, если вы не владеете достаточными навыками начальных веб инструментов, таких как Html и CSS, не говоря уже о Javascript и php, то у вас могут возникнуть определенные сложности, например с изменением какого это элемента в структуре вашего сайта, и каждый раз придется обращаться за помощью к создателям сайта.
Рубрики Создание сайта
Как мы создаем сайты без CMS | по семенам развития | Development Seed
Автор: Dave Cole
Прошло почти два года с тех пор, как Development Seed намеренно прекратила создание веб-сайтов с помощью Drupal и полностью отказалась от приложений, управляемых CMS. С тех пор наши недавние сообщения в блогах об инвестициях в Prose.io, перестройке наших собственных веб-сайтов с помощью Jekyll, создании шаблонов MapBox Map Site и запуске новых проектов, спонсируемых клиентами, таких как MIX Maps, указывают на новый подход, который мы используем. На основе уроков, извлеченных Development Seed за четыре года лидерства в сообществе Drupal, и моего собственного опыта прохождения двух редизайнов WhiteHouse. gov и переноса его на серверную часть Drupal, ниже я размышляю об эволюции нашего процесса. и как это приводит к простым, гибким и надежным веб-сайтам, которые позволяют вновь сосредоточиться на дизайне и стратегии.
gov и переноса его на серверную часть Drupal, ниже я размышляю об эволюции нашего процесса. и как это приводит к простым, гибким и надежным веб-сайтам, которые позволяют вновь сосредоточиться на дизайне и стратегии.
По-старому
В прошлом создание веб-сайтов с такими функциями, как согласованные шаблоны и списки агрегированного контента, подразумевало установку сложных систем управления контентом. Эти CMS состояли из логики шаблонов, кода приложения и баз данных контента, поэтому они могли собирать веб-страницы каждый раз, когда их запрашивали посетители сайта. Это были сложные системы, которые зависели от множества отдельных приложений, работающих вместе, таких как веб-сервер для маршрутизации запросов страниц к приложению PHP, которое использует предопределенные шаблоны макета страницы для форматирования содержимого, хранящегося в базе данных MySQL. Для обслуживания запроса на страницу требовалось как минимум три отдельных приложения, работающих вместе — любой отказ одного из них приводил к падению системы.
Чтобы заставить эту работу работать в масштабе, требуется еще больше сложности: введение новых приложений для кэширования информации в базе данных или выходных данных приложения PHP, репликация контента на несколько серверов баз данных при попытке синхронизировать новый контент, создание новой сети. серверы для обработки всплесков трафика, а также множество других тактик масштабируемости, разработанных за эти годы для поддержания этой модели. В конце концов, способность поддерживать веб-сайт «в рабочем состоянии» и обслуживать контент в соответствии с потоком запросов зависит от способности разработчиков включать новые серверы и полагаться на схемы кэширования.
От платформ с открытым исходным кодом, таких как Drupal, WordPress и Expression Engine, до проприетарных приложений стоимостью в несколько миллионов долларов, которые правительство и крупные корпорации закупают у компаний, которые также строят танки и боевые корабли, эти системы производят один и тот же результат: HTML, CSS, и файлы JavaScript, которые веб-браузеры знают, как форматировать в веб-страницы, которые мы видим. Дополнительные функции, такие как каналы RSS или JSON API, — это просто новые шаблоны для того же контента, а внутренние модули рабочего процесса, такие как модули для встроенных мультимедиа и обработки уведомлений по электронной почте, — это действительно отдельные системы, которые усложняют интеграцию с системой публикации.
Дополнительные функции, такие как каналы RSS или JSON API, — это просто новые шаблоны для того же контента, а внутренние модули рабочего процесса, такие как модули для встроенных мультимедиа и обработки уведомлений по электронной почте, — это действительно отдельные системы, которые усложняют интеграцию с системой публикации.
Когда мы хотим добавить дополнительные функции в CMS помимо шаблонов, обычно это что-то, что настраивает административный интерфейс. Такие вещи, как добавление поля для загрузки видео или изменение размера изображений в соответствии с макетом сайта, больше связаны с административной предварительной обработкой контента и могут быть выполнены заранее и внешними службами.
Несмотря на сложность этих систем и отсутствие единого мнения по поводу их реализации, все они должны выдавать выходные данные в одних и тех же форматах. Это открытые стандарты Интернета. И это соглашение между разработчиками и веб-браузерами — разработчики создают системы для доставки основных файлов, соответствующих установленным стандартам, а браузеры предсказуемым образом визуализируют этот контент. За исключением, конечно, веб-браузера Microsoft Internet Explorer, чье безответственное пренебрежение веб-стандартами и большая доля рынка замедлили эволюцию всей сети на несколько лет и стоили предприятиям невообразимо высоких затрат на обслуживание и дополнительные разработки для обеспечения совместимости. Тем не менее, когда у нас есть консенсус в отношении формата вывода содержимого веб-сайта, возникает вопрос, существует ли более элегантный и простой способ его создания.
За исключением, конечно, веб-браузера Microsoft Internet Explorer, чье безответственное пренебрежение веб-стандартами и большая доля рынка замедлили эволюцию всей сети на несколько лет и стоили предприятиям невообразимо высоких затрат на обслуживание и дополнительные разработки для обеспечения совместимости. Тем не менее, когда у нас есть консенсус в отношении формата вывода содержимого веб-сайта, возникает вопрос, существует ли более элегантный и простой способ его создания.
Назад к основам
После того, как Development Seed отказались от создания веб-приложений на основе Drupal, мы начали полностью заново. Мы начали разрабатывать большинство наших проектов для клиентов как простые одностраничные веб-сайты, вручную кодируя файлы HTML, CSS и JavaScript. Мы раздвинули границы того, что мы могли сделать с этими стандартами, и любой ценой избегали создания серверных приложений. В результате мы смогли построить некоторые из наших лучших работ. Мы использовали деньги, которые мы бы потратили на борьбу с кодовой базой Drupal, чтобы сосредоточиться на хорошем дизайне и стратегии, убедившись, что мы действительно решаем проблемы наших клиентов.
Разрабатывая веб-сайты как «клиентские» приложения, состоящие только из файлов, непосредственно используемых веб-браузером, без дополнительной работы, выполняемой внутренними серверами, мы можем значительно сократить расходы наших клиентов, практически устраняя риск сайт «падает». Для дополнительных функций, недоступных для клиентских приложений, мы проверяем и интегрируем внешние сервисы. Мы можем развернуть наши проекты практически на любом веб-сервере и не беспокоиться о том, есть ли на нем подходящее программное обеспечение для запуска нашего приложения или технические ресурсы для обработки большого трафика. Фактически, мы развернули большинство наших проектов бесплатно с помощью GitHub Pages, службы, которая размещает статические файлы непосредственно из репозитория кода. В более сложных случаях мы можем развернуть сайты на сервисе Amazon S3, который обеспечивает надежный и масштабируемый хостинг статических файлов с высокой скоростью и низкой стоимостью. В других случаях мы просто архивируем файлы нашего веб-сайта и отправляем их клиентам для размещения на их собственных внутренних веб-серверах без каких-либо дополнительных технических препятствий.
Базовый стек настолько прост, насколько это возможно:
- Файлы HTML, CSS и Javascript
- Статический HTTP-сервер GitHub Pages
- При необходимости дополнен внешними API
Конечно, простота и надежность этих веб-сайтов Архитектура изначально создавалась за счет некоторых динамических функций CMS. Например, без базы данных у нас не было возможности фильтровать и визуализировать большие наборы данных или принимать и обрабатывать пользовательский контент, такой как комментарии. А без системы шаблонов на стороне сервера для создания наших страниц мы ограничились одностраничными сайтами, чтобы избежать сложностей, вызванных попыткой единообразного представления контента на нескольких страницах. И у нас не было веб-интерфейса, который мог бы предложить клиентам простой способ обновления и обслуживания контента сайта. Наш рабочий процесс был специально адаптирован для разработчиков и сосредоточен на командной строке и git.
После десятков проектов и итераций нашего процесса мы находимся на правильном пути к преодолению большинства этих препятствий, разработав процесс динамического создания статических сайтов.
Внедрение сервисов для расширенной функциональности
Сначала мы обрабатываем функции, которые ранее требовали базы данных, такие как обработка пользовательского контента или визуализация данных, путем делегирования внешним сервисам и интеграции с их API. Природа современной сети делает это намного проще, чем в прошлом. Существует множество сервисов, которые сосредоточены на конкретных проблемах. Мы используем Flickr для управления фотографиями и их встраивания, Vimeo для видео и Twitter и Disqus для ответов и комментариев. У этих сервисов есть API или простые виджеты, которые встраивают свой контент в наши статические веб-страницы, чтобы заполнить пробелы в динамической функциональности.
Кроме того, там, где не существует внешнего решения или если мы предпочитаем создавать свои собственные, мы создаем отдельные системы, которые передают информацию на наши веб-сайты через API. Вместо того, чтобы выполнять один и тот же процесс настройки дюжины веб-сайтов Drupal для извлечения данных из базы данных MySQL, которая также хранит содержимое сайта и содержит код PHP для работы с картографическими платформами JavaScript, такими как OpenLayers, для отображения карт того же типа, мы можем использовать MapBox , сервис, который мы создали, который позволяет невероятно легко встраивать пользовательские карты в любой веб-сайт или мобильное приложение с помощью открытых API. MapBox — это приложение, ориентированное на то, чтобы быть в целом полезным сервисом, а не функцией более крупной CMS, что означает, что мы можем сосредоточиться на разработке с использованием лучших инструментов для этой цели. Обслуживание веб-карт требует большого объема файловых запросов, поскольку мы разбиваем веб-карты на мозаичные изображения. Поэтому мы создали MapBox на Node.js — низкоуровневой, невероятно быстрой и гибкой серверной среде JavaScript. Было бы невозможно создать что-то столь же производительное, как MapBox, с PHP, который мы использовали для создания CMS. Также не имеет смысла запихивать весь этот код и данные в одну и ту же систему, которая должна заботиться только о форматировании веб-страниц.
MapBox — это приложение, ориентированное на то, чтобы быть в целом полезным сервисом, а не функцией более крупной CMS, что означает, что мы можем сосредоточиться на разработке с использованием лучших инструментов для этой цели. Обслуживание веб-карт требует большого объема файловых запросов, поскольку мы разбиваем веб-карты на мозаичные изображения. Поэтому мы создали MapBox на Node.js — низкоуровневой, невероятно быстрой и гибкой серверной среде JavaScript. Было бы невозможно создать что-то столь же производительное, как MapBox, с PHP, который мы использовали для создания CMS. Также не имеет смысла запихивать весь этот код и данные в одну и ту же систему, которая должна заботиться только о форматировании веб-страниц.
Сейчас мы находимся на этапе, когда мы можем создавать полностью клиентские веб-сайты с расширенными серверными приложениями, встроенными из выделенных внешних служб. Если одна служба выходит из строя, это не влияет на другие или содержимое веб-сайта. Это заметное улучшение устойчивости по сравнению с предыдущей моделью.
Шаблоны и генерация HTML-контента
Оказывается, мы можем инвертировать процесс создания шаблонов и генерирования HTML-файлов. В старой модели мы создавали оболочку веб-страницы с ее структурой и макетом в одном файле, и когда браузер запрашивает эту веб-страницу, мы вставляем ее содержимое из базы данных в соответствующие места этого шаблона для динамического создания HTML-файла. потребности браузера. Этот процесс обеспечивает согласованность макета страницы и дизайна. Все сообщения блога выглядят одинаково, а в основном индексе блога может быть список заголовков и тизеров каждого сообщения блога, отсортированных в обратном хронологическом порядке. Мы достигаем необходимой гибкости, но за это приходится платить необходимостью постоянно работающего приложения для создания страниц по запросу.
В частности, это означает, что если указать в веб-браузере адрес http://example.com/blog/this-post , приложение веб-сервера получит запрос и направит его другому приложению для обработки, а затем вернет вывод этого обрабатывающего приложения. обратно в веб-браузер для отображения. В случае Drupal все запросы перенаправляются с веб-сервера Apache в один и тот же файл на сервере, поэтому
обратно в веб-браузер для отображения. В случае Drupal все запросы перенаправляются с веб-сервера Apache в один и тот же файл на сервере, поэтому /blog/this-post передается в качестве параметра в index.php . Файл индекса является основным приложением обработки, поэтому при его вызове он загружает свои основные компоненты и любые дополнительные добавленные модули, обрабатывает запрошенный путь ( /blog/this-post ), найдите соответствующий файл шаблона и загрузите запись контента в этот шаблон (другая часть приложения ищет контент в базе данных по псевдониму URL для /blog/this-post ). ). В результате получается HTML-код, который index.php передает обратно на веб-сервер, а затем передает его в браузер. Браузер понятия не имеет, что происходит на сервере. Он просто ожидает, что запрос URL-адреса, такого как http://example.com/blog/this-post , вернет контент в установленном стандартном формате. На самом деле, исходное предположение сети заключалось в том, что запрос http://example. вернет файл  com/blog/this-post
com/blog/this-post this-post(/index.html) в каталоге blog с сервера http://example.com , просто как операционные системы организуют локальные файлы. Потребность в гибкости форматирования обменяла эту простоту маршрутизации на сложные серверные системы, которые интерпретируют и обрабатывают в остальном простые файловые запросы. Недостатками являются большее количество приложений, создающих точки отказа в процессе построения страницы, дополнительное время, необходимое приложению для извлечения контента из базы данных и создания страницы по запросу, а также необходимость повторять весь процесс при последующих запросах. Усилия по оптимизации этого процесса сосредоточены на кэшировании различных моментов процесса. Либо более быстрый доступ к данным, либо обход всего процесса для повторных запросов в течение установленного периода времени ускорит доставку страницы и снизит нагрузку на сервер. Когда эти оптимизации будут исчерпаны, добавьте больше серверов. И добавьте больше серверов в разных местах, чтобы учесть отказ этих других серверов.
И добавьте больше серверов в разных местах, чтобы учесть отказ этих других серверов.
После того, как мы намеренно прекратили разработку подобных систем и снова сосредоточились на создании простых веб-сайтов на стороне клиента, мы в конце концов стали искать решения проблемы шаблонов, которые позволили бы избежать необходимости рендеринга по требованию. На этот раз нас особенно интересовали приложения, которые генерировали бы контент заранее, а не по запросу. Нет особых причин создавать и запускать целое приложение CMS для динамического создания десятков, сотен и даже нескольких тысяч страниц. Вместо этого приложение может массово генерировать все выходные файлы, необходимые для сайта, используя тот же тип динамических шаблонов, в течение нескольких секунд или минут. Затем мы можем разместить полученные статические файлы практически в любой среде. Запросы на http://example.com/blog/this-post фактически вернет файл по пути blog/this-post(/index.html) . Маршрутизация и обслуживание контента выполняются просто и быстро, что является необходимым условием для надежных и масштабируемых архитектур.
Маршрутизация и обслуживание контента выполняются просто и быстро, что является необходимым условием для надежных и масштабируемых архитектур.
Пополнение стека с помощью Jekyll:
- Jekyll для шаблонов страниц и создания статических файлов
- HTML, CSS и файлы JavaScript
- Статический HTTP-сервер GitHub Pages
- Дополняется внешними API, где необходимо
Для создания шаблонов и сайтов мы используем Jekyll, проект с открытым исходным кодом, который был запущен в GitHub почти четыре года назад. Мы используем его для этого веб-сайта developmentseed.org, mapbox.com, страницы продукта для нашей картографической работы и десятков других проектов. Jekyll хранит весь ваш контент в простых текстовых файлах. Метаданные, описывающие публикацию с контентом, располагаются поверх контента в том же текстовом файле. Эти метаданные связывают содержимое с шаблонами макета, позволяют выполнять расширенное форматирование, например фильтрацию по категориям или тегам, и могут хранить произвольные структурированные данные, такие как связывание сообщений с авторами, рекомендуемые фотографии или что-либо еще, что выкладывает разработчик шаблона.
От простых блогов и сайтов с контентом страниц, таких как этот, до продвинутых карт и порталов данных, мы можем использовать Jekyll для создания сайтов, которые по гибкости макета могут конкурировать с нашими самыми сложными сайтами Drupal без каких-либо проблем разработки и обслуживания, которые представляет динамическая CMS. . Там, где нам нужна функциональность на стороне сервера, мы исправляем ее с помощью внешних API. С помощью некоторых умных шаблонов мы можем настроить наши сайты Jekyll для вывода API контента, таких как каналы RSS и JSON. Например, мы используем шаблон JSON для создания индекса, который мы используем для функции поиска на этом сайте. Когда нам нужно включить большие наборы данных в наши сайты, мы используем сценарии на стороне сервера, которые разбивают набор данных на отдельные файлы JSON, которые служат API для нашего сайта. Мы даже можем конвертировать наборы данных в YML, формат метаданных Jekyll, и вставлять данные в шаблоны наших сайтов. Благодаря встроенным внешним API и гибкому процессу создания шаблонов и генерации наши сайты выглядят динамично, обладают невероятной производительностью и надежностью.
Упрощение управления сайтом Jekyll
Из-за того, что для добавления и редактирования контента используется редактирование текстовых файлов, а не веб-интерфейс, Jekyll часто считают платформой для ведения блогов хакерами. Но с небольшими вложениями у остальных тоже могут быть хорошие вещи.
С этой целью мы вкладываем значительные средства в Prose.io, веб-редактор контента, специально разработанный для работы с Jekyll. Prose позволяет редактировать текстовые файлы, размещенные на GitHub, где мы храним весь наш код. Он обеспечивает элегантный интерфейс, ориентированный на письмо. Создатели контента могут заходить на Prose.io, чтобы создавать новые сообщения или редактировать существующие через этот простой интерфейс. Их изменения сохраняются непосредственно на GitHub, где ведется учет каждой версии каждого файла. С включенными страницами GitHub мы можем бесплатно размещать сайты Jekyll непосредственно из кода, который мы фиксируем на GitHub. Изменения, сделанные с помощью Prose на сайте GitHub Pages, автоматически передаются на сайт. Или код, отредактированный с помощью Prose, можно скопировать из GitHub в любую другую среду хостинга.
Или код, отредактированный с помощью Prose, можно скопировать из GitHub в любую другую среду хостинга.
От создания контента через веб-интерфейс до внесения изменений на работающий веб-сайт Prose имитирует рабочий процесс традиционных CMS. Но это происходит с гораздо меньшим раздуванием. Например, каждый сайт Drupal и WordPress имеет свою собственную административную функциональность. Код для создания веб-страниц обычно переплетается с кодом для обслуживания веб-страниц. В Прозе и Джекиле есть четкое и преднамеренное разделение. Что касается административного приложения, мы можем сосредоточиться на том, чтобы сделать Prose лучшим местом для написания контента в Интернете. Что касается реальных компонентов веб-сайта, все наши шаблоны и сообщения Jekyll хранятся отдельно от приложения в службе с контролем версий. И все фактические страницы веб-сайта предварительно сгенерированы и обслуживаются непосредственно из GitHub или другой статической среды хостинга. Если административный интерфейс выйдет из строя, наш контент не пострадает. Если нам нужно включить новый сайт, мы сосредоточимся только на дизайне сайта, разработке его шаблонов и создании контента. Нам не нужно думать о проблемах настройки административного интерфейса или инфраструктуры хостинга. У нас также есть гибкость в каждой точке системы. Мы можем легко перенести вывод сайта на другой хост, например Amazon S3, если нам нужно что-то действительно масштабируемое и надежное.
Если нам нужно включить новый сайт, мы сосредоточимся только на дизайне сайта, разработке его шаблонов и создании контента. Нам не нужно думать о проблемах настройки административного интерфейса или инфраструктуры хостинга. У нас также есть гибкость в каждой точке системы. Мы можем легко перенести вывод сайта на другой хост, например Amazon S3, если нам нужно что-то действительно масштабируемое и надежное.
Когда мы хотим продолжить разработку Prose, у нас также есть гораздо более приятный опыт, чем работа с устаревшей PHP CMS. Сама Prose также является клиентским веб-сайтом. Это полностью HTML, CSS и JavaScript, построенный на платформе Backbone.js, сгенерированный Jekyll и размещенный на страницах GitHub. Поскольку Prose требует расширенных функций на стороне сервера, таких как аутентификация и работа с файлами, он зависит от API GitHub как от внешней службы, органично встроенной в клиентское приложение. Сама Prose — один из лучших примеров нашего нового процесса разработки.
Заглядывая вперед
Как и все в Интернете, эта новая модель быстро развивается, и остается много возможностей для оптимизации. Как мы показываем, создавая Prose.io, требуется гораздо больше инвестиций и усовершенствований в инструменты, обеспечивающие этот новый подход. Тем не менее, это знаменует собой глубокое новое направление и существенное улучшение того, как мы задумываем и создаем веб-сайты. Теперь мы тратим гораздо больше времени на то, что действительно важно для успеха проекта — дизайн и стратегию. Мы беспокоимся о продолжительном влиянии содержания наших проектов, а не о том, выдержат ли они ссылку с популярного новостного сайта или потребуются критические исправления безопасности для их административного интерфейса. Как упомянул один из наших друзей на недавней встрече, такое новое внимание к простым веб-сайтам HTML похоже на повторение истории. Для нас возвращение к основам создания веб-стандартов и применение новых инструментов, таких как создание статического сайта и интеграция с внешним API, — это захватывающий и очень современный путь вперед.
Как мы показываем, создавая Prose.io, требуется гораздо больше инвестиций и усовершенствований в инструменты, обеспечивающие этот новый подход. Тем не менее, это знаменует собой глубокое новое направление и существенное улучшение того, как мы задумываем и создаем веб-сайты. Теперь мы тратим гораздо больше времени на то, что действительно важно для успеха проекта — дизайн и стратегию. Мы беспокоимся о продолжительном влиянии содержания наших проектов, а не о том, выдержат ли они ссылку с популярного новостного сайта или потребуются критические исправления безопасности для их административного интерфейса. Как упомянул один из наших друзей на недавней встрече, такое новое внимание к простым веб-сайтам HTML похоже на повторение истории. Для нас возвращение к основам создания веб-стандартов и применение новых инструментов, таких как создание статического сайта и интеграция с внешним API, — это захватывающий и очень современный путь вперед.
Фото на обложке: Yogendra174 , CC-BY-SA.
гибкая платформа .NET с открытым исходным кодом (ASP.NET Core) CMS
Почему более 730 000 веб-сайтов по всему миру используют Umbraco
Создайте свой веб-сайт так, как вы хотите
Никаких ограничений — развивайте и расширяйте свой веб-сайт полностью по своему усмотрению с помощью CMS, которая дает вам непревзойденную свободу.
Быстро выведите свое сообщение на рынок
Благодаря удобному интерфейсу редактирования редакторы могут быстро и без проблем создавать и публиковать контент.
Выберите инструменты, с которыми вы хотите работать
Легко интегрируйтесь с любыми инструментами и меняйте технический стек, когда ваши потребности меняются с CMS, которая не блокирует вас.
CMS, которой доверяют профессионалы
Андреасу Раску Лундсгаарду нравится ценность для бизнеса, которую создает Umbraco
Золотой партнер Umbraco, директор по развитию бизнеса в Pentia
«С Umbraco мы можем быстро и эффективно предоставлять цифровую ценность для наших клиентов с помощью потрясающих веб-сайтов и интегрированных цифровых экосистем. . Гибкость платформы позволяет нам постоянно повышать коэффициент конверсии и улучшать качество обслуживания, помогая нашим клиентам стать цифровыми лидерами».
. Гибкость платформы позволяет нам постоянно повышать коэффициент конверсии и улучшать качество обслуживания, помогая нашим клиентам стать цифровыми лидерами».
Эрике Куэльяр нравится простое редактирование контента Umbraco
Специалист по цифровому маркетингу в Room to Read
«Новый сайт дает нам лучший способ представить нашу работу. Редактировать сайт теперь весело, а не как рутинная работа. Теперь я могу проявить свою креативность по-новому».
Ознакомьтесь с продуктами
Ваш браузер не поддерживает видео HTML5. Вместо этого ссылка на видео.
Умбрако CMS
Некоторые интересные функции продукта:
☑️ Интуитивно понятное управление контентом
☑️ Простая настройка и гибкость для разработчиков
☑️ Широкие возможности интеграции и расширения
☑️ A3 Чистый код и высокая производительность с открытым исходным кодом
платформа, которая масштабируется вместе с вами
Получите демонстрацию в режиме реального времени
Umbraco Cloud
Некоторые интересные функции продукта:
☑ UMBRACO CMS Установлен , Настроенные и готовые к разработке
☑ Хостинг на Microsoft Azure
☑ Automatic Security и Worge News
☑ Clone, DEALIGH
☑️ Базовая функция, позволяющая быстро развертывать страницы кампании
☑️ Функции управления проектами, оптимизирующие ваши рабочие процессы и управление пользователями
Get a live demo
Umbraco Heartcore
Some of the cool product features:
☑️ Umbraco CMS tailored for headl ess development
☑️ Hosting on Microsoft Azure
☑️ Автоматические обновления
☑️ Подключайте серверную часть к любому внешнему интерфейсу, который вы хотите
☑️ Идеально подходит для многоканальных решений и настроек JAMstack
☑️ Поставляется с управляемым REST API, GraphQL, CDN и т. д.
д.
Получите демонстрацию в реальном времени
CMS, которая вам подходит, а не наоборот
Какие бы инструменты ни требовались вашей команде — электронная коммерция, CRM, управление кампаниями или аналитика — вы можете интегрировать их с Umbraco.
Нет привязки к поставщику. Благодаря нашему компонуемому подходу к созданию платформ цифрового взаимодействия (DXP) вы выбираете первоклассные технологические решения и создаете именно тот технологический стек, который вам больше нравится. Создавайте и масштабируйте настраиваемый цифровой опыт с помощью CMS в основе, которая без проблем соединяет все ваши инструменты.
Получить живую демонстрацию
Прочтите другие обзоры umbraco
Не верьте нам на слово
Что возможно с Umbraco
Что еще встроено в Umbraco
Ваш браузер не поддерживает видео в формате HTML5. Вместо этого ссылка на видео.
