Содержание
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
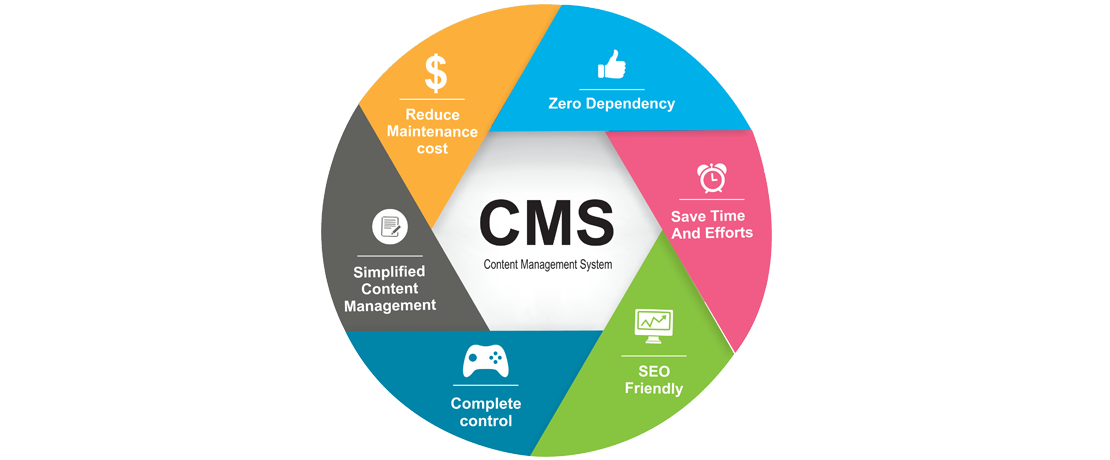
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков.
 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.

- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.

Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение.
 Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим. - Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «. com».
com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Разработка сайтов и мобильных приложений любой сложности Оставить заявку
Создание сайтов – виды популярных CMS
CMS или Content Management System, на простом языке «движок» — помощник, который служит для создания сайтов и позволяет управлять ими без специальных знаний программирования. Выглядит он как шаблон для наполнения информацией с готовым дизайном и возможностью изменения настроек.
Основная классификация таких систем простая — они могут быть на платной и бесплатной основе. А вот виды бывают самые разные.
Простые движки служат для работы с маленькими сайтами на одну-две страницы. У них понятный интерфейс и свободный доступ. Но на таких площадках нельзя изменить настройки или передавать право администрирования.
Но на таких площадках нельзя изменить настройки или передавать право администрирования.
Шаблонные не слишком отличаются от предыдущих, но уже имеют более развёрнутые возможности. Можно давать доступ к панели управления, есть возможность динамического создания страниц. Отлично подходят для работы с сайтами средней величины.
Профессиональные CMS дают очень широкий спектр возможностей. Чтобы ими пользоваться, необходимо разбираться в данной сфере.
Универсальные. Не дешёвое удовольствие, но список их достоинств того стоит. У них высокий уровень веб-безопасности, широкий спектр выбора и регламентированная техподдержка. Предназначены для работы с серьёзными, объёмными проектами.
Топ популярных движков в 2021 году, прогнозируемый пользователями, может быть такой.
1. WordPress
На данный момент является самой популярной программой по количеству пользователей, что, скорее всего, в 2021 году эта ситуация не поменяется. Плюс в том, что она в открытом доступе и абсолютно бесплатна. Более трети сайтов в Интернете созданы на этом движке. Простое и понятное управление помогает людям, не владеющим языком программирования, наполнять Интернет-ресурс контентом. Пользователь, умеющий работать в Microsoft Word, точно разберётся с этой системой.
Более трети сайтов в Интернете созданы на этом движке. Простое и понятное управление помогает людям, не владеющим языком программирования, наполнять Интернет-ресурс контентом. Пользователь, умеющий работать в Microsoft Word, точно разберётся с этой системой.
2. 1С-Битрикс
Профессиональная CMS российского производства. Является универсальной и имеет широкий спектр возможностей, справляется с более сложными задачами, несмотря на то, что интерфейс достаточно приятен в использовании. Доступ платный, но есть тестовый режим. Занимает лидирующие позиции, если необходимо использование на веб-ресурсе 1С Бухгалтерии.
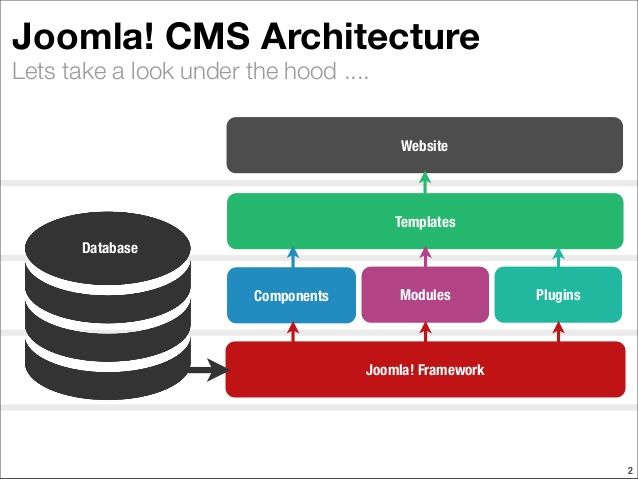
3. Joomla!
Ещё одна хорошая, бесплатная система управления. Она многофункциональна, понятна в управлении, с её помощью создание сайтов возможно на шаблонах и возможно создать достаточно гибкий сайт. Огромный выбор шаблонов удовлетворит практически любой вкус и запрос. Работает без перебоев и не зависает, благодаря функции кэширования данных. Современным сайтам сейчас важна SEO оптимизация — здесь она прекрасно настроена.
4. Drupal
Не менее популярный, но более сложный в работе движок. Система с открытым кодом, поэтому хорошо развивается и дополняется. Чтобы разобраться в ней, потребуется некоторое время и терпение. Новичкам придётся тяжело в работе, так как Drupal нацелен больше на разработчиков. Если всё-таки проявить выдержку и «подружиться» с этой CMS — откроется богатый современный функционал.
5. OpenCart
Система является бесплатной и рассчитана на создание интернет-магазинов. Все шаблоны и модули служат специально для коммерческих целей. В администрировании страницы разобраться будет несложно: во-первых, она на русском, во-вторых, интерфейс максимально понятный. Программа со свободным ПО, что служит быстрому развитию и внедрению трендов.
6. MODX Revolution
Мы рекомендуем все своим заказчикам создание сайтов на MODX Revolution. ПОЧЕМУ?
Это бесплатная и универсальная площадка с дружественным интерфейсом. ПРОСТА В УПРАВЛЕНИИ.
Прекрасно наработанная SEO оптимизация сайтов (система является одной из лучших в данном вопросе) улучшит и упростит процесс работы. ЛУЧШАЯ SEO оптимизация.
ЛУЧШАЯ SEO оптимизация.
Не имеет основной направленности сайта, поэтому подходит почти для любых целей: от создания простого блога до большого портала. УНИВЕРСАЛЬНА.
Лучшая CMS по взломоустойчивости. ВЫСОКИЙ УРОВЕНЬ БЕЗОПАСНОСТИ.
Разработка веб-ресурсов на данной платформе наше основное направление деятельности. Цена на создание сайтов на MODX Revolution вполне доступна. Мы создаем современные сайты приносящие прибыль!!!
7. Wix
Самый популярный и надёжный конструктор сайтов для создания визиток любых уровней сложности. Подходит сайтам с небольшим объёмом информации, так как дизайн каждой страницы придётся оформлять собственноручно.
8. Typo3
Универсальная CMS, удовлетворяющая запросы как веб-разработчиков, так и клиентов с упрощёнными требованиями. Бесплатная, с открытым доступом, упор ставится на разработке предпринимательских сайтов. Удобна в использовании, с понятным управлением — даже новички быстро разберутся что к чему. Популярность данной системы уверенно растёт и на 2021 год ожидается ещё один подъём в рейтинге.
5 причин создать собственную CMS для вашего веб-сайта
Управление веб-сайтом может вызвать у вас в воображении образ компьютерных программистов, печатающих на своих компьютерах. Да, каждый сайт построен на коде. Вместо того, чтобы беспокоиться о коде, вы можете уделить внимание более простым задачам, таким как создание контента. Понимание того, что каждая альтернатива CMS предлагает вашему бизнесу и что ваша команда требует от CMS, является первым шагом в выборе наилучшего варианта.
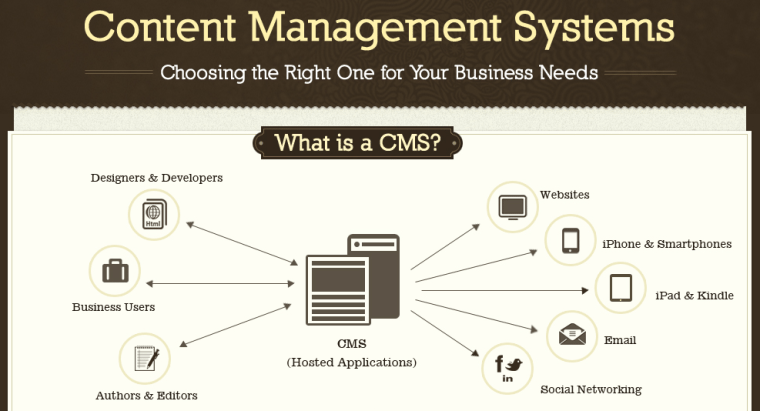
Что такое система управления контентом? Как это работает?
Онлайн-система управления контентом (CMS) предоставляет пользователям возможность создавать, редактировать, публиковать и хранить цифровой контент. Как правило, CMS используются для управления корпоративным контентом (ECM) и веб-контентом (WCM) соответственно.
Как это работает? Хотя управление вашим сайтом будет отличаться в зависимости от выбранной вами системы управления контентом, обычно у вас будет панель инструментов, с которой вы сможете управлять всеми важными аспектами.
CMS предоставляют графические пользовательские интерфейсы для создания, редактирования и публикации контента без необходимости написания кода.
Приложения CMS состоят из двух частей: приложений управления контентом (CMA) и приложений доставки контента (CDA).
- Пользователи CMA могут проектировать, создавать, редактировать и удалять контент с веб-сайта с помощью графического пользовательского интерфейса, не зная HTML.
- При наличии компонента CDA пользователь может использовать внутренние службы для управления содержимым после его создания в CMA.
Преимущества внедрения CMS
Эффективная система управления контентом может иметь несколько преимуществ, таких как: Пользователи, не обладающие техническими знаниями, могут работать с программным обеспечением благодаря его графическому пользовательскому интерфейсу.
 При использовании функции поиска пользователю возвращается список элементов в зависимости от того, что он ищет — точно так же, как в Google.
При использовании функции поиска пользователю возвращается список элементов в зависимости от того, что он ищет — точно так же, как в Google.
Услуги по разработке пользовательских CMS
Ответив на вопрос о том, что такое система управления контентом, давайте рассмотрим некоторые из наиболее популярных систем управления контентом для веб-сайтов.
Вы можете создать веб-сайт, используя эти системы управления контентом, которые варьируются от проектов с открытым исходным кодом до размещенных конструкторов веб-сайтов.
1. WordPress
Системы управления контентом, такие как WordPress, безусловно, являются самыми популярными. По оценкам, более 32% всех веб-сайтов в Интернете работают на CMS WordPress (включая блог Themeisle).
Популярность WordPress можно объяснить множеством факторов. Программа бесплатна для скачивания и использования. Помимо того, что он интуитивно понятен и прост в использовании, он также удобен для поисковых систем. Кроме того, это одна из самых настраиваемых платформ благодаря тысячам тем и плагинов.
Кроме того, это одна из самых настраиваемых платформ благодаря тысячам тем и плагинов.
Помимо простоты использования, WordPress также позволяет разработчикам изменять код в соответствии со своими потребностями. Основы можно изучать на простом для понимания уровне, а навыки можно развивать по ходу дела. Большинство типов веб-сайтов могут извлечь из этого пользу. У WordPress есть большое сообщество, которое готово помочь вам устранить проблемы, если вы столкнетесь с ними.
2. Joomla
По популярности Joomla уступает только WordPress. Эта система управления веб-контентом поддерживает более 60 языков. Школьные сайты и сайты социальных сетей найдут его особенно полезным, поскольку он предлагает комплексное управление контентом.
Предоставленные ими шаблоны внутреннего и внешнего интерфейса помогут вам создать прочную основу. Множество опций конфигурации для управления группами пользователей и пользователями, среди прочих функций, делают Joomla уникальной. Также можно будет управлять согласием пользователя.
Также можно будет управлять согласием пользователя.
3. Squarespace
Вы можете легко создать веб-сайт любого типа с помощью Squarespace, готовой к использованию строительной платформы. Веб-сайт настолько прост в создании, что с этим справится даже физический магазин, профессионал, блогер или художник.
Кроме того, он интегрирован с социальными сетями.
Как это работает?
Загвоздка в том, что у вас будет мало контроля над вашим веб-сайтом, поскольку он будет размещаться на серверах Squarespace и иметь субдомен по умолчанию. Домены с пользовательскими расширениями стоят дороже.
Компания по разработке пользовательских CMS
CMS, или система управления контентом, позволяет любому пользователю с правами администратора публиковать изображения или контент интуитивно понятным способом без знания PHP.
Веб-сайты или блоги на основе программного обеспечения CMS широко используются ведущими предприятиями; это упрощает ведение блога или веб-сайта и позволяет нескольким пользователям обновлять контент, изображения и продукты в соответствии с назначенными им ролями.
Первый шаг к созданию идеальной пользовательской CMS для вашего бизнеса — найти компанию-разработчика CMS с большим опытом. Используя передовые инструменты CMS, эти фирмы предлагают высокофункциональные веб-сайты, блоги и индивидуальные решения по доступной цене. Помимо предоставления услуг по разработке CMS, они предоставляют услуги всем видам бизнеса, от малых и средних предприятий до крупных предприятий.
Как выбрать лучшую CMS для вашего сайта
Прежде чем решить, стоит ли инвестировать в CMS, организация должна рассмотреть широкий спектр факторов. Важно всегда искать простые пользовательские интерфейсы и функции поиска, в том числе простые в использовании. Тем не менее, программное обеспечение, используемое некоторыми организациями, зависит от их конкретных требований.
Если, например, организация имеет рассредоточенное географическое присутствие, рассмотрите ее размер и географическое распределение. Если CMS требует многоязычной поддержки, администратор должен понимать, сколько пользователей будет ее использовать и какая группа поддержки потребуется для поддержания работы.
Если CMS требует многоязычной поддержки, администратор должен понимать, сколько пользователей будет ее использовать и какая группа поддержки потребуется для поддержания работы.
Кроме того, как администраторы, так и конечные пользователи должны осознавать объем контроля, который они будут иметь над CMS. Кроме того, компаниям следует учитывать разнообразие используемых ими электронных форм данных. Должен быть простой способ индексировать все формы цифрового контента.
Sunvera Software разрабатывает программные приложения нового уровня от начала до конца. Запланируйте бесплатный 30-минутный звонок с нами, чтобы обсудить ваш бизнес, или вы можете позвонить нам по телефону (949) 284-6300.
Создание пакета сайта — CMS Design System
CMS Design System (CMSDS) предоставляет набор компонентов и стилей для удовлетворения многих потребностей проектирования и разработки. Однако CMSDS подходит не для всех нужд.
Что такое пакет сайта?
Пакет сайта — это пользовательский код (компоненты, стили и т. д.), который расширяет CMSDS и публикуется таким образом, что другие команды могут использовать его через NPM. Пакет сайта может содержать новые компоненты, модификации существующих компонентов или модификации стилей. Пакет сайта также может содержать тему, но не обязательно.
д.), который расширяет CMSDS и публикуется таким образом, что другие команды могут использовать его через NPM. Пакет сайта может содержать новые компоненты, модификации существующих компонентов или модификации стилей. Пакет сайта также может содержать тему, но не обязательно.
Руководство по пакету сайта
- Пакет сайта должен быть как можно меньше.
- Пакет сайта не должен быть таким же надежным или большим, как вся CMS Design System.
- Пакет сайта не предназначен для использования в качестве ресурса для рекомендаций или руководств по доступности, за это отвечает система дизайна.
Как создать пакет сайта
Клонируйте репозиторий системы проектирования CMS на локальный компьютер. Мы клонируем в каталог с именем
design-system, но вы можете назвать свой каталог как-нибудь иначе.клон git https://github.com/CMSgov/design-system.git дизайн-система
Внутри вашего недавно клонированного каталога
design-system:- Создайте каталог
темвнутри каталогапакетов.
- Создайте каталог
my-themeвнутри каталогаthemes. Примечание : можно заменитьмоя-темас любым именем. - Создайте каталог
srcвнутри каталогаmy-theme. Внутри каталога
src:- Создайте файл
index.jsи оставьте его пустым. - Создайте файл
index.scssсо следующим содержимым:
// Сначала установите переменные пакета вашего сайта @import "стили/переменные"; // Исходные файлы sass для CMS Design System" @import "@cmsgov/design-system-core/src/index.scss"; @import "@cmsgov/design-system-support/src/index.scss"; @import "@cmsgov/design-system-layout/src/index.scss"; // Установите свои переопределения для классов и стилей @import "стили/переопределения";
- Создайте файл
Создайте каталог
стилейвнутри каталогаsrc.
- Внутри каталога стилей
- Создайте файл
variable.scss - Создать файл
overrides.scss
- Создайте файл
- Внутри каталога стилей
- Создайте каталог
На данный момент структура темы пакета сайта должна выглядеть так…
дизайн-система
└── пакеты
└── темы
└── моя-тема
└── источник
├── стили
│ ├── overrides.scss
│ └── переменные.scss
├── index.js
└── index.scss - Запустите
yarn install && yarn startиз корня каталога дизайн-системы, чтобы установить зависимости дизайн-системы.
Сайт документации должен загружаться по адресу: http://localhost:3000/
Предварительный просмотр пакета вашего сайта
Система дизайна CMS поддерживает возможность предварительного просмотра темы вашего проекта в контексте сайта документации системы дизайна. Это может быть удобным способом предварительного просмотра того, как Sass вашего проекта влияет на существующие стили компонентов, а также тестирования любых пользовательских компонентов.
Это может быть удобным способом предварительного просмотра того, как Sass вашего проекта влияет на существующие стили компонентов, а также тестирования любых пользовательских компонентов.
- Запустите
yarn start:themeдля создания документации и предварительного просмотра стилей вашей темы. Подкаталогdocsбудет помещен в каталог вашей темы. - Запустите
yarn build:theme, чтобы скомпилировать сайт документации для вашей темы. Подкаталогdocsбудет помещен в каталог вашей темы.
Примечание :
- Если у вас есть несколько тем внутри
пакетов/тем, вы можете указать, какую тему запускать, передав имя папки. Например,запуск пряжи: тема моя-тема-папка-имя - Если ваш сайт документации будет загружен в подкаталог, например
example.com/design-system, вы можете указать корневой путь, передав параметр--root. Например,
Например, пряжа build:theme --root design-system - Если вы хотите просмотреть свою тему из другого репозитория GitHub, скопируйте файлы пакета сайта в каталог packages > themes.
Как создать документацию для вашего сайта пакет
Вы можете создавать страницы документации из файлов вашей темы, используя те же методы, что и для создания документации дизайн-системы.
Что такое тема?
Система дизайна CMS поддерживает возможность «темы» визуального слоя. Цвета, типографику и интервалы можно изменить, переопределив стандартные переменные Sass или CSS. Тематическое оформление не расширяет функциональность дизайн-системы, т. е. не добавляет новые компоненты и не изменяет функциональность существующих.
Как изменить цвета, типографику и интервалы
Дизайн-система поддерживает возможность «тематического» выбора цветов, типографики и интервалов. Это достигается путем переопределения переменных Sass по умолчанию. Вы можете просмотреть исходные файлы на GitHub для цветовых переменных, переменных типографики и переменных макета, используемых в CMS Design System.

 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».

 Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим.


 Например,
Например,