Содержание
Создание сайтов на CMS Joomla, плюсы и минусы
Joomla – одна из известных и часто используемых CMS. CMS Joomla входит в десятку самых популярных систем, используемых для создания современных сайтов. Код системы написан на основе языка php.
Создание сайтов – это сложный процесс, которым ранее занимались исключительно профессионалы, но благодаря, CMS Joomla появилась возможность и для новичков.
Создание сайтов на CMS Joomla – преимущества
1 . Бесплатность. Движок может использовать любой желающий на безвозмездной основе, он доступен как для крупных компаний, так и для начинающих верстальщиков, которые пока не в состоянии позволить себе платные CMS.
Часть CMS условно бесплатные, безвозмездные, но если требуется, к примеру, создать сайт индивидуальный, поменять некоторые элементы, внести дополнения, то нарушаются условия лицензионного использования и необходимо будет заплатить. Но вообщем-то движок Joomla допускает любую модификацию.
2 . Простота в установке и управлении. Совсем несложная установка движка, позволяет создать креативный и качественный веб-сайт. Поскольку в Интернете можно найти множество как платных, так и бесплатных модификаций, то нетрудно будет выбрать и установить, именно то, что необходимо Вам. Также имеется большое число видеоинструкций, как пользоваться движком, что значительно облегчит задачу.
Для большего упрощения большинство хостинг компаний предоставляет возможность платной установки Joomla в один клик.
3 . Публичность кода Joomla. Движок не имеет скрытых элементов, а предоставляется с общедоступным исходным кодом с лицензией GNU GPL. Поэтому пользователь по желанию может его редактировать и дополнять.
Есть возможность легко менять исходный код, редактировать ядро, создавать новый дизайн.
Существует один запрет, исполнение которого требует лицензия GNU GPL: нельзя нарушать авторские права и менять лицензию распространения Joomla. Однако возможно удаление графической надписи и текста «Powered by Joomla».
4 . Огромный выбор дополнений и модификаций. Движок был выпущен в 2005 году. За прошедшие годы умельцы создали крупную базу плагинов и модификаций: от множества вариантов галерей до новейших платежных систем.
Таким образом, с помощью движка Joomla можно воплотить в жизнь самые креативные идеи. А если не оказалось инструментов для их воплощения, фрилансеры помогут их создать.
5 . Легко пользоваться сайтом на движке Joomla. В отличие от других CMS, где для создания страницы необходимо сделать 4-8 телодвижений, у этого движка очень удобная административная панель и отличный функционал – всего в 2 клика создается новая страничка сайта.
6 . Большинство дополнений переведено на русский язык. CMS Joomla переведена фанатами на многие языки.
Если дополнение оказалось на иностранном языке, можно вбить в поисковик его название – и почти наверняка найдется его русифицированная версия.
7 . Частые обновления движка, добавление новых функций. CMS Joomla постоянно развивается, обновления появляются довольно часто. Одни выпускаются для развития функционала, другие для исправления ошибок и «багов», а также для борьбы с уязвимостью системы и повышению безопасности движка.
Одни выпускаются для развития функционала, другие для исправления ошибок и «багов», а также для борьбы с уязвимостью системы и повышению безопасности движка.
8 . Есть огромная база сайтов поддержки, в том числе русскоязычных. Фанатов Joomla десятки тысяч по всему миру, сообщество только расширяется. Поэтому любую информацию о движке можно легко найти, даже русскоязычные видеоуроки.
9 . Хостинг для Joomla. Этот движок подходит для любых хостингов с поддержкой PHP и MySQL
Создание сайтов на Joomla – недостатки
1 . Сложность в раскрутке. SEO продвижение сайтов такого типа крайне сложно. При оптимизации появляется большое количество дублей, с которыми приходится бороться дополнительными плагинами.
2 . Ненадежная защита от взлома. Популярные движки более подвержены вирусным атакам и взломам.
3 . Несовместимость версий. Когда движок обновился, а расширения не успели обновиться, появляются проблемы со совместимостью и баги.
4 . Медлительность работы сайта из-за загруженности кода движка. При создании кода приходится дописывать много лишнего, что иногда не оправдано и существенно затормаживает работу движка. Создание сайтов на этом движке нецелесообразно, если требуется высокая скорость загрузки ресурса.
При создании кода приходится дописывать много лишнего, что иногда не оправдано и существенно затормаживает работу движка. Создание сайтов на этом движке нецелесообразно, если требуется высокая скорость загрузки ресурса.
5 . Плохая репутация. Из-за доступности и простоты движком пользуются часто не очень сведующие в этой сфере люди, результат получается соответствующий. Серьезные специалисты относятся к Джумле высокомерно, а заказчики негативно из-за непрофессионального результата.
6 . Отсутствие специализированной техподдержки для юзеров. От чего иногда приходится обращаться к программистам на стороне, которые за отдельную плату помогут найти и исправить ошибку.
Заключение
Движок Joomla подойдет как продвинутым пользователям, поскольку его нетрудно отредактировать под себя, так и новичкам. Он хорош для некрупных порталов, блогов и сайтов новостей. Создание сайтов на этом движке с желанием в последующем продвигать ресурс нецелесообразно, так как их SEO-продвижение практически невозможно. Но эти веб-ресурсы можно использовать для контекстной рекламы.
Но эти веб-ресурсы можно использовать для контекстной рекламы.
Выбор движка для сайта
6 ноября 2016 Продвижение сайтов
Продолжаем знакомить вас с выбором движка для сайта. Прошлая статья была посвящена тому, как подходить к выбору CMS-платформы для сайта. Сегодня Наталья Румянцева продолжает рассказывать о CMS: вы узнаете особенности разных систем и для каких целей лучше подойдёт та или иная платформа.
Любой проект нужно начинать с постановки цели. Вы должны чётко понимать, зачем вам сайт. Какие результаты вы хотите с его помощью получить. Уже одно это во многом определит выбор «движка».
Виды сайтов
По назначению сайты можно разделить на следующие категории:
- Сайт-визитка.
- Блог.
- Портфолио.
- Landing page.
- Сайт компании, бренда (бизнес-сайт).
- Новостной сайт.
- Интернет-портал или информационный портал: помимо новостей предлагает различные сервисы, форумы, голосования и т.
 д. (например, Mail.ru — публичный портал).
д. (например, Mail.ru — публичный портал). - Интернет-магазин.
- Онлайн-сервис (банк, заказ чего-либо, оформление услуг онлайн, агрегаторы услуг и т. д.).
Какая CMS нужна вашему сайту
В принципе, все CMS более или менее универсальны, но функционал некоторых разработан специально для создания интернет-магазинов (например, Opencart, Prestashop, 1С-Битрикс).
Это не значит, что нельзя сделать магазин на WordPress, это значит, что гораздо удобнее его сделать на специальной CMS для магазинов. А вот, например, делать новостной сайт на Opencart совсем глупо (хотя есть случаи, когда на Opencart делали Landing page, но это можно рассматривать только как курьёзы).
Начнём со знакомства с каждой из систем. Смотрим, как выглядит и работает админка, какие сайты сделаны на этом «движке», какие шаблоны существуют и т. д.
Популярные бесплатные универсальные CMS
- WordPress
- Joomla
- Drupal
- MODx
WordPress
Изначально CMS WordPress создавалась как платформа для блогов, и ее первый релиз состоялся еще в 2003 году. То, во что WordPress трансформировалась сейчас, также далеко от изначальной версии как карета от автомобиля. Это, бесспорно, самая популярная CMS, и причина популярности — в простоте пользования.
То, во что WordPress трансформировалась сейчас, также далеко от изначальной версии как карета от автомобиля. Это, бесспорно, самая популярная CMS, и причина популярности — в простоте пользования.
WordPress знаменита своей «установкой за 5 минут», включающей несколько простых шагов. Более того, некоторые хостинговые компании ввели опцию «предустановленная CMS WordPress».
Панель администратора очень удобна и имеет интуитивный интерфейс. Для WordPress уже существует огромное количество шаблонов (тем), плагинов, расширений, приложений, и постоянно создаются новые.
Панель администратора на WordPress
Плюсы:
- Простота установки.
- Интуитивный интерфейс.
- Для управления контентом знаний языка html и навыков верстки не требуется.
- Широкий выбор плагинов, тем, виджетов, дополнений расширений, в том числе для создания интернет-магазинов.
- Тему можно заменить в один клик, её настройка очень проста.
- Поддержка большого числа языков.

- Возможность редактировать PHP и CSS файлы через панель администратора.
Минусы:
- Уязвимость
Это связано с тем, что разработчики шаблонов, плагинов и прочего продукта для WordPress — это сторонние компании и частные лица. Разработчик легко может спрятать вредоносный код в шаблон и потом получить доступ к сайту, начать рассылать спам или генерировать ссылки для так называемого «черного seo».
Скачивайте шаблоны только у проверенных разработчиков с хорошей репутацией (что справедливо, кстати, для любых CMS с открытым кодом). Не стоит гнаться за бесплатными, ведь именно в бесплатный продукт чаще всего добавляют что-то вредоносное. Второй способ — проверка с помощью специальных сервисов, которые сканируют сайт на наличие опасного кода.
Практика показывает, что CMS с открытым кодом оказываются более защищёнными, так как их развивают сообщества специалистов. Миллионы пользователей по всему миру быстро находят и устраняют слабые места, в то время как над проектами с закрытым кодом работают всего несколько экспертов.
Joomla
Joomla — реинкарнация довольно известной в свое время CMS Mambo. Первый релиз состоялся в 2005 году. В 2008 году Joomla по числу скачиваний занимала второе место после WordPress. Но в отличие от последней, чтобы создать сайт на Joomla, нужно быть специалистом. Если вы обычный пользователь, то не сможете не то что сделать сайт самостоятельно, но даже разобраться с админкой.
Причина популярности Joomla в том, что для разработчиков она является удобным, доступным и бесплатным инструментом, который позволяет создать сайт с широким функционалом. На этом движке можно сделать и магазин, и информационный портал, да практически что угодно. Для небольших сайтов (визиток, блогов) Joomla будет несколько избыточна, а для масштабных проектов — самое то. Кроме того, для Joomla существует много готовых модулей, приложений, дополнений и плагинов.
Плюсы:
- Если рядом хороший специалист по Joomla, можно создать всё, что угодно.
Минусы:
- Сложный, совсем не интуитивный интерфейс.
 Для работы с Joomla нужно точно знать, как работать с ней.
Для работы с Joomla нужно точно знать, как работать с ней.
Drupal
CMS Drupal ориентирована на разработчиков и позволяет создавать сайты любой сложности. Это движок для профессионалов, он сложнее Joomla, но для грамотного специалиста — это инструмент, дающий широчайшие возможности. Drupal отличается мощной таксономией (методы для классификации информации — прим. ред.) и возможностями по категоризации сложного контента. Drupal выбирают крупные компании, такие как, например, Sony Music.
Плюсы:
- Широкие возможности.
- Поддержка сообщества пользователей и разработчиков.
- Большое количество расширений и модулей.
Минусы:
- Избыточность для простых сайтов.
- Сложность в освоении для неспециалистов.
- Слишком минималистичный, не во всем удобный интерфейс админки.
MODx
CMS MODx появилась еще в 2004 году, изначально разработчики закладывали идею дать возможность редактировать контент пользователям без специальных знаний. И эта идея, надо сказать, удалась. Движок имеет очень удобную админку с практически интуитивным интерфейсом. Не столь интуитивным как WordPress, но гораздо более удобным чем в Joomla.
И эта идея, надо сказать, удалась. Движок имеет очень удобную админку с практически интуитивным интерфейсом. Не столь интуитивным как WordPress, но гораздо более удобным чем в Joomla.
Пример сайта на платформе MODx
Грубо говоря, неспециалисту полностью сделать сайт самостоятельно не получится, но наполнять контентом — вполне. Вообще, у MODx, наверное, один из самых удобных интерфейсов именно для работы контент-менеджера. Расположение страниц в панели администратора повторяет структуру сайта — это очень удобно. Кроме того, в MODX очень хорошие инструменты для оптимизации: можно легко настроить ключевые слова, для этого есть специальный раздел.
Плюсы:
- Удобный интерфейс, легко работать с контентом даже без специальных знаний.
- Удобные инструменты для SEO-оптимизации.
Минусы:
- Мало готовых модулей и шаблонов.
Популярные бесплатные CMS для интернет-магазинов
- Opencart
- Prestashop
- Magento
Специальные CMS для магазинов чем-то похожи. Кроме обычных опций они оснащены расширенным функционалом, не видимым для пользователя, но доступным админу.
Кроме обычных опций они оснащены расширенным функционалом, не видимым для пользователя, но доступным админу.
Как только покупатель оформил покупку, вся информация о заказе поступает админу. Отправка сообщения о состоянии заказа происходит автоматически.
Есть опции категоризации заказов по типам, исходя из условий доставки, наличия товара на складе, типа товара и т. д. Есть возможность подключения платёжных систем. Для работы с каталогом товаров также предусмотрено много удобных инструментов и опций, возможен одновременный импорт и экспорт большого количество товаров из файлов пользователя. Как правило, уже в предустановленном варианте CMS для магазинов оснащены личным кабинетом для покупателя.
Но большинство таких CMS имеют довольно спорный дизайн, а для установки шаблона понадобится помощь специалиста. Без знания кода здесь не обойтись, да и настройка потребует времени, знаний и навыков. Вам как заказчику важно понимать, что такая услуга, как установка шаблона требует от исполнителя разных трудозатрат и квалификации в зависимости от того, с какой CMS вы работаете.
Пример интернет-магазина на платформе Opencart
Популярные платные CMS
- 1С-Битрикс
- UMI.CMS
- NetCat
1С-Битрикс
1С-Битрикс – разработка отечественной компании «1С», известной своим программным продуктом для офисов и бухгалтерии. Она самая популярная среди готовых платных CMS для интернет-магазинов.
Плюсы:
- Интеграция со всеми необходимыми продуктами фирмы «1С».
- Хорошая техподдержка.
- Возможность дополнять функционал при необходимости.
- Наличие встроенной системы мониторинга производительности сайта.
- Хорошая защита сайта.
Минусы:
- Значительный объём, что требует большого дискового пространства, и, как результат, ведёт к удорожанию хостинга.
- Сложность настройки, может понадобиться помощь программистов.
- Высокая цена.
UMI.CMS
Универсальная CMS от российского разработчика «Юмисофт». На её базе можно создавать всё, что угодно: от сайтов-визиток до интернет-магазинов и порталов.
Плюсы:
- Удобный интерфейс с набором дополнительных инструментов.
- Визуальный редактор Drag-and-Drop.
- Адаптация сайта под мобильные устройства.
- SaaS-платформа, которая даёт возможность приобретать готовые сайты.
Минусы:
- Сложности с установкой дополнительных функций.
NetCat
NetCat появилась еще в 1999 году. Это одна из первых отечественных CMS. NetCat многофункциональна и подходит для сайтов практически любого типа, кроме того имеет возможность интеграции с различными базами данных и сторонними сервисами.
Плюсы:
- Возможность управлять из панели администратора сразу несколькими магазинами.
- Административная часть разбита на отдельные интерфейсы для пользователя и разработчика.
- Высокий уровень безопасности.
- Низкая нагрузка на сервер.
Минусы:
- Непривычный, местами неудобный интерфейс.
- Мало готовых шаблонов.

Следующий этап – формирование структуры, концепции и выбор шаблона
При выборе движка сразу стоит определиться, будет ли ваш сайт многостраничный или одностраничный. Одностраничные сайты с прокруткой рекомендуют для Landing page, рекламных страниц, презентаций бренда или анонса события, а также, если вы предполагаете, что ваша целевая аудитория будет преимущественно просматривать сайт с мобильного или планшета.
Структура включает в себя страницы, главное и второстепенное меню, логику переходов, внутренние и внешние ссылки. На любом сайте должны быть такие важные элементы, как название компании (или имя автора), описание деятельности и контактная информация.
Структуру во многом определяет контент: нужно понять, что в обязательном порядке должно быть на вашем сайте. Какую информацию должен получить посетитель? Как сделать так, чтобы ему было интересно и удобно? Да, именно удобно. Ведь, если человек пришел на сайт с какой-то целью, то он должен иметь быстрый доступ к искомой информации.
Для разработки структуры сайта или, другими словами, создания прототипа, есть множество удобных сервисов, например, moqups.com, где можно работать в интерактивном режиме, делиться с другими участниками проекта, «примерять» те или иные решения.
Пример прототипа сайта на moqups.com
Важно разбираться и в отраслевой специфике. Вы лучше знаете особенности своего бизнеса и потребности ваших клиентов, чем разработчик сайтов. Можно советоваться, консультироваться, но задачу сформулировать должны именно вы. А разработчик, в свою очередь, подскажет, где и как это лучше разместить.
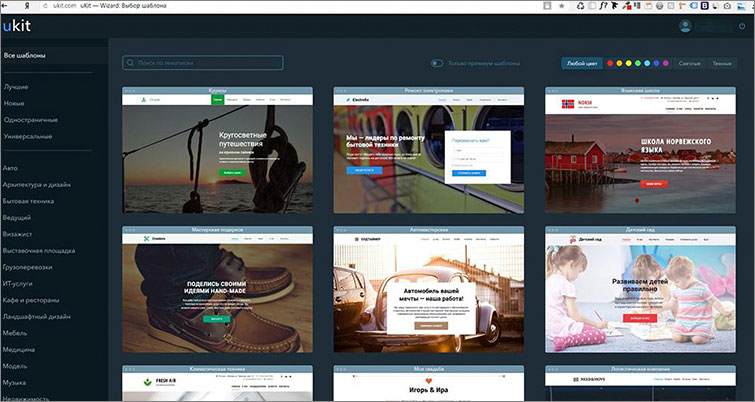
Выбираем шаблон для сайта
Шаблон (тема сайта) — это совокупность файлов для CMS, которая представляет собой уже сформированный образ сайта, дизайн и элементы структуры. Пользователю остается только наполнить шаблон своим контентом.
Большую часть шаблонов можно менять, причём в довольно широком диапазоне. Пользователь может загружать свои тексты и изображения на страницы, а также менять шрифт и его размер, цвета некоторых элементов, например, меню, кнопок и т. д., загрузить логотип и фавикон, добавлять и удалять элементы.
д., загрузить логотип и фавикон, добавлять и удалять элементы.
Шаблоны, как CMS, бывают платные и бесплатные, и качество не всегда зависит от цены. Важно учесть насколько шаблон изменяем и не придется ли вам, купив шаблон, потом снова обращаться к разработчикам для его адаптации.
Следует обратить внимание и на то, предоставляет ли техподдержку автор шаблона, поддерживается ли русский язык, для какой версии CMS подходит шаблон. Если версии не совпадают, при установке могут возникнуть проблемы. Также важно понимать, что установка шаблона на разных CMS отличается.
Для WordPress, например, установка производится прямо из админки, и делается это буквально в два клика. Шаблон (или, как принято называть в WordPress, тему) можно установить, активировать, примерить, если не понравилась — деактивировать или удалить совсем. А вот для Opencart установка нового шаблона — процесс трудоемкий, и без знания кода не обойтись. Поэтому и цена за такую работу будет сильно отличаться.
Внешний вид и концепция сайта
Внешний вид сайта во многом определяется местоположением элементов и контентом. Даже в рамках одного и того же шаблона на одной и той же CMS можно создать разные до неузнаваемости сайты. Сейчас в тренде минималистичные сайты, где главный элемент — стильная HD-фотография или видео. Замените фото, и общее впечатление от сайта тоже измениться. Кроме того, для каждой CMS есть масса плагинов, приложений, дополнений и т. д., которые позволят тюнинговать ваш сайт, как угодно.
С чем можно сравнить современный подход к созданию сайтов? Мне кажется близкой такая аналогия.
Раньше, чтобы одеться, нужно было идти к портному, и самым важным было его умение качественно шить, а дизайн можно и свой придумать. Сейчас создание сайта, скорее, напоминает работу грамотного стилиста: нужно понимать какой образ вы хотите получить, из каких готовых элементов этот образ можно собрать и где эти элементы купить.
Надеюсь, что мне удалось немного сориентировать вас в многообразии вариантов и помочь определиться с выбором. Удачного шопинга на просторах интернета!
Удачного шопинга на просторах интернета!
Материал про выбор движка для сайта получился объёмный и информативный. Остались ли у вас ещё вопросы по этой теме? Спрашивайте в комментариях — мы и наши эксперты всегда готовы помочь.
Наталья Румянцева, руководитель проектов, копирайтер, дизайнер
Страница в Фейсбук
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Как использовать генератор статических сайтов в качестве движка CMS [ВИДЕО]
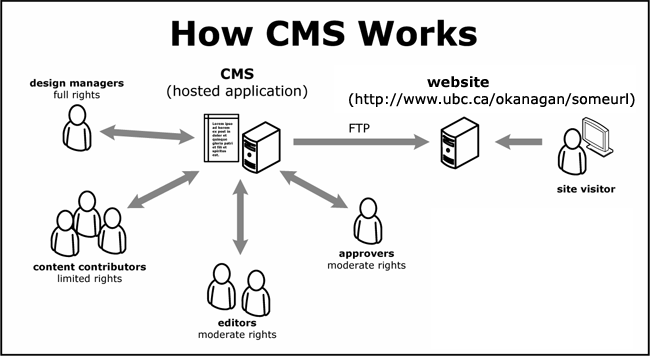
Без CMS вашим сайтом будет очень сложно управлять. Представьте, что вы не можете изменить свою контактную информацию, описание продукта или слоган в шапке без помощи разработчика. Звучит ужасно!
К счастью, сегодня добавление CMS на ваш сайт становится стандартом. Некоторые из них созданы с нуля, полностью по индивидуальному заказу, некоторые просто немного адаптированы из доступных на рынке решений. CMS, которая является ярлыком для системы управления контентом, является очень мощным инструментом, который поможет вам управлять своим сайтом без каких-либо технических знаний! Он оборудован тем, где вы можете установить, какие функции будут доступны для определенного типа пользователя (обычно администратор, модератор, редактор и т. д.).
Некоторые из них созданы с нуля, полностью по индивидуальному заказу, некоторые просто немного адаптированы из доступных на рынке решений. CMS, которая является ярлыком для системы управления контентом, является очень мощным инструментом, который поможет вам управлять своим сайтом без каких-либо технических знаний! Он оборудован тем, где вы можете установить, какие функции будут доступны для определенного типа пользователя (обычно администратор, модератор, редактор и т. д.).
Один из наших последних технических докладов был посвящен использованию генератора статических сайтов в качестве механизма CMS. Давайте узнаем, как это сделать с помощью Ruby on Rails!
Что такое генератор статических сайтов?
Статические сайты с нами уже довольно давно. Именно их мы использовали для создания Интернета до того, как на смену пришли динамические CMS (WordPress, Drupal и т. д.). Тогда возникает вопрос: зачем нам заморачиваться со статическими сайтами, если сейчас у нас есть динамические CMS? Из-за современных инструментов, появившихся в последние годы, и генераторы статических сайтов являются одним из них.
Генератор статических сайтов — это приложение, которое берет содержимое вашего сайта, применяет его к шаблонам и создает структуру чисто статических HTML-файлов, готовых для показа посетителям. Само приложение может быть написано на любом языке: Ruby (Jekyll), Go (Hugo), JavaScript (Gatsby, 11ty).
Опять же — зачем нам заморачиваться, когда у нас есть WordPress, Hubspot и много других продвинутых решений? Потому что использование генератора статических сайтов дает много преимуществ по сравнению с ними. Давайте различать их ниже:
Зачем использовать генератор статических сайтов?
1. Быстрое время загрузки
Динамическое извлечение информации из базы данных при каждом обращении к странице сайта с большим количеством контента может привести к задержкам, разочарованию и отказу. SSG передают предварительно скомпилированные файлы в браузеры, значительно сокращая время загрузки. Это означает, что ваш веб-сайт просто будет загружаться быстрее, что является отличным решением как с точки зрения пользовательского опыта, так и с точки зрения SEO.
2. Свобода и гибкость
Традиционные CMS могут показаться очень продвинутыми и удобными в настройке, но у них есть свои ограничения. По своему опыту могу сказать, что когда мы внедрили Hubspot на наш сайт и блог, наша работа по разработке стала сложнее.
Конечно, отдел маркетинга и продаж получил доступ к множеству новых функций. Но когда мы просим наших разработчиков изменить что-то во фронтенде или бэкенде — им нужно удвоить работу, которую они бы сделали, если бы могли просто написать код с нуля. Чтение документации, попытка понять API, исправление ошибок, которые встречаются на пути — поверьте мне, SSG справится с этой задачей гораздо лучше.
3. Безопасность и надежность
При использовании внешнего механизма CMS, такого как Hubspot, самой большой угрозой являются нарушения безопасности. Если кто-то попытается взломать Hubspot и преуспеет, ваши данные будут там. Выбирая статический веб-сайт, созданный генератором статических сайтов, вы имеете гораздо больший контроль над всеми своими данными. И они так же безопасны, как и ваш сервер.
И они так же безопасны, как и ваш сервер.
Как создать статический сайт?
Итак, как вы могли понять из статьи, один из лучших современных способов создания статического веб-сайта — это использование генератора статических сайтов. В Tech Talk ниже наши Senior Ruby on Rails Karol и Ruby on Rails Developer Damian сравнили различные способы сделать это с помощью RoR (доступны английские субтитры!) и выбрали наиболее привлекательный.
Они также объяснили эволюцию CMS в нашей компании «Железнодорожники», чтобы показать вам, что эта область постоянно меняется и требует постоянного обновления. Итак, если вы думаете, следует ли вам по-прежнему использовать CMS Comfortable Mexican Sofa, попробовать Refinery, Jekyll или полностью индивидуальное решение с Action Text — посмотрите видео ниже!
Иза — специалист по работе с данными и внимательно следит за деталями. Она окончила факультет журналистики и социальных коммуникаций в Ягеллонском университете, но очень быстро решила, что не хочет работать в традиционных СМИ. В свободное время любит слушать подкасты, готовить в основном вегетарианские блюда и совершать длительные прогулки как по горам, так и по городским тротуарам. Фанат технологий, командный игрок и аналитический склад ума всегда ищет новые способы, чтобы создавать такой же захватывающий контент, как лучшие телесериалы!
Она окончила факультет журналистики и социальных коммуникаций в Ягеллонском университете, но очень быстро решила, что не хочет работать в традиционных СМИ. В свободное время любит слушать подкасты, готовить в основном вегетарианские блюда и совершать длительные прогулки как по горам, так и по городским тротуарам. Фанат технологий, командный игрок и аналитический склад ума всегда ищет новые способы, чтобы создавать такой же захватывающий контент, как лучшие телесериалы!
Создание нового веб-сайта с помощью мастера
В следующих главах предполагается, что вы предварительно установили образец корпоративного сайта на свой компьютер. Мы оставим существующий веб-сайт и добавим новый веб-сайт, который будет работать по адресу http://127.0.0.1.
|
Несколько сайтов и встроенный веб-сервер Visual Studio
Если вы используете встроенный веб-сервер в Visual Studio вместо IIS, вам необходимо сначала остановить сайт CorporateSite в диалоговом окне Site Manager -> Sites, а затем продолжить. |
Войдите как администратор в Диспетчер сайтов -> Сайты. Щелкните Мастер создания нового сайта на домашней странице.
На первом этапе выберите Создать новый сайт с помощью мастера. Нажмите Далее, чтобы продолжить.
На втором этапе введите следующие данные:
| • | Отображаемое имя сайта: Мой веб-сайт |
| • | Кодекс сайта Название: MySite |
| • | Дом: localhost |
| • | Культура по умолчанию: английский — США (выбрав другую культуру по умолчанию, вы можете добиться отображения даты, времени и числовых значений в формате, соответствующем культуре) |
Нажмите кнопку Далее.
На третьем этапе вам будет предложено выбрать объекты, которые следует импортировать на новый сайт. Ничего не меняйте и нажмите Далее.
На четвертом шаге отображается ход импорта объектов.
На пятом шаге вы можете выбрать главную страницу. Вы можете изменить или модифицировать его в любое время позже. На данный момент выберите параметр Пустая мастер-страница.
Нажмите Далее. На шестом этапе вы можете разработать карту сайта для вашего нового веб-сайта. Нажмите «Создать» и добавьте новую страницу с именем «Главная» и выберите шаблон страницы «Шаблоны с редактируемыми областями» -> «Простой текст». Нажмите OK, чтобы сохранить его.
Нажмите Мой веб-сайт и нажмите Создать. Добавьте новую страницу под названием «Новости» и выберите шаблон страницы «Новости» -> «Список новостей». Нажмите OK, чтобы сохранить его.

 д. (например, Mail.ru — публичный портал).
д. (например, Mail.ru — публичный портал).
.jpg) Для работы с Joomla нужно точно знать, как работать с ней.
Для работы с Joomla нужно точно знать, как работать с ней.
 Поскольку встроенный веб-сервер не поддерживает другой домен, кроме localhost, вы снова будете использовать домен localhost.
Поскольку встроенный веб-сервер не поддерживает другой домен, кроме localhost, вы снова будете использовать домен localhost.