Содержание
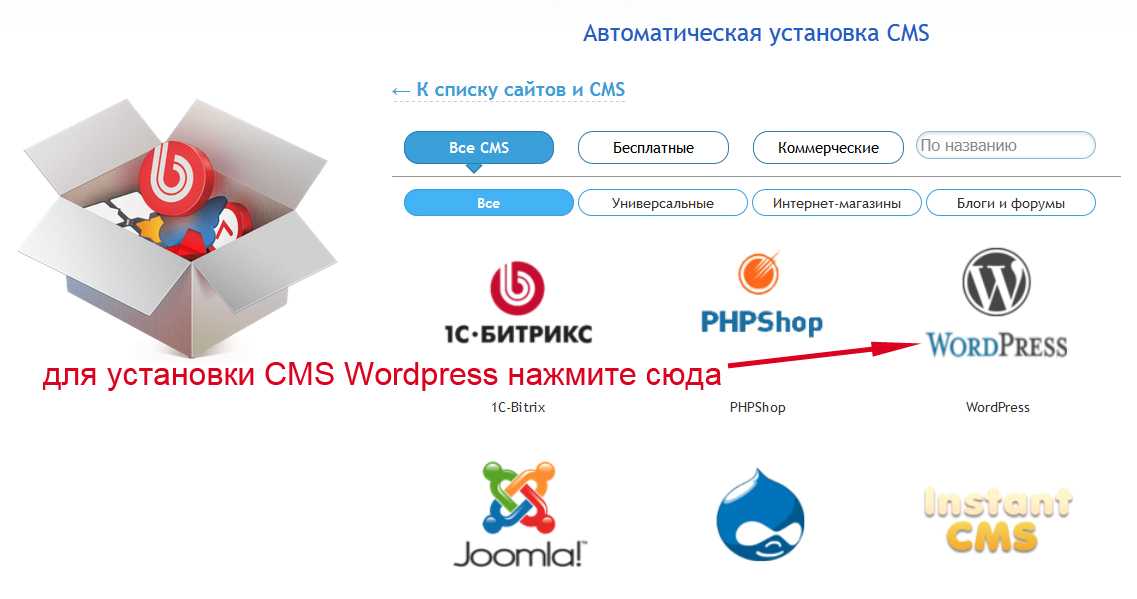
Заказать создание сайта на CMS WordPress. Создание сайта на вордпрес
Наши специалисты создадут сайт на CMS WordPress под любой проект, разработают индивидуальный дизайн, наполнят его необходимой информацией и создают нужный функционал.
Почему стоит заказать сайт на WordPress?
CMS WordPress (сокращённо WP) – самая популярная система управления сайтами. 42% сайтов в Интернете работают на этой платформе, к тому же, она полностью бесплатна. Экономичность данной CMS заключается также в интуитивно понятном и удобном интерфейсе, можно создавать свой контент. Система управления WordPress отлично подойдет для создания таких сайтов как: сайт-визитка, Landing-page, корпоративный сайт, блог. На данной CMS делают интернет-магазины и сайты-каталоги, однако для таких сайтов мы рекомендуем использовать специализированные CMS — 1С-Битрикс или OpenCart.
Далее рассмотрим преимущества и недостатки создания сайтов на WordPress.
Преимущества сайтов на WordPress
- Низкая стоимость.

WordPress — бесплатная система управления сайтом. Заплатить нужно только за домен и хостинг для размещения сайта в общем доступе. - Удобный и понятный интерфейс.
Если Вы пользуетесь Microsoft Word, значит Вы справитесь с каждодневными задачами на WordPress: добавлять, удалять и редактировать тексты, изображения и видео. - Стильный дизайн.
CMS WordPress позволяет выбрать готовый шаблон, который будет идеально подходить для Вашего бизнеса. Существуют специальные шаблоны для общепита, медицинского направления, малого бизнеса и так далее. Еще один немаловажный факт: сайт будет автоматически адаптирован под мобильные устройства. Также, наши дизайнеры могут разработать для Вас индивидуальный дизайн. - Возможность развивать сайт.
Разработчиками данной системы создано огромное количество плагинов, позволяющих расширять функционал Вашего сайта. - Поддержка SEO.
Сайты на WordPress идеально подходит для SEO-продвижения. С помощью Наших специалистов Ваш сайт с легкостью войдет в ТОП-10 поисковой выдачи.
С помощью Наших специалистов Ваш сайт с легкостью войдет в ТОП-10 поисковой выдачи.
Недостатки сайтов на WordPress
- Проблемы с безопасностью.
Как было сказано ранее, данная CMS очень популярна, ввиду этого на ней тренируются не только начинающие разработчики, но и начинающие хакеры. Специалисты Сайтодрома решают данную проблему: мы устанавливаем и настраиваем плагины по защите сайта от взлома, которые сводят вероятность взлома к нулю. - Не подходит для крупных сайтов.
Если Вам нужен интернет-магазин или каталог, следует обратить внимание на другие CMS.
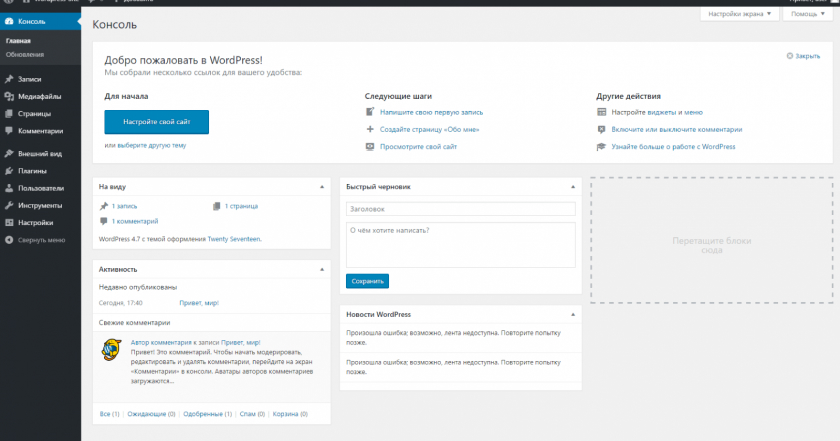
Администрирование сайтов на WordPress
Система управления WordPress проста и понятна в работе. Основные особенности работы с WP:
- Все плагины и ядро CMS можно обновить одним кликом. Последняя версия платформы обновляет ядро платформы автоматически, т.е. никаких настроек осуществлять не нужно.
- Наличие визуально редактора позволяет с легкостью наполнять свой сайт текстом, таблицами, фото и видео.

- Visual Composer (VC) – плагин (доступен бесплатно). С его помощью пользователь без знаний в области программирования сможет вставлять слайдеры, добавлять формы обратной связи и новостные блоки.
- Возможность устанавливать дополнительные плагины, которые расширяют возможности Вашего сайта: другие языки, формы связи и заказа.
- SEO плагины позволяют прописывать корректные мета-теги, для оптимизации сайта, что в дальнейшем повысит позиции в поисковой выдаче.
Шаблон или индивидуальный дизайн
Платформа WordPress идеальный вариант для разработки сайта на шаблоне. Существует большое количество платных и бесплатных шаблонов, а также шаблоны, разработанные для разных сфер бизнеса: медицинская тематика, портфолио, малый бизнес и прочее. Вам стоит только выбрать подходящий по стилю и структуре шаблон и наполнить его своим контентом.
Если Вы выбрали подходящий шаблон, но Вам необходимо внести в него небольшие изменения, то вы всегда можете заказать редизайн сайта и в итоге получить свой идеальный сайт.
Обычно сайт на WordPress разрабатывается на шаблонах, но Вы без проблем можете заказать создание сайта с индивидуальным дизайном. Для этого верстальщики и программисты создают шаблон, разработанный дизайнером и на его основе, создают абсолютно уникальный сайт.
Как заказать сайт на WordPress ?
Чтобы заказать сайт на WordPress на шаблоне или с индивидуальным дизайном, заполните форму и наш менеджер свяжется с Вами.
Почему выгодно работать с нами?
Вы можете выбрать оптимальный вариант создания сайта и его дальнейшей технической поддержки.
Разрабатываем сайты на 1С Битрикс, WordPress, OpenCart, Joomla на шаблоне или с индивидуальным дизайном. Оказываем качественную техническую поддержку.
Бесплатные консультации ежедневно в период обслуживания сайта.
Заключаем договор с юридическими и физическими лицами, предоставляем полный пакет документов по бухгалтерии на наши услуги.
Осуществляем резервное копирование сайта, в результате ваш сайт всегда можно восстановить.
Вы можете выбрать готовый шаблон сайта или заказать индивидуальный дизайн под ключ для любой сферы бизнеса с адаптацией под мобильные устройства.
Создаем уникальные и стильные сайты.
Оказываем сопутствующие услуги в области SEO-продвижения и контекстной рекламы.
Обсудить сайт
Уроки PHP — Часть 3 — Создание своей CMS
Создание сайтов на CMS не ограничивается лишь Drupal, Joomla и WordPress. В мире большинство сайтов сделано на самописных CMS. Несмотря на что уже написано много кода на PHP, программисты очень часто используют свои собственные разработки. Давайте попробуем понять зачем использовать свою CMS.
Да, существует Друпал мощная система с большим количеством модулей, хуков и функций для создания своих модулей. Многие умеют писать свои модули, но давайте посмотрим сколько людей занимаются созданием самого друпала. Конечно вы наверно читали, что Друпал труд сотни,а то и тысячи программистов. Но давайте все-таки посмотрим кто делает друпал.
На странице скачивания Друпал, есть блок со списком программистов работающих над ядром друпала, то есть над самой CMS.
drupal.org/node/3060/committers?sort=desc&order=Commits
А на этой странице список программистов с добавленными ими правками ядра. И так список:
| Dries | 3 days ago | 11 years ago | 10501 правки |
| webchick | 5 days ago | 3 years ago | 3108 правки |
| Gábor Hojtsy | 2 days ago | 4 years ago | 1635 правки |
| Steven | 4 years ago | 11 years ago | 1156 правки |
| drumm | 1 year ago | 5 years ago | 764 правки |
| [email protected] | 4 years ago | 6 years ago | 506 правки |
| Kjartan | 5 years ago | 11 years ago | 383 правки |
| catch | 2 days ago | 21 weeks ago | 329 правки |
| Jeroen | 10 years ago | 11 years ago | 101 правки |
| Git Migration | 1 year ago | 10 years ago | 38 правки |
| jhodgdon | 2 days ago | 3 days ago | 3 правки |
| quicksketch | 16 weeks ago | 16 weeks ago | 3 правки |
| pillarsdotnet | 23 weeks ago | 23 weeks ago | 2 правки |
Начнем по списку:
Dries (10к правок) — полное Дрис Байтаерт (Dries Buytaert), основатель проекта друпал. Как вы видите проекту Drupal уже больше 11 лет. Дрис создал компанию acquia, которая занимается технической поддержкой сайтов на Друпал (очень не бесплатной в отличие от самого Друпала), а также разработкой Друпала и модулей к нему. Где-то я читал в одном из интервью с Дрисом, что он уже не занимается непосредственной разработкой Друпала, как программист, а по большей части управляет компанией acquia. А такое большое количество правок ядра он объяснил тем, что ему присылают уже готовые патчи ядра и он их только добавляет.
Как вы видите проекту Drupal уже больше 11 лет. Дрис создал компанию acquia, которая занимается технической поддержкой сайтов на Друпал (очень не бесплатной в отличие от самого Друпала), а также разработкой Друпала и модулей к нему. Где-то я читал в одном из интервью с Дрисом, что он уже не занимается непосредственной разработкой Друпала, как программист, а по большей части управляет компанией acquia. А такое большое количество правок ядра он объяснил тем, что ему присылают уже готовые патчи ядра и он их только добавляет.
webchick (3к правок) — полное имя Энджи Байрон (Angie Byron), разработчик 7 версии Друпала. Работает (работала?) в компании lullabot, хотя в профайле на drupal.org указано, что если вы хотите нанять ее для работы над своим сайтом, то для этого следует обратиться в компанию acquia. Также Энджи разработала Drush, набор скриптов для работы с Друпал через консоль. На сегодняшний день Энджи один из ведущих разработчиков Друпал.
Gábor Hojtsy — полное имя Габор Хойтси (Gábor Hojtsy), один из основных разработчиков 6ой версии Друпал. Также разрабатывал возможность интернализации и перевода Друпала на другие языки в 7ой версии Друпала.
Также разрабатывал возможность интернализации и перевода Друпала на другие языки в 7ой версии Друпала.
Есть, конечно, и другие разработчики ядра, они занимались какой-нибудь одной частью Друпала. Но эти разработчики основные. Таким образом сколько бы не говорили, что друпал это детище тысяч программистов, но ядро друпала это работа нескольких людей. Получается что даже огромные CMS разрабатывают несколько людей.
Вернемся к первоначальному вопросу, зачем разрабатывать свою CMS. А вы помните сколько времени у вас ушло на изучение друпала, так вот, у некоторых программистов на создание CMS уходит меньше времени, чем на изучение CMS размера с Друпал.
PHP простой язык ( по отношению к другим языкам), писать код на нем могут все, особых знаний (для простых вещей), не требуется. Конечно со временем вам потребуется многое узнать, чтобы написать масштабируемую CMS, а пока посмотрим на плюсы своей CMS:
1. Вы знаете где и что у вас лежит. Как часто вы смотрите код taxonomy. module, comment.module. Я не очень часто, а Вы? Просто не возникает такой необходимости. Код написан, функции задокументированы, шаблоны переопределяются. Ну что еще нужно? А если возникает проблема или ошибка. Что тогда делать? Писать на drupal.org и ждать пока заваленные работы разработчики ядра ответят? По моему это не выход.
module, comment.module. Я не очень часто, а Вы? Просто не возникает такой необходимости. Код написан, функции задокументированы, шаблоны переопределяются. Ну что еще нужно? А если возникает проблема или ошибка. Что тогда делать? Писать на drupal.org и ждать пока заваленные работы разработчики ядра ответят? По моему это не выход.
2. Высокая скорость работы. Не секрет что друпал работает медленно, посылает много запросов к БД. Самописная CMS будет работать намного быстрее. Но есть и обратная сторона медали в Друпал уже есть модули для оптимизации и кеширования, так что эта проблема есть только на shared-хостинге.
3. Сам себе хозяин. Вы можете не следовать правилу «не трогать ядро» и править прямо в ядре. Это будет очень удобно и не нужно ждать релиза новой версии ядра, чтобы включить свои правки.
Есть конечно и минусы, но… Не будем о них и так понятно что Друпал хорош, не будем еще раз говорить почему он хорош, это все знают.
Итак, вы решили написать свою CMS, начнем.
Краткая история системы управления контентом
Система управления контентом (CMS) — это обширная категория программного обеспечения, охватывающая все типы приложений для создания и модификации цифрового контента. Поэтому неудивительно, что история CMS восходит к первому веб-сайту в истории, созданному Тимом Бернерсом-Ли в 1990 году, который был смоделирован на основе интернет-гипертекстовой системы HTML, которая представляла только текст и ссылки.
Скромное начало всемирной паутины лежало на статических сайтах, которые обслуживали контент без необходимости в базе данных. Они потребляли очень мало вычислительных ресурсов, поэтому загружались быстро — потому что не было ни запросов к базе данных, ни шаблонов для рендеринга, ни запросов клиент-сервер для обработки. Интернет-трафик также был невелик, учитывая, что немногие люди были постоянными «веб-серферами», особенно по сравнению с сегодняшним днем.
И, конечно же, именно программное обеспечение с открытым исходным кодом способствовало такой совместимости. Действительно, открытый исходный код всегда играл важную роль в эволюции CMS.
Действительно, открытый исходный код всегда играл важную роль в эволюции CMS.
Расцвет CMS
Перенесемся в середину девяностых, когда популярность всемирной паутины растет, а веб-сайты нуждаются в частых обновлениях — это изменение по сравнению с его первоначальным размещением статического контента типа брошюры. Это привело к появлению множества продуктов CMS от FileNet, StoryBuilder от Vignette, Documentum и многих других. Все это были проприетарные продукты с закрытым исходным кодом, что не было чем-то необычным для того времени.
Однако в начале 2000-х появились альтернативы CMS с открытым исходным кодом, включая WordPress, Drupal и Joomla. WordPress включал расширяемую архитектуру плагинов и предоставлял шаблоны, которые можно было использовать для создания веб-сайтов, не требуя от пользователей знания HTML и CSS. Программное обеспечение WordPress CMS, установленное на веб-сервере и обычно сопряженное с базой данных MySQL или MariaDB (конечно, обе с открытым исходным кодом). Большой переход на WordPress был частично ускорен тем фактом, что CMS является открытым исходным кодом.
Большой переход на WordPress был частично ускорен тем фактом, что CMS является открытым исходным кодом.
Даже сегодня около трети веб-сайтов создаются с использованием этих систем управления контентом первого поколения. Эти традиционные CMS представляют собой монолитные системы, включающие внутренний пользовательский интерфейс, плагины, внешние шаблоны, каскадные таблицы стилей (CSS), веб-сервер и базу данных. При каждом запросе пользователя на страницу веб-сайта сервер сначала запрашивает базу данных, а затем объединяет результат с данными разметки страницы и подключаемых модулей для создания HTML-документа в браузере.
Trend to LAMPstack
Появление CMS с открытым исходным кодом соответствовало инфраструктуре, построенной на стеке LAMP (Linux, Apache, MySQL и PHP/Perl/Python). Эта новая структура положила начало монолитной веб-разработке, которая позволила создавать динамические веб-сайты, использующие запросы к базе данных для предоставления уникального контента различным конечным пользователям. В этот момент предыдущая модель статических сайтов, размещенных на сервере, где отдельные файлы (HTML, CSS, JavaScript), состоящие из текста и ссылок, одинаково доставляются всем конечным пользователям, действительно начала исчезать.
В этот момент предыдущая модель статических сайтов, размещенных на сервере, где отдельные файлы (HTML, CSS, JavaScript), состоящие из текста и ссылок, одинаково доставляются всем конечным пользователям, действительно начала исчезать.
Мобильный Интернет меняет все
По мере того, как мы продвигаемся все глубже и глубже в первое десятилетие 2000-х годов, ранние мобильные устройства, такие как Palm и Blackberry, обеспечивают доступ к веб-контенту, затем появление смартфонов и планшетов примерно в 2010 году приводит к тому, что все больше и больше пользователей сети через мобильные устройства. В 2016 году весы и доступ в Интернет с мобильных устройств и планшетов превышают возможности настольных компьютеров во всем мире.
Монолитная CMS не подходила для доставки контента на эти разные типы устройств доступа, что требовало разных версий веб-сайтов — обычно урезанных версий веб-сайта для мобильных пользователей. Появление новых типов веб-устройств, таких как смарт-часы, игровые консоли и голосовые помощники, такие как Alexa, только усугубило эту проблему, и потребность в многоканальной доставке контента стала очевидной.
Появление безголовых CMS и JAMstack
Безголовые CMS отделяют серверную часть, в которой хранится весь контент, базы данных и файлы, от внешней. Как правило, безголовая CMS использует API, так что контент из баз данных (SQL и NoSQL) и файлов может быть доступен для отображения на веб-сайтах, смартфонах и даже устройствах Интернета вещей (IoT). Кроме того, безголовая CMS не зависит от внешней среды, что делает ее совместимой с различными генераторами статических сайтов и внешними средами (например, Gatsby.js, Next.js, Nuxt.js, Angular, React и Vue. js), что дает разработчикам свободу выбора своих любимых инструментов.
Headless CMS особенно подходит для архитектуры веб-разработки стека JAM (Javascript, API и разметки), которая становится популярным решением, поскольку обеспечивает лучшую веб-производительность и рейтинг SEO, а также серьезные соображения безопасности. JAMstack не зависит от веб-сервера и обслуживает статические файлы сразу после запроса. Нет необходимости запрашивать базу данных, так как файлы уже скомпилированы и переданы в браузер.
Переход на безголовые CMS обусловлен новой волной игроков, использующих подход SaaS, такой как Contentful, или собственные альтернативы с открытым исходным кодом, такие как Strapi. Headless также меняет индустрию электронной коммерции благодаря новым программным редакторам, таким как Commerce Layer и Saleor (также с открытым исходным кодом), предлагающим решения для управления несколькими SKU, ценами и данными о запасах по-настоящему многоканально.
Заключение
На протяжении всей эволюции системы управления контентом, которая была обусловлена тем, как потребляется информация в Интернете, программное обеспечение с открытым исходным кодом развивалось в том же направлении, что и новые технологии, появляющиеся для решения возникающих требований. Действительно, кажется, что существует взаимозависимость между CMS, всемирной паутиной и открытым исходным кодом. Необходимость управлять растущими объемами контента не исчезнет в ближайшее время. Есть все основания ожидать еще более широкого внедрения программного обеспечения с открытым исходным кодом в будущем.
Эта работа находится под лицензией Creative Commons Attribution-Share Alike 4.0 International License.
История CMS — Системы управления контентом
Что такое CMS или система управления контентом
Система управления контентом (CMS) — это компьютерное приложение, используемое для управления контентом веб-сайта из центрального интерфейса. CMS
часто используются для запуска веб-сайтов, содержащих блоги, новости и магазины, а многие корпоративные и маркетинговые веб-сайты используют CMS. CMS обычно стараются избежать необходимости ручного кодирования, но могут поддерживать его для определенных элементов или целых страниц. Управление контентом означает создание, редактирование, архивирование, публикацию, совместную работу, составление отчетов, распространение контента, данных и информации веб-сайта.
История CMS
CMS доступны с 1990-х годов и прошли три этапа развития.
90-е – 2000 годы, отмеченные крахом DotCom
2000 — 2013
2013 год по настоящее время
90-е годы
Ранние CMS-приложения, написанные агентствами веб-дизайна, а не компаниями-разработчиками программного обеспечения, и каждое агентство имело свою собственную платформу. Примером этого является «Roxen», выпущенный в 1994 году шведскими разработчиками Roxen Internet Software. Основными функциями были очень структурированная среда разработки, и вам приходилось использовать теги и шаблоны, поскольку редактирование текста WYSIWYG еще не было разработано. Кривая обучения была крутой, и если вы не знали HTML, вы, вероятно, не собирались редактировать свой сайт.
ВВЕРХУ: Roven CMS (1994)
После краха dot.com от 10 марта 2000 г. произошло изменение фокуса, поскольку большинство маркетинговых агентств отказались от разработки кода и сосредоточились на дизайне.
Верн Имрих сказал: «В конце 90-х концепция была слишком неопределенной — отчасти разработка приложений, отчасти портал и тонны наворотов «Web 1. 0», вы называете это, вы можете это построить!»
0», вы называете это, вы можете это построить!»
CMS в нулевых
Вторая волна платформ CMS была разработана специализированными производителями программного обеспечения, такими как RedDot, DotNetNuke и Mambo (теперь Joomla). Ключевые функции, которые были встроены, включали редактирование текста WYSIWYG, поисковую оптимизацию, улучшенный HTML и графический пользовательский интерфейс, которые позволили веб-разработку с минимальным кодированием и то, что сейчас является стандартом для управления контентом (изображениями, файлами, страницами, базами данных и текстом).
ВЫШЕ: DotNetNuke
Плата за использование этих первых платформ второй волны часто исчислялась тысячами долларов, что привело к созданию движения за открытый исходный код, которое характеризовалось платной и бесплатной разработкой приложений. Движение за открытый исходный код росло по мере того, как агентства, создающие приложения с открытым исходным кодом, такие как WordPress, Blogspot и Tumblr, объединяли опытных программистов и дизайнеров. Эти приложения позволяли пользователям с небольшими знаниями в области программирования или вообще без них легко создавать веб-сайты.
Эти приложения позволяли пользователям с небольшими знаниями в области программирования или вообще без них легко создавать веб-сайты.
По состоянию на 2014 год индустрия CMS разделилась на управление корпоративными документами (EDMS) и управление веб-контентом (WCMS), которые, в свою очередь, делятся на бесплатные решения с открытым исходным кодом и платные решения. Доступно большое количество систем управления контентом. Каждая из них предназначена для предприятий, компаний среднего размера, малого бизнеса и частного использования. Важно отметить, что в то время как в 90-е годы для крупных корпораций было обычным делом разрабатывать свои собственные системы управления контентом, в настоящее время для них существует тенденция использовать аутсорсинг для приложений.
Системы управления контентом NEXTGEN
Последнее изменение в разработке CMS основано на способности человека кодировать, а не на его навыках проектирования. Этот раскол был вызван некоторыми широко разрекламированными хакерами на платформах с открытым исходным кодом, которые применялись в коммерческих целях. «Хакеры в черной шляпе» теперь отключают сайты CMS с открытым исходным кодом и внедряют вредоносное ПО в платформы электронной коммерции для сбора данных кредитных карт. Youtube, Ebay и Facebook являются наиболее известными атаками.
«Хакеры в черной шляпе» теперь отключают сайты CMS с открытым исходным кодом и внедряют вредоносное ПО в платформы электронной коммерции для сбора данных кредитных карт. Youtube, Ebay и Facebook являются наиболее известными атаками.
Индустрия CMS становится все более ориентированной на дизайнеров благодаря отходу от программистов, что позволило разработать новое третье поколение веб-инструментов CMS. То, что раньше должен был делать программист на стороне сервера с внутренним кодом, теперь может полностью достигается с помощью клиентских приложений переднего плана. Ключевые особенности CMS третьего поколения:
• размещенная платформа
• перепродается исключительно дизайнерскими агентствами или аффилированными лицами
• интеграция с CRM, базой данных, электронной коммерцией, электронной почтой в виде модулей, а не подключаемых модулей
• Модульная разработка, поэтому для интеграции требуется минимальное индивидуальное кодирование
• Модель ценообразования SaaS, включая доходы реселлеров/партнеров
Примечательными приложениями в этом новом поколении CMS являются Contegro, Basekit и CushyCMS с Adobe Business Catalyst, которая в настоящее время является лидером рынка по состоянию на 2015 г.


 С помощью Наших специалистов Ваш сайт с легкостью войдет в ТОП-10 поисковой выдачи.
С помощью Наших специалистов Ваш сайт с легкостью войдет в ТОП-10 поисковой выдачи.