Содержание
публикация тематических материалов по веб-разработке и сайтостроению
Пошаговая инструкция
Планирование
Перед тем как самому создать свой сайт, сначала нужно его спланировать: определить цели и задачи которые он должен решать, изучить потенциальных посетителей (целевую аудиторию). На этапе планирования полезно изучить проекты своих конкурентов, оценить их плюсы и минусы.
Определившись с задачей, целями и аудиторией, и посмотрев на конкурентов, мы можем приступить к планированию контента. Нам нужно понять, чем будем заполнять свой проект, какие у него будут разделы и функциональные блоки. После этого можно переходить к следующей ступени — создание дизайна (макета проекта).
Создание дизайна
На этапе дизайна мы в графической программе прорисовываем внешний вид. Располагаем и оформляем функциональные блоки, размещаем разделы, продумываем цвета и шрифты — для того чтобы создать хорошее впечатление и положительные эмоции у посетителей будущего сайта. Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Имейте в виду, что веб-дизайн — это огромная отдельная область, и вам придется потратить достаточно времени, чтобы освоить его на более менее приемлемом уровне. И наша пошаговая инструкция как раз поможет вам в этом.
Чтобы стать более-менее хорошим веб-дизайнером, нужно потратить некоторое время на изучение программы Photoshop (или другой графической программы, но чаще всего дизайн создается в Photoshop). Затем необходимо изучить композицию (компоновку различных изображений), сочетания цветов, цветовую коррекцию изображений, веб-типографику. После, осваивают технический дизайн (отрисовка предметов), векторную графику (создание иконок, логотипов и т.п).
У профессиональных веб-дизайнеров имеется специфическое внутреннее мироощущение, они обладают вкусом, стилем, знают колористику и юзабилити. И вы тоже можете стать такими же, главное много практиковаться и пытаться копировать и постоянно повторять лучшие техники и макеты, чтобы все это работало у вас на автоматизме.
На этом, второй этап пошаговой инструкции заканчиваем и переходим к вопросу верстки.
Этап 3. Верстка сайта
Верстка — это процесс создания веб-страницы из макета (картинки), получившегося на этапе дизайна. Другими словами, верстка — это процесс перевода изображения в веб-страницу с применением HTML & CSS.
Рассмотрим процесс обучения верстальщика.
Верстальщику, как и веб-дизайнеру, тоже нужно знать основы Photoshop — чтобы нарезать макет и корректировать некоторые изображения по размеру, цвету, контрасту и т.д.
Первым делом, чтобы стать верстальщиком, нужно изучить язык HTML — основу основ. Каждый, кто как-либо связан с веб-разработкой, должен знать этот язык разметки.
Язык разметки HTML.
Что это такое?
HTML (язык разметки) состоит из различных команд. На профессиональном жаргоне вебмастеров они называются «тегами». Всего тегов около 100, но наиболее часто (практически постоянно) приходится работать примерно с 30-ю, поэтому в процессе использования они запоминаются очень быстро. Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
Принцип верстки страниц с помощью HTML в следующем. В каком-нибудь простом текстовом редакторе либо в обычном блокноте пишется статья. Затем части этой статьи разделяются на блоки с помощью тегов.
Допустим, у вас есть строка, которую вы хотите сделать заголовком. Тогда в начале этой строки вам нужно вставить тег заголовка <h2>. В конце же — вставить закрывающий тег заголовка </h2>.
Чтобы сделать из части текста абзац, нужно в начале части текста вставить тег <p>, а в конце — </p>. Если хотите сделать текст жирным, используйте теги <strong> и </strong>. Получившийся документ нужно сохранить в файл с расширением .html.
Откройте этот файл с помощью браузера и — вуаля! — у вас уже готова страница.
Таким образом, с помощью тегов веб-верстальщик создаёт структуру контента HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и многое другое.
С помощью тегов также создаётся структура страницы, размечается, где будет расположена шапка, основной контент, сайдбар и подвал.
Оформление страницы
CSS
CSS — второй основной инструмент верстальщика. Язык HTML и CSS изучают совместно. Они неразлучны, как день и ночь, и составляют в современной веб-вёрстке единое целое.
Рассмотрим CSS.
CSS отвечает за внешний вид страницы. И, если с помощью HTML мы задавали структуру страницы, делали ее разметку, то, используя CSS, мы задаем визуальное оформление страницы. Именно в CSS мы задаем размеры блоков, указываем шрифт, размер шрифта, цвет текста, фоновые цвета и изображения и т.д.
Например, с помощью CSS вы можете изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Помимо изменения тегов контента (заголовков, абзацев, таблиц и т.д.), с помощью CSS форматируется так называемая модульная сетка, благодаря которой создаётся структура и отмечается, где будет его шапка, контент, сайдбар и подвал.
Если HTML в качестве основного понятия оперирует тегами, то CSS оперирует понятием CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
Современное создание сайтов не обходится без адаптивной вёрстки — когда один и тот же проект хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке нам тоже помогает CSS, благодаря имеющимся у него медиазапросам.
Например, можно первым делом сверстать проект на популярное разрешение монитора, а после, используя медиазапросы, указать, чтобы сайт подстраивался под мобильные устройства.
Некоторые сначала верстают под малое расширение экрана, а затем подстраивают вёрстку под большие экраны.
JavaScript— клиентский язык программирования
jQuery (библиотека JavaScript), DOM, BOM
Последний язык, которым должен хорошо владеть верстальщик — язык JavaScript.
На современных порталах уже практически не обходятся без различных слайдеров, эффектных галерей, анимаций, каруселей и многого чего ещё. Всё, что двигается, прыгает, исчезает и появляется на открытой вами веб-странице — всё это сделано с помощью языка JavaScript и его популярной библиотеки jQuery.
Как и любой другой язык программирования, JavaScript довольно сложен в изучении. Особенно для неподготовленных специалистов. Поэтому, чтобы хоть как-то облегчить процесс освоения языка JavaScript, добрыми людьми были придуманы различные библиотеки языка JavaScript, которые немного облегчают разработку программ на нём.
Самая популярная на данный момент библиотека JavaScript — это jQuery.
Помимо самого JavaScript, вам также желательно познакомиться с двумя понятиями DOM и BOM.
DOM — это объектная модель документа. Благодаря ей браузер создаёт из HTML-документа дерево элементов (объектов) страницы. Где в качестве элементов выступают заголовки, абзацы, таблицы и остальные теги, представленные на странице. У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
BOM — это объектная модель браузера, где в качестве элементов выступают уже не теги HTML-документа, а объекты браузера: окно браузера, экран, адресная строка, история посещений и т.д.
То есть у нас есть DOM, есть BOM и управлять ими мы можем, используя JavaScript. Чаще всего, приходится работать с объектной моделью документа (с DOM). Программно управляя элементами DOM, и создается большинство скриптов: галерей, каруселей, слайдеров и т.д. Поэтому особое внимание при изучении JavaScript стоит уделить изучению и работе с DOM.
Резюмируем
Чтобы стать хорошим верстальщиком, вам нужно знать:
1. основы Photoshop
2. все теги, включая HTML5 и свойства CSS3
3. адаптивную вёрстку
4. синтаксис языка JavaScript
5. библиотеку языка JavaScript–jQuery
При самостоятельном изучении с книгами на это уходит примерно 2-3 года. При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
Здесь Вы можете найти видеокурсы от webformyself.com по JavaScript:
Laravel + Angular. Быстрый старт
Laravel & Angular. Создание CRM-системы
JavaScript. Быстрый старт
JavaScript. Полное руководство для современной веб-разработки
Кстати говоря, все, о чем я говорил Выше, называется Front-end – разработкой (т.е. разработкой на стороне клиента, поскольку для верстки вам не нужен веб-сервер).
Локальный веб-сервер — OpenServer
Мы, наконец, подошли к вопросу
«Как стать веб-программистом?».
Веб-программист должен хорошо знать два языка — PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть веб-сервер Apache, интерпретатор PHP, а также сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются. Однако всё те же добрые люди создали специальные сборки, где всё это уже установлено и настроено. Вам остаётся лишь зайти на их сайт, скачать сборку и установить на своём компьютере.
Вам остаётся лишь зайти на их сайт, скачать сборку и установить на своём компьютере.
Одной из самых популярных сборок локального веб-сервера сейчас считается OpenServer, установив который вы сразу сможете создавать на своём компьютере скрипты (программы, созданные на языке PHP) и базы данных на сервере MySQL.
PHP — серверный язык программирования
Фреймворки PHP — Laravel, Kohana, Symfony, Yii и др.
PHP — это серверный язык программирования, основной язык веб-программиста при разработке проектов. Например, все популярные CMS (движки) созданы именно на языке PHP.
С языком PHP создают различные web-приложения (скрипты): CMS, форумы, гостевые книги, комментарии, рассылки, рейтинги и многое, многое другое.
Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
Как мы выяснили ранее, JavaScript манипулирует элементами на странице (тегами). PHP же манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных на сервере MySQL.
Так же, как и у JavaScript, у языка PHP для облегчения разработки веб-приложений (сайтов, форумов, блогов и т.д.) имеются свои фреймворки.
Фреймворков достаточно много — можете выбрать любой из них. Но прежде чем создавать web-приложения с помощью фреймворков, вам нужно выучить синтаксис языка PHP, а также изучить концепцию объектно-ориентированного программирования в PHP (ООП).
Самые популярные фреймворки PHP: Laravel, Kohana, Zend, Symfony, Yii, CodeIgniter, Phalkon, Cake PHP.
MySQL — сервер баз данных
MySQL — это сервер баз данных. В MySQL хранятся различные данные: статьи, названия страниц, URL-адреса, комментарии, даты создания и т.п. Чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL.
Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL.
С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL.
Практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать. Но, как я и говорил, обычно работают с сервером MySQL.
Информация в базе данных сервера MySQL хранится в таблицах. У каждой таблицы есть своё уникальное имя. Таблицы в свою очередь состоят из строк и столбцов (у каждого столбца имеется своё имя и тип данных). На пересечении строк и столбцов находятся ячейки — именно в этих ячейках хранятся данные.
Чтобы получить какую-либо информацию из базы данных или изменить её, используют SQL-запросы.
SQL-язык намного легче языков программирования JavaScript или PHP.
Создавать базу данных и управлять информацией на ней можно не только с помощью SQL-запросов, но также с помощью различных программ, самая популярная из которых phpMyAdmin.
Там всё происходит в визуальном режиме. Данная программа установлена на большинстве хостингов. PhpMyAdmin также установлен в пакет программ веб-сервера OpenServer.
Резюмируем
Чтобы стать хорошим веб-программистом, вам нужно знать:
1. Основы работы с веб-сервером.
2. Файл конфигурации веб-сервера .htaccess.
3. Язык PHP и ООП PHP.
4. Язык программирования Python.
5. Сервер баз данных MySQL.
6. Язык запросов SQL.
7. Любой один фреймворк PHP.
Если погружаться самому, вооружившись книгами, на обучение уйдет 1-1,5 года. При помощи специалиста или видеокурсов на это может потратиться от 3 месяцев до 1 года, в зависимости от начальной подготовки.
Языки PHP, SQL и всё, что связано с веб-сервером — всё это вместе часто называют Back-end – разработкой (т.е. разработкой на стороне сервера). Ведь чтобы разработать проект на этих языках, вам нужен веб-сервер.
Здесь Вы можете найти наши видеокурсы по PHP, MySQL, ООП PHP, Python, Фреймворкам:
Фреймворк CodeIgniter. Быстрый старт
Быстрый старт
CodeIgniter4. Теория и практика создания сайтов
Разработка веб-приложения на PHP: корзина для интернет-магазина
PHP8. Полное руководство. От теории до собственной CMS интернет-магазина
Обработка и анализ данных
на Python
Создание Telegram-бота
Обработка и анализ данных на Python
Telegram-бот мастер. Теория и практика создания ботов для Telegram
Laravel + Angular. Быстрый старт
Laravel & Angular. Создание CRM-системы
Фреймворк Django. Быстрый старт
Django. Полное руководство
Фреймворк Yii2. Быстрый старт
Фреймворк Yii2. Быстрая разработка с современным фреймворком
CMS — движок сайта
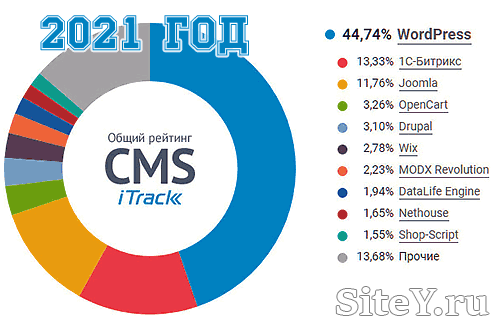
Популярные CMS: WordPress, Joomla, Drupal, Netcat, Bitrix
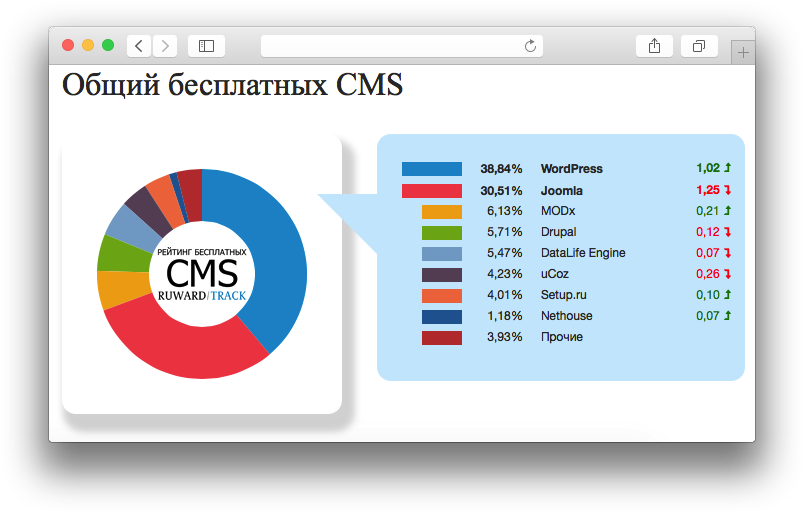
CMS бывают платными и бесплатными. В пространстве рунета популярными платными CMS являются Netcat и Битрикс, а бесплатными — WordPress, Joomla и Drupal. Практически все веб-программисты используют какую-нибудь популярную CMS либо создают свою CMS.
Чтобы создать сайт с помощью CMS, необязательно знание языка программирования. Однако, если вы хотите использовать уникальный дизайн или свою собственную функциональность, нужно подтянуть владение языком PHP.
Здесь Вы можете найти наши видеокурсы по самым популярным CMS WordPress, Joomla:
Интернет-магазин на WooCommerce. Быстрый старт
WordPress. Создание интернет-магазина на WooCommerce
Создание плагина WordPress. Быстрый старт
WordPress-Профи. Практика создания плагинов
WordPress-Мастер. Разработка тем. Полное руководство
Создание тем на WordPress. Быстрый старт
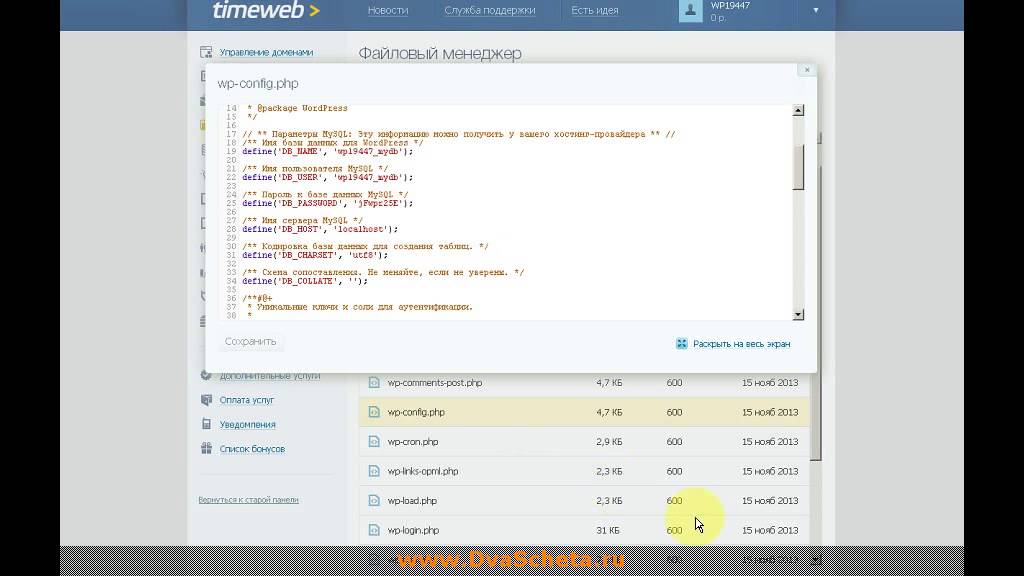
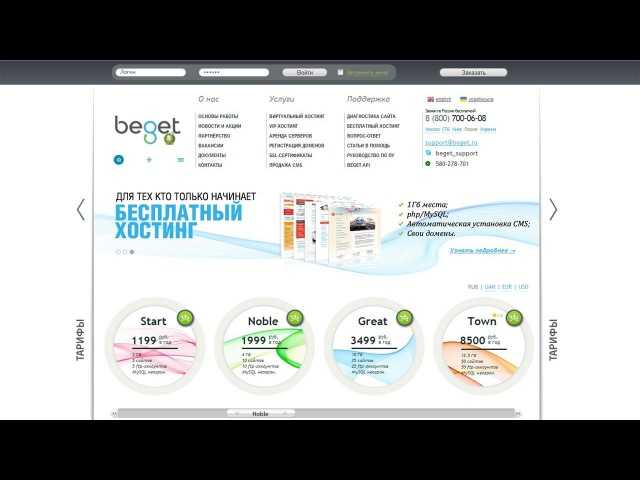
Покупка домена и хостинга
После создания сайта его нужно разместить в сети Интернет, чтобы на него могли заходить посетители из любой точки мира. Для этого нам нужен хостинг. Проще говоря, это реальный сервер в интернете, на который мы должны перенести сайт с локального сервера.
Далее нам необходимо приобрести домен — так называемое имя проекта. Домен необходим для того, чтобы ваш ресурс могли найти в интернете по его имени.
Домен необходим для того, чтобы ваш ресурс могли найти в интернете по его имени.
Для русскоязычных компаний в конце имени домена обычно используют .ru
Примеры имени домена: yandex.ru, mail.ru
Купить (зарегистрировать) имя домена в зоне .ru можно за 600 р. в год.
Как правило, домен и хостинг приобретаются в одном месте, в одной и той же компании.
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от webformyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с webformyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду webformyself за их нужную и очень полезную работу. Я уверен что, я не единственный для кого webformyself открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без webformyself не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду webformyself и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Почему создать сайт самому плохая идея?
Оглавление
- Как лучше сделать сайт: самому, у фрилансера или в агентстве?
- С чего начать самостоятельную разработку сайта?
- Определяем цель сайта
- Этапы создания сайта
- Маркетинговые исследования
- Разработка редакционного плана
- Написание текста
- Создание макета
- Верстка и программирование
- Публикация в Интернете
- С какими сложностями придется столкнуться при создании сайта
- 1. Знание языка программирования
- 1. HTML (Hyper Text Markup Language)
- 2. PHP
- 3. JavaScript
- Выбор CMS и работа по развертке шаблона
- Почему конструктор зачастую это плохой вариант?
- Выбираем CMS
- 1. Знание языка программирования
- Создать сайт самому или заказать?
Веб-сайт облегчает работу как для самой компании, так и для клиентов. Это отличная платформа для юридических и физических лиц. Позволяет пользователям видеть контент о товарах и услугах, а также контакты необходимой ему организации. Для компаний же плюсом является повышение узнаваемости бренда и продаж.
Это отличная платформа для юридических и физических лиц. Позволяет пользователям видеть контент о товарах и услугах, а также контакты необходимой ему организации. Для компаний же плюсом является повышение узнаваемости бренда и продаж.
Если задумались о том, нужен ли сайт, ответ однозначно «Да». Веб-сайт подходит как малому, так и большому бизнесу, является важным инструментом в развитии любого предприятия.
Как лучше сделать сайт: самому, у фрилансера или в агентстве?
Итак, вы определились, что сайт вам точно нужен. Возникает следующий вопрос: “Какой способ разработки выбрать”? Мы уже проводили сравнение между заказом сайта у частного специалиста и у агентства. Но что если хочется сэкономить еще больше и попробовать сделать веб-ресурс самому? Рассмотрим в этой статье все нюансы и этапы самостоятельной разработки, чтобы понять, насколько это сложный процесс.
С чего начать самостоятельную разработку сайта?
Определяем цель сайта
Перед тем, как создать сайт, продумайте цель его создания. Это повлияет на выбор вида и масштаба сайта. Рассмотрим основные цели:
Это повлияет на выбор вида и масштаба сайта. Рассмотрим основные цели:
- Повышение уровня продаж.
Люди будут получать больше информации о товарах, предложениях, акциях и т.д. Вследствие этого у пользователей появляется доверие, благодаря которому повышается лояльность и клиент с большей вероятностью приобретет продукцию на сайте; - Получение обратной связи клиентов.
Сайт – удобная площадка для общения с покупателями. Платформа предоставляет клиентам возможность высказывать свое мнение, а сотрудники организации смогут быстро отвечать на сообщения; - Поднятие имиджа фирмы;
- Повышение узнаваемости бренда.
Компания, пользующаяся инструментами интернет-маркетинга для продвижения сайта, сделает его достаточно просматриваемым. В результате больше людей будут знать о бренде; - Охват новой аудитории.
Сайт с приятным минималистичным дизайном и простым функционалом не будет отпугивать посетителей – онлайн-клиенты отдают предпочтение именно таким интернет-магазинам из-за удобного и интуитивно понятного интерфейса; - Распространение информации о компании, ее деятельности.

Сайт предоставляет пользователям нужную информацию для формирования собственного мнения.
При выборе цели нужно помнить, что это поможет в последующей работе. Выбранная цель приведет к соответствующим результатам. Более подробную информацию об этом вы можете узнать здесь.
Также стоит определиться с перечнем функций, которые будет выполнять сайт. Достигнуть одной цели можно с помощью выполнения платформой целого перечня своего функционала, но с разной эффективностью, потому что выполнение задачи может происходить разными способами с качественно отличающимися результатами.
Рассмотрим основной функционал сайта:
- Поддержка старых и появление новых связей на рынке. Всемирная сеть помогает избежать стандартного делового знакомства на территории организации;
- Показ товара и его преимуществ. Сайт позволяет рассказать о товарах и услугах, а также о выгоде их приобретения. Также можно опубликовать рекомендации и отзывы;
- Поддержка клиентов и партнеров.
 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы; - Круглосуточные услуги. Даже те, кто живут в другом часовом поясе, смогут найти всю нужную информацию о вашей компании на сайте и воспользоваться услугой;
- Передача контента между представительствами и торговыми точками предприятия. Сайт упрощает и ускоряет систему передачи данных, особенно в том случае, когда организация имеет сеть филиалов в разных регионах;
- Повышение квалификации сотрудников и партнеров. С помощью сайта можно проводить дистанционное обучение сотрудников, которое сэкономит время и средства;
- Взаимодействие со СМИ. Ресурс может стать источником первичной информации о компании для журналистов.
Перед созданием сайта учитывайте особенности собственной организации и интересы касательно работы на рынке. Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
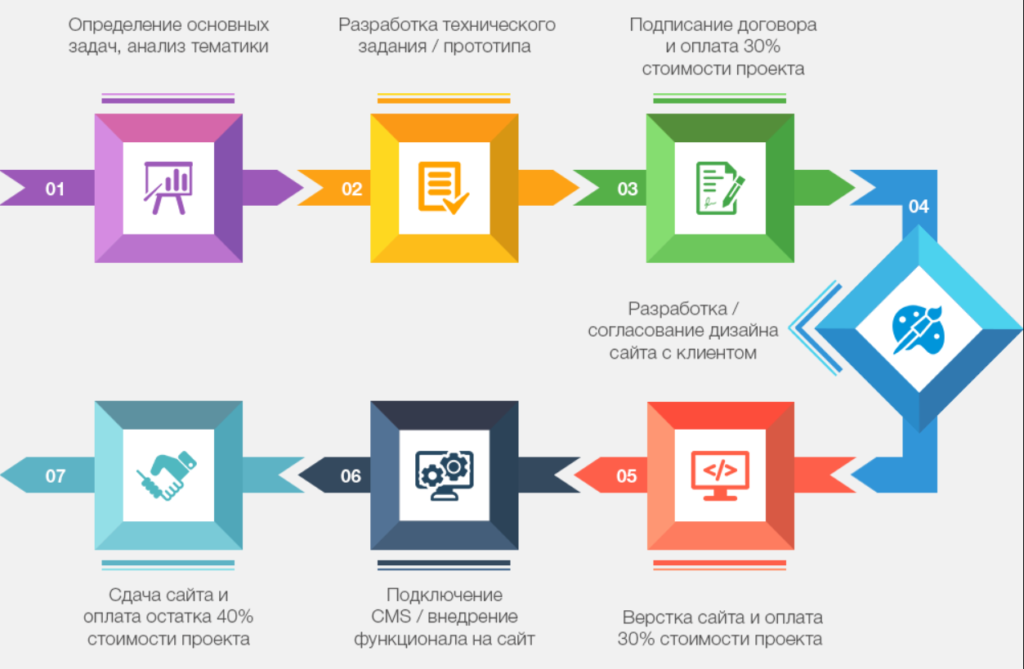
Этапы создания сайта
Рассмотрим основные этапы создания сайта. После того, как произошло определение цели, стоит перейти к следующим шагам:
Этапы создания сайта
Самая распространенная ошибка владельцев бизнеса – запускать рекламу, сайт, группу в соцсети и т.д. без предварительного исследования. Руководители зачастую уверены, что на 100% знакомы со своим бизнесом и аудиторией. Однако, существует риск тоннельного мышления, когда человек слишком погружен в тематику и видит только один вариант развития, не замечая альтернатив.
Тем более никогда не стоит забывать про конкурентов. Анализ их продвижения поможет собрать пул успешных идей и избежать неудачных сценариев.
Мы уже посвятили исследованиям целую статью нашего блога.
Разработка редакционного плана
После того, как вы провели анализ аудитории и других компаний, следует наметить:
- структуру сайта
- структуру каждой страницы
- конкурентный объем текста для каждой страницы
- систему заголовков
- семантическое ядро, если планируете продвигать сайт в поиске.

За все эти пункты отвечает редакционный план.
Написание текста
Лучший вариант создания текста для сайта компании, когда материал пишет профессиональный копирайтер в сотрудничестве с руководителем или экспертом фирмы. Это позволяет создать продающий, легкий для восприятия текст, при этом не исказить важной экспертной информации.
Создание макета
За этот этап как правило отвечает дизайнер, так как здесь определяется цветовое разрешение сайта и сама концепция с основными страницами. В процессе этого можно выделить следующие подпункты:
- Создание нескольких макетов страницы главного экрана;
- Согласование решений и доработка концепции, на которой остановился клиент;
- Дизайн, а также разработка внутренних частей;
- Доработка и принятие единого решения по идеям каждой страницы.
На макете может не быть необходимых текстов и фотографий, потому что главной задачей, выполняемая на этом этапе является выбор подходящего графического представления, чтобы оно подходило для всех типов устройств. Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Важность этапа заключается в визуальном восприятии сайта пользователями, так как первое, что видит посетитель – оформление. Руководствуясь первым впечатлением, человек решает, оставаться ли ему на сайте.
Если предприятие имеет свой корпоративный стиль, сайт должен соответствовать ему.
Верстка и программирование
На этом этапе происходит техническая разработка и оптимизация сайта под сетевой ресурс. Сайт создают посредством веб-программирования. Появляются: меню, главная страница, новостная лента, расставляются гиперссылки. Процесс программирования занимает от недели до двух месяцев. Новичкам на этом шаге будет сложно, так как нужны хотя бы базовые знания языка программирования.
Верстка включает в себя процесс появления HTML (разметка страниц) и CSS (язык, благодаря которому можно прикрепить стиль) кодов. Они отвечают за правильное размещение элементов на сайте.
Специалисту необходимо понимать каждый браузер и его особенности, так как с каждым работа проходит по-разному.
Верстку разделяют на виды:
- Блочная. Может корректно показывать все символы на разнообразных устройствах. Код небольшой, элементов на вес не так много, а это означает, что ресурс будет грузиться довольно оперативно. Однако при экспериментах с разнообразными браузерами есть вероятность того, что верстка поплывет;
- Табличная. Позволяет разрабатывать табличные элементы и колонки, которые будут выглядеть одинаково во всех браузерах. Скорость загрузки страницы медленная, так как код верстки достаточно длинный.
Программирование включает в себя разработку администрации сайта, которая поможет сотрудникам компании удалять или добавлять контент. Появляется рабочая версия ресурса, а затем публикуется.
Публикация в Интернете
После всех работ с технической точки зрения происходит наполнение сайта контентом (фотографии, тексты) и публикация в сети. Для этого покупают и оплачивают домен.
Для этого покупают и оплачивают домен.
Далее происходит тестирование сайта. Без этого невозможно найти ошибки. Работа платформы тщательно проверяется, а найденные недочеты сразу же устраняются разработчиками.
При успешном запуске и исправлении всех ошибок, ресурс начинает полностью функционировать. Можно переходить к продвижению сайта.
С какими сложностями придется столкнуться при создании сайта
Создание платформы довольно сложный процесс. Это требует не только навыков в сфере дизайна, но и программирования. Тяжело создать ресурс, понимая только цели и задачи. Поэтому многие люди прибегают к услугам профессиональных программистов.
Рассмотрим основные языки программирования, CMS системы и связанные с ними сложности.
1. Знание языка программирования
Без знания языка невозможно создать сайт самому. Необходимо ориентироваться в среде хотя бы одного языка. Рассмотрим самые распространенные и базовые языки, их особенности:
1. HTML (Hyper Text Markup Language)
Имеет следующие возможности:
- Создание документов, включающих в себя: заголовки, таблицы, фотографии и прочее;
- Принятие информации из сети при помощи ссылок;
- Разработка необходимых форм для заполнения заявки (“искать информацию”; “заказывать товар” и т.
 д.)
д.)
HTML разработан для создания страниц текста и их оформления, а также для просмотра и чтения сайтов в интернете при помощи браузеров. Страница – файл с метками, которые помогают браузеру распознать необходимое размещение текста на платформе. Могут также встречаться ссылки на изображения, которые в дальнейшем будут использованы в тексте.
Страницы данного кода программ представлены в гипертекстовом виде. Это помогает переместиться на любую часть страницы или на другую, кликнув по определенной фразе или слову.
2. PHP
Hypertext Preprocessor – язык программирования, используемый для создания динамических веб-страниц. Имеет огромный функционал. Способен обеспечивать работу крупных сайтов. PHP позволяет создавать красочные ресурсы, различные визуальные платформы, сложные приложения, чаты и форумы.
Научиться данному языку достаточно сложно, но он имеет огромный арсенал возможностей.
3. JavaScript
Интерфейс, используемый для веб-сайтов, приложений и игр. Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Java – наиболее востребованная система. Работает на любой платформе и делает ее уникальной. Основные преимущества:
- Просто взаимодействует с памятью устройств;
- Решает нестандартные задачи;
- Имеет большой набор стандартных инструментов;
- Просто взаимодействует с базами данных.
Java поможет справиться с большим количеством задач касательно возможностей вашего сайта.
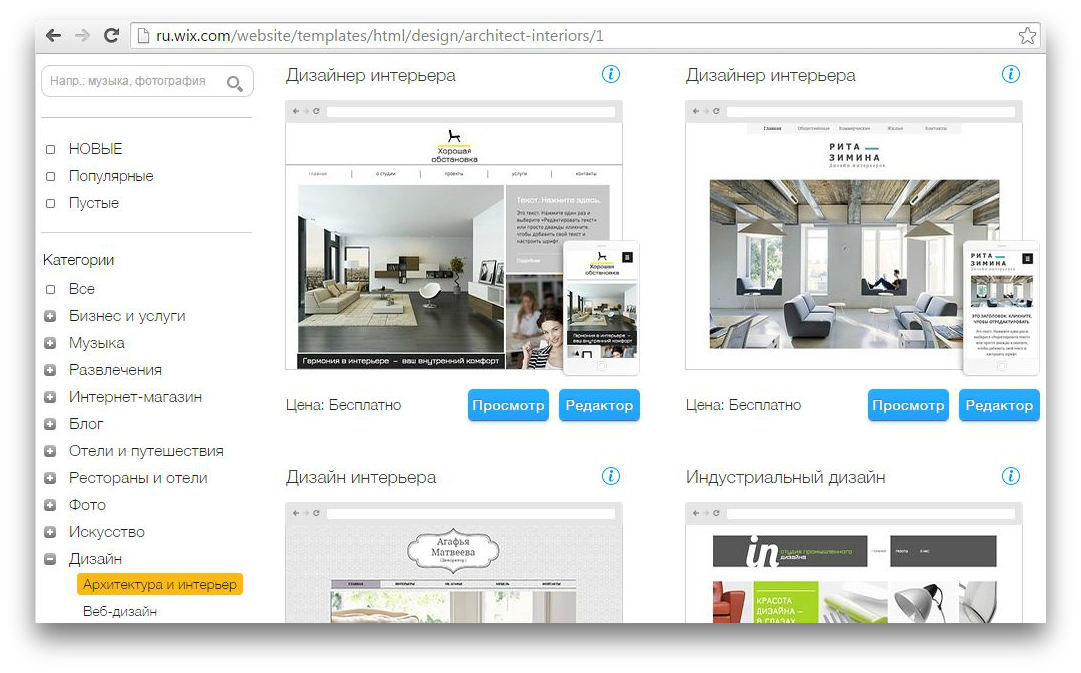
Выбор CMS и работа по развертке шаблона
Если вы делаете сайт самостоятельно, вряд ли вы решитесь на самописный (если только вы не профессиональный программист). Остается два варианта – сайт на конструкторе и на CMS. Если вы хотите получить нестандартный ресурс с развитым функционалом, то вариант конструктора отпадает.
Почему конструктор зачастую это плохой вариант?
Конструкторы сайтов помогут создать собственный ресурс без знания языков программирования. В конструкторах предлагают шаблоны, по которым придется создавать сайт. Но, есть ряд ограничений:
- Возможность собственного креатива и выбора творческих решений минимальна, так как предлагаются уже готовые блоки сайта.
- Для серьезного крупного портала конструкторы не подойдут. Они не смогут реализовать весь необходимый функционал.
Выбираем CMS
CMS (Content Management System) – это система для управления содержанием сайта. К главной задаче можно отнести сбор и объединение контента в одно целое. Под контентом подразумеваются тексты, видео, аудио, изображения и т.д. CMS помогает управлять, хранить, обрабатывать и просматривать публикации пользователям.
Основные преимущества данного варианта сайта:
- Сотрудник компании может самостоятельно редактировать, добавлять, удалять материал и разделы ресурса;
- Система имеет широкий спектр задач и настройка не занимает большое количество времени.

CMS сейчас огромное количество, которые бывают платными и бесплатными. Не нужно думать, что бесплатные системы – плохие, т.к. происходит постоянное развитие, а платными могут быть отдельные модули. Преимущество платных систем – гарантия от разработчика. Если возникли неполадки, можно обратиться к нему за технической поддержкой.
Распространённые виды CMS:
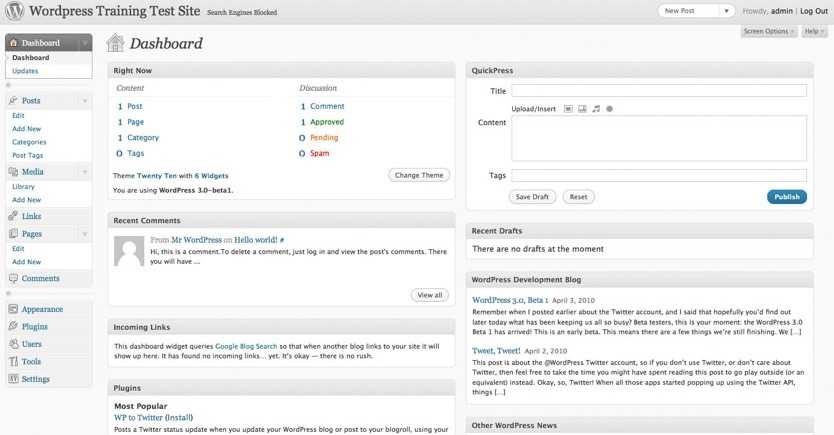
- WordPress – одна из самых известных систем в мире. На ней работает треть сайтов мира. Бесплатная, имеет возможность подключать несколько модулей. Позволяет разработать что-угодно: от небольшого блога до интернет-магазина. С помощью WordPress создавать ресурсы не сложно, как и поддерживать, а также быстро продвигать;
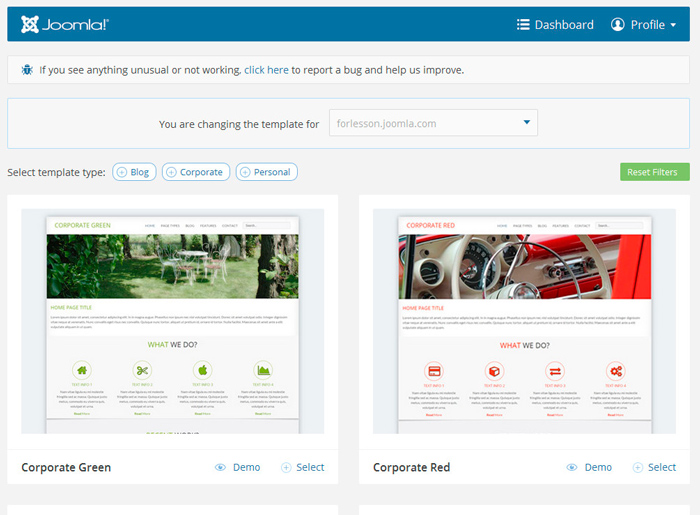
- Joomla! – бесплатная система, которая позволяет создавать разнообразные виды сайтов. Проста в освоении, однако имеются проблемы с безопасностью. Также нередко встречается ошибка в появлении дублей страниц, что приводит к проблемам с продвижением;
- Drupal – бесплатная CMS с широким выбором функций.
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
На основе приведенных фактов можно сказать, что сайт является результатом довольно сложного рабочего процесса. Это не только разработка идеи и дизайна, но и полное техническое обеспечение для лучшей и интересной работы ресурса.
Создать сайт самому или заказать?
Создание сайта является сложным много составным процессом, который лучше делегировать даже не одному, а целой команде специалистов.
Основные преимущества профессионально оказанной услуги:
- Время. Для того, чтобы создать сайт самостоятельно, необходимо изучить материалы по дизайну и языкам программирования. При заказе услуги время уйдет только на поиск подходящего агентства, описание задачи и контроль выполнения;
- Профессионально разработанный сайт сможет быстро решить поставленную задачу, при условии, что агентству будет поставлено четкое техническое задание.

Если заняться этим самостоятельно, то результат может не оправдать желаний. К тому же будет затрачено большое количество времени на разработку.
- В зависимости от сложности проекта, в группу по разработке сайта входят в среднем от 4 до 10 человек, которые профессионально занимаются веб-программированием. Можно быть уверенным, что ресурс получится таким, каким его задумали изначально.
- Создание сайта без ошибок. На эффективность ресурса влияют разнообразные ошибки. Например, отсутствие адаптации под мобильные устройства. Изначально кажется, что недостаток незначителен. Однако это повлечет за собой потерю части потенциальных клиентов.
- В разработке сайта важна каждая мелочь. Обратить внимание на это могут только специалисты, у которых есть опыт работы в данной сфере. Поэтому лучше довериться агентству. Так вероятность получить сайт без ошибок, которые могут помешать в дальнейшем развитии платформы, гораздо выше.
- Дизайн. Грамотному специалисту можно доверить задачу получения уникального сайта с дизайнерской точки зрения.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
При обращении к агентству все намного проще. Необходимо только поделиться собственным видением сайта, а после принять готовый макет. При желании можно внести правки.
- Обслуживание. После окончания работ может возникнуть вопрос: “что делать дальше?”. Можно поручить обслуживание сайта агентству, которое его разработало. А именно:
- Нахождение и исправление ошибок;
- Публикация на сайт информации;
- Реклама и продвижение.
Это позволяет минимизировать работу с сайтом. Нужно будет лишь контролировать платформу. Например, владелец интернет-магазина будет заниматься только заказами.
Заказ услуги по разработке сайта у агентства является эффективным способом. Специалисты разработают сайт, который будет работать именно так, как нужно клиенту. Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Оставить заявку на разработку сайта
Получить предложение сейчас
Создание системы управления контентом с нуля
Полный рассказ о том, почему я решил создать CMS, структуру, SEO, панель администратора, темы и многое другое
21.01.2021 — 22:40
С годами мой веб-сайт становился все более и более устаревшим, и на нем отсутствовали многие важные функции, включая самые основные функции SEO. Хотя в последнее время я стал писать гораздо больше, в целом я размещал меньше контента на своем веб-сайте, потому что он больше не соответствовал моим требованиям.
Поэтому я решил дать своему сайту заслуженную модернизацию. Вместо того, чтобы добавлять новые функции в старый код, я начал в основном с нуля. Некоторое время я обдумывал идею создания собственной системы управления контентом, и теперь мне представилась хорошая возможность принять вызов.
В этой статье я хочу рассказать о причинах, по которым я решил создать свою собственную CMS, и рассказать о некоторых дизайнерских решениях и деталях реализации.
Когда я создавал предыдущую версию своего веб-сайта, я в основном хотел чем-то заполнить основной домен, поэтому я создал простой блог-сайт. Он имел статичный дизайн, но в админке уже можно было создавать и редактировать посты блога. В то время я мало что знал о SEO, но это не имело большого значения, потому что я не использовал свой веб-сайт ни для чего важного.
Несколько месяцев спустя, когда я стал более серьезно относиться к разработке инди-игр, я подумал, что было бы неплохо регулярно писать в блоге о своем прогрессе. Я писал один пост в неделю, и никто их не читал. Однако, когда я начал заниматься другими темами и стал более активным в социальных сетях, стало очевидно, что моему веб-сайту потребуются некоторые возможности SEO.
Основной причиной, по которой я решил начать с нуля и разработать систему управления контентом, были URL-адреса. В старой версии для навигации использовались переменные GET. Они отлично работают и просты и эффективны в реализации. Однако они не оптимизированы для поисковых систем.
В старой версии для навигации использовались переменные GET. Они отлично работают и просты и эффективны в реализации. Однако они не оптимизированы для поисковых систем.
Поисковые системы предпочитают короткие и удобочитаемые URL-адреса с ключевыми словами. Поэтому я переключился со старого стиля https://pingpoli.de?s=blogpost&bpid=60 на гораздо более профессионально выглядящий и удобный для поисковых систем вариант https://pingpoli.de/gamedev-52-viking-map . .
Еще одной функцией, которой полностью не хватало в старой версии, были метатеги SEO. На веб-сайте был один заголовок, который оставался одинаковым для каждой страницы, и вообще не было тега описания.
Поскольку изменение URL-адресов и добавление поддержки SEO-заголовков и описаний потребовало бы больших структурных изменений в коде, казалось, что проще разработать все с нуля и внедрить лучшую структуру с самого начала.
На фундаментальном уровне каждый веб-сайт представляет собой набор страниц. Поэтому я начал с общей концепции страницы, которая также делится на более специализированные подстраницы. Страница управляет несколькими настройками, одинаковыми для всех типов страниц. Это включает в себя заголовок, SEO-описание и информацию о том, является ли страница в настоящее время общедоступной или нет. Каждая страница также имеет URL-адрес, который служит индексом в базе данных, поэтому файл индекса может выбрать правильную страницу в зависимости от URL-адреса.
Поэтому я начал с общей концепции страницы, которая также делится на более специализированные подстраницы. Страница управляет несколькими настройками, одинаковыми для всех типов страниц. Это включает в себя заголовок, SEO-описание и информацию о том, является ли страница в настоящее время общедоступной или нет. Каждая страница также имеет URL-адрес, который служит индексом в базе данных, поэтому файл индекса может выбрать правильную страницу в зависимости от URL-адреса.
Хотя некоторые настройки важны для каждой страницы, было бы невозможно иметь страницу единственного типа, которая может обрабатывать все. Поэтому я добавил три типа подстраниц: статические страницы, посты и модули.
Статические страницы являются самыми основными. Они содержат только статический контент. По большей части тексты и изображения. Они создаются один раз и меняются не так часто.
Сообщения — это то, что вы можете себе представить для сообщений в блогах. Они также в основном содержат статический контент и практически не меняются после их первоначального создания. Однако у них есть и несколько дополнительных параметров: заголовок, описание/подзаголовок, автор, дата публикации, маленькая и большая миниатюра, а также теги. Также можно включить пользовательские комментарии под сообщениями.
Однако у них есть и несколько дополнительных параметров: заголовок, описание/подзаголовок, автор, дата публикации, маленькая и большая миниатюра, а также теги. Также можно включить пользовательские комментарии под сообщениями.
Третий и самый сложный тип страницы — это модуль. Они используются для всего, что не является только статическим контентом, подобно плагинам WordPress. Например, контактная форма на моем сайте и список постов с несколькими страницами — это модули.
В отличие от статических страниц и сообщений, модулям для правильной работы требуется некоторый код PHP, поэтому они должны быть написаны извне, а затем могут быть установлены на веб-сайте. Чтобы обеспечить возможность настройки «на лету», модули также имеют два текстовых поля, которые можно редактировать в панели администратора, и тексты включаются над и под самим модулем. Например, на странице контактов только элементы формы являются модулем, а текст выше и реклама ниже включаются в пользовательский текст, поэтому их можно легко изменить.
Когда я искал способ динамической загрузки различных модулей, я обнаружил очень хорошую функцию PHP, о которой раньше не знал. Можно создать экземпляр класса из имени переменной следующим образом:
$className = «Тест»;
$obj = новый $className;
?>
Это означает, что можно загрузить имя модуля из базы данных и динамически вызывать его код. Это также означает, что я могу разработать другой модуль, загрузить его, и он будет работать без каких-либо других изменений исходного кода.
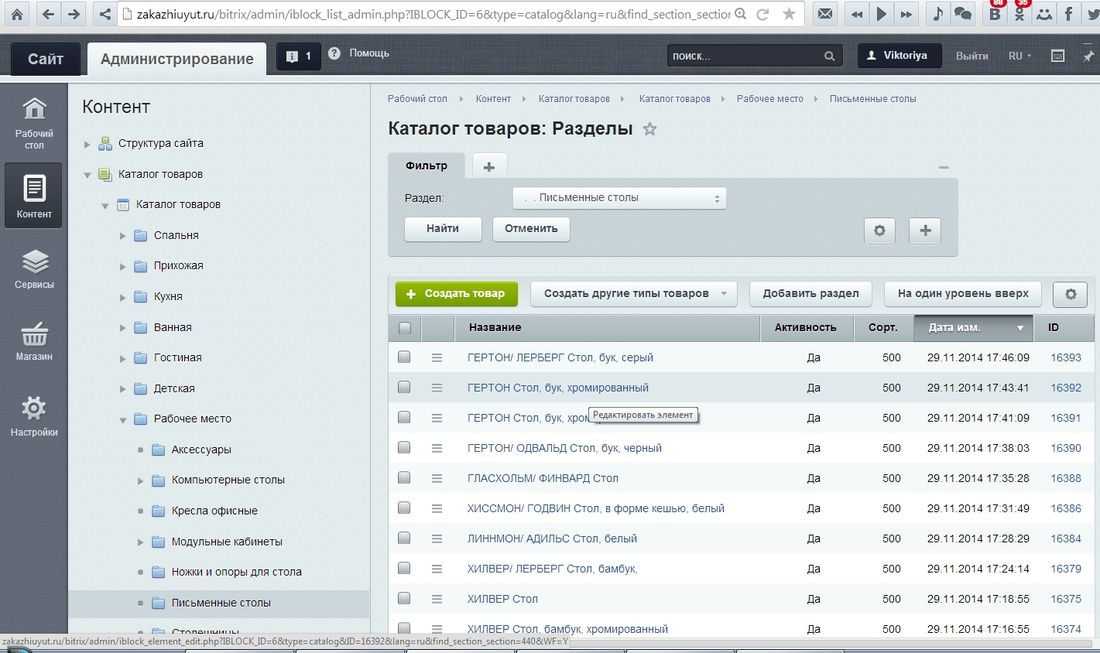
После реализации начальной структуры системы управления контентом я много внимания уделял панели администратора. На самом деле я, наверное, трачу больше времени на проектирование и реализацию панели администратора, чем на все остальные задачи вместе взятые. Я хотел иметь возможность контролировать все на веб-сайте из панели администратора без использования другого инструмента, такого как PHPMyAdmin, для настройки переменных базы данных.
Возможность динамически добавлять страницы означала, что мне также нужно было иметь возможность настраивать ссылки в области навигации веб-сайта. Область навигационных ссылок в панели администратора получилась очень красивой. Я добавил кнопки быстрых ссылок для всех трех типов страниц, что позволяет очень быстро и легко добавить новую навигационную ссылку. Также можно ссылаться на внешние страницы, динамически отображать или скрывать ссылки, изменять их порядок и удалять их.
Редактор — одна из областей, которой я не совсем доволен. Он имеет BB-коды для наиболее важных элементов стиля и позволяет вставлять изображения, списки или видео с YouTube. Я использую BB-коды уже много лет и умею их эффективно использовать. Однако по сравнению с современным и динамичным редактором, таким как редактор Medium, он кажется немного устаревшим. Вероятно, в ближайшем будущем я подумываю над внедрением лучшего редактора для своего веб-сайта.
Помимо параметров страницы, есть еще куча настроек для всего сайта. Во-первых, я добавил кнопку для переключения видимости веб-сайта в целом. Если вы хотите выполнить техническое обслуживание или интегрировать обновления, вы можете использовать кнопку, чтобы на некоторое время сделать веб-сайт закрытым. У администраторов также есть возможность переопределить все скрытые страницы, чтобы вы могли предварительно просмотреть страницу, прежде чем сделать ее общедоступной.
Поскольку каждая тема для веб-сайта будет иметь нижний текст и область для отображения ссылок на социальные сети, я также добавил для них редактируемые текстовые поля. Наконец, есть возможность включить Magpie, мой пользовательский инструмент веб-аналитики, и Google AdSense для размещения рекламы на веб-сайте.
Если вы посмотрите на крупных писателей, создателей контента и веб-сайты, у многих из них есть список рассылки. Даже на моем старом веб-сайте была система уведомлений по электронной почте, когда я публиковал новый пост в блоге.
Даже на моем старом веб-сайте была система уведомлений по электронной почте, когда я публиковал новый пост в блоге.
Поэтому мне показалось разумным включить список рассылки на мой новый веб-сайт. Мне удалось взять большую часть базовой функциональности из моего старого кода и добавить несколько новых функций администрирования. В старой версии не было возможности писать настоящие информационные бюллетени, она только автоматически генерировала электронное письмо, когда публиковался новый пост в блоге. В новой версии я хотел иметь возможность писать более личные информационные бюллетени вместо общего сообщения «Привет! Опубликован новый пост».
Я знаю, что другие люди используют такие компании, как ConvertKit, для своих списков рассылки, и это даже бесплатно для небольших учетных записей. Но, как всегда, я предпочитаю создавать индивидуальные решения, которые лучше интегрированы в мой веб-сайт.
Получайте уведомления по электронной почте всякий раз, когда публикуется новая запись в блоге!
Одна из моих любимых функций новой системы управления контентом — специальные команды. Это способ динамической вставки контента в тексты. Допустим, вы пишете новый пост в блоге и хотите сослаться на другой пост. Вы могли бы использовать обычную ссылку, но она не очень привлекательна. С помощью моих специальных команд можно вставить маленькое или большое превью сообщения, которое включает изображение, заголовок и подзаголовок этого сообщения. В частности, на изображения чаще нажимают, поэтому они не только выглядят лучше, но и увеличивают вероятность того, что кто-то нажмет на указанный пост.
Это способ динамической вставки контента в тексты. Допустим, вы пишете новый пост в блоге и хотите сослаться на другой пост. Вы могли бы использовать обычную ссылку, но она не очень привлекательна. С помощью моих специальных команд можно вставить маленькое или большое превью сообщения, которое включает изображение, заголовок и подзаголовок этого сообщения. В частности, на изображения чаще нажимают, поэтому они не только выглядят лучше, но и увеличивают вероятность того, что кто-то нажмет на указанный пост.
Я написал простой синтаксический анализатор для обработки специальных команд. Шаблон всегда ###command### и есть несколько принятых команд. Как уже упоминалось, вы можете добавлять превью к другим сообщениям, но есть также команды для вставки формы подписки в мой список рассылки, объявления Google AdSense или кнопки пожертвования PayPal.
Пока специальная обработка команд происходит в основном классе CMS, и добавление новой команды потребует изменения этого класса. Однако у меня есть идея, как добавить динамические расширения к специальным командам. Как и в случае с модулями, вы сможете добавить файл с новой специальной командой, которую затем можно будет использовать везде. Как только я найду новую специальную команду, которую хочу добавить, я собираюсь внедрить эту новую систему, чтобы сделать ее еще более полезной.
Однако у меня есть идея, как добавить динамические расширения к специальным командам. Как и в случае с модулями, вы сможете добавить файл с новой специальной командой, которую затем можно будет использовать везде. Как только я найду новую специальную команду, которую хочу добавить, я собираюсь внедрить эту новую систему, чтобы сделать ее еще более полезной.
Изначально я хотел только добавить функции управления контентом и интегрировать их в существующий дизайн сайта с небольшими изменениями дизайна. Однако я понял, что добавление тем, подобных WordPress, не потребует много дополнительной работы, поэтому я пошел дальше и сделал это.
Дизайн сайта полностью контролируется в файлах темы. Они состоят в основном из HTML и CSS и требуют минимального кода PHP для вставки содержимого в нужные позиции. Это означает, что дизайнеры могут создавать дизайн, не беспокоясь о коде. Функциональность и дизайн в основном не связаны, что дает много преимуществ для возможности обновления и обслуживания.
Помимо преобразования старого дизайна веб-сайта в тему и создания еще одной темы для новой версии, я еще не тестировал другие дизайны. Я уверен, что есть некоторые сумасшедшие проекты, которые были бы невозможны с текущей системой, но я всегда могу добавить больше функций, когда нахожу что-то, что не работает.
Твиты и другие посты в социальных сетях, содержащие изображение, с большей вероятностью будут лайкнуты и кликнуты. Несколько лет назад крупные платформы социальных сетей придумали специальные метатеги HTML, которые сообщают их парсерам, как интерпретировать контент на связанной странице. Когда вы или кто-то другой размещаете ссылку на свой веб-сайт в социальных сетях, и у нее есть теги социальных сетей, публикация автоматически будет правильно отформатирована и будет содержать изображение, заголовок и описание. Он выглядит лучше, более профессионально, а также повышает вероятность кликов, при этом его легко и быстро добавить на веб-сайт, поэтому нет причин не включать эти метатеги.
К сожалению, моя система управления контентом будет иметь очень ограниченные варианты использования. Сейчас я использую его только для своего личного веб-сайта и не вижу особых возможностей использовать его для других проектов в ближайшем будущем.
Одна из моих целей на 2021 год — стать фрилансером. Допустим, я нашел клиента, который хочет разработать веб-сайт. К сожалению, использовать мою CMS в проекте клиента не имеет смысла. Если в будущем над этим веб-сайтом будет работать другой разработчик, он не будет знать, как использовать мою CMS, в Интернете не будет никаких учебных пособий, и они не будут знать, как разрабатывать модули или темы.
Хотя я очень доволен тем, как получилась моя CMS, я понимаю, что она не идеальна. Конечно, остались некоторые ошибки, и, вероятно, можно было бы использовать несколько дополнительных функций. Пока я единственный, кто его использует, я могу исправлять ошибки и добавлять функции, когда мне нужно. Однако, когда он работает на других серверах, поддержание его везде потребует много дополнительной работы.
Однако, когда он работает на других серверах, поддержание его везде потребует много дополнительной работы.
Это означает, что он, вероятно, будет использоваться только для моего веб-сайта (ов) и, возможно, для друзей и членов семьи, если они захотят его использовать. Для фриланс-работы, вероятно, имеет смысл придерживаться WordPress и других популярных CMS, которые гораздо менее интересны, но хорошо известны и широко используются.
Стоит ли внедрять собственную CMS? Как и почти во всем остальном, ответ «это зависит». Чисто с экономической точки зрения оно того не стоит. Использование WordPress или другой существующей CMS быстрее, имеет лучшую поддержку и больше руководств, хорошо известно и широко используется в отрасли.
Тем не менее, я по-прежнему считаю, что создание системы управления контентом — это здорово. Во-первых, всегда лучше использовать собственную систему. Вы будете более мотивированы использовать его и внедрять дополнительные функции. Вы также точно знаете, как это работает, поэтому можете быстро устранять неполадки и устранять их самостоятельно.
Вы также точно знаете, как это работает, поэтому можете быстро устранять неполадки и устранять их самостоятельно.
Наконец, это хороший вызов, и вы можете многому научиться, выполняя его. Он охватывает практически все аспекты веб-разработки, от базы данных с большим объемом функциональных и динамических панелей администратора до хорошо спроектированного интерфейса.
Я рад, что внедрил свою CMS и доволен тем, что получилось. Он не только лучше и имеет больше возможностей, чем мой старый веб-сайт, но и упрощает будущие обновления за счет использования модулей, а когда мне надоедает текущий дизайн, я могу легко создать новую тему и изменить ее одним щелчком мыши. кнопки.
by Christian - 21.01.2021 — 22:40
#WebDev
#PHP
#JavaScript
#WebDesign
Мощная система управления контентом AC10 CMS 9000 инструмент для создания, редактирования и управления контентом на веб-сайте практически без знаний в области кодирования.
 Другими словами, это инструмент, который почти каждый может использовать для обновления содержимого веб-сайта, просто введя текст в поле редактора и выбрав из предустановленных параметров такие вещи, как заголовки, шрифт и другие настройки содержимого.
Другими словами, это инструмент, который почти каждый может использовать для обновления содержимого веб-сайта, просто введя текст в поле редактора и выбрав из предустановленных параметров такие вещи, как заголовки, шрифт и другие настройки содержимого.
Одним из примеров популярной CMS, о которой вы, вероятно, слышали, является WordPress. Это самая распространенная CMS, используемая блоггерами и контент-менеджерами по всему миру. Другие популярные варианты включают Wix и Squarespace, которые также позволяют вам создавать целый веб-сайт, выбирая функции перетаскивания.
Упомянутые выше примеры отлично подходят для начинающих, но в некоторых случаях вы можете рассмотреть возможность создания собственной системы управления контентом для более надежного и индивидуального управления контентом вашего веб-сайта.
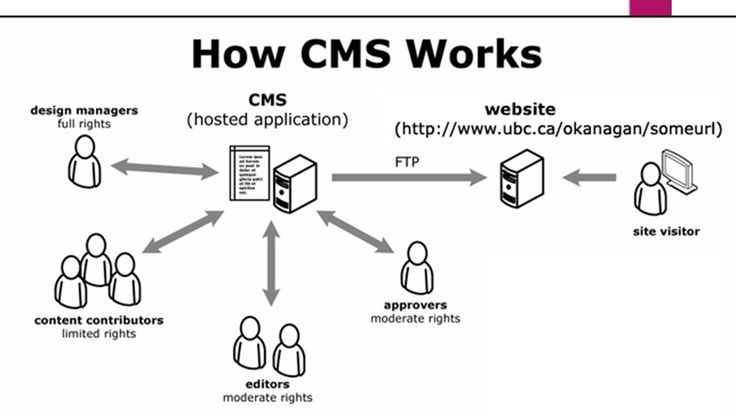
Как создать CMS?
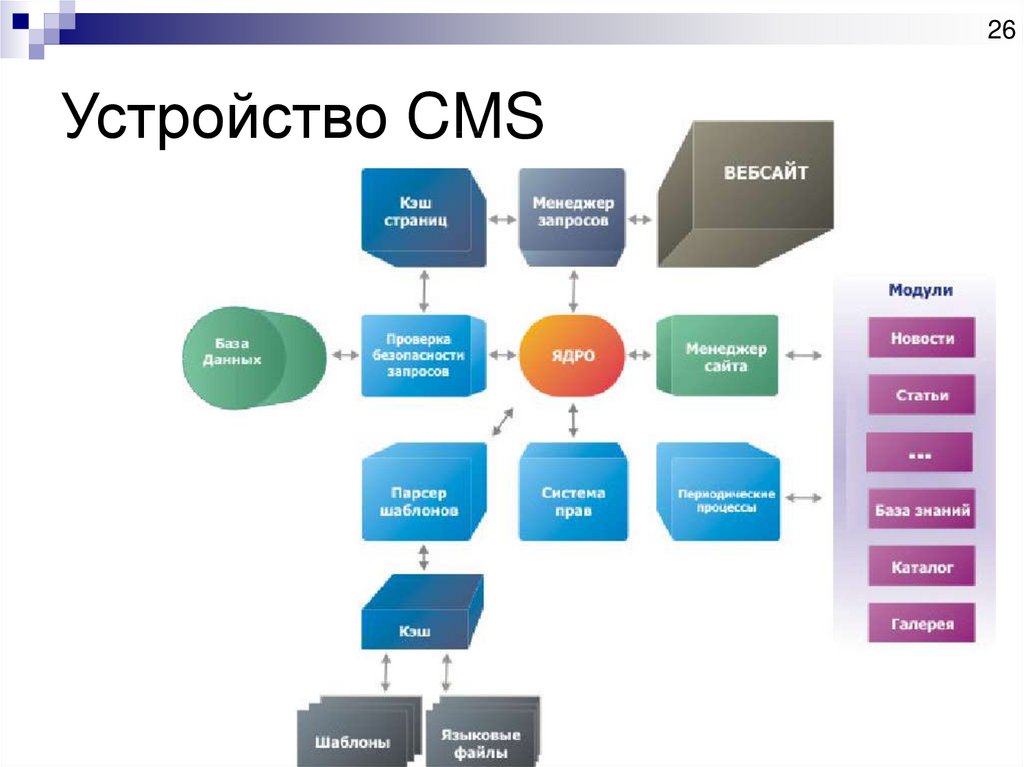
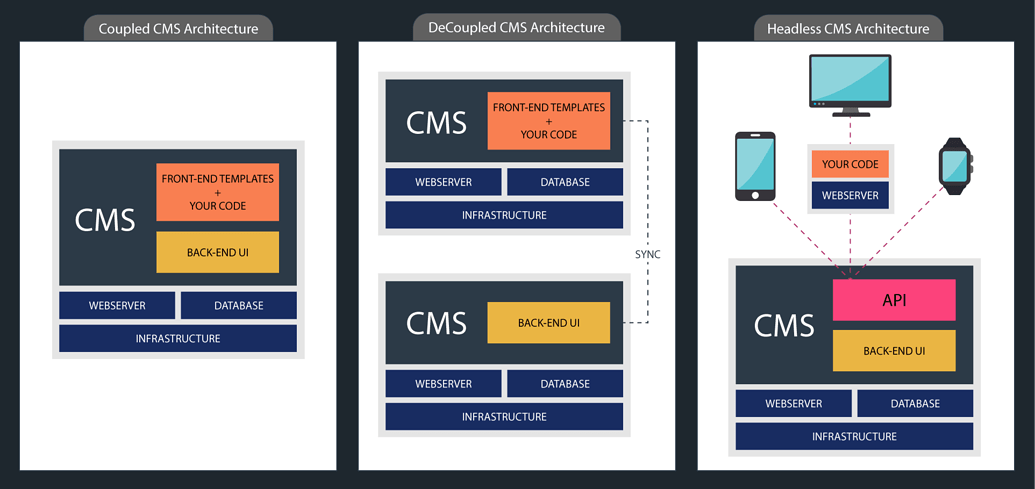
Системы управления контентом состоят из двух основных частей: приложения доставки контента (CDA) и приложения управления контентом (CMA).
CMA — это место, где вы фактически пишете и управляете контентом на своем веб-сайте. Другими словами, это часть редактора/конструктора системы управления контентом.
CDA — это серверная часть CMS, отвечающая за технические аспекты хранения, загрузки и отображения контента на вашем сайте.
Чтобы создать собственную CMS, вы можете выбрать один из путей: разработать ее с нуля, используя необработанный код. Однако для этого требуется специальная ИТ-команда или квалифицированный разработчик, а также достаточное количество времени и денег, что означает, что это не всегда жизнеспособный вариант.
К счастью, с появлением инструментов разработки с низким и нулевым кодом теперь вы можете использовать ярлыки при создании CMS с нуля. Вы можете встроить готовые компоненты в свою CMS, чтобы сэкономить время разработчиков и сэкономить деньги.
Например, готовый редактор форматированного текста, такой как TinyMCE или одна из его альтернатив, может позаботиться о фактическом редактировании текста в вашей новой CMS. После этого разработчик или ИТ-команда могут легко объединить текстовый редактор с другими необходимыми компонентами, чтобы настроить и запустить вашу собственную CMS за гораздо более короткое время, чем если бы они создавали ее полностью с нуля.
После этого разработчик или ИТ-команда могут легко объединить текстовый редактор с другими необходимыми компонентами, чтобы настроить и запустить вашу собственную CMS за гораздо более короткое время, чем если бы они создавали ее полностью с нуля.
Каковы преимущества создания собственной CMS?
Вы можете создать CMS в соответствии с конкретными потребностями бизнеса
Коммерческие системы управления контентом отлично подходят для общих целей. Но иногда им не хватает силы в очень специфических областях, которые могут быть более важными для вашего бизнеса.
Создание собственной системы управления контентом позволяет вам сосредоточиться на возможностях и функциях, которые позволят вам вести бизнес лучше и быстрее.
Например, если вы публикуете большое количество блогов с большим количеством изображений и/или статей о продуктах на своем сайте электронной коммерции, вы можете создать CMS с более надежными возможностями загрузки изображений и массового редактирования, чтобы сэкономить время и проблемы, когда иметь дело с таким количеством файлов изображений.
Дает вам полный контроль над стилем вашего контента.
Большинство коммерческих систем управления контентом предлагают ограниченный набор стилистических опций для представления вашего контента на веб-сайте. Если вы хотите полностью контролировать то, как ваш контент выглядит для посетителей, когда они заходят на ваш сайт, настраиваемая CMS освобождает вас от этих ограничений.
Вы можете добавить нужные функции
Каждая готовая CMS предлагает ряд различных функций, но может быть трудно найти такую, которая бы обладала всеми необходимыми функциями.
Создание собственной системы управления контентом позволит вам включить все функции, необходимые вам и вашей команде.
Например, если вам нужно больше инструментов для категоризации контента на вашем сайте и предоставления посетителям возможности искать его с помощью подробных фильтров и расширенного поиска, вы можете встроить эти функции в свою CMS.
Каковы недостатки создания пользовательской CMS?
Найдите время и деньги для разработки
Вы можете начать использовать коммерческие системы управления контентом в течение нескольких минут..jpg) Поэтому, естественно, одним из недостатков создания собственного приложения является то, что на это требуется время, а время — деньги. Вам нужно спланировать, спроектировать и создать приложение с нуля, что может занять месяцы.
Поэтому, естественно, одним из недостатков создания собственного приложения является то, что на это требуется время, а время — деньги. Вам нужно спланировать, спроектировать и создать приложение с нуля, что может занять месяцы.
К счастью, вы можете значительно сократить время разработки, встроив в свою новую CMS предварительно созданные компоненты разработки с низким или нулевым кодом. Если вы пойдете по этому пути, время разработки вашего приложения может сократиться с месяцев до недель.
Вы несете ответственность за обновление и поддержку CMS
В коммерческой CMS есть целая команда, занимающаяся обновлением, улучшением и обслуживанием приложения для вас и других клиентов.
Когда вы разрабатываете собственную систему управления контентом, вам приходится заботиться обо всем этом.
Например, если в приложении есть ошибка, ваша ИТ-команда должна ее исправить. Вам также потребуется обновлять и улучшать приложение по мере развития вашего бизнеса. Все это постоянное внимание равноценно времени и деньгам для вас и вашего бизнеса.


 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
 д.)
д.)
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.