Содержание
django.urls.exceptions.NoReverseMatch при создании sitemap django AppHookConfig
27 июня 2021 г. 22:29
Теги:
Django-cms
При использовании aldryn-apphooks-config (или без него, при стандартном использовании apphooks) может возникнуть ошибка при создании sitemap, например, такая:
return reverse('{}:category'.format(self.app_config.namespace), kwargs={'slug': self.slug})
django.urls.exceptions.NoReverseMatch: Reverse for 'category' not found. 'category' is not a valid view function or pattern name.
При использовании модели, например, такой:
class Category(models.Model):
app_config = AppHookConfigField(AlbumConfig, verbose_name='Конфигурация')
title = models.CharField('Название', max_length=80)
slug = models.SlugField('Путь', max_length=80, unique=True)
objects = ActiveQuerySet.as_manager()
def get_absolute_url(self):
return reverse('{}:category'. format(self.app_config.namespace), kwargs={'slug': self.slug})
def __str__(self):
return self.title
class Meta(object):
verbose_name = 'Категория'
verbose_name_plural = 'Категории'
format(self.app_config.namespace), kwargs={'slug': self.slug})
def __str__(self):
return self.title
class Meta(object):
verbose_name = 'Категория'
verbose_name_plural = 'Категории'И sitemap:
class SBAlbumCategorySitemap(Sitemap):
changefreq = 'monthly'
priority = 0.5
i18n = True
def items(self):
return Category.objects.all()
Хотя на сайте может всё правильно работать, но ошибка может возникнуть, если у вас несколько языков сайта, но вы навесили приложение не на все языки. Генератор sitemap пытается получить url (через get_absolute_url()) для каждого языка, но не находя для какого-то определённого языка и выдаёт ошибку NoReverseMatch.
Оцените статью
0 из 5 (всего 0 оценок)
Символы на картинке
Отмеченные звёздочкой поля ( * ) являются обязательными для заполнения.
Спасибо за ваш отзыв!
После нажатия кнопки «Отправить» ваше сообщение будет доставлено мне на почту.
Автор статьи
Артём Мальцев
Веб-разработчик, владеющий знаниями языка программирования Python, фреймворка Django, системы управления содержимым сайта Django CMS, платформы для создания интернет-магазина Django Shop и многих различных приложений, использующих эти технологии.
Права на использование материала, расположенного на этой странице https://vivazzi.pro/ru/it/noreversematch-sitemap-django-apphookconfig/:
Разрешается копировать материал с указанием её автора и ссылки на оригинал без использования параметра rel="nofollow" в теге <a>. Использование:
Автор статьи: Артём Мальцев
Ссылка на статью: <a href="https://vivazzi.pro/ru/it/noreversematch-sitemap-django-apphookconfig/">https://vivazzi.pro/ru/it/noreversematch-sitemap-django-apphookconfig/</a>
Больше: Правила использования сайта
Предыдущая статьяdjango-cms this.ui.container.data(…).push is not a function
Следующая статьяДобавление copy_relations за пределами плагина с помощью signals в django cms
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Узнать подробнее
Django — Sitemap Framework
Поисковые системы сканируют и индексируют URL-адреса сайта, чтобы отображать их в результатах поиска. Поисковые системы рекомендуют явную отправку XML-файла, содержащего все важные и обновленные URL-адреса вашего сайта, для более быстрого сканирования и индексации. Django предлагает платформу Sitemap Framework, чтобы упростить процесс создания XML-файла и отправки запросов поисковым системам на сканирование.
Поисковые системы рекомендуют явную отправку XML-файла, содержащего все важные и обновленные URL-адреса вашего сайта, для более быстрого сканирования и индексации. Django предлагает платформу Sitemap Framework, чтобы упростить процесс создания XML-файла и отправки запросов поисковым системам на сканирование.
Давайте разберемся с созданием карты сайта на примере гиков для гиков. Предположим, что каждый день на сайте Geeks For Geeks публикуется 100 статей, и мы должны создать XML-файл, состоящий из URL-адресов этих статей.
Следуйте инструкциям по установке и настройке Django, чтобы настроить виртуальную среду и установить Django.
Содержание
- Шаг 1. Запустите проект, выполнив следующую команду
- Шаг 2. Измените каталог на geeks_site
- Шаг 3. Создайте приложение с именем blog
- Шаг 4. Добавьте свое приложение в settings.py
- Шаг 5. Создайте модель с именем Article в приложении для блога
- Шаг 6: Зарегистрируйте свою модель в blog / admin.
 py, чтобы она отображалась в панели администратора.
py, чтобы она отображалась в панели администратора. - Шаг 7. Теперь, чтобы перенести все ваши изменения и запустить сервер, выполните следующие команды в своем терминале.
- Инициализация sitemap
Шаг 1. Запустите проект, выполнив следующую команду
django-admin startproject geeks_site
Шаг 2. Измените каталог на geeks_site
cd geeks_site
Шаг 3. Создайте приложение с именем blog
python manage.py startapp blog
Шаг 4. Добавьте свое приложение в settings.py
INSTALLED_APPS=[
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes'
,
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig',
]
Шаг 5. Создайте модель с именем Article в приложении для блога
Поля:
- title: для хранения заголовков объектов статьи
- lastedit_date: для хранения последних обновленных дат объектов Article
Метод:
- get_absolute_url: возвращает абсолютный URL-адрес, указывающий на объект
models.py
classArticle(models.Model):
title=models.CharField(max_length=200)
lastedit_date=models.DateTimeField()
defget_absolute_url(self):
return"/p/%i/"%self.id
Шаг 6: Зарегистрируйте свою модель в blog / admin.py, чтобы она отображалась в панели администратора.
admin.py
fromdjango.contribimportadmin
from.models
importArticle
admin.site.register(Article)
Шаг 7. Теперь, чтобы перенести все ваши изменения и запустить сервер, выполните следующие команды в своем терминале.
python manage.py makemigrations python manage.py migrate python manage.py runserver
Создайте учетную запись суперпользователя для входа в панель администратора
python manage.py createsuperuser
Теперь посетите панель администратора по адресу http://127.0.0.1:8000/admin/
Теперь давайте установим и инициализируем платформу Django Sitemap.
Установка sitemap
Чтобы использовать Sitemap Framework, вам необходимо внести следующие изменения в файл settings.py :
- Sitemap Framework невключен по умолчанию в Django, поэтому добавьте следующее в INSTALLED_APPS
django.contrib.sitemaps
- Sitemap Framework использует для своей работы другую встроенную платформу сайтов Django. Также добавьте следующее в INSTALLED_APPS
django.contrib.sites
- Затем добавьте следующее после списка INSTALLED_APPS
SITE_ID = 1
INSTALLED_APPS=[
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles'
,
'django.contrib.sites',
'django.contrib.sitemaps,
'blog'
]
SITE_ID=1
Инициализация sitemap
Шаг 1. Создайте файл с именем sitemap.py в приложении для блога.
Шаг 2. Создайте класс Sitemap для своей модели статьи в sitemap.py
Класс ArticleSitemap перезаписывает следующие два метода класса Sitemap.
- items: возвращает все объекты статьи, URL-адреса которых будут включены в XML-файл
- lastmod: возвращает дату последнего изменения объекта с использованием поля lastedit_date модели статьи в приложении блога
sitemap. py
py
fromdjango.contrib.sitemapsimportSitemap
from.modelsimportArticle
classArticleSitemap(Sitemap):
defitems(self):
returnArticle.objects.all()
deflastmod(self, obj):
returnobj.lastedit_date
Шаг 3. Добавьте эти строки в свой блог / urls.py.
Добавьте эти строки в свой блог / urls.py.
fromdjango.contrib.sitemaps.viewsimportsitemap
fromblog.sitemapimportArticleSitemap
fromdjango.urlsimportpath
path('sitemap.xml', sitemap, {'sitemaps': {'article': ArticleSitemap}},
name='django.contrib.sitemaps.views.sitemap')
Здесь ’sitemap.xml ’ указывает на представление карты сайта фреймворка Sitemap с классом ArticleSitemap, созданным на предыдущем шаге в качестве обязательного параметра в указанном формате, то есть {’sitemaps’: {’article’: ArticleSitemap}
Теперь снова перенесите все свои изменения и запустите сервер
python manage.py makemigrations python manage.py migrate python manage.py runserver
Шаг 4: В разделе статей создайте несколько статей. После нажатия кнопки добавления вы увидите поля ниже.
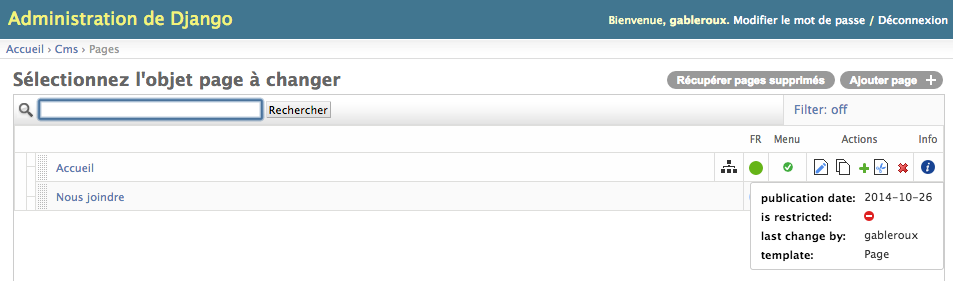
Когда вы нажмете на раздел Сайты, вы увидите что-то вроде этого.
Внесите следующие изменения в раздел Сайты панели администратора.
Теперь посетите http://127.0.0.1:8000/sitemap.xml на своем локальном компьютере. Окончательный XML-файл, состоящий из всех URL-адресов, будет отображаться как:
djangocms-page-sitemap · PyPI
Расширение страницы CMS django для настройки карты сайта
Поддержка версии Python:
Поддерживаемые версии Django:
3
Поддерживаемые версии django CMS:
Примечание
djangocms-page-sitemap 0.8 был перелицензирован с лицензией BSD.
Примечание
djangocms-page-sitemap 1.0 потерял совместимость с Python 2 и Django < 2. 2
2
Характеристики
Поддержка настройки частоты смены и приоритета для каждой страницы
Возможность исключить страницу из карты сайта
Значения кэшируются
интеграция панели инструментов django CMS
Доступно в облаке Divio
Быстрый запуск
Установить djangocms-page-sitemap:
pip установить djangocms-page-sitemap
Добавить в INSTALLED_APPS с помощью django.contrib.sitemaps:
УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ = [ ... "django.contrib.sitemaps", "djangocms_page_sitemap", ]Загрузите его в urlconf, в конечном итоге удалив карту сайта django CMS:
... URL-шаблоны = [ путь("admin/", admin.site.urls), ... путь ("", включить ("djangocms_page_sitemap.sitemap_urls")), ... ]Загрузить тег шаблона robots_index и добавить его на страницу в теге head страниц CMS django (или в общем базовом шаблоне):
{% загрузки robots_index %} . ..
<голова>
{% page_robots%}
...
..
<голова>
{% page_robots%}
... Если вам нужно предоставить пользовательскую конфигурацию карты сайта (например, чтобы добавить больше
классы карты сайта, вы можете явно добавить URL-адрес карты сайта:из django.contrib.sitemaps.views импортировать карту сайта из djangocms_page_sitemap.sitemap импортировать ExtendedSitemap из myapp.sitemaps импортировать MySiteSitemap URL-шаблоны = [ ... путь("sitemap.xml", карта сайта, { "карты сайта": { "cmspages": ExtendedSitemap, "myapp": MySiteSitemap, } ), ... ]
поддержка django-app-enabler
django-app-enabler поддерживается.
Вы можете либо
Для полного использования этого пакета потребуются некоторые изменения, которые нельзя изменить с помощью django-app-enabler:
Удалите все существующие объявления карты сайта из urls.py;
Загрузить теги роботов на страницу, как описано выше;
Запустить миграцию: python manage.
 py migrate
py migrate
Подробности см. в документации выше.
Использование
После установки, как описано выше, вы сможете настроить параметры карты сайта для каждой страницы.
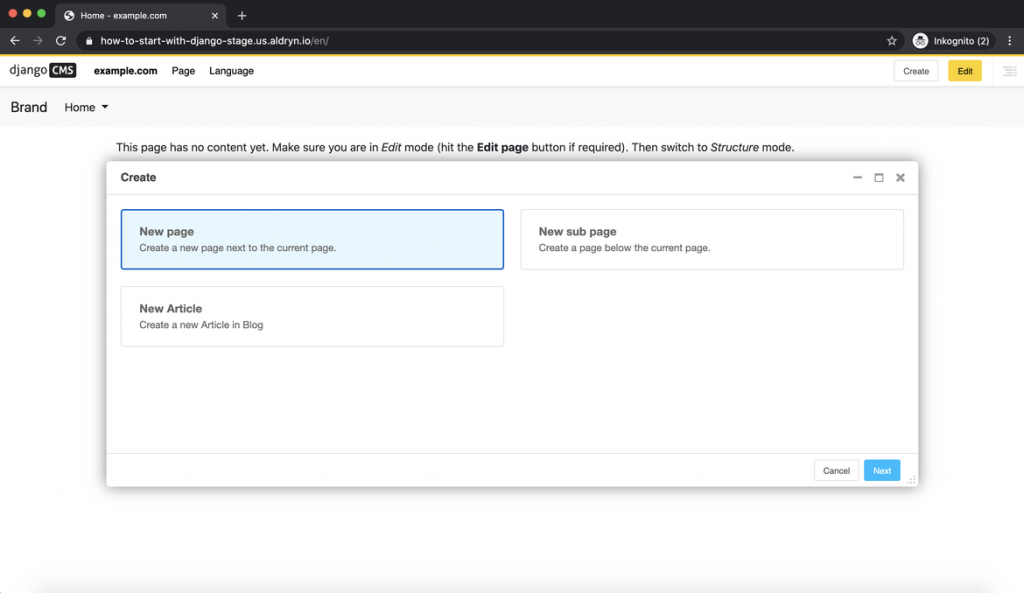
Новый пункт меню Свойства карты сайта будет доступен на панели инструментов страницы.
Для каждой страницы вы сможете установить следующие флаги/значения:
Частота изменения карты сайта (по умолчанию: CMS django по умолчанию)
Приоритет карты сайта (по умолчанию: 0,5)
Включить страницу в карту сайта (по умолчанию: True)
Установить значение noindex для метатега page robots
Установить значение noarchive для метатега page robots
Укажите любые дополнительные значения метатегов robots
опции page_robots
Метатег page_robots принимает следующие параметры:
Настройки
PAGE_SITEMAP_CHANGEFREQ_LIST: Список изменений частоты
PAGE_SITEMAP_DEFAULT_CHANGEFREQ: Частота изменения по умолчанию (по умолчанию: значение CMS django -ежемесячно-)
PAGE_SITEMAP_CACHE_DURATION: продолжительность кеша: такая же, как и в кеше меню django CMS)
История
1.
 1.0 (27 августа 2022 г.)
1.0 (27 августа 2022 г.)
Исправления
Исправить ошибку при заполнении панели инструментов на типах страниц (#67)
Исправлена проблема с сериализацией при попытке загрузить дополнение в Divio Cloud. (#73)
Добавить поддержку Django 3.2 / django CMS 3.10 (#74)
1.0.0 (21.12.2020)
Характеристики
0.8.1 (2020-05-02)
0.8.0 (12.01.2020)
0.7.0 (2019-08-22)
Добавить совместимость с Django 2.2
Совместимость с Django < 1.11
Совместимость с django CMS < 3.6
Перейти к django-app-helper
0.6.0 (13.07.2019)
0.5.4 (13.07.2019)
0.5.3 (09.03.2019)
Добавить поддержку Django 2.0, 2.1
Добавить поддержку django CMS 3.6
Применить обходной путь, чтобы избежать срабатывания предупреждения об устаревании Page.
 site_id
site_id
0.5.2 (07.04.2018)
0.5.1 (27 февраля 2018 г.)
0.5.0 (22 февраля 2018 г.)
Добавить поддержку Django 1.11
Добавить поддержку django CMS 3.5
Пакет как надстройка Divio Cloud
Добавлена поддержка метатегов noindex, noarchive robots
0.4.3 (2019-07-13)
0.4.2 (08.04.2019)
0.4.1 (2016-12-02)
0.4.0 (2016-10-26)
0.3.1 (2015-10-18)
Улучшить настройки по умолчанию
0.3.0 (2015-10-18)
0.2.0 (2015-08-15)
Обновление для поддержки django CMS 3.1
Удаление поддержки для Django 1.4, 1.5
Добавить поддержку Django 1.8
0.1.0 (2014-08-26)
Начальная версия.
Структура карты сайта | Документация Django
Django поставляется с высокоуровневой структурой генерации карты сайта для создания карты сайта.
XML-файлы.
Обзор
Карта сайта — это XML-файл на вашем веб-сайте, который сообщает индексаторам поисковых систем, как
часто меняются ваши страницы и насколько «важны» определенные страницы по отношению к
на другие страницы вашего сайта. Эта информация помогает поисковым системам индексировать ваши
сайт.
Платформа карты сайта Django автоматизирует создание этого файла XML, позволяя
вы выражаете эту информацию в коде Python.
Работает так же, как структура синдикации Django. Чтобы создать карту сайта, напишите
Класс Sitemap и укажите его в своем
URLконф.
Установка
Чтобы установить приложение карты сайта, выполните следующие действия:
- Добавьте
'django.contrib.sitemaps'в настройкуINSTALLED_APPS. - Убедитесь, что ваш
ШАБЛОНЫПараметр содержитDjangoTemplates
серверная часть, для параметровAPP_DIRSкоторой установлено значениеTrue. Это там по
Это там по
по умолчанию, поэтому вам нужно будет изменить это только в том случае, если вы изменили этот параметр. - Убедитесь, что вы установили платформу
сайтов.
(Примечание. Приложение Sitemap не устанавливает никаких таблиц базы данных. Единственное
причина, по которой он должен войти в INSTALLED_APPS , заключается в том, что
Загрузчик() шаблон
загрузчик может найти шаблоны по умолчанию.)
Инициализация
-
просмотров.карта сайта( запрос , карты сайта , раздел=нет , template_name=’sitemap.xml’ , content_type=’application/xml’ )
Чтобы активировать создание карты сайта на вашем сайте Django, добавьте эту строку в свой
URLconf:
из django.contrib.sitemaps.views импортировать карту сайта
путь('sitemap.xml', карта сайта, {'карты сайта': карты сайта},
name='django.contrib.sitemaps. views.sitemap')
views.sitemap')
Это говорит Django создать карту сайта, когда клиент обращается к /sitemap.xml .
Имя файла карты сайта не важно, важно его расположение. Поиск
системы будут индексировать ссылки в вашей карте сайта только для текущего уровня URL и
ниже. Например, если sitemap.xml находится в вашем корневом каталоге, он может
ссылаться на любой URL-адрес на вашем сайте. Однако, если ваша карта сайта находится по адресу
/content/sitemap.xml , он может ссылаться только на URL-адреса, начинающиеся с
/содержание/ .
Представление карты сайта принимает дополнительный обязательный аргумент: {'sitemaps': карты сайта} .
карты сайта должны быть словарем, который сопоставляет ярлык короткого раздела (например,
блог или новости ) в свой класс Sitemap
(например, BlogSitemap или NewsSitemap ). Он также может сопоставляться с экземпляром
класс Sitemap (например,
BlogSitemap(some_var) ).
Карта сайта классы
Класс Sitemap — это класс Python, который
представляет собой «раздел» записей в вашей карте сайта. Например, один
Класс Sitemap может представлять все записи
вашего блога, в то время как другой может представлять все события в ваших мероприятиях
календарь.
В простейшем случае все эти разделы объединяются в один
sitemap.xml , но также можно использовать фреймворк для создания
индекс карты сайта, который ссылается на отдельные файлы карты сайта, по одному на раздел. (Видеть
Создание индекса карты сайта ниже.)
Карта сайта классы должны быть подклассами
django.contrib.sitemaps.Карта сайта . Они могут жить где угодно в вашей кодовой базе.
Пример
Предположим, у вас есть система блогов с моделью Entry , и вы хотите, чтобы ваш
карта сайта, чтобы включить все ссылки на ваши отдельные записи в блоге. Вот как
ваш класс карты сайта может выглядеть так:
из django.contrib.sitemaps import Карта сайта из записи импорта blog.models класс BlogSitemap(Карта сайта): changefreq = "никогда" приоритет = 0,5 элементы защиты (я): вернуть Entry.objects.filter(is_draft=False) определение последнего мода (я, объект): вернуть obj.pub_date
Примечание:
-
changefreqиприоритетотносятся к классу
атрибуты, соответствующие элементам
соответственно. Их можно сделать вызываемыми как функции, как
lastmodбыл в примере. -
items()— это метод, который возвращает последовательность или
QuerySetобъектов. Возвращенные объекты будут переданы любому вызываемому объекту.
методы, соответствующие свойству карты сайта (адрес,
lastmod,changefreqи
приоритет). -
lastmodдолжен возвращатьdatetime.
- В этом примере нет метода
местоположения, но вы
может предоставить его, чтобы указать URL-адрес вашего объекта. По умолчанию,
location()вызываетget_absolute_url()для каждого объекта
и возвращает результат.
Карта сайта Ссылка на класс
- класс
Карта сайта Класс
Sitemapможет определять следующие методы/атрибуты:-
штук Обязательно. Метод, возвращающий последовательность или
QuerySet
объектов. Фреймворку все равно, какие типов объектов они представляют;
все, что имеет значение, это то, что эти объекты передаются в
местоположение(),lastmod(),
частота_изменения()иметоды priority().
-
местоположение Дополнительно.
 Либо метод, либо атрибут.
Либо метод, либо атрибут.Если это метод, он должен возвращать абсолютный путь для данного объекта
как возвращеноitems().Если это атрибут, его значение должно быть строкой, представляющей
абсолютный путь для использования для каждого объекта , возвращаемого
элементов().В обоих случаях «абсолютный путь» означает URL-адрес, который не включает
протокол или домен. Примеры:- Хорошо:
'/foo/bar/' - Плохо:
'example.com/foo/bar/' - Плохо:
'https://example.com/foo/bar/'
Если местоположение
методget_absolute_url()для каждого объекта, возвращаемый
элементов().Чтобы указать протокол, отличный от
'http', используйте
протокол.- Хорошо:
-
ластмод Дополнительно.
 Либо метод, либо атрибут.
Либо метод, либо атрибут.Если это метод, он должен принимать один аргумент — возвращаемый объект
наitems()– и вернуть последний измененный объект
дата/время какdatetime.Если это атрибут, его значение должно быть
datetime
представляющие дату/время последнего изменения для каждого объекта , возвращаемого
элементов().Если все элементы в карте сайта имеют
lastmod, карта сайта
сгенерированныйviews.sitemap()будет иметьLast-Modified
заголовок равен последнемуlastmod. Вы можете активировать
ConditionalGetMiddlewareсделать
Django соответствующим образом отвечает на запросы с помощьюIf-Modified-Since.
заголовок, который предотвратит отправку карты сайта, если она не изменилась.
-
пагинатор Дополнительно.
Это свойство возвращает
Пагинатордля
элементов(). Если вы создаете карты сайта в пакетном режиме, вы можете
Если вы создаете карты сайта в пакетном режиме, вы можете
хотите переопределить это как кешированное свойство, чтобы избежать множественных
элементов ()вызовов.
-
частота смены Дополнительно. Либо метод, либо атрибут.
Если это метод, он должен принимать один аргумент — возвращаемый объект
byitems()– и вернуть изменение этого объекта
частота в виде строки.Если это атрибут, его значение должно быть строкой, представляющей
частота изменения каждый объект, возвращаемыйitems().Возможные значения для
changefreqнезависимо от того, используете ли вы
метод или атрибут:-
«всегда» -
"ежечасно" -
«ежедневно» -
"еженедельно" -
«ежемесячно» -
«ежегодно» -
'никогда'
-
-
приоритет Дополнительно.
 Либо метод, либо атрибут.
Либо метод, либо атрибут.Если это метод, он должен принимать один аргумент — возвращаемый объект
наitems()– и вернуть приоритет этого объекта как
либо строка, либо число с плавающей запятой.Если это атрибут, его значение должно быть либо строкой, либо числом с плавающей запятой.
представляющий приоритет каждого объекта , возвращаемого
элементов().Пример значений для
приоритет:0,4,1,0.
приоритет страницы по умолчанию0.5. См. sitemaps.org
документация для более.
-
протокол Дополнительно.
Этот атрибут определяет протокол (
'http'или'https')
URL-адреса в карте сайта. Если он не установлен, протокол, с которым
Карта сайта была запрошена, используется. Если карта сайта построена за пределами
контекст запроса, по умолчанию'http'.
Устарело, начиная с версии 4.0: протокол по умолчанию для карт сайта, созданных вне контекста
запрос изменится с'http'на'https'в Django 5.0.
-
предел Дополнительно.
Этот атрибут определяет максимальное количество URL-адресов на каждой странице.
карты сайта. Его значение не должно превышать значение по умолчанию
50000, что является верхним пределом, допустимым в протоколе Sitemaps.
-
i18n Дополнительно.
Логический атрибут, который определяет, должны ли URL-адреса этой карты сайта
быть создан с использованием всех вашихЯЗЫКОВ. По умолчанию
Ложь.
-
языков Дополнительно.
Последовательность языковых кодов для использования
создание альтернативных ссылок при включенииi18n.
По умолчаниюЯЗЫКИ.
-
заменяет Дополнительно.
Логический атрибут. При использовании вместе с
i18nсгенерированных URL будут иметь список альтернативных
ссылки, указывающие на другие языковые версии с помощью атрибута hreflang
атрибут. По умолчаниюFalse.
-
x_default Дополнительно.
Логический атрибут. Когда
Trueальтернативные ссылки, сгенерированные
альтернативыбудут содержатьhreflang="x-default"
резервная запись со значениемLANGUAGE_CODE. По умолчанию
Ложь.
-
get_latest_lastmod() Новое в Django 4.1.
Дополнительно. Метод, который возвращает последнее значение, возвращенное
ластмод. Эта функция используется для добавленияlastmod
атрибут контекста индекса Sitemap
переменные.
По умолчанию
get_latest_lastmod()возвращает:- Если
lastmodявляется атрибутом:
ластмод. - Если
lastmodэто метод:
Последнийlastmodвернулся, вызвав метод со всеми
элементы, возвращенныеSitemap.items().
- Если
-
Ярлыки
Платформа карты сайта предоставляет удобный класс для общего случая:
- класс
GenericSitemap( info_dict , приоритет = нет , changefreq = нет , протокол = нет ) Класс
django.contrib.sitemaps.GenericSitemapпозволяет вам
создать карту сайта, передав ей словарь, который должен содержать как минимум
записьqueryset. Этот набор запросов будет использоваться для создания элементов
карты сайта. Он также может иметь записьdate_field, которая
определяет поле даты для объектов, извлеченных изнабор запросов.
Это будет использоваться для атрибутаlastmodи
методов get_latest_lastmod()в
сгенерированная карта сайта.приоритет,changefreq,
иаргументы ключевого слова протоколапозволяют указать эти
атрибуты для всех URL.
Пример
Вот пример конфигурации URL с использованием
GenericSitemap :
из импорта django.contrib.sitemaps GenericSitemap
из django.contrib.sitemaps.views импортировать карту сайта
из пути импорта django.urls
из записи импорта blog.models
info_dict = {
'запрос': Entry.objects.all(),
'date_field': 'pub_date',
}
URL-шаблоны = [
# какое-то общее представление с использованием info_dict
# ...
# карта сайта
путь('sitemap.xml', карта сайта,
{'sitemaps': {'блог': GenericSitemap(info_dict, priority=0.6)}},
имя = 'django.contrib.sitemaps.views.sitemap'),
]
Создание индекса карты сайта
-
просмотров.
Индекс( запрос , Sitemaps , Template_name = ‘sitemap_index.xml’ , content_type = ‘application/xml’ , sitemap_name = ‘application/xml’ , sitemap_namesem.s.cerm.
Структура карты сайта также позволяет создавать индекс карты сайта,
ссылается на отдельные файлы карты сайта, по одному на каждый раздел, определенный в вашем
карты сайта словарь. Единственные различия в использовании:
- Вы используете два представления в вашей конфигурации URL:
django.contrib.sitemaps.views.index()
иdjango.contrib.sitemaps.views.sitemap(). - Представление
django.contrib.sitemaps.views.sitemap()должно занять
разделаргумент ключевого слова.
Вот как будут выглядеть соответствующие строки URLconf для приведенного выше примера:
из django.contrib.sitemaps import views
URL-шаблоны = [
путь('sitemap. xml', views.index, {'карты сайта': карты сайта},
имя = 'django.contrib.sitemaps.views.index'),
путь('карта сайта-<раздел>.xml', views.sitemap, {'карты сайта': карты сайта},
имя = 'django.contrib.sitemaps.views.sitemap'),
]
xml', views.index, {'карты сайта': карты сайта},
имя = 'django.contrib.sitemaps.views.index'),
путь('карта сайта-<раздел>.xml', views.sitemap, {'карты сайта': карты сайта},
имя = 'django.contrib.sitemaps.views.sitemap'),
]
Будет автоматически создан файл sitemap.xml , который ссылается
оба sitemap-flatpages.xml и sitemap-blog.xml .
Классы Sitemap и карты сайта
dict вообще не меняется.
Если все карты сайта имеют lastmod , возвращенный
Sitemap.get_latest_lastmod() индекс карты сайта будет иметь
Заголовок Last-Modified равен последнему lastmod .
Вам следует создать индексный файл, если одна из ваших карт сайта содержит более 50 000
URL-адреса. В этом случае Django автоматически разбивает карту сайта на страницы, а
индекс будет отражать это.
Если вы не используете ванильное представление карты сайта, например, если оно завернуто
с кеширующим декоратором — вы должны назвать свой вид карты сайта и передать
sitemap_url_name в представление индекса:
из django.contrib.sitemaps импортировать представления как sitemaps_views из django.views.decorators.cache импортировать cache_page URL-шаблоны = [ путь('sitemap.xml', cache_page(86400)(sitemaps_views.index), {'карты сайта': карты сайта, 'sitemap_url_name': 'карты сайта'}), путь('карта сайта-<раздел>.xml', cache_page(86400)(sitemaps_views.sitemap), {'карты сайта': карты сайта}, имя = 'карты сайта'), ]
Изменено в Django 4.1:
Добавлено использование заголовка Last-Modified .
Настройка шаблона
Если вы хотите использовать разные шаблоны для каждой карты сайта или индекса карты сайта
доступен на вашем сайте, вы можете указать его, передав имя_шаблона
параметр для карты сайта и просмотров индекса через URLconf:
из django.contrib.sitemaps импортировать просмотры
URL-шаблоны = [
путь('custom-sitemap.xml', views.index, {
'карты сайта': карты сайта,
'template_name': 'custom_sitemap. html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<раздел>.xml', views.sitemap, {
'карты сайта': карты сайта,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]
html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<раздел>.xml', views.sitemap, {
'карты сайта': карты сайта,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]
Эти представления возвращают TemplateResponse
экземпляры, которые позволяют легко настроить данные ответа перед
рендеринг. Дополнительные сведения см. в документации TemplateResponse.
Контекстные переменные
При настройке шаблонов для
индекс() и
sitemap() просмотров, вы можете положиться на
следующие переменные контекста.
Индекс
Переменная карты сайта представляет собой список объектов, содержащих местоположение и
атрибут lastmod для каждой карты сайта. Каждый URL предоставляет следующие
атрибуты:
-
местоположение: Местоположение (URL и страница) карты сайта. -
lastmod: Заполняетсяget_latest_lastmod()
метод для каждой карты сайта.
Изменено в Django 4.1:
Контекст был изменен на список объектов с местоположением и необязательным
lastmod атрибутов.
Карта сайта
Переменная urlset представляет собой список URL-адресов, которые должны отображаться в
карта сайта. Каждый URL-адрес предоставляет атрибуты, определенные в
Карта сайта класс:
-
альтернативы -
частота смены -
деталь -
ластмод -
местонахождение -
приоритет
Атрибут alters доступен, когда i18n и
альтернативы включены. Это список других языков
версий, включая необязательный резервный вариант x_default , для каждого
URL. Каждая альтернатива представляет собой словарь с ключами местоположения и lang_code .
Атрибут item был добавлен для каждого URL-адреса, чтобы обеспечить более гибкую
настройка шаблонов, таких как карты сайта новостей Google. Предполагая
Карта сайта items() вернет список элементов с
публикация_данные и поле тегов , что-то вроде этого
создать карту сайта, совместимую с новостями Google:
<набор URL-адресов
xmlns="https://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
{% без пробелов %}
{% для URL-адреса в наборе URL-адресов %}
<ссылка>
{{ url.location }}
{% if url.lastmod %}{{ url.lastmod|date:"Y-m-d" }} {% endif %}
{% if url.changefreq %}{{ url.changefreq }} {% endif %}
{% if url.priority %}{{ url.priority }} {% endif %}
<новости:новости>
{% if url.item.publication_date %}{{ url. item.publication_date|date:"Y-m-d" }}
item.publication_date|date:"Y-m-d" }} {% endif %}
{% if url.item.tags %}{{ url.item.tags }} {% endif %}
{% конец для %}
{% без пробелов %}
Пингование Google
Вы можете «пинговать» Google при изменении карты сайта, чтобы сообщить об этом.
переиндексировать свой сайт. Фреймворк карты сайта предоставляет функцию, позволяющую просто
что: django.contrib.sitemaps.ping_google() .
-
ping_google( sitemap_url = нет , ping_url = PING_URL , sitemap_uses_https = True ) ping_googleпринимает следующие необязательные аргументы:sitemap_url— Абсолютный путь к карте сайта вашего сайта (например,
'/sitemap.xml').Если этот аргумент не указан,
ping_googleвыполнит обратное
поиск в вашей конфигурации URL для URL-адресов с именем
'django., а затем contrib.sitemaps.views.index'
contrib.sitemaps.views.index'
'django.contrib.sitemaps.views.sitemap'(без дополнительных аргументов) в
автоматически определить URL-адрес карты сайта.ping_url— по умолчанию используется инструмент Ping от Google:
https://www.google.com/webmasters/tools/ping.sitemap_uses_https— установите значениеFalse, если ваш сайт используетhttp
а неhttps.
ping_google()вызывает исключение
django.contrib.sitemaps.SitemapNotFound, если он не может определить ваш
URL карты сайта.
Сначала зарегистрируйтесь в Google!
Команда ping_google() работает, только если вы зарегистрировали
сайт с Google Search Console.
Один из полезных способов вызова ping_google() — это вызов модели save()
метод:
из django.contrib.

 pro/ru/it/noreversematch-sitemap-django-apphookconfig/</a>
pro/ru/it/noreversematch-sitemap-django-apphookconfig/</a> py, чтобы она отображалась в панели администратора.
py, чтобы она отображалась в панели администратора. contenttypes'
contenttypes' Model):
Model): models
models  contrib.sitemaps
contrib.sitemaps contrib.staticfiles'
contrib.staticfiles'