Содержание
Хостинг Made Simple — инструкция по установке CMS
Купить хостинг для CMS Made Simple вы можете на странице.
- Бесплатный тест 30 дней
- Домен RU/РФ в подарок
- Перенос сайта бесплатно!
- Установка движка в 1 клик
Что это такое Made Simple? Made Simple — система управления контентом с открытым исходным кодом для работы с разными типами сайтов.
Особенности системы
Made Simple
За счет простоты редактора контента с Made Simple может справиться даже пользователь не обладающий навыками веб-программирования. Встроенный менеджер файлов поможет легко загружать файлы на сайт, а также в дальнейшем заниматься их управлением. Для веб-разработчиков движок будет интересен возможностью кастомизации системы под свои цели и задачи. Также Made Simple пользуется популярностью в сообществе веб-дизайнеров. С помощью предустановленного в CMS шаблонизатора «Smarty» дизайнеру будет не так сложно создать дизайн с нуля.
С помощью предустановленного в CMS шаблонизатора «Smarty» дизайнеру будет не так сложно создать дизайн с нуля.
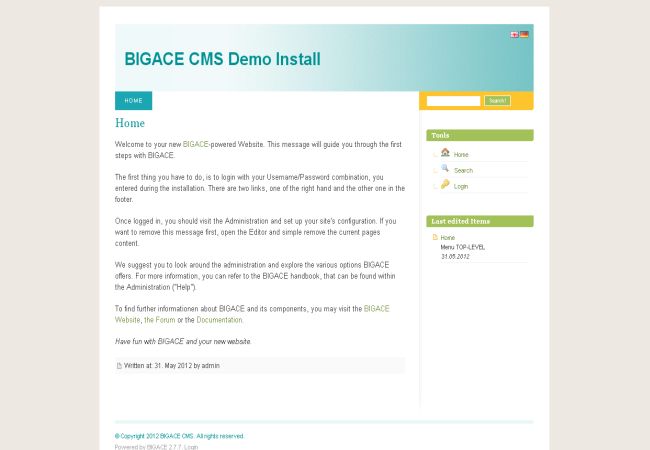
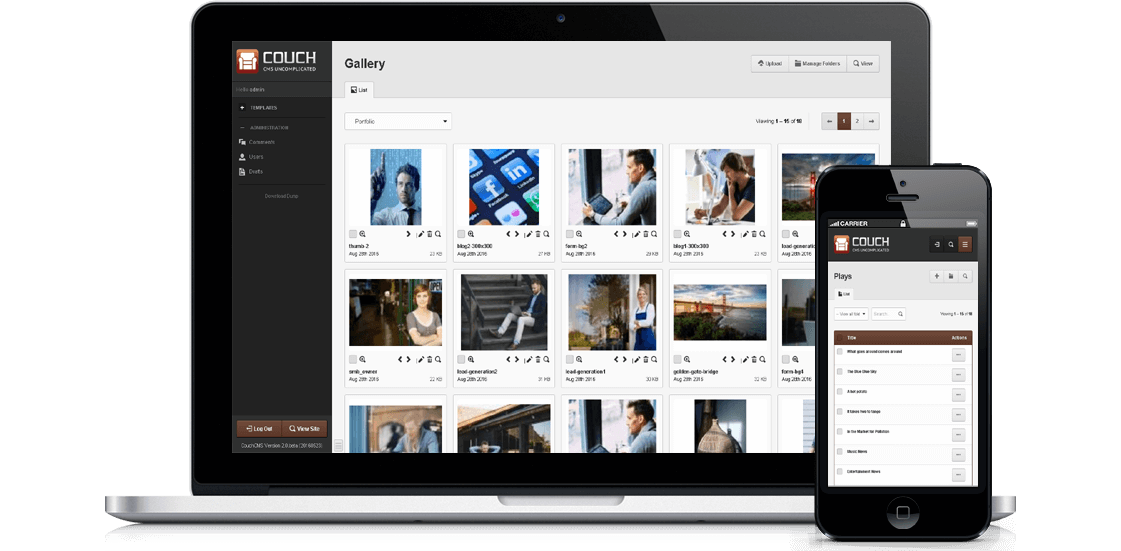
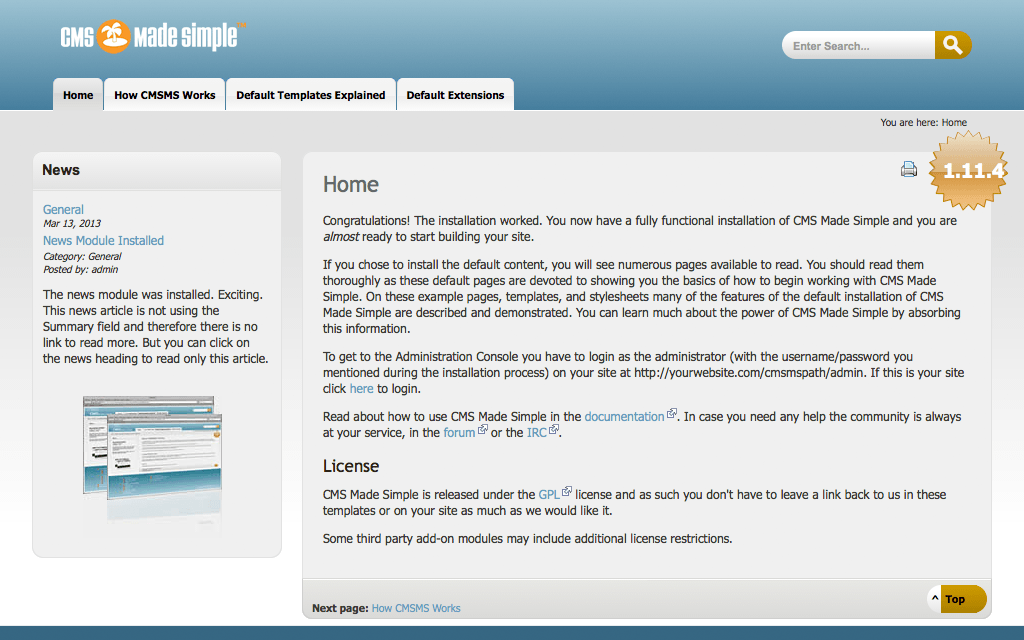
Вот так выглядит Made Simple после установки.
Made Simple за счет своей гибкости может быть расширен по функциональности благодаря установке дополнительных модулей. Именно поэтому одна из особенностей данной CMS является возможность организовывать контент как для лейдинг-страниц, так и для интернет-магазинов. Предусмотренный разработчиками встроенный «Менеджер модулей» поможет найти необходимое дополнение к системе. Например, если вам нужно запустить интернет-магазин необходимо добавить следующие расширения:
- Cart
- Products
- Questions
- Orders
Система регулярно обновляется разработчиками и одним из самых масштабных новшеств для движка было повышение его производительности, а также и другие интересные обновления. Даже если ваш веб-проект готов для приема посетителей без его продвижения ваши труды будут напрасны. На помощь за продвижением сайта выступает предустановленный инструмент SEO-оптимизации который позволит хорошо оптимизировать веб-проект для поисковых систем. Помимо простого управления контентом можно использовать режим «drag-n-drop» который позволяет легко настроить Made Simple под свои нужды обычным пользователям.
На помощь за продвижением сайта выступает предустановленный инструмент SEO-оптимизации который позволит хорошо оптимизировать веб-проект для поисковых систем. Помимо простого управления контентом можно использовать режим «drag-n-drop» который позволяет легко настроить Made Simple под свои нужды обычным пользователям.
Рассмотрим основные особенности Made Simple:
- Удобство в разработке дизайна проекта
- Бесплатное распространение движка
- Регулярные обновления
- Простота установки и работы
- Гибкость системы
- Поддержка опции API — возможность для веб-разработчиков кастомизировать CMS под свои нужды
- Многоязычность
- Всплывающие подсказки для неопытных пользователей
- Производительность — хорошая оптимизация и кеширование ресурсов
- Безопасность — отличная защита от хакерских атак.
Установка Made Simple на хостинг
Для установки скрипта потребуется приобрести домен и хостинг. Но вы также можете воспользоваться 30-дневным периодом использования хостинга для форума, а также тестовым доменом бесплатно.
Но вы также можете воспользоваться 30-дневным периодом использования хостинга для форума, а также тестовым доменом бесплатно.
Установить Made Simple на хостинг платформу HandyHost можно двумя способами:
- Скачать Made Simple с официального сайта системы и самостоятельно установить из загруженного архива.
- Воспользоваться Softaculous через ISPManager для установки на хостинг.
Рассмотрим второй способ установки через панель управления хостингом — ISPManager
- Авторизуйтесь в панели управления хостингом.
- Зайдите в раздел «Softaculous«.
- В меню на главной странице сервиса Softaculous выберите «Made Simple» и нажмите «Установить».
- Далее нажмите на кнопку «Установка».
- В настройках установки Made Simple выберите:
- «Протокол» по которому будет доступен сайт: http или защищённый https (потребуется ssl сертификат)
- «Домен» вашего сайта-форума
- «Имя сайта» — название вашего сайта
- «Логин» администратора
- «Пароль» администратора
- «Email» администратора
- «Язык» выбор языка интерфейса.

- Далее кликните по кнопке «Установка».
Готово! Made Simple установлен.
Итоги
Если вам нужна простая, бесплатная, производительная и гибкая система для управления контентом, Made Simple будет являться отличным выбором! Хорошо подойдет для запуска небольших и средних бизнес-проектов. В случае если у вас все же возникнут сложности в работе с данной CMS, найти специалиста для решения ваших проблем не составит труда.
Стоит ли делать сайт на бесплатной CMS Made Simple?
В последние несколько месяцев мне предстала возможность делать сайт на новой для меня бесплатной CSM, которая незатейливо называется Made Simple. Случилось так, что мой знакомый, который занимается услугами по импорту разных товаров для юридических лиц по рекомендации знакомого ИТ специалиста потребовал именно её. Аргументы были такие – она очень редкая, а значит надежная. Стоит ли делать сайт на CMS Made Simple – давайте разбираться.
В целом всё у нас удалось. И главная страница в форме современного лендинга и калькулятор на услуги по доставке товаров из-за рубежа, все это вы можете посмотреть тут: https://expressimport.ru/ Также мы сделали раздел с новостями и статьями. Однако не все на практике оказалось гладко.
CMS Made Simple представлен как движок модульного типа, с бесплатной лицензией и исходным кодом доступным к редактированию. Встроенный редактор drag-n-drop позволяет управлять контентом без знаний в HTML. Но для человека с навыками программирования CMS Made Simple предлагает огромные возможности настройки функций и внешнего оформления сайта.
Установка движка не требует от юзера особых навыков. Программное обеспечение загружают на сервер с рабочими доменом и базой данных. Далее автоматически запустится процесс установки с понятно описанными шагами.
Основной интерфейс русскоязычный, некоторые пункты не переведены, но разобраться в работе с движком это не мешает. Встроено автоматическое формирование созданных страниц, добавление и управление контентом, через меню с соответствующим названием. Доступно создание многоуровневых меню.
Доступно создание многоуровневых меню.
Возможно расширение функционала движка путем добавление подключаемых модулей и плагинов. Таким образом, пользователю доступно создание различных типов сайтов, от визитки до интернет – магазина. А открытый исходный код позволит использовать сторонние разработки.
Настройка дизайна сайта
После запуска и установки пользователю доступны стандартные шаблоны. Управление ими производится через «менеджер шаблонов». Для тех, кого не устраивают предоставленные, варианты есть несколько решений:
- скачать шаблон с официального сайта;
- загрузить шаблон сайта с ресурсов, где вебмастера размещают свои работы;
- написать шаблон самому через исходный код.
За что придется платить?
Лицензия на CMS Made Simple распространяется бесплатно. Требуется только оплата доменного имени и хостинга. Кроме того на официальном сайте движка продаются премиум шаблоны и темы, покупка которых на постоянной основе стоит 49 долларов.
Преимущества и недостатки
CMS Made Simple сравнительно молодой движок. Он имеет свой внушительный список преимуществ и некоторые недостатки. Рассмотрим все по порядку.
Основные преимущества:
- простой и понятный интерфейс установки и использования;
- возможность привлекать сторонних разработчиков;
- защита от взлома;
- возможность размещения на простых хостингах.
Недостатки:
- без специалистов иногда трудно настроить нужный дизайн;
- после обновлений старые плагины зачастую не работают;
- мало справочной литературы по движку на русском;
- слабая русскоязычная поддержка.
В заключение
Гармоничное сочетание управления для юзера не знакомого с HTML и возможности редактирования исходного кода делают движок перспективным для простых пользователей и программистов. В целом для молодого движка CMS Made Simple очень хорош и станет хорошим поприщем для первого сайта и начала воплощения своих идей в интернете.
Скачать CMS можно тут: http://www.cmsmadesimple.ru/
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
3 года назад
| категории:
Интернет: E-commerce
Интернет: Веб-сервисы
CMS Made Simple™ CMS Made Simple
Javascript отключен; некоторые функции доступны только при включенном Javascript.
- Глобальный (\)
- КМСМС
- Глобальный (\)
- ЦМС
- По умолчанию
- Диаграмма наследования классов
- Ошибки 7
- Маркеры 6
- Устарело 0
О компании | Пико
Pico — до глупости простая, молниеносно быстрая файловая CMS. Это определенно полный рот, что это вообще значит? В самом простом смысле это означает, что нет административного бэкэнда или базы данных, с которыми можно было бы иметь дело. Вы просто создаете файлы уценки в папке содержимого, и эти файлы становятся вашими страницами. Впрочем, у Пико на больше, чем на .
Это определенно полный рот, что это вообще значит? В самом простом смысле это означает, что нет административного бэкэнда или базы данных, с которыми можно было бы иметь дело. Вы просто создаете файлы уценки в папке содержимого, и эти файлы становятся вашими страницами. Впрочем, у Пико на больше, чем на .
Давайте разберемся с этим: Пико 9 лет.0044 вместо готовое решение. Pico предлагает настройку одним щелчком мыши и сложные интерфейсы управления для невероятной скорости, гибкости и компактности. Если немного чтения и некоторые базовые настройки кажутся вам слишком большими, то Pico, вероятно, не для вас.
При этом Pico невероятно расширяемый и настраиваемый. С очень небольшим количеством настроек вы получите очень персонализированный опыт. Также растет сообщество, создающее готовые темы и плагины для Pico. Начать работу с Pico можно даже без предварительных знаний HTML. Однако вы обнаружите, что немного знаний в области кодирования поможет вам пройти долгий путь.
Теперь давайте углубимся в то, что отличает Pico от других решений.
Плоский файл CMS
Pico — это система управления контентом или CMS. Если вы слышали этот термин раньше, скорее всего, он имел отношение к WordPress, Joomla, Drupal или многим другим популярным CMS. Система управления контентом позволяет легко и без проблем создать красивый и хорошо организованный веб-сайт. Это также может помочь тем, у кого нет обширных знаний в области программирования в Интернете, создать веб-сайт такого же профессионального качества, как и те, кто это делает.
Большинство систем управления контентом используют обширные базы данных для хранения своего контента. Эти базы данных иногда могут потребовать запутанного процесса установки, хотя это часто скрыто утилитами настройки одним щелчком мыши. Хотя их можно легко настроить благодаря этим утилитам, пользователи могут столкнуться с трудностями при попытке изменить, отредактировать или перенести свой контент. Все, что делает их сайт «тем, чем он является», заперто в трудноуправляемой базе данных. Любой, кто пытался перенести свою установку WordPress с одного сервера на другой, вероятно, испытал эту боль.
Любой, кто пытался перенести свою установку WordPress с одного сервера на другой, вероятно, испытал эту боль.
Пико другой. С Pico весь ваш контент хранится в виде «плоских файлов», что в значительной степени соответствует звучанию. При использовании Pico весь контент вашего сайта хранится в виде простых текстовых файлов. Он по-прежнему легко доступен для изменения, редактирования, организации и переноса по вашему усмотрению.
В отличие от традиционной CMS, для работы Pico не требуется доступ для записи на ваш сервер. Это делает его более безопасным по дизайну и упрощает настройку PHP. Поскольку Pico не использует базу данных для своей серверной части, у него очень низкие системные требования, и он будет работать практически в любом веб-пространстве. Базы данных часто могут быть узким местом в производительности вашего сайта, особенно с большим сайтом. Для небольшого сайта CMS на основе базы данных часто бывает излишним.
Если вы когда-либо испытывали разочарование, пытаясь ориентироваться в сложном административном интерфейсе традиционной CMS и не находя одну настройку, которую нужно изменить, Pico может стать освежающей сменой темпа. Вся конфигурация Pico находится в одном текстовом файле и предоставляется в виде шаблона при установке. Темы и плагины могут иметь дополнительные параметры, но ядро Pico требует лишь небольшой настройки. На самом деле, вы, скорее всего, оставите большую часть этого файла закомментированной, изменив только важные для вас параметры.
Вся конфигурация Pico находится в одном текстовом файле и предоставляется в виде шаблона при установке. Темы и плагины могут иметь дополнительные параметры, но ядро Pico требует лишь небольшой настройки. На самом деле, вы, скорее всего, оставите большую часть этого файла закомментированной, изменив только важные для вас параметры.
Больше об этом сказать особо нечего. Красота Пико в его простоте. Если вы хотите создать новую страницу, вы создаете новый файл. Вот и все. Но это далеко не конец истории. Несмотря на простоту Pico, вы найдете его невероятно мощным и готовым к любым задачам.
Веб-страницы без HTML
Написание HTML раздражает. Традиционно, если вы хотели создать веб-страницу, у вас не было другого выбора, кроме как возиться с HTML. Каждый абзац вашего сайта будет содержаться в
тег абзаца
, ссылки будут иметь , а для списков потребуется чертовски много
, пара вокруг каждого элемента. Если вы когда-нибудь писали традиционную HTML-страницу, то знаете, насколько это может быть утомительным, повторяющимся и чреватым ошибками процессом.
Если вы когда-нибудь писали традиционную HTML-страницу, то знаете, насколько это может быть утомительным, повторяющимся и чреватым ошибками процессом.
Вот тут-то и приходит на помощь CMS, которая дает вам свободу писать страницу так же, как вы пишете любой другой документ. CMS выполняет тяжелую работу по форматированию вашей страницы, чтобы она была совместима с Интернетом.
Пико ничем не отличается. Он использует Markdown для обеспечения быстрого и простого форматирования и использует YAML для управления вашими метаданными. Каждая страница представляет собой обычный текстовый файл, который можно открыть в любом редакторе. Как только вы поймете основы (а, может быть, вы уже поняли), вы сможете быстро создавать страницы.
Markdown упрощает форматирование
Простота Pico отчасти связана с использованием Markdown для форматирования страниц. По словам его создателя, Джона Грубера, «Markdown позволяет вам писать, используя простой для чтения и написания простой текстовый формат, а затем преобразовывать его в структурно допустимый XHTML (или HTML)».
Писать в Markdown намного быстрее, чем кодировать в HTML, и его гораздо легче освоить. Markdown делает создание новых страниц таким же простым, как написание основного текста. Файл Markdown — это обычный текстовый документ с расширением .md вместо .txt . Даже эта страница была написана с использованием простоты Markdown!
Подробнее о Markdown можно узнать в Википедии. Там также есть хороший пример, показывающий, как работает Markdown до и после, так что обязательно ознакомьтесь с ним!
Вы можете узнать, как использовать Markdown в официальной документации Daring Fireball. Pico также использует расширения Markdown, найденные в Markdown Extra. Markdown — это очень распространенный синтаксис форматирования, и вы обнаружите, что есть много других программ, которые также используют его. Базовый синтаксис Markdown универсален почти для всех программ, но многие добавляют свои собственные уникальные расширения (например, Markdown Extra). Просто имейте в виду различия, если вы решите изучить эти дополнительные функции, поскольку почти у каждого есть свой «аромат» Markdown.
## Цветочный магазин Салли Добро пожаловать в цветочный магазин Салли. У нас *большой* ассортимент на выбор. Пожалуйста, просмотрите наш [каталог](%base_url%?catalog) для широкого выбора цветов. В нашем каталоге также есть некоторые сорта, которых нет в нашем магазине, которые мы можем доставить вам бесплатно!  На этой неделе в продаже следующие сорта: * Красные розы * Тигровые лилии * Ромашки Все цены со скидкой выделены в каталоге для быстрого ознакомления. ** Обратите внимание: ** Все продажи являются окончательными. Из-за ограниченного окна доставки мы не можем предложить возврат средств.
Управляйте своими метаданными с помощью YAML
Как мы уже говорили ранее, весь контент Pico хранится в плоских файлах. Это также включает в себя метаданные для ваших страниц.
Метаданные составляют все мелкие детали, сопровождающие вашу страницу. Такие вещи, как заголовок, автор, описание, дата публикации и т. д. В то время как другие CMS хранили бы эти данные в базе данных вместе со всем остальным, Pico просто помещает их в начало файла.
Каждая страница на основе Markdown, которую вы создаете в Pico, будет иметь небольшой заголовок вверху, содержащий все метаданные для этого файла. Метаданные отформатированы с использованием YAML, что упрощает управление. Мы более подробно рассмотрим использование YAML для заголовка вашей страницы в нашей документации.
Допустим, у вас есть страница, которую вы хотите датировать январем прошлого года. Возможно, это была дата, когда вы начали свой проект или организацию, и вы хотите, чтобы страница отражала это. Все, что вам нужно сделать, это… ввести эту дату! Здесь нет никаких препятствий, вам не нужно заходить в какую-то консоль управления, чтобы изменить свой пост, вы просто меняете дату. Вам также не нужно беспокоиться о том, что незначительное редактирование, которое вы внесли в старый файл, автоматически изменит дату страницы на сегодняшнюю, полностью запутав всех ваших посетителей.
--- Название: Добро пожаловать Описание: | Добро пожаловать в цветочный магазин Салли! На этой неделе проходит специальная распродажа, подробности смотрите в нашем каталоге.Автор: Салли Флора Дата: 2016-05-10 Социальное: - title: Посетите нас на Facebook URL: https://example.com/sallysflowers значок: фейсбук - title: Проверьте нас в Twitter URL-адрес: https://example.com/sallyflora значок: твиттер - title: Свяжитесь с нами по электронной почте! URL: mailto:[email protected] значок: почта ---
Гибкость и персонализация
Кодовая база Pico стремится быть столь же «до глупости простой», насколько Pico прост в использовании. В то время как ядро Pico остается тонким и легким, у Pico есть два очень больших направления настройки: темы и плагины.
Это не просто новые «скины» или «виджеты», которые вы также можете применить к своему веб-сайту. Эти базовые технологии представляют собой мощных фреймворка , которые вы можете использовать, чтобы сделать свой веб-сайт по-настоящему уникальным.
Темы с помощью шаблонов Twig
Тема Pico по умолчанию — , а не , предназначенный для производственного использования. Он предоставляется как отличная, но минимальная отправная точка для разработки собственного индивидуального веб-сайта. Если вы не знакомы с HTML, не бойтесь, у нас есть постоянно растущее разнообразие тем, созданных сообществом, доступных на нашей странице тем.
Он предоставляется как отличная, но минимальная отправная точка для разработки собственного индивидуального веб-сайта. Если вы не знакомы с HTML, не бойтесь, у нас есть постоянно растущее разнообразие тем, созданных сообществом, доступных на нашей странице тем.
Темы Pico созданы с использованием шаблонов Twig. Twig — это механизм шаблонов, который предоставляет простой и мощный способ настройки вашего веб-сайта. Вы можете использовать небольшое количество Twig для добавления динамического контента на веб-сайт, в основном статический HTML, или использовать большое количество Twig для создания некоторых действительно невероятных функций. Twig настолько мощный, что вы обнаружите, что он может выполнять большинство задач сам по себе, устраняя необходимость в плагинах. Вы можете найти больше информации о создании собственных шаблонов в документации Twig и посмотреть, как они соотносятся с Pico, в нашей собственной документации.
И если вам все еще недостаточно творческих сил, вы можете проверить систему плагинов Pico.
Плагины расширяют PHP Pico
Система плагинов Pico позволяет пользователям расширять функциональность Pico, подключая свой собственный код PHP. Наряду с темами у нас также есть растущая библиотека плагинов, разработанных сообществом, которые вы можете использовать для добавления новых функций на свой сайт Pico. Вы можете найти эти плагины здесь, на нашем сайте, и даже больше на нашей вики.
Перехват — это простой, но очень мощный способ изменить или усилить поведение Пико. Когда Pico достигает определенных точек в своей процедуре обработки, он инициирует серию четко определенных событий, которые могут быть подключены плагином. Например, когда Pico читает файлы в вашем content , он запускает событие onPagesLoaded и передает список этих страниц в качестве параметра. Подключившись к этому событию, разработчик плагина может легко изменить список страниц в соответствии со своими потребностями.
Вы можете посмотреть этот пример плагина «Черновики», чтобы понять, как работает эта концепция.
Pico предоставляет обширный список событий, к которым вы можете подключиться. Просто взгляните на фиктивный плагин Pico ( plugins/DummyPlugin.php ) для получения полного списка хуков. Если вы хотите создать свой собственный плагин, просто сделайте копию фиктивного плагина, удалите ненужные события и добавьте свой код. Это действительно так просто!
Не волнуйтесь, если вы ничего не понимаете в этой технической беседе, вам не нужно быть разработчиком, чтобы использовать Pico. Использование плагина требует не более чем копирования файла .php в каталог plugins/. Действительно, это так просто! Однако, если вы разработчик, вы сразу заметите, насколько легко разрабатывать плагины для Pico. Вам не нужно корпеть над сотнями страниц документации, вы можете просто начать разработку.
Pico с открытым исходным кодом
Лучше всего то, что Pico — это программное обеспечение с открытым исходным кодом! Это означает, что Пико есть и всегда будет бесплатным.


 Автор: Салли Флора
Дата: 2016-05-10
Социальное:
- title: Посетите нас на Facebook
URL: https://example.com/sallysflowers
значок: фейсбук
- title: Проверьте нас в Twitter
URL-адрес: https://example.com/sallyflora
значок: твиттер
- title: Свяжитесь с нами по электронной почте!
URL: mailto:
Автор: Салли Флора
Дата: 2016-05-10
Социальное:
- title: Посетите нас на Facebook
URL: https://example.com/sallysflowers
значок: фейсбук
- title: Проверьте нас в Twitter
URL-адрес: https://example.com/sallyflora
значок: твиттер
- title: Свяжитесь с нами по электронной почте!
URL: mailto: