Содержание
Шаблон Luxury для Simpla CMS — Все для вебмастера
UMBRA
Контроль
#1
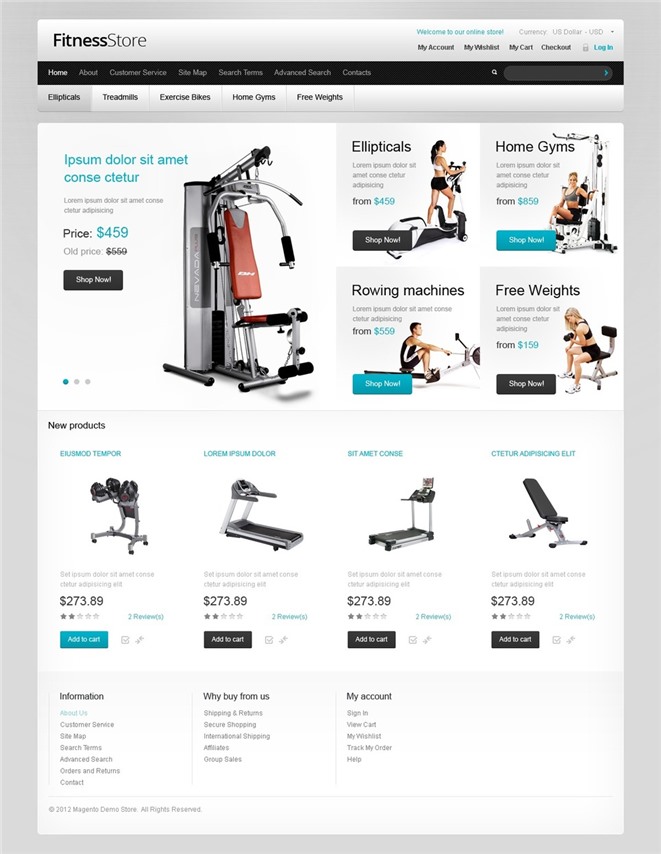
Шаблон Luxury для Simpla CMS
Универсальный, адаптивный шаблон для создания интернет-магазина.
Версия Simpla CMS: v.2.3.7
Цена на маркете: 100$
Скачать: https://yadi.sk/d/bg1Tt-Ls1Eta6A
Темы из этой же категории
- Шаблон Camaro для Simpla CMS
- Шаблон Furnished для Simpla CMS
- Шаблон TuresStore для Simpla.CMS
- Сборник шаблонов для Simpla CMS 85шт
- Шаблон Ottavio для Simpla CMS
Айдар Абайдуллин
Пользователь
06.2021″ data-time-string=»21:58″ title=»08.06.2021 в 21:58″>08.06.2021
#2
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
Айдар Абайдуллин
Пользователь
#3
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
Авалебор
Пользователь
11.2021″ data-time-string=»13:35″ title=»25.11.2021 в 13:35″>25.11.2021
#4
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
Денис Бусел
Пользователь
#5
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
DyshaKuzbass
Главный постоялец
02.2022″ data-time-string=»18:39″ title=»22.02.2022 в 18:39″>22.02.2022
#6
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
jeanmishel
Пользователь
#7
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
DyshaKuzbass
Главный постоялец
04.2022″ data-time-string=»17:44″ title=»01.04.2022 в 17:44″>01.04.2022
#8
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
jeanmishel
Пользователь
#9
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
DyshaKuzbass
Главный постоялец
04.2022″ data-time-string=»20:03″ title=»01.04.2022 в 20:03″>01.04.2022
#10
Вы должны войти в систему, чтобы увидеть сообщение.
Нажмите, чтобы раскрыть…
Шаблоны Okay CMS. Готовое оформление и под заказ
Шаблоны Okay CMS — готовое оформление для магазина. Быстрый способ обновить внешний вид онлайн магазина. Не требует особых затрат, позволяет сэкономить время на разработку дизайна и подготовку к работе. Выбранный вариант можно просмотреть на демо сайте с наполнением и каталогом товаров для примера.
Готовые решения — это быстрые способ запустить сайт или интернет-магазин. Достаточно настроить, заполнить сайт, подключить к домену и сайт готов к работе. Результат для CMS «из коробки» уже перед вами!
Топ продаж
-24%
0. 0
0
MyStore. Шаблон OkayCMS
Новый вариант оформления/шаблона для вашего онлайн магазина. Подойдёт для любой тематики товаров. Лёгкая замена цветов через панель управления и настройка различных элементов. Крупный баннер на главной странице. Увеличена базовая ширина страницы для максимального вывода контента, товаров. Адаптивный вариант. Подходит для различных экранов и устройств.
-48%
0.0
Base Market. Шаблон OkayCMS
Адаптивное оформление онлайн магазина. Вид и расположение страниц меняется, в зависимости от размера экрана. Одинаково хорошо выглядит на планшете и на большом экране. Используются различные дополнительные блоки вывода информации в каталоге, карточке товара и других разделах вашего магазина.
Основной цвет вынесен в отдельные переменные в стилях. Изменение цвета онлайн магазина осуществляется практически, за один клик. Окончательный вид зависит от наполнения магазина товарами, описаний, вида рекламных блоков. Отличный вариант для того, чтобы открыть свой интернет магазин с удобной навигацией и каталогом предложений. Все необходимое для начала работы онлайн магазина уже присутствует.
Окончательный вид зависит от наполнения магазина товарами, описаний, вида рекламных блоков. Отличный вариант для того, чтобы открыть свой интернет магазин с удобной навигацией и каталогом предложений. Все необходимое для начала работы онлайн магазина уже присутствует.
Внимание! Все ранее созданные оформления перенесены в архив (удалены из каталога). Если у вас есть вопросы по шаблонам старых версий — можно задать по email или другим способом. Подробнее
Шаблоны Okay CMS (Simpla CMS). Оформление под заказ
Ваша версия CMS должна соответствовать той, для которой подготовлено выбранное оформление. Задать вопрос или получить консультацию можно в группе telegram. Напоминаем, что здесь доступны только те работы, которые специально подготовленные для распространения таким образом. (работы, выполненные «под заказ» не размещаются на сайте)
Для подключения готового шаблона необходимо:
- Загрузить новый шаблон на ваш сайт.

- Произвести его настройку и выводимые в шаблоне данные при необходимости (лого, контакты и т.п.)
- Включить его в панели управления (сделать активным).
Как получить выбранный шаблон?
Добавьте понравившийся вариант в корзину и оформите предварительный заказ. Мы свяжемся с вами по указанным в заказе контактам и ответим на вопросы. После согласования и оплаты, выбранный вариант будет выслан на email, указанный при оформлении заказа. (Если требуется помощь в подключении или установке шаблона — услуга предоставляется по запросу)
Чем отличается оформление по умолчанию от оригинального шаблона?
Шаблон по умолчанию подготовлен для работы CMS и всех её возможностей «из коробки» (чистая версия, после установки). Предоставляется «как есть». Если на вашем сайте установлены какие-то модули или дополнения — может потребоваться доработка/изменения оформления для правильной работы. Все изменения вы можете выполнить самостоятельно или обратиться к нам . Поможем внести доработки по отдельному заданию после согласования и оплаты.
Поможем внести доработки по отдельному заданию после согласования и оплаты.
Не нашли подходящий вариант шаблона?
Не подходят представленные варианты или нужен свой вариант шаблона? Нет своего макета для разработки? Свяжитесь с нами и укажите желаемый результат, задание по проекту или примеры понравившихся сайтов.
Поможем выбрать важные элементы и определиться с выбором. Получить новое оформление или готовый интернет магазин «под ключ» совсем не сложно.
Документация по установке шаблонов CMS Made Simple
Требования
Наши шаблоны совместимы с CMS Made Simple
2.2.16 .
Требуются модули, такие как Галерея, FormBuilder, CGBlog и т. д. – пожалуйста, обратитесь к каждому шаблону для получения дополнительной информации и точной информации о требованиях к модулям администраторы, имеющие хотя бы базовые знания по работе с CMS Made Simple.
Если вы не знакомы с CMS Made Simple, посетите:
http://www.cmsmadesimple.org — официальный сайт
https://docs.cmsmadesimple.org — документация CMSMS
http://forum.cmsmadesimple.org — форум проекта
Live Demo
Каждый шаблон имеет ссылку Live Demo, которую настоятельно рекомендуется проверить. Live Demo покажет вам шаблон в действии вместе с дополнительной информацией о том, что доступно, как его использовать и т. д.
Что входит в пакет Templates
- XML-файл темы, который содержит: настраиваемый шаблон CMSMS, шаблон менеджера меню, полную таблицу стилей, изображения дизайна, файлы js
- XML-файлы галереи для слайдера и фотогалереи
- Шаблоны сводки новостей и подробностей
- Шаблон поиска
- Шаблон FormBuilder
- Инструкции — README_FIRST.txt
* каждый пакет шаблонов может немного отличаться, см. страницу сведений интересующего шаблона
* фотографии не включены — изображения для слайдера и галереи в Live Demo защищены авторским правом и не включены в пакет
Установка
Имейте в виду, что это общая процедура. Каждый пакет шаблона содержит файл README_FIRST.txt с инструкциями по установке для этого конкретного шаблона.
Каждый пакет шаблона содержит файл README_FIRST.txt с инструкциями по установке для этого конкретного шаблона.
В этом уроке мы используем общее имя шаблона «tpl-buddy-id», где «id» — это фактический номер вашего шаблона (001, 002 и т. д.).
Перед установкой Шаблона
- Установите последнюю версию CMS Made Simple
- Установите модули (последние версии), как указано в README_FIRST.txt (например, Галерея модулей, FormBuilder, GBFilePicker и т. д.)
- Распаковать пакет шаблона (zip-архив) в локальную папку
- Чтобы открыть и скопировать файлы .txt из пакета, используйте текстовый редактор (например, Блокнот или аналогичный)
- Сначала установите этот шаблон в тестовой среде. Таким образом, вы можете просмотреть его и увидеть, что доступно, различные части контента и т. д.
Если вы хотите установить его непосредственно на работающий сайт, сначала сделайте резервную копию старого сайта (всех файлов и базы данных)!
Импорт шаблона (через панель администратора сайта)
- Перейдите в «Макет > Менеджер тем > Импорт», нажмите кнопку «Обзор», выберите файл tpl-buddy-id.
 xml и выберите «Импорт».
xml и выберите «Импорт».
* Если XML-файл не импортируется, перейдите в раздел РУЧНАЯ УСТАНОВКА. - Перейдите в «Макет > Шаблоны», найдите строку tpl-buddy-id:Default и щелкните красный крестик в столбце «По умолчанию», чтобы сделать его значением по умолчанию (это также должно сделать его активным). Нажмите «Установить все страницы».
* после этого шага у вас должны быть все файлы (изображения, скрипты) в папке uploads/tpl-buddy-id.
Настройка новостей (через панель администратора сайта)
- Перейдите в раздел «Контент > Новости > Шаблоны сводок», нажмите «Создать новый шаблон», назовите его (например, newsSummary), удалите весь код по умолчанию и скопируйте/вставьте код из Новости/newsSummary.txt. Нажмите «Отправить». Сделайте этот шаблон шаблоном по умолчанию.
- Перейдите в «Содержание > Новости > Шаблоны сведений», нажмите «Создать новый шаблон», назовите его (например, newsDetail), удалите весь код по умолчанию и скопируйте/вставьте код из News/newsDetail.
 txt. Нажмите «Отправить». Сделайте этот шаблон шаблоном по умолчанию.
txt. Нажмите «Отправить». Сделайте этот шаблон шаблоном по умолчанию.
Совет: изменение эффекта прокрутки новостей
Эффект прокрутки новостей по умолчанию — scrollUp. Если вы хотите изменить его, откройте файл js: uploads/tpl-buddy-id/news-banner.js и измените строку fx: ‘scrollUp’, например, на fx: ‘fade’. Сохраните файл и перезапишите этот файл на своем сервере.
Настройка поиска (через панель администратора сайтов)
- Перейдите в «Расширения > Поиск > Шаблон поиска», выберите и удалите весь код в текстовой области, затем скопируйте/вставьте код из Search/searchTemplate.txt. Нажмите «Отправить».
Настройка модуля галереи (через панель администратора сайта)
- Перейдите на вкладку «Контент > Галерея > Шаблоны», импортируйте шаблон через файл XML, нажмите «Обзор», выберите файл «Галерея/Галерея-tpl-buddySlider.xml». Щелкните Сохранить.
- Перейдите на вкладку «Содержимое > Галерея > Шаблоны», импортируйте шаблон через XML-файл, нажмите «Обзор», выберите файл «Галерея/Галерея-tpl-buddyGallery.
 xml». Щелкните Сохранить.
xml». Щелкните Сохранить.
* теперь вы должны увидеть в списке два готовых к использованию шаблона Галереи — buddyGallery и buddySlider - Перейдите на вкладку «Содержимое > Галерея > Определения полей», нажмите «Добавить определение поля» и заполните следующим образом:
Имя: ссылка
Тип: Ввод текста
Свойства поля: 255
Применить поле для: Изображения
Общедоступные: ВКЛ (отмечено)
Нажмите Сохранить.
Настройка диспетчера меню (через панель администратора сайта)
- Перейдите в «Макет > Диспетчер меню» и проверьте, является ли файл simple_navigation.tpl файлом по умолчанию. Если это не так, установите его, нажав на красный крестик (поверните зеленую галочку) в строке simple_navigation.tpl.
Конструктор форм настроен (через панель администратора сайта)
- Перейдите в «Расширения > Конструктор форм > Импорт XML-форм», нажмите «Загрузить форму из XML-файла» (Обзор) и выберите файл FormBuilder/form-buddy.
 xml. Нажмите Загрузить.
xml. Нажмите Загрузить.
Нажмите на имя формы-помощника в списке форм и настройте поля формы, установите адреса электронной почты и т. д.
* это просто тема формы — для работы формы необходимо настроить все параметры как для CMSMailer, так и для FormBuilder
Замена изображения логотипа (через ftp соединение)
- В папке uploads/tpl-buddy-id найдите и замените (перезапишите этот файл на своем сервере) файл logo.png (точный размер проверьте в README_FIRST.txt) на свой логотип. Мы предоставили изображение логотипа с текстом «CompanyLogo» в качестве заполнителя.
Использование шаблона
Очень важно тщательно выполнить этапы установки, установить tpl-buddy-id в качестве шаблона по умолчанию и применить ко всем страницам сайта. Мы покажем вам, как использовать наши шаблоны для достижения того же результата, что и в Live Demo.
* нет шаблона, который бы охватывал все возможные ситуации — не стесняйтесь модифицировать шаблон под свои нужды.
Настройка слайдера изображения/контента
Для слайдера изображения/контента в шаблоне мы используем галерею модулей вместе с плагином jQuery Nivo Slider.
Чтобы добиться хорошего качества вывода, загрузите изображения шириной не менее 1024 пикселей, так как модуль автоматически уменьшит их размер.
Перейдите на вкладку «Контент > Галерея > Галереи», нажмите «Добавить подгалерею» и заполните поле «Новое имя каталога».
Введите желаемое имя, например «слайдер» или около того, но запомните его или запишите для дальнейшего использования при добавлении/редактировании контента.
Галерея Поля заголовка и комментария: оставьте пустыми.
Раскрывающийся список шаблонов: выберите buddySlider.
Нажмите Сохранить.
После того, как вы сохранили свою галерею, появится часть для добавления изображений.
Нажмите «Добавить изображения», выберите изображение с локального диска и дождитесь завершения загрузки. Ваше первое изображение должно отображаться в списке. Заполните поля «Заголовок» и «Комментарий» — они будут отображаться в виде текста на ползунке (рядом с изображением). Нажмите Сохранить (важно!). Чтобы ссылка «Подробнее» (или связанное изображение в некоторых шаблонах) работала, нажмите «Редактировать сведения об изображении» и заполните поле «Ссылка» фактической ссылкой, на которую должен указывать этот слайд. Щелкните Сохранить.
Заполните поля «Заголовок» и «Комментарий» — они будут отображаться в виде текста на ползунке (рядом с изображением). Нажмите Сохранить (важно!). Чтобы ссылка «Подробнее» (или связанное изображение в некоторых шаблонах) работала, нажмите «Редактировать сведения об изображении» и заполните поле «Ссылка» фактической ссылкой, на которую должен указывать этот слайд. Щелкните Сохранить.
Повторите описанный выше шаг для второго изображения и так далее. Если вы оставите только одно изображение в галерее, слайдер будет статичным (без скользящего содержимого).
Теперь мы можем двигаться дальше, просто запомните имя папки галереи, которое вы выбрали для своего слайдера.
Совет: изменение эффекта ползунка
Эффект по умолчанию для скользящих изображений/контента — затухание (или случайный). Если вы хотите изменить его, откройте файл js: uploads/tpl-buddy-id/init.js и измените строку fx: ‘fade’, например, на fx: ‘scrollLeft’. Сохраните файл и перезапишите этот файл на своем сервере.
Добавление новостных статей
Мы предполагаем, что вы установили шаблоны новостей для сводки и подробностей (и установили для них значение по умолчанию), как описано в нашем руководстве по установке. Теперь вам просто нужно добавить статьи как стандартную процедуру в CMSMS, с полями сводки и детализации (контента).
Мы показываем 3 новостные статьи на странице в сводном представлении, которое отображается на боковой панели страницы.
Чтобы увидеть эффект скользящих новостей, необходимо создать как минимум 2 новостные статьи.
Описание шаблона
* У каждого шаблона есть свои собственные настраиваемые части, поэтому проверьте Live Demo и сведения о шаблоне, чтобы узнать, что доступно.
Перейдите в «Содержимое > Страницы» и щелкните «Домашнюю» страницу из списка, чтобы отредактировать ее. Мы предполагаем, что изначально вы установили содержимое по умолчанию. Если нет, то же объяснение справедливо и для добавления новой страницы.
Поскольку мы используем функцию Tab в теге {content} , вы увидите несколько вкладок, доступных для редактирования. Обычно это «Главная», «Заголовок», «Боковая панель», «Нижний колонтитул», «Параметры» и т. д. Каждый шаблон имеет свои редактируемые части содержимого, которые разделены на логические вкладки, поэтому см. страницу сведений о интересующем шаблоне.
Обычно это «Главная», «Заголовок», «Боковая панель», «Нижний колонтитул», «Параметры» и т. д. Каждый шаблон имеет свои редактируемые части содержимого, которые разделены на логические вкладки, поэтому см. страницу сведений о интересующем шаблоне.
Создание фотогалереи
Для стандартной фотогалереи мы используем Module Gallery вместе со скриптом Fancybox для открытия изображений.
Перед созданием галереи установите формат изображения для изменения размера, который соответствует вашим потребностям.
Перейдите на вкладку «Контент» > «Галерея» > «Параметры», вы увидите следующее «Перед загрузкой измените размер больших изображений до максимального размера» — по умолчанию ширина: 800 пикселей, высота: 640 пикселей. Обычно мы используем формат 640x480px. Щелкните Сохранить.
Перейдите на вкладку «Контент > Галерея > Галереи» и нажмите «Добавить подгалерею».
Введите в поле «Новое имя каталога», например, «фотографии».
Введите название галереи и комментарий (описание), которые будут отображаться на странице перед миниатюрами.
Раскрывающийся список шаблонов: выберите buddyGallery.
Установите флажок «Скрыть ссылку на родительскую галерею».
Нажмите Сохранить.
После того, как вы сохранили свою галерею, появится часть для добавления изображений.
Нажмите «Добавить изображения», выберите изображение с локального диска и дождитесь завершения загрузки. Ваше первое изображение должно отображаться в списке. Заполните поле «Заголовок» — оно будет отображаться как текст подписи в окне изображения Fancybox. Нажмите Сохранить (важно!).
Повторите описанный выше шаг для второго изображения в фотогалерее и так далее.
Теперь откройте страницу, которая будет содержать фотогалерею, и в блоке стандартного контента добавьте: {Gallery dir=’photos’}. Если вы выберете другое имя каталога для своей галереи, измените вызов в соответствии с ним.
Добавление контактной формы на страницу
Предполагая, что вы импортировали предоставленную форму, как описано в части установки, просто добавьте следующий код в блок содержимого страницы: {FormBuilder form=’form-buddy’}.
Важно: это просто тема формы — вы должны установить все параметры как для CMSMailer, так и для FormBuilder, чтобы форма работала.
Добавление карты сайта на страницу
Это довольно просто, просто добавьте следующий код в блок содержимого страницы: {site_mapper}
Служба поддержки
Для получения поддержки по установке и использованию шаблонов вы можете связаться с нами.
Мы не предоставляем поддержку, связанную с самой CMS, установкой/использованием модулей или поддержкой хостинга/сервера.
Имейте в виду, что настройка не является обычной поддержкой шаблонов.
Адаптивный дизайн сайта — easythemes.ca
Инструкции
Настройка сайта электронной коммерции — довольно сложная задача, но тема Prolific пытается максимально упростить ее. Обратите внимание, что потребуются некоторые знания CMSMS, веб-разработки и электронной коммерции. Некоторые базовые знания Smarty помогут с любой настройкой, которую вы хотели бы сделать. Включенная поддержка от EasyThemes ограничивается только установкой дизайна, а не полной реализацией сайта электронной коммерции. (Платная поддержка доступна, если вы застряли!)
Включенная поддержка от EasyThemes ограничивается только установкой дизайна, а не полной реализацией сайта электронной коммерции. (Платная поддержка доступна, если вы застряли!)
Шаг 1: Установите CMSMS
Совет: выберите «Расширенная установка» и не включайте содержимое по умолчанию. указано): Шаг 3. Диспетчер дизайна > Дизайны > Импорт дизайна (Prolific.xml). Установить как дизайн по умолчанию (опционально). Совет: в Диспетчере дизайна примените фильтр, чтобы отображать только дизайн Prolific (уменьшает беспорядок). Шаг 4. Установка шаблонов по умолчанию В Design Manager > Templates откройте каждый из следующих шаблонов и установите по умолчанию: Шаг 5: Content Manager Откройте домашнюю страницу и установите для дизайна Prolific и Template для prolific_page_home создайте следующие необходимые страницы: не показывать в меню (необязательно). Отключите wysiwyg для этой страницы и добавьте тег {Orders} в поле содержимого. Страница товаров создайте следующие необязательные страницы: FormBuilder (необязательно): импортировать форму «Contact_Form__Abide_.xml» в модуль FormBuilder. Обязательно отредактируйте расположение «отправить» для отправки самому себе и настройте параметры CMS Mailer в соответствии с требованиями вашего сайта. Ползунок (дополнительно): Перейдите в раздел Расширения > LISE и импортируйте экземпляр LISEslider. Загрузите несколько изображений для ползунка в диспетчере файлов. Шаблон слайдера обрежет и изменит их размер. Перейдите в раздел «Содержимое» > «Слайдер» и либо отредактируйте образцы слайдов, либо удалите их и создайте новые. Корзина 2: нажмите «Установить как модуль корзины» База электронной коммерции Calguys: заполните форму адреса магазина и отправьте настройте Общие параметры и Политику по мере необходимости в разделе Политика доставки выберите страны, в которые вы разрешите доставку, или —Любую— и отправьте. в разделе «Настройки поставщика», выберите «Менеджер продуктов» в списке «Модули поставщиков» и отправьте , если вы используете платежный шлюз, настройте его в разделе «Настройки платежей» в соответствии с инструкциями модуля. Диспетчер заказов: Перейдите в «Настройки» и настройте обе вкладки в соответствии со своими потребностями. Выберите страницу «Оформление заказа» или «Продукты» для всех параметров страницы, в том числе для отображения счета-фактуры, к сожалению, этот модуль еще не использует шаблоны Design Manager, поэтому их необходимо добавить вручную. Нажмите на шаблоны. Создайте новый шаблон формы выставления счетов с именем prolific_billing и замените все содержимое этим тегом: {include file=’cms_template:prolific_orders_billing_form’}. Установите форму по умолчанию. Сделайте то же самое с шаблонами подтверждения заказа, используя тег {include file=’cms_template:prolific_orders_confirmation’} еще раз с шаблонами счетов, используя тег {include file=’cms_template:prolific_orders_invoice’}, убедитесь, что для обоих установлены значения по умолчанию. Менеджер по продукту: Предпочтения: Настройки редактирования товара: установите «Требуется артикул» на «Да». При необходимости отрегулируйте любые другие параметры. Настройки сведений об элементе: выберите страницу «Продукты» в качестве страницы сведений по умолчанию Настройки иерархии: выберите страницу «Продукты» в качестве страницы по умолчанию для представления иерархии и (необязательно) выберите «Использовать красивые URL-адреса» в «Да». Определения полей: добавьте поле текстовой области для длинных описаний, если необходимо Иерархия элементов: Эта тема использует иерархию для навигации, поэтому создайте хотя бы один элемент иерархии. Дочерние иерархии будут подменю в навигации по иерархии. Категории: Добавьте одну-две категории, например, «специальные» или «рекомендуемые товары». Это необязательно, но широко используется в теме. Предметы: Добавьте несколько предметов для начала. FrontEndUsers: Если вы будете использовать только анонимную оплату, вы можете игнорировать эту настройку, но FEU должен быть установлен для работы модуля Orders. Создайте хотя бы одно свойство. Создайте хотя бы одну группу (к которой должно быть присоединено хотя бы одно свойство). Создайте пользователя для тестирования, установите его срок действия в далеком будущем и назначьте его хотя бы в одну группу. В разделе «Администратор сайта» > «Параметры FrontEndUser» установите любые необходимые параметры. На вкладке «Встроенная аутентификация» установите свою страницу участников в качестве страницы перенаправления для каждой из форм. Вы можете использовать свою домашнюю страницу для перехода после выхода из системы. Отредактируйте шаблон prolific_feu_login_top, чтобы ссылка cms_self указывала на вашу страницу участников. Новости: (необязательно) В разделе «Администрирование сайта» > «Настройки» — модуль «Новости» добавьте определение поля связанного файла для использования с изображениями (необязательно). В разделе «Параметры» установите страницу «Новости» в качестве страницы по умолчанию для просмотра подробных сведений. При необходимости редактируйте/создавайте новостные статьи. Капча: (необязательно) настройте свои параметры. Рекомендуется reCaptcha, вы можете зарегистрироваться для получения ключа на https://www.google.com/recaptcha/intro/. Теперь у вас должен быть работающий сайт, и пришло время начать добавлять контент и другие продукты. Если у вас возникнут какие-либо проблемы, обязательно проверьте журнал администратора и журнал ошибок PHP, прежде чем обращаться в службу поддержки. Многие настраиваемые области доступны при редактировании страниц в Content Manager. Некоторые будут доступны только для определенных шаблонов (например, шаблон «домашняя страница» может иметь параметры, отличные от шаблона «боковой панели»). Для более сложной настройки просмотрите главный шаблон и файл css и внесите необходимые изменения. Многие настраиваемые области доступны при редактировании страниц в Content Manager. Некоторые из них будут доступны только для определенных шаблонов (например, шаблон «домашняя» может иметь параметры, отличные от параметров шаблона «подчиненный»). Для более сложной настройки просмотрите главный шаблон и файл css и внесите необходимые изменения. Многие настраиваемые области доступны при редактировании страниц в Content Manager. Некоторые из них будут доступны только для определенных шаблонов (например, шаблон «домашняя» может иметь параметры, отличные от параметров шаблона «подчиненный»). Для более сложной настройки просмотрите главный шаблон и файл css и внесите необходимые изменения. Импорт дизайна
Импорт дизайна
Шаг 6: Настройка модуля
 LISE.xml.
LISE.xml. Для тестирования вы можете разрешить анонимную проверку и разрешить проверку без платежного шлюза, а также сделать поля необязательными (есть два поля в Обработке адресов, и вы также можете добавить/удалить «требовать» к любым тегам формы в шаблоне prolific_orders_billing_form).
Для тестирования вы можете разрешить анонимную проверку и разрешить проверку без платежного шлюза, а также сделать поля необязательными (есть два поля в Обработке адресов, и вы также можете добавить/удалить «требовать» к любым тегам формы в шаблоне prolific_orders_billing_form).
 Дайте каждому элементу SKU (уникальный код идентификатора продукта) и хотя бы одно изображение на вкладке «Изображения». Первое изображение будет использоваться для основного изображения товара, а любые дополнительные — для галереи лайтбоксов.
Дайте каждому элементу SKU (уникальный код идентификатора продукта) и хотя бы одно изображение на вкладке «Изображения». Первое изображение будет использоваться для основного изображения товара, а любые дополнительные — для галереи лайтбоксов.
Почти готово!
 На https://easythemes.ca доступна только бесплатная поддержка по установке дизайна, а также платная поддержка по вопросам, выходящим за рамки. Другие варианты поддержки CMSMS, включая сторонние модули, см. на странице https://www.cmsmadesimple.org/support/options/.
На https://easythemes.ca доступна только бесплатная поддержка по установке дизайна, а также платная поддержка по вопросам, выходящим за рамки. Другие варианты поддержки CMSMS, включая сторонние модули, см. на странице https://www.cmsmadesimple.org/support/options/. Инструкции
Для установки:
 xml) из загруженного пакета и нажмите «Далее»
xml) из загруженного пакета и нажмите «Далее» Использовать:

Для настройки:
Инструкции
Для установки:
 xml) из загруженного пакета и нажмите «Далее».
xml) из загруженного пакета и нажмите «Далее». Использовать:
 Сделайте то же самое для двух шаблонов bandbPRO_news_ и шаблона bandbPRO_topnav.
Сделайте то же самое для двух шаблонов bandbPRO_news_ и шаблона bandbPRO_topnav. Для настройки:
Инструкции
Для установки:
Использовать:
 Сделайте то же самое для двух шаблонов bandb_news_ и шаблона bandb_topnav.
Сделайте то же самое для двух шаблонов bandb_news_ и шаблона bandb_topnav. Для настройки:
Инструкции
Для установки:
- Сделайте резервную копию вашей текущей установки веб-сайта (файлы и база данных), если вы не начинаете с нуля
- Разархивируйте загруженный файл на свой компьютер
- Установите или обновите до последней версии CMS Made Simple в соответствии с документацией
- Установите модуль SmartImage (и любые зависимости, такие как CMSExt)
- Перейти к макету » Менеджер дизайна
- Перейдите на вкладку Designs и выберите Import Design
- Выберите XML-файл из загруженного пакета и нажмите «Далее»
- Подтвердить и продолжить
Использовать:
- В Диспетчере дизайна (DM) перейдите на вкладку «Дизайн» и установите импортированный дизайн по умолчанию (необязательно)
- Все еще находясь в DM, перейдите на вкладку «Шаблоны» и откройте шаблон eat_sub, установите для параметра «По умолчанию» значение «да» на вкладке «Дополнительно» и отправьте.
 Сделайте то же самое для двух шаблонов eat_news_ и шаблона eat_topnav.
Сделайте то же самое для двух шаблонов eat_news_ и шаблона eat_topnav. - В Content Manager переключите страницы, чтобы использовать новый дизайн и шаблоны.
Для настройки:
Многие настраиваемые области доступны при редактировании страниц в Content Manager. Некоторые из них будут доступны только для определенных шаблонов (например, шаблон «домашняя» может иметь параметры, отличные от параметров шаблона «подчиненный»).
Для более сложной настройки просмотрите главный шаблон и файл css и внесите необходимые изменения.
Инструкции
Для установки:
- Сделайте резервную копию вашей текущей установки веб-сайта (файлы и база данных), если вы не начинаете с нуля
- Разархивируйте загруженный файл на свой компьютер
- Установите или обновите до последней версии CMS Made Simple в соответствии с документацией
- Войдите в серверную часть установки CMSMS и перейдите в раздел «Макет» «Диспетчер дизайна»
- Перейдите на вкладку Designs и выберите Import Design
- Выберите XML-файл из загруженного пакета и нажмите «Далее».

- Подтвердить и продолжить
Использовать:
- В Диспетчере дизайна (DM) перейдите на вкладку «Дизайн» и установите импортированный дизайн по умолчанию (необязательно)
- Все еще находясь в DM, перейдите на вкладку «Шаблоны» и откройте шаблон eat_sub, установите для параметра «По умолчанию» значение «да» на вкладке «Дополнительно» и отправьте. Сделайте то же самое для двух шаблонов eat_news_ и шаблона eat_topnav.
- В Content Manager переключите страницы, чтобы использовать новый дизайн и шаблоны.
Для настройки:
Многие настраиваемые области доступны при редактировании страниц в Content Manager. Некоторые из них будут доступны только для определенных шаблонов (например, шаблон «домашняя» может иметь параметры, отличные от параметров шаблона «подчиненный»).
Для более сложной настройки просмотрите главный шаблон и файл css и внесите необходимые изменения.
Инструкции
Для установки:
- Создайте резервную копию текущей установки веб-сайта (файлов и базы данных), если вы не начинаете с нуля
- Разархивируйте загруженный файл на свой компьютер
- Установите или обновите до последней версии CMS Made Simple в соответствии с документацией
- Установите следующие модули через диспетчер модулей:
- CMSMailer (может быть отключен при чистой установке)
- Формбилдер
- CGExtensions
- CGSmartImage
- Галерея
- Капча (необязательно)
- Войдите в серверную часть установки CMSMS и перейдите в раздел «Макет» «Диспетчер дизайна 9».
 0029
0029 - Перейдите на вкладку Designs и выберите Import Design
- Выберите XML-файл дизайна (lens.xml) из загруженного пакета и нажмите «Далее»
- Подтвердить и продолжить
- Перейдите в FormBuilder и импортируйте включенную контактную форму (Contact_Form__Abide_.xml)
- Отредактируйте форму в FormBuilder, убедившись, что для параметра «Отправить» используется желаемый адрес электронной почты.
- Перейдите в модуль «Галерея» и импортируйте включенный шаблон галереи (Gallery-tpl-foundationGallery.xml).
- На вкладке параметров модуля «Галерея» измените «Изменить размер изображений до следующего максимального размера во время загрузки» на 1800 x 1800
Использовать:
- В Диспетчере дизайна (DM) перейдите на вкладку «Дизайн» и установите импортированный дизайн по умолчанию (необязательно)
- Все еще находясь в DM, перейдите на вкладку «Шаблоны» и откройте шаблон Lens_sub, установите для параметра «По умолчанию» значение «да» на вкладке «Дополнительно» и отправьте.



 xml и выберите «Импорт».
xml и выберите «Импорт».  txt. Нажмите «Отправить». Сделайте этот шаблон шаблоном по умолчанию.
txt. Нажмите «Отправить». Сделайте этот шаблон шаблоном по умолчанию. xml». Щелкните Сохранить.
xml». Щелкните Сохранить.  xml. Нажмите Загрузить.
xml. Нажмите Загрузить.