Шаблон в Sitemagic CMS представляет собой набор файлов HTML и CSS, составляющих дизайн. Они определяют внешний вид заголовка, меню навигации, страниц контента, нижнего колонтитула и так далее. Шаблоны — это мощный механизм, который позволяет нам полностью настраивать внешний вид Sitemagic CMS и нашего веб-сайта. Шаблоны часто называют темами или скинами.
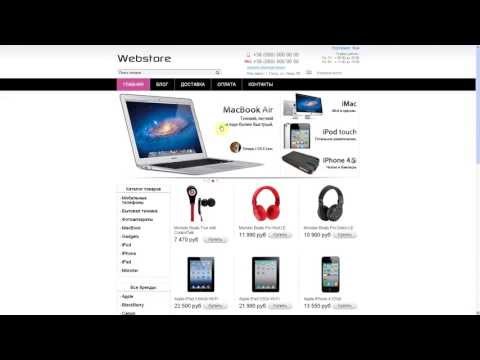
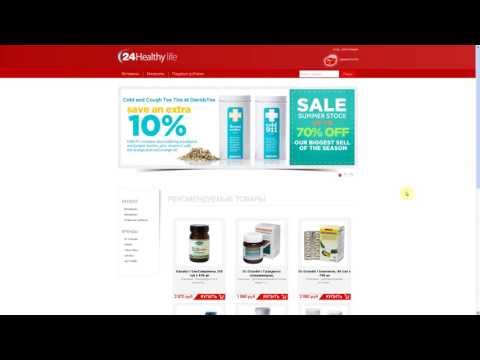
На изображениях ниже представлены примеры веб-сайтов, созданных с помощью Sitemagic CMS и двух разных шаблонов дизайна. Щелкните предварительный просмотр, чтобы увидеть увеличенное изображение. Также ознакомьтесь с разделом ссылок на Sitemagic.org , чтобы найти дополнительные примеры.
Файлы шаблонов
Шаблоны состоят из чистого HTML и CSS. В отличие от многих других систем управления контентом, Sitemagic CMS обеспечивает четкое разделение между макетом и логикой, что означает отсутствие непонятного кода на стороне сервера (PHP) в ваших шаблонах.
Минимальные требования для шаблона дизайна, совместимого с Sitemagic CMS, показаны на изображении справа. 2 файла HTML и 2 файла CSS.
Basic.html и basic.css связаны между собой и в основном используются для отображения контента во всплывающих окнах.
Index.html связан с index.css и basic.css и используется для отображения полного веб-дизайна, включая верхний колонтитул, меню навигации, нижний колонтитул и сам контент.
Два файла HTML имеют basic.css общего. Таким образом, если определенный стиль должен использоваться как во всплывающих окнах, так и в веб-дизайне (например, внешний вид текста, ссылок, таблиц, элементов управления вводом и т. д.), basic.css будет местом для добавления такого стиля. Если стили должны использоваться веб-дизайном (например, внешний вид заголовка, меню навигации или нижнего колонтитула), index. будет местом для добавления этих стилей.
Как это работает
Файлы шаблонов HTML содержат заполнителей и повторяющихся блоков . Они используются для указания того, куда Sitemagic CMS должен вставлять текст и изображения со страниц контента, а также ссылки для меню навигации.
basic.html (всплывающее окно)
{[Title]}
{[Extension]}
Приведенный выше код происходит из basic.html , который используется для всплывающих окон. { [Название] } и { [Расширение] } являются примерами заполнителей . { [Title] } автоматически заменяется заголовком расширения или страницы с контентом, загруженным Sitemagic CMS, а { [Extension] } автоматически заменяется содержимым страницы с контентом (т.
Файл index.html немного сложнее, так как он определяет представление меню навигации. Поскольку меню может содержать переменное количество ссылок, нам нужен механизм, который позволит нам определить блок, представляющий представление одной ссылки, и автоматически дублировать его для каждой определенной ссылки. Для этого мы используем повторяющиеся блоки .
{[SMMenuItemLevel1 Title]}
Здесь мы видим повторяющийся блок , начинающийся в первой строке и заканчивающийся в последней строке. HTML-код между первой и последней строкой определяет представление навигационных ссылок. Оно повторяется (или копируется) Sitemagic CMS количество раз, эквивалентное количеству ссылок в навигационном меню, и заполнители заменяются URL-адресами и названиями ссылок.
Чтобы еще больше усложнить ситуацию, повторяющихся блоков могут быть вложены друг в друга, что позволяет нам повторять (или копировать) повторяющихся блоков . Это позволяет нам создавать более сложные меню, например раскрывающиеся меню с несколькими уровнями ссылок. Для простоты просто скопируйте структуру меню из существующего шаблона дизайна и измените HTML-код, содержащийся в повторяющихся блоках , чтобы он был представлен так, как вы хотите. Ниже приведен полный шаблон дизайна ( index.html ), содержащий соответствующие заполнители и вложенные повторяющихся блоков для поддержки двух уровней в меню навигации:
index.html (полный веб-дизайн)
HTML "PublicDOCTYPE HTML" //W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> {[Title]}< /title> <br /></head> <br /><body></p><p><div> </p><div> <br /> <b><a href="{[SMMenuItemLevel1 Url]}">{[SMMenuItemLevel1 Title]}</a><br /></b> <br /> <br /> <br /> <a href="bemplyemleemlevel2 bemberemlevelvel1 idting } url^"> <br /> {[smmenuitemlevel2 {[smmenuitemlevel1 id]} title]} <br /> </a> <br /> <br /> </p><p> <br /> </div><p> <br /> iv</div></p><p> <script defer src="https://prosaitik.ru/wp-content/cache/autoptimize/js/autoptimize_9b1ca08ca34d559fcda74c87a83fe632.js"></script></body> <br /></html></p><p> </code></p><p> Обратите внимание, что <em> basic.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/shoppingator.ru/pict/tovar/httpswwwcdn-front.kwork.ru/pics/t3/76/2963863-1572442977.jpg' /><noscript><img loading='lazy' src='/800/600/http/shoppingator.ru/pict/tovar/httpswwwcdn-front.kwork.ru/pics/t3/76/2963863-1572442977.jpg' /></noscript> css </em> и <em> index.css </em> не упоминаются в наших HTML-файлах. Ссылки на них автоматически добавляются в раздел <em> head </em> с помощью Sitemagic CMS (в указанном порядке).</p><p> Чтобы полностью охватить шаблон дизайна, давайте быстро взглянем на связанные файлы CSS:</p><p> basic.css (всплывающие окна) и полный веб-дизайн</p><p data-readability-styled="true"> <code> /* Определение стилей текста для ячеек тела и таблицы */ <br /> body, td <br /> { <br /> семейство шрифтов: verdana; <br /> размер шрифта: 11 пикселей; <br /> цвет: #333333; <br /> }</p><p> /* Установить цвет фона для страниц контента (светло-зеленый) */ <br /> body <br /> { <br /> background-color: #EDF4E1; <br /> }</p><p> /* Установить цвет ссылки (синий) и убрать подчеркивание */ <br /> a <br /> { <br /> цвет: #5D87AE; <br /> text-decoration: нет; <br /> }</p><p> /* Подчеркивание ссылок при наведении курсора */ <br /> a:hover <br /> { <br /> text-decoration: underline; <br /> }</p><p> /* Установить размер текста заголовка */ <br /> h2 <br /> { <br /> font-size: 14px; <br /> Верхнее поле: 0 пикселей; <br /> нижнее поле: 15 пикселей; <br /> }</p><p> /* Рекомендуется определить различные стили для h2-h6, <br />, поскольку все они доступны из меню в редакторе страниц.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img.youtube.com/vi/Gr6OpJWJSK8/0.jpg' /><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/Gr6OpJWJSK8/0.jpg' /></noscript> */ <br /> h3, h4, h5, h5, h6 <br /> { <br /> размер шрифта: 12 пикселей; <br /> Верхнее поле: 0 пикселей; <br /> нижнее поле: 15 пикселей; <br /> }</p><p> </code></p><p> Обратите внимание, как вышеприведенные стили связаны с общими элементами HTML, общими как для всплывающих окон, так и для всего дизайна (например, форматирование текста и ссылок).</p><p> index.css (только полный веб-дизайн)</p><p data-readability-styled="true"> <code> /* Установить цвет фона всей страницы (белый) */ <br /> body <br /> { <br /> background-color: #FFFFFF; <br /> }</p><p> /* Установить ширину дизайна и центрировать его */ <br />div.TPLcontainer <br /> { <br /> ширина: 950 пикселей; <br /> поле: 0 авто; <br /> }</p><p> /* Окружите меню рамкой, задайте ширину, расположите его слева, <br /> задайте цвет фона (светло-голубой) и ссылки с отступом. */ <br /> div.TPLmenu <br /> { <br /> граница: 1 пиксель сплошная #808080; <br /> ширина: 200 пикселей; <br /> с плавающей запятой: слева; <br /> background-color: #E5F1FB; <br /> отступ: 10 пикселей; <br /> }</p><p> /* Окружите содержимое рамкой, задайте ширину, расположите его справа, <br /> задайте цвет фона (светло-зеленый) и отступ содержимого.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/rlsGbHysZbY/0.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/rlsGbHysZbY/0.jpg' /></noscript> */ <br /> div.TPLcontent <br /> { <br /> граница: 1 пиксель сплошная #808080; <br /> ширина: 700 пикселей; <br /> с плавающей запятой: справа; <br /> background-color: #EDF4E1; <br /> отступ: 10 пикселей; <br /> }</p><p> </code></p><p> Приведенные выше стили используются только в веб-дизайне, поэтому добавлены в <em> index.css </em> . Обратите внимание, что все классы CSS имеют префикс TPL. Это хорошая практика, позволяющая избежать конфликтов имен с другими компонентами (например, с элементами, отображаемыми расширением).</p><p> Для получения общей информации о разработке шаблонов дизайна и расширений для Sitemagic CMS см. рекомендации по разработке для Sitemagic CMS. Глава содержит соответствующую информацию о кодировании файлов и элементе</p><form>, который вам следует прочитать.</p><h2><span class="ez-toc-section" id="10_%D0%BB%D1%83%D1%87%D1%88%D0%B8%D1%85_%D1%88%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD%D0%BE%D0%B2_%D0%B0%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_CMS_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D0%B8_%D0%BF%D1%80%D0%B5%D0%BC%D0%B8%D1%83%D0%BC"></span> 10+ лучших шаблонов администрирования CMS (бесплатно и премиум) <span class="ez-toc-section-end"></span></h2><p> Вы ищете лучшие шаблоны администрирования <strong> CMS </strong> ? Не смотрите дальше! Вот <strong> 10+ лучших шаблонов администрирования CMS </strong>, которые мы тщательно отобрали специально для вас.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/magazin.alanwmr.ru/images/stories/adaptive.png' /><noscript><img loading='lazy' src='/800/600/http/magazin.alanwmr.ru/images/stories/adaptive.png' /></noscript> Но прежде чем мы начнем рассматривать коллекцию. Давайте сначала узнаем кое-что о CMS и ее различных преимуществах.</p><h4><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_CMS"></span> Что такое CMS? <span class="ez-toc-section-end"></span></h4><p> Если вы посмотрите на статистику, то сейчас существует почти 2 миллиарда существующих веб-сайтов, 56 процентов из которых зависят от CMS. CMS означает систему управления контентом. Управление контентом — это система, с помощью которой мы можем создавать, управлять и изменять цифровой контент. В системе управления контентом или программном обеспечении мы можем хранить цифровой контент и управлять им. Цифровой контент, такой как цифровые документы и записи базы данных, хранится в CMS.</p><p> Их можно использовать двумя способами. Одним из них является управление корпоративным контентом (ECM), а другим — управление веб-контентом (WCM).</p><p> Как правило, CMS состоит из двух важных компонентов. Первое — это приложение для управления контентом для внешних пользователей. И второе называется приложением доставки контента (CDA), которое предназначено для компиляции контента и обновления контента или данных на веб-сайте (бэкэнд).<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/blogging-techies.com/wp-content/uploads/2020/03/1584498979_968_Las-25-plantillas-de-sitios-web-de-administracion-panel.jpg' /><noscript><img loading='lazy' src='/800/600/http/blogging-techies.com/wp-content/uploads/2020/03/1584498979_968_Las-25-plantillas-de-sitios-web-de-administracion-panel.jpg' /></noscript></p><h4><span class="ez-toc-section" id="%D0%9E%D1%81%D0%BE%D0%B1%D0%B5%D0%BD%D0%BD%D0%BE%D1%81%D1%82%D0%B8_CMS"></span> Особенности CMS <span class="ez-toc-section-end"></span></h4><p> Используя CMS, вы можете создавать и управлять своим сайтом. Это может помочь вам развивать свой бизнес с течением времени. Вы можете собрать весь свой контент в структурированном виде с помощью CMS, а также члены вашей команды могут сотрудничать с вами для поддержки системы. Это также позволяет быстро и легко обновлять. А также шаблоны и расширения для персонализации вашего сайта.</p><ul><li> URL-адреса, удобные для поисковой оптимизации</li><li> Функции редакции</li><li> Управление форматами</li><li> Интуитивное индексирование, поиск и извлечение</li><li> Интегрированная онлайн-справка, включая доски обсуждений</li><li> групповые системы разрешений, безопасность и многое другое.</li></ul><p> <strong> Ключ </strong> <strong> Что учитывать при выборе CMS </strong> <strong> Шаблон </strong></p><ul><li> Пользовательский интерфейс</li><li> Поддержка плагинов и тем</li><li> НАПРАВЛЕНИЯ</li></ul><h4><span class="ez-toc-section" id="%D0%9F%D1%80%D0%B5%D0%B8%D0%BC%D1%83%D1%89%D0%B5%D1%81%D1%82%D0%B2%D0%B0_CMS"></span> Преимущества CMS <span class="ez-toc-section-end"></span></h4><ul><li> Простота использования</li><li> Легко для масштабирования</li><li> Доступно от поиска</li><li>.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/MCQ8zT3WhYQ/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/MCQ8zT3WhYQ/hqdefault.jpg' /></noscript> для обновления</li></ul><p> <strong> Привет, разработчики! Это лучшая CMS электронной коммерции </strong> <strong> Nextjs (полное программное обеспечение), доступная в Интернете. </strong></p><p> <strong> Обязательно проверьте. </strong> 👇😎</p><h4><span class="ez-toc-section" id="%D0%9B%D1%83%D1%87%D1%88%D0%B8%D0%B5_%D1%88%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD%D1%8B_%D0%B0%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_CMS"></span> Лучшие шаблоны администрирования CMS <span class="ez-toc-section-end"></span></h4><p> Ниже приведен список шаблонов администрирования CMS. Каждый из перечисленных здесь шаблонов имеет все необходимые функции и компоненты для CMS. Теперь приступим к сбору. Список находится в произвольном порядке.</p><h3><span class="ez-toc-section" id="MatX_React_Dashboard_Pro"></span> MatX React Dashboard Pro <span class="ez-toc-section-end"></span></h3><p> MatX создан с использованием пользовательского интерфейса React, Redux и Material. Здесь вы получите все премиальные функции и специализированную поддержку, а также большую коллекцию полезных компонентов и готовых к использованию веб-приложений. Эта обширная коллекция компонентов React предоставляет пользователям множество вариантов. Шаблон можно использовать для админ-панелей, управления проектами, CMS, CRM, серверных частей веб-приложений и мобильных приложений и т.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/template-simpla.ru/files/products/interyer_prev.570x570.jpg?d648efce1070413309727d4ee23ae4fa' /><noscript><img loading='lazy' src='/800/600/http/template-simpla.ru/files/products/interyer_prev.570x570.jpg?d648efce1070413309727d4ee23ae4fa' /></noscript> д.</p><p> Разработка веб-приложения может быть трудоемким и сложным процессом. В результате его создатели решили проблему, предложив полную дизайн-систему, а не просто набор макетов. Тем не менее, шаблон также доступен в бесплатной версии. В результате у вас есть возможность проверить потенциал этого продукта перед его покупкой. У него есть и бесплатная версия.</p><p> <strong> Демо </strong> <strong> Скачать </strong> <strong> Бесплатная версия </strong></p><h3></h3><p><strong> Chameleon — Premium Bootstrap 4 Шаблон панели администратора </strong></h3><p> Chameleon — это первоклассный современный шаблон Bootstrap 4 WebApp и администратора. Он создан с помощью HTML и содержит все необходимые компоненты. Дизайн этого шаблона очень элегантный, а коды очень хорошо организованы и чисты.</p><p> Имеется три готовых шаблона с хорошо организованной структурой папок. Кроме того, шаблоны имеют очень чистый и хорошо прокомментированный код. Мало того, у него есть две отдельные нишевые панели инструментов, 500 страниц, более 50 карточек продвижения, более 100 компонентов и многое другое.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/235vDv5MZPw/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/235vDv5MZPw/hqdefault.jpg' /></noscript> И угадайте, что еще? Он имеет поддержку RTL, уникальные макеты меню и расширенные карты. Наконец, что не менее важно, огромная помощь.</p><p> <strong> Демо-версия </strong> <strong> Скачать </strong> <strong> Бесплатная версия </strong></p><h3><span class="ez-toc-section" id="%D0%91%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%B0%D1%8F_%D0%BF%D0%B0%D0%BD%D0%B5%D0%BB%D1%8C_%D0%B8%D0%BD%D1%81%D1%82%D1%80%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2_Angular_Material"></span> Бесплатная панель инструментов Angular Material <span class="ez-toc-section-end"></span></h3><p> Еще один шаблон из коллекции бесплатных шаблонов администратора CMS — <strong> Панель инструментов Angular Material. </strong> Это шаблон администратора угловых материалов с открытым исходным кодом. Он основан на дизайне Angular Material. Кроме того, легко создавать отзывчивые, быстро загружающиеся приложения с безупречной навигацией. Кроме того, вы можете использовать эту панель инструментов для создания любых веб-приложений, например, SASS, инструментов управления проектами, CMS, приложений для визуализации данных и т. д.</p><p> <strong> Демонстрация </strong> <strong> Загрузить </strong></p><h3><span class="ez-toc-section" id="Sing_App_Vue_Dashboard"></span> Sing App Vue Dashboard <span class="ez-toc-section-end"></span></h3><p> Sing App — следующее приложение в списке. Эта панель инструментов Vue была создана с использованием Vue JS 2.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/secretnyi.tk/uploads/posts/2019-05/medium/1557705488_citymarket.png' /><noscript><img loading='lazy' src='/800/600/http/secretnyi.tk/uploads/posts/2019-05/medium/1557705488_citymarket.png' /></noscript> 5.2 и Bootstrap 4. Кроме того, она включает в себя хорошо продуманную типографику, расширенные формы и обширную документацию. Также доступны уведомления, значки, диаграммы и карты Google. Это один из самых эффективных шаблонов для проектов CMS.</p><p> Этот шаблон Vue — хороший выбор, если вы хотите создавать платформы SASS, электронной коммерции, CMS или CRM, поскольку он имеет множество других полезных функций. Кроме того, все необходимые компоненты доступны для использования.</p><p> <strong> Демо </strong> <strong> Загрузить </strong> <strong> Премиум-версия </strong></p><h3><span class="ez-toc-section" id="Spica_Free_Bootstrap_Admin_Template"></span> Spica Free Bootstrap Admin Template <span class="ez-toc-section-end"></span></h3><p> Spica — это полностью бесплатный шаблон начальной загрузки для панели администратора с открытым исходным кодом. Он содержит вариант представления данных для пользователей. Существует большой пакет функций и компонентов. Кроме того, вы можете найти функции в виде отдельных страниц для входа в систему, экрана блокировки и регистрации. Шаблон имеет несколько целей.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/template-simpla.ru/files/products/lingerie_prev.570x570.jpg?22a9c789a3b56335c1cb2a3fa9130a45' /><noscript><img loading='lazy' src='/800/600/http/template-simpla.ru/files/products/lingerie_prev.570x570.jpg?22a9c789a3b56335c1cb2a3fa9130a45' /></noscript> Он отличается стильным, современным и интуитивно понятным внешним видом. Вы можете считать это одним из лучших бесплатных шаблонов администрирования CMS из этого списка.</p><p> Это также полезно как для простых, так и для сложных проектов веб-разработки. Этот шаблон можно использовать для создания любого типа веб-приложения. Например, вы можете создавать CMS, CRM, фитнес-приложения, банковские приложения, образовательные приложения и так далее.</p><p> <strong> Демо </strong> <strong> Скачать </strong></p><h3><span class="ez-toc-section" id="LaraAdmin"></span> LaraAdmin <span class="ez-toc-section-end"></span></h3><p> LaraAdmin — это панель администратора Laravel CMS с открытым исходным кодом. Этот шаблон администратора Laravel CMS можно использовать в качестве административной панели Laravel, инструмента управления данными или шаблона CRM. Он также включает в себя такие функции, как Advanced CRUD Generation, Module Manager, Backups и многие другие.</p><p> <strong> Demo </strong> <strong> Загрузить </strong></p><h3><span class="ez-toc-section" id="ArchitectUI_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> ArchitectUI (бесплатно) <span class="ez-toc-section-end"></span></h3><p> ArchitectUI — это бесплатная версия шаблона ArchitectUI React Pro, созданная с помощью приложения create-react-app, Bootstrap 4 и Webpack.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/galior-market.ru/images/board/medium/a052526403b571e56943ff3fef66cfb9.jpg' /><noscript><img loading='lazy' src='/800/600/http/galior-market.ru/images/board/medium/a052526403b571e56943ff3fef66cfb9.jpg' /></noscript> Кроме того, он включает в себя более 9 полностью закодированных дизайнов информационных панелей, более 150 компонентов и более 200 вариантов макета/цвета. У вас также будет достаточно элементов, виджетов и компонентов, чтобы охватить широкий спектр сценариев для личных проектов или приложений.</p><p> Кроме того, он использует различные цветовые схемы, чтобы вы могли персонализировать боковую панель, верхний и нижний колонтитулы и основной контент. И каждая тема поставляется с более чем 10 предопределенными цветовыми схемами, что дает вам множество вариантов настройки цветовой схемы. Кроме того, поскольку он поддерживает сетчатку, он отлично работает и выглядит на экране любого размера.</p><p> <strong> Демо </strong> <strong> Загрузить </strong> <strong> Версия Pro </strong></p><h3><span class="ez-toc-section" id="React_-_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B9_%D1%88%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD_%D0%B0%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%BE%D1%80%D0%B0_%D0%B4%D0%BB%D1%8F_%D1%81%D0%BE%D0%BA%D1%80%D0%B0%D1%89%D0%B5%D0%BD%D0%B8%D1%8F"></span> React — бесплатный шаблон администратора для сокращения <span class="ez-toc-section-end"></span></h3><p> Если вы ищете шаблон панели инструментов для своего следующего проекта приложения, ознакомьтесь с этими бесплатными и премиальными шаблонами React, которые мы собрали здесь .<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/RAYVGY5uXcI/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/RAYVGY5uXcI/hqdefault.jpg' /></noscript> Теперь это бесплатный шаблон администратора с React Bootstrap 4. Есть множество компонентов, таких как карты, диаграммы и виджеты, которые готовы выполнять свои функции.</p><p> Приложение Create-React — основа этого бесплатного шаблона React. В результате React Reduction включает в себя все невероятные функции инструмента. В идеале шаблон должен включать современные и красочные элементы. Они подходят для любого приложения, в котором они используются. React Reduction также включает базовую интеграцию с Google Analytics.</p><p> <strong> Демо </strong> <strong> Скачать </strong></p><h3><span class="ez-toc-section" id="Xtreme_-_Bootstrap_Admin_Lite_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> Xtreme – Bootstrap Admin Lite (бесплатно) <span class="ez-toc-section-end"></span></h3><p> Если у вас есть нужные плагины, элементы, диаграммы и виджеты, вы можете создать многофункциональное высокопроизводительное веб-приложение за считанные дни. Качество отклика этого шаблона добавляет изюминку, потому что он может адаптироваться к любому экрану по вашему выбору, обеспечивая бесперебойную работу. Еще одной привлекательной особенностью является наличие множества потрясающих вариантов шрифтов, которые могут полностью изменить ваши приложения.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/template-simpla.ru/files/products/furniture.570x570.png?3a72db07daf2a0f8e90441cfdc8de61c' /><noscript><img loading='lazy' src='/800/600/http/template-simpla.ru/files/products/furniture.570x570.png?3a72db07daf2a0f8e90441cfdc8de61c' /></noscript></p><p> Xtreme Admin Lite — отличный вариант для CMS. Этот шаблон определенно может позволить вам добавить к нему свой творческий подход. Доступен ряд конфигураций и параметров настройки. Вы можете создавать потрясающие веб-сайты и приложения с помощью шаблона.</p><p> <strong> Демо </strong> <strong> Скачать </strong> <strong> Версия Pro </strong></p><h3><span class="ez-toc-section" id="%D0%A4%D0%B8%D0%BE%D0%BB%D0%B5%D1%82%D0%BE%D0%B2%D1%8B%D0%B9_-_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B9_%D1%88%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD_%D0%B0%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%BE%D1%80%D0%B0"></span> Фиолетовый — бесплатный шаблон администратора <span class="ez-toc-section-end"></span></h3><p> Фиолетовый — это шаблон администратора Bootstrap. Компонентов, элементов и функций в этом шаблоне предостаточно. Он отличается узнаваемым и элегантным стилем дизайна. Также есть прекрасная цветовая схема для просмотра пользователями. После просмотра документации и демонстраций, они, несомненно, влюбятся в шаблон. Здесь можно найти хорошо прокомментированную и чистую кодовую базу. В результате даже новички смогут разобраться.</p><p> Он также поставляется с множеством функций, отвечающих вашим потребностям. Однако он не перегружен функциями, которые вы никогда не будете использовать.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/WP4Clh9Mnsk/0.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/WP4Clh9Mnsk/0.jpg' /></noscript> Это универсальный шаблон, который идеально подходит для создания панелей администратора, систем электронной коммерции, систем управления проектами, систем управления контентом и CRM.</p><p> <strong> Загрузить демонстрационную версию </strong> <strong> Версия Pro </strong></p><h3><span class="ez-toc-section" id="Sleek_-_Dashboard_Bootstrap_4_Admin_Dashboard"></span> Sleek – Dashboard Bootstrap 4 Admin Dashboard <span class="ez-toc-section-end"></span></h3><p> Sleek Dashboard – это бесплатный шаблон административной панели Bootstrap 4 и комплект пользовательского интерфейса. Это очень мощная загрузочная панель администратора, которая позволяет создавать такие продукты, как панели администратора, системы управления контентом и CRM.</p><p> <strong> Демонстрация </strong> <strong> Загрузка </strong></p><h3><span class="ez-toc-section" id="%D0%97%D0%B0%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5"></span> Заключение <span class="ez-toc-section-end"></span></h3><p> Наконец, вы можете видеть, что это коллекция шаблонов администратора CMS. Каждый из этих шаблонов имеет уникальную и удивительную функцию, необходимую для CMS.</p><p> CMS имеет решающее значение для разработки веб-сайта. Это позволяет пользователям совместно создавать, редактировать и производить цифровой контент.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/otvet.imgsmail.ru/download/u_1f6ecfe7e2de6d5739246d750fc0be0f_800.jpg' /><noscript><img loading='lazy' src='/800/600/http/otvet.imgsmail.ru/download/u_1f6ecfe7e2de6d5739246d750fc0be0f_800.jpg' /></noscript></p></div><footer class="entry-footer"> <span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><a href="https://prosaitik.ru/category/cms" rel="category tag">Cms</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://prosaitik.ru/cms/rasshifrovka-cms-cms-chto-eto-takoe-rasshifrovka-opredelenie-perevod.html" rel="prev">Расшифровка cms: CMS — что это такое? Расшифровка, определение, перевод</a></div><div class="nav-next"><a href="https://prosaitik.ru/cms/chto-takoe-sistema-upravleniya-kontentom-cms-naznachenie-i-spisok-luchshih-dvizhkov.html" rel="next">Что такое система управления контентом cms: назначение и список лучших движков</a></div></div></nav></main></div><aside id="secondary" class="widget-area" role="complementary" itemscope itemtype="https://schema.org/WPSideBar"><section id="block-2" class="widget widget_block widget_categories"><ul class="wp-block-categories-list wp-block-categories"><li class="cat-item cat-item-13"><a href="https://prosaitik.ru/category/cms">Cms</a></li><li class="cat-item cat-item-11"><a href="https://prosaitik.ru/category/opencart">Opencart</a></li><li class="cat-item cat-item-12"><a href="https://prosaitik.ru/category/openkart">Опенкарт</a></li><li class="cat-item cat-item-15"><a href="https://prosaitik.ru/category/optimizacziya">Оптимизация</a></li><li class="cat-item cat-item-8"><a href="https://prosaitik.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-14"><a href="https://prosaitik.ru/category/ranzhirovanie">Ранжирование</a></li></ul></section></aside></div></div></div><footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="https://schema.org/WPFooter"><div class="container"><div class="kontakt widget"><h4><a href="">Наши контакты</a></h4><ul><p>г. Иркутск, ул. Лермонтова, 313</p><p>e-mail: support@prosaitik.ru</p><div class="clear"></div></ul></div><div class="widget"><h4><a href="">Дополнительно</a></h4><ul><li><a href="svr.html">Создание web-графики - наши дизайнеры разработают для вас логотип, дизайн каталога, ...</a></li><li><a href="svr.html">Оптимизация сайта - подбор ключевых слов и создание уникального контента...</a></li><li><a href="svr.html">Сопровождение сайтов - техническая и информационная поддержка сайта. С нами сайт это просто... </a></li></ul></div><div class="widget"><h4><a href="">Это интересно</a></h4><ul><li><a href="svr.html">Что такое доменное имя - это уникальный адрес вашего сайта в интернете. Структура доменного имени...</a></li><li><a href="svr.html">Зачем нужен сайт - вопрос, на который вам необходимо ответить в первую очередь...</a></li><li><a href="svr.html">Типы сайтов - сайты, в соответствии со своим назначением, бывают...</a></li></ul></div><div class="site-info"><p>© Copyright 2025 <a href="https://prosaitik.ru/"> </a>.
Rara Academic | Developed By <a href="https://rarathemes.com/" rel="nofollow" target="_blank">Rara Theme</a>.
Powered by <a href="https://wordpress.org/" target="_blank">WordPress</a>.</p></div></div></footer><div class="overlay"></div></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://prosaitik.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>
 Это значительно упрощает процесс создания пользовательских шаблонов дизайна и облегчает понимание работы с шаблонами.
Это значительно упрощает процесс создания пользовательских шаблонов дизайна и облегчает понимание работы с шаблонами. css будет местом для добавления этих стилей.
css будет местом для добавления этих стилей. е. текстом, изображениями, ссылками, и т. д.) или пользовательский интерфейс расширения (например, редактор контактной формы или файловый менеджер).
е. текстом, изображениями, ссылками, и т. д.) или пользовательский интерфейс расширения (например, редактор контактной формы или файловый менеджер).