Содержание
Шаблон для Simpla CMS SmHosting для Simpla CMS
Главная
> Шаблоны
> Шаблон для Simpla CMS SmHosting
Работа выполняется только
нашими специалистами
Адаптивный шаблон
?
Дизайн сайта подстраивается под размер экрана устройства, на котором просматривается, меняя размеры и положение тех или иных элементов сайта
Посмотреть все фото
Demo сайт
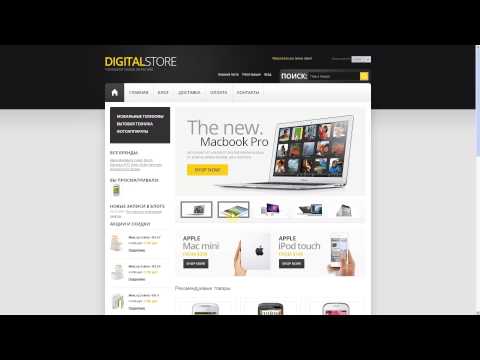
Шаблон SmHosting — универсальный адаптивный шаблон интернет магазина на базе Simpla СMS.
1.100% адаптивность — отлично смотрится как на больших экранах мониторов, так и на планшетах и мобильных телефонах.
2.Слайд-шоу на главной странице.
3.Интерактивная корзина. При клике на иконку информера корзины появляется окно, в котором выводится вся основная информация о товарах в корзине, а также ссылка на страницу оформления заказа.
4.Mega-меню, которое к тому же фиксируется к верху экрана.
5. Заглушка для товара, к которому не добавлено изображение.
6. Измененное отображение поиска и результатов поиска.
Дополнительные модули:
1.Оформление заказа на одной странице
Выбрать способы доставки и оплаты, а также заполнить данные для получения товара можно на одной странице, что упрощает процесс покупки и улучшает конверсию заказов.
2.Страница управления баннерами
Появляется возможность создавать группы баннеров и добавлять баннеры из административной панели. Можно выбрать, на каких страницах отображать баннер, задать ссылку, атрибуты alt, title и описание баннера. Модуль также позволяет создавать слайдшоу.
3.Фильтр по цене и свойствам
Объединенный фильтр сделан таким образом, чтобы пользователь мог менять цену и задавать свойства в фильтре одновременно. Работа двух фильтров не перекрывает друг друга, в отличии от случая, когда две эти доработки устанавливаются по отдельности.
Работа двух фильтров не перекрывает друг друга, в отличии от случая, когда две эти доработки устанавливаются по отдельности.
Поделиться:
Другие товары из этой категории
-
Шаблон для OkayCMS VERONA
79 $
5 135 руб
2 054 грн
-
Шаблон для Simpla CMS Sm-Linen
100 $
6 500 руб
2 600 грн
-
Шаблон для OkayCMS Furniture
79 $
5 135 руб
2 054 грн
-
Шаблон для OkayCMS Linen
79 $
5 135 руб
2 054 грн
Шаблон для Simpla CMS SmMegan
Работа выполняется только
нашими специалистами
Адаптивный шаблон
?
Дизайн сайта подстраивается под размер экрана устройства, на котором просматривается, меняя размеры и положение тех или иных элементов сайта
Посмотреть все фото
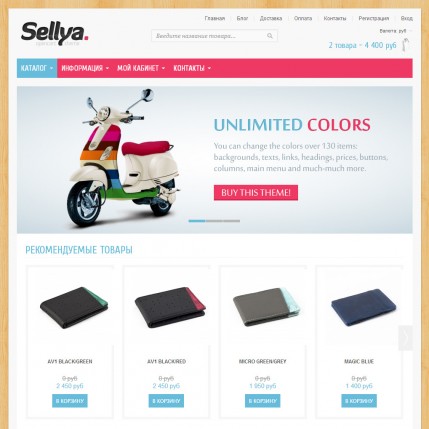
Шаблон SmMegan — универсальный адаптивный шаблон интернет магазина на базе Simpla СMS.
1. 100% адаптивность — отлично смотрится как на больших экранах мониторов, так и на планшетах и мобильных телефонах.
2. Кнопка Вверх.
3. Переключение отображения товара Список и Сетка.
4. Слайд-шоу на главной странице.
5. Выбор количества отображаемых товаров в каталоге
Дополнительные модули
1. Всплывающая корзина
Интерактивная корзина, которая выводится во всплывающем окне, где отображается вся основная информация о добавленных товарах, а также ссылка на страницу оформления заказа. В данном окне есть возможность редактирования количества товаров и удаление товаров.
2. Избранное (Список желаний)
Посетитель может добавить понравившиеся товары в папку Избранное. Функция полезна в случаях, когда покупатель решил отложить покупку данного товара на какое-то время. В следующий раз ему не нужно будет искать этот товар в каталоге, так как он будет легко доступен нв странице Избранное.
3. Страница управления баннерами
Модуль позволяет создавать группы баннеров и выбирать на каких страницах они будут отображаться. Для каждого отдельного баннера можно задать ссылку, alt и title аттрибуты и описание. Так же модуль генерирует код для вставки в верстку и генерирует код для создания слайдшоу.
Для каждого отдельного баннера можно задать ссылку, alt и title аттрибуты и описание. Так же модуль генерирует код для вставки в верстку и генерирует код для создания слайдшоу.
4. Рейтинг
На странице товара посетитель может дать оценку товару по предлагаемой шкале для формирования рейтинга данного товара.
5. Фильтр по цене и свойствам
Объединенный фильтр сделан таким образом, чтобы пользователь мог менять цену и задавать свойства в фильтре одновременно. Работа двух фильтров не перекрывает друг друга, в отличии от случая, когда две эти доработки устанавливаются по отдельности.
6. Оформление заказа на одной странице
Упрощается процесс оформления заказа для покупателя.
Формы выбора способов доставки и оплаты, а также анкета получателя располагаются на одной странице, что значительно улучшает конверсию заказов.Способы доставки автоматически меняются при выборе разных способов доставки.
7. Сравнение товаров.
Модуль дает возможность пользователю сравнивать различные товары по их характеристикам, описанию и цене.
Поделиться:
Сайты, где используется:
- Интернет-магазин радар-детекторов, навигаторов, видеорегистраторов avto-lux.biz
- Интернет-магазин плетеной мебели www.cruzo.ua
- Интернет-магазин аксессуаров для техники lcdvision.ru
Growth — адаптивный многоцелевой шаблон Joomla 4 от JoomlaBuff
Growth — идеальная тема Joomla 4 для консалтинга и бизнеса. Это позволяет вам легко создать современный и находчивый веб-сайт для многих предприятий, таких как финансы, агентство, стартап, ИТ-компания, цифровой маркетинг и технологические услуги. Этот многоцелевой бизнес-шаблон Joomla 4 поможет вашему присутствию в Интернете выделиться среди конкурентов.
100% Поддержка языка RTL
Growth — это полный RTL (язык справа налево) поддерживаемый шаблон Joomla 4. Чтобы ваш веб-сайт был доступен для посетителей с любым языковым образованием. Мы потратили много времени на настройку каждой крошечной детали шаблона, чтобы он выглядел потрясающе в режиме RTL.
Чтобы ваш веб-сайт был доступен для посетителей с любым языковым образованием. Мы потратили много времени на настройку каждой крошечной детали шаблона, чтобы он выглядел потрясающе в режиме RTL.
Helix Ultimate Framework v2.0.11
Helix framework 2.0.11 используется в нашем шаблоне Growth Joomla 4, и в результате были достигнуты привлекательный UX, расширенный медиа-менеджер, отзывчивый макет дизайна и несколько заголовков. Это означает, что, используя наш шаблон роста, вы полностью контролируете свой веб-сайт. вы можете легко настроить свой веб-сайт.
Создание с помощью SP Page Builder
SP Page Builder — это интерфейсный инструмент редактирования веб-сайтов для создания, редактирования и изменения компонентов и содержимого. Используя этот инструмент, любой может настроить свой веб-сайт даже без предварительных знаний. Мы разработали все более 50 дополнений для конструктора страниц, чтобы предоставить вам лучший опыт.
Варианты домашней страницы и заголовка
Как многоцелевой Joomla! Template, Growth предлагает четыре варианта домашней страницы, каждый из которых имеет уникальный дизайн. мы создали для вас 3 разные версии домашней страницы. мы добавим больше версий домашней страницы в эту функцию. Кроме того, в пакет включены несколько параметров заголовка, таких как горизонтальный заголовок, заголовок по центру, заголовок по умолчанию, прозрачный заголовок и фоновый заголовок видео, чтобы расширить возможности настройки.
Неограниченное количество цветовых пресетов
В Growth есть 8 популярных базовых цветовых пресетов: металлик-морские водоросли, лавово-красный, бирюзово-синий, васильково-синий, лазурный, зеленый, карминно-розовый и фиолетово-синий. Вы можете легко добавить свои собственные цвета, используя настройки пользовательских предустановок шаблона на панели управления шаблоном.
SP Portfolio Integrated
SP Portfolio Plus включен в этот Joomla! Шаблон, который является ведущим расширением портфолио Joomla. Это одно из самых популярных расширений портфолио в Joomla. В этом расширении доступно несколько стилей макета для лучшей демонстрации ваших продуктов и услуг.
Это одно из самых популярных расширений портфолио в Joomla. В этом расширении доступно несколько стилей макета для лучшей демонстрации ваших продуктов и услуг.
Кроссбраузерная совместимость
Growth совместимы и работают со всеми браузерами.
Документация
Мы предоставили чистую пошаговую документацию для темы роста. Кроме того, мы создали видеоуроки для наших ценных клиентов, чтобы упростить процесс настройки.
Кредиты
Используемые шрифты:
Google WebFonts
Используемые иконки:
Font Awesome 5 Free
Конструктор страниц:
SP Конструктор страниц от Joomshaper
Резервная копия:
Резервная копия Akeeba
Не забудьте проверить наш рекомендуемый продукт Joomla 4
Показать больше
Показать меньше
Адаптивный шаблон CMSMS премиум-класса (тема)
Адаптивный шаблон (тема) для CMS Made Simple
Этот элемент находится в процессе обновления, в настоящее время недоступен. Спасибо.
Спасибо.
Требования
- CMS Made Simple 2.2.14 необходимо установить (рекомендуется последняя версия).
Требования к серверу: минимальная версия PHP 5.4.11 и включенная библиотека Phar. Рекомендуется: PHP 7.1 или 7.2.
http://docs.cmsmadesimple.org/installation/
требования - Галерея модулей
- Модуль FormBuilder
Поскольку модуль GBFilePicker недоступен для 2.x, мы используем {content_image} для выбора изображений на странице редактирования.
Макет
- 1 или 2 столбца, с рабочего стола на планшет и мобильный телефон
- Меню: выпадающее меню (3 уровня)
Пакет содержит
- XML-файл темы (шаблон, таблица стилей, изображения дизайна, файлы js)
- XML-файлы галереи для слайдера и фотогалереи
- Сводка новостей и шаблоны подробностей (название новости в заголовке страницы)
- Шаблон поиска
- Шаблоны FormBuilder (для основной контактной формы и формы нижнего колонтитула)
- Инструкции — README_FIRST.
 txt
txt
Важное примечание
Хотя мы включили большинство часто используемых функций для создания веб-сайта, не существует шаблона, который мог бы охватывать все возможные ситуации. Поэтому не стесняйтесь изменять этот шаблон в соответствии с вашими потребностями.
* Фотографии для изображений слайдера и галереи в Live Demo защищены авторским правом и не включены в пакет шаблона.
Настраиваемые части / вкладки страницы содержимого (опции)
См. README_FIRST.txt для получения инструкций по установке и условий использования.
Когда вы назначаете шаблон странице, у вас есть несколько параметров, которые управляют страницей:
Главное (вкладка)
- Тип контента:
- Содержимое (по умолчанию)
- Титул
- Это основной заголовок браузера на странице. Вы должны ввести наиболее значимые ключевые слова для хорошего SEO.
- Текст меню
- Текст для отображения страницы в меню.

- Родительский
- Если вы хотите, чтобы страница была дочерней по отношению к другой странице, здесь вы устанавливаете ее родителя.
- Содержание*
- Это основной блок контента на странице (обязательно).
- Панировочные сухари дисплея
- Установите «+», чтобы показать или «-», чтобы скрыть хлебные крошки. По умолчанию «+», т.е. отображается.
- Заголовок главной страницы:
- Это фактический заголовок, который будет отображаться на странице — тег h3.
Социальная сеть (вкладка)
- Отображение значков социальных сетей
- Установите «+», чтобы отобразить, или «-», чтобы скрыть значки социальных сетей в верхней части страницы. По умолчанию «+», т.е. отображается.
- Ссылка на Facebook здесь
- Установите ссылку на свою страницу в Facebook.
- Ссылка на Твиттер здесь
- Установите ссылку на свою страницу в Твиттере.
- Ссылка на Google+ здесь
- Установите ссылку на свою страницу Google+.

- Ссылка на Pinterest здесь
- Установите ссылку на свою страницу Pinterest.
- Ссылка на прямую трансляцию здесь
- Установите ссылку на страницу прямой трансляции.
* Если вы хотите скрыть определенный значок, просто удалите его поле ссылки
Заголовок (вкладка)
- Ползунок отображения заголовка
- Установите «+», чтобы показать или «-», чтобы скрыть слайд-шоу заголовков. По умолчанию ‘-‘, т.е. скрыто.
- Имя папки модуля галереи для слайд-шоу заголовка
- Вы должны указать имя, которое вы установили в модуле Галерея, в качестве галереи слайдера.
- Поиск на дисплее
- Установите «+», чтобы показать, или «-», чтобы скрыть поиск. По умолчанию «+», т.е. отображается.
- Слоган компании:
- Этот блок появляется сразу под логотипом (чтобы удалить его, просто оставьте его пустым)
- Верхний правый текстовый блок
- Текстовая строка для отображения в верхнем правом углу, подходящая для телефонного номера или около того.

Боковая панель (вкладка)
- Боковая панель дисплея
- Установите «+», чтобы отобразить, или «-», чтобы скрыть боковую панель (страница с 1 столбцом). По умолчанию «+», т.е. отображается.
- Показать новости
- Установите «+», чтобы показать, или «-», чтобы скрыть новости. По умолчанию «+», т.е. отображается.
- Скользящие новости вкл/выкл
- Установите «+», чтобы активировать или «-», чтобы отключить эффект прокрутки новостей. По умолчанию «+», т.е. активировано.
- Заголовок боковой панели
- Это заголовок, который отображается над блоком содержимого боковой панели.
- Блок содержимого боковой панели
- Блок боковой панели, который отображается под блоком новостей. Он не требуется, если оставить его пустым, он не будет отображаться на странице.
Содержимое трех блоков (вкладка)
- Отображение трех блоков
- Установите «+», чтобы показать, или «-», чтобы скрыть содержимое Three Blocks.
 По умолчанию «+», т.е. отображается.
По умолчанию «+», т.е. отображается.
Первый блок/Второй блок/Третий блок (одинаковые параметры для каждого блока)
- Заголовок первого блока
- Название блока
- Изображение первого блока
- Загрузите свое изображение сюда. Для наилучшего соответствия используйте ширину изображения 270 пикселей.
- Содержимое первого блока
- Контент для первого блока
- Дополнительная ссылка (этикетка)
- Ярлык для ссылки «Дополнительно». По умолчанию «Подробнее…»
- Дополнительная ссылка (гиперссылка).
- Фактическая гиперссылка для кнопки «Дополнительно».
Специальная коробка (язычок)
- Специальная коробка дисплея
- Установите «+», чтобы отобразить или «-», чтобы скрыть специальный ящик. По умолчанию «+», т.е. отображается.
- Специальное название коробки
- Поместите здесь название Специального ящика
- Специальное содержимое коробки
- Напишите здесь содержимое, которое будет отображаться в контейнере Special box.

Нижний колонтитул (вкладка)
- Заголовок первого блока нижнего колонтитула
- Установить заголовок для первого блока нижнего колонтитула. В демо-версии это «Ссылки на сайты».
- Показать нижнее меню
- Установите «+», чтобы отобразить или «-», чтобы скрыть меню нижнего колонтитула. По умолчанию «+», т.е. отображается.
- Первый блок нижнего колонтитула
- Содержимое первого блока нижнего колонтитула, который отображается под меню нижнего колонтитула.
- Заголовок второго блока нижнего колонтитула
- Установить заголовок для второго блока нижнего колонтитула.
- Второй блок нижнего колонтитула
- Содержимое второго блока нижнего колонтитула.
- Показать галерею нижнего колонтитула
- Установите «+», чтобы отобразить, или «-», чтобы скрыть галерею нижнего колонтитула. По умолчанию ‘-‘, т.е. скрыто.
- Имя папки модуля галереи для галереи нижнего колонтитула
- Вы должны указать имя, которое вы установили в модуле Галерея, чтобы оно отображалось как галерея нижнего колонтитула.


 txt
txt


 По умолчанию «+», т.е. отображается.
По умолчанию «+», т.е. отображается.