Содержание
Движки для сайтов, платные и бесплатные CMS системы, каталог систем управления сайтами
История:
Около 10 лет назад трое предпринимателей решили открыть интернет-магазин снаряжения для сноубординга. Подходящего инструмента они не нашли и поэтому решили разработать его самостоятельно. Вскоре выяснилось, что многим предпринимателям тоже нужна платформа, которая бы позволяла без лишних трудностей вести бизнес. Так и появилась Shopify.
На данный момент насчитывается 325 000 активных магазинов, разработанных на Shopify, общие продажи составили $24 млрд.
Shopify — SaaS конструктор интернет-магазинов. Это отличное решение для быстрого запуска проекта. Платформа популярна среди малых предприятий, которые не хотят думать о технической части, а концентрируются на маркетинге и развитии. Для крупных магазинов существует Shopify Plus.
Возможности
Витрина:
- 100 плюс профессиональные темы
- Оптимизированы под мобильные устройства
- Помощь эксперта
- Брендирование и настройка интернет магазина
- Редактирование HTML и CSS
- Свое доменное имя
- Онлайн конструктор интернет магазинов
- Полноценный блог
Корзина покупателя:
- Безопасная корзина покупателя
- Поддержка 70 платежных операторов
- Бесплатная доставка
- Многоязычность
- Автоматическая стоимость доставки оператора
- Восстановление прерванной покупки
- Гибкая стоимость доставки
- Автоматические налоги
Управление интернет-магазином:
- Данные покупателя
- Регистрация покупателей
- Категории покупателей
- Центры выполнения заказов
- Выполнение заказа
- Прямая поставка со склада производителя
- Возмещение
- Управляйте на ходу
- Шаблоны email рассылок
Маркетинг и SEO:
- Оптимизировано под поисковые системы
- Генерируется sitemap.
 xml
xml - Коды на скидку и купоны
- Подарочные карты
- Интеграция соцсетей
- Отзывы покупателей о товарах
- Email маркетинг
- Продажи на Facebook
Товары:
- Управление складом
- Разновидности продуктов
- Группировка продуктов
- Несколько картинок
- SEO теги товаров для продвижения
- Цифровые продукты
- Импорт/экспорт
- Неограниченное число товаров
Веб хостинг:
- Неограниченная ширина канала
- Ежедневное резервное копирование
- Переадресация электронной почты
- Соответствует Level-1 PCI
- Сертификат SSL
- Фоновые обновления
- 99.99% без отказов и мониторинг 24/7
Аналитика:
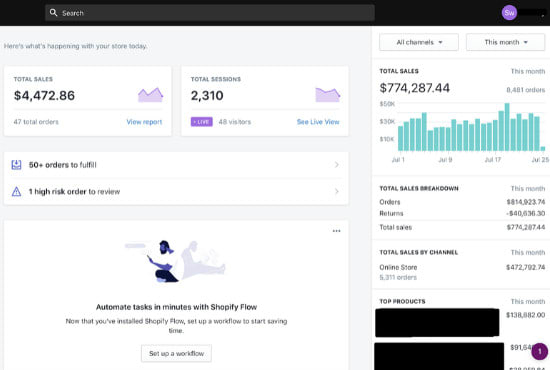
- Контрольная панель
- Отчеты по товарам
- Экспорт отчетов
- Аналитика Google
- Отчеты по прямому и ссылочному трафику
Shopify Mobile
- Выполнение заказа
- Контрольная панель для мобильного устройства
- Управление складом
- Звонок или email покупателю
- Все данные синхронизируются с Shopify
Поддержка 24/7:
- Команда поддержки
- База знаний
- Эксперты Shopify
- Форумы
- Университет интернет бизнеса
Преимущества:
- широкие функциональные возможности (принимать платежи с кредитных карт, автоматический расчет налогов в зависимости от страны)
- много дополнений и качественных шаблонов, все адаптивны
- поддержка поисковой оптимизации
- следят за работой сайта и его безопасностью
- предоставляют неограниченный хостинг
- можно купить домен
- тех поддержка 24/7
- не нужно думать о программировании и тех поддержке
- обеспечивает снижение количества незавершенных покупок (в продвинутых версиях есть функция, которая позволяет определить людей с брошенной корзиной и показать им автоматическое напоминание)
- дает возможность быстро создавать лендинг (хорошо для маркетинга и отличительная черта)
Недостатки:
- ежемесячная плата
- комиссия с платежей
- плата за расширения может превысить ежемесячную
- нет русскоязычного интерфейса (но можно самостоятельно перевести поля в теме)
От редакции CMS Magazine: благодарим MakeBeCool за размещение информции о Shopify!
Как настроить Shopify CMS для контекстной рекламы
Shopify — это платформа для создания сайтов, которая заточена под потребности и задачи e-commerce полностью, от шаблонов оформления до реализации систем оплаты. Это же делает ее гораздо более удобной для РРС-маркетологов и специалистов других профилей, которым не приходится бороться с CMS для продвижения, нормального сбора данных и аналитики. Но, как водится, не избавляет от работы полностью: свои нюансы есть и здесь.
Это же делает ее гораздо более удобной для РРС-маркетологов и специалистов других профилей, которым не приходится бороться с CMS для продвижения, нормального сбора данных и аналитики. Но, как водится, не избавляет от работы полностью: свои нюансы есть и здесь.
На 2018 год Shopify пользуется Red Bull, Nestle, Kylie Cosmetics и еще 600 000 компаний в 175 странах. Как быть, если ваш новый клиент тоже имеет сайт на Shopify, а вам довелось быть РРС-специалистом? Как настроить Shopify?
Краткий экскурс в историю и особенности Шопифай
История Shopify интересна тем, что это история воплощения мечты. Почему? Потому что первым сайтом на Shopify был сайт самих будущих разработчиков, которые хотели сделать интернет-магазин для сноубордистов, но не нашли подходящей готовой CMS.
Хочешь сделать хорошо — сделай сам, вероятно, решили ребята. И сделали Щопифай. Сначала это не было коммерческое решение: просто самописная платформа для себя, которая решала конкретные задачи конкретного магазина. Но, как гласит история, вскоре стало понятно, что многие другие интернет-магазины нуждаются в таком беспроблемном решении. Так родилась CMS Shopify с ее миссией «Сделать торговлю лучше для всех».
Но, как гласит история, вскоре стало понятно, что многие другие интернет-магазины нуждаются в таком беспроблемном решении. Так родилась CMS Shopify с ее миссией «Сделать торговлю лучше для всех».
И с того момента в 2006 году компания выросла с 5 человек в местной кафешке до 3000 сотрудников в 5 офисах.
Права редактора в Shopify
Первое, что нужно сделать из настройки, если у вас появился клиент с интернет-магазином на Shopify, — это попросить открыть доступ на редактирование. Это делается, как обычно, на электронную почту: вам придет письмо с ссылкой, по которой нужно будет зарегистрироваться.
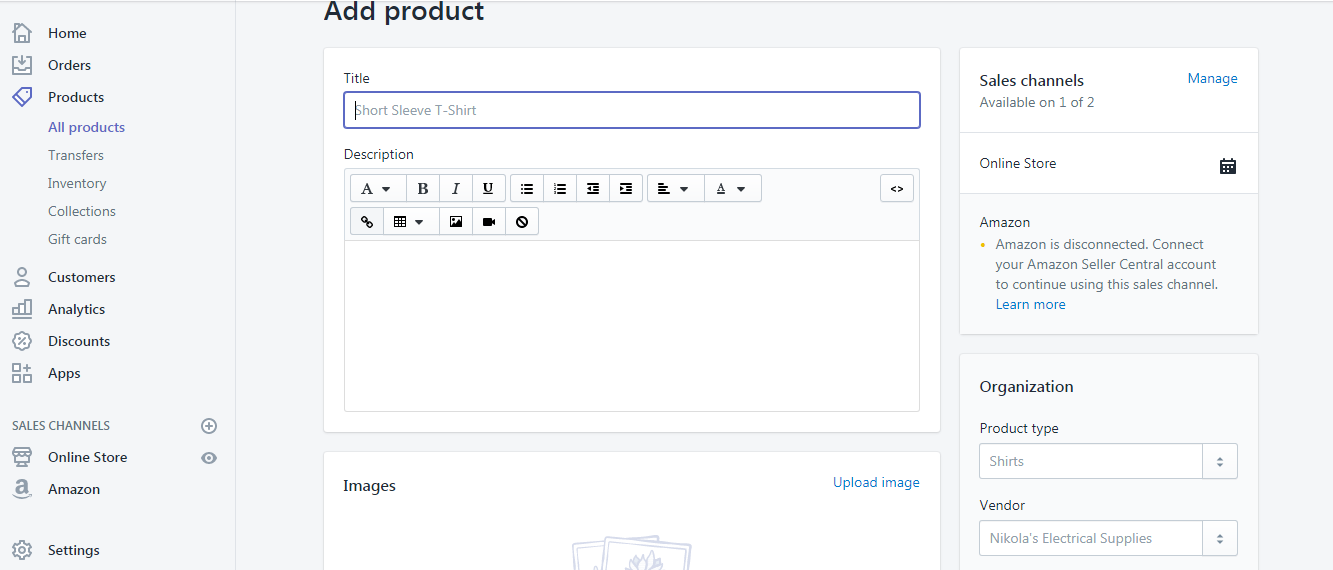
Вот так выглядит админка: достаточно стандартно (основное меню слева), хотя некоторые функции находятся в не совсем очевидных местах
Если вам нужно будет управлять несколькими аккаунтами, то можно создать партнерский аккаунт Shopify (по подобию МСС, как в Google Ads).
Google Tag Manager в Shopify
GTM в Shopify можно настроить двумя способами. Рассмотрим каждый из них.
Рассмотрим каждый из них.
Вариант настройки 1
Контейнер Google Tag Manager состоит из двух кодов. Первую часть, которую нужно поставить в head, ставят в дополнительный код Google Аналитики.
Важно! Часть кода нужно скопировать не полностью, а только участок между тегами
Previous
Next
Вторую часть кода нужно вставить непосредственно в body. Для этого перейдите в редактор темы и выберите «Редактировать код»:
В блоке Layout выберите theme.liquid и вставьте оставшийся кусочек кода:
Этот вариант попадался нам чаще всего, но есть еще один способ.
Вариант настройки 2
Во втором способе настройки нужно вставить обе части кода с помощью «Редактирования кода»:
- первую часть в head;
- вторую в body.
И не забудьте сохранить: кнопка Save в правом верхнем углу!
А чтобы полностью разобраться в Диспетчере тегов, читайте все части нашего гайда по Google Tag Manager.
Дальнейшие действия настройки Shopify
Какой бы способ вы ни использовали, дальше алгоритм настройки Shopify уже одинаковый.
Если у вас есть доступ к checkout.liquid в разделе редактирования кода, проделайте там то же самое: проставьте коды в head и body.
Если доступа нет, зайдите в Settings → Checkout → Order processing и проставьте код здесь в окне «Additional scripts».
Previous
Next
Важно, если вы работаете с GTM! В Shopify чекаут происходит на другом сайте, и в самой системе уже реализовано междоменное отслеживание. Ввиду этого, при имплементировании тегов через GTM часть информации не отслеживается. Чтобы этого не допустить и получать все данные, вставляйте коды Google Аналитики и Facebook Pixel через Shopify, а не Tag Manager.
Google Analytics и расширенная электронная торговля с Shopify
Shopify полностью интегрируется с Google Аналитикой — это как раз тот момент, где разработчики полностью позаботились о своих клиентах и необходимости анализировать работу интернет-магазина. Для настройки Google Analytics нужно перейти в раздел меню Online Store → Preferences → блок Google Analytics и поставить id аналитики.
Для настройки Google Analytics нужно перейти в раздел меню Online Store → Preferences → блок Google Analytics и поставить id аналитики.
Также сразу поставьте галочку в пункте «Использовать расширенную электронную торговлю» и проверьте, чтобы она была включена в настройках Google Аналитики.
Конверсии в Google Analytics с Shopify
Если у вас настроена расширенная электронная торговля, вы будете видеть в Google Аналитике статистику по транзакциям. Но часто этого не достаточно. Если вы хотите создать промежуточные цели (корзина, шаги в оформлении заказа), то вариант «скопировать и вставить URL» не всегда будет работать. Это связано с тем, что в Shopify создаются динамические ссылки с набором чисел, которые при каждом заказе меняются. При этом в статистике Google Аналитики информации по таким страницам нет, а в аналитику Shopify отправляет более агрегированную информацию.
Как быть с настройками целей?
- Посещение корзины. Тут все просто: страница /cart.

- Страница оформления заказа (страница с заполнением контактной информации): /checkout/contact_informantion. Если будете оформлять сами, такой адрес страницы вы не увидите, но в аналитику она передается именно так.
- Страница оформления заказа (страница с заполнением информации о доставке): /checkout/shipping.
- Страница оформления заказа (страница с заполнением платежных данных): /checkout/payment.
У клиентов количество страниц чекаута может отличаться. Чтобы проверить это, посмотрите статистику Google Analytics по страницам в разделе Поведение → Контент сайта → Все страницы:
Настройка конверсии Google Ads
Отслеживая конверсии Покупка с помощью тега Google Ads, а не с помощью импорта транзакций из Google Analytics, у вас будет больше информации по эффективности ваших кампаний / ключей / продуктов, так как в этом случае будут считаться и ассоциированные конверсии.
Такая настройка Shopify дает подробную инструкцию по установке этого кода.
Вы как обычно создаете конверсию на посещение страницы, а затем полученный код кастомизируете. На картинке вы видите только часть кода. Чтобы скопировать код полностью, кликните на картинку: откроется документ с кодом и инструкцией настройки.
Чтобы скопировать полный код, кликните по картинке
Фид для Google Merchant Center
Есть 2 варианта создания фида для Shopify:
- создание xml-файла: нужно обратиться к разработчикам; создается через новую коллекцию. Преимущество xml — возможность сразу кастомизировать под себя, дав правильное ТЗ разработчику;
- применение плагинов. Их быстро создавать/запускать, много предустановленных решений. Но если брать нормальный, то нужно платить.
Самыми популярными плагинами являются:
- Feed For Google Shopping. Оптимально по цене / качеству. Изменения в плагине и на сайте долетают в Merchant Center за 15-30 минут. Цена варьируется от количества товаров;
- DataFeedWatch Shopping Feed. С бОльшим функционалом и подороже.

- Google channel. Бесплатный вариант от шопифая. Они его перемещают из приложений в канал продаж и обратно. Функционал ограничен, а периодически бывают сбои. Скорость изменения данных с сайта в Merchant Center низкая.
Для настройки динамического ремаркетинга Google Ads есть специальные плагины. Но вот тонкость: они и помочь могут, и навредить.
В зависимости от того, как был создан фид, id товаров будут содержать либо только цифры, либо id будет составной (например, shopify_US_1234567890_0987654321, где первые цифры это id продукта, а вторые — id варианта — цвета/размера).
Плюс уже существует 2 варианта кода от Google Ads (старый и новый), соответственно, не все плагины уже адаптировались. Чтобы понять, какой из них вам доступен, нужно зайти в источник аудиторий, и посмотреть, какой тег вам предлагает Google:
Новый вариант кодаСтарый вариант кода
Previous
Next
Если у вас доступны оба варианта, лучше устанавливайте новый. Ниже новый и старый коды. На картинке вы видите только часть кода. Чтобы скопировать код полностью, кликните на картинку: откроется документ с кодом и инструкцией.
Ниже новый и старый коды. На картинке вы видите только часть кода. Чтобы скопировать код полностью, кликните на картинку: откроется документ с кодом и инструкцией.
Чтобы скопировать НОВЫЙ код полностью, кликните по картинке Чтобы скопировать СТАРЫЙ код полностью, кликните по картинке
Сохраните эту страницу себе в закладки на случай, если когда-то столкнетесь с таким же квестом. Чтобы использовать код самим, зайдите в нужный файл (для нового или старого кода), скопируйте, замените XXXXXXXXX на id из вашего аккаунта. Получившийся код вставьте в код в Shopify в соответствии с инструкцией в файле. И будет вам счастье 🙂
Где искать id в аккаунте Google Ads:
Previous
Next
Facebook Pixel для Shopify
Как настроить пиксель в Shopify? Facebook Pixel подключается в том же меню Online Store → Preferences, сразу под Google Аналитикой.
Код конверсии Bing…
…или другие коды, которые фиксируют успешный заказ
Настройку кодов конверсии Bing можно сделать через дополнительный код в настройках чекаута, по пути Settings → Checkout → Order processing → Additional scripts.
Previous
Next
7 полезных плагинов для Shopify
Плагины в Шопифай называются Apps — приложения. Их существует множество видов для множества вещей и, как водится, бывают они как платными, так и бесплатными (созданные разработчиками Shopify или сторонними разработчиками).
Shopify Apps, которые помогут в продажах и маркетинге:
- OptinMonster для создания всплывающих окон. Один из пользователей плагина OptinMonster с помощью поп-апов смог повысить продажи на 35%, а другой перешел на OptinMonster с другого сервиса и увеличил количество конверсий в 2,5 раза.
Возможности OptinMonster для интернет-магазина на Шопифай:
- показ рекламных акций на основе местоположения, поведения, устройства и других данных о клиенте;
- сбор почтовых адресов и показ предложения по сценарию (перед закрытием сайта) для уменьшения количества «брошенных корзин»;
- запуск ретаргетинговых кмпаний для улучшения конверсионности.

Цена: 49$/месяц.
- Smile.io для создания программ лояльности для интернет-магазина на Shopify. Повышает рост продаж на 15% за год и увеличивает количество повторных покупок на 20%. Один из клиентов компании смог увеличить количество повторных покупок даже до 80% за один месяц!
Возможности Smile.io для интернет-магазина на Шопифай:
- создание программ лояльности для поощрения целевых действий. Награду можно назначать за покупку, регистрацию, подписки и репосты в соцсетях, на дни рождения и не только;
- реферальные программы для привлечения новых клиентов через уже существующих;
- VIP-программы для работы с самыми выгодными клиентами, которые больше всего взаимодействуют с брендом и приносят больше всего прибыли.
Цена: есть бесплатная версия; платная версия от 59$/месяц.
- Recover Cart Pusher для таргетированных уведомлений пользователям с брошенной корзиной для интернет-магазина на Shopify.
 Средний коэффициент незавершенных покупок — 69,23%, то есть больше половины всех пользователей так и не доходят на фактического заказа. Если ваш магазин зарабатывает в месяц 1000$, то с такой статистикой получается, что вы потенциально теряете 2250$ ежемесячно (!). Это 27 000$ в год.
Средний коэффициент незавершенных покупок — 69,23%, то есть больше половины всех пользователей так и не доходят на фактического заказа. Если ваш магазин зарабатывает в месяц 1000$, то с такой статистикой получается, что вы потенциально теряете 2250$ ежемесячно (!). Это 27 000$ в год.
Возможности Recover Cart Pusher для интернет-магазина на Шопифай:
- автоматическая отправка уведомлений о незавершенной покупке;
- повышение количества конверсий и уменьшение количества брошенных корзин сразу после установки;
- гибкая настройка.
Цена: бесплатно.
- Yotpo для генерации отзывов о продукте/сайте для интернет-магазина на Shopify. По данным украинского исследования MMR Lab 2013 года, интернет-магазины с 50+ отзывами получают на 30% больше покупок, чем магазины с 10 отзывами; и на 300% больше, чем магазины без отзывов. Достойная причина озаботиться сбором социальных доказательств, верно?
Возможности Yotpo для интернет-магазина на Щопифай:
- удобный виджет для генерации потребительских отзывов с текстом, фотографиями, видео и другим контентом;
- расширяет возможности по вовлечению и удержанию пользователей из маркетинговых каналов при помощи купонов, email’ов с запросами отзывов, интеграции с соцсетями и не только;
- интеграция с более чем десятком сервисов, в том числе Facebook, Instagram, Твиттер, Pinterest, Google Реклама, FOMO, Smile.
 io, Searchanise и не только.
io, Searchanise и не только.
Цена: есть бесплатная версия, платная версия от 49$/месяц.
- Back in Stock для отправки уведомлений о появлении товара в наличии для интернет-магазина на Shopify. Часто бывает, что в магазине заканчивается товар, а спрос на него никуда не девается. В этом случае часть клиентов уходит к конкурентам, а часть просто машет рукой и отказывается от покупки. Чтобы не терять лояльных посетителей, готовых сделать заказ, предложите им получить уведомление, когда нужный товар снова появится в наличии.
Возможности Back in Stock:
- автоматическая отправка писем при поступлении товара тем клиентам, которые подписались на уведомление;
- можно настроить получение ежедневных или еженедельных отчетов о самых востребованных товарах с указанием, какое количество их нужно заказать;
- простая и гибкая настройка за 30 секунд: по одному клику на всех страницах товаров начнет отображаться кнопка для подписки на уведомление.

Цена: 24,95$/месяц.
- Kit для более простого маркетинга для интернет-магазина на Shopify. Этот сервис — официальный партнер Facebook по маркетингу для малого бизнеса.
Возможности Kit:
- рекомендация маркетинговых активностей для повышения продаж;
- простой запуск ретаргетинговых кампаний для возврата посетителей;
- быстрая настройка и продвижений акций, отправка благодарственных имейлов покупателям и другие задачи — все можно выполнить через SMS или Facebook Messenger.
Цена: бесплатно.
- Countdown Cart by Beeketing для создания эффекта срочности покупки для интернет-магазина на Шопифай.
Возможности Countdown Cart:
- создает на странице товара таймер обратного отсчета для создания эффекта срочности, побуждая клиентов сделать заказ до истечения времени;
- показывает на странице количество оставшихся товаров для отображения дефицитности предложения;
- дополнительно показывает блок с информацией о том, какое количество людей просматривают этот же товар и сколько покупок было сделано.
 Такое социальное доказательство положительно сказывается на доверии и повышает количество конверсий.
Такое социальное доказательство положительно сказывается на доверии и повышает количество конверсий.
Цена: бесплатно.
Вот и все главные инсайты, которые мы получили на практике работы с Shopify. Это простая и удобная платформа для работы и, надеемся, с этим гайдом она станет еще проще!
Остались вопросы? Напишите в комментарии и мы обязательно ответим!
Shopify CMS: хороший, плохой, уродливый
Бренды, ищущие универсальный магазин для своих нужд электронной коммерции, сразу же помещают Shopify в список вариантов. Shopify — это популярный вариант для создания магазинов электронной коммерции, который даже предлагает встроенную CMS, которая поможет вам управлять контентом для вашего блога. Но достаточно ли CMS Shopify? Давайте посмотрим на плюсы и минусы.
В этой статье мы объясним:
Что такое Shopify CMS
Плюсы использования Shopify CMS
Минусы использования Shopify в качестве CMS
Что такое Shopify CMS?
Прежде всего, давайте разберемся с животрепещущим вопросом. Является ли Shopify CMS? Ответ и да, и нет. Система управления контентом (CMS) — это программный инструмент, который позволяет пользователям создавать, редактировать, управлять и публиковать контент.
Является ли Shopify CMS? Ответ и да, и нет. Система управления контентом (CMS) — это программный инструмент, который позволяет пользователям создавать, редактировать, управлять и публиковать контент.
Shopify — это CMS в том смысле, что она может управлять большим количеством контента, необходимого растущему бренду электронной коммерции, но она не предназначена для удовлетворения всех требований к контенту для современного бизнеса. Например, Shopify отлично справляется с добавлением спецификаций и описаний продуктов, но позволяет создавать только простые блоги. Если вы хотите добавить гораздо больше динамического контента, управлять несколькими языками и т. д., вам понадобится более надежный вариант CMS.
Shopify — это, прежде всего, платформа для электронной коммерции, о чем свидетельствует доход от торговых решений в размере более 3 миллиардов долларов, полученный в 2021 году. описания и интеграция с другими инструментами электронной коммерции, маркетинга или продаж). Но он не идеален для страниц с большим количеством контента, блогов, документации и/или богатого контента.
Но он не идеален для страниц с большим количеством контента, блогов, документации и/или богатого контента.
В сегодняшней среде, ориентированной на контент и коммерцию, эти дополнительные функции необходимы для того, чтобы CMS имела и могла извлечь выгоду из них. Суть в том, что Shopify CMS великолепна, когда вы только начинаете. Просто он не такой гибкий и ориентированный на контент, как другие системы управления контентом на рынке.
Плюсы использования Shopify в качестве CMS
При принятии решения о том, насколько хороша CMS для вашего бизнеса, необходимо взвесить все за и против. Shopify имеет несколько преимуществ, которые делают его полезным вариантом в качестве CMS:
Встроенные темы и отсутствие ограничений дизайна
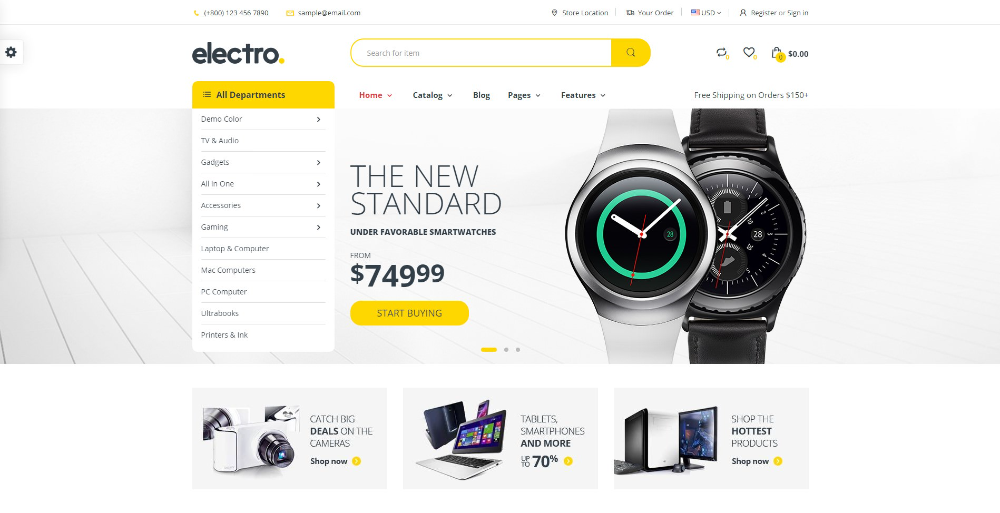
Пользователи Shopify получают доступ к магазину тем Shopify, который предоставляет доступ к более чем 70 бесплатным и премиальным шаблонам. Поскольку CMS предназначена для того, чтобы помочь организациям предоставлять клиентам высококачественные веб-сайты, встроенные шаблоны, предоставляемые Shopify, могут дать магазинам электронной коммерции преимущество над конкурентами. Продавцы имеют полный контроль над HTML и CSS для всех тем, а это означает, что они могут настраивать темы по своему усмотрению.
Продавцы имеют полный контроль над HTML и CSS для всех тем, а это означает, что они могут настраивать темы по своему усмотрению.
Простое добавление, редактирование и удаление продуктов
Контент для магазина электронной коммерции обычно сосредотачивается на продуктах, которые будут продаваться покупателям. Shopify упрощает управление контентом для этих продуктов, позволяя продавцам легко добавлять новые продукты и вносить изменения в описания и изображения продуктов. Инструменты перетаскивания упрощают размещение изображений, а продавцы могут управлять другим контентом, таким как блоги и страницы, из того же интерфейса.
Использование Shopify Хостинг
Все магазины Shopify имеют доступ к безопасному хостингу и неограниченной пропускной способности. Для сайтов с большим количеством контента эта функция имеет решающее значение, поскольку означает, что нет необходимости искать третью сторону для помощи в управлении тоннами контента.
Используйте множество функций Shopify
Shopify CMS также предлагает множество других ценных функций для маркетинга электронной коммерции. Он создан для SEO, поэтому ваш магазин может ранжироваться по важным ключевым словам и предлагает отправку одним щелчком мыши в Google Product Search. Функции Shopify, ориентированные на электронную коммерцию, и возможность интеграции дополнительных инструментов делают его привлекательным выбором в качестве CMS для электронной коммерции.
Он создан для SEO, поэтому ваш магазин может ранжироваться по важным ключевым словам и предлагает отправку одним щелчком мыши в Google Product Search. Функции Shopify, ориентированные на электронную коммерцию, и возможность интеграции дополнительных инструментов делают его привлекательным выбором в качестве CMS для электронной коммерции.
Минусы использования Shopify в качестве CMS
Мы выделили множество преимуществ, которые делают использование Shopify в качестве CMS заслуживающим внимания. Однако Shopify CMS не всегда подходит для крупных организаций с большим количеством контента и клиентов или даже для небольших предприятий с более сложными требованиями.
Ограничения тем и шаблонов
Несмотря на то, что Shopify предлагает прекрасный набор тем для начала работы, они ограничены языком шаблонов Shopify, Liquid и SSR. Liquid уникален для Shopify, и это означает, что, хотя разработчики могут легко редактировать HTML и CSS для простых вещей, другие настройки могут оказаться трудными для выполнения.
Кроме того, Shopify использует рендеринг на стороне сервера вместо создания статического сайта. Результатом является более медленный внешний интерфейс, который не позволяет разработчикам внешнего интерфейса использовать такие концепции, как Jamstack .
Подробнее: Почему мой магазин Shopify такой медленный? (5 потенциальных виновников)
Создан для коммерции, а не для контента
Shopify создан для электронной коммерции, управления запасами, обработки заказов и многого другого. Shopify на самом деле не предназначен для контента, поэтому то, что вы можете сделать с Shopify по сравнению с другими специализированными платформами CMS, ограничено. Это может быть особенно очевидно при управлении пользовательским интерфейсом. Для простого блога, прикрепленного к вашему магазину электронной коммерции, Shopify отлично подходит, но если вы хотите создать более привлекательный опыт, который привлекает посетителей и стимулирует контент-маркетинг, тогда Shopify не подходит.
Не безголовая платформа контента
Сегодня клиенты хотят использовать любое доступное им устройство для просмотра контента и покупок в Интернете. Хотя Shopify Plus облегчает безголовую коммерцию, он не позволяет управлять контентом без головы. В результате создание и доставка контента на планшеты, цифровые киоски и другие каналы будут невозможны с CMS Shopify.
Не создан для скорости
Скорость является важным фактором в современном шоппинге, но Shopify не оптимизирован для скорости, особенно в средах, ориентированных на мобильные устройства, и может быть довольно медленным для загрузки. Когда в магазине электронной коммерции слишком много визуальных элементов (имеющих решающее значение для контента), скорость становится проблемой. Поскольку Core Web Vitals уделяет особое внимание скорости как части обслуживания клиентов, это можно рассматривать как ограничение возможностей Shopify по управлению контентом.
Ограниченные корпоративные функции
Еще одна серьезная проблема с использованием Shopify в качестве CMS заключается в том, что она ограничена, когда речь идет о корпоративных функциях. Например, нескольким пользователям может быть сложно управлять контентом с помощью Shopify, поскольку им нужны рабочие процессы, чтобы не мешать друг другу, а также координировать и планировать контент. К сожалению, в Shopify отсутствуют эти важные функции.
Например, нескольким пользователям может быть сложно управлять контентом с помощью Shopify, поскольку им нужны рабочие процессы, чтобы не мешать друг другу, а также координировать и планировать контент. К сожалению, в Shopify отсутствуют эти важные функции.
Плагины Shopify терпят неудачу
Многие продавцы электронной коммерции пытаются компенсировать отсутствие функций Shopify, используя ассортимент имеющихся в их распоряжении плагинов. Однако это может принести больше вреда, чем пользы, так как слишком много плагинов могут еще больше замедлить работу вашего магазина Shopify.
Создайте магазин электронной коммерции на основе API с помощью Instant Commerce и Shopify
Использование встроенной CMS Shopify может быть достаточно, если вы просто хотите прикрепить простой блог к своему магазину электронной коммерции. Однако есть вероятность, что вам потребуется гораздо больше, чтобы создать контент, который требуют и заслуживают ваши клиенты.
Вместо того, чтобы ограничиваться возможностями внешнего интерфейса, предоставляемыми Shopify, вы можете создать безголовый интернет-магазин Shopify. Таким образом, вы используете Shopify исключительно как свою коммерческую платформу (бэкэнд) и находите другие инструменты, которые помогут вам создать лучший и более динамичный интерфейс.
Таким образом, вы используете Shopify исключительно как свою коммерческую платформу (бэкэнд) и находите другие инструменты, которые помогут вам создать лучший и более динамичный интерфейс.
С помощью платформы для создания витрин Instant Commerce вы можете превратить свой магазин электронной коммерции в уникальное место для совершения покупок. Мгновенная коммерция позволяет вам внедрить безголовую архитектуру без традиционных затрат и усилий. Вместо этого вы можете создать свой интернет-магазин безголовой коммерции за несколько дней (а не месяцев) и пользоваться преимуществами технологий корпоративного уровня за меньшие деньги.
При создании безголового коммерческого интернет-магазина вам потребуется CMS для управления вашим контентом, поскольку вы будете использовать Shopify только для задач, связанных с серверной частью (коммерцией). В этом случае вы можете подключить безголовую CMS, такую как Storyblok, для удовлетворения ваших потребностей в контенте. Инструмент, специально созданный для управления и распространения контента в современном мире.
Ваша техническая архитектура будет выглядеть примерно так.
Если вы ищете другой вариант CMS, отличный от Shopify, рассмотрите варианты, которые мы представили: Какая CMS лучшая для безголовой коммерции [2022] .
Что такое мгновенная коммерция?
Instant Commerce — это конструктор витрин №1 для безголовой коммерции, который позволяет брендам электронной коммерции быстро и легко создавать превосходные онлайн-покупки с использованием лучших в своем классе технологий.
С нашей платформой вы можете создавать и запускать безголовые витрины до десяти раз быстрее и дешевле, чем традиционные решения.
Страдает ли ваш интернет-магазин какой-либо из этих проблем?:
Ограничения дизайна внешнего интерфейса
Низкая скорость сайта на разных устройствах
Низкий коэффициент конверсии
Зависимости от разработчиков
5 магазины валюты
Тогда безголовая коммерция может стать для вас лучшим следующим шагом. Бренды электронной коммерции, использующие нашу платформу для создания безголовых витрин, в среднем видят: повышение конверсии на 38 %, увеличение скорости сайта на 70 % и ускорение выхода на рынок в 10 раз.
Бренды электронной коммерции, использующие нашу платформу для создания безголовых витрин, в среднем видят: повышение конверсии на 38 %, увеличение скорости сайта на 70 % и ускорение выхода на рынок в 10 раз.
Хотите узнать больше о том, что может предложить конструктор витрин Instant Commerce? Запросите демонстрацию в реальном времени и получите ответы на все свои вопросы от одного из наших экспертов по электронной коммерции без головы.
Получите живую демонстрацию 👉
здесь!
Shopify как CMS | Planit
Shopify всегда был в первую очередь платформой для электронной коммерции, а уже потом системой управления контентом (CMS). Shopify позволяет владельцам магазинов легко управлять продуктами, вариантами, коллекциями, тегами и моделями доставки с помощью удобного администратора, сохраняя при этом безопасность на первом месте. А благодаря простой интеграции с десятками платежных шлюзов он стал одной из самых популярных платформ электронной коммерции для больших и малых предприятий. Но как Shopify выглядит как CMS? Давайте посмотрим на два больших улучшения, которые сделал Shopify.
Но как Shopify выглядит как CMS? Давайте посмотрим на два больших улучшения, которые сделал Shopify.
Разделы и блоки
Как и во многих других популярных CMS, встроенный редактор страниц Shopify довольно прост; заголовок, содержание и базовое SEO. В отличие от других популярных CMS, не всегда было легко расширить параметры содержимого страницы за пределы этих основных элементов. Конечно, вы можете установить стороннее приложение метаполей или расширение для браузера, но это далеко не удобно для пользователя и может быть довольно ограниченным. В конце 2016 года Shopify представил разделы, которые дали разработчикам тем возможность создавать настраиваемые интерфейсы, редактируемые администратором, которые позволяют владельцам магазинов легко добавлять, редактировать и изменять порядок пользовательского контента. Что еще круче, все обновления можно просматривать в режиме реального времени перед публикацией.
Разделы полностью изменили правила игры, но что, если вам нужен повторяющийся контент? Shopify предлагает вам блоки. Блоки расширяют функциональность разделов, позволяя разработчикам тем создавать группы полей, которые затем можно повторять. Примером того, где это может быть полезно, является раздел страницы с заголовком, некоторая копия и карусель изображений с заголовком для каждого изображения. У разработчика темы нет возможности узнать, сколько изображений будет в карусели, и создать несколько
Блоки расширяют функциональность разделов, позволяя разработчикам тем создавать группы полей, которые затем можно повторять. Примером того, где это может быть полезно, является раздел страницы с заголовком, некоторая копия и карусель изображений с заголовком для каждого изображения. У разработчика темы нет возможности узнать, сколько изображений будет в карусели, и создать несколько image_picker полей в разделе является громоздким и не легко масштабируемым. Давайте посмотрим, как Блоки упрощают этот сценарий.
Начнем с создания нового файла в каталоге «sections» нашего сайта. Назовем его «carousel.liquid»
Далее мы настроим нашу схему. Схема определяет, какие поля будут отображаться в вашей панели администратора, и она всегда должна находиться в самом низу вашего файла. Схемы используют то же форматирование JSON, что и файл settings_schema.json . Если вы не знакомы с этим файлом или настройками темы Shopify, ознакомьтесь с документацией.
Вот вся схема, которую я разберу по частям:
{% схема %}
{
"имя": "Раздел карусели",
"пресеты": [
{
"имя" : "Раздел карусели",
"категория": "Контент главной страницы"
}
],
"настройки": [
{
"тип": "текст",
"id": "название",
"метка" : "Заголовок"
},
{
"тип": "richtext",
"id": "текст",
"метка": "Текст"
}
],
"блоки": [
{
" type": "Карусель-изображение",
"имя": "Карусельное изображение",
//"лимит": 5,
"настройки": [
{
"тип": "image_picker",
"id": "изображение",
"метка": «Изображение»
},
{
«тип»: «текст»,
«id»: «заголовок»,
«метка»: «Заголовок»
}
]
}
]
}
{% endschema %}
Сначала мы открываем наш тег {% schema %} и создаем раздел.
{% схема %}
{
"имя": "Раздел карусели",
«presets»: [
{
«name»: «Раздел карусели»,
«category»: «Контент главной страницы»
}
],
Далее мы добавляем некоторые настройки раздела. Это наш статический заголовок и копия. Параметр «тип» определяет, какое поле будет добавлено в админку. Параметр «id» — это то, на что вы будете ссылаться для рендеринга контента. «метка» — это просто метка, которая появится в админке над полем.
«настройки»: [
{
«тип»: «текст»,
«id»: «название»,
«метка»: «название»
},
{
«тип»: «richtext»,
"id": "text",
"label": "Text"
}
],
Наконец, мы добавляем наш блок и закрываем схему с % {% endschema %} Тег . Вы можете иметь столько блоков в разделе , сколько душе угодно, но для этого примера нам нужен только один. Блок
Блок «Тип» Настройка требуется, но значение зависит от вас. Этот параметр используется, чтобы отличать его от других блоков в разделе , если у вас их несколько. Блок «имя» также зависит от вас. Блок «Настройки» следуют тем же правилам, что и Раздел «Настройки» .
"blocks": [
{
"type": "carousel-image",
"name": "Carousel Image",
//"limit": 5,
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
},
{
" type": "text",
"id": "title",
"label": "Title"
}
]
}
]
}
{% endschema %}
Также обратите внимание3 параметр «limit» , закомментированный выше. Это удобно, если вы хотите ограничить количество повторений блока. Полный список настроек раздела и блока см. в документации.
Теперь, когда мы создали нашу схему, нам нужно отобразить содержимое, которое будет введено в нее через администратора. Я оставлю разметку на вас, но это то, как отображать содержимое раздела и блока.
Содержание раздела довольно простое. В том же файле carousel.liquid над вашей схемой начните с section.settings. , за которым следует «id» из «настроек» , которые вы хотите отобразить, и заключить все это в двойные фигурные скобки {{ }} . Это должно выглядеть примерно так:
{{ section.settings.title }}
Поскольку содержимое блока повторяется, мы будем использовать надежный цикл {% for %} для рендеринга блока. содержание. Если у вас есть только один блок в разделе, ваш цикл может быть таким простым, как:
{% for block in section.blocks %}
{{ block.settings.title }}
{% endfor %}
Если у вас более одного Блок в разделе просто используйте старый добрый {% if %} для проверки блока «типа» , чтобы определить, когда и где отображать конкретные блоки . Я всегда делаю это, независимо от того, сколько блоков у меня есть, на случай, если я добавлю больше позже.
Я всегда делаю это, независимо от того, сколько блоков у меня есть, на случай, если я добавлю больше позже.
{% для блока в section.blocks %}
{% if block.type == "carousel-image" %}
{{ block.settings.title }}
{% endif %}
{% конец для %}
{% for %} будет повторяться столько раз, сколько раз блок повторяется в разделе администратора.
Чтобы отобразить этот раздел на вашем сайте Shopify, просто добавьте {% section 'carousel' %} в любой файл шаблона страницы. После того, как вы создали свою страницу в админке и выбрали шаблон страницы, в который вы добавили свой Раздел, перейдите в Интернет-магазин -> Настроить. В левом верхнем углу есть раскрывающийся список со всеми вашими страницами. Выберите свою страницу. Результирующий интерфейс администратора будет выглядеть примерно так:
Обратите внимание на статические поля «Заголовок» и «Текст», за которыми следует повторяющееся «Карусельное изображение». Просто нажав «Добавить изображение карусели», вы можете добавить столько изображений карусели, сколько захотите.
Просто нажав «Добавить изображение карусели», вы можете добавить столько изображений карусели, сколько захотите.
Разделы и блоки открывают целый мир возможностей пользовательского контента. При этом это может немного сбить с толку с точки зрения организации контента, потому что стандартный заголовок страницы и контент отделены от настраиваемых разделов. Еще одним недостатком является отсутствие возможности повторного использования. Помимо главной страницы, содержимое каждого уникального раздела будет одинаковым на всех страницах. Но это небольшая цена за тот уровень гибкости, который они предлагают.
Вложенные меню навигации
Если вы некоторое время работали в Shopify, вы знаете, что в прошлом создание раскрывающихся меню навигации было полной проблемой. Каждое раскрывающееся меню должно находиться в отдельном меню и иметь точно такое же имя, как элемент навигации, под которым вы хотите, чтобы оно отображалось. Это привело к очень запутанному административному разделу навигации и стало головной болью для разработчиков тем.
К счастью, с появлением вложенных навигационных меню Shopify эти дни прошли. Новые вложенные меню могут иметь глубину до трех уровней и делают создание и редактирование меню навигации вашего сайта более интуитивным. Теперь все ваши элементы навигации верхнего уровня и их раскрывающиеся списки могут находиться в одном меню.
Простым перетаскиванием элементы навигации можно переупорядочивать и размещать под элементами первого и второго уровня для создания вложенной навигации.
Это также значительно упрощает жидкую разметку для разработчиков тем. Нам больше не нужно проверять, соответствует ли заголовок выпадающего меню заголовку элемента навигации. Этот пример упрощенной жидкой разметки взят прямо из документации Shopify.
- {% для ссылки в linklists.main-menu.links %}
- {{ link.title | escape }}
{% if link.links != пусто %}- {% for child_link в link.
 links %}
links %}
Насколько это здорово? Но что, если вы уже преодолели все трудности, чтобы запрограммировать его старым, длинным способом, но хотите насладиться организационными преимуществами вложенных навигационных меню? Shopify поддерживает обратную совместимость. Никаких обновлений кода не требуется. Более подробная информация об этом также доступна в документации.
Излишне говорить, что вложенные навигационные меню — это огромное улучшение как для владельцев магазинов, так и для разработчиков тем.
Заключение
Shopify — это потрясающая платформа для электронной коммерции, которая позволяет продавать товары в Интернете практически каждому. Его интерфейс администратора удивительно удобен для пользователя, он чрезвычайно безопасен (уровень 1 соответствует стандарту PCI DSS), а клиентская и техническая поддержка на высшем уровне. Не говоря уже о том, что документация безупречна. Объедините все это с его возможностями в качестве CMS, и вы получите невероятное решение для создания веб-сайта электронной коммерции.






 Средний коэффициент незавершенных покупок — 69,23%, то есть больше половины всех пользователей так и не доходят на фактического заказа. Если ваш магазин зарабатывает в месяц 1000$, то с такой статистикой получается, что вы потенциально теряете 2250$ ежемесячно (!). Это 27 000$ в год.
Средний коэффициент незавершенных покупок — 69,23%, то есть больше половины всех пользователей так и не доходят на фактического заказа. Если ваш магазин зарабатывает в месяц 1000$, то с такой статистикой получается, что вы потенциально теряете 2250$ ежемесячно (!). Это 27 000$ в год. io, Searchanise и не только.
io, Searchanise и не только.
 Такое социальное доказательство положительно сказывается на доверии и повышает количество конверсий.
Такое социальное доказательство положительно сказывается на доверии и повышает количество конверсий.