Содержание
Система управления и создания сайтов UMI.CMS — Модуль «Шаблоны сайта»
Система управления и создания сайтов UMI.CMS — Модуль «Шаблоны сайта»
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Модули
О продуктеЧто новогоВозможностиМодулиВнедренияОтзывыКейсыИстория версийUMI.CMS в рейтингах
Редактируйте шаблоны сайта прямо из административной панели!
Входит в редакции
- Lite
- Corporate
- Shop
- Business
- Commerce
- Ultimate
Галерея скриншотов
Использование модуля
Ваш сайт состоит из набора страниц, разделов, а иногда языковых версий, доменов или поддоменов. Каждый раздел или страница сайта может иметь свой дизайн, отличаться цветовой гаммой или компоновкой, языком интерфейса, наличием дополнительного меню, отдельных элементов дизайна и навигации. В UMI.CMS организовать такое разнообразие легко, подключив разные шаблоны дизайна и управляя ими через модуль «Шаблоны сайта».
В UMI.CMS организовать такое разнообразие легко, подключив разные шаблоны дизайна и управляя ими через модуль «Шаблоны сайта».
У вас мультибрендовые продажи, где каталог каждого бренда размещён на отдельном поддомене и имеет свою структуру? Оформите каждый каталог в стиле соответствующего бренда. Создайте отдельный шаблон для каждого каталога и подключите их к соответствующим поддоменам через модуль «Шаблоны сайта».
Редактор кода шаблонов
Благодаря модулю «Шаблоны сайта» вы легко редактируете код шаблонов прямо из административной панели сайта, без необходимости работать по FTP.
Вам нужна промо-страница внутри сайта для акции — c отдельным дизайном, без главного меню и с таймером обратного отсчёта? Или новогодний оформление логотипа со снежинками? Или закрытый раздел для сотрудников с внутрикорпоративной навигацией? Найдите нужный шаблон во вкладке «Редактор» шаблонов, внесите изменения через редактор кода, и они появятся на сайте.
Резервные копии шаблонов
Работайте с бэкапами шаблонов: делайте резервные копии, скачивайте их на свой компьютер, восстанавливайте шаблоны из бэкапов.
Что-то пошло не так, и верстка «сломалась»? Или нужно убрать снежинки и вернуть обычный лого в шапку? Не звоните разработчикам. Просто восстановите резервную копию шаблона во вкладке «Бэкапы».
Конфигурация
Структура
Комментарии
Конструктор форм
Интернет-магазин
Обмен данными
Блоги
Статистика
FAQ
Фотогалереи
Рассылки
Баннеры
Пользователи
Резервирование
Шаблоны данных
Каталог
Новости
Файловая система
Форум
Автообновления
Опросы
Поиск
Корзина
Социальные сети
GeoIP
SEO-модуль
События
Меню
Онлайн-запись
Редиректы
Шаблоны уведомлений
Слайдеры
Настройки сайта
Доступ к сайту
Заметки
Интеграция CRM
Маркет
Push-уведомления
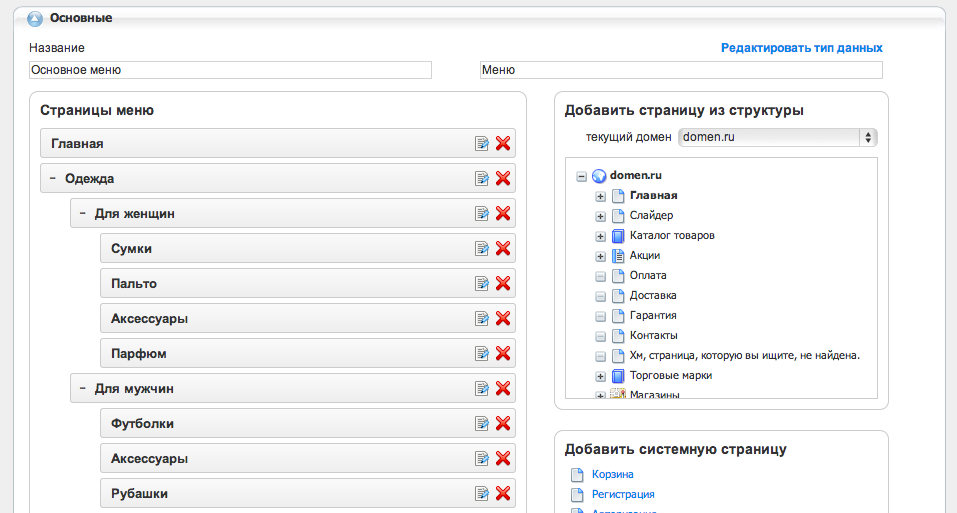
Управление шаблонами
В настройках модуля Структура можно регистрировать шаблоны страниц. Для этого шаблон страницы нужно загрузить на сервер в папку /tpls/content/ (в случае tpl-шаблонов), или /xsltTpls/ (в случае xsl-шаблонов), а затем в данной форме прописать название шаблона и имя загруженного файла.
Для этого шаблон страницы нужно загрузить на сервер в папку /tpls/content/ (в случае tpl-шаблонов), или /xsltTpls/ (в случае xsl-шаблонов), а затем в данной форме прописать название шаблона и имя загруженного файла.
При создании любых страниц выбор шаблона осуществляется по следующим правилам:
| • | Если страница создается подразделом другой страницы, и у этого раздела еще нет ни одной дочерней страницы, то в качестве шаблона по умолчанию выбирается шаблон этого раздела; |
| • | Если создается страница подразделом другой страницы, и у этого раздела есть одна или больше дочерних страниц, то в качестве шаблона по умолчанию выбирается тот шаблон, который используется в большинстве подстраниц этого раздела. |
Основной шаблон используется для системных страниц, таких как страница успеха после отправки из формы обратной связи или страница результатов поиска.
При нажатии на пиктограмму «Изменить» вы попадете на страницу редактирования данных шаблона.
Здесь отображается список страниц, которым назначен текущий шаблон.
Новый формат хранения шаблонов
С версии 2.8.5 в системе появился новый способ хранения и управления шаблонами. Обратите внимание, что в «Свойствах шаблона» появилось два новых поля — это «Имя шаблона» и «Тип шаблона«. В поле «Имя шаблона» следует вводить название шаблона (соответствует имени директории шаблона в папке ~/templates/), а в поле «Тип шаблона» — выбирать соответствующий шаблонизатор.
Также настоятельно рекомендуем ознакомиться с новым форматом расположения папок и файлов относительно корневой директории.
Обратите внимание, что при использовании на сайте шаблонов нового формата, работа расширений функциональности (PHP) происходит следующим образом: при вызове вашего макроса через протокол udata (site.ru/udata://content/testMenu) и «напрямую» (site.), отрабатывать будут те php-скрипты, которые находятся в той же директории ( ru/content/testMenu
ru/content/testMenu~/templates/{имя_шаблона}/), что и шаблон, назначенный «Основным» для данного домена.
В случае необходимости вызвать напрямую макрос из шаблона, не назначенного основным — следует добавить к строке вызова параметр «?template_id={идентификатор шаблона в админ-панели}«.
При вызове же макроса на странице, будут отрабатываться php-скрипты, принадлежащие шаблону данной страницы.
Указанные ранее правила выбора системой шаблона для страниц при создании и при отображении «системных» страниц остаются неизменны.
Более подробно о создании и интегрировании шаблонов читайте здесь.
Umi — Набор шаблонов Elementor агентства веб-дизайна от CoombCo
Добавить в избранное
Добавить в коллекцию
Нижний колонтитул Alt. jpg Footer.jpg Заголовок Alt.jpg Header.jpg Скриншот комплекта шаблонов Umi (1).png Скриншот комплекта шаблонов Umi (2).png Скриншот комплекта шаблонов Umi (3).png Скриншот комплекта шаблонов Umi (4) .png Снимок экрана набора шаблонов Umi (5).png Снимок экрана набора шаблонов Umi (6).png Снимок экрана набора шаблонов Umi (7).png Снимок экрана набора шаблонов Umi (8).png Снимок экрана набора шаблонов Umi (9)).png
jpg Footer.jpg Заголовок Alt.jpg Header.jpg Скриншот комплекта шаблонов Umi (1).png Скриншот комплекта шаблонов Umi (2).png Скриншот комплекта шаблонов Umi (3).png Скриншот комплекта шаблонов Umi (4) .png Снимок экрана набора шаблонов Umi (5).png Снимок экрана набора шаблонов Umi (6).png Снимок экрана набора шаблонов Umi (7).png Снимок экрана набора шаблонов Umi (8).png Снимок экрана набора шаблонов Umi (9)).png
Предварительный просмотр в реальном времени
Скриншоты
Umi Web Design Agency Template Kit — это чистый, современный и профессиональный шаблон, который выделит ваш сайт среди остальных. Цвета яркие и веселые, а дизайн чистый и легко редактируемый. Просто добавьте информацию о своей компании и начните работу с новым сайтом уже сегодня!
- Глобальный набор стилей для удобного изменения стиля в масштабе всего сайта
- Совместимость с Elementor 3.2+
- Чистый и профессиональный вид
Включенные шаблоны
- Домашняя страница
- О
- Сервис
- Контакт
- Блог
- Отдельный блог
- Скоро
- 404 Страница
- Часто задаваемые вопросы
- Заголовок
- Нижний колонтитул
- Заголовок Alt
- Нижний колонтитул Alt
Необходимые плагины (вам будет предложено установить)
- Elementor
Для этого комплекта требуется обновление Elementor Pro для некоторых шаблонов и функций (не входит в комплект)
Как установить:
- Установите и активируйте плагин «Импорт набора шаблонов» в разделе «Плагины» > «Добавить новый в WordPress»
- Не распаковывать
- Перейдите в раздел «Элементы» > «Установленные комплекты» и нажмите кнопку «Загрузить комплект шаблонов».

- Перед импортом шаблона убедитесь, что нажата кнопка «Установить требования», чтобы активировать необходимые плагины
- Для достижения наилучших результатов не импортируйте более одного шаблона за раз.
Подробное руководство
Этот набор шаблонов использует демонстрационные изображения из Envato Elements. Вам нужно будет получить лицензию на эти изображения от Envato Elements, чтобы использовать их на своем веб-сайте, или вы можете заменить их своими собственными.
- https://elements.envato.com/asia-young-businesswoman-using-digital-tablet-talk-XAMBE5Y
- https://elements.envato.com/startup-business-icon-pack-PBSD664
- https://elements.envato.com/business-woman-entrepreneur-67PYKBS
- https://elements.envato.com/creative-brainstorming-happy-business-people-desig-5KMLTT7
- https://elements.envato.com/handsome-smiling-man-studio-portrait-PVYJ6ZE
- https://elements.
 envato.com/smiling-woman-in-a-gray-plaid-dress-BX95XQ7
envato.com/smiling-woman-in-a-gray-plaid-dress-BX95XQ7 - https://elements.envato.com/young-creative-team-having-a-meeting-in-creative-o-QKYCGT6
- https://elements.envato.com/multiracial-group-of-young-people-in-casual-wear-d-A95TJ7H
- https://elements.envato.com/creative-team-in-the-office-PDNVMNH
- https://elements.envato.com/business-people-in-front-of-white-board-gives-pres-93Z9XDS
- https://elements.envato.com/close-up-of-a-colleagues-handshake-7BREAL7
Показать больше
Показать меньше
UMI.CMS — Unitpay
Инструкция по настройке и установке модуля
Перед выполнением следующих операций рекомендуется сделать резервную копию базы данных и сайта.
1
.

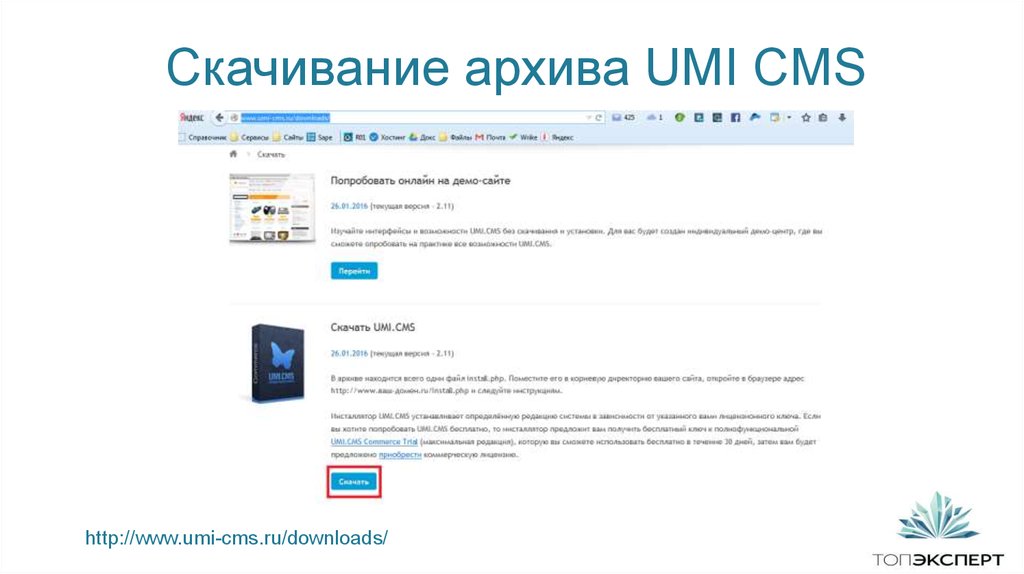
Скачать архив с модулем.
2
.
Скопируйте содержимое каталога unitpay из архива в корень вашего сайта.
Обратите внимание, что стандартной папкой для модуля будет templates/demodizzy/php/emarket/payment/, если у вас есть другой шаблон магазина, скопируйте его в соответствующую директорию. Например, templates/demomarket/php/emarket/payment/3
.
Откройте http://<ваш_сайт_адрес>/unitpay.php>/unitpay.php в своем браузере. Вы должны увидеть слово «Готово».
Вполне вероятно, что ничего не получится из-за настроек доступа. Вы можете временно обойти их, например, изменив имя файла .htaccess на .htaccess_old, перейти по ссылке http://<ваш_сайт_адрес>/unitpay.php>/unitpay.php, а затем изменить имя файла обратно. Конкретный метод зависит от вашей панели управления.
Конкретный метод зависит от вашей панели управления.4
.
Если с пунктом 3 все в порядке, удалите файл <ваш сайт>/unitpay.php.
5
.
Зайдите в панель администратора вашего сайта и перейдите в Шаблоны данных, затем выберите Unitpay в способах оплаты и нажмите Редактировать.
6
.
В открывшемся окне нажмите Добавить группу и создайте там два поля:
7
.
с именем «Domain» и «unitpay_domain»
8. с именем «Открытый ключ» и идентификатором «public_key»,
9.


 envato.com/smiling-woman-in-a-gray-plaid-dress-BX95XQ7
envato.com/smiling-woman-in-a-gray-plaid-dress-BX95XQ7
 Конкретный метод зависит от вашей панели управления.
Конкретный метод зависит от вашей панели управления.