Содержание
Персональный сайт — Выбор CMS для сайта
Вы решили создать собственный сайт в интернете… Купили хостинг, и подобрали тематику… На какой CMS делать сайт?
CMS — система управления контентом на вашем сайте, используемая для обеспечения и организации совместного процесса создания, редактирования и управления текстовых и мультимедиа документов (содержимое или контента).
Разделим CMS на платные, условно бесплатные и бесплатные.
Платные CMS: необходимо оплатить стоимость лицензии, они гораздо функциональнее бесплатных.
Бесплатные CMS: распостроняющиеся по лицензии GNU Public — бесплатно.
Условно бесплатные CMS: которые являются бесплатными, но имеют ограничения. К примеру на количество материалов, или в системе нельзя убирать копирайты автора, или закрытый исходный код и тд.
Разделим CMS по виду использования. Для каких видов сайтов что нужно. И так, обозрим самые известные CMS, и вы сможете подобрать для себя одну из них.
CMS для порталов:
DLE, Drupal, php-fusion, php-nuke, joomla, Slaed
CMS для блогов:
WordPress
CMS для мини-сайтов:
Zebrum Lite, CMS Simple
CMS для форумов:
phpbb, vb, IPB
Другое:
OScommerce
DLE(Data-life Engine). Платная CMS. Подойдет для новостных порталов, развлекалова и так далее. Удобная панель админа, множество плагинов и шаблонов. Есть так же бесплатная версия системы — с ограниченными возможностями, и закрытым кодом. Скачать шаблоны и плагины: 4dle.Ru. Сайт поддержки — dle-news.ru
Drupal. Бесплатная CMS. Почти для чего угодно — от сайта фирмы, до блогохостинга (так как сильно расширяется). Не очень много шаблонов, и плагинов. Установка и работа с системой достаточно сложные. Но, если разобратся система интересная, можно составить что угодно. Скачать систему и также шаблоны: Drupal. ru
ru
Php-nuke. Бесплатная CMS. Подойдет для сайтов организаций, порталов, файловых архивов. Существует множество шаблонов, и не очень много плагинов в данной системе. Установка и работа с системой легкие. Модули, новости, статьи, файлы, ротатор баннеров и тд. В систему встроен форум phpbb 2. Скачать: rus-phpnuke.com
php-fusion. Бесплатная CMS. Подойдет для новостных порталов, файловых архивов и так далее. Есть встроенный форум. Существует множество плагинов и шаблонов. Легкая админ панель. Скачать систему, плагины, и шаблоны: rus-phpfusion.com
Joomla. Бесплатная CMS. Система, как и drupal подойдет для всего. К системе есть множество шаблонов, и плагинов. Установка легкая. Работа с админ-панелью, на первый взгляд сложная, однако если разобратся, все не так уж и сложно. Скачать систему и шаблоны можно по адресу: joomlaportal.ru
Slaed. Есть 2 версии CMS — Платная (Slaed) и бесплатная (Open Slaed). В можно найти огромное количество шаблонов к ней. Установка, и работа в системе легкая. Можно построить файловый архив, новостной портал, архив статей и тд. Платная и бесплатные версии различаются наличием модулей. Шаблоны, скачивание, и тех.поддержка: slaed.net
В можно найти огромное количество шаблонов к ней. Установка, и работа в системе легкая. Можно построить файловый архив, новостной портал, архив статей и тд. Платная и бесплатные версии различаются наличием модулей. Шаблоны, скачивание, и тех.поддержка: slaed.net
WordPress. Легендарная CMS для блогов и не только. Бесплатная. В интернете есть огромное множество шаблонов и плагинов. Установка и работа легкая. Cкачать CMS: Lecactus.ru. Шаблоны и плагины: wpsoftblog.ru
Zebrum Lite. Бесплатная система, для создания саттелитов. Не требует MySQL. Не требует установки. Шаблонов мало, а плагинов вообще почти нет. Скачать шаблоны и систему: blog.zebrum.ru
CMS Simple. Бесплатная система, может послужить и для создания больших сайтов, и для создания мини-саттелитов. Простая установка, простая работа. Существуют плагины и шаблоны. Скачать: cmsmadesimple.ru
phpbb. Бесплатная система для создания форумов. В интернете множество плагинов и также шаблонов. Очень простая установка и управление. Скачать систему, шаблоны и плагины: phpbbguru.net
В интернете множество плагинов и также шаблонов. Очень простая установка и управление. Скачать систему, шаблоны и плагины: phpbbguru.net
IPB. Платная CMS для создания форума. Множество плагинов и шаблонов. Простая установка и управление. Множество популярных форумов, постороены именно на данной системе. Купить систему: ibresource.ru
VB(VBulletin). Платный движок, для создания форумов. Очень быстрая система. Простая установка, но не самое легкое управление. Есть шаблоны и плагины. Наша оценка — 5 баллов. Купить: vbsupport.org
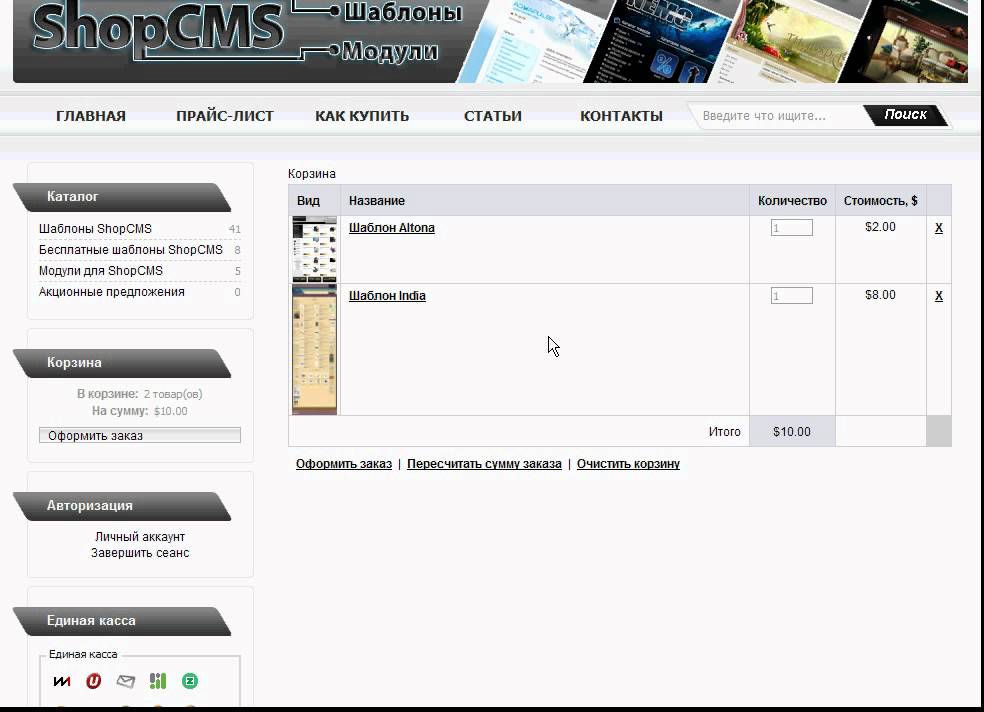
OScommerce. Движок для создания интернет-магазина. Не для новичков. Существует множество шаблонов к данному движку. Официальный сайт в России: oscommerce.ru
шаблонов веб-сайтов электронной коммерции — бесплатные и премиальные темы для вашего интернет-магазина.
Проведите свой магазин от запуска до масштабирования с темами, которые облегчают продажи.
Исследуйте темы
Проведите свой магазин от запуска до масштабирования с темами, которые облегчают продажи.

Исследуйте темы
Проведите свой магазин от запуска до масштабирования с темами, которые облегчают продажи.
Исследуйте темы
Каждая тема соответствует высоким стандартам
Со встроенными функциями
Предлагайте скидки, рекомендуйте продукты, перехватывайте электронные письма и делайте больше для своих покупателей.
Оптимизировано для онлайн-продаж
Таким образом, ваш магазин загружается быстро, удобен для мобильных устройств и имеет лучшую кассу.
Покрывается долгосрочной поддержкой
Все темы получают бесплатные обновления, поэтому у вас всегда будет самая последняя версия.
Эксклюзивно в магазине тем Shopify
Посмотреть все темы
Студия
Бесплатно
Быстрый просмотр
Мега меню
Липкий заголовок
Envy
350 долларов США
Подтверждение возраста
Промо в меню
Липкий заголовок
Жажда
Бесплатно
Мегаменю
Быстрый просмотр
Липкий заголовок
Капитальный
350 долларов США
Образцы цветов
Панировочные сухари
Промо в меню
Издатель
Бесплатно
Быстрый просмотр
Счетчик запасов
Мегаменю
Xtra
350 долларов США
Переводы ЕС (EN, FR, IT, DE, ES)
Поиск магазинов
Таймер обратного отсчета
Цветной блок
Бесплатно
Липкий заголовок
Мега меню
Быстрый просмотр
Контекст
280 долларов США
Счетчик запасов
Образцы цвета
Мега меню
У него есть все необходимые мне функции, и с ним действительно легко работать.
Кроме того, команда поддержки просто потрясающая каждый раз, когда я обращаюсь за помощью.
— Лидия
Трансляция Invisible Themes
Когда я запускал свою компанию, мне потребовалась целая вечность, чтобы выбрать тему, и я так рад, что выбрал конвейер. Он рос вместе с моим бизнесом.
— Конвейер Ouive
от Groupthought
Простота настройки, дизайн выглядит очень красиво и круто. Кроме того, команда технической поддержки действительно помогает.
— Остров Падель
Пало-Альто от Presidio Creative
Он выглядит так профессионально и делает покупки в нем удобными для моих клиентов.
— Стиви
Blockshop от Troop Themes
Мне нравится использовать эту тему для моего иллюстраторского бизнеса. Это эстетично и легко ориентируется.
— Рэйчел Мюррей Дизайн
Площадка от Safe As Milk
Pixel Union отлично справляется с обновлением темы всеми последними функциями и тенденциями, чтобы ваш магазин оставался актуальным.
— Treshers
Empire от Pixel Union
Все, что вам нужно, чтобы начать
свой бизнес бесплатно
Создание веб-сайтов без баз данных с помощью Statamic CMS
Система управления контентом (CMS) представляет собой пакет кода, на основе которого вы создаете динамический веб-сайт с компонентами, которые изменяются, адаптируются и обновляются автоматически, в отличие от жестко запрограммированных, статический сайт.
В этой статье Гарет Редферн представляет относительно новый тип CMS, бросающий вызов более устоявшейся модели, основанной на базе данных.
Statamic — это CMS с плоскими файлами, которая используется с 2012 года.
Она построена на PHP и умело сочетает статическую и динамическую функциональность. Хотя для создания сайта Statamic требуются некоторые навыки программирования (HTML и CSS), с ним очень просто работать — он имеет собственный интуитивно понятный язык шаблонов и не требует каких-либо знаний PHP.
Все, что вам нужно для начала работы, это редактор кода и FTP-программа для подключения к вашему серверу, и вы сможете быстро запустить свой собственный сайт.
На сайте Statamic есть удобное 38-секундное видео, показывающее CMS в действии.
Statamic — это коммерческий продукт — 29 долларов США за личную лицензию и 99 долларов США за профессиональную лицензию. Это может оттолкнуть людей, привыкших к бесплатным опциям, таким как WordPress, но такая скромная цена дает преимущества — не в последнюю очередь быструю и прямую поддержку со стороны команды разработчиков.
Версия 1 Statamic не имеет бесплатной демо-версии, но версия 2, предназначенная для бета-выпуска и построенная на базе Laravel, предложит эту возможность.
Терминология
Плоский файл CMS хранит весь ваш контент в текстовых файлах, а не в базе данных, что позволяет вам свободно записывать контент непосредственно в файлы с помощью Markdown. (Вот откуда происходит «статическая» часть имени Statamic. )
)
Statamic иногда сравнивают с генераторами статических сайтов , такими как Jekyll, которые запускают ваш сайт через конвертер, который затем создает HTML-файлы, которые вы можете загрузить на ваш сервер. Хотя Statamic имеет ли генератор статических сайтов, для работы на вашем сервере требуется PHP, и он гораздо более динамичен, чем такие, как Jekyll.
Панель управления
Поскольку Statamic является динамической системой, она предлагает панель управления для добавления и редактирования контента, а это означает, что эту CMS можно передавать клиентам, в отличие от Jekyll.
Панель управления полностью отзывчива и предлагает очень чистый, простой в использовании интерфейс, который нравится как клиентам, так и коллегам-разработчикам.
Панель управления Stamic
Хотя панель управления доступна, вам не обязательно ее использовать, так как вы также можете напрямую работать с текстовыми файлами и загружать их по мере необходимости.
Управление версиями вашего полного сайта
Наличие всего вашего сайта на основе простых текстовых файлов, включая контент, дает большое преимущество, заключающееся в том, что все можно контролировать версиями и даже хранить и редактировать в вашем любимом сервисе хостинга Git.
Это устраняет многие проблемы, связанные с традиционными веб-сайтами, управляемыми базами данных, когда речь идет о синхронизации контента от подготовки к производству.
Типы сайтов, которые подходят для Statamic
Statamic хорошо подходит для создания большинства веб-сайтов, а некоторые популярные блоги и корпоративные сайты используют его в качестве предпочтительной CMS.
Конечно, если у вас очень большой, насыщенный контентом сайт со сложными связями, то сайт на основе базы данных может быть более подходящим, хотя лично я не встречал сайта, с которым Statamic не может справиться. еще.
Начало работы
Установить Statamic очень просто.
Вы можете запустить его локально в серверной среде, такой как MAMP или WampServer. Затем вы можете перенести все на свой сервер по мере необходимости.
Затем вы можете перенести все на свой сервер по мере необходимости.
Сначала вы должны запустить быструю проверку сервера, чтобы убедиться, что ваш хост соответствует минимальным требованиям.
После запуска проверки просто перетащите файлы в корень вашего сайта и введите некоторые основные параметры конфигурации в файле settings.yaml , включите sample.htaccess , переименовав его в .htaccess , и вы Все готово.
Обновление еще проще: вам просто нужно поменять местами две папки, _app и admin .
Структура папок
Стандартная установка включает два примера тем и контент, который можно использовать в качестве отправной точки для создания собственной темы.
Весь ваш письменный контент хранится в папке _content . В этой папке у вас есть два «типа»: страницы и записи.
Страницы предназначены для вашего более статического контента, который все еще можно редактировать с помощью панели управления, но который, как правило, представляет собой отдельные страницы, такие как страница «о нас». Записи более динамичны, они регулярно добавляются или обновляются. Блог или новостные статьи являются хорошим примером такого типа контента.
Записи более динамичны, они регулярно добавляются или обновляются. Блог или новостные статьи являются хорошим примером такого типа контента.
Каждая страница контента будет иметь заголовок YAML, который в основном представляет собой переменные вашего шаблона и содержимое, хранящееся между тремя тире.
Если вы раньше не слышали о YAML, это очень удобный для человека язык, используемый для хранения данных. Один важный момент, который следует помнить, когда вы только начинаете, заключается в том, что YAML очень специфичен в отношении отступов (используйте 2 пробела). Вот пример файла YAML:
Темы
В папку _themes можно поместить свою тему. Statamic очень гибок в том, как вы его создаете, но, следуя некоторым соглашениям, вы можете создавать темы, которые легко заменять для каждого сайта.
Я создал простую тему на GitHub, чтобы вы могли сослаться на нее в качестве примера, следуя этому соглашению.
Базовая анатомия темы
Пример структуры папок можно объяснить следующим образом:
- Макеты — это основная структура вашей страницы.
 Здесь вы будете включать частичные и шаблоны.
Здесь вы будете включать частичные и шаблоны. - Partials — это небольшие повторно используемые фрагменты повторно используемого кода.
- Шаблоны зависят от содержимого и обычно содержат логику отображения содержимого вашей страницы.
Statamic поставляется с собственным языком шаблонов, который очень легко освоить. В качестве примера я покажу, как вы будете перечислять свои записи в блоге на странице, ссылаясь на подробный пост.
Откройте папку _content и перейдите к папке blog . Вы должны увидеть следующую структуру:
Содержимое папки блога
Статьи, которые все начинаются с даты 2015-01-01 и т. д., будут тем, что мы собираемся перечислить, используя тег записей . .
Listing Entries
Перейдите к шаблону default.html в папке шаблонов темы и просмотрите {{ entry:listing }} 9Пара тегов 0182, обертывающая HTML-теги статьи.
Здесь мы сказали тегу записей получать списки из папки блога с помощью параметра folder="blog" . Мы также установили ограничение в 2 статьи для перечисления с помощью параметра
Мы также установили ограничение в 2 статьи для перечисления с помощью параметра limit="2" . Тег записей представляет собой пару тегов, поэтому вы увидите, что должен быть закрывающий тег {{ /entries:listing }} , закрывающий цикл.
Полный код листинга выглядит так, как показано ниже, и внутри используются две переменные — {{ url }} и {{ title }} :
{{ записей: список папок = "блог" limit = "2" }}
<статья>
{{ title }}
{{ /entries:listing }} Первый тег отображает URL-адрес отдельной статьи, а второй тег отображает заголовок статьи. Это простая страница со списками: у нас есть две статьи, которые ссылаются на свои страницы сообщений.
Тег пагинации используется в сочетании с тегом {{ entry:listing }} Тег для отображения разбиения на страницы, когда статей больше, чем вы установили в параметре limit. Есть два важных момента при использовании тега пагинации.
1. Сопоставление параметров
Параметры папки и лимита должны соответствовать параметрам, заданным вами в теге {{ entry:listing }} . Так, например, папка имеет значение blog для обоих тегов, а ограничение установлено на 2 для обоих тегов.
2. Настройка переменных
Далее нам нужно установить переменные внутри пары тегов разбивки на страницы, которые будут отображать необходимые ссылки в зависимости от того, на какой странице вы находитесь. Вы увидите в шаблоне default.html несколько условных операторов, используемых для установки ссылок на страницы. Если вы не знакомы с условными операторами, не слишком беспокойтесь о том, что делает этот код. Просто знайте, что он будет отображать правильные ссылки для вашей нумерации страниц.
{{ записи:пагинация папка="блог" лимит="2" }}
<дел>
{{ если предыдущая_страница }}
« Предыдущий
{{конец}}
{{ если следующая_страница }}
Далее »
{{конец}}

 Кроме того, команда поддержки просто потрясающая каждый раз, когда я обращаюсь за помощью.
Кроме того, команда поддержки просто потрясающая каждый раз, когда я обращаюсь за помощью.
 Здесь вы будете включать частичные и шаблоны.
Здесь вы будете включать частичные и шаблоны. html
html  Там есть набор надстроек, в котором представлен ряд надстроек для расширения Statamic всеми возможными способами, а также buildwithstatamic.com, витрина сайтов, созданных на Statamic. На Vimeo также есть несколько отличных видеороликов, которые показывают Statamic в действии и объясняют, как с ним делать определенные вещи. Если вы ищете стартовую тему, посмотрите мою тему Statarkers. И, наконец, вы можете быть в курсе последних новостей в блоге Statamic и следить за следующей версией в блоге версии 2.
Там есть набор надстроек, в котором представлен ряд надстроек для расширения Statamic всеми возможными способами, а также buildwithstatamic.com, витрина сайтов, созданных на Statamic. На Vimeo также есть несколько отличных видеороликов, которые показывают Statamic в действии и объясняют, как с ним делать определенные вещи. Если вы ищете стартовую тему, посмотрите мою тему Statarkers. И, наконец, вы можете быть в курсе последних новостей в блоге Statamic и следить за следующей версией в блоге версии 2.