СMS Made Simple — использование модуля News. Шаблоны made simple cms
CMS Made Simple - CMS Made Simple и оптимизационная верстка
Основная идея оптимизационной верстки (или SEO верстки) заключается в том, что поисковые машины еще весьма и весьма нескоро откажутся от использования HTML-разметки и не будут предпринимать никаких нерациональных, нелогичных и непредсказуемых шагов в данном направлении. Это значит, что, управляя HTML содержанием страницы можно воздействовать на поисковые системы, облегчая роботам индексирование содержания страницы.
При использовании CMSMS оптимизационная верстка превращается в увлекательное занятие.
Во-первых, Вам не нужно заботиться о знании HTML, об этом позаботится встроенный редактор HTML - TinyMCE или другие редакторы, которые Вы можете легко установить сами, например FСКeditorХ.
Во-вторых, внешним видом и HTML содержанием страницы в CMSMS можно управлять при помощи шаблонов Smarty, а значит, Вы можете полностью контролировать HTML содержание всей страницы (а не только контента определенных страниц). Также вы можете создавать HTML страницы определенного типа, например xml страницы.
В третьих в CMSMS существует механизм т.н. SEO Friendly URLs или "дружественный URL", смысл которого состоит в генерации URL типа my-first-page.html вместо безликих index.php?page=01323. Это не только красиво смотрится, но и создает для посетителя дополнительное удобство - он может легко запомнить URL страницы или при использовании поисковой машины увидеть "смысловую" ссылку с кратким описанием.
Также существуют утверждения, что поисковые машины учитывают текст URL ссылки: Текст ссылок не только служит источником альтернативной поисковой лексики (например, позволяет находить популярные сайты даже по запросам с опечатками), но и является незаменимым ранжирующим компонентом в так называемых навигационных запросах, когда пользователю требуется перейти на популярный сайт, адрес которого он не знает (Илья Сегалович).
Примеры оптимизационной верстки в CMS Made Simple
Создание основного шаблона
Откройте в административной панели вкладку Оформление»Шаблоны. Вы должны увидеть что-то вроде:
Здесь отображаются все имеющиеся у Вас в КМС шаблоны. Тот, что выбирается по умолчанию для всех страниц, отмечен зеленой галочкой в столбце "По умолчанию". Для лучшего освоения создания шаблонов создадим новый шаблон нажатием на кнопку-ссылку "Добавить новый шаблон". Должно появиться окно типа:
Нетрудно догадаться, что в поле "Название" нужно написать имя шаблона латинским шрифтом, флажок на поле "Активный" обозначает, что шаблон будет доступен для выбора при создании страниц сайта или в качестве шаблона по умолчанию.
Вот и все что нужно сделать для того, чтобы редактировать HTML Вашего основного шаблона. Именно то, что Вы видите в окошке "Контент" и будет генерировать CMS MS, никакого дополнительного кода он создавать не будет.
Полный код шаблона:
{process_pagedata} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" > <head> <title>{sitename} - {title}</title> {metadata} {stylesheet} </head> <body> <!-- start header --> <div> <h2>{sitename}</h2> </div> <!-- end header --><!-- start menu --> <div> {menu} </div> <!-- end menu --><!-- start content --> <div> <h2>{title}</h2> {content} </div> <!-- end content --> </body> </html>Начнем по порядку (оставим пока в стороне {process_pagedata}):
- {sitename} - это название Вашего сайта определенное в Администрирование»Общие настройки поле "Название сайта".
- {title} - заголовок страницы определенный при добавлении/редактировании контента в поле "Заголовок".
- {metadata} - код определенный при добавлении/редактировании контента в поле "Metadata для данной страницы:" и в Администрирование»Общие настройки поле "Глобальные метаданные". Очевидно, что " Metadata для данной страницы:" будет генерироваться только на заданной странице, а "Глобальные метаданные" будут генерироваться для всех страниц.
- {stylesheet} - присоединяет стили CSS определенные в Оформление»Стили и привязанные к данному шаблону (см. значок
- {menu} - вызов навигационного меню (см. Оформление»Менеджер меню).
- {content} - содержимое страницы определенное в при добавлении/редактировании контента в поле "Контент". Необходимо заметить, что это может быть как HTML код, так и инструкции шаблонизатора Smarty.
Как видно генерируемый по умолчанию новый основной шаблон практически соответствует критериям оптимизационной верстки, осталось лишь добавить несколько штрихов, но прежде нужно изучить некоторые дополнительные возможности системы.
CMS Made Simple и оптимизационная верстка. Часть вторая
Раздел CMS Made Simple и SEO ведет Алексей Гомолов
www.cmsmadesimple.ru
CMS Made Simple - Содержание / Контент
Контент - это содержание, информация на странице. Мы уже упоминали о том, что для каждой страницы Вашего сайта, Вы выбираете шаблон, который используется для показа этой странцы. Место, в котором это содержание будет показано отмечено специальным тегом {content}. Одна страница может включать только одну такую метку. Для того, чтобы добавить дополнительный контент в шаблон Вы можете создать любое количество блоков контента и выводить их через шаблон при помощи {content block='block name'}. Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Для ввода содержания в блок контента вы также можете использовать однострочное поле вместо текстового поля. Для этого в блоке контента использутеся параметр oneline = true. В полном виде это будет выглядеть так {content block='block name' oneline=true}. Подробней о параметрах можно прочитать в помощи для тега content. Для этого перейдите в административном интерфейсе на Расширения -> Теги и нажмите на ссылку "Помощь" напротив тега content.
Типы содержания
Существуют 4 основных типов контента. Вы присваете каждой странице один из этих типов.
- Content
- Link
- Separator
- Section Header
Тип Content применяется к обычной странице сайта. Как правило, это тот тип Вы будете использовать чаще всего. Для примера, страница, которую Вы сейчас читаете соответствует типу Content. На такой странице Вы можете задать любое произвольное содержание, которое вы бы хотели увидеть на Вашей странице. Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Тип Separator - это смысловой разделитель в структуре Вашего меню. Этот тип используется для создания многоуровневых структур содержимого сайта.
Тип Link представляет собой ссылку на другую страницу, будь она внутренняя или внешняя. Этот тип отображается в меню также, как и страницы типа Content.
Тип Section Header используется для группировки меню. Он не имеет отношения к уровням, так как раздел заголовков не имеет страниц, связанных с ними. Они представляют собой небольшое описание, чтобы определить группу ссылок, находящихся под этим заголовком.
Существует также тип содержания "Новости", который использовался в старых версиях CMS Made Simple. Но его лучше больше не использовать. Вместо него вставьте в шаблон или содержимое страницы тег {cms_selflink page=news text='Здесь наши новости'}.
Please enable JavaScript to view the comments powered by Disqus. comments powered bywww.cmsmadesimple.ru
CMS Made Simple - обзор,требования к системе, установка, возможности - Системы управления контентом (CMS)
CMS Made Simple (сокращённо CMSMS) — система управления сайтом, при помощи которой можно создавать сайты, оформлять их дизайн и расширять функциональность. Система может быть расширена при помощи модулей и тегов и подходит как для управления небольшими сайтами, так и для настройки целых порталов.
CMSMS написана на языке PHP и является свободным программным обеспечением, распространяемым под лицензией GPL. Для поддержки механизма шаблонов используется Smarty[1]

Как создать сайт с помощью CMS Made Simple? Существует несколько понятий, которые имеют центральное значение для понимания этой системы. Вначале Вы используете шаблоны, в которых находится HTML код для Ваших страниц. К каждому шаблону прилагается один или несколько стилей CSS. И к каждой странице Вашего сайта в свою очередь применяется один из шаблонов.
Это - не сложно. И в принципе Вам вообще не нужно знать HTML или CSS для того, чтобы создать сайт с помощью CMS Made Simple. Только если Вы хотите изменить дизайн сайт на свой вкус, тогда Вам понадобятся азы CSS(external link).
На этой странице Вы прочитаете не только о том, как настроить дизайн, но и как воспользоваться другими функциями, встроенными в систему, такими как Менеджер меню,Менеджер модулей и Система событий для контроля процессов в системе.
Требования к системе. Хостинг
У CMS Made Simple очень небольшие требования. Система была протестирована на разных платформах и большинство ошибок было исправлено. Текущие требования таковы:
- Linux/Unix, Windows 2000/XP/Me/2003 или Mac OS X
- Apache 1.3 / 2 или IIS 5+
- PHP 5.2+ (рекомендовано 5.2.12)
- MySQL 3.23 или 4.0+ или PostgreSQL 7
Система не требует прав администратора сервера (root) и, де-факто, требует минимальных прав для работы. Права на запись необходимы только для нескольких каталогов и должны быть безопасны для обычного использования.
Есть небольшие моменты, которые должны быть включены или настраиваемы на Вашем хостинге для оптимальной работы системы и для беспроблемного использования дополнительных модулей. В иделе на сервере должна быть отключена функция safe mode и загружена библиотека GD.
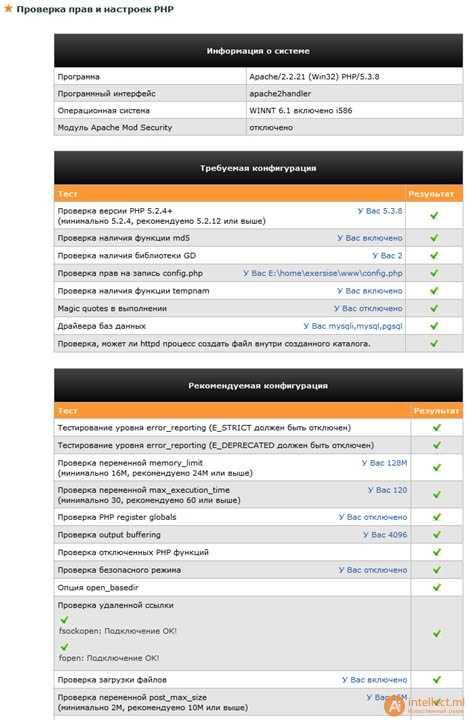
При установке CMS будет сделана детальная проверка настроек, но Вы можете проверить настройки Вашего хостинга еще до установки, загрузив скрипт проверки. Разархивируйте этот скрипт и вызовите его в обозревателе после загрузки на сервер. Проверьте полученную информацию из таблицы "Требования".

Во втором столбце скрипт определит настройку на Вашем хостинге, а в третьем столбце Вы видите требования для удачной работы с CMS Made Simple. Путем сравнения обоих столбцов можно до установки увидеть, выполнены ли требования.
Установка CMS Made Simple
Скачать установочный пакет CMS Made Simple вы можете на официальном сайте
http://cmsmadesimple.org

Откроется окно, в котором будут справа содержаться доступные пакеты, которые можно скачать, а слева последний стабильный релиз(ссылка для скачивания обведена рамкой). Я рекомендую вам версию full, которая включает в себя более 20 языков. Надо отметить, что существует еще и версия base, в которой имеется только английский язык.

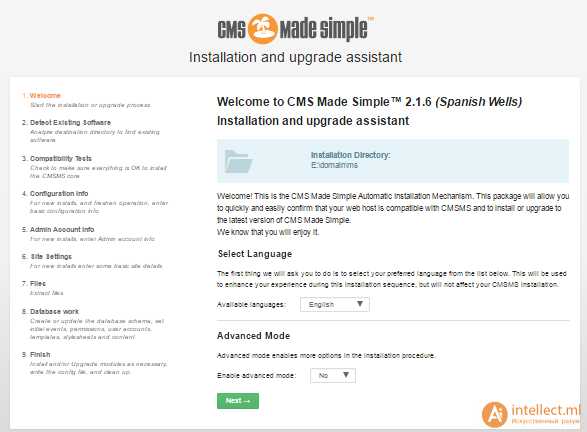
Установка CMS Made Simple запускается автоматически при вводе имени сайта (доменного имени) в адресной строке браузера. Набираем его и видим, что открылось начальное окно установки – выбор языка.В раскрывающемся поле, вы увидите все языки, доступные в установочном пакете.

В выпадающем списке находим русский и нажимаем Next . Язык установки переключится на русский.
- Шаг 1: Проверка целостности файлов (опционально)На первом этапе, можно дополнительно проверить целостность файла установки. Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файлаВашей версии cmsmadesimple-1.11.7-full-checksum.dat . Его можно было скачать ранее вместе с установочным пакетом с официального сайта (см вторую картинку). Вернитесь к установке, нажмите обзор, выберите файл в поле выше и нажмите Тест.
- Шаг2: Проверка конфигурации. На этом шаге система выдаст вам возможные проблемы и ошибки, которые могут препятствовать установке.

- Шаг 3: Тестирование маски создания файла (не обязательно)На этом этапе, можно дополнительно проверить, может ли CMS Made Simple создавать файлы на вашем хостинге. Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее.

- Шаг 4: Информация об учетной записи администратораОбратите внимание на этот шаг. Вы собираетесь создать учетную запись администратора для вашего сайта.С помощью этих данных вы получите доступ к консоли администрирования веб-сайта после того, как он будет установлен. Запомните или запишите имя пользователя и пароль администратора, который вы введете на этом шаге. Предоставьте действительный адрес электронной почты для вашей учетной записи. Если вы забудете пароль когда-нибудь, то напоминание будет отправлено на этот адрес электронной почты. Вы можете установить флажок для получения информации по электронной почте. CMS Made Simple попытается отправить письмо – подтверждение на ваш e-mail аккаунт.

- Шаг 5: Информация о базе данныхНа этом этапе можете изменить имя сайта и выбрать часовой пояс или оставить все как есть. Эта информация может быть изменена в любое время после установки.Для доступа к базе данных используется информация, которую вы получили во время подготовки к установке.1. Замените имя сервера СУБД на свой.2. Замените имя базы данных именем вашей базы данных.3. Введите Имя пользователя базы данных.4. Введите пароль базы данных.Эти учетные данные для доступа в базу данных. Если вы не знаете, что вводить в эти поля, уточните у своего хостинг-провайдера.
 В последнем пункте этого шага установки есть возможность установить образецконтента и шаблоны. Пример содержания будет полезным для первого знакомства с CMS Made Simple , так как он включает в себя более двадцати страниц обзора: что такое CMS Made Simple и как она работает. Тем не менее, так как стандартные шаблоны трудны для понимания начинающих, для нашего сайта, мы не будем устанавливать какое-либо содержимое по умолчанию или шаблон.
В последнем пункте этого шага установки есть возможность установить образецконтента и шаблоны. Пример содержания будет полезным для первого знакомства с CMS Made Simple , так как он включает в себя более двадцати страниц обзора: что такое CMS Made Simple и как она работает. Тем не менее, так как стандартные шаблоны трудны для понимания начинающих, для нашего сайта, мы не будем устанавливать какое-либо содержимое по умолчанию или шаблон. - Шаг 6: Создание таблиц БДЕсли подключение к базе данных прошло успешно и таблицы в базе данных были созданы, то вы увидите сообщение Удачное завершение! в конце этого этапа, как показано на следующем скриншоте. В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить.

- Шаг 7: Установка завершенаВсе готово! Поздравляю. Вы можете получить доступ к веб-сайту, введя имя домена вв адресной строке браузера, например, http://www.yourdomain.com. Админка сайта находится по адресу http://www.yourdomain.com/admin.
Шаблоны и стили
Шаблон - это "каркас" страницы, сверстанный на HTML. Так как шаблон применяется для каждой страницы сайта, то это означает, что для редактирования содержимого сайта не требуется никаких навыков веб-дизайна. В шаблон вставляются теги, с помощью которых обозначаются места, где будет показано содержимое страницы или навигация сайта. При вызове страницы в оборзревателе система управления контентом автоматически создаст из шаблона нужную страницу и наполнит ее содержанием.
Шаблон сделан на HTML. К нему прилагается одна или несколько таблиц стилей. Стили в свою очередь сделаны на CSS. Таким образом, чтобы изменить дизайн сайта, Вы должны быть знакомы с HTML и CSS, по крайней мере, на базовом уровне. Если же этих знаний нет, то Вы можете скачать готовые темы или использовать страндартный дизайн, установленный по умолчанию.
После стандартной установки CMS Made Simple будут добавлены несколько базовых шаблонов, которые можно использовать и настраивать под свои нужды. Дизайнер Вашего сайта также сможет создавать и добавлять новые шаблоны. Сообщество CMSMS также предлагает готовые темы, которые можно загрузить на СMSMS Themes site(external link).
Помощь в установке шаблонов в статье Установка шаблонов, а для тех, кто создает шаблоны на HTML и CSS предлагается мастер-класс "Внедрение своего шаблона".
Шаблоны и стили Вы найдете в административном интерфейсе Вашего сайта под пунктом "Оформление".

Готовые шаблоны для CMS Made Simple можно сгрузить с:
- http://www.icms.info
- http://themes.cmsmadesimple.org
Страницы и меню
Страницы определяют структуру вашего веб-сайта. Для этого Вам нужно представить Ваш сайт как набор страниц. Эти страницы доступны через меню. Естественно, что Вы можете перелинковывать Ваши страницы между собой дополнительно прямо из текста.
Навигация / Меню
Навигация, или меню - это ссылки, которые помогают пользователю Вашего сайта свободно переходить с одной страницы на другую. Эти ссылки автоматически создаются CMS Made Simple из структуры Ваших страниц. Наглядный пример Вы видите с правой стороны на этой странице. Навигационное меню создано из страниц документации автоматически.
Страницы могут быть организованы в несколько уровней, примерно как гинеалогическое дерево. Верхний уровень состоит из родительских страниц. Каждый родительская страница может иметь детей-страниц, которые, в свою очередь, могут быть родителями других детей. В шаблоне при помощи специального тега отмечается место, где на странице будет показана навигация.
При помощи шаблонов для навигации и менеджера меню, Вы можете создать любую по сложности навигацию для сайта. А при помощи стилей придать ему любой вид. В основном шаблоне меню выдается списком HTM. О том, как изменить такой список, Вы можете прочитать на сайте Краткие рецепты по CSS и HTML(external link).
В административном интерфейсе Вы можете добавлять страницы в пункте "Контент
Содержание / Контент
Контент - это содержание, информация на странице. Мы уже упоминали о том, что для каждой страницы Вашего сайта, Вы выбираете шаблон, который используется для показа этой странцы. Место, в котором это содержание будет показано отмечено специальным тегом {content}. Одна страница может включать только одну такую метку. Для того, чтобы добавить дополнительный контент в шаблон Вы можете создать любое количество блоков контента и выводить их через шаблон при помощи {content block='block name'}. Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Для ввода содержания в блок контента вы также можете использовать однострочное поле вместо текстового поля. Для этого в блоке контента использутеся параметр oneline = true. В полном виде это будет выглядеть так {content block='block name' oneline=true}. Подробней о параметрах можно прочитать в помощи для тега content. Для этого перейдите в административном интерфейсе на Расширения -> Теги и нажмите на ссылку "Помощь" напротив тега content.
Типы содержания
Существуют 4 основных типов контента. Вы присваете каждой странице один из этих типов.
- Content
- Link
- Separator
- Section Header
Тип Content применяется к обычной странице сайта. Как правило, это тот тип Вы будете использовать чаще всего. Для примера, страница, которую Вы сейчас читаете соответствует типу Content. На такой странице Вы можете задать любое произвольное содержание, которое вы бы хотели увидеть на Вашей странице. Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Тип Separator - это смысловой разделитель в структуре Вашего меню. Этот тип используется для создания многоуровневых структур содержимого сайта.
Тип Link представляет собой ссылку на другую страницу, будь она внутренняя или внешняя. Этот тип отображается в меню также, как и страницы типа Content.
Тип Section Header используется для группировки меню. Он не имеет отношения к уровням, так как раздел заголовков не имеет страниц, связанных с ними. Они представляют собой небольшое описание, чтобы определить группу ссылок, находящихся под этим заголовком.
Существует также тип содержания "Новости", который использовался в старых версиях CMS Made Simple. Но его лучше больше не использовать. Вместо него вставьте в шаблон или содержимое страницы тег {cms_selflink page=news text='Здесь наши новости'}.
Менеджер меню
От основных функций переходим к функциям для продвинутых пользователей... Менеджер меню - это модуль, который позволяет создать практически любой тип навигации по сайту. После установки CMS Made Simple Вы найдете три готовых шаблона для меню. И для большинства пользователей этого будет достаточно, так как меню - это просто неупорядоченный список HTML, который можно оформить с помощью стилей CSS.
Это все, что вам нужно знать на этом этапе, используйте шаблон simple navigation для обычного списка меню или cssmenu для выпадающего меню. Для этого используйте в теге menu параметр для определения шаблона, например: {menu template='simple navigation'}. При этом не забудьте добавить стиль шаблона меню к шаблонам для всей страницы! Также следует знать, что шаблон cssmenu, использует JavaScript для Internet Explorer, и его обязательно нужно добавить в шаблон сайта при использовании cssmenu.
Разработчики сайтов, дизайнеры и просто продвинутые пользователи, могут редактировать шаблоны меню и добавлять новые в Менеджере меню. Вы можете использовать любой файл шаблонов, загруженный с FTP или в базу данных путем импорта файлов шаблонов. Вы также можете добавить новые шаблоны непосредственно в базу данных.
Подробнее о том, как это сделать читайте в помощи к Менеджеру меню в административном интерфейсе CMSMS. Она находится в меню Оформление -> Менеджер шаблонов.
Расширения
Существуют три вида расширений, которые добавляют функциональность к CMSMS. Они называются модули, теги или теги пользователя.
Теги
Теги являются простейшей форме расширений. Они предназначены для решения только одной небольшой и конкретной задачи.
В CMS Made Simple есть ряд тегов, установленных по умолчанию. Доступные теги можно найти в административном интерфейсе под Расширения -> Теги. Чтобы вставить любой из них в шаблон или страницу, просто введите, например, {sitemap}. Многие из этих Smarty тегов используются в качестве метки в шаблонах, т.е. определения места будущего показа для содержимого страницы, навигации и т.д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
Теги пользователя
Пользователи могут также создавать свои собственные теги для вставки в шаблоны или страницу. Это так называемые теги пользователя. Такие теги есть ни что иное, как фрагменты кода php (но без <?php и ?> вокруг них) и дают возможность повторного использования кода php на Вашем сайте. Теги пользователя вставляются в шаблонах и страницах вот так: {tagname}.
Если вы написали свой тег, который может быть полезен другим участникам проекта, то Вы можете поделиться им здесь.(external link)
Модули
Модуль - это плагин для CMS Маde Simple. Модули пишутся разработчиками и позволяют выполнять сложные задачи в рамках CMSMS. Модуль имеет интерфейс администратора и доступ к чрезвычайно четко определенному API (Application Programming Interface). Последний позволяет разработчикам построить действительно сложную функциональность внутри CMSMS системы.
Существуют несколько модулей, включенных по умолчанию при установке CMS Made Simple. Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
В CMS Made Simple модули могут быть загружены и установлены непосредственно из административного интерфейса. Найти список модулей для установки можно под пунктом Расширения -> Менеджер модулей.
Для установки модулей в шаблон или страницу, вы должны использовать имя модуля в качестве параметра для тега {cms_module}. Это выглядит так: {cms_module = 'modulename' parameter1=' this' parameter2=5 parameter3='that'}. Модули принимают множественные параметры для изменения их поведения по умолчанию, хотя это и не всегда требуется.
Система событий
События - это новый мощный способ выполнения кода, реагирующего на события в системе. Например, если вы хотите отправить письмо администратору сайта, когда загружен новый файл или создается новая страница, то Вы можете привязать определенный код к этим события. Он будет воспроизведен в тот момент, когда это событие произойдет.
Вот как это работает:
- Модуль, или ядро системы, могут зарегистрировать, а затем отправлять события, такие как "newNews" или "newFronteEndUser" или "fileUploaded" или "editPage" и т.д. В системе уже существует около 50 основных событий.
- В административном интерфейсе, вы можете определить, какие теги должны исполнятся при данном событии, а также в каком порядке они должны быть воспроизведены.
- В самих модулях присутствует метод DoEvent с именем события, который и отвечает за воспроизведение в нужный момент. Большинство из событий хорошо документированы.
Процесс разработки
Вот основные действия при создании веб-сайт с CMS Made Simple:
- План - определите, какие страницы Вам нужны, создайте структуру сайта. Также определитесь с дизайном сайта.
- Шаблоны - создайте один или несколько шаблонов, которые определят формат ваших страниц.
- Стили - создайте один или несколько стилей для шаблонов, которые определят оформление сайта.
- Страницы - создайте страницы, добавьте содержание и выберите какой шаблон, Вы хотите использовать для каждой страницы.
Когда пользователь перейдет на Ваш сайт страницы будут сгенерированы из шаблонов, с применением содержания которое вставляется в места отмеченные тегами в шаблоне.
Где найти помощь?
Сообщество CMS Made Simple всегда готово помочь, если Вам потребуется помощь с Вашим сайтом. Здесь вы найдете более подробную информацию и поддержку:
- Документация(external link) - начните здесь, эта документация создается усилиями сообщества.
- Форум на официальном сайте(external link) - здесь Вы можете найти ответы на многие вопросы или задать свои.
Помните, что люди вовлеченые в разработку и поддержку CMSMS как правило имеют нормальную работу и другие обязанности и не могут быть доступны 24 часа в день и 7 дней в неделю. Будьте терпеливы и вежливы, и Вы получите ответы на Ваши вопросы.
Если вы хотите внести свой вклад в развитие системы, мы будет очень рады. Вы можете связаться с разработчиками по IRC(external link).
http://apidoc.cmsmadesimple.org/
intellect.ml
Business, IT and Other - просто читайте!: CMS Made Simple Установка и шаблоны
Всем привет! Сегодня протестировал еще одну CMS под названием Made Simple. Ясно даже из названия, что все будет просто Действительно достойная CMS с большим количеством примочек и настроек. Все что нужно редактируется. Есть куча модулей, я бы даже сказал дохуя модулей и шаблонов. Темы устанавливаются отдельно под админку и под пользовательскую часть сайта. Есть так же Русский язык, но CMS переведена не полностью, возможно вам потребуется что-то дописать самому… Если сказать про made simple в двух словах, то это лучше чем joomla, она более понятна. С помощью неё можно сделать офигенный сайт в короткие сроки и все просто устанавливается и редактируется. А теперь давайте установим cms…1. Скачайте CMS Made Simple с официального сайта.2. Извлеките из архива все файлы.
3. Залейте все файлы на хостинг.
4. Запустите инсталлятор, для этого в браузере напишите: http://вашсайт.ру/install
У вас должна появится вот такая картина:
Выберите ru_Ru (Русский Язык) и нажмите на кнопку Submit
Теперь у вас должна быть вот такая картина:
Проверять не обязательно и поэтому жмем здесь на кнопку Продолжить
Теперь у вас вот такая картина:
Если у вас здесь вылезет ошибка типа нет файла config.php, то просто создайте его в корневой папке и обновите страницу. Затем будет все нормально. Жмите на кнопку “Продолжить”
Появляется вот такая картина:
Не обращаем внимания и жмем на кнопку Продолжить
Появится вот такая картина:
Теперь нам нужно создать администратора.
Впишите Логин, почту и повторите 2 раза пароль, затем нажмите на кнопку “Продолжить”
Появится вот такая картина:
Теперь нам нужно подключиться к Базе Данных, для этого:
В поле Имя сервера СУБД введите IP сервера или домен.В поле Имя Базы Данных введите имя БД.В поле Логин введите имя пользователя БД.В поле Пароль введите пароль пользователя БД.Поле Порт Базы Данных можете не трогать.Поле Префикс к таблицам оставьте таким же.Так же можете оставить галочки, которые чуть ниже…
Затем жмите на кнопку Продолжить и у вас появится вот такая картина:
Язык сайта по умолчанию выберите Русский “ru_RU” Затем нажмите на кнопку ПродолжитьУстановка завершена! Жмите на кнопку “Перейти в Административный интерфейс” и у вас появится вот такая картина:
Сразу тут видим 2 уведомления. Нам говорят, что мы должны настроить “Почту” и Удалить папку Install. Так и сделайте господа…
Удалите папку Install, а почту можно настроить позже…
Как изменить оформление?
Для того чтобы изменить дизайн сайта, то есть оформление вам нужно зайти в меню Оформление > Шаблоны Затем поставить галочку вместо крестика и нажать на Установить для всех страниц.
Кстати с Русским всё нормально, он отлично отображается и есть ЧПУ.
Кстати вам нужно еще изменить права на файл config.php (только чтение)
Далее текст был скопирован с сайта Русскоязычной поддержки CMS Made Simple.
Загрузка шаблонов в формате XML
Для установки шаблонов в формате XML Вы должны воспользоваться менеджером шаблонов. Для этого выберите в административном интерфейсе Оформление->Менеджер шаблонов. Вам представится список всех загруженных шаблонов. Перейдите на закладку “Импортировать” и выберите в поле “Загрузить тему” файл для загрузки. После импорта вся тема (шаблон, таблицы стилей, изображения, при необходимости шаблон меню) будет загружена в систему.
Для того, чтобы шаблон можно было применять на страницах, его нужно активировать. В административном интерфейсе выберите Оформление->Шаблоны. Вам снова представится список всех шаблонов загруженных в систему. Напротив каждого шаблона в колонке “Активный” указан статус шаблона. Только активные шаблоны могут быть использованы на страницах. Вы можете изменить статус, нажав на красный крестик напротив шаблона.
Загрузка шаблонов в формате ZIP
Некоторые темы распространяются в формате ZIP. Для того, чтобы установить такую тему, Вам нужно разархивировать файл ZIP. Возможно, что в полученной папке Вы найдете файл readme. Для установки следует выполнить инструкции данные в этом файле.
Если файла readme в папке не оказалось, то следуйте этой стандартной инструкции:
- Скопируйте все изображения в каталог uploads/images/
- Создайте новый шаблон в административном интерфейсе Оформление->Шаблоны->Добавить новый шаблон.
- Откройте файл шаблона из папки ZIP в текстовом редакторе и скопируйте его содержание в новый шаблон в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании шаблона. Сохраните новый шаблон.
- Создайте новый стиль в административном интерфейсе Оформление->Стили->Добавить стиль.
- Откройте CSS файл из папки ZIP в текстовом редакторе и скопируйте его содержание в новый стиль в административном интерфейсе. Удалите при этом любую другую информацию, появившуюся в окне при создании стиля. Сохраните новый новый стиль.
- Если в распакованном архиве присутствует файл с расширением .mm, то это означает, что в теме используется пользовательский шаблон для меню. Для добавления этого шаблона, откройте файл в текстовом редакторе и скопируйте его содержание. После этого пройдите в Оформление->Менеджер меню->Добавить шаблон и добавьте в окне редактирования содержимое файла mm. Запомните “Новое имя шаблона” и сохраните шаблон. Вам нужно вручную откорректировать имя только что созданного шаблона в шаблоне страницы. Найдите шаблон в Оформление->Шаблоны для редактирования и ищите строчку, содержащию {menu template=’XXXX’…} или {cms_module module=”MenuManager” template=’XXXX’….} Имя шаблоны меню Вы должны задать в параметре отмеченном ‘XXXX’ в примерах.
- Последний шаг – это связка шаблона и CSS. В административном интерфейсе пройдите в Оформление->Шаблоны и в списке шаблонов нажмите на оранжевую кнопку с надписью CSS напротив шаблона, для того чтобы открылась страница “Имеющиеся связи”. Найдите в выпадающем меню стиль и нажмите на “Добавить новый CSS”. Название стиля появится в списке над выпадающем меню.
- Теперь шаблон установлен и может быть использован на страницах контента.
yvgbiz.blogspot.com
CMS Made Simple - Расширения
Существуют три вида расширений, которые добавляют функциональность к CMSMS. Они называются модули, теги или теги пользователя.
Теги
Теги являются простейшей форме расширений. Они предназначены для решения только одной небольшой и конкретной задачи.
В CMS Made Simple есть ряд тегов, установленных по умолчанию. Доступные теги можно найти в административном интерфейсе под Расширения -> Теги. Чтобы вставить любой из них в шаблон или страницу, просто введите, например, {sitemap}. Многие из этих Smarty тегов используются в качестве метки в шаблонах, т.е. определения места будущего показа для содержимого страницы, навигации и т.д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
Теги пользователя
Пользователи могут также создавать свои собственные теги для вставки в шаблоны или страницу. Это так называемые теги пользователя. Такие теги есть ни что иное, как фрагменты кода php (но без <?php и ?> вокруг них) и дают возможность повторного использования кода php на Вашем сайте. Теги пользователя вставляются в шаблонах и страницах вот так: {tagname}.
Если вы написали свой тег, который может быть полезен другим участникам проекта, то Вы можете поделиться им здесь.(external link)
Модули
Модуль - это плагин для CMS Маde Simple. Модули пишутся разработчиками и позволяют выполнять сложные задачи в рамках CMSMS. Модуль имеет интерфейс администратора и доступ к чрезвычайно четко определенному API (Application Programming Interface). Последний позволяет разработчикам построить действительно сложную функциональность внутри CMSMS системы.
Существуют несколько модулей, включенных по умолчанию при установке CMS Made Simple. Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
В CMS Made Simple модули могут быть загружены и установлены непосредственно из административного интерфейса. Найти список модулей для установки можно под пунктом Расширения -> Менеджер модулей.
Для установки модулей в шаблон или страницу, вы должны использовать имя модуля в качестве параметра для тега {cms_module}. Это выглядит так: {cms_module = 'modulename' parameter1=' this' parameter2=5 parameter3='that'}. Модули принимают множественные параметры для изменения их поведения по умолчанию, хотя это и не всегда требуется.
Please enable JavaScript to view the comments powered by Disqus. comments powered bywww.cmsmadesimple.ru
Использование меню в CMS Made Simple
Менеджер меню является модулем для представления навигации в CMSMS, который легко использовать и настраивать. Он выделяет отображаемую часть меню, преобразовывая ее в Smarty-шаблоны. Путем изменения существующих шаблонов или создания своих собственных, вы можете реализовать практически любое меню, которое только можно придумать.
Давайте рассмотрим, что же из себя представляет данный модуль, и, чтобы разобраться, в консоли администратора откроем страницу Оформление | Менеджер меню. Мы увидим список шаблонов для меню, существующих по умолчанию. Каждый из них обеспечивает свое представление, свою структуру навигации.
- cssmenu.tpl — генерирует меню вида ul >li>a>span (с id=primary-nav), обернутое в div(c id =menuwrapper) и внутренним div класса clearb (видимо для отмены обтекания) . Класс menuparent присваивается пунктам, имеющим дочерние подпункты. Дочерний список пунктов (который также имеет структуру ul>li>a>span) имеет класс unli. А активный пункт — menuactive.
- cssmenu_ulshadow.tpl — по сути то же самое.
- accessible_cssmenu.tpl — то же, что и предыдущие, только добавлена нумерация при помощи тега dfn. Структура меню ul>li>a>(dfn+span) — т.е. dfn и span дочерние для a. Нумерация дочерних пунктов вида номер родителя.номер дочернего пункта, например, 6.1 и т.д.
- minimal_menu.tpl — самый простой вариант меню, обычный список ul>li. Для очистки обтекания списку присвоен класс clearfix. Ссылка активного пункта меню имеет класс currentpage.
- simple_navigation.tpl — генерирует меню вида ul>li>a>span. Похоже на cssmenu.tpl, только без большей части классов, обертки menuwrapper и вложенного div.clearb. Класс активного пункта также menuactive.
- accessible_simple_navigation.tpl — шаблон как и предыдущий, отличие в нумерации, добавленной по такому же принципу, как в accessible_cssmenu.tpl. Но есть и отличие: по-особому выделен активный пункт. Во-первых, он не содержит ссылки и заключен вместе с dfn в тег заголовка h4. Во-вторых, в активном теге dfn не просто номер, а еще и текст Current page is.
- breadcrumbs.tpl — шаблон для навигационной цепочки (хлебных крошек), ее можно также вызвать на страницу тегом {breadcrumbs}.
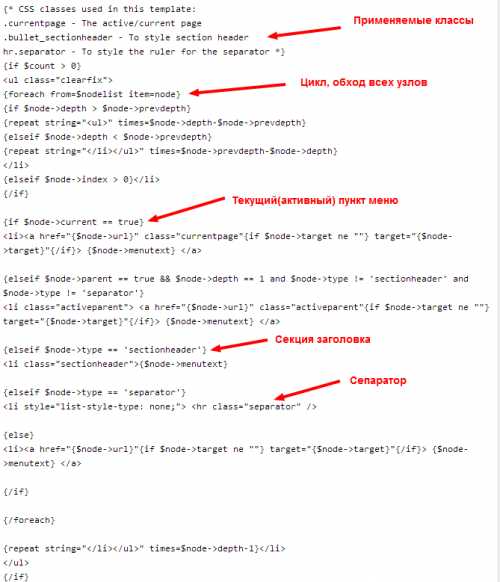
Для любого меню можно добавить Разделитель-линию (тег hr). Но чтобы разделитель был виден,его нужно предварительно создать в административной панели (щелкнув Контент | Страницы, Добавить новый контент, выбрать Тип контента — Разделитель, Родитель — родительская страница, пункт меню, содержащий дочерний список). Также в кодах шаблонов поддерживается вставка Секции заголовка, как и разделитель это особый тип контента CMSMS (и создается также в административной панели в разделе Контент | Страницы), который используется, чтобы разбить меню на группы (разделы). Это не имеет отношения к иерархии, а Секции заголовка не имеют связанных с ними страниц, но могут быть использованы для группирования набора ссылок со сходным содержанием. Грубо говоря, секция представляет собой просто небольшой текст, связывающий ближайшие несколько ссылок.
Модуль Меню может кэшировать результаты в статических файлах, что позволяет уменьшить потребление памяти и количество SQL- запросов, повышая производительность. Это обеспечивает все преимущества статических меню без неудобств при создании или редактировании страниц. Каждый шаблон меню может быть помечен как ‘кэшируемый’ (при помощи галочки в столбце Кэшируется). Все кэшированные файлы меню удаляются при добавлении, редактировании и удалении контента или шаблона меню.
Вообще говоря, этого списка достаточно для большинства ситуаций и нужд, но, как я уже сказала, возможности CMSMS в этом отношении гораздо более гибкие и позволяют добавлять сюда собственные, пользовательские шаблоны. Тут могут быть два пути .
Первый из них, с помощью пункта Добавить шаблон создать меню с нуля или скопировать откуда-то, заполнив соответствующие поля (Имя и Содержание).
И второй, не в пример более практичный, подкорректировать уже существующий шаблон. Для этой цели нужно создать копию требуемого шаблона и сохранить ее в базе данных. Чтобы это сделать просто нажмите на кнопку Импортировать шаблон в базу данных (в столбце Импорт), расположенную напротив, а затем дайте название полученной копии.
Теперь, имея в распоряжении ваш шаблон, вы можете его изменить (нажав на значок лист бумаги, см. скриншот) или при необходимости удалить (иконка корзины).
Предположим, мы создали копию простейшего шаблона minimal_menu.tpl и назвали его menu1. Теперь попробуем разобраться что к чему открыв его на редактирование.

В шаблоне меню используется некоторый Smarty код, который нужно объяснить. Самая важная часть в коде Smarty переменная $nodelist. Она содержит всю информацию, такую как тексты меню или URL-адреса всех активных страниц нашего веб-сайта. Цикл foreach обходит каждую страницу, сохраненную в переменной {$nodelist} и печатает HTML-код, помещенный между тегами <foreach> столько раз, сколько страниц найдено в переменной. Для каждого запуска значения для одной страницы сохраняются в переменной $node, которая представляет собой объект. Эта переменная создается с помощью параметра item=node в теге foreach. Доступ к данным по конкретной сохраненной странице можно получить через свойства объекта $node. Приведу их ниже.
- $node->id — ID контента
- $node->url — URL контента
- $node->accesskey — Горячая клавиша, если задана
- $node->tabindex — Порядок обхода, если задан
- $node->titleattribute — Описание (атрибут title), если задано
- $node->hierarchy — Позиция иерархии, (например, 2.2.3)
- $node->depth — Глубина (уровень) данного узла в текущем меню
- $node->prevdepth — Глубина (уровень) узла, непосредственно предшествующего данному
- $node->haschildren — Возвращает true, если у данного узла есть дочерние узлы для отображения
- $node->children_exist — Возвращает true, если для данного узла в БД доступны дочерние узлы, которые могут быть отображены в меню
- $node->menutext — Текст пункта меню
- $node->raw_menutext — Текст пункта меню без экранирования элементов HTML.
- $node->alias — Алиас (псевдоним) страницы
- $node->extra1 — Значение свойства страницы extra1, если не задано значение параметра loadprops, запрещающее загрузку свойств.
- $node->extra2 — Значение свойства страницы extra2
- $node->extra3 — Содержит значение свойства страницы extra3
- $node->image — Содержит значение свойства страницы image (если не пусто), если не задано значение параметра loadprops.
- $node->thumbnail — Это поле содержит значение свойства страницы thumbnail (если не пусто), если не задано значение параметра loadprops.
- $node->target — Атрибут Target ссылки (если не пусто), если не задано значение параметра loadprops.
- $node->created — Дата создания пункта
- $node->modified — Дата последнего изменения пункта
- $node->index — Номер этого узла в едином меню.
- $node->parent — True, если данный узел является родителем выбранной в данный момент страницы
- $node->current — True, если данный узел является выбранной в данный момент страницей
- $node->first — задано и равно 1, если первый пункт на уровне.
- $node->last — задано и равно 1, если последний пункт на уровне.
Хотя мы рассмотрели простейший из встроенных шаблонов, он все-таки довольно сложен из-за большого количества условных операторов. Приведу еще пару простых примеров.
Предположим нам нужно создать нижнее меню, которое бы просто представляло собой список ссылок, тогда цикл foreach будет таким
{foreach from=$nodelist item=node} <a href="{$node->url}">{$node->menutext} </a> | {/foreach}
{foreach from=$nodelist item=node} <a href="{$node->url}">{$node->menutext} </a> | {/foreach} |
Добавляем шаблон под именем footer_menu в MenuManager’е. Теперь его можно вставить на страницу или в Основной шаблон (Оформление | Шаблоны) с помощью такого тега — {menu template="footer_menu"}. На том месте страницы, где был вставлен код будет что-то вроде этого
Как видно, цикл foreach — мощный инструмент создания любой формы навигации, которую вы только можете себе представить. Еще один пример касается того, как может быть создана графическая навигация.
{foreach from=$nodelist item=node} <a href="{$node->url}"> <img src="uploads/design/{$node->alias}.jpg" alt="{$node->menutext}" border="0" /> </a> {/foreach}
{foreach from=$nodelist item=node} <a href="{$node->url}"> <img src="uploads/design/{$node->alias}.jpg" alt="{$node->menutext}" border="0" /> </a> {/foreach} |
Тут все похоже на первый пример, только вместо текста в качестве ссылок используются картинки. В качестве названия картинок подставляются алиасы страниц. Предварительно потребуется создать в графическом редакторе свою картинку для каждой страницы и сохранить так, чтобы ее имя совпадало с алиасом страницы ( например cтраница Отзывы, ее алиас — otzyvy, изображение — otzyvy.jpg и т.д.). Затем готовые изображения нужно загрузить на сайт в папку uploads/design. Читайте статью о том, как работать с изображениями и добавлять галереи в CMS Made Simple.
Соответственно для графической навигации порядок действий будет такой же — создаем шаблон меню (к примеру graphical_menu.tpl) и размещаем тег меню на странице или в Основном шаблоне — {menu template="graphical_menu"}.
MenuManager используется не только для отображения навигационной структуры сайта, но и участвует в создании Карты сайта или Хлебных крошек. Это означает, что вы можете использовать зарегистрированые Smarty теги MenuManager’а {breadcrumbs} и {site_mapper}, которые по сути являются просто обертками для модуля Меню, чтобы сделать синтаксис проще.
Как вы уже наверно догадались, навигация выводится на страницу тегом {menu}, в этом случае будет показано меню, сгенерированное в соответствии с шаблоном принятым по умолчанию в Менеджере меню. Чтобы определиться какой шаблон будет применен в каждом конкретном случае и используется параметр template, как мы могли видеть в том же Менеджере и наших примерах. Но он далеко не единственный.
Вот основной список параметров, которые можно использовать в теге {menu}
- collapse='1' — Скрывает пункты не относящиеся к текущей странице.
- loadprops='0' — Отменяет загрузку дополнительных полей (к ним относятся extra1, extra2, extra3, image, thumbnail и т.д.). Служит для уменьшения количества запросов к базе данных и экономии памяти. При установке в 1 позволяет загружать расширенные свойства для каждго узла и использовать их при создании очень сложных меню.
- items='contact,home' — Перечисляет список алиасов (псевдонимов) страниц через запятую и, таким образом, указывает какие страницы нужно отображать в меню.
- number_of_levels='1' — Ограничивает количество уровней меню, которые будут отображаться.
- show_all='0' — Отображает все пункты меню, в том числе скрытые, за исключением неактивных страниц.
- show_root_siblings='1' — Отображает сестринские элементы, находящиеся на одном уровне иерархии (по сторонам) заданного параметра start_page или start_element. Используется вместе с start_element или start_page.
- start_level='2' — Задает отображение меню с указанного уровня.
- start_element='1.2' -Задает отображение, начиная с определенного элемента из иерархии (например 1.2).
- start_page='home' — Показывает в меню только эту страницу и ее дочерние элементы, задается по псевдониму страницы.
- template='simple_navigation.tpl' — Имя шаблона меню.
- excludeprefix=' ' — Исключает страницы, алиасы которых перечислены через запятую.
- includeprefix=' ' — Включает только страницы, алиасы которых перечислены через запятую.
- childrenof=' ' — Отображает дочерние элементы определенной страницы. Например {menu childrenof=$page_alias} покажет только детей текущей страницы.
- nocache=' ' — Отменяет кэширование.
Вот и все, что я хотела написать по этой теме. Спасибо за внимание.
nikel-blog.ru
СMS Made Simple — использование модуля News
Отображение Новостей на сайте
Модуль Новостей (News) очень гибкий и может применяться для различных целей, давайте посмотрим, как добавлять новости на странице объявлений. Предположим, что вы уже создали эту страницу, в противном случае, вы всегда можете поместить новости на главной странице сайта.
1. Откройте страницу объявлений (либо главную страницу) для редактирования (Контент | Страницы).2. Добавьте тег Smarty {news} в том месте, где новости должны быть отображены.3. Нажмите кнопку Применить, и просмотрите результат. Должно выглядеть следующим образом:Лишь используя один короткий тег Smarty, возможно отобразить первую новость на сайте. Но где ее отредактировать и как создавать новые статьи?
Добавление новостей
Все новости, которые когда-либо были созданы, можно найти в консоли администратора. Откройте Контент | Новости. Вы увидите админку этого модуля с множеством настроек. На первой вкладке обычно отображается весь список новостей, если у вас есть их много. Но при первоначальной установке у вас только одна новость, которая называется News Module Installed и создается автоматически при установке CMS Made Simple.
На этой же вкладке предусмотрен Фильтр. Он позволяет настраивать вывод новостей в админке по вашему желанию: задать их количество на одной странице, сортировать по какому-либо критерию, показать новости из определенной категории.
 Давайте попробуем добавить новую статью к списку новостей.
Давайте попробуем добавить новую статью к списку новостей.
- Нажмите Добавить новость.
- Введите Заголовок, Резюме (краткое содержание текста) и Полный текст.
- Нажмите Отправить.
Откройте страницу объявлений, чтобы увидеть новую статью, опубликованную.
 Вы опубликовали новое объявление в консоли администратора веб-сайта. Разницей между первой статьей добавленной во время установки и в статьей, опубликованной Вами является ссылка Далее(more) в конце статьи. Эта ссылка отображается, если поле Резюме заполнено. В этом случае на странице выводится только краткий текст статьи.Давайте посмотрим, какие поля могут быть изменены во время редактирования и добавления статей.Откройте статью на редактирование, щелкнув по ней в списке статей (Контент | Новости).
Вы опубликовали новое объявление в консоли администратора веб-сайта. Разницей между первой статьей добавленной во время установки и в статьей, опубликованной Вами является ссылка Далее(more) в конце статьи. Эта ссылка отображается, если поле Резюме заполнено. В этом случае на странице выводится только краткий текст статьи.Давайте посмотрим, какие поля могут быть изменены во время редактирования и добавления статей.Откройте статью на редактирование, щелкнув по ней в списке статей (Контент | Новости).
- Имя автора (Автор) будет добавлено автоматически. Это ваше имя пользователя.
- Поле Категория показывает все доступные категории. В стандартной установке, есть только одна категория General. Мы скоро узнаем, как добавлять новые категории.
- Ниже области контента, вы увидите поле Экстра. Оно может быть использовано для получения дополнительной информации. Однако, поле не отображается в шаблоне автоматически.
- Поле Дата публикации показывает дату публикации статьи, и может быть изменено как угодно. При добавлении новых статей заполняется автоматически фактической датой.
- Статус является очень важным полем. Вы можете выбрать между Опубликовано и Черновик. Черновик никогда не отображается на сайте. Таким образом, вы дорабатываете статью так долго, как вам необходимо и изменяете статус на Опубликовано после того, как текст готов. В общем списке статей всегда можно легко увидеть где черновики, а где опубликованные новости и быстро изменять их статус (убирая и устанавливая галочки).
- Новости также могут иметь начало и окончание срока. Обычно, если срок не установлен, статья опубликована на сайте навсегда. Но что, если вы просто хотели поздравить ваших посетителей с каким-либо праздником? В этом случае нужно ставить галочку Использовать дату окончания(и задавать Дату начала и Дату окончания в появившихся полях). Истекшие статьи автоматически удаляются с вашего сайта, но их все еще можно найти в списке статей в консоли администратора. Имейте в виду, что даты хранятся в соответствии с местным часовым поясом, определенным на вашем сервере.
Категории новостей
Вы можете упорядочивать новости, назначая им различные категории. Эта функция не только позволит вам сортировать и отображать новости в админ-панели, но и дает возможность вывода новостей из различных категорий на различных страницах или даже на одной странице в разных местах. Модуль News поддерживает создание категорий в виде иерархической структуры — дерева, когда есть родительская и дочерняя.
Создадим новую категорию, которая будет содержать предложения работы, а затем покажем список рабочих мест на стартовой странице.
- В административной панели нажмите Контент | Новости.
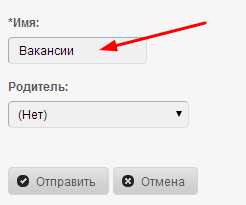
- На вкладке Категории, нажмите Добавить категорию и создайте новую под названием Вакансии, как показано на следующем скриншоте:

- Нажмите Отправить.
- Создайте новую статью со следующей информацией:Категория: ВакансииЗаголовок: Менеджер по маркетингуПолный текст: Мы ищем отличного человека, который сможет развивать европейский рынок для нашей компании. Пожалуйста, свяжитесь с нашим отделом кадров.
- Откройте главную страницу веб-сайта для редактирования и добавьте тег Smarty куда-нибудь в поле Контент.
- Сохраните страницу и просмотрите изменения на сайте.Вы использовали модуль Новостей для отображения рабочих мест на стартовой странице. Но там будут отображаться все новости(и в том числе рабочие места), так как не было ограничения на одну категорию. Если вы хотите ограничить объявления на этой странице пунктами отнесеными к категории Вакансии, то вам следует изменить Smarty тег таким образом — {news category="Вакансии"}.

Вы видите, что модуль дает возможность показывать новости в разных местах сайта и ограничивать их одной категорией. Вы можете использовать его для всего, что хотели бы классифицировать.
Настройка шаблонов новостей
Для каждого модуля действует принцип «шаблона в шаблоне». Это означает, что все шаблоны модулей можно редактировать отдельно от основного шаблона CMS Made Simple.Шаблон модуля будет показан в том месте, где помещается Smarty тег.Существуют различные шаблоны для новостей:
- Шаблоны-резюме: список новостей с короткими текстами-резюме и ссылками для дальнейшего чтения
- Подробные Шаблоны: полный текст новости
- Обзор Шаблонов категории: список всех категорий новостей
- Шаблоны форм: Используется когда установлен модуль User Management .
Каждый шаблон может быть создан или изменен с помощью комбинации переменных Smarty и HTML.
С помощью тега Smarty {news} вызывается шаблон для новостей-резюме (по умолчанию).Если для тега {news} добавить атрибут action , то можно выбирать, какой шаблон вызывать в том или ином случае:
- {news action="default"} - Шаблоны-резюме
- {news action="detail"} — Подробные шаблоны
- {new action="browsecat"} — Обзор Шаблонов Категорий
- {news action="fesubmit"} — Шаблоны форм
Вы найдете шаблоны в консоли администратора ( Контент | Новости) на вкладках рядом с вкладками Новости и Категории.
Создание нового шаблона резюме
Предположим, что вам нужно просто список новостей без текста резюме и даты. Заголовки новостей должны быть связаны с полной новостью (подробный вид).1. В консоли администратора откройте Контент | Новости и выберите вкладку Шаблон для резюме.2. Нажмите Создать новый шаблон.
3. Введите Имя — NewsList и замените исходный код шаблона следующим фрагментом кода
<ul>{foreach from=$items item=entry} <li><a href="{$entry->moreurl}" title="{$entry>title|cms_escape:htmlall}"> {$entry->title|cms_escape}</a> </li> {/foreach}</ul>
<ul>{foreach from=$items item=entry} <li><a href="{$entry->moreurl}" title="{$entry>title|cms_escape:htmlall}"> {$entry->title|cms_escape}</a> </li> {/foreach}</ul> |
4. Шаблон появится в списке шаблонов для резюме.5. Откройте любой произвольный шаблон страниц (Оформление | Шаблоны) и вставьте список новостей в сайдбар при помощи тега {news summarytemplate="NewsList"}.
6. Нажмите Отправить и просмотрите результат на странице. Если вы добавили уже несколько новостей, сайдбар должен быть похож на следующий скриншот:
Параметр summarytemplate точно указывает, какой шаблон следует использовать для отображение сводки новостей в этом месте, а по умолчанию используется стандартный шаблон CMS Made Simple. У вас есть возможность изменить его, нажав на галочку в колонке По умолчанию (Контент| Новости |Шаблон для резюме).
Добавление пользовательских полей в модуле Новостей
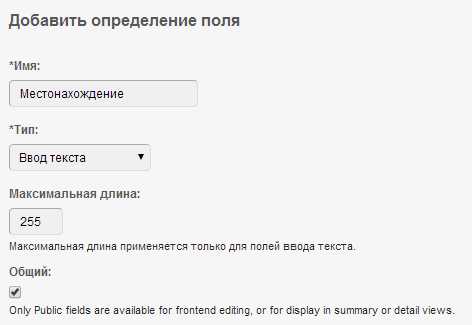
Иногда нужна дополнительная информация, которая будет выводиться в объявлениях. Для примера, вы хотели бы добавить местонахождение, или связать файлы с новостями анонсирующими новые продукты. В этом случае необходимо определить пользовательские поля в модуле Новостей.Давайте рассмотрим, как в специальное поле новостей может быть добавлено местонахождение.1. В административной панели откройте Контент | Новости и выберите вкладку Определения поля.2. Нажмите Добавить Определение Поля и заполните все как показано на скриншоте. Обязательно поставьте галочку Общий, так как только в этом случае поле будет отображаться на сайте
 3. Нажмите Отправить.4. Откройте последнюю статью, которую вы добавили, например, Менеджер по маркетингу (Содержание | Новости), и вы найдете новое поле Местонахождение внизу страницы.5. Введите Мюнхен в поле Местонахождение и нажмите кнопку Отправить.6. Открыв страницу, вы можете обнаружить, что Местонахождение добавлено внизу новости. Как на следующем скриншоте:
3. Нажмите Отправить.4. Откройте последнюю статью, которую вы добавили, например, Менеджер по маркетингу (Содержание | Новости), и вы найдете новое поле Местонахождение внизу страницы.5. Введите Мюнхен в поле Местонахождение и нажмите кнопку Отправить.6. Открыв страницу, вы можете обнаружить, что Местонахождение добавлено внизу новости. Как на следующем скриншоте:
Внимание: Это работает только с дефолтными предустановленными шаблонами! В шаблоне по умолчанию Sample, все дополнительные поля добавляются внизу новости.В свой собственный шаблон можно добавить любые пользовательские значения поля с помощью такого кода:
{if isset($entry->fields)} {foreach from=$entry->fields item='field'} <div> {if $field->type == 'file'} <img src="{$entry->file_location}/{$field->displayvalue}"/> {else} {$field->name}:{eval var=$field->displayvalue} {/if} </div> {/foreach} {/if}
{if isset($entry->fields)} {foreach from=$entry->fields item='field'} <div> {if $field->type == 'file'} <img src="{$entry->file_location}/{$field->displayvalue}"/> {else} {$field->name}:{eval var=$field->displayvalue} {/if} </div> {/foreach} {/if} |
Вообще говоря, дополнительную информацию на страницу есть возможность выводить и при помощи поля Экстра, за это отвечает такой код в шаблоне
{if isset($entry->extra)} <div> {eval var=$entry->extra} </div> {/if}
{if isset($entry->extra)} <div> {eval var=$entry->extra} </div> {/if} |
Но возможности такого инструмента, как пользовательские поля гораздо шире, поскольку позволяют определять не только простую текстовую строку, но также текстовую область, флажок, выпадающее меню и даже файл.
Возможно вам пригодятся еще такие полезные параметры для модуля Новостей:
- pagelimit — максимальное число элементов для отображения (на странице). Если этот параметр не будет указан, то будут отображены все соответствующие элементы. Если будет указан, и есть больше доступных элементов, чем указано в параметре, то будет появляться пагинация (текст и ссылки для просмотра результатов). Вывод пагинации должен быть предусмотрен в шаблоне.
- number — Максимальное число отображаемых элементов. В случае незаполнения будет показывать все объекты. Это синоним параметра pagelimit.
- browsecattemplate — параметр для задания шаблона для категорий. Показывает как будут отображаться категории на странице. Если не задан, то используется шаблон по умолчанию (Новости | Обзор категории Шаблонов)
- browsecat = "1" — показывает список категорий.
- showall = "1" — показывает все статьи, независимо от даты окончания.
- showarchive = "0" — показывает только истекшие статьи.
- sortasc = "true" — сортировать новости в порядке возрастания даты
- moretext = "далее ..." — текст, отображаемый в конце новости, если поле Резюме не является пустым. По умолчанию "more ..."
- start = "0" — с какого по счету номера статьи отображать список. Если этот параметр пуст — список начинается с первой статьи.
- articleid — применим только к подробному представлению. Он задает какая новость отображается в полном режиме. Если используется специальное значение -1 , система покажет новейшую, опубликованную, не истекшую статью.
- idlist — этот параметр работает только в режиме action="default" (для шаблонов — резюме ). Он принимает список разделённых запятыми числовых идентификаторов статей и осуществляет фильтрацию, отображая только те статьи, id которых перечислены.
Недостатки модуля Новостей
Использование заголовка новостей как заголовка страницы
Обратите внимание на заголовок окна браузера на странице, где отображается полный текст статьи. Вы обнаружите, что тег заголовка будет одинаковым для каждой статьи, так как существует только одна реальная страница, в которой отображается каждая новость. Тем не менее, поисковая оптимизация требует уникального названия для каждой страницы. Вы можете настроить тайтлы новостей с помощью небольшого трюка. Откройте Контент| Новости в консоли администратора и выберите вкладку Шаблон для полного текста новости. В начале кода добавьте следующую строку:
{assign var="pagetitle" value=$entry->title|escape}
{assign var="pagetitle" value=$entry->title|escape} |
Эта строка будет генерировать Smarty переменную {$ pagetitle} содержащую название новости. Чтобы добавить переменную в основной шаблон, откройте его и замените название тега на структуру IF, как показано ниже:
{if isset($pagetitle) && !empty($pagetitle)} <title>{$pagetitle}</title> {else} <title>{title}</title> {/if}
{if isset($pagetitle) && !empty($pagetitle)} <title>{$pagetitle}</title> {else} <title>{title}</title> {/if} |
Этот фрагмент кода проверяет определена ли переменная {$ pagetitle} и не является ли пустой. Если переменная существует, то название новости используется для тега заголовка и отображается в строке заголовка браузера. Если нет, тогда используется обычный тайтл страницы.
Кроме того, модуль Новости дает возможность выбрать страницу по умолчанию (в разделе Опции), в которой будет показываться полный текст новости.
Предварительно нужно создать эту страницу и применить к ней подходящий шаблон (с помощью Контент | Страницы )
Проблемы с отображением дат
При создании новых статей в модуле Новости можно наблюдать такую картину
Вместо даты отображаются непонятные кракозябры. То же можно наблюдать и для новостей уже опубликованных на сайте
Как с этим бороться? Очень просто — установить локаль. Под локалью подразумевается совокупность параметров, таких как набор символов, язык пользователя, часовой пояс, формат чисел, даты, времени и т.д.
В файле config.php (который находится в корне вашего сайта) добавьте строку
$config['locale'] = 'ru_RU.utf-8';
$config['locale'] = 'ru_RU.utf-8'; |
Проверяем даты и видим, что теперь все стало на свои места
nikel-blog.ru