Содержание
Шаблоны Django · HonKit
Пришло время отобразить данные на сайте! Django поможет нам с этим при помощи встроенных тегов шаблонов.
Что представляют из себя теги шаблонов?
Как видишь, в HTML нельзя помещать код Python, поскольку браузеры не понимают его. Они знают только HTML. Мы помним, что HTML статичен, в то время как Python позволяет динамические изменения.
Теги шаблонов Django позволяют нам вставлять Python в HTML, так что ты можешь создавать динамические веб-сайты быстрее и проще. То, что надо!
Отображаем шаблон списка записей
В предыдущей главе мы передали нашему шаблону список записей в переменной posts. Теперь мы отобразим его в HTML.
Чтобы вставить переменную в шаблон Django, нам нужно использовать двойные фигурные скобки с именем переменной внутри:
blog/templates/blog/post_list.html
{{ posts }}
Попробуй это в шаблоне blog/templates/blog/post_list.. Замени всё, начиная со второго  html
html<div> и вплоть до третьего </div> кодом {{ posts }}. Сохрани файл и обнови страницу, чтобы увидеть результат:
Как ты можешь заметить, мы получили следующую строку:
blog/templates/blog/post_list.html
<QuerySet [<Post: My second post>, <Post: My first post>]>
Это показывает, что Django понял переменную как список объектов. Помнишь из главы Введение в Python, как мы можем аккуратно отобразить список? Правильно, циклом for! В шаблонах Django ты можешь использовать их таким образом:
blog/templates/blog/post_list.html
{% for post in posts %}
{{ post }}
{% endfor %}
Попробуй вставить это в свой шаблон.
Сработало! Но мы хотим, чтобы они отображались как статические записи, которые мы создавали в главе Введение в HTML. Ты можешь смешивать HTML и теги шаблонов. Наш элемент body будет выглядеть следующим образом:
blog/templates/blog/post_list. html
html
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
Всё, что ты поместишь между {% for %} и {% endfor %}, будет повторено для каждого объекта в списке. Обнови страницу:
Ты заметила, что мы использовали немного другую запись в этот раз: {{ post.title }} или {{ post.text }}? Мы обращаемся к различным полям нашей модели Post. Также |linebreaksbr прогоняет текст через фильтр для преобразования переносов строк в параграфы.
Ещё один момент
Пришло время ещё раз убедиться, что наш сайт будет работать в сети, согласна? Попробуем развернуть новую версию сайта на PythonAnywhere. Краткий обзор необходимых шагов…
Краткий обзор необходимых шагов…
- Сначала загружаем код на GitHub
command-line
$ git status [...] $ git add --all . $ git status [...] $ git commit -m "Modified templates to display posts from database." [...] $ git push
- Затем заходим на PythonAnywhere, открываем Bash console и набираем команду:
PythonAnywhere command-line
$ cd $USER.pythonanywhere.com $ git pull [...]
- Наконец, переключаемся на вкладку Web и жмём кнопку Reload. Обновления запущены в жизнь! Даже если записи в твоём блоге на PythonAnywhere отличаются от записей в блоге на локальном сервере, то всё в порядке. Базы данных на твоём локальном компьютере и на PythonAnywhere не синхронизируются, в отличиет от остальных файлов проекта.
Поздравляем! Теперь попробуй добавить новые записи через панель администратора Django (не забывай указывать published_date!). Удостоверься, что ты в панели администратора своего сайта на PythonAnywhere (https://yourname. pythonanywhere.com/admin). Затем обнови страницу, чтобы проверить, появились ли новые записи.
pythonanywhere.com/admin). Затем обнови страницу, чтобы проверить, появились ли новые записи.
Работает как по волшебству? Есть чем гордиться! Отойди от компьютера на секунду — ты заслужила перерыв 🙂
Django | Шаблоны
Последнее обновление: 16.08.2022
Шаблоны (templates) отвечают за формирование внешнего вида приложения. Они предоставляют специальный синтаксис, который позволяет внедрять
данные в код HTML.
Допустим, у нас есть проект metanit, и в нем определено одно приложение — hello:
Настройка функциональности шаблонов в проекте Django производится в файле settings.py. с помощью переменной
TEMPLATES. Так, по умолчанию переменная TEMPLATES в файле settings.py имеет следующее определение:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django. template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Данная переменная принимает список конфигураций для каждого движка шаблонов. По умолчанию определена одна конфигурация, которая имеет следующшие параметры
BACKEND: движок шаблонов. По умолчанию применяется встроенный движок django.template.backends.django.DjangoTemplates
DIRS: определяет список каталогов, где движок шаблонов будет искать файлы шаблонов. По умолчанию пустой список
APP_DIRS: указывает, будет ли движок шаблонов искать шаблоны внутри папок приложений в папке templates.
OPTIONS: определяет дополнительный список параметров
Итак, в конфигурации по умолчанию параметр APP_DIRS имеет значение True, а это значит, что движок шаблонов
будет также искать нужные файлы шаблонов в папке приложения в каталоге templates. То есть по умолчанию мы уже имеем настроенную конфигурацию,
То есть по умолчанию мы уже имеем настроенную конфигурацию,
готовую к использованию шаблонов. Теперь определим сами шаблоны.
Добавим в папку приложения каталог templates. А в нем определим файл index.html:
Далее в файле index.html определим следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Django на METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<h3>Hello METANIT.COM</h3>
</body>
</html>
По сути это обычная веб-страница, которая содержит код html. Теперь используем эту страницу для отправки ответа пользователю.
И для этого перейдем в приложении hello к файлу views.py, который определяет функции для обработки запроса. Изменим этот файл следующим образом:
from django.shortcuts import render
def index(request):
return render(request, "index.html")
Из модуля django. импортируется функция render. shortcuts
shortcuts
Функция index вызывает функцию render, которой передаются объект запроса request и путь к файлу шаблона в рамках папки templates —
«index.html».
В файле urls.py проекта пропишем сопоставление функции index с запросом к корню веб-приложения:
from django.urls import path
from firstapp import views
urlpatterns = [
path("", views.index),
]
И запустим проект на выполнение и перейдем к приложению в браузере (если проект запущен, то его надо перезапустить):
Подобным образом можно указать и другие шаблоны. Например, в папку templates добавим еще две страницы: about.html
и contact.html
И также в файле views.py определим функции, которые используют данные шаблоны:
from django.shortcuts import render
def index(request):
return render(request, "index.html")
def about(request):
return render(request, "about. html")
def contact(request):
return render(request, "contact.html")
html")
def contact(request):
return render(request, "contact.html")
А в файле urls.py свяжем функции с маршрутами:
from django.urls import path
from hello import views
urlpatterns = [
path("", views.index),
path("about/", views.about),
path("contact/", views.contact),
]
TemplateResponse
Выше для генерации шаблона применялась функция render(), которая является наиболее распространенным вариантом.
Однако также мы можем использовать класс TemplateResponse:
from django.template.response import TemplateResponse
def index(request):
return TemplateResponse(request, "index.html")
Результат будет тот же самый.
НазадСодержаниеВперед
Django-CMS добавить контент на первую страницу
Задать вопрос
спросил
Изменено
1 год, 2 месяца назад
Просмотрено
347 раз
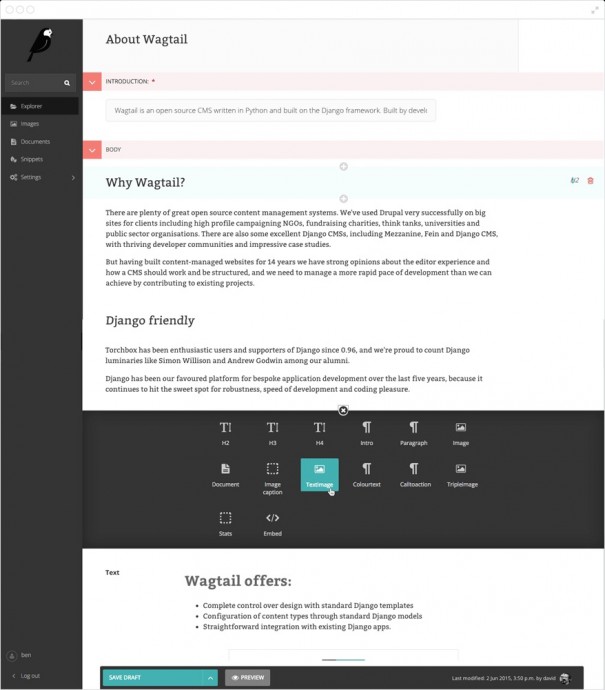
После установки Django-CMS в соответствии с документацией, запуска проекта docker и входа в Django-CMS пользователю предоставляется экран, показанный ниже. В правом верхнем углу есть кнопка
В правом верхнем углу есть кнопка Новая страница .
Нажатие на
Новая страница
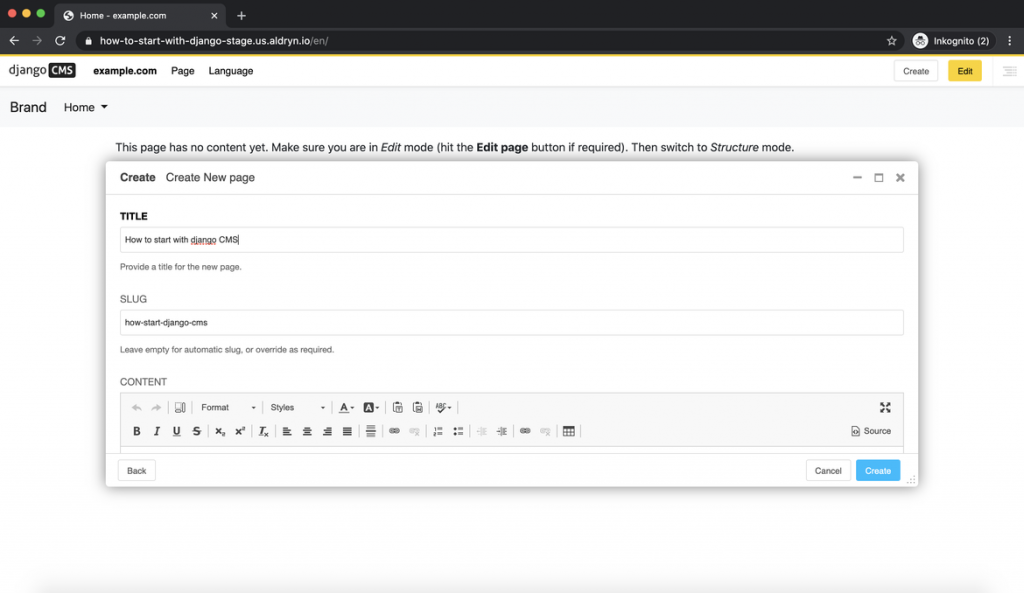
После нажатия на Новая страница пользователю предоставляется форма для Новой страницы, как показано ниже, я добавил текст.
Сохранение страницы и вход в дерево страниц
После сохранения формы отображается дерево страниц. Нажав на кружок и выбрав Publish , пользователь сразу же видит пустую страницу с правильным заголовком страницы.
Мой вопрос: Как добавить контент на эту страницу?
Используемый шаблон
В этом базовом примере используется минимальный шаблон, я знаю это, потому что когда я добавляю текст-заполнитель в шаблон, он появляется на странице.
{% загрузки cms_tags sekizai_tags %}
<голова>
{% page_attribute "page_title" %}
{% render_block "css" %}
<тело>
{% cms_toolbar%}
{% заполнитель "контент" %}
{% render_block "js" %}
Написание этого текста, чтобы узнать, какой шаблон используется!
Вопрос в том, как мне добавить содержимое, наверное, добавив в переменную шаблона содержимое ? Но как?
Документация по этому поводу нечеткая.
- django
- django-cms
Я нашел ответ на свой вопрос, и, поскольку он может быть полезен другим, я добавляю решение здесь.
Во-первых, философия Django CMS сильно отличается от Mezzanine и Wagtail. Модель страницы отсутствует, вместо этого вы добавляете контент в плагины, которые размещаются на странице в соответствии с заполнителями, определенными в шаблоне. Внешний вид панели администратора также сильно отличается.
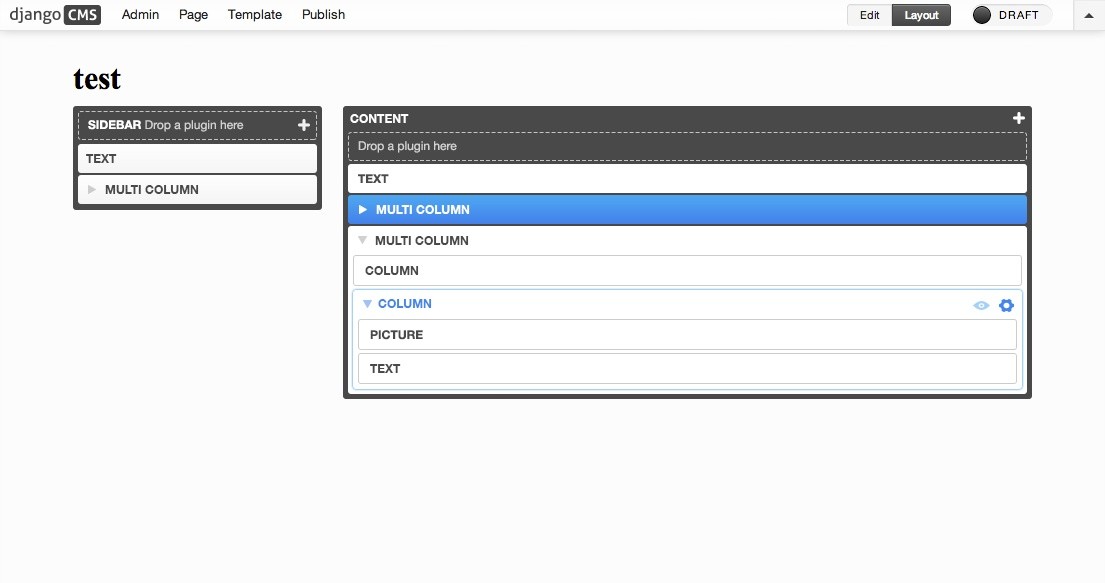
Чтобы добавить текстовое содержимое на пустую страницу, представленную в вопросе, щелкните символ в правом верхнем углу, как показано ниже.
Затем щелкните значок + и выберите текстовый плагин.
Добавьте текст и нажмите «Сохранить».
Нажмите «Опубликовать», и ваша страница будет готова.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Дизайны, темы, шаблоны и загружаемые графические элементы Django Cms Vs Joomla на Dribbble
Посмотреть 10 секретных функций SP Page Builder
10 секретных функций SP Page Builder
Посмотреть концепцию шаблона администратора Joomla 4 2019
Концепция шаблона администратора Joomla 4 2019
Посмотреть Представляем Indigo: современный многоцелевой шаблон Joomla
Представляем Indigo: современный многоцелевой шаблон Joomla
Просмотр Joomla 4 — Установщик расширений
Joomla 4 — Установщик расширений
View Arino — Шаблон электронной коммерции Joomla
Arino — Шаблон электронной коммерции Joomla
View Skill Hub — платформа для онлайн-курсов.


 template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
 html")
def contact(request):
return render(request, "contact.html")
html")
def contact(request):
return render(request, "contact.html")