Содержание
MaxSite CMS — страница 2
Иногда задают вопрос — как поставить движок на сайт, то это неправильно, хотя бы по той причине, что вначале устанавливают движок сайта, как программное ядро динамического сайта и только потом уже создают страницы собственно сайта. Наверно, спрашивающих интересовал ответ на другой вопрос: какой движок для сайта лучше?
Если вы создаете обычный сайт, то для меня ответ очевиден — MaxSite CMS.
Ниже вы найдете список статей, посвященных возможности и особенностям создания сайтов на cms maxsite.
Создание сайта на MaxSite CMS
Как и многие популярные движки MaxSite CMS настроен на быстрое создание блога. Пользователям, для создания сайта со статичной структурой придется немного повозиться, перенастраивая движок MaxSite под свои запросы. Уровень статей – «Новичкам».
План создания сайта на MaxSite
Статья об этапах создания сайта на конкретном движке. Эта статья будет особенно полезна полным чайникам, но более подробно материала выложен в рубрике Этапы создания сайта.
Эта статья будет особенно полезна полным чайникам, но более подробно материала выложен в рубрике Этапы создания сайта.
Пошаговая инструкция по созданию сайтаЗнакомимся с административной панелью MaxSite CMSЕсли установить MaxSite CMS на сервер можно и с помощью опытного друга или веб-мастера, то для работы с сайтом просто необходимо самому изучить Административную панель. Изучение Административной панели позволит сразу приступать к созданию собственного шаблона и наполнению сайта статьями. Читать всем. Как сделать блог на MaxSiteСтатья для новичков, создающих сайт-дневник. Некоторые пояснения по архитектуре сайтов-блогов. Дополнительные возможности движка MaxSite CMS для блогов. Структурированный сайт на MaxSite CMSСтатья о настройках движка MaxSite для создания структурированного сайта, аналогичного моему. Шаблон default.
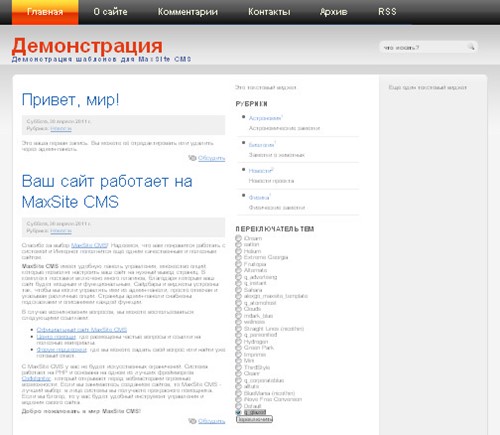
Шаблон default вы видите на моем сайте. Если вы так же решили оставить на своем сайте этот шаблон, то читаем статью о возможностях предустановленного шаблона и его многоликости. Профили оформления, вшитые в шаблон default, позволяют создать сайты с разными дизайнами. Другие шаблоны для MaxSiteПеречень бесплатных шаблонов для MaxSite CMS. Описание их особенностей для выбора под те или иные потребности. Плагины MaxSite CMSПлагины и виджеты MaxSite CMS позволяют расширить функционал стандартной поставки движка MaxSite. В этой статье вы найдете инструкцию по управлению плагинами и виджетами MaxSite CMS и способам их активации и удаления. Стандартные плагины MaxSite CMSТаблица установленных плагинов по умолчанию содержит список плагинов, обладающих самыми востребованными функциями. Плагины для MaxSite CMSНовые плагины постоянно разрабатываются вебмастерами, разрабатывающими сайты на MaxSite CMS. | |
Условия отображения виджетаКак сделать свой из шаблона defaultСтатья о способах создания своего шаблона методом переделки шаблона default или использованием заготовки из дистрибутива. Как сделать уникальный шаблонСтатья о способах создания своего уникального шаблона с нуля. Как написать статью в редакторе MaxSite CMSЧитатель узнает о самых простых методах написания и вставки текста в редакторе MaxSite CMS. В статье рассказывается о методах оформления страницы сайта. Плагины полезныеСтатья про дополнительные программы для сайта, позволяющие реализовать различные полезные опции на сайте. Плагины стандартных виджетов сайта. Плагины на вкусСтатья про нестандартные плагины, с помощью которых можно встроить в сайт разные «примочки». Плагины от сторонних авторов. Сайдбары и виджетыСтатья о создании нескольких сайдбаров и настройках вывода в них виджетов. Блог-клиент MaxSite CMSСтатья о некоторых приемах автоматизации при наполнении сайта контентом. Как загрузить и вставить файл в текстСтатья о методах загрузки, обработки и хранения файлов изображения на сайте. Способы создания галерей на вашем сайте. Музыка и видео на странице сайта. Главная колонкаМетоды организации главной колонки на странице сайта. Вывод нескольких (псевдо)колонок и вставка отдельных блоков. Как настроить главное менюВарианты навигации при помощи главного меню. Настройка выпадающего меню. |
Интервью с разработчиком MaxSite CMS
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Сегодня у нас в гостях тот, кто знает про CodeIgniter практически все. Больше, чем он, знает разве что сам создатель CodeIgniter).
Это человек, которого обычно называют Max (в жизни — Максим), и он является разработчиком MaxSite CMS (max-3000.com) – мощной CMS-системы, построенной на основе фреймворка CodeIgniter.
Я связался с Максимом, и он любезно согласился ответить на мои вопросы по его системе и по CodeIgniter в целом. Все ответы Максим написал мне в текстовом виде.
Итак, мы начинаем (мои вопросы выделены жирным):
— Максим, расскажи, пожалуйста, немного о себе. Кто ты, чем занимаешься в жизни?
— В Интернете меня в основном знают по MaxSite CMS и по поддержке русского WordPress.
Впрочем, WordPress я не занимаюсь уже более трёх лет, остались только несколько разработок, вроде MaxCache, но до сих пор мне пишут по проблемам в WordPress.
Сам я фрилансер с почти пятилетним стажем. Основная работа — это создание сайтов на MaxSite CMS и какие-то сопутствующие работы. В реале — достраиваю дом (бесконечный процесс!), осваиваю огород и пасу табун из шести котов. :)
— Я узнал о тебе, как о разработчике MaxSite CMS, от Сергея Михалевича. Скажи, как давно ты начал разработку MaxSite CMS и что подтолкнуло к этому?
— Сергей — молодец! Я как-то загорелся сделать пару скринкастов. Но, услышав свой голос, понял, что это точно не моё. 🙂 В этом плане у Сергея хорошо получается.
Но, услышав свой голос, понял, что это точно не моё. 🙂 В этом плане у Сергея хорошо получается.
MaxSite CMS в этом году будет 4 года. Ну а началось всё с того, что я принял решение уйти из WordPress и попробовать сделать что-то своё.
Поначалу это было просто желание освоить CodeIgniter, но после первых опытов, я загорелся сделать «как в WordPress’е», только лучше. На второй план я отодвинул красоты админки и полностью сосредоточился на ресурсопотреблении и удобстве создания сайта (шаблона, плагина и т.п.).
— Почему ты взял за основу CMS-системы фреймворк CodeIgniter?
— Прежде всего, его скорость работы. После — универсальная архитектура, не загоняющая разработчика в кокон своих «стандартов». CodeIgniter — очень гибкий фреймворк, берущий на себя гигантское количество рутины. Один Active Record* чего стоит!
— Максим, такой еще вопрос. Вот ты — человек, который перелопатил CodeIgniter и создал на его основе свою CMS. Насколько гибкой она является, насколько хорошо она подходит для создания сайтов различных типов?
Насколько гибкой она является, насколько хорошо она подходит для создания сайтов различных типов?
— MaxSite CMS годится практически под любые типы сайтов и задач. Тут нужно понять важную особенность системы (точнее это принцип работы CodeIgniter) — работа на основе входящего URL.
В рамках MaxSite CMS — это тип данных. Например, рубрика — это тип category, а запись — тип page. Тип данных извлекается из первого сегмента адреса, а что с ним делать дальше — решает разработчик.
— А каково все-таки наиболее типичное применение твоей CMS?
— Стандартный вариант заточен под блогосайт, как наиболее востребованный. При желании добавляется свой тип данных в виде обычного php-файла (type-файл). MaxSite CMS в этом плане накладывает только одно ограничение — в шаблоне должен быть index.php. А что в нём — её уже не заботит. :)
Логика работы MaxSite CMS достаточно простая: подключается небольшое ядро, активные плагины и управление передаётся в текущий шаблон. Дальше всё зависит от вебмастера. Если он делает «стандартный» вариант, то использует базовый функционал из default-шаблона. Причем всё так устроено, что нет необходимости что-то дублировать и копировать. Автоматом подключается даже css-фреймворк, настроенный под вывод данных системой.
Дальше всё зависит от вебмастера. Если он делает «стандартный» вариант, то использует базовый функционал из default-шаблона. Причем всё так устроено, что нет необходимости что-то дублировать и копировать. Автоматом подключается даже css-фреймворк, настроенный под вывод данных системой.
За счет такой архитектуры количество кода в разы меньше, чем в том же WordPress’е.
Немаловажен также вопрос администрирования сайта. И здесь MaxSite CMS предлагает несколько решений по добавлению своих опций и настроек. Вебмастер вместо сложного программирования лишь «объявляет» необходимые опции: через ini-файл или массив специальной функции.
— Каковы самые сильные стороны твоего детища?
— Из сильных сторон я бы отметил низкое ресурсопотребление, высокую скорость работы, легкость в написании расширений/плагинов и удобство создания шаблонов.
— Какие основные векторы развития ты видишь для своего проекта?
— Их два. Первый — это как-то стимулировать создание публичных шаблонов. Так получилось, что в основном шаблоны MaxSite CMS делаются на заказ за деньги. Из-за этого отсекается львиная часть потенциальных пользователей. С другой стороны, заниматься благотворительностью тоже мало желающих. Наш народ считает своим долгом удалять даже такой мизер, как ссылку на сайт вебмастера. Так что здесь есть над чем думать.
Так получилось, что в основном шаблоны MaxSite CMS делаются на заказ за деньги. Из-за этого отсекается львиная часть потенциальных пользователей. С другой стороны, заниматься благотворительностью тоже мало желающих. Наш народ считает своим долгом удалять даже такой мизер, как ссылку на сайт вебмастера. Так что здесь есть над чем думать.
Второй — я немного изменил порядок обновлений версий MaxSite CMS в пользу группы разработчиков и специалистов MaxSite CMS. Это позволит проводить более широкое тестирование и увеличит новые возможности системы.
Здесь идея в том, чтобы выделить из всех пользователей тех, кто непосредственно занимается MaxSite CMS в отдельную закрытую группу. Эдакий междусобойчик. 🙂 Группе будут доступны все самые новые версии системы, которые и будут тестироваться и дорабатываться. Раз в месяц или два будем выкладывать версию на публику для рекомендованного обновления.
— Максим, т.е. ты уже давно работаешь над проектом не в одиночку, верно? Было бы очень сложно одному выполнять такой объем работы.
— Над MaxSite CMS трудятся многие люди, и мне бы хотелось избежать участи WordPress-специалистов, которые сейчас разбежались, а новые «спецы» умеют разве что буржуйский шаблон на русский язык перевести. :)
— И напоследок, скажи, пожалуйста, какой подход ты считаешь оптимальным для новичка, который хочет продвигаться в деле веб-разработки? (Я имею в виду тех, кто уже разобрался с установкой WordPress и сменой в нем темы оформления:))
— Веб-разработка сейчас довольно сильно специализируется, поэтому лучше сразу определиться с предпочитаемой областью.
Есть веб-дизайн. Если нет художественных навыков, то, наверное, нет смысла изучать фотошоп. Поиграться можно, но на серьезную работу это не тянет.
Есть веб-программирование: это знание PHP и работа с чужим кодом. Написание кода — это, прежде всего, умение придумать алгоритм и реализовать его на основе существующей базы. Иногда на форуме поддержки предлагаются решения с километровыми листингами. А ведь достаточно было просто изучить код системы и использовать одну-две функции.
А ведь достаточно было просто изучить код системы и использовать одну-две функции.
Что касается JS-программирования, то сейчас для большинства задач больше требуется знание не нативного JavaScript, а библиотеки jQuery. Возможности, конечно, потрясающие, но для их изучения требуется время и терпение.
Отдельно стоят верстальщики. Этим проще — нужно «всего лишь» знать HTML и CSS. С CSS сложность в том, что многие стили применяются не совсем очевидным способом. Это такие хитрости, которые приходят с опытом.
Основы знаний CSS, конечно, должны быть железобетонными — без этого никак, но 80% времени работы уходит как раз на всякие неочевидные мелочи. Ну и верстальщик на сегодняшний день уже должен знать технологии, сокращающие трудозатраты, например LESS**. Я бы был даже более категоричен — не знаешь LESS — ты не верстальщик. :)
На мой взгляд, оптимально — это определиться со своим основным и поучиться «соседним» направлениям. Верстальщику будет крайне сложно работать, если он не будет знать основы PHP, а программисту без знания HTML и основ CSS — сложно придумывать свой веб-код.
— Отлично, Максим. Спасибо тебе большое за участие в интервью и за подробные ответы!
* Класс Active Record в CodeIgniter позволяет с легкостью работать с базами данных, производя любые операции и обеспечивая дополнительную защиту приложения от SQL-инъекций.
** LESS – надстройка над CSS, позволяющая «программировать» стили. См. статью: http://habrahabr.ru/post/136525/
Вот такой информацией с нами поделился специалист по CodeIgniter – Max, и я надеюсь, что данное интервью Вам понравилось. Еще раз спасибо Максиму.
P.S. Есть ли альтернатива CodeIgniter? Можете решить сами, просмотрев бесплатный видеокурс по основам работы с PHP-фреймворком CakePHP. Скачайте его, чтобы получить общее представление о возможностях этого фреймворка:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
|
|
PHP: Получение информации об объекте или классе, методах, свойствах и наследовании
|
|
|
CodeIgniter: жив или мертв?
|
|
|
Функции обратного вызова, анонимные функции и механизм замыканий
|
|
|
Применение функции к каждому элементу массива
|
|
|
Слияние массивов.
|
|
|
Деструктор и копирование объектов с помощью метода __clone()
|
|
|
Эволюция веб-разработчика или Почему фреймворк — это хорошо?
|
|
|
Магические методы в PHP или методы-перехватчики (сеттеры, геттеры и др.)
|
|
|
PHP: Удаление элементов массива
|
|
|
Ключевое слово final (завершенные классы и методы в PHP)
|
|
|
50 классных сервисов, программ и сайтов для веб-разработчиков
|
Наверх
Выбор CMS с открытым исходным кодом на основе PHP и MySQL
При выборе CMS с открытым исходным кодом (система управления контентом) на основе PHP есть несколько отличных и невероятно популярных, включая Joomla, Drupal и WordPress. Существуют также менее популярные и более мощные CMS для тех, кто имеет некоторую подготовку в области ИТ и хочет немного больше свободы за счет собственного кодирования. К ним относятся, среди прочего, Maxsite, Frog CMS, CMS Made Simple, E107 и Typolight.
Существуют также менее популярные и более мощные CMS для тех, кто имеет некоторую подготовку в области ИТ и хочет немного больше свободы за счет собственного кодирования. К ним относятся, среди прочего, Maxsite, Frog CMS, CMS Made Simple, E107 и Typolight.
Независимо от того, что вы решите лучше всего для своих нужд, вы должны ожидать, что системы CMS на основе PHP будут иметь следующие функции:
- Легко добавляйте, редактируйте и удаляйте страницы с помощью редактора в стиле Microsoft Word, также известного как What You See Is What You Get или WYSIWIG.
- Поместите эти страницы в корзины и группы, а также распределите их по категориям в меню.
- Управляйте пользовательским интерфейсом посетителей с помощью изменений навигации, включая меню сайта, хлебные крошки и карты.
- Создание, редактирование и удаление шаблонов для настройки страниц и макетов.
Есть еще несколько ключевых моментов, которые следует учитывать при выборе CMS
Практически все решения, перечисленные выше, предлагают их, но убедитесь, что у вашего выбора есть хорошая библиотека плагинов (иногда называемых модулями) и сильное стороннее сообщество разработчиков, компаний, занимающихся веб-разработкой, и PHP-разработчиков, которые добавляют и их обновление. Плагины добавляют важные элементы на ваш веб-сайт, такие как решения для электронной коммерции, поисковая оптимизация (SEO), интеграция с социальными сетями, решения для тегов и многое другое. Поскольку вы можете выбрать плагины, которые уже написаны и работают для вас, вы можете сэкономить время и деньги, часто избегая затрат на найм отдельного программиста.
Плагины добавляют важные элементы на ваш веб-сайт, такие как решения для электронной коммерции, поисковая оптимизация (SEO), интеграция с социальными сетями, решения для тегов и многое другое. Поскольку вы можете выбрать плагины, которые уже написаны и работают для вас, вы можете сэкономить время и деньги, часто избегая затрат на найм отдельного программиста.
Обязательно внимательно изучите особенности каждой системы CMS. Все CMS на основе PHP будут предлагать инструменты сравнения функций, чтобы вы могли принять обоснованное решение. Помните, однако, что только потому, что у CMS есть функция, это не делает ее лучше CMS, которая может не иметь или иметь другой процесс для достижения аналогичной цели. В качестве простого примера: все инструменты CMS могут добавлять страницы на ваш сайт, но знаете ли вы, как правильно использовать этот инструмент? Убедитесь, что выбранная вами CMS также имеет надежные обучающие компоненты, включая письменную документацию и даже онлайн-поддержку или помощь на месте.
Итак, какая CMS лучше для вас? Если можете, всегда выбирайте систему, с которой вы знакомы и имеете опыт работы с ней. Если вам нужно выбрать совершенно новую для вас CMS, найдите хорошую компанию по веб-разработке в Великобритании, которая, по крайней мере, может помочь вам при переходе. CMS хороша настолько, насколько хороши люди, которые умеют ею пользоваться. Даже полностью настраиваемая CMS будет востребована, если компания, занимающаяся веб-разработкой, или PHP-разработчик используют ее в исключительных случаях.
Это также поднимает важный вопрос: может быть, система, сделанная на заказ, или даже коммерческая система лучше соответствует вашим потребностям. Полностью настроенные системы могут быть очень дорогими, но если вы совершенно не знакомы с CMS с самого начала, вам, вероятно, потребуется столько же времени, чтобы изучить собственную систему, чем продукт с открытым исходным кодом. По крайней мере, пользовательская система гарантирует, что вы получите все, что вам нужно, и идеально впишется в уже существующую архитектуру.
Коммерческие системы, такие как, например, Bitrix, также предлагают важные преимущества, которых нет у вариантов с открытым исходным кодом, разработанных сообществом. Преимущество этих систем перед CMS, такими как Joomla или Drupal, заключается в их гибкости, полноте и качестве поддержки. Кроме того, коммерческие системы построены на других архитектурах, таких как Java или .NET, которые могут лучше соответствовать вашим потребностям.
PHP CMS для конкретных целей
CMS на основе PHP могут быть разработаны очень широко, для выполнения нескольких задач, или могут быть детализированы для поддержки конкретных целей. Двумя наиболее популярными целями, которые работают на CMS на основе PHP, являются решения для электронной коммерции и платформы для ведения блогов.
Решения для электронной коммерции, такие как ZenCart, Magento и osCommerce, а также многие другие, обладают огромным количеством функций, просты в установке и могут быть настроены в соответствии с вашими потребностями. Это хорошая идея, чтобы опытный веб-мастер разработал и внедрил ваше первоначальное решение, чтобы обеспечить бесперебойную работу вашего магазина. Однако после разработки современные решения CMS для электронной коммерции на основе PHP по существу работают сами по себе. Кроме того, большинство CMS имеют модули или плагины для электронной коммерции, которые вы можете использовать непосредственно на своей платформе (например, Drupal/UberCart, электронная коммерция WordPress/WP, Joomla/VirtueMart).
Это хорошая идея, чтобы опытный веб-мастер разработал и внедрил ваше первоначальное решение, чтобы обеспечить бесперебойную работу вашего магазина. Однако после разработки современные решения CMS для электронной коммерции на основе PHP по существу работают сами по себе. Кроме того, большинство CMS имеют модули или плагины для электронной коммерции, которые вы можете использовать непосредственно на своей платформе (например, Drupal/UberCart, электронная коммерция WordPress/WP, Joomla/VirtueMart).
WordPress — бесспорный король платформ для ведения блогов. Его архитектура, ориентированная на блог, большое количество плагинов и богатое сообщество — все это разработано и спроектировано с учетом потребностей блоггеров. Являетесь ли вы новичком или опытным программистом, WordPress может предложить вам именно то, что вам нужно. Конечно, ни одна система не идеальна, и некоторые ошибки в системе сохраняются. Лучшим примером этого является ошибка смены темы. WordPress позволяет пользователю изменить тему своего блога всего за несколько кликов, полностью изменив внешний вид веб-сайта. Иногда без предупреждения WordPress меняет тему, но не переносит контент. Это случается очень редко, но может случиться.
Иногда без предупреждения WordPress меняет тему, но не переносит контент. Это случается очень редко, но может случиться.
Профессиональный совет: всегда делайте резервные копии своей работы вне любой платформы, которую вы используете!
Можно создать блог вне WordPress на другой CMS, такой как Drupal, но сайт будет «тяжелее», потребует больше места на сервере и может иметь меньше функций, чем WordPress. Общие CMS не лучше всего подходят для поддержки веб-сайтов, ориентированных на блоги — они чрезвычайно эффективны для полноценных сайтов, но не нужны для блогов.
Помимо WordPress существуют и другие системы CMS, ориентированные на блоги, но ни одна из них не пользуется особой популярностью и не может похвастаться функциями, сообществом и простотой WordPress. Отличным примером другой блог-платформы была Serendipity. Когда появился WordPress, он не смог конкурировать и в конечном итоге был вынужден удалить список пользователей со своих веб-сайтов, в основном потому, что многие из них перешли на WordPress, оставив после себя мертвые ссылки. Тем не менее, некоторым пользователям нравится загружать программу и тестировать архитектуру своего блога в системе. Если вы это сделаете, обязательно сообщите нам, что вы думаете.
Тем не менее, некоторым пользователям нравится загружать программу и тестировать архитектуру своего блога в системе. Если вы это сделаете, обязательно сообщите нам, что вы думаете.
Наш блог поддерживается WordPress, но у нас есть опыт работы с множеством других платформ.
Свяжитесь с нами, чтобы обсудить решение CMS, которое наилучшим образом соответствует вашим потребностям.
Связаться с США
CMS Список простых клиентов
Категория —
CMS
CMS Сделайте Simple Simple — система управления контентом с открытым исходным кодом. Он построен с использованием PHP и Smarty Engine, который разделяет контент, функциональность и шаблоны. Это система, которая поможет вам обновлять веб-сайт с помощью комплексного менеджера контента.
Мы обнаружили 28 504 активных веб-сайта, использующих CMS Made Simple.
Download Lead List
Technology usage statistics
| Websites using CMS Made Simple | 28,504 websites |
| Most popular in the country | Germany |
| Market position in CMS | #54 |
| Доля рынка CMS | <0,1% |
Внедрение технологии
Недавние изменения в CMS Made Simple. (See CMS Made Simple Usage Changes report)
(See CMS Made Simple Usage Changes report)
| Websites that added CMS Made Simple | +5,486 |
| Websites that dropped CMS Made Simple | -2,680 |
Market Share
CMS Made Simple
доля рынка в
CMS
категория
Географическое распространение
Распространение использования технологий веб-сайтами по всему миру.
Websites utilizing CMS Made Simple
Top websites that use CMS Made Simple
| Domain | Country | Rank | Contacts |
|---|---|---|---|
| lpg-apps.org | France | 11,413 | |
www. cmsmadesimple.org cmsmadesimple.org | Canada | 15,203 | |
| www.santander.pl | Poland | 52,134 | |
| ipn.gov.pl | Польша | ||
| www.bnpparibas.pl | Poland | 56,689 | |
www. pzu .pl pzu .pl | Польша | 63 410 | |
Посмотреть полный список доменов
Фиксированная цена за отчет, подписка не требуется.
Всегда используется вместе
PHP: Всего 33,920,195 Домены, найденные с использованием PHP . 36 755 387 доменов найдено с использованием языков программирования |
Альтернативные технологии
WordPress: Total 19,517,377 domains found using WordPress |
Wix: Total 4,320,000 domains found using Wix |
Squarespace: Всего 2 128 635 доменов, найденных с использованием Squarespace |
Joomla: Total 1,178,644 domains found using Joomla |
Weebly: Total 551,940 domains found using Weebly |
Jimdo. Total 542,990 domains found using GoDaddy Website Builder |
Drupal: Total 444,280 domains found using Drupal |
Tumblr: Всего 271 737 доменов, найденных с использованием Tumblr |
Duda: 270,630 domains found using Duda |
Available Reports
- Website List
- Usage Changes
Technology Information
- Name — CMS Made Simple
- Category — CMS
- Разработчик — cmsmadesimple.
 org
org - Википедия — CMS Made Simple
Страны
| Germany | 3,608 websites |
| France | 3,228 websites |
| Netherlands | 3,116 websites |
| United States | 2,343 websites |
| Польша | 2 153 веб-сайты |
| Великобритания | 2 109 веб-сайты |
| Lithuania | 1,404 websites |
| Russia | 1,278 websites |
| Switzerland | 1,174 websites |
| Czech Republic | 973 websites |
TLDs
| .com | 5 960 веб-сайты |
| .de | 2 905 веб-сайты |
.
|

 Модификация на своем сайте
Модификация на своем сайте Самые полезные включаются автором в поставку движка.
Самые полезные включаются автором в поставку движка.
 Преобразование массива в строку
Преобразование массива в строку 0032
0032 org
org