Содержание
Верстка шаблона для Image CMS — adminpab.ru — блог о создании и продвижении сайтов
Как уже говорил в прошлом посте, последнее время я достаточно плотно работаю с Image CMS. Для тех, кто вырос из WordPress, связываться с Joomla не хочет, но тем ни менее желает получить функциональную open source систему управления контентом для корпоративного сайта, эта CMS подойдет, как нельзя кстати. Движок набирает обороты, становится популярным, но есть одна загвоздка. На сегодняшний день, кроме дефолтного шаблона не существует ни одного адекватного шаблона для Image CMS. На официальном форуме эта тема постоянно поднимается, но бесплатных шаблонов как не было, так и нет.
На самом деле сверстать свою тему для Image CMS достаточно просто, что я и постараюсь сегодня продемонстрировать.
Для того, чтобы освоить верстку под Image CMS необходимо познакомиться с файлами шаблона, используемых при генерации сайта. На самом деле тут нет ничего сложного, вот основные файлы:
main. tpl — это основной шаблон нашего будущего сайта, он отвечает за генерацию header, footer, сайдбара и прочих элементов.
tpl — это основной шаблон нашего будущего сайта, он отвечает за генерацию header, footer, сайдбара и прочих элементов.
category.tpl — шаблон категории. Редактируя его мы сможем настроить отображения страниц разделов нашего сайта.
page_full.tpl — шаблон внутренней страницы.
homepage.tpl – шаблон для главной страницы сайта.
Модифицируя указанные файлы, мы можем создавать неограниченное количество шаблонов и назначать их для конкретных страниц.
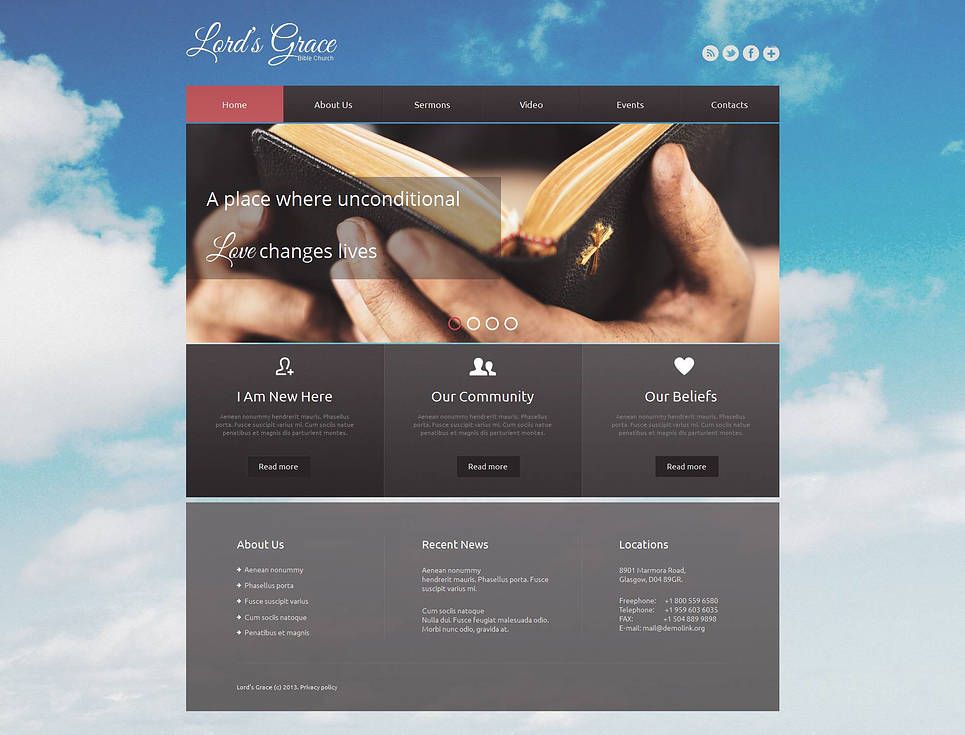
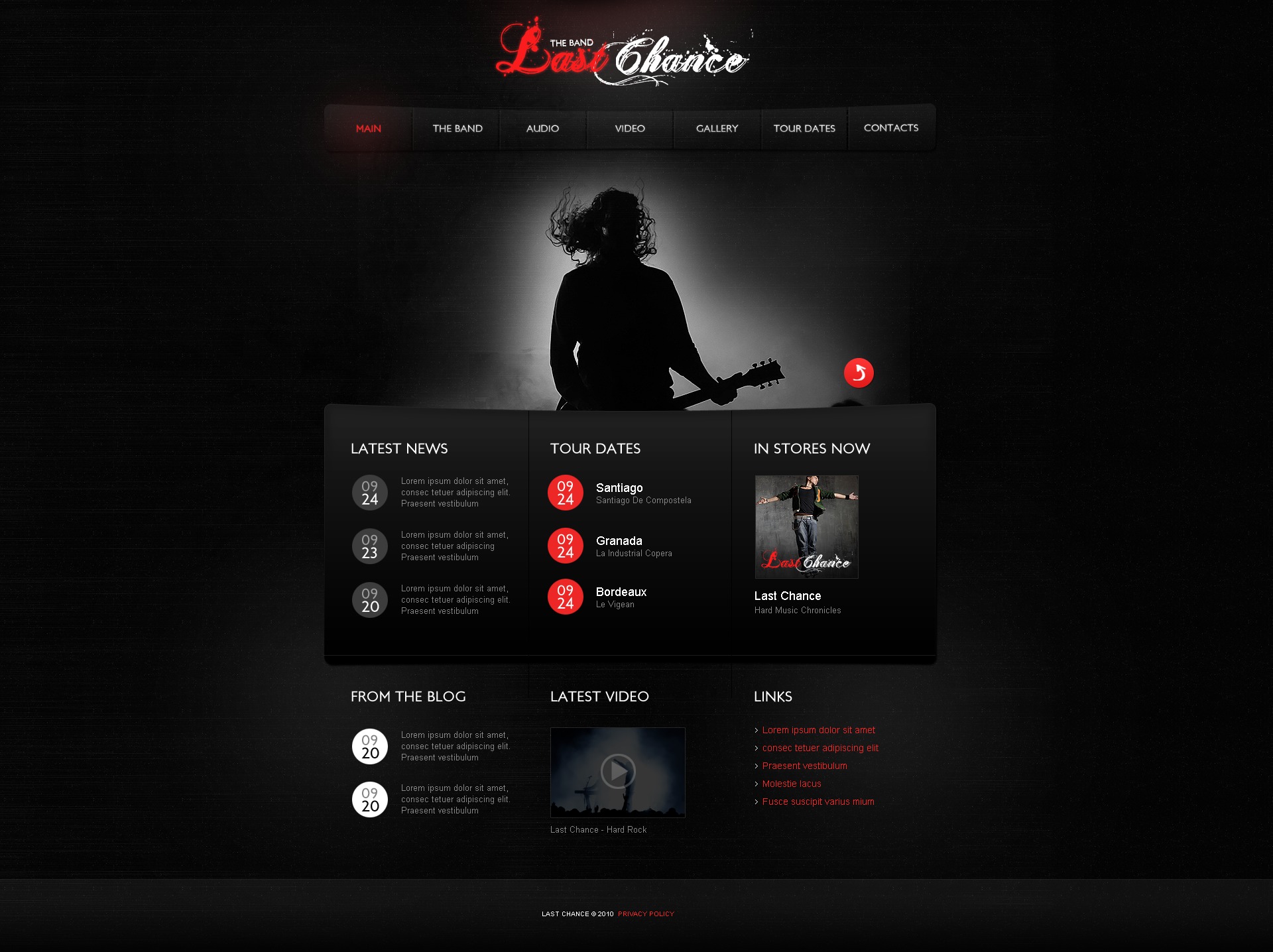
Итак, я бесплатно скачал симпатичный html шаблон, который мы будем натягивать на Image CMS. Да простят меня templatemonster, с которыми я сотрудничал перед Новым годом, так как шаблон, как оказалось позже, продается на их сайте.
Начнем с main.tpl
После открытия тега < head > прописываем правило
{$page_type = $CI->core->core_data[‘data_type’];} ,
далее подставляем переменные {$site_title}, {$site_description}, {$site_keywords}.
Подключим таблицы стилей css и javascript’ы
Убедимся, что все файлы находятся в соответствующих директориях. Для удобства обозначаем пути к файлам папки шаблона через переменную {$THEME} .
Для удобства обозначаем пути к файлам папки шаблона через переменную {$THEME} .
Например,
<link rel=’stylesheet’ type=’text/css’ href='{$THEME}/css/style.css’/>
будет означать, что у нас подключен файл style.css, расположенный в директории css, которая находиться в папке нашего шаблона. Этого будет достаточно, адрес сайта и дальнейший путь к папке шаблона CMSка сгенерирует сама.
Вставляем меню в header (шапку):
Просто заменяем имеющиеся ссылки на {load_menu(‘main_menu’)} — это означает, что здесь мы будем загружать меню с названием ‘main_menu’, сформированное в админке.
Далее добавим правила, по которым будет генерироваться главная страница:
{if $page_type == ‘main’} (если тип страницы «главная»), то запускаем слайдер:
Не забываем редактировать адреса картинок, а все javascript обрамлять {literl}….{/literl}) !
Далее вырежем все, что идет в шаблоне между слайдером и подвалом и вставим в файл homepage. tpl, а вместо вырезанного укажем {$content} и оставим теги форматирования общие для всех страниц сайта.
tpl, а вместо вырезанного укажем {$content} и оставим теги форматирования общие для всех страниц сайта.
Теперь главный шаблон main.tpl готов, а к homepage.tpl мы вернемся чуть позже.
А пока оформим категории.
Мы «одели» в html-код регулярные выражения, присущие категориям Image CMS:
{$category.name} — название категории
<а hrеf=»{site_url($page.full_url)}»>{$page.title} — ссылка на страницу
{$page.prev_text} — предварительное содержание страницы
Также мы внедрили дополнительное поле {$page.field_image} — картинку-миниатюру для страницы, которая будет отражаться в категории (это дополнительное поле необходимо подключать через админку).
Теперь настроим отображение внутренних страниц. Займемся файлом page_full.tpl.
Тут еще проще — оперируем лишь:
{$page.title} — заголовок страницы
{$page.full_text} — полное содержание страницы
{$page.field_image} — миниатюра
После того, как мы задали дизайн внутренним страницам и категориям, вернемся к файлу homepage. tpl и займемся оформлением главной страницы. Я специально оставил эту работу напоследок, так как в файле homepage.tpl мы будем работать с виджетами. Виджеты необходимо заранее создать и настроить через админку! Дабы не усложнять процесс разработки я пошел простым путем: использовал лишь два виджета: news и works, все остальное пространство между слайдером и виджетами пустил под отображение контента.
tpl и займемся оформлением главной страницы. Я специально оставил эту работу напоследок, так как в файле homepage.tpl мы будем работать с виджетами. Виджеты необходимо заранее создать и настроить через админку! Дабы не усложнять процесс разработки я пошел простым путем: использовал лишь два виджета: news и works, все остальное пространство между слайдером и виджетами пустил под отображение контента.
Виджет ‘works’ отображает последние три записи с миниатюрами из указанной категории.
С ‘news’ пришлось немного повозиться: достаточно сложно запихать теги и в формат вывода даты. Поэтому решил пойти обходным путем:
То есть использовал вывод даты два раза: сначала число, потом — месяц и год. Получилось симпатично:
Собственно, на этом верстка шаблона для Image CMS закончена. Рекомендую всем желающим скачать получившийся шаблон и протестировать на своем сайте.
Скачать шаблон для Image CMS
Официальный сайт Image CMS — http://www. imagecms.net/
imagecms.net/
Шрифт, подключенный в шаблоне латинский, кириллицу этот шрифт не поддерживает. Жаль, конечно, но ничего не поделать.
Шаблон представлен в ознакомительных целях, права на его использование принадлежат правообладателям.
Всем успехов и до новых встреч на страницах блога adminpab.ru!
Знакомство с Liquid – языком шаблонов Shopify
В первой части этой серии статей я рассказывал о платформе для электронной коммерции Shopify, познакомил вас с несколькими ключевыми аспектами этой CMS, и объяснил, как устроены шаблоны Shopify. Сегодня же я хочу сосредоточить внимание на Liquid – языке шаблонов Shopify. Мы рассмотрим преимущества Liquid, узнаем, каким образом он позволяет извлекать и управлять данными магазинов.
- Для чего нужен Liquid?
- Как работает Liquid?
- Заглушки (Placeholders)
- Логика и циклы
- Основы Liquid
- Вывод
- Логика
- Коротко об операторах
- Этап 1: {% for image in product.
 images %}
images %} - Этап 2: <img src=»{{ image | product_img_url: ‘medium’ }}» />
- Этап 3: {% endfor %}
- Фильтры
- Подведем итоги
Если вы не знакомы с понятием языка шаблонов, то я обычно описываю его как мост между данными вашего магазина и HTML-шаблонами, выводимыми в браузере. Используя простые конструкции, мы можем осуществлять доступ к данным магазина (например, к заголовку товара, описанию коллекции, набору изображений или к записи в блоге), и выводить эти данные напрямую в шаблон. Одно из главных преимуществ заключается в том, что нам не нужно знать, что это за данные, ведь мы можем просто использовать переменные, которые отвечают за определенный набор данных в каждом шаблоне:
Пример типичного шаблона product.liquid в SublimeText2 с подсветкой синтаксиса Liquid
Как уже рассказывалось в первой статье из этой серии, Shopify определяет, какой шаблон отправлять в браузер, руководствуясь запрошенным URL.
Как только система обработает соответствующий шаблон для вывода, происходит анализ шаблона (и внешнего файла разметки) на предмет поиска заглушек Liquid. Когда соответствующие элементы найдены, Shopify заменяет код Liquid необходимыми данными вашего магазина.
Когда соответствующие элементы найдены, Shopify заменяет код Liquid необходимыми данными вашего магазина.
Языки шаблонов также можно сравнить с функцией «Поиск и замена» в текстовых редакторах. Shopify осуществляет поиск всех заглушек Liquid и затем заменяет их данными из магазина. После чего, финальная версия документа отправляется браузеру в формате HTML.
Заглушка или placeholder представляет собой фрагмент кода, который заменяется данными, когда шаблон посылается в браузер.
В Liquid можно выделить два типа заглушек. Первый – это двойные фигурные скобки {{ }}, которые изображают вывод, а второй тип – фигурные скобки плюс знак процента {% %}, который отражает логику.
Давайте рассмотрим небольшие примеры заглушки вывода в микрошаблоне product.liquid:
<h3>{{ product.title }}</h3>После рендера вместо заглушки в фигурных скобках пользователь увидит заголовок просматриваемого в данный момент товара:
<h3>Keir's Coffee Cup</h3>
До тех пор, пока к выводу не применяются какие-либо фильтры, вместо заглушки выводятся данные из интернет-магазина.
Liquid также позволяет нам контролировать, что именно отображать в шаблонах при помощи логических конструкций и циклов. К примеру, мы можем показывать разные фрагменты HTML-кода в зависимости от того, есть ли просматриваемый товар в наличии.
В Liquid также можно использовать для вывода один и тот же фрагмент кода бесконечное количество раз. К примеру, если нужно отобразить галерею изображений товара. Использование циклов позволяет при помощи всего нескольких строк кода выводить все товары, связанные с просматриваемым товаром.
Давайте рассмотрим основные составляющие языка, и постараемся понять, как их можно использовать в процессе разработки шаблонов.
Как было отмечено выше, двойные скобки {{ }} в файле .liquid обозначают заглушку для вывода. Вот два примера, с которыми вы будете часто сталкиваться:
{{ shop.name }}
{{ product.description }}Тег вывода позволяет извлекать определенные фрагменты данных из магазина, и отображать их в шаблоне.
Предположим, мой магазин называется «Keir’s Coffee Emporium». Если бы я использовал liquid-тег {{ shop.name }}, то Shopify взял бы название моего магазина и заменил им заглушку в шаблоне.
Если бы я использовал liquid-тег {{ shop.name }}, то Shopify взял бы название моего магазина и заменил им заглушку в шаблоне.
Если бы я использовал {{ product.description }} в шаблоне product.liquid, то любой текст, введенный в редакторе конкретно для данного товара, выводился бы вместо этой самой заглушки {{ product.description }}.
Примечание: WYSIWYG-редактор выводит форматированный HTML-код, так что вам не нужно оборачивать {{ product.description }} в HTML-теги вроде и т. д.
Таким образом, можно извлечь любую переменную, будь то глобальная переменная (доступная в каждом отдельном шаблоне вашей темы оформления) или переменная на уровне шаблона (предназначенная лишь для конкретного шаблона). Например:
{{ shop.description }}
{{ product.title }}
{{ collection.title }}
{{ collection.description }}Чтобы получить полный список переменных, которые вы можете выводить в своих шаблонах, я настоятельно рекомендую вам добавить в закладки шпаргалку от Марка Данкли. Лично я пользуюсь ей почти каждый день.
Лично я пользуюсь ей почти каждый день.
Из этих примеров видно, что для доступа к данным Liquid использует синтаксис dot. Предшествующий точке элемент – это переменная, элемент после точки – это атрибут переменной:
Заглушки для вывода в Liquid позволяют извлекать и отображать данные в шаблонах, а логические теги позволяют контролировать последовательность шаблона. В отличие от тегов вывода, внедрение логических тегов в ваши шаблоны не добавит чего-то нового на страницу, но они отвечают за то, что должно быть отображено.
На простом примере хочу продемонстрировать, как использовать логику Liquid для выделения отсутствующих товаров. Подобные примеры можно найти в микрошаблонах product.liquid:
{% if product.available %}
Этот товар отсутствует
{% else %}
Извините, этот товар распродан
{% endif %}Как видно, логический синтаксис в Liquid отличается от синтаксиса вывода. Вместо {{ }} здесь используются {% %}.
В приведенном выше примере мы контролируем, что именно будет выводиться в наш шаблон при помощи простых конструкций if, else, endif. Если ответ на наше условие if (если) будет true, то мы выводим сообщение «Этот товар есть на складе». Если ответом на выражение будет false, то шаблон выводит соответствующее оповещение {% else %}, которым в данном случае является текст «Извините, этот товар распродан».
Если ответ на наше условие if (если) будет true, то мы выводим сообщение «Этот товар есть на складе». Если ответом на выражение будет false, то шаблон выводит соответствующее оповещение {% else %}, которым в данном случае является текст «Извините, этот товар распродан».
Вы будете часто использовать выражения if при разработке шаблонов Shopify. Вот еще один пример, который поможет вам лучше понять, о чем идет речь:
{% if cart.item_count > 0 %}
<p>Товаров в вашей корзине: {{ cart.item_count }}</p>
{% else %}
<p>Ваша корзина пуста. Почему бы вам не ознакомиться с <a href="/products">ассортиментом </a></p>
{% endif %}Этот пример демонстрирует, каким образом можно вывести количество товаров в корзине посетителя или показать ссылку на каталог.
Вы наверняка заметили, что в этом примере мы использовали оператор >. Так как переменная cart.item_count возвращает количество товаров в корзине посетителя, мы можем проверить, является ли полученное значение больше чем 0. Если да, это значит, что в корзине есть товары.
Если да, это значит, что в корзине есть товары.
Если в корзине есть товары, то мы можем использовать значение true и показать сообщение с количеством товаров. Если нет, то мы используем значение false, и пытаемся мотивировать посетителя начать просмотр каталога.
У вас будет доступ к множеству разных операторов в Liquid:
== равно;
!= не равно;
> больше чем;
< меньше чем;
>= больше или меньше;
<= меньше или равно;
и т. д.
{% for image in product.images %}
<img src="{{ image | product_img_url: 'small' }}">
{% endfor %}В этом примере, который можно найти в микрошаблоне product.liquid, мы используем цикл для вывода каждого изображения, связанного с просматриваемым в данный момент товаром. Давайте разберем пример поэтапно:
Первая строка демонстрирует суть работы коллекций в Liquid. В отличие от коллекций товаров, которые мы рассмотрели в первой статье из этой серии, коллекции в Liquid слегка отличаются. Для примера мы решили воспользоваться product. images. Коллекцию Liquid просто вычислить: обычно она используется во множественном числе. В нашем примере мы имеем дело с Liquid-коллекцией всех изображений, связанных с просматриваемым товаром.
images. Коллекцию Liquid просто вычислить: обычно она используется во множественном числе. В нашем примере мы имеем дело с Liquid-коллекцией всех изображений, связанных с просматриваемым товаром.
Еще один хороший пример — product.variants. Он возвращает объект, содержащий подробности обо всех вариациях товара, которые можно использовать в шаблоне. Если вам нужен пример вариации товаров, то мы приводили его в предыдущей статье.
Вы также должны обратить внимание на то, что мы используем слово image для обозначения текущего элемента в цикле. Каждый раз наш цикл image дает доступ к данным, связанным с определенным изображением.
Также следует отметить, что нам не нужно знать о том, сколько циклов должно быть запущено. После того, как не останется изображений, для которых нужно запускать цикл, Shopify займется выводом следующей части шаблона.
Вторая строка кода наполовину состоит из HTML, а наполовину из Liquid. Атрибут src заполнен тегом вывода Liquid. Мы рассмотрим фильтры, выраженные здесь символом | чуть позже, но стоит отметить, что такая миниатюрная конструкция позволит заполнить атрибут src полноценным URL, указывающим на уменьшенную версию изображения.
Последняя строка в нашем примере – это завершающее выражение. Оно закрывает весь код, который должен быть сгенерирован в рамках текущего цикла.
Если бы у нас в объекте product.images было три изображения, то финальная версия кода вывода выглядела бы следующим образом:
<img src="//cdn.shopify.com/s/files/1/0222/9076/products/il_fullxfull.296506684_small.jpg?v=1368007899" alt="" /> <img src="//cdn.shopify.com/s/files/1/0222/9076/products/moustache-mugs_by_peter-bruegger_1_small.jpg?v=1370429684" alt="" /> <img src="//cdn.shopify.com/s/files/1/0222/9076/products/tumblr_lhr5huUxXL1qfhlb1o1_500_small.jpg?v=1370429684" alt="" />
На сайте Pure Fix Cycles циклы используются для вывода нескольких вариаций товара
Вывод изображений или вариаций товара – это наиболее частые случаи использования циклов.
Фильтры используются вместе с тегом вывода. Их задача заключается в управлении данными. Пример использования фильтра по дате:
{{ article. published_at | Дата: '%d %B %Y' }}
published_at | Дата: '%d %B %Y' }}Без применения фильтра Shopify просто вывел бы дату, в которую была опубликована запись, в том формате, в котором она хранится в базе данных. Иногда этот формат абсолютно не читабелен для людей. Но добавив символ | и включив фильтрацию даты, мы сможем самостоятельно изменять формат.
Начинаем с фрагмента данных слева (в данном случае, это дата), и затем, используя фильтр, выводим данные в читабельном формате. Это и есть главная и единственная задача фильтров: брать данные и определенным образом изменять их:
В шпаргалке Марка приведены все доступные фильтры в Liquid
Вот еще один пример:
{{ 'style.css' | asset_url | stylesheet_tag }}Здесь мы используем два фильтра с общей целью: создать полноценный элемент style в нашем файле разметки.
Начинаем с названия CSS-файла слева, и сначала применяем к нему фильтр asset_url. Так как мы понятия не имеем, где в Shopify расположен необходимый нам файл style.css, нам нужно, чтобы платформа самостоятельно разобралась с нужным адресом.
Для этого и нужен фильтр asset_url. Он берет название нашего файла, style.css и составляет полноценный путь до этого файла в папке assets. Важно отметить, что он не осуществляет проверку наличия этого файла. Примерно так все будет выглядеть в итоге:
//cdn.shopify.com/s/files/1/0222/9076/assets/style.css
Второй фильтр, stylesheet_tag, берет этот URL, и оборачивает его в тег style, который позже выводится в файл разметки. Таким будет финальный результат:
<link href="//cdn.shopify.com/s/files/1/0222/9076/t/10/assets/style.css?756" rel="stylesheet" type="text/css" media="all" />
Каждый фильтр берет результат из предшествующего фильтра, а затем изменяет его по-своему. Если после него больше нет фильтров, то результат отправляется в шаблон в HTML-формате. Существует множество полезных фильтров, и вот некоторые из тех, которые вы будете использовать постоянно:
- asset_url;
- stylesheet_tag;
- script_tag;
- date;
- pluralize;
- replace;
- handle;
- money и money_with_currency;
- product_img_url;
- link_to.

В сегодняшней статье нам пришлось достаточно потрудиться. Мы познакомились с Liquid и выяснили, каким образом этот язык связан с HTML-шаблонами и файлами разметки, а также изучили четыре его ключевых аспекта: вывод, логику, циклы и фильтры. На следующем этапе мы научимся создавать бесплатный аккаунт в партнерской программе Shopify, и попробуем самостоятельно создать шаблон. Многие примеры, приведенные в моих статьях, были взяты с моего собственного шаблона для новичков, который можно скачать на GitHub.
В процессе подготовки к третьей статье из этой серии я рекомендую вам скачать мой шаблон. Процесс загрузки шаблонов досконально описывается в документации Shopify.
В финальной статье из нашей серии я продемонстрирую гибкость языка Liquid и самой платформы Shopify.
Валентин Сейидовавтор-переводчик статьи «Getting Started With Liquid; Shopify’s Template Language»
преобразований изображений | Craft CMS Documentation
Вместо того, чтобы требовать от редакторов контента загружать изображения определенных размеров, Craft позволяет вам определять «преобразования изображений» для автоматического управления изображениями по запросу. Преобразования являются неразрушающими , то есть они не влияют на исходное загруженное изображение.
Преобразования являются неразрушающими , то есть они не влияют на исходное загруженное изображение.
Преобразования можно определить в панели управления и непосредственно из ваших шаблонов или запросов GraphQL.
Определение преобразований с панели управления
Вы можете определить именованные преобразования с панели управления, перейдя к Настройки → Активы → Преобразования изображений и нажмите Новое преобразование .
Каждое преобразование имеет следующие настройки:
- Имя -Имя преобразования
- Ручка -Ручка с шаблоном преобразования
- Режим -Режим преобразования
- 11-10012 результирующая ширина преобразования
- Высота – результирующая высота преобразования
- Качество – результирующее качество изображения преобразования (от 0 до 100)
- Формат изображения – результирующий формат изображения преобразования значения:
- Обрезать – обрезает изображение до указанной ширины и высоты, при необходимости масштабируя изображение.
 (Это режим по умолчанию.)
(Это режим по умолчанию.) - По размеру — Масштабирует изображение так, чтобы оно было максимально большим, при этом все размеры соответствовали заданным ширине и высоте.
- Растянуть — растягивает изображение до указанной ширины и высоты.
Если для параметра Mode установлено значение «Обрезка», появится дополнительная настройка «Точка фокусировки по умолчанию» для определения области изображения, на которой Craft должен центрировать обрезку, если точка фокусировки не указана. Его параметры включают:
- Верхний левый
- Верхний центр
- Верхний правый
- Центральный левый
- Центральный центр
- Центральный правый
- Нижний левый
- Внизу по центру
- Внизу справа
Если вы оставите Ширина или Высота пустыми, для этого размера будет установлено то, что поддерживает соотношение сторон изображения.
 Например, если у вас есть изображение размером 600 x 400 пикселей, и вы установили для параметра «Ширина» значение 60, но оставили поле «Высота» пустым, результирующая высота будет 40.
Например, если у вас есть изображение размером 600 x 400 пикселей, и вы установили для параметра «Ширина» значение 60, но оставили поле «Высота» пустым, результирующая высота будет 40.Если оставить поле Качество пустым, Craft будет использовать качество, установленное вашей настройкой конфигурации defaultImageQuality.
Формат изображения может быть установлен в следующие значения:
- jpg
- png
- gif
- webp
безопасно (открывается в новом окне). В противном случае Craft попытается определить наиболее подходящий формат изображения для работы. Если он не может это определить (вероятно, из-за того, что ImageMagick не установлен), он будет использовать .jpg.
Применение именованных преобразований к изображениям
Чтобы вывести изображение с примененным именованным преобразованием, передайте его дескриптор в функции вашего актива getUrl() (открывает новое окно), getWidth() (открывает новое окно) и getHeight() (открывает новое окно):
Вы также может применить преобразование к активу, чтобы любые соответствующие свойства автоматически манипулировались по умолчанию.
 В этом примере будет получен тот же результат, что и в приведенном выше примере:
В этом примере будет получен тот же результат, что и в приведенном выше примере:Переопределение именованных преобразований
Передать хэш с вашим дескриптором в преобразовании
Это будет выполнять то же самое, что и в предыдущем примере, за исключением того, что
качествобудет максимально 100, а не то, что установлено для именованного. 'большой палец'трансформируется.Вы также можете переопределить такие настройки с помощью метода
getUrl():Это будет использовать настройки преобразования с именем
'thumb', но всегда будет создаваться файл .webp.Определение преобразований в ваших шаблонах
Вы также можете определить преобразования непосредственно в своих шаблонах.
Сначала вы создаете хэш, определяющий параметры преобразования:
Затем передаете этот хеш в функции вашего актива
getUrl(),getWidth()иgetHeight():Обратите внимание на этот пример.
 вокруг «
вокруг «thumb» нет кавычек, как в наших предыдущих примерах. Это потому, что раньше мы передавали набор строк в дескриптор преобразования, определяемый панелью управления, тогда как в этом примере мы передаем переменную, ссылающуюся наthumbхеш, который мы создали в шаблоне.При использовании
setTransform()это выглядело бы аналогично тому, как мы это делали в предыдущем разделе:Возможные значения
Все те же настройки, доступные для именованных преобразований, доступны и для преобразований, определяемых шаблоном.
- Для свойства
modeможет быть задано значение'crop','fit'или'stretch'. - Если
режимустановлен на«обрезка», вы можете передать свойствоposition, установленное на'вверху слева','вверху в центре','вверху справа','в центре слева','в центре- center','центр-справа','нижний левый','нижний центр', или'нижний правый'.
-
ширинаивысотамогут быть заданы целыми числами или опущены. -
качествоможет быть установлено числом от 0 до 100 или опущено. -
форматможет быть установлен на'jpg','gif','png','webp', или опущен.
Генерация
srcsetРазмерыДля использования с
srcsetобычно требуется не только изображение одного размера, но и их диапазон.Одним из способов достижения этого является объединение шаблонной функции
tagс методомCraft getSrcSet()(opens new window) (opens new window) для вывода тега изображения с диапазономsrcsetразмеров относительно начальных размеров:Вы также можете передать аргумент
размеровметодуgetImg()(открывает новое окно), чтобы выполнить то же самое:Была ли эта страница полезной?
Различные размеры изображений на страницах CMS Collection — CMS — Forum
mcmetz2
(Мария Мецгер)#1
Привет! Я работаю над своим дизайнерским портфолио, используя шаблон под названием Prisma. Для отдельных страниц проекта в этом шаблоне есть «Шаблон проектов», в котором отображаются изображения и текст из коллекции «Проекты» CMS.
Проблема в том, что в моих проектах есть изображения разных размеров, поэтому мне нужен способ отображать изображения разных размеров на разных страницах проекта. Я не знаю, как это сделать, так как все страницы проекта создаются из одного и того же шаблона.
Буду очень признателен за любой совет/помощь по этому поводу – заранее спасибо!
Вот моя ссылка только для чтения:
https://preview.webflow.com/preview/maria-metzger?utm_medium=preview_link&utm_source=designer&utm_content=maria-metzger&preview=ccc6ed91211bee113b1e05c0a6131b9a&workflow=previewpio 9026
(Петр)#2
В этом шаблоне ваши изображения используются в качестве фона для элементов div — дисплей настроен на обложку. Так что с этим ничего не поделаешь, если результат вас устраивает.
мкмец2
(Мария Мецгер)#3
Мне не нравится текущий результат — я хочу, чтобы каждое изображение отображалось в соответствующем размере. Знаете ли вы, как я могу заставить все изображения отображаться с правильным соотношением сторон, используя этот шаблон? Могут ли разные проекты иметь разные размеры изображений? Спасибо!
piotr_k
(Петр)#4
Вы всегда можете изменить «обложку» на «содержать».
мкмец2
(Мария Мецгер)#5
По какой-то причине изменение его на «содержать» ничего не меняет (хотя я знаю, что при использовании «содержать» должно отображаться все изображение). Есть идеи, почему?
piotr_k
(Петр)#6
В вашем случае вам следует изменить классы: «Обтекание изображениями поста проекта» и «Пользовательский контент слайдера».

Стэн
(просто другой разработчик)#7
привет @mcmetz2, как вы знаете, слово шаблон означает, что мы хотим иметь идентичный вывод в этом случае дизайна, который будет заполнен данными. Вы спрашиваете, как изменить шаблон для разных проектов, простой ответ — создать другой шаблон, а в WF это сложно. Хорошей новостью является то, что шаблон можно калечить, но это взломать, см. как сделать вы можете посмотреть в этом видео. Но создавать слишком много шаблонов с помощью этого хака в любом случае нехорошо.
Самый простой способ — унифицировать ваши изображения (вы должны сделать это в любом случае) , чтобы соответствовать заданному шаблону и, возможно, добавить полноэкранный просмотр изображения при нажатии на img.

- Обрезать – обрезает изображение до указанной ширины и высоты, при необходимости масштабируя изображение.

 images %}
images %} published_at | Дата: '%d %B %Y' }}
published_at | Дата: '%d %B %Y' }}
 (Это режим по умолчанию.)
(Это режим по умолчанию.) Например, если у вас есть изображение размером 600 x 400 пикселей, и вы установили для параметра «Ширина» значение 60, но оставили поле «Высота» пустым, результирующая высота будет 40.
Например, если у вас есть изображение размером 600 x 400 пикселей, и вы установили для параметра «Ширина» значение 60, но оставили поле «Высота» пустым, результирующая высота будет 40. В этом примере будет получен тот же результат, что и в приведенном выше примере:
В этом примере будет получен тот же результат, что и в приведенном выше примере: вокруг «
вокруг «