Содержание
CMS будущего / Хабр
На протяжении всей истории интернета мы работали с контентом двумя способами:
- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.
Во времена, когда большая часть контента представляла собой простую колонку текста с картинками, вставленными то тут, то там, идея о том, что особый тип контента может требовать своего уникального шаблона со своим собственным CSS, казалась слишком сложной. Мы создавали контент постольку поскольку. Но с течением времени мы накопили множество самых разных типов контента. Для каждого типа задано, какую информацию он содержит и в какой манере её представляет.
Например, публикация блога. В такой форме принято публиковать статьи, документы, исследования. Для публикации блога характерны такие обязательные атрибуты как: название, автор, дата публикации, аннотация, текст, картинки, комментарии и т.д., а также особый визуальный способ представления этих атрибутов. Как правило, именно визуализация характерных атрибутов наиболее ясно отличает один тип контента от другого.
На самом деле, в приумножении типов контента нет проблемы. Каждый тип удовлетворяет определенную потребность, и его не возникает без особой нужды. Проблема в форматах представления этих типов. «Один шаблон на все случаи жизни» не подходит для всего многообразия типов. Поэтому мы создаём уникальные шаблоны для каждого. Т.е. проблема в раздувании шаблонов. Чем больше шаблонов, тем больше правил мы должны учитывать в CMS, тем больше времени тратить на проработку этих правил и их поддержку. В конце концов, нам приходится принимать столько решений ещё до того, как большая часть контента будет создана, что со временем мы чувствуем ограничения наших уникальных созданных шаблонов и очень хотим их поменять. Раздувание шаблонов неэффективно, затратно и, самое главное, оно нас удручает.
Раздувание шаблонов неэффективно, затратно и, самое главное, оно нас удручает.
Но есть решение. Шесть месяцев назад оно существовало только в виде набросков в моём ноутбуке. А сейчас, это корневая часть нашего CMS. Многие наши клиенты уже используют это, и им нравится. Я покажу вам, как это работает. Уверен, что после этого вы не сможете думать о контенте уже по-другому. Но вначале я хочу немного углубиться в проблему шаблонов и дизайна, что потребует некоторого времени. Если вы торопитесь, то можете сразу перейти к разделу «Нам нужен модульный подход к контенту». Но обещайте, что чуть позже вы вернётесь и прочитаете всё целиком, договорились?
Управление контентом и управление страницами — две совершенно разные вещи. Пользуясь CMS, большую часть времени мы, к сожалению, заполняем содержимым формы, которые зависят от каждой конкретной страницы. Мы даём странице то, что нужно ей. Занимаясь созданием CMS долгое время, я неожиданно понял, насколько реальна та фрустрация, о которой мне постоянно твердят пользователи.
Большинство систем управления контентом создано в первую очередь для разработчиков, нежели для создателей контента. СMS индустрия совершенно оторвана от того, как люди создают и редактируют контент. (Mark Boulton)
То, как мы думаем об архитектуре систем управления контентом, неминуемо влияет на то, как мы думаем о форматировании контента. CMS склонны организовывать контент аналитически: раскладывать его по типам, для каждого задавая свой набор полей, свою структуру и логику. В то время как мы мыслим историями, в которых структура контента человечна, проста и проистекает из желания высказаться и выразить себя.
Налицо очевидное несоответствие. Планируя информационную архитектуру сайта — что само уже является сложным аналитическим процессом — мы ориентируемся на существующие возможности CMS и согласовываем наше планирование с ними. Вот откуда проистекает наше типизирующее всё мышление. Технология начинает предопределять и закрепощать наш творческий процесс, в то время как ей следует поддерживать то, что этот процесс производит.
Например, я использую WordPress для своего личного сайта. За считанные минуты я могу создать полную структуру сайта настроить всё так, как я хочу. Но в то же самое время я сильно ограничен в том, что я могу делать с контентом, который будет на сайте. Для разработчиков WordPress всё очень здорово: число переменных невелико, надёжность высока. В конце-концов, это хорошо и для меня. Мне не очень-то нужно что-то другое, кроме «одного шаблона на все случаи жизни». Но это далеко не то, в чём нуждаются мои клиенты. Им нужно что-то большее. Как и вам тоже, смею предположить.
Давайте представим, что мы обустраиваем новую квартиру. После того, как мы обустроили спальню, гостиную, ванную и кухню, у нас осталась одна запасная комната. Мы можем использовать её как гостевую или детскую, как офис или как склад, как захотим. Вроде бы наличие такой запасной комнаты заманчиво. Но что если у нас есть возможность выбрать мебель для этой комнаты только один раз? Не знаю как вы, но я бы воздержался от покупки какой-либо мебели вообще, пока у меня не будет чёткого представления, как я буду эту комнату использовать.
Глупо иметь «один шаблон на все случаи жизни». Когда мы не знаем, что нам нужно, мы поступаем самым естественным образом: не планируем ничего. Когда у нас нет чёткой поставленной задачи по тому, для чего предназначена комната, она может стать чем угодно. Большинство дизайнеров будут недовольны таким положением дел.
А теперь представим, что у нас может быть столько комнат в квартире, сколько мы захотим. У нас может быть и гостевая, и детская, и офис, и склад, и музыкальная, и спортивная, какая угодно. Тоже вроде звучит заманчиво. Если не брать в расчет, что мы довольно быстро покончим со всем этим, потому станет просто невозможно содержать всё это странное и огромное разнообразие.
Этот сумасшедший дом иллюстрирует подход с раздуванием шаблонов. Звучит нелепо, но такая огромная, расползающаяся и странная квартира не выглядит абсурдом на многих совещаниях по планированию сайта. Наоборот, все эти вещи кажутся правильными и даже демонстрируют наш профессионализм.
Я провёл инвентаризацию всех прототипов, которые я спроектировал за последний год, и обнаружил, что обычно получается по 15-20 прототипов на проект. Это не включая всяких всплывающих окон, предупреждений или этапов покупки в онлайн-магазине. Я говорю только об уникальных шаблонах, предполагающих уникальные формы ввода контента и выводящих этот контент во всех возможных комбинациях. Каждый из этих шаблонов требует своего отдельного макета, т.е. мы говорим о 15-20 файлах, которые дизайнер должен создать и утвердить с заказчиком. (Эти шаблоны также не включают альтернативные версии дизайнов для мобильных устройств). Лично наблюдая, как усложняется, удлиняется и удорожается производственный дизайнерский процесс, могу сказать, что 15-20 шаблонов — это слишком много.
Нужно отрезать лишнее, и нам в этом поможет то, что называется модульным подходом к контенту. Очень скоро я доберусь до этого.
Модульный подход к контенту позволяет отказаться от создания множества уникальных и сложных шаблонов.
Почему проектирование уникальных шаблонов для каждого типа контента расточительно, почему мы должны перестать заниматься этим:
- Создателям контента приходится думать о макете слишком рано. Думать о том, как будет выглядеть контент, непродуктивно до тех пор, пока вы не будете до конца уверены, что это будет за контент, зачем он нужен, кому он предназначен, а также пока не будет ясности по целому ряду других прагматичных вопросов: кто создаёт контент, как часто он это делает.
- Нагрузка на дизайнеров значительно возрастает. Помимо того, что нужно создавать множество уникальных шаблонов, каждый из них требует обратной связи и процесса утверждения. Всё это сильно усложняет процесс принятия конечных дизайнерских решений.
- Управление контентом — очень сложное занятие. CMS ориентированы на аналитическую организацию контента по типам. Это значит, что с ростом количества типов контента способы связи между этими типами становятся всё более запутанными и трудозатратными.
 (Например: создать новую страницу — сохранить; создать слайдшоу — сохранить; создать картинку — сохранить; добавить картинку в слайдшоу — сохранить; добавить слайдшоу на страницу — сохранить; и т.д.)
(Например: создать новую страницу — сохранить; создать слайдшоу — сохранить; создать картинку — сохранить; добавить картинку в слайдшоу — сохранить; добавить слайдшоу на страницу — сохранить; и т.д.) - Поддержка слишком дорога в долгосрочной перспективе. Вероятность того, что вы захотите поменять макет, или даже просто какую-то мелкую деталь в нём — после того, как вы долго привыкали к работе с контентом в данном макете — практически нулевая. Более того, с 15-20 разными шаблонами, издержки разработчиков по внесению этого изменения могут оказаться далеко за пределами того, что вы ожидали заплатить.
Да-да, я знаю. Существует множество примеров, взрывающих мозг и не имеющих ничего общего с тупым управлением контентом. Это что-то совершенно другое. Что-то новое. Что-то похожее почти на веб магию. Вы совершенно правы. Существует другой путь. Эксклюзивный, кастомный, сделанный на заказ.
Давайте посмотрим повнимательней, что это такое. Имеется в виду что-то наподобие такого от Globalpost, или такого от Pitchfork, или такого шедевра от New York Times. Последний пример Snow Fall наделал столько шума, что создание страниц, подобных этой, стали называть «snowfalling». Эти страницы наполнены изысканной красотой, они вбирают в себя самое лучшее из того, что мы привыкли получать от печатных изданий и современного интерактивного веб дизайна. Они похожи на произведения искусства. Но они же являются настоящим проклятием для дизайнера. Почему?
Имеется в виду что-то наподобие такого от Globalpost, или такого от Pitchfork, или такого шедевра от New York Times. Последний пример Snow Fall наделал столько шума, что создание страниц, подобных этой, стали называть «snowfalling». Эти страницы наполнены изысканной красотой, они вбирают в себя самое лучшее из того, что мы привыкли получать от печатных изданий и современного интерактивного веб дизайна. Они похожи на произведения искусства. Но они же являются настоящим проклятием для дизайнера. Почему?
Причины, по которым эти snowfalling служат плохим примером веб дизайна:
- Это отвлекает. Страницы, подобные тем, что мы видим у New York Times или Pitchfork — это дизайн, который не концентрирует наше внимание, а служит нашему развлечению. Как вы думаете, сколько людей, привлечённых красотой Snow Fall, реально прочитали весь текст на этой странице? Совершенно ясно, что есть большая разница между числом посетителей и числом тех, кто усвоил информацию. Я очень сомневаюсь, что те 3.
 5 миллионов людей что-то читали. Нужны ли людям все эти блестящие HTML5 эффекты? Я думаю, что нет.
5 миллионов людей что-то читали. Нужны ли людям все эти блестящие HTML5 эффекты? Я думаю, что нет. - Это дорого. Сообщается, что для создания Snow Fall потребовались 6 месяцев и команда из 16 человек. Стоило ли оно того? Скорее всего нет. Но даже не в этом дело. New York Times могут позволить себе делать, всё что хотят. Но у кого из нас есть такой же объем ресурсов? Кто и нас может так долго создавать контент?
- Это кастомно, сделано на заказ. Это не может делаться с помощью CMS! Эти страницы — результат кропотливого труда писателей, дизайнеров и разработчиков, сидящих рядом друг с другом на протяжении долгого времени и создающих нечто развлекательное. Неважно, идёт ли речь об одной странице или о серии. Это эксклзюзивный продукт, в котором структура и содержимое неразделимы. Даже если вы скопируете одну из этих страниц, чтобы использовать повторно для представления каких-то других данных, вам придётся практически всё переделать, в соответствии с тем новым содержимым, что вы вложите.
 Ведь поменяется всё: взаимосвязь текста и картинок, расположение интерактивных элементов, весь макет в целом. Другими словами, это не шаблон. Это его полная противоположность.
Ведь поменяется всё: взаимосвязь текста и картинок, расположение интерактивных элементов, весь макет в целом. Другими словами, это не шаблон. Это его полная противоположность.
Я спросил Джона Лакса из Teehan+Lax, которые создают дизайн, похожий на тот, о котором я говорил выше, сколько ресурсов им требуется. И Джон ответил, что нужна команда из примерно 4 человек (2 дизайнера, 1 разработчик и 1 руководитель) и около 2 недель, чтобы создать подобное.
Я не знаю, какова ваша собственная почасовая оплата, но давайте признаем, что создание страниц, подобных тем, что делают ребята из Teehan+Lax, стоит дорого. Если вас вдохновляет Snow Fall, это прекрасно. Если вас вдохновляет Teehan+Lax, еще лучше. Но знайте: вы никогда не создадите продукт подобного калибра без соответствующих инвестиций. И вы никогда не найдёте CMS, которая сама делает подобную магию.
CMS используют шаблоны по уважительной причине. Они поступают так, чтобы вы могли использовать такой простой инструмент как «добавить это» или «добавить то», где уже заранее определено, что такое «это» и что такое «то». Таким образом, добавление «этого» или «того» очень похоже на заполнение формы. Предполагается также, что вы делаете это регулярно, и что вы каждый раз, поэтому, должны знать, чего вам ожидать.
Они поступают так, чтобы вы могли использовать такой простой инструмент как «добавить это» или «добавить то», где уже заранее определено, что такое «это» и что такое «то». Таким образом, добавление «этого» или «того» очень похоже на заполнение формы. Предполагается также, что вы делаете это регулярно, и что вы каждый раз, поэтому, должны знать, чего вам ожидать.
Инструменты CMS похожи на библиотеку. Каждая публикация, по сути, есть заполнение пустых бланков. Здесь заголовок, здесь аннотация, здесь содержимое, здесь картинки, здесь видео. После того, как вы заполняете эти бланки, CMS помещает всё это туда, куда вы и ожидали. Если вы добавляете видео, оно будет помещено слева или справа на странице, а текст будет его обтекать, потому что вы указали системе сделать именно так. Если вы добавляете картинку, она будет либо заполнять по ширине всю колонку, либо выравниваться по левому или по правому краю, как вы и указали.
Эти правила и ожидания как раз и делают шаблоны шаблонами. Плохо это или хорошо, но шаблоны — это валюта CMS. Они позволяют производить контент даже тем, кто ничего не смыслит в дизайне, либо тем, у кого нет времени заморачиваться с Фотошопом и кодом.
Плохо это или хорошо, но шаблоны — это валюта CMS. Они позволяют производить контент даже тем, кто ничего не смыслит в дизайне, либо тем, у кого нет времени заморачиваться с Фотошопом и кодом.
К сожалению, я встречал мало дизайнеров, которые понимают все эти вещи — основополагающие ограничения шаблонов и эксклюзивную природу snowfalling — и которые не были бы расстроены тем, что приходится примирять свою креативность с CMS. Как часто я сам впадал в уныние, сравнивая свои текущие дизайнерские возможности с теми, которые демонстрируют мне snowfalling.
Нам всегда хочется того, что находится непосредственно перед глазами. Но это не даёт нам права не придавать никакого значения тому, как это работает или как это было сделано. Задача каждого дизайнера — в первую очередь серьезно и ответственно думать о том, как контент будет создаваться, с помощью какой CMS будет управляться и как будет поддерживаться в долгосрочной перспективе. Это просто безответственно — делать дизайн сайта без серьезного обдумывания системы управления контентом. Именно поэтому так много дизайнеров и разработчиков чувствуют, в конце концов, что snowfalling — это не очень правильно.
Именно поэтому так много дизайнеров и разработчиков чувствуют, в конце концов, что snowfalling — это не очень правильно.
Прямо сейчас некоторые могут подумать: «А как же Medium»? Контент, создаваемый с помощью Medium, прекрасен. Он позволяет создавать потрясающие страницы, подобные Snow Fall, с простотой, которую сложно представить. Как они это делают? Не означает ли это, что всё, что я говорил ранее — неправда? Говоря кратко, нет, не значит. И вот почему. Вот страница, которую я создал в Medium за 5 минут. Чтобы её увидеть, нужно авторизоваться. Для тех, кому это кажется утомительным, вот скриншот.
Выглядит круто, правда? Похоже на мою собственную причудливую версию Snow Fall, да? На самом деле, нет.
- Medium — это система управления контентом с одним единственным шаблоном. Да, вы можете размещать на одной странице текст и картинки в самых разных причудливых комбинациях. Но при этом Medium не позволяет производить контент похожий на Snow Fall потому что:
- Это CMS, а мы помним, что за созданием Snow Fall не стоит никакой CMS
- Это специальная блогерская платформа: всё что вы помещаете в Medium, остаётся тут навсегда
- Шаблон Medium имеет смысл только для этой системы.
 Если бы вы скопировали шаблон Medium, вы бы получили страницу без шапки, без навигации, без каких либо кнопок. Спроектировать красивую страницу гораздо проще, если вам не нужно думать, как эта страница впишется в более крупную и сложную информационную структуру.
Если бы вы скопировали шаблон Medium, вы бы получили страницу без шапки, без навигации, без каких либо кнопок. Спроектировать красивую страницу гораздо проще, если вам не нужно думать, как эта страница впишется в более крупную и сложную информационную структуру. - Самое главное: Medium — это не веб-сайт. Это Medium. Всё, что вы создаёте здесь, принадлежит им. Medium такая же CMS как и Blogger. Это система по созданию контента для специальной платформы, которая накапливает этот контент.
Так что не вводите меня в заблуждение. Конечно Medium крутой. Пользовательский интерфейс по созданию страниц настолько минималистичен и интуитивен, насколько только можно себе представить. Medium превосходен: он упрощает работу с контентом, как того хотят многие пользователи. Они создали стабильную, элегантную и стандартизированную платформу. Это CMS с одним изящным шаблоном. Однако, она не идёт ни в какое сравнение с CMS, используемых для бизнес-целей.
Подводя итог, скажем: системы управления контентом работают с шаблонами. У них может быть один шаблон или много. Если вы не можете сделать то, что хотите, с помощью шаблонов — они сдерживают вас творчески или технически — вы либо должны стандартизировать это и создать новый шаблон, либо отказаться от используемой CMS и создать что-то эксклюзивное за большие деньги.
Неудивительно, что дизайнеры ненавидят CMS. Если мы собираемся добиться какого-либо прогресса в создании контента для веба, мы не должны создавать новый шаблон или придумывать новый тип данных. Нам нужно поменять сам принцип работы CMS с контентом. Вот тут нам на помощь и приходит модульный подход к контенту.
Создание контента сегодня требует невероятного количества планирования, работы и гибкости. В первую очередь, нам нужно много времени тратить на стратегическое планирование, чтобы создать то, что устроит нашу аудиторию и достигнет поставленных целей. Работа по созданию контента, который мы запланировали, требует больших усилий: каждое слово, каждая картинка требуют отдельной обработки. Нужно уметь понимать, что мы говорим, как мы это говорим и кому — чтобы подстраиваться и создавать адекватное представление. Особенно сложно быть гибким, когда на пути встают технологические барьеры: когда шаблон не позволяет сделать того, что хочется, просто потому что в то время, когда он разрабатывался, никто не знал, что именно вы сделаете в будущем. Все эти вещи оказывают огромное давление на работу дизайнера.
Нужно уметь понимать, что мы говорим, как мы это говорим и кому — чтобы подстраиваться и создавать адекватное представление. Особенно сложно быть гибким, когда на пути встают технологические барьеры: когда шаблон не позволяет сделать того, что хочется, просто потому что в то время, когда он разрабатывался, никто не знал, что именно вы сделаете в будущем. Все эти вещи оказывают огромное давление на работу дизайнера.
Нам нужен способ работы с контентом, который снимет часть этого давления, не будет заставлять нас планировать каждую вещь, которую мы когда либо захотим сделать, порождая сложнейшую систему с кучей настроек и с миллионом деталей. Нам нужно что-то, что позволит нам в нужное время проявить своё творчество и не искать путей решения за пределами CMS. Многие люди бьются над решением этой проблемы (не мы одни), но мы уже прошли довольно большой путь в этом направлении.
Каким условиям должна отвечать наша CMS:
- Должен быть приоритет контента без ущемления дизайна.
 В отличие от примеров snowfalling, которые мы видели, нам нужно что-то, что позволит оставаться в рамках дизайна, помогающего концентрировать внимание. То, что мы хотим рассказать и показать, слишком важно для нас, чтобы отвлекать нашу аудиторию разными спецэффектами. Нужен инструмент, который будет поддерживать наше интеллектуальное лидерство.
В отличие от примеров snowfalling, которые мы видели, нам нужно что-то, что позволит оставаться в рамках дизайна, помогающего концентрировать внимание. То, что мы хотим рассказать и показать, слишком важно для нас, чтобы отвлекать нашу аудиторию разными спецэффектами. Нужен инструмент, который будет поддерживать наше интеллектуальное лидерство. - Должна быть реальная отдача от затраченных усилий. Это значит, что с помощью новой системы можно легко и с удовольствием создавать контент и управлять им. И нужно иметь возможность делать это с той регулярностью, с которой мы захотим. С каждым разом это должно быть всё проще для нас.
- Минимальное раздувание шаблонов, хорошая масштабируемость и стабильность.
Нам нужен модульный подход к контенту. Помните тот набросок, о котором я говорил вначале? Размышляя над всем этим — над борьбой, которую мы ведём, проектируя веб контент; над давлением, которое мы испытываем извне; над постоянным стрессом, когда нам нужно всё предусмотреть и при этом не впасть в создание миллионов шаблонов; над расстройством по поводу ограничений CMS — я набросал картинку того, как может выглядеть идеальный шаблон для нашей платформы.
Я переспал с этим. На следующий день я стал думать дальше, как этот шаблон может работать внутри нашей CMS. Я стал думать, в каких случаях он может работать хорошо, а в чём у него будут ограничения. И сделал набросок на доске.
Затем я поделился идеей с нашей командой, мы совместно доработали её, убрали те ограничения, которые мне изначально казались неизбежными, и менее чем за месяц перевели нашу CMS на следующий уровень, полностью поменяв наш подход к работе с контентом. Итак, вот к чему мы пришли, и как это работает. Это не новый шаблон, это новый подход к созданию контента.
В отличие от поля на форме, в которое можно вводить текст и вставлять картинки, используя WYSIWYG редактор, или в отличие от шаблона, в котором уже предустановлены места для текста и мультимедиа, модульный подход к контенту позволяет нам добавлять любое содержимое в виде независимых блоков. Такой подход позволяет создавать страницы ad hoc, когда текст и мультимедиа добавляются в разных комбинациях и пропорциях, в зависимости от текущей задачи. После того, как мы создали и заполнили блоки, мы можем расставить их в другом порядке, как нам больше нравится. По сути, это конструктор «Лего» по работе с контентом.
После того, как мы создали и заполнили блоки, мы можем расставить их в другом порядке, как нам больше нравится. По сути, это конструктор «Лего» по работе с контентом.
Модульный подход к контенту означает добавление контента в виде отдельных блоков, которые можно переставлять местами друг с другом. Блок контента может содержать текст, картинки, слайдшоу, видео: все по-отдельности или в комбинации друг с другом.
Замечу, что на картинке выше показаны не все возможные комбинации текста и мультимедиа в блоках. Вы можете сами создавать все необходимые комбинации. Можете создать блок, содержащий только один текст, растянутый на всю ширину, или двухколоночный текст, или текст и картинку, текст и видео, текст и слайдшоу, просто видео или просто слайдшоу. Ещё несколько примеров, чтобы прояснить картину.
Модульный контент можно использовать для создания как простых, так и сложных страниц.
Каждая из этих страниц — будь то простая текстовая статья или сложный лэндинг, полный текста и разнообразного мультимедиа — может быть собрана буквально за минуты в CMS, которая поддерживает работу с блоками модульного контента. Это означает, что модульный подход к контенту может использоваться для создания всех следующих типов страниц, для которых мы обычно используем индивидуальные уникальные шаблоны:
Это означает, что модульный подход к контенту может использоваться для создания всех следующих типов страниц, для которых мы обычно используем индивидуальные уникальные шаблоны:
- Публикация блога
- Большая форма
- Тематический кейс
- Входная страница
- Биография сотрудника
- И т.д.
Звучит довольно просто, не так ли? Безусловно, большинство CMS преподностяся легкими в использовании до тех пор, пока вы не начнете ими пользоваться. Но мне кажется, мы создали действительно простую в использовании систему. Взгляните, как она работает.
Откройте контентный блок. Добавляйте и перемещайте контентыне блоки. Создавайте и проектируйте контентные блоки.
Я думаю, модульный подход к контенту — захватывающий шаг вперёд в области веба, веб-дизайна и управления контентом. Этот шаг может столько изменить в том, что мы делаем! С модульным подходом к контенту нам уже не нужно думать заранее о том, куда поставить картинки, текст или другие элементы, пока мы не начнём непосредственно создавать страницу. Нам не нужно беспокоиться о том, чтобы примирить ваш контент с той структурой, которая уже существует. Мы просто творим.
Нам не нужно беспокоиться о том, чтобы примирить ваш контент с той структурой, которая уже существует. Мы просто творим.
Новый подход к управлению контентом позволяет более эффективно планировать информационную архитектуру. Это также позволят избежать создания множества отдельных индивидуальных шаблонов. Вы можете сэкономить время на придумку сложных настраиваемых шаблонов и потратить это время на тщательное продумывание дизайна в другом месте. Тем не менее, остаётся довольно много случаев, когда уникальные шаблоны всё равно необходимы
- Уникальные шаблоны для домашних страничек.
- Руководства по стилю списков и сетке, лежащие в основе страниц, агрегирующих такой контент как блоги, статьи, видео, продукты и т.п.
- Шаблоны, предполагающие усложнённую информационную архитектуру, например страницы продуктов с отдельными вкладками, содержащими разные слои информации, отзывы, формы заказа и другие данные, основанные на метаданных продукта и логике поведения пользователя.

Мы не в первый и не в последний раз пробуем переосмыслить подход к контенту в вебе. И безусловно, модульный подход к контенту не является открытием. Это скорее попытка понять как сделать возможным то, к чему давно пришли многие, работающие с контентом, и кто был разочарован, поняв, что используемые ими CMS не могут так делать. Давайте все вместе работать над этой проблемой.
Модульный подход к контенту, о котором говорит Кристофер Батлер, автор переведённого нами текста, уже активно используется на практике. Мы нашли несколько живых примеров.
Публикации на theverge.com и lookatme.ru
Редактор публикаций lookatme, построенный на идее модульного подхода к контенту, используется редакцией издания.
Редактор публикаций readymag, тоже построенный на идее модульного подхода, предлагается как SAAS решение.
Минусы использования шаблонов CMS WordPress | Блог
Главная > Блог > Минусы шаблонов CMS WordPress
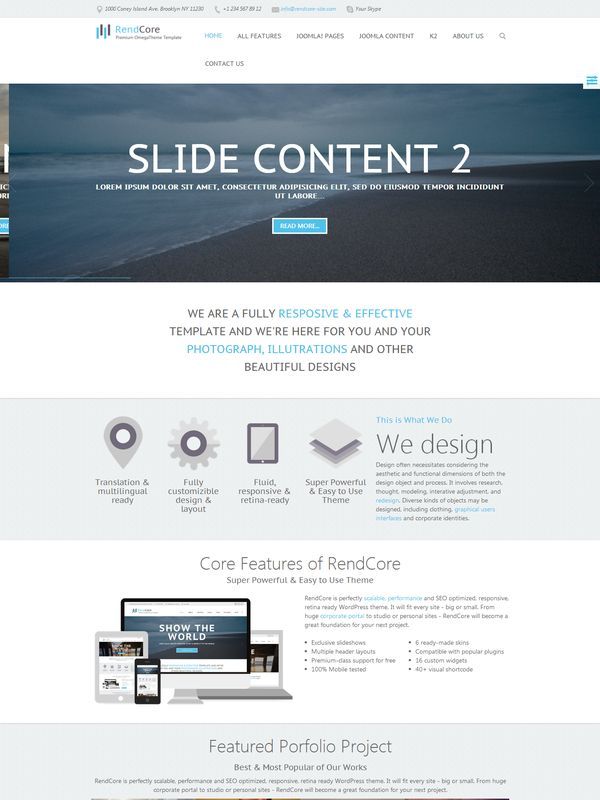
В сети великое множество информационных статей о шаблонах CMS WordPress. «Лучшие шаблоны на WordPress», «Бесплатные шаблоны на WordPress», «Крутые шаблоны на WordPress» выбирайте любую статью и вам предложат десятки платных или бесплатных шаблонов для использования и расскажут, насколько круто ими пользоваться.
«Лучшие шаблоны на WordPress», «Бесплатные шаблоны на WordPress», «Крутые шаблоны на WordPress» выбирайте любую статью и вам предложат десятки платных или бесплатных шаблонов для использования и расскажут, насколько круто ими пользоваться.
Однако в нашей статье мы постараемся описать почему выбор шаблона в качестве собственного сайта, особенно если вы планируете получать с него доход — плохая идея.
Итак, встречайте наш ТОП по недостаткам шаблонов CMS WordPress:
- Покупая шаблон важно понимать, что дизайн особо изменить не получиться. Так как в коде уже написано то, где должны находиться блоки контактов, логотип, меню, слайдеры, блоки с текстом и картинками. Уникальный дизайн? Нет друзья мои, забудьте!
- Шаблоны, как правило, включают в себя большое количество ненужных скриптов и модулей (галереи, аккордеоны, слайдеры, анимацию), которые нельзя отключить, а это означает что дополнительный код будет существенно увеличивать скорость загрузки сайта. Я сказал существенно? Да ваш сайт будет грузиться со скоростью черепахи!
- Шаблоны очень сложно изменять, код слишком нагроможденный.
 А в бесплатных шаблонах некачественного кода огромное количество. Вы желаете переписать шаблон под себя? Удачи! Это очень трудоемкий, муторный и долгий процесс. Легче сделать тему с нуля чем копаться в чужом коде!
А в бесплатных шаблонах некачественного кода огромное количество. Вы желаете переписать шаблон под себя? Удачи! Это очень трудоемкий, муторный и долгий процесс. Легче сделать тему с нуля чем копаться в чужом коде! - Поисковые системы не «любят» шаблоны из-за того, что в интернете слишком много похожих сайтов. Долгая дорога в ТОП поисковой выдачи Google, Yandex, Bing вам обеспечена.
- Шаблоны часто конфликтуют с необходимыми модулями и не всегда есть поддержка таких великолепных плагинов как WooCommerce, Contact Form 7, Yoast SEO, BuddyPress. Эти плагины описаны в нашей статье Лучшие плагины для CMS WordPress. Без этих инструментов вам придется допиливать нужный код ручками, а это займет большое количество времени и нервов.
- Нормальный шаблон тяжело выбрать из множества шаблонов, которые есть в сети. Мало того порой бесплатный шаблон может оказаться лучше платного. Хотите сыграть в рулетку? Милости просим, выбор за вами!
- Ограниченные возможности визуального редактора (Visual Composer, Divi Builder, Buiver Builder, Fusion Builder) который всегда идет с темой и его «тяжёлый» вес не лучшее решение для хорошего сайта.
 Очень часто всплывает еще одна проблема – плохая адаптивность на планшетах и смартфонах. А так как Google с июля 2018 года использует Mobile First Index, то о первой десятке ТОПа можно забыть!
Очень часто всплывает еще одна проблема – плохая адаптивность на планшетах и смартфонах. А так как Google с июля 2018 года использует Mobile First Index, то о первой десятке ТОПа можно забыть! - Скрытые ссылки. Очень часто разработчики скрывают исходящие ссылки на свои сайты в шаблонах. Это очень плохо для ранжирования вашего сайта и очень хорошо для их собственных сайтов, куда ведут ссылки. Существенно снижает ранжирование вашего ресурса в поиске.
- Готовые шаблоны, даже те, которые находятся в лидерах продаж, имеют очень много багов и ошибок. Разработчики по мере обновления их исправляют, но все же это создает огромное неудобство для пользователей и владельцев шаблонных сайтов.
- Готовые шаблоны при установке не будут выглядеть так, как они смотрятся в демонстрационных версиях. Даже при импорте демонстрационного контента шаблон будет разительно отличаться от того, что мы видим в маркетплейсах.
- Готовые шаблоны в основном используют Google шрифты, которые не имеют поддержки кириллицы, поэтому шрифты могут работать не адекватно.

- Наличие уязвимости. Часто разработчики не думают про безопасность, а возможно специально оставляют возможность взломать и внедрить вредоносный код в шаблон.
- Сложная структура шаблона. Разработчики редко придерживаются официального кодекса WordPress и внедряют много сложного кода, раскидывают файлы шаблона по большому количеству директорий и поддиректорий. Найти нужный кусок кода для какой-либо правки — та еще задача.
- В шаблонах часто внедряют поддержку социальных сетей и ресурсов, которые распространены на «Западе». Различная интеграция с такими ресурсами как Pinterest, Tumblr, Twitter не всегда нужна пользователю. Убрать вышеуказанные виджеты пользователю, без знания кода — сложно.
- Шаблоны часто не работают на некоторых версиях PHP. Это создает большие проблемы в работе ресурса.
- При внесении каких-либо изменений кода шаблона и его файлов – обновлении темы стает невозможным. Обновленная тема затрет все внесенные изменения. Разработчики включают Child темы для таких задач, но и их придется дорабатывать и обновлять вручную, что занимает очень много времени.

- На рынке в последнее время появилось множество Multipurpose тем, которые включают в себя 20-30 различных готовых дизайнов. Поэтому то количество кода и стилей который содержаться в шаблоне делают его крайне тяжелым и сложным для простого пользователя. Скорость загрузки страдает в первую очередь. В нашей практике встречались шаблоны с 40 000 строками кода в CSS файле!
Наш совет – подходите к выбору шаблонов для своего веб сайта крайне внимательно, а лучше пишите сайт вручную (кастомно). В будущем это окупится в десятки раз!
Вечно ваш, Бог WordPress разработки.
Об авторе
Олег Григорьев
Лид разработчик и тех лид компании Esfirum с опытом более 8‑ми лет. Работает с PHP, Yii, Laravel, WordPress, а также руководит отделом разработки. Создал более 170 сайтов разной сложности.
Наша веб-студия 5 лет специализируется на разработке сайтов, мобильных приложений, интернет-маркетинге. Создадим сайт исходя из ваших потребностей и пожеланий.
UI/UX дизайн сайтов
Мы создаем уникальный и современный веб-дизайн. Красивое оформление сайта привлекает пользователей. Необходимые блоки усилят доверие к вашему сайту со стороны посетителей.
Красивое оформление сайта привлекает пользователей. Необходимые блоки усилят доверие к вашему сайту со стороны посетителей.
Правильное расположение элементов, на страницах сделает ваш сайт максимально удобным.
Разработка сайтов
Мы создаем сайты вручную. Интегрируем сайт с CMS WordPress, чтобы вы могли быстро и удобно менять любой контент. В работе мы не используем шаблоны и темплейты.
Благодаря этому, ваш сайт получит высокую скорость загрузки.
Разработка приложений
Подробнее
Мобильные устройства используют 80% людей по всему миру. Мы предоставляем услуги по разработке гибридных мобильных приложений для iOS и Android.
Вы сможете взаимодействовать со своими клиентами на их любимых мобильных устройствах.
Интернет-маркетинг
Мы 5 лет работаем в интернет-маркетинге, поисковой оптимизации SEO, SMM, контекстной рекламе Google Ads.
Наш опыт поможет привлечь посетителей и клиентов на ваш сайт, значительно увеличить продажи и улучшить узнаваемость вашего бренда.
Шаблоны Joomla — Темы Joomla
- Дом
- /
- Темы CMS
- /
- Джумла
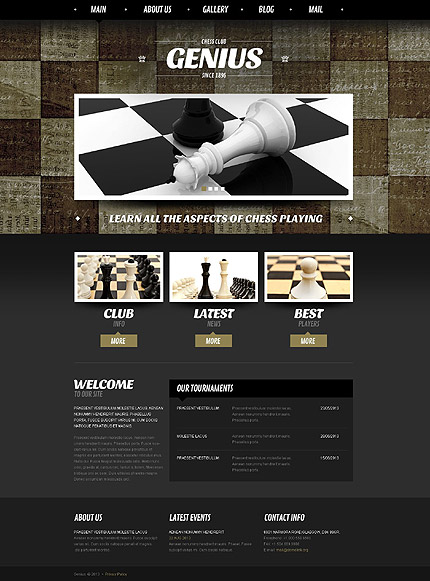
Выбирайте из более чем 900 шаблонов и тем Joomla. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Начнем с основ: что такое Joomla?
Joomla — отмеченная наградами система управления контентом, которой доверяют миллионы пользователей по всему миру. Это помогает вам создавать, управлять и публиковать свой контент в Интернете. Он используется для создания веб-сайтов и блогов и даже готов для мобильных устройств. Как и WordPress, Joomla бесплатна, имеет открытый исходный код и разработана на PHP. Кроме того, как и в случае с WordPress, существует огромное количество расширений (тысячи!), которые вы можете использовать для улучшения его функциональности, а шаблоны Joomla предоставляют отличный ресурс, если вы ищете дизайн, который идеально подходит для этой конкретной CMS.
Кроме того, как и в случае с WordPress, существует огромное количество расширений (тысячи!), которые вы можете использовать для улучшения его функциональности, а шаблоны Joomla предоставляют отличный ресурс, если вы ищете дизайн, который идеально подходит для этой конкретной CMS.
Но если у них так много общего, какой из них лучше?
Joomla или WordPress?
Это действительно зависит от ваших потребностей. Одно из ключевых отличий, о котором следует помнить, заключается в том, что Joomla особенно хороша для веб-сайтов с большим количеством контента. Подумайте о форумах и членских сайтах. В целом, эта платформа может быть идеальной для вас, если вы ищете CMS, ключевым преимуществом которой является способность справляться со сложностью. Глубокие иерархии и сложные структуры контента, безусловно, являются особенностью Joomla! Но если вы ищете что-то очень простое в использовании и настройке, WordPress может быть лучшим выбором для вас.
Теперь поговорим о шаблонах: зачем их использовать?
- Шаблоны Joomla экономия времени и денег .
 Получение вашего контента в Интернете не должно быть проблемой! С помощью этих профессиональных шаблонов вы можете создавать функциональные сайты за гораздо меньше времени, чем создание сайта с нуля.
Получение вашего контента в Интернете не должно быть проблемой! С помощью этих профессиональных шаблонов вы можете создавать функциональные сайты за гораздо меньше времени, чем создание сайта с нуля. - Это многоцелевое решение . Если вам нужно профессиональное портфолио или забавный блог, чтобы разместить все ваши хобби, эти шаблоны предназначены для охвата широкого спектра контента. Просмотрите и наслаждайтесь широким выбором шаблонов для блогов, сайтов электронной коммерции и многого другого.
- Они очень просты в управлении . Вы будете рады узнать, что эти шаблоны сделают всю тяжелую работу за вас! Они поставляются с очень простыми в использовании компоновщиками макетов, что означает, что вы можете просто изменить стиль и макет за несколько кликов.
- Они также прекрасно интегрируются с последней версией Joomla, и вы будете автоматически получать обновления при выпуске новой версии программного обеспечения.

- И, наконец, шаблоны Joomla предоставляют полностью оптимизированных макетов для лучшего общего впечатления, независимо от размера экрана.
Что у нас есть в наличии?
Теперь, когда вы поняли все преимущества использования шаблонов Joomla, давайте поближе познакомимся с нашей коллекцией. Вот список ключевых особенностей каждого шаблона:
- Изысканный, высококачественных шаблонов . Наше талантливое сообщество дизайнеров создало эти дизайны вручную, чтобы продемонстрировать вашу работу в лучшем свете. Наслаждайтесь доступом к сотням шаблонов Joomla для современного высококачественного дизайна.
- Проверено вручную и проверено на качество . Мы тщательно оцениваем каждый представленный товар, прежде чем сделать его доступным для продажи. Таким образом, вы можете быть уверены, что какой бы шаблон вы ни просматривали, он был проверен на соответствие нашим требованиям к качеству и функциональности.

- Многие темы доступны. Нужен ли вам веб-сайт для свадьбы, блога или интернет-магазина, мы обеспечим вас! Ознакомьтесь с нашей коллекцией и поближе познакомьтесь с опцией «живого предварительного просмотра».
- Компоновщики макетов включены. Чтобы сделать этот процесс еще проще, наши авторы предоставили несколько компоновщиков макетов как часть своих пакетов шаблонов. Эти конструкторы дадут вам еще больший контроль над дизайном — попробуйте!
- Специализированная служба поддержки клиентов . Получение поддержки означает, что наши авторы готовы помочь вам с исправлением ошибок и любыми вопросами, связанными с тем, как максимально эффективно использовать ваш шаблон. Вы найдете подробную документацию в комплекте с вашей покупкой, но если этого недостаточно и вам все еще нужна помощь, спросите!
Обзор шаблонов
| Руководство по CMS
Вступление
Шаблоны предоставляют чертежи или отправную точку для создания страниц. Шаблоны заполнены изображениями-заполнителями и текстом, которые вам нужно будет заменить реальным содержимым. Они просты в использовании.
Шаблоны заполнены изображениями-заполнителями и текстом, которые вам нужно будет заменить реальным содержимым. Они просты в использовании.
ВАЖНО: Шаблоны предоставляют клон страницы. Не редактируйте и не удаляйте страницу, иначе шаблон будет перезаписан.
Каждый шаблон заполнен всеми возможными разделами тела, рекомендованными для типа клонируемой страницы. Разделы, которые вы не хотите использовать, должны быть удалены. Разделы также можно переупорядочивать и дублировать.
Шаблоны содержат область заголовка страницы. Каждый шаблон имеет несколько возможных заголовков на выбор. Каждая страница должна иметь заголовок.
Каждый шаблон содержит основную область с рядом рекомендуемых разделов для каждого типа страницы. Каждая страница должна содержать хотя бы один основной раздел.
Каждый шаблон включает один раздел заголовка. Для каждого шаблона существует несколько возможных заголовков. Шаблон включает одну или несколько возможностей шаблона. Если вы не хотите использовать заголовок-заполнитель, вы можете удалить его и выбрать другой вариант.
Если вы не хотите использовать заголовок-заполнитель, вы можете удалить его и выбрать другой вариант.
Посмотреть галерею шаблонов
Список шаблонов
- О нас
- Основное содержание
- Основное содержание +
- Контакты
- Списки
- Маркетинг
- Новости
- Начало
- 3
Доступные разделы по шаблону- О программе
- Заголовок 5 — Заголовок с изображением/видео
- Основная часть 1 — Общее содержание
- Основная часть 10 — Разделитель0004
- Основное содержание
- Заголовок 4 — Заголовок и текст
- Тело 1 — Общее содержание
- Тело 2 — заголовок и текст
- Тело 8 — Qualtrics Form Exted
- Тело 9 — Таблица
- Тело 10 -. Разделитель
- Тело 12 — Аккордеон
- Тело 14 — Кнопки
- Изображения 1 — Основное
- Список 1 — Список ссылок
- Список 5 — Список ассоциированных ссылок
- 0 Основное содержание0032
- Заголовок 7 — Два столбца
- Тело 1 — Общее содержание
- Тело 2 — заголовок и текст
- Тело 8 — Qualtrics Form Exced
- Тело 9 — Таблица
- Body 10 — Разделитель
- Тело 12 — Аккордеон
- Основная часть 14 — Кнопки
- CTA 2 — Кнопки от 1 до 3
- Изображения 1 — Основные
- Список 1 — Список ссылок
- Список 5 — Список связанных ссылок
- О программе
- Заголовок и контакт 9 Текст
- Body 1 — Общее содержание
- Body 2 — Headline & Text
- Body 10 — Divider
- Body 12 — Аккордеон
- Body 14 — Кнопки
- Изображения 1 — Основной
900
04
- — Заголовок и текст
- Основная часть 1 — Общее содержание
- Основная часть 7 — Изображение/видео рядом
- Основная часть 10 — Разделитель
- Основная часть 14 — Кнопки
- Список 1 — Список ссылок
- Список 2 — Список элементов с кнопкой
- Список 3 — Список из двух столбцов
- Список 4 — Изображение со списком
- Список 5 — Список связанных ссылок
- Список 6 — Список чередующихся изображений и текста
- Список 7 — Список эскизов
- Список 8 — Изображение со списком Два списка
- Изображения 1 — Основные
- Изображения 4 — Теневое изображение и текст
- Изображения 5 — Коллекция изображений
- Заголовок 5 — Заголовок с изображением/видео 9 100034
- Основная часть 2 — Заголовок и текст
- Основная часть 3 — Вывод цитаты
- Основная часть 4 — Группа карточек
- Основная часть 5 — Коллекция статистических карт
- Основная часть 6 — Коллекция статистических данных
- Основная часть 7 — Изображение/видео параллельно
- Корпус 10 — Разделитель
- Корпус 14 — Кнопки
- Корпус 15 — Кнопка Сетка
- CTA 1 — 1 Кнопка
- CTA 2 — от 1 до 3 Кнопки
- CTA 4 — 3 CTA 90 Carouse 4 — 3 0 Carouse Наложение изображения с кнопкой
- CTA 5 — 1-2 кнопки с списком ссылок
- CTA 6 — Социальные медиа
- События 1
- События 2
- События 3
- Изображения 1 — Основные
- Изображения 4 — Изображение Shadow
- Заголовок 7 — два столбца
- Body 1 — Общее содержание
- Body 10 — Разделение
- Body 14 — Кнопки
- Список 3 — Список столбцов
- .
 Изображение с текстовым полем
Изображение с текстовым полем - Основная часть 1 — Общее содержание
- Основная часть 2 — Заголовок и текст
- Основная часть 3 — Вывод цитаты
- Основная часть 4 — Группа карточек
- Основная часть 5 — Сбор статистических карточек
- Основная часть 6 — Сбор статистических данных
Тело 9003 /Video Side-by-Side
Доступные разделы заголовка по шаблону
- около
- заголовок — по умолчанию
- заголовок 4 — заголовок и текст
- заголовок 5 — заголовок с изображением/видео
- Основной контент
- — Несовершеннолетний
- .

- Заголовок 5 — Заголовок с изображением/видео
- Основное содержание +
- Заголовок — по умолчанию
- Заголовок 4 — Заголовок и текст
- Заголовок 5 — Заголовок с изображением/видео
- Заголовок 7 — Два столбца
- Контакт
- Заголовок — По умолчанию
- Заголовок 4 — заголовок и текст
- Списки
- Заголовок — Default
- . 5 — Заголовок с изображением/видео
- Заголовок 7 — Два столбца
- Маркетинг
- Заголовок 2 — Заголовок с 1–2 изображениями
- Заголовок 3 — Текст выноски
- заголовок 5 — заголовок с изображением/видео
- Новости
- Заголовок — по умолчанию
- Заголовок 7 — Два столбца
- Start
- Заголовок 1 -Hero Image W/Text Box
- .
 2 – Заголовок с 1-2 изображениями
2 – Заголовок с 1-2 изображениями - Заголовок 8 – Большое изображение и заставка
- Заголовок 9 – Главное изображение с выемкой Заставка
Как использовать шаблон
- Перейти к Содержимое/Добавить из шаблона в меню администратора
- Выберите шаблон который вы хотите клонировать любой из разделов
- ПРИМЕЧАНИЕ. На каждой странице может использоваться только один раздел заголовка
- Выберите ссылку Клонировать, чтобы вернуться к клонированию страницы ВАЖНО: Убедитесь, что вы не в режиме редактирования , иначе вы перезапишете шаблон
- Замените Заголовок клона
- В разделе Заголовок страницы и в Тело выберите Редактировать , если хотите используйте содержимое по умолчанию
- Раздел будет расширяться , чтобы показать содержимое
- СОВЕТ: Чтобы редактировать все разделы одновременно, нажмите кнопку Редактировать все
- Заменить Text Text и Заполнителей с фактическим содержанием
- до Разрешение Секции, выберите значок влево из секции и Перетащиться
- к DUPLICATICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICTICATIC
- До DUPLICATICATICATIC и
- .
 раздел, выберите вертикальное многоточие справа от кнопки Редактировать и выберите Дублировать для создания копии
раздел, выберите вертикальное многоточие справа от кнопки Редактировать и выберите Дублировать для создания копии - Если хотите удалить раздел выберите вертикальный многоточие справа от кнопки Изменить и выберите Удалить
- Если вы удалили заголовок, выберите кнопку Добавить раздел заголовка
- Выберите другой доступный заголовок и выберите Добавить
- К добавьте дополнительную секцию тела, нажмите кнопку Добавить секцию тела
- Выберите из доступных секций тела и выберите Добавить
- В раскрывающемся меню выберите либо Сохранить как черновик , либо Опубликовано
- Выберите Сохранить в левом нижнем углу формы документации в разделах или выберите названия разделов выше.


 (Например: создать новую страницу — сохранить; создать слайдшоу — сохранить; создать картинку — сохранить; добавить картинку в слайдшоу — сохранить; добавить слайдшоу на страницу — сохранить; и т.д.)
(Например: создать новую страницу — сохранить; создать слайдшоу — сохранить; создать картинку — сохранить; добавить картинку в слайдшоу — сохранить; добавить слайдшоу на страницу — сохранить; и т.д.) 5 миллионов людей что-то читали. Нужны ли людям все эти блестящие HTML5 эффекты? Я думаю, что нет.
5 миллионов людей что-то читали. Нужны ли людям все эти блестящие HTML5 эффекты? Я думаю, что нет. Ведь поменяется всё: взаимосвязь текста и картинок, расположение интерактивных элементов, весь макет в целом. Другими словами, это не шаблон. Это его полная противоположность.
Ведь поменяется всё: взаимосвязь текста и картинок, расположение интерактивных элементов, весь макет в целом. Другими словами, это не шаблон. Это его полная противоположность. Если бы вы скопировали шаблон Medium, вы бы получили страницу без шапки, без навигации, без каких либо кнопок. Спроектировать красивую страницу гораздо проще, если вам не нужно думать, как эта страница впишется в более крупную и сложную информационную структуру.
Если бы вы скопировали шаблон Medium, вы бы получили страницу без шапки, без навигации, без каких либо кнопок. Спроектировать красивую страницу гораздо проще, если вам не нужно думать, как эта страница впишется в более крупную и сложную информационную структуру. В отличие от примеров snowfalling, которые мы видели, нам нужно что-то, что позволит оставаться в рамках дизайна, помогающего концентрировать внимание. То, что мы хотим рассказать и показать, слишком важно для нас, чтобы отвлекать нашу аудиторию разными спецэффектами. Нужен инструмент, который будет поддерживать наше интеллектуальное лидерство.
В отличие от примеров snowfalling, которые мы видели, нам нужно что-то, что позволит оставаться в рамках дизайна, помогающего концентрировать внимание. То, что мы хотим рассказать и показать, слишком важно для нас, чтобы отвлекать нашу аудиторию разными спецэффектами. Нужен инструмент, который будет поддерживать наше интеллектуальное лидерство.
 А в бесплатных шаблонах некачественного кода огромное количество. Вы желаете переписать шаблон под себя? Удачи! Это очень трудоемкий, муторный и долгий процесс. Легче сделать тему с нуля чем копаться в чужом коде!
А в бесплатных шаблонах некачественного кода огромное количество. Вы желаете переписать шаблон под себя? Удачи! Это очень трудоемкий, муторный и долгий процесс. Легче сделать тему с нуля чем копаться в чужом коде! Очень часто всплывает еще одна проблема – плохая адаптивность на планшетах и смартфонах. А так как Google с июля 2018 года использует Mobile First Index, то о первой десятке ТОПа можно забыть!
Очень часто всплывает еще одна проблема – плохая адаптивность на планшетах и смартфонах. А так как Google с июля 2018 года использует Mobile First Index, то о первой десятке ТОПа можно забыть!

 Получение вашего контента в Интернете не должно быть проблемой! С помощью этих профессиональных шаблонов вы можете создавать функциональные сайты за гораздо меньше времени, чем создание сайта с нуля.
Получение вашего контента в Интернете не должно быть проблемой! С помощью этих профессиональных шаблонов вы можете создавать функциональные сайты за гораздо меньше времени, чем создание сайта с нуля.

 Изображение с текстовым полем
Изображение с текстовым полем
 2 – Заголовок с 1-2 изображениями
2 – Заголовок с 1-2 изображениями раздел, выберите вертикальное многоточие справа от кнопки Редактировать и выберите Дублировать для создания копии
раздел, выберите вертикальное многоточие справа от кнопки Редактировать и выберите Дублировать для создания копии