Содержание
Версия для слабовидящих для Joomla 2.5 и Joomla 3 за 3 шага
Здравствуйте, дорогие друзья! В данной статье мы бы хотели рассказать о том, как создать версию сайта на Joomla для слабовидящих.
Возможно, кто-то не знает, но в настоящий момент законодательство Российской Федерации обязывает все государственные, муниципальные организации, а также государственные образовательные учреждения создать данную версию сайта. Спешим уточнить, что данные требования не распространяются на коммерческие организации (но носят рекомендательный характер).
Перед тем, как приступить к уроку, хочется поблагодарить участников Обсуждения данной проблемы на JoomlaForum за предоставленные решения и комментарии по работе Версии для слабовидящих.
Шаг первый. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобятся 2 файла.
1. Шаблон для слабовидящих
Шаблон для слабовидящих
2. Плагин для смены шаблонов (Template Switcher)
Скачать архив можно на этой странице.
Сразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих — это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это означает, что для полноценного внешнего вида сайта в версии для слабовидящих вам придется немного потрудиться, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим данный плагин.
В архиве по ссылке вы найдете необходимые файлы. В папке «Шаблон» вы найдете архив с самим шаблоном, а в папке «Плагин», соответственно, с плагином.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения — Менеджер расширений).
2. После перейдите в панели администратора в Расширения — Менеджер плагинов — Введите в строку поиска запрос «Template» и нажмите Enter.
Поиск выведет единственный вариант плагина — Template Switcher. Включите его.
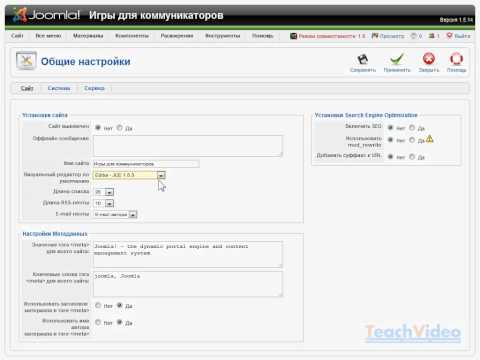
3. Теперь вам необходимо перейти на страницу Расширения — Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон accessibility — шаблон версии для слабовидящих. А шаблон protostar (стандартный шаблон Joomla 3) — основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии мы установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.
В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.
4. Теперь нам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих (название шаблона для слабовидящих accesibility) мы будем использовать следующую ссылку:
<a href=»/?template=accessibility»>Версия для слабовидящих</a>
Для переключения на обычную версию сайта мы будем использовать следующую ссылку (введите вместо выделенного жирным название своего шаблона):
<a href=»/?template=protostar«>Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
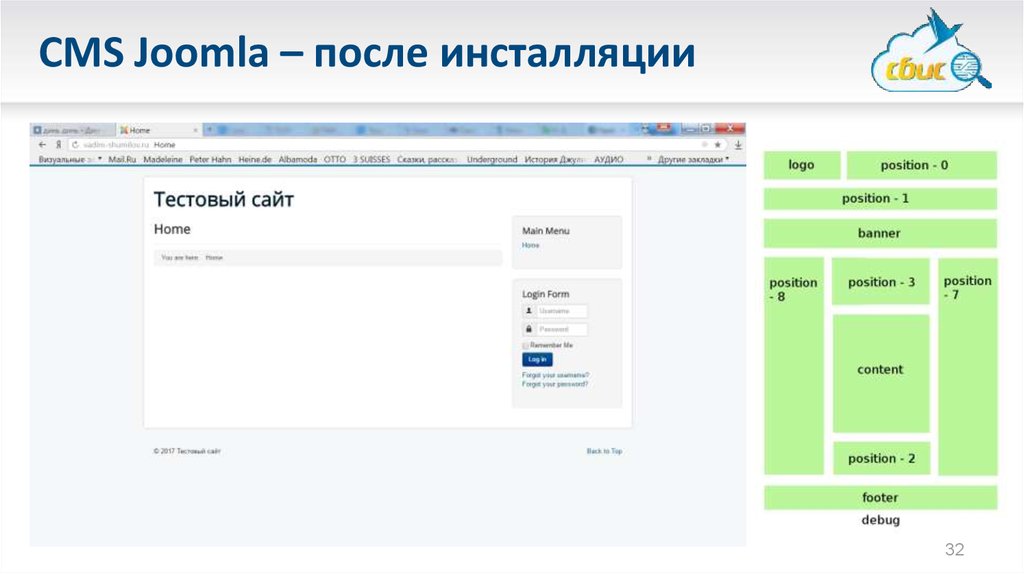
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее;
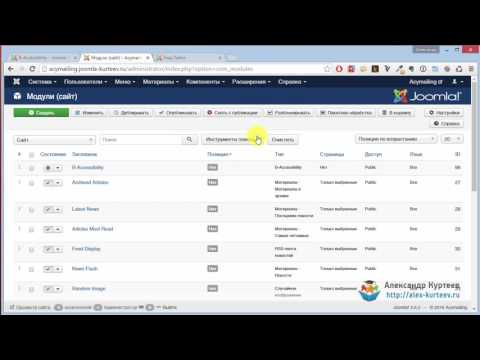
2. Откройте Расширения — Менеджер модулей. Создайте новый модуль с типом HTML-код.
Откройте Расширения — Менеджер модулей. Создайте новый модуль с типом HTML-код.
3. Откройте редактор исходного кода (в вашем случае он может располагаться в другом месте, если у вас не стандартный редактор).
4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href=»/?template=accessibility»>Версия для слабовидящих</a>.
P.S. если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </a>. У вас получится нечто типа:
<a href=»/?template=accessibility»><img src=»/image/icon.png»></a>
Не забудьте выбрать позицию модуля, от этого зависит, где будет располагаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню (скорее всего вы выберите пункт «На всех страницах»)
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.
Мы видим, что появилась кнопка новой версии сайта.
6. Нажмите на кнопку и вы увидите примерно следующее:
Не переживайте, это нормально.
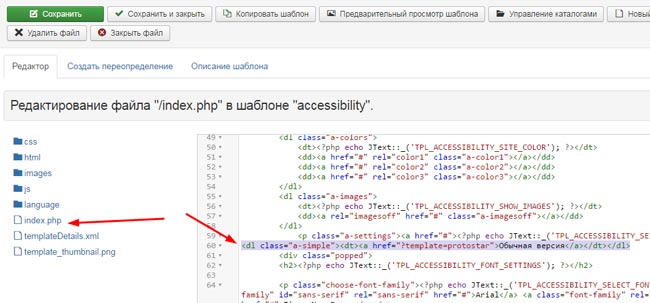
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения — Менеджер шаблонов — Шаблоны. Нажмите на название шаблона Accessibility.
8. Откроется редактор файлов шаблона. Найдите строчку » <div> «. ПЕРЕД ней вставьте следующий код. (Не забудьте заменить выделенное жирным название шаблона на название вашего шаблона.
<dl><dt><a href=»/?template=protostar«>Обычная версия</a></dt></dl>
Сохраните изменения.
Поздравляем, теперь на вашем сайте есть версия для слабовидящих! Согласитесь, это было не так уж и сложно? 🙂
Теперь остается лишь настроить модули так, как вам нужно.
Joomla CMS — лучшее решение для образовательных организаций
1
Конструкторы сайтов
uCoz. Использование uCoz полностью вписывается в требования законодательства по образовательным сайтам: сервера находятся на территории РФ (согласно закону “Об образовании в РФ” № 273 ФЗ), есть встроенная возможность активации версии сайта для слабовидящих людей. Компания uCoz бесплатно отключает рекламный баннер со всех образовательных и социальных сайтов. Бесплатно.
Использование uCoz полностью вписывается в требования законодательства по образовательным сайтам: сервера находятся на территории РФ (согласно закону “Об образовании в РФ” № 273 ФЗ), есть встроенная возможность активации версии сайта для слабовидящих людей. Компания uCoz бесплатно отключает рекламный баннер со всех образовательных и социальных сайтов. Бесплатно.
Наша оценка «4»
Nethouse. Имеет собственную программу для образовательных организаций. Участником данной программы может стать любое государственное образовательное учреждение Российской Федерации: общеобразовательные организации (детский сад, школа, спортивная школа, гимназия, лицей, кадетский корпус), образовательные организации высшего образования (институт, академия, университет), профессиональные образовательные организации (профессиональное училище, профессиональный лицей, колледж, техникум), организации дополнительного образования (дворцы детского творчества, станции юного туриста, детская школа искусств). Бесплатно для образовательнвх организаций.
Бесплатно для образовательнвх организаций.
Наша оценка «3»
E-Publish. Cистема адаптирована под образовательную нишу РФ: есть лицензия, версия для слабовидящих, сервера находятся в России. Есть учебник в PDF, курсы, обучающие видео. Стоимость от 2 950 р. в год.
Наша оценка «3»
2
Онлайн сервисы
Всероссийский проект «Сайты для образовательных организаций». Система «Сайтыобразованию.рф» предоставляет образовательной организации готовый интернет ресурс с необходимым набором разделов и функций, в соответствии с требованиями действующего законодательства. Стоимость 4 000 р. в год.
Наша оценка «5»
3
Платные CMS
1С-Битрикс: Сайт школы. Коробочное решение для построения официального сайта средней общеобразовательной организации, школы или колледжа.
Коробочное решение для построения официального сайта средней общеобразовательной организации, школы или колледжа.
Базовый функционал служит для создания сайта–визитки среднего общеобразовательного учреждения.
Расширенный функционал содержит электронный журнал и дневник, личный кабинет. Стоимость от 20 400 р. за лицензию. Ежегодное продление — 25% от стоимости лицензии.
Наша оценка «5»
4
Бесплатные CMS
Joomla и WordPress — это мировые лидеры среди бесплатных систем управления сайтом.
Идеально подходят для разработки сайта образовательной организации. Обе системы просты в освоении, имеют огромное количество расширений — шаблонов, тем оформления, модулей и плагинов.
Требуется оплата хостинга и доменного имени. Расходы можно значительно сократить, если воспользоваться специальной программой от RU-CENTER
Наша оценка «5»
5
Вариантов много, но наш выбор — Joomla!
Подробное руководство по доступности веб-сайта Joomla
Быстрые ссылки
вернуться к статьям
Веб-сайты стали неотъемлемой частью нашей повседневной жизни, и поэтому владельцы бизнеса гораздо лучше осведомлены о соблюдении требований ADA.
Для обеспечения доступности веб-сайта Joomla доступны расширения и плагины Joomla. Однако есть и другие инструменты и сервисы, к которым вы также можете подключиться.
Если вы являетесь владельцем веб-сайта, использующего эту платформу, это руководство предоставит вам всю необходимую информацию о доступности веб-сайта Joomla.
В этой статье мы обсудим:
- Определение ADA и WCAG
- Что такое Джумла?
- Доступность веб-сайта Joomla и соответствие требованиям ADA
- Инструменты специальных возможностей, расширения, ресурсы и поддержка в Joomla
- Как сделать ваш сайт Joomla доступным?
- Подведение итогов
В соответствии с Разделом 3 Закона об ADA, предприятия обязаны вносить изменения, чтобы приспособить людей с ограниченными возможностями. Несмотря на то, что веб-сайты изначально не были названы в ADA, недавно суды постановили, что они должны быть включены.
Если вы используете BigCommerce, ваш веб-сайт также должен соответствовать рекомендациям ADA и WCAG.
Прочитайте наше подробное руководство по соблюдению требований ADA, чтобы узнать больше, включая пошаговые инструкции о том, как сделать свой веб-сайт полностью доступным и совместимым с ADA.
О Joomla
С момента своего запуска в 2005 году у Joomla было немало взлетов и падений. Раньше она считалась лучшим вариантом CMS для многих разработчиков.
Тем не менее, Joomla стала одной из самых популярных систем управления контентом (CMS). После WordPress это вторая наиболее используемая платформа CMS.
Кроме того, 30 процентов всех веб-сайтов в настоящее время используют Joomla в качестве системы управления контентом. В основном это связано с тем, что пользователи могут применять более 30 инструментов доступности для улучшения своих сайтов.
Более того, Joomla облегчает людям с дислексией и другими проблемами использование веб-сайтов и навигацию по ним.
Поддержка специальных возможностей Joomla демонстрирует направление компании « все вместе» и «Инклюзивность в нашем сердце». В пользовательском интерфейсе Joomla используется цветовой контраст, а структура сайта устроена таким образом, чтобы упростить навигацию между элементами.
В пользовательском интерфейсе Joomla используется цветовой контраст, а структура сайта устроена таким образом, чтобы упростить навигацию между элементами.
Доступность веб-сайта Joomla и соответствие ADA
Как и любой другой веб-сайт или CMS, веб-сайт Joomla не является исключением. Помните, что все предприятия должны придерживаться практики инклюзивности.
Вы потеряете и клиентов, и деньги, если не измените свой сайт Joomla, чтобы он соответствовал требованиям ADA. Поэтому важно инвестировать в программное обеспечение, которое поможет вам соответствовать рекомендациям WCAG, Section-508 и ADA.
Помните, что индустрия электронной коммерции развивается, поэтому вам нужны эти инструменты, чтобы ваш бизнес рос и процветал.
Специальные возможности Инструменты, расширения, ресурсы и поддержка в Joomla
Чтобы сделать ваш веб-сайт более удобным для пользователей, просмотрите магазин приложений на платформе Joomla. Эти расширения Joomla могут помочь вам в аудите и улучшении доступности вашего сайта.
Эти расширения Joomla могут помочь вам в аудите и улучшении доступности вашего сайта.
Расширения Joomla, совместимые с ADA/WCAG/Section508
Эти расширения разработаны в соответствии со стандартами специальных возможностей, такими как WCAG 2.0, Section 508 и ADA.
DJ-CookieMonster
Этот легкий плагин Joomla был разработан для предоставления информации о политике файлов cookie вашего веб-сайта. Есть восемь различных стилей на выбор. Он также включает важные параметры настройки.
DJ Mega Menu
Эта адаптивная система меню Joomla соответствует требованиям WCAG 2.0, Раздел 508 и ADA. С помощью этого плагина вы можете настроить каждый пункт меню, включая количество столбцов. Кроме того, вы можете добавлять модули в меню.
DJ Image Slider
С помощью этого адаптивного плагина вы можете дать каждому слайду заголовок, описание и гиперссылку на статью, пункт меню или любой другой URL-адрес.
DJ Tabs
Это расширение отображает материал в формате вкладок или аккордеона. Он работает с различными типами контента, включая отдельные статьи, статьи, организованные по категориям, и модули.
Более того, на выбор предлагается двенадцать предварительно настроенных тем.
Шаблоны Joomla Соответствует требованиям ADA/WCAG/Section508
Следующие темы Joomla соответствуют требованиям WCAG 2.0, Section 508 и ADA. Все шаблоны доступны и хорошо подходят для нужд государственных учреждений и организаций.
Если вы заинтересованы в разработке доступного веб-сайта, вы можете выбрать одну из этих тем:
JM University
Этот превосходный шаблон Joomla для школ разработан для веб-сайтов университетов. Он представляет школьные мероприятия в современной и увлекательной форме. Более того, этот шаблон использует вкладки контента, галерею и расширения слайдера.
Он представляет школьные мероприятия в современной и увлекательной форме. Более того, этот шаблон использует вкладки контента, галерею и расширения слайдера.
JM Simple
Это отличный бизнес-ориентированный шаблон Joomla для создания эффективных коммерческих веб-сайтов. Он предоставляет все необходимое для современного, финансового или маркетингового веб-сайта. Домашняя страница доступна в трех демонстрационных версиях: бизнес, маркетинговая и хостинговая.
JM Education
Этот современный шаблон Joomla подходит для образовательных сайтов. Вам следует посетить демонстрационный сайт, чтобы узнать больше о возможностях шаблона.
Модули Joomla , соответствующие требованиям ADA/WCAG/Section508
Следующие модули Joomla могут бесплатно сделать ваш веб-сайт совместимым с WCAG, Section 508 и ADA.
Простой слайдер изображений
Количество слайдов, которые вы можете создавать и показывать с помощью этого модуля слайдера изображений, не ограничено. Вы можете добавить заголовок, описание и кнопки ко всем слайдам. Есть также много вариантов с точки зрения настройки.
Вы можете добавить заголовок, описание и кнопки ко всем слайдам. Есть также много вариантов с точки зрения настройки.
JM Social Icons
С помощью этого модуля вы можете отображать символы социальных сетей и ссылки на свои учетные записи. Создайте столько значков, сколько хотите, затем установите для них цвет.
JM Best Features
С помощью этого модуля вы можете продемонстрировать лучшие характеристики вашего продукта. В дополнение к избранному изображению вы также можете представить функции в двух столбцах. Вы даже можете включить URL-адрес в заголовок каждого элемента.
JM Simple Tabs
Используйте этот базовый плагин для отображения информации на бесконечном количестве вкладок. Вы можете использовать горизонтальные и вертикальные вкладки в одном документе. Текст, адаптивное встроенное видео или фотографии могут отображаться на вкладках.
JM Image Carousel
Используя этот модуль быстрого доступа, вы можете отображать изображения тремя различными способами (карусель, плоский, перелив). Вы также можете добавить на страницу кнопки «следующая/предыдущая» или маркеры. Другие варианты включают использование колеса прокрутки мыши.
Вы также можете добавить на страницу кнопки «следующая/предыдущая» или маркеры. Другие варианты включают использование колеса прокрутки мыши.
Как сделать ваш сайт Joomla доступным?
Вы также можете сделать свои веб-сайты более доступными с помощью других инструментов. Как владелец веб-сайта Joomla, вы можете улучшить свои усилия по обеспечению доступности в Интернете с помощью сторонних автоматических плагинов для обеспечения доступности в Интернете.
accessiBe
- WCAG
- ADA
- AODA
- Соответствие разделу 508
Согласно отраслевым стандартам, AccessiBe — это относительно новый подключаемый модуль онлайн-доступа. Тем не менее, он является одним из лучших на рынке.
Интерфейс AccessiBe предоставляет профили, которыми может управлять каждый пользователь: Безопасный припадок, Нарушение зрения, когнитивная инвалидность, Подходит для СДВГ, Для слепых пользователей и Навигация с помощью клавиатуры.
Плюсы
- Простой, доступный, легкий и совместимый по всему миру
- 7-дневная бесплатная пробная версия
- Менеджеры по работе с клиентами готовы помочь вам с продуктом, ценами и любыми вопросами, которые могут у вас возникнуть процесс соответствия в течение часа
Минусы
- Создан специально для веб-сайтов и малого и среднего бизнеса (SMB) — некоторые веб-приложения могут быть несовместимы
Существующие клиенты
Открыть сайт
Подробный обзор
Подведение итогов
Почти все, от лекций и семинаров до интервью и исследований, происходит онлайн.
Итак, есть веская причина, по которой доступность Интернета стала столь важной в современном цифровом мире.
Вы можете использовать рекомендации и инструменты, упомянутые в этой статье, чтобы быстрее соответствовать стандартам и требованиям доступности веб-сайта Joomla.
Вы также можете начать свое путешествие, проверив свой сайт Joomla с помощью средства проверки доступности
Если вы считаете эту статью о Joomla полезной, не стесняйтесь просматривать другие блоги, чтобы узнать больше о том, как сделать ваш сайт доступным:
- Обзор Бюро доступности Интернета (BoIA): функции, цены и многое другое
- Понимание текущей картины судебных исков о соответствии ADA
- Пять лучших средств проверки доступности: функции, цены и многое другое
Проверка доступности
Просканируйте свой веб-сайт на наличие проблем, связанных с доступностью, бесплатно
Примечание для агентств
Предположим, вы являетесь агентством, которое управляет клиентскими веб-сайтами Joomla и хочет сделать эти веб-сайты совместимыми с ADA через сторонних поставщиков услуг доступности. В этом случае вы можете присоединиться к их партнерской программе, чтобы воспользоваться эксклюзивными предложениями. Вы можете присоединиться к партнерской программе AccessiBe.
В этом случае вы можете присоединиться к их партнерской программе, чтобы воспользоваться эксклюзивными предложениями. Вы можете присоединиться к партнерской программе AccessiBe.
Вы можете начать с добавления интерфейса специальных возможностей на свой сайт — это позволит пользователям изменять ваш сайт таким образом, чтобы он соответствовал их потребностям или инвалидности. Дополнительные шаги, которые вы можете предпринять, — добавить теги alt ко всем вашим изображениям, текстовые расшифровки к видеофайлам, настроить коэффициент цветовой контрастности как минимум на 4: 5: 1 и использовать правильную структуру заголовков.
Мы используем файлы cookie для предоставления наших услуг и удобного просмотра.
Продолжая использовать средство проверки читаемости, вы соглашаетесь с этим .
Вы можете найти дополнительную информацию и просмотреть настройки файлов cookie в нашей политике использования файлов cookie.
Принимаю
Не хотите читать все руководство?
Но хотите сделать свой сайт Joomla доступным?
Нажмите здесь
Доступность веб-сайта Joomla — пошаговое руководство
- Что такое веб-доступность?
- Почему важна доступность в Интернете?
- Что такое Joomla?
- Как сделать ваш веб-сайт Joomla доступным
- Шаблоны специальных возможностей Joomla:
- Плагины специальных возможностей Joomla, совместимые с WCAG
- Что такое Joomla 4
- Заключение
Веб-сайты играют решающую роль в нескольких аспектах нашей повседневной жизни. Ваш сайт Joomla должен быть доступен для всех, обеспечивая равный доступ для людей с ограниченными возможностями. По статистике 2,4% всех сайтов используют Joomla для управления контентом.
Ваш сайт Joomla должен быть доступен для всех, обеспечивая равный доступ для людей с ограниченными возможностями. По статистике 2,4% всех сайтов используют Joomla для управления контентом.
Что такое веб-доступность?
Веб-доступность делает ваш веб-сайт доступным для всех пользователей, независимо от ограниченных возможностей, таких как зрительные, моторные, слуховые и когнитивные нарушения. Это гарантирует, что каждый пользователь имеет равный доступ к функциям и информации вашего сайта. Существует растущий спрос на доступность, особенно для государственных сайтов, и многие законы требуют этого. Например, цель стандарта WCAG 1.4.10 — гарантировать, что люди с плохим зрением получат поддержку, необходимую для более удобного чтения, путем предоставления адаптивного дизайна.
Ваш сайт построен на Wix?
Вот самые эффективные плагины специальных возможностей Wix
Почему важна веб-доступность?
Веб-доступность жизненно важна по многим причинам. Во-первых, правительства по всему миру настаивают на том, чтобы онлайн-контент был доступен для всех пользователей, а компании, которые не соблюдают требования, подлежат крупным штрафам.
Во-первых, правительства по всему миру настаивают на том, чтобы онлайн-контент был доступен для всех пользователей, а компании, которые не соблюдают требования, подлежат крупным штрафам.
Кроме того, доступный веб-сайт обеспечивает удобство работы для каждого пользователя и упрощает обслуживание.
При создании веб-сайта владельцы бизнеса должны обеспечить, чтобы люди с ограниченными возможностями не зависели от других в выполнении основных действий, таких как чтение веб-страницы. Цель веб-доступности — предоставить равные возможности для всех и никого не оставить без внимания, несмотря на их инвалидность.
Что такое Joomla?
Joomla — это система управления контентом (CMS), которая позволяет с легкостью создавать динамические веб-сайты и приложения и предлагает удобный интерфейс.
Вы можете использовать Joomla для сборки следующего:
- Корпоративные веб-сайты или порталы, интранет и экстранет
- Веб-сайты малого бизнеса
- Интернет-журналы и публикации
- Электронная коммерция и онлайн-бронирование
- Правительственные, некоммерческие и организационные веб-сайты
- Местные, школьные и церковные веб-сайты или порталы
- Личные или семейные домашние страницы
Все веб-сайты должны соответствовать стандартам доступности WCAG 2. 0 и ADA, чтобы быть доступными для всех пользователей, а веб-сайт Joomla соответствует тем же стандартам доступности, что и любая другая система управления контентом.
0 и ADA, чтобы быть доступными для всех пользователей, а веб-сайт Joomla соответствует тем же стандартам доступности, что и любая другая система управления контентом.
Как сделать ваш сайт Joomla доступным
Ниже приведены советы, как сделать ваши веб-сайты Joomla доступными для всех в Интернете, особенно для людей с ограниченными возможностями.
Сделать носитель доступным
Добавляйте подписи и субтитры к видео, изображениям и аудиоконтенту, чтобы люди с нарушениями слуха могли понимать мультимедийный контент на вашем веб-сайте.
Сделать описания ссылок осмысленными
Тексты ссылок должны иметь смысл даже без контекста. Ссылки со значимым текстом помогают пользователям понять, куда их приведет ссылка. Избегайте использования описаний ссылок типа «Нажмите здесь» или «Прочитайте здесь», поскольку они не содержат достаточно информации для пользователя с нарушениями зрения. Вместо этого используйте описания, содержащие ключевые слова.
Пример бесполезной ссылки: прочтите эту статью, в которой объясняется доступность Joomla
Пример полезной ссылки: прочтите эту статью, в которой объясняется доступность Joomla
Используйте правильную структуру заголовка
Используйте заголовки (от h2 для самого важного заголовка до h3…h4…и т. д.) для организации содержимого веб-страницы. Правильно структурированные заголовки делают веб-страницу упорядоченной и помогают людям с нарушениями зрения, использующим программы чтения с экрана, перемещаться по вашему сайту.
Использовать ALT-тексты
Альтернативные (ALT) тексты помогают людям с нарушениями зрения и когнитивных функций понимать и легко получать доступ к визуальному контенту. Это позволяет инструментам чтения с экрана описывать изображения, отображаемые на веб-странице.
Используйте шаблоны специальных возможностей Joomla
Шаблоны и расширения Joomla, обеспечивающие доступность и соответствующие требованиям WCAG, изменят веб-сайт и облегчат работу пользователей с ограниченными возможностями. Ниже приведены некоторые шаблоны специальных возможностей Joomla и плагины, которые могут улучшить доступность на вашем веб-сайте.
Ниже приведены некоторые шаблоны специальных возможностей Joomla и плагины, которые могут улучшить доступность на вашем веб-сайте.
Шаблоны специальных возможностей Joomla:
Эти шаблоны Joomla соответствуют рекомендациям WCAG 2.0 и ADA, что делает их доступными и приемлемыми для государственных учреждений и организаций.
JM Простой: этот шаблон Joomla отлично подходит для создания коммерческих веб-сайтов и обладает всеми функциями, необходимыми для создания хорошо спроектированного и современного коммерческого веб-сайта.
JM Education: шаблон Joomla — это современная тема, предназначенная для образовательных сайтов. Посмотреть все возможности шаблона можно на демо-сайте.
JM University: Этот школьный шаблон Joomla, специально разработанный для веб-сайтов университетов, представляет школьные мероприятия в современной и увлекательной форме и использует вкладки с контентом, расширения галереи и ползунки.
Плагины специальных возможностей Joomla, совместимые с WCAG
Плагины доступности
Joomla помогают пользователям легко понять ваш сайт и перемещаться по нему. Расширения улучшают доступность веб-страницы Joomla. Joomla разработала следующие плагины в соответствии со стандартами WCAG:
Расширения улучшают доступность веб-страницы Joomla. Joomla разработала следующие плагины в соответствии со стандартами WCAG:
DJ Image Slider: этот адаптивный плагин позволяет создавать слайды с заголовками, описаниями и гиперссылками на статьи, пункты меню или другие URL-адреса. С DJ-ImageSlider вы можете создавать бесплатные, отзывчивые, удобные для мобильных устройств и доступные слайдеры, которыми вы можете управлять с помощью модулей Joomla.
Мегаменю DJ:
С помощью этого подключаемого модуля, совместимого с ADA, вы можете персонализировать каждый пункт меню и каждый столбец. Кроме того, вы также можете добавлять модули в меню.
DJ-табы:
Используя DJ-Tabs, вы можете переназначать вкладки и изменять их внешний вид, не затрагивая какой-либо код, что упрощает управление вкладками и контроль над ними. Помимо отдельных статей, это расширение также поддерживает статьи, организованные по категориям.
Медиа-инструменты DJ
Это выдающееся расширение позволяет создавать красивые и отзывчивые фото- и видеогалереи для вашего веб-сайта Joomla за считанные минуты.