Содержание
Что выбрать: CMS или конструктор сайтов
При создании сайта у новичка возникает проблема выбора: CMS или конструктор сайтов. Выбирая ту или иную платформу, нужно рассматривать не только плюсы и минусы каждой из них, но и перспективы развития сайта. После прочтения данной статьи Вы точно определитесь, какую платформу использовать при создании сайта.
Для начала рассмотрим, что такое CMS и конструктор сайта.
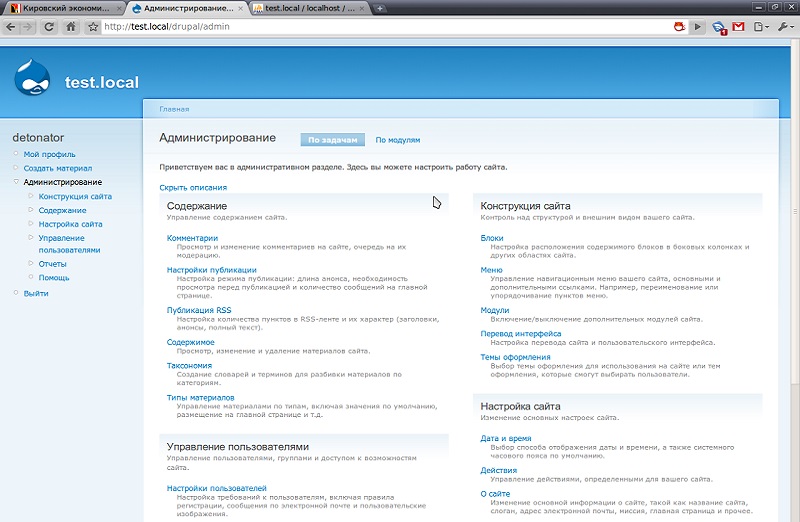
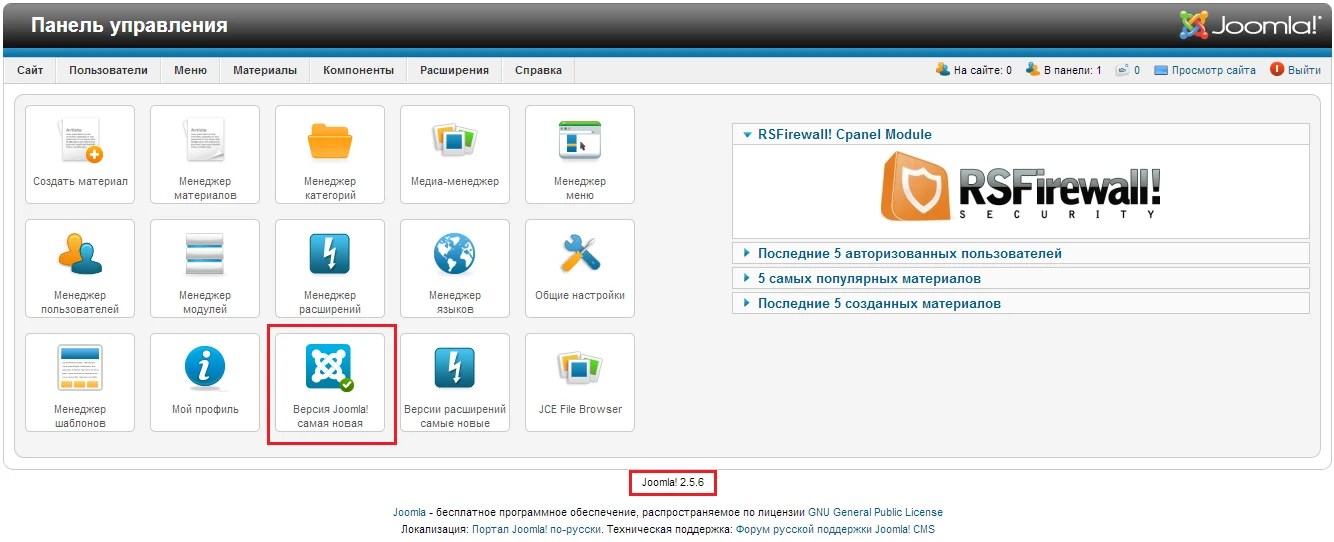
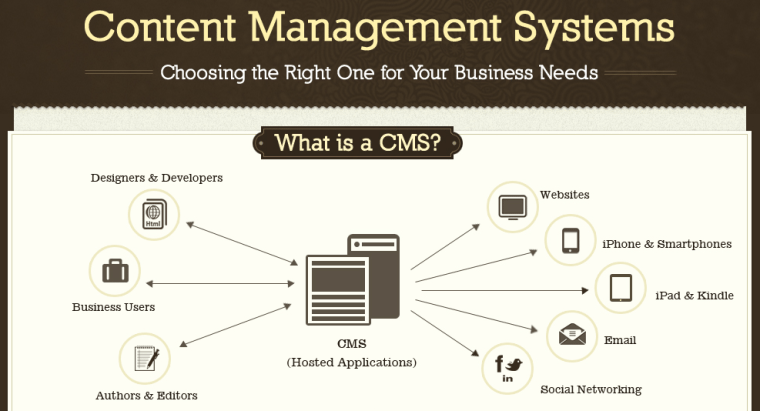
⭐ CMS (Content Management System, Система управления контентом) – это «движок» сайта, который устанавливается на хостинг и позволяет создавать сайты, в том числе управлять контентом, добавлять различный функционал на сайт, хранить данные пользователей и т.д.
⭐ Конструктор сайта — это сервис, который позволяет создать собственный сайт с помощью готовых блоков. Для этого достаточно взять готовый шаблон, простым перетаскиванием создать блоки в нужных местах, а затем просто их заполнить информацией.
Рассмотрим преимущества и недостатки по составляющим.
✅ Сложность создания
➤ CMS. Для создания сайта требуются знания по работе с тем движком, на котором Вы делаете сайт. На освоение всего функционала движка потребуется время. Но один раз изучив работу CMS, Вы сможете быстро и бесплатно создавать сайты практически любой сложности.
➤ Конструктор. Сайт создается на шаблоне, который имеет готовые блоки. Поэтому каждый пользователь сможет собрать сайт из готовых блоков, заполняя их нужной информацией. Технических знаний и предварительной подготовки не требуется, интерфейс конструктора интуитивно понятен.
✅ Скорость создания
➤ CMS — это проект с уникальным дизайном, оптимизацией и т.п. Поэтому создание сайта на движке займет больше времени, чем собрать простой сайт на конструкторе. Вам как минимум необходимо выбрать дизайн, дополнительно установить плагины для реализации различных функций, обеспечить защиту сайта, оптимизировать код для продвижения и т. д.
д.
➤ Так как сайт на конструкторе создается на шаблоне, то его можно получить всего за несколько минут. При этом не нужно задумываться о технической стороне проекта: выбирать хостинг, устанавливать и обновлять программное обеспечение, решать возможные проблемы с безопасностью и т.д. Вы занимаетесь только созданием сайта, все остальные заботы платформа берет на себя.
✅ Стоимость
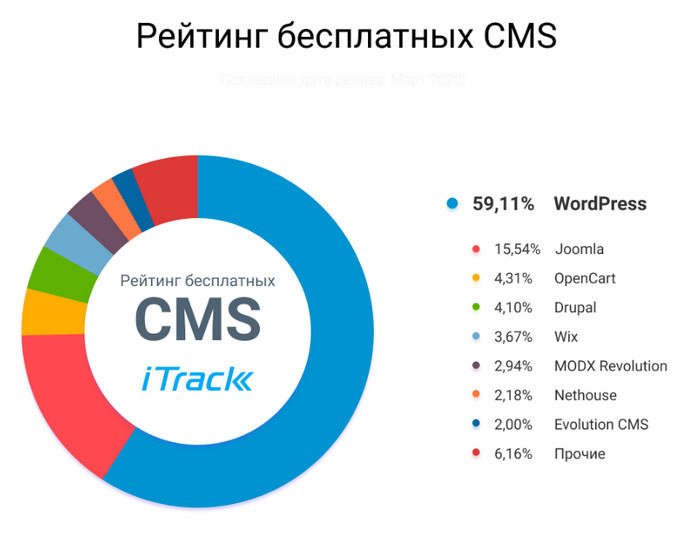
➤ Большинство CMS бесплатны. Для работы сайта нужно оплатить только хостинг и домен (ежегодная плата). При этом отсутствует ежемесячная плата.
➤ Чтобы работать на конструкторе, придется выбрать платный тариф. Обычно цены на первый взгляд кажутся доступными, но в долгосрочной перспективе содержание сайта может обойтись в круглую сумму.
При этом, как на CMS, так и на конструкторе можно создать сайт бесплатно (бесплатный тариф хостинга или бесплатный тариф конструктора). В этом случае нельзя подключить свой домен, убрать рекламу, продвигать сайт и собирать статистику с помощью «Яндекс.Метрики» и Google Analytics.
В этом случае нельзя подключить свой домен, убрать рекламу, продвигать сайт и собирать статистику с помощью «Яндекс.Метрики» и Google Analytics.
✅ Уникальность
➤ При создании на CMS можно выбрать свой дизайн, организовать свою структуру, добавить нужный функционал и т.п. При этом любой готовый шаблон можно изменить с помощью дополнений или плагинов до неузнаваемости.
➤ Для конструктора отсутствует индивидуальность. Выбранный вами шаблон, может быть использовать тысячами таких же пользователей, которые решили создать свой сайт. Сделать сайт уникальным по дизайну или функционалу невозможно, так как он создается в рамках программы.
✅ Дополнительные настройки и функции
➤ Для CMS в большинстве случаев можно установить любые функции для реализации самых разных задач через дополнения или плагины. Это позволяет создать сайт любого типа и сложности. Практически для любой задачи можно найти бесплатное или недорогое решение.
Практически для любой задачи можно найти бесплатное или недорогое решение.
➤ Для конструктора используются ограниченные возможности. Каждый раз, пытаясь внести улучшения в свой сайт, вы будете сталкиваться с разнообразными ограничениями: нужна дополнительная оплата, нет прав доступа и т.п. При этом на большинстве конструкторов нельзя создать по-настоящему крупный проект — здесь существуют определенные ограничения по объему доступного места на диске и другим параметрам (например, количеству страниц, как у Tilda).
✅ Скорость загрузки сайта
➤ Для сайтов на CMS (например, WordPress) можно установить плагины для уменьшения кода, отложенной загрузки крупных изображений, сохранения кеша и др., которые позволят увеличить скорость загрузки сайта.
➤ Конструкторы создают много лишнего кода, из-за чего сайты загружаются дольше. Ускорить их можно, но скорость все равно будет ниже, чем у созданных с нуля ресурсов.
Ускорить их можно, но скорость все равно будет ниже, чем у созданных с нуля ресурсов.
✅ Оптимизация и продвижение
➤ Сайты, созданные на CMS, имеют открытый код, поэтому его можно изменять для продвижения в поисковых системах. Во-первых, можно загрузить файлы для поисковых роботов. Далее можно использовать ключевые слова для продвижения. Отсутствие шаблонности дает больше возможности для SEO, чем на сайтах, созданных в конструкторе.
➤ Конструктор, как правило, имеет закрытый код, поэтому исключает доступ к файлам сайта (robots.txt, sitemap.xml) и возможность внесения изменений для SEO.Также не во всех конструкторах можно прописывать мета-теги. А поисковики «не любят» такие сайты из-за шаблонной структуры.
✅ Владение сайтом
➤ Если сайт будет на CMS, то владельцем сайта будете Вы (кроме бесплатных хостингов). Это означает, что Вы будете иметь полный контроль над файлами, хостингом и доменным именем. При этом нет привязки к одному хостингу. Это значит, что сайт можно безболезненно перенести на другой хостинг. Вы всегда сможете создать резервную копию. чтобы в дальнейшем использовать ее на свое усмотрение (перенести, продать, использовать как шаблон для другого сайта и т.д.). Также на одном хостинге можно размещать несколько сайтов, на оплате это не отразится, так как Вы платите за аренду хостинга, а не количество сайтов.
Это означает, что Вы будете иметь полный контроль над файлами, хостингом и доменным именем. При этом нет привязки к одному хостингу. Это значит, что сайт можно безболезненно перенести на другой хостинг. Вы всегда сможете создать резервную копию. чтобы в дальнейшем использовать ее на свое усмотрение (перенести, продать, использовать как шаблон для другого сайта и т.д.). Также на одном хостинге можно размещать несколько сайтов, на оплате это не отразится, так как Вы платите за аренду хостинга, а не количество сайтов.
➤ Если сайт создан на конструкторе, то сайт фактически Вам не принадлежит — вы арендуете его на время. Несмотря на то, что у Вас будет доступ к аккаунту и всему контенту, фактически всё это — собственность компании, которая владеет конструктором. И если она закроется, ваш сайт исчезнет вместе с ней. При этом разработчики конструкторов могут менять функционал как угодно, повышать тарифы и вводить новые, избавляться от старых шаблонов и т. д., а вы должны подстраиваться под эти изменения. Если сервис по каким-то причинам перестанет вас устраивать, то переехать на другую платформу будет практически невозможно или очень дорого. В некоторых платформах можно сохранить исходники сайта за отдельную плату, но редактировать его на другом хостинге так же, как в конструкторе, уже не получится. Лучшим решением при переезде на новый хостинг будет создание сайта с нуля.
д., а вы должны подстраиваться под эти изменения. Если сервис по каким-то причинам перестанет вас устраивать, то переехать на другую платформу будет практически невозможно или очень дорого. В некоторых платформах можно сохранить исходники сайта за отдельную плату, но редактировать его на другом хостинге так же, как в конструкторе, уже не получится. Лучшим решением при переезде на новый хостинг будет создание сайта с нуля.
✅ В заключении
Существует распространенное мнение, что для новичков подходят только конструкторы. Но конструктор подойдёт тем, кто хочет быстро сделать простой сайт (например, одностраничник), не подключая дизайнера и разработчика. Создание сайта на конструкторе проще, но менее эффективно.
CMS — это хорошее решение для тех, кто собирается создать серьезный проект и управлять им самостоятельно. И если Вы хотите развивать свой проект, то сайт на CMS гораздо перспективнее. Если вы сомневаетесь, что справитесь с созданием сайта на CMS, то можете пройти бесплатные уроки курса «Создание сайта на WordPress«.
Ускоренный курс: Создание веб-сайта с помощью инструментов без кода и безголовой CMS
Введение
Безголовые CMS, такие как Storyblok, растут как на дрожжах. Как и платформы без кода, такие как Bubble.
Я хотел узнать, как эти инструменты можно использовать для создания личного веб-сайта блога без написания кода.
Что такое безголовая CMS?
Безголовая CMS поставляется без «головы» — публичного интерфейса — сайта, который видят ваши потенциальные посетители.
Подумайте об этом так: представьте себе систему управления контентом, такую как WordPress, но нет шаблонов веб-сайтов для установки. Кроме того, CMS не диктует, как должен быть создан веб-сайт или внешний интерфейс для работы с CMS.
Доступ к содержимому безголовой CMS осуществляется через API (интерфейс прикладного программирования в Википедии). Обычно это означает, что маркетолог без разработчика не может запустить сайт.
В этом случае CMS используется для работы по администрированию вашего сайта и всех аспектов вашего контента. Вы управляете разрешениями, мультимедийными активами, рабочими процессами контента и всем, что вы ожидаете от современной CMS. И разработчик настраивает безголовую CMS по своему вкусу (компоненты, типы контента, аспекты безопасности и многое другое).
Вы управляете разрешениями, мультимедийными активами, рабочими процессами контента и всем, что вы ожидаете от современной CMS. И разработчик настраивает безголовую CMS по своему вкусу (компоненты, типы контента, аспекты безопасности и многое другое).
Внешний интерфейс, представляющий ваш контент, не управляется безголовой CMS (он не связан, отсюда и термин «безголовый»). Разработчики могут использовать любую структуру и инструменты для создания контента для любой платформы.
Так какая польза от использования безголовой CMS, если у меня нет готовых шаблонов?
То, что может показаться маркетологам недостатком (отсутствие темы или шаблона, предоставляемых безголовой CMS), является огромным преимуществом.
Преимущества безголовой CMS
- Разработчики могут создавать интерфейсы любого типа: веб-сайты, мобильные приложения, приложение для Smart TV, веб-сайт интрасети, который показывает контент из вашей CMS, смарт-часов или приложения для очков VR, …
- Разработчикам не нужно изучать внутреннюю работу новой CMS — они могут использовать уже известную технологию внешнего интерфейса и подключаться к Storyblok через API.

- Одна CMS: командам по контенту не обязательно использовать несколько CMS. Контент для веб-сайта, электронной коммерции, приложения или веб-сайта интрасети… все делается в автономной CMS.
- Производительность: безголовые CMS работают быстро — создание, редактирование и публикация контента выходят на новый уровень
- Безголовая CMS, такая как Storyblok, имеет визуальный редактор, который по-прежнему может отображать фактический предварительный просмотр вашего сайта — вы получаете возможность редактировать то, что видите, это то, что вы получаете.
- Если появляются новые платформы или каналы, ваши разработчики могут создавать новые интерфейсы или приложения для этих каналов. Вам не нужно переключать CMS или переносить контент.
Storyblok для контент-команд — скриншот веб-сайта
- Хотите прочитать полное введение в безголовую CMS — см. описание безголовой CMS Storybloks в 5-минутном посте в блоге.
Что такое инструменты без кода?
No-Code обещает, что вы сможете создавать приложения/инструменты/веб-сайты без написания кода.
Проект, для которого обычно требуется разработчик, может быть реализован без его найма.
Вместо написания кода вы создаете дизайн/код своего приложения с помощью интуитивно понятного инструмента редактирования.
Это может быть приложение с рецептами, каталог веб-сайтов веганских ресторанов или фитнес-приложение для отслеживания тренировок.
Примером такого конструктора приложений без кода может быть Adalo. Я использовал конструктор приложений No-Code, чтобы создать мобильное приложение с контентом из нашего информационного бюллетеня. Используя Adalo, вы можете создавать приложения для Android/iOS, не зная, как программировать.
Adalo — лишь один из примеров. Разработчики/платформы приложений без кода переживают бум. Рынок огромен, и тысячи компаний берутся за него.
Еще один очень популярный конструктор приложений без кода — Bubble. Более 2 миллионов человек используют Bubble, и многие агентства сосредоточены на создании решений с помощью конструктора приложений.
- Просмотрите страницу витрины Bubble, чтобы увидеть, что люди создают с ее помощью
Зачем сочетать инструменты без кода и безголовую CMS?
Как вы только что прочитали во введении к безголовой CMS, с точки зрения маркетолога нелегко начать работу с ней, не имея доступа к инженерным ресурсам.
Теперь природа инструментов No-Code позволяет создать веб-сайт или приложение для автономной CMS без участия разработчика.
Зачем кому-то использовать инструменты без кода с безголовым:
Узнайте и поймите, как работают безголовые CMS *на самом деле*
Рынок безголовых CMS переживает бум и не исчезнет. Понимание того, как работают эти новые типы CMS, является навыком, которым цифровые маркетологи должны обладать в 2022 году. Инструмент без кода. И вариант 2, безусловно, самый простой способ сделать это.
Прототип вашего MVP
Если вы думаете о том, чтобы приступить к более важному проекту с использованием безголовой CMS, создание MVP с помощью инструмента без кода в сочетании с безголовой CMS может оказаться хорошей идеей.
Воспользуйтесь преимуществами безголовой CMS
Обычно веб-сайты и приложения, отображающие контент из безголовой CMS, работают невероятно быстро и положительно влияют на общую производительность вашего сайта (включая SEO). Это только одно преимущество. Но есть еще десятки для маркетологов, контент-команд и разработчиков.
- Глубокое погружение: почему вы должны перейти на безголовую CMS?
Создание внутренних приложений или веб-сайтов интрасети
Представьте себе сценарий, в котором ваш контент должен заканчиваться не только на общедоступном веб-сайте, но и на веб-сайте интрасети, в информационном бюллетене и т. д. Вы можете использовать Bubble для создания этого дополнительного приложения помимо основного использования. случаи.
Руководство по ускоренному курсу: как создать веб-сайт с помощью Headless CMS и конструктора приложений без кода
Как именно это может работать? Сочетаете инструмент без кода и безголовую CMS?
Пытался узнать сам. Сначала я был озадачен, потому что я нашел только сообщения в блогах и статьи, сравнивающие эти инструменты, но ничего о том, как их комбинировать.
Сначала я был озадачен, потому что я нашел только сообщения в блогах и статьи, сравнивающие эти инструменты, но ничего о том, как их комбинировать.
Одна из многих статей, сравнивающих No-Code с Headless CMS
Поэтому я решил попробовать.
Bubble был в моем списке инструментов для более глубокой оценки, и я поэкспериментировал с Storyblok, и мне понравилось, насколько интуитивно он поддерживает процесс создания контента.
Целью этого проекта было создание работающего MVP.
Я хотел создать веб-сайт, на котором бы отображался контент моего блога, хранящийся в Storyblok. Bubble — это инструмент, который я выбрал для создания веб-сайта, который делает это.
Вот что я сделал. Это ни в коем случае не полностью подробное руководство, в котором описывается каждый шаг; больше похоже на учебник ускоренного курса, чтобы дать вам представление о том, как это работает.
- Позже я мог бы создать курс, в котором шаг за шагом объясняются все детали.
 Подпишитесь на мою рассылку, чтобы следить за моим путешествием.
Подпишитесь на мою рассылку, чтобы следить за моим путешествием.
Создайте учетную запись Storyblok и добавьте контент
Storyblok предоставляет бесплатную версию для сообщества, которая идеально подходит для начала изучения их продукта или создания веб-сайта для малого бизнеса/стартапа.
Как? Перейдите на их страницу с ценами. Прокрутите вниз и нажмите «Создать бесплатную учетную запись».
Версия для сообщества Storybloks предназначена для малого бизнеса, блогов и фрилансеров.
Понимание основ Storyblok
Проекты в Storyblok организованы в пространства. Для своего MVP я создал пространство под названием Fresh van Root.
В этом пространстве я создал группу блоков под названием «blogpost». И в этой группе есть все обычные элементы, которые есть в блоге. (название, изображение, вступление, основной текст и т. д.)
После создания группы блоков вы можете начать добавлять контент. Для этого я перехожу к контенту и нажимаю «Создать новый».
Теперь я добавил контент через визуальный редактор. И нажал Опубликовать. После этого я добавил еще несколько постов.
Имея демо-контент в своей учетной записи Storyblok, я отправился в Bubble.
- Подробное введение в работу с редактором Storyblok.
Настройка приложения B u bble
После создания учетной записи Bubble я создал новый пустой проект приложения.
Bubble поставляется с подключаемым модулем API-коннектора. Это очень важно для этого проекта, так как это распространенный способ извлечения контента из безголовой CMS.
Вы можете выбрать любой конструктор приложений без кода, который вам нужен, но для подключения его к безголовой CMS вам понадобится способ подключения к API.
Bubble поставляется с бесплатным подключаемым модулем API Connector.
Я связал свое приложение Bubble со своей учетной записью Storyblok в разделе «Плагины», используя ключи API, показанные в CMS. Чтобы правильно проверить соединение, вы должны создать один пост в своем блоге Storyblok.
Чтобы правильно проверить соединение, вы должны создать один пост в своем блоге Storyblok.
- Узнайте, как получить доступ к вашим данным в Storyblok
Создание MVP в Bubble
Мой веб-сайт MVP состоит из двух страниц: На главной странице отображается список сообщений в блоге. И отдельная страница сообщения в блоге, которая показывает содержимое одного конкретного сообщения в блоге.
Я разместил повторяющийся компонент на главной странице блога, который отображает заголовок и вступительный текст моих сообщений в блоге.
Повторяющийся компонент ссылается на источник данных «Storyblok API»
Я выбираю вызов Storyblok API в качестве источника данных в этом повторяющемся компоненте. Это получает список историй (моих сообщений в блоге) из моей учетной записи Storyblok.
Повторяющийся компонент используется для отображения заголовка сообщения в блоге, изображения функции и вводного текста.
Когда кто-то нажимает «Читать сообщение», пользователь попадает на страницу сообщения в блоге. В этом случае я передаю URL-адрес отдельной странице блога. Это необходимо, чтобы сделать вызов API на отдельной странице блога для этой конкретной записи в блоге.
В этом случае я передаю URL-адрес отдельной странице блога. Это необходимо, чтобы сделать вызов API на отдельной странице блога для этой конкретной записи в блоге.
Используя рабочие процессы в Bubble, вы можете отправлять данные между страницами.
Функция Bubble для этого называется Workflow.
Теперь мне нужен дизайн для отдельной страницы поста в блоге.
На странице отдельной записи в блоге я добавил групповой элемент. И для этого группового элемента я установил вызов API для записи в блоге в качестве источника данных. Как вы можете видеть на скриншоте ниже, я выбрал «Получить путь из URL-адреса страницы».
В Bubble есть функция чтения URL-адреса из URL-адреса
Все элементы из моего сообщения в блоге находятся внутри элемента группы. Заголовок, избранное изображение, вступительный текст, основной текст контента и так далее. Каждый из этих элементов сопоставляется с одним из полей в объекте контента моего блога Storyblok.
Bubble — это многофункциональный конструктор без кода, для изучения которого требуется специальное время. Но после его использования в течение примерно 10 часов мне удалось запустить и запустить первую версию моего веб-сайта блога, используя безголовую CMS Storyblok.
Но после его использования в течение примерно 10 часов мне удалось запустить и запустить первую версию моего веб-сайта блога, используя безголовую CMS Storyblok.
Результат
Теперь давайте просмотрим результат в Bubble.
Снимок экрана с моими сообщениями в блоге в Storyblok и странице Bubble, показывающей сообщения в блоге, доступные для просмотра
На снимке экрана выше вы можете видеть содержимое моего блога Storyblok в левом окне, отображаемое на моем веб-сайте Bubble в правом окне. Это домашняя страница моего блога.
Давайте просмотрим одну страницу блога.
Снимок экрана — редактор Storyblok слева, моя страница Bubble с сообщением в блоге
В левом окне на снимке экрана вы можете видеть сообщение в блоге, открытое в Storyblok, и сообщение в блоге, отображаемое на моем веб-сайте Bubble, справа.
Функции Bubble, которые я использовал для создания MVP:
- Дизайн — повторяющиеся компоненты
- Страницы — индексная страница для списка сообщений в блоге и страница блога для отображения одного сообщения в блоге
- Плагины — коннектор Bubbles API
Демо-видео
Я записал это демо-видео, которое показывает MVP в действии.
Возможное будущее для этого проекта
Забегая вперед, вот что я думаю о том, что делать дальше после того, как мой MVP будет готов в ближайшие месяцы.
Потенциальная дорожная карта для этого проекта
О моих затратах времени: В целом, я потратил около 20 часов с момента моего первого входа в Storyblok и Bubble до подготовки моего MVP. Хотя это далеко не простая задача, если вы переходите с WordPress, я думаю, что это то, что получит более широкое распространение в качестве варианта использования.
Заключение
Мой MVP доказал, что комбинирование инструментов No-Code с безголовой CMS возможно. Я пока не вижу в этой комбинации что-то, что заменит домашние сайты или сайты для малого бизнеса (например, проекты, сделанные с помощью WordPress).
Но по мере того, как объединение этих инструментов становится все более доступным, я могу себе представить, что агентства или стартапы сосредоточатся на том, чтобы сделать преимущества безголовых CMS доступными для более широкой аудитории.
Рынок безголовых CMS и No-Code растет, и в обеих областях наблюдается огромная динамика. Маркетологи должны быть готовы иметь базовое представление о безголовых CMS. Это может произойти на вашей следующей встрече по перезапуску, или ваш разработчик уже изучает новые CMS.
Помните, что Storyblok — это продукт для разработчиков и команд по контенту/маркетингу; здесь я показал, как создать грубый прототип, используя его самые основные функции. Это также относится к Bubble. Я использовал примерно 3% доступного набора функций Bubble/Storyblok.
Вы также заинтересованы в объединении инструментов без кода с безголовыми CMS? Давайте общаться в Twitter или LinkedIn. И подпишитесь на мою рассылку, чтобы быть в курсе.
Полное раскрытие: Я работаю внешним консультантом по маркетингу в Storyblok. Но этот проект/сообщение в блоге не является платным концертом. Мое желание лучше понять безголовые CMS привело к изучению того, как объединить Storyblok и Bubble.
Но этот проект/сообщение в блоге не является платным концертом. Мое желание лучше понять безголовые CMS привело к изучению того, как объединить Storyblok и Bubble.
SaaS-платформа WebOps для высокоэффективных веб-сайтов
Быстрое проектирование, внедрение инноваций и развертывание веб-сайтов
Посмотреть демонстрацию
Начать бесплатно
Маркетологи
- Разработчики
- Агентства
- Высшее образование
Как маркетологи
Добейтесь успеха с Pantheon
Быстро переходите от идеи к реализации
Обеспечьте автономию и инструменты, необходимые для владения, и оптимизируйте самый заметный актив вашего бренда — ваш веб-сайт — для повышения производительности и ускорения роста.
Быстро запускайте кампании
Разрабатывайте, тестируйте, запускайте и оптимизируйте каждый проект с невероятной скоростью с помощью небольшой гибкой команды.
Безопасность и масштабируемость корпоративного уровня
Pantheon — это самая быстрая, масштабируемая, стабильная и безопасная среда для сайтов WordPress и Drupal.
Рабочие процессы, которые работают на вас
Предоставьте своим сотрудникам нужные инструменты, чтобы они могли вносить изменения в контент и сайт так часто, как вам нужно.
Маркетинговые ресурсы
- Преимущества гибкого цифрового маркетинга
- Узнайте больше о создании веб-команды
- Управление контентом на ведущей платформе WebOps
- Переосмысление перезапуска веб-сайта
- Полезные примеры из практики для корпоративных маркетологов
Помогите своей организации получить больше пользы от своих веб-сайтов с помощью платформы Pantheon WebOps.
Обзор платформы
Бессерверная CMS
Создавайте богатые, инновационные цифровые решения, которые легко масштабируются
структурированных гибких рабочих процессовСоздано с помощью Sketch.
Структурированные гибкие рабочие процессы
Расширение возможностей совместной работы межфункциональных команд для внедрения инноваций и более быстрого предоставления услуг
В такой быстрорастущей компании, как наша, маркетинг должен быстро меняться, чтобы доставлять потенциальных клиентов в нужном масштабе… Pantheon — единственный способ добиться этого.
Эрик Петерсон,
Инженерия маркетинговых систем, Tableau
Ресурсы Пантеона
блог
Сосредоточьтесь на инновациях вместо обслуживания сайта с помощью автопилота
Вебинар
Новое сотрудничество с Google Cloud Platform Marketplace
Присоединяйтесь к Нираву Шету, директору ISV/Marketplace и партнеру Google, а также Джошу Кенигу, соучредителю и директору по стратегии Pantheon, и поделитесь своими мыслями о том, как быстро и легко внедрить WebOps через GCP Marketplace.


 Подпишитесь на мою рассылку, чтобы следить за моим путешествием.
Подпишитесь на мою рассылку, чтобы следить за моим путешествием.