Содержание
Редактирование шаблонов уведомления
Редактирование шаблонов уведомления
На данной странице доступно редактирование темы и тела уведомления. Динамические данные в письме подставляются при помощи макроса (при этом, макросы работают не только в визуальном редакторе, но и при подставлении ссылок).
При нажатии на кнопку в правом углу страницы в шаблоне письма или его теле отображается соответствующий макрос.
Шаблон «Изменение статуса заказа (клиент)»
Шаблон управляет письмами, которые получает покупатель при изменении статуса его заказа администратором сайта.
Тема письма — значение из этого блока выводит заголовок письма.
- Заголовок — макрос %header% выводит название шаблона, т.е. простой текст: «Изменение статуса заказа«.
Шаблон письма
- Id заказа — макрос %order_id% выводит системный id заказа модуля интернет-магазин.
 Например, конструкция «https://vash-site.com/admin/emarket/order_edit/%order_id%» сгенерирует прямую ссылку на панель администрирования для управления заказом в модуле «интернет-магазин».
Например, конструкция «https://vash-site.com/admin/emarket/order_edit/%order_id%» сгенерирует прямую ссылку на панель администрирования для управления заказом в модуле «интернет-магазин». - Номер заказа — макрос %order_number% выводит номер заказа цифрой. Например, конструкция «Заказ №%order_id%» выведет в письме следующий текст: «Заказ N251«.
- Название заказа — макрос %order_name% выводит название заказа в виде «Заказ 251» (именно с заглавной буквы).
- Домен — макрос %domain% выводит адрес сайта на котором был осуществлен заказ. Кроме того, макрос можно использовать в ссылке, например «%domain%/emarket/» сгенерирует ссылку «vash-site.com/emarket/».
- Общее количество товаров — макрос %total_amount% выводит количество товаров в заказе (цифра общего количества позиций в заказе, а не по конкретному товару).

- Общая цена заказа — макрос %total_price% выводит стоимость заказа покупателя с учётом скидок.
- Суффикс валюты — макрос %suffix% выводит значение из поля «Суффикс» вкладки «Валюты» модуля «Интернет-магазин. Напрмиер, конструкция «Ваш заказ %order_number% (Номер заказа) на сумму %total_price% (Общая цена заказа) %suffix% (суффикс)!» выведет текст: «Ваш заказ 251 (Номер заказа) на сумму 9000 (Общая цена заказа) руб (суффикс)!»
- Товары — макрос %parse.emarket-status-notification-item.items% выводит список товаров по шаблону из поля «Шаблон товарного наименования» (находится внизу интерфейса редактирования шаблона письма). По умолчанию перечисляются товары с ссылками на их карточки на сайте, стоимость каждого из товаров и количество в заказе по каждой позиции.
- Статус — макрос %status% выводит название примененного статуста заказа.

- Параметры ссылки — макрос %personal_params% отображает уникальную ссылку для пользователя по которой он может попасть в личный кабинет со своими заказами, даже если он совершал покупку без регистрации. Пример конструкции: «Посмотреть историю заказов вы можете в своем личном кабинете (тут через визуальный редактор нужно вставить ссылку %domain%/emarket/personal/%personal_params%)» выведет ссылку на тексте, которая будет открывать путь «https://vash-site.com/emarket/personal/3004/98de97592c11k82244283c85787fcbe1». Буквоциферный идентификатор — это уникальный номер сессии под которой UMI запоминает посетителя сайта и его действия на сайте.
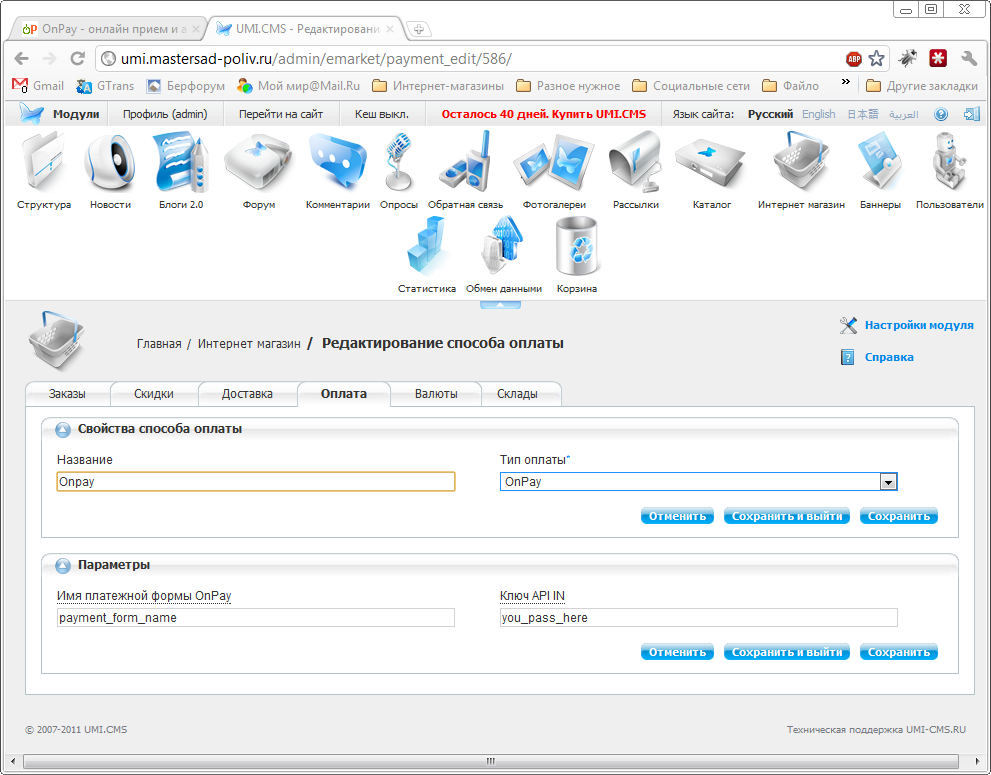
Шаблон письма при оплате платежной квитанцией. Работает только при выборе пользователем в момент оформления заказа способа оплаты «Оплата квитанцией».
- Подпись квитанции — макрос %receipt_signature% генерирует уникальный идентификатор выписанной покупателем квитанции, что позволяет пользователю открыть её в email-клиенте (при желании, отправить на печать) в любой удобный момент.
 Конструкцию обязательно делать в виде: «%domain%/emarket/receipt/%order_id%/%receipt_signature%/«
Конструкцию обязательно делать в виде: «%domain%/emarket/receipt/%order_id%/%receipt_signature%/«
Шаблон товарного наименования. Собирает и выводит список товаров в заказе с рядом характеристик. Сначала по всем макросам из блока собирается первый товар из заказа и публикуется в письмо, затем второй и т.д.
- Ссылка — макрос %link% проставляет ссылку на товар. Если размещать в тексте письма, то конструкция должна быть в виде: «%domain%%link%», иначе сылка будет не кликабельна. Если вставлять макрос в саму ссылку на текст или на другой макрос, то домен можно не указывать, он подставиться в ссылке автоматически.
- Название — макрос %name% выводит название товара. Лучше всего использовать в купе с макросом %link%, делая в визуальном редакторе макрос названия ссылкой. Примерно вот так: %name%.
- Цена — макрос %price% выводит общую стоиомсть конкретной позиции товара (количество товаров учитывается).

- Суффикс валюты — макрос %suffix% выводит значение из поля «Суффикс» вкладки «Валюты» модуля «Интернет-магазин. Напрмиер, конструкция «Вы заказали: %name% (название товара с ссылкой на сайт), количество: %amount% шт., стоимость: %price% (цена товара) %suffix% (суффикс)!» выведет текст: «Вы заказали: Конструктор Ligo (название товара с ссылкой на сайт), количество: 3 шт., стоимость: 5900 (цена товара) руб (суффикс)!»
- Количество — макрос %amount% выводит количество данного товара в заказе.
Модуль «Доступ к сайту»
Была ли данная статья полезна?
Как можно улучшить эту статью?
Модуль «Шаблоны уведомлений»
Вышла новая версия UMI.CMS 21
Уважаемые партнеры!
Вышла новая версия UMI.CMS 21
Представляем вам новую версию системы управления сайтами UMI. CMS 21. В релиз вошли 3 новых модуля, 2 расширения и 166 обновлений: интеграция с CRM, Турбо-страницы Яндекса, редактор шаблонов, новые возможности для поискового продвижения и для электронной коммерции, новые готовые сайты «в коробке», архитектурные изменения.
CMS 21. В релиз вошли 3 новых модуля, 2 расширения и 166 обновлений: интеграция с CRM, Турбо-страницы Яндекса, редактор шаблонов, новые возможности для поискового продвижения и для электронной коммерции, новые готовые сайты «в коробке», архитектурные изменения.
Интеграция CRM обеспечивает передачу заказов и данных из любых форм на сайте в CRM, куда они автоматически попадают вместе с заявками из других каналов продаж. Система распознаёт дубли при повторных заказах и добавляет новую сделку к уже созданному контакту. Каждая сделка автоматически получает ответственного менеджера и помечается тегами в CRM, согласно заданным настройкам. В платформу встроена интеграция с amoCRM и заложена возможность дополнять модуль другими системами.
UMI.CMS 21 научилась формировать Турбо-страницы Яндекса из разделов и страниц сайта. Это важный функционал для мобильной поисковой оптимизации. Благодаря технологии Турбо-страниц сайты открываются мгновенно из мобильного поиска Яндекса, получают больше мобильного трафика и меньше отказов, а также возможность вывести в поиске сразу несколько страниц и галерею изображений по одному запросу.
Новый модуль «Шаблоны сайта» позволяет редактировать код шаблонов дизайна прямо из административной панели сайта, без необходимости работать по FTP. Модуль также управляет бэкапами шаблонов и их привязкой к разделам сайта (как и языковым версиям, доменам мультисайтовых систем).
Работоспособность страниц сайта ― у вас под контролем благодаря новому расширению «Мониторинг ошибок». Оно проверяет доступность каждой страницы, изображений и скриптов на сайте при каждом обращении пользователей, отдаёт подробный отчёт о найденных ошибках, их кодах и количестве хитов, предоставляет возможность их устранить.
Отчёты хранятся в панели управления сайтом, поэтому не нужно тратить время на сбор данных из внешних источников и выявление проблем с доступностью страниц, нет риска потерять из-за этого пользователей и рекламный бюджет.
Новый модуль «Маркет» ― это витрина шаблонов, модулей и расширений для UMI. CMS. Выбирайте и устанавливайте шаблоны, готовые решения и дополнительные функции системы прямо из панели управления сайтом.
CMS. Выбирайте и устанавливайте шаблоны, готовые решения и дополнительные функции системы прямо из панели управления сайтом.
В UMI.CMS 21 вошли два новых готовых сайта: корпоративный сайт с каталогом и сайт-визитка с портфолио и блогом. Это адаптивные универсальные шаблоны, готовые к запуску сразу после установки системы, без веб-разработки. А уже знакомый вам готовый интернет-магазин «Демомаркет» получил новую корзину, заточенную под быстрое и комфортное оформление заказа в 1 шаг.
Обновилась архитектура системы:
- значительно упрощена её файловая структура,
- упорядочены репозитории продуктов,
- внедрена единая точка входа в системные приложения,
- внедрён роутинг от Symphony.
Обратите внимание: начиная с релиза 21 в UMI.CMS отключена поддержка PHP ниже версии 7.
Настройка модели — Редактор шаблонов — документация umidocs 3.
 0
0
Редактор библиотеки шаблонов — это независимое приложение, поставляемое с umi, для создания, управления и редактирования файлов библиотеки шаблонов XML (TLF). Файлы TLF — это открытый формат, используемый umi для обмена и хранения информации о материалах, конструкциях, графиках, тепловых нагрузках, пространствах и зданиях. В этом разделе объясняются основные характеристики TLF и основные элементы управления редактора.
Файл библиотеки шаблонов XML
Файл библиотеки шаблонов (TLF) представляет собой файл типа XML с определенной структурой, в которой хранятся все свойства здания и пространства, как температурные, так и экологические, для различных типов зданий. Он включает в себя как библиотеку определений зданий, так и библиотеки всех их зависимостей данных.
В файле эти категории перечислены как XML-объекты, сгруппированные по ранее названным типам, и могут создаваться и редактироваться как с помощью редактора шаблонов, так и непосредственно в любом текстовом редакторе (см. рисунок ниже для диаграммы структуры данных). Чтобы узнать больше о формате файла TLF и его важности для моделирования производительности при проектировании, вы можете прочитать научную статью « На пути к стандартизированным файлам шаблонов свойств зданий для раннего создания расчетной энергетической модели », доступным по следующей ссылке.
рисунок ниже для диаграммы структуры данных). Чтобы узнать больше о формате файла TLF и его важности для моделирования производительности при проектировании, вы можете прочитать научную статью « На пути к стандартизированным файлам шаблонов свойств зданий для раннего создания расчетной энергетической модели », доступным по следующей ссылке.
Рис. 5 Файловая структура библиотеки шаблонов
Открытие файла TLF и навигация по содержимому
Вы можете открыть Редактор библиотеки шаблонов из панели umi «Проект», нажав кнопку «Редактировать». Приложение появится в отдельном окне и сразу же откроет файл TLF, загруженный в данный момент в ваш файл umi. Если вы не изменяли исходный файл, вы увидите открытый файл библиотеки по умолчанию.
Рис. 6 Главное окно редактора шаблонов
Дополнительные команды управления файлами доступны из меню «Файл» в левом верхнем углу. Вы можете открыть другой TLF, нажав «Открыть» и найдя файл в окне браузера. Вы также можете сохранить файл под другим именем через «Сохранить как». Наконец, вы можете «Сохранить» файл под его текущим именем. Обратите внимание, что все изменения, внесенные вами в библиотеку, будут потеряны, если вы не сохраните файл перед закрытием редактора. Если файл, который вы изменяете, тот же самый, который вы загрузили в umi, изменения будут немедленно применены к вашему файлу, но если вы переименуете файл, не забудьте загрузить его в umi.
Наконец, вы можете «Сохранить» файл под его текущим именем. Обратите внимание, что все изменения, внесенные вами в библиотеку, будут потеряны, если вы не сохраните файл перед закрытием редактора. Если файл, который вы изменяете, тот же самый, который вы загрузили в umi, изменения будут немедленно применены к вашему файлу, но если вы переименуете файл, не забудьте загрузить его в umi.
Добавление и изменение компонентов в файле TLF
Задачи
этот раздел необходимо подготовить
Базовое изменение содержимого
Каждый тип данных компонента в файле библиотеки имеет разные поля данных, доступные в редакторе шаблонов, используемые в разных модулях из уми. В этом разделе приведены общие указания по работе с этими полями. Однако, чтобы узнать больше о конкретном значении и интерпретации полей, вы можете посетить разделы «Воплощенная энергия» и «Операционная энергия» данного руководства пользователя.
Рис. 7 Вы можете добавить новый компонент в таблицу, нажав кнопку «Добавить компонент»
Coda
- Picks
- Плагины
- Темы
- Режимы
Автоматизация рабочих процессов Coda+CodeKit
Для Coda 2.
 0.1 или выше
0.1 или выше
Поддержка EditorConfig (http://editorconfig.org/)
Для Coda 2.5 или выше
Emmet — необходимый набор инструментов для веб-разработчиков
Для Coda 2.5 или выше
Запускать сценарии оболочки непосредственно из Coda 2
Для Coda 2.5 или выше
Запускайте приложения и расширения Chrome из Coda, создавайте манифесты и загружайте их в магазин.
Для Coda 2.0.1 или выше
Автоматизация рабочих процессов Coda+CodeKit
Для Coda 2.0.1 или выше
Классный блок комментариев к выделенному тексту! Несколько стилей для любых нужд
Для Coda 1.6.8 или выше
Comparator — это плагин Coda2, который запускает ваш любимый инструмент сравнения и сравнивает файлы.
Для Coda 1.6.8 или выше
Инициировать поиск документации по API в Dash
Для Coda 1.6 или выше
Декодировать закодированный в Base64 текст
Для Coda 1.
 6.8 или выше
6.8 или выше
Создавайте блоки документов PHP как по волшебству!
Для Coda 1.6.3 или выше
Набор удобных (CSS) функций
Для Coda 1.6.8 или выше
Поддержка EditorConfig (http://editorconfig.org/)
Для Coda 2.5 или выше
Emmet — необходимый набор инструментов для веб-разработчиков
Для Coda 2.5 или выше
Мгновенно создайте безопасный общедоступный URL-адрес для предварительного просмотра вашего проекта
Для Coda 2.5 или выше
Валидатор JavaScript ESLint. Примечание. У вас должен быть установлен ESLint. ~/.eslintrc или локальные проекты .eslintrc используются для настройки.
Для Coda 2.5 или выше
Перейти к вкладкам с помощью горячей клавиши!
Для Coda 1.6.3 или выше
Выберите файл, чтобы вставить абсолютный или относительный путь с двойными, одинарными кавычками или без кавычек непосредственно в редакторе.

Для Coda 2.0.1 или выше
Фундамент 5 компонентов и сетка
Для Coda 1.6.8 или выше
Кодируйте символы в объекты HTML с помощью палитры специальных символов.
Для Coda 2.0.1 или выше
Минификатор Javascript для Coda 2
Для Coda 2.0.1 или выше
Плагин, который удаляет конечные пробелы и добавляет новую строку в конец файла, если он не существует.
Для Coda 1.6.8 или выше
Создайте действительные микроформаты hCard, hCalendar и hReview, заполнив простые формы. Теперь имеет интеграцию с адресной книгой.
Для Coda 2.0.1 или выше
Использует PHP_CodeSniffer для автоматического исправления проблем со стандартами кодирования PHP — проект на https://github.com/gabfl/PHP-PSR-2-Fixer-Coda-Plugin
Для Coda 1.6.8 или выше
Проверка/переформатирование PHP, HTML, CSS, Javascript, Minify
Для Coda 1.
 6.8 или выше
6.8 или выше
Отметьте как основной файл и с легкостью запустите скрипт Python.
Для Coda 2.5 или выше
Быстро и легко удалить все пустые строки из текущего файла
Для Coda 1.6.8 или выше
Запускать сценарии оболочки непосредственно из Coda 2
Для Coda 2.5 или выше
Преобразовывает файлы scss в файлы css при сохранении.
Для Coda 2.5 или выше
Создайте HTML-ссылку с SHA-хэшем удаленных файлов CSS/JS. Выделите актив FQDN ex. cdn.example.com/main.js Нет HTTP:// щелкните Плагины, SHA-целостность….
Для Coda 1.6.8 или выше
Сортировка выбранных строк https://github.com/Yasumoto/Sort
Для Coda 2.5 или выше
URL-кодирует/декодирует выделенный текст.
Для Coda 1.6.8 или выше
Метрики автоматически генерируются на основе вашей деятельности по программированию
Для Coda 1.
 6.8 или выше
6.8 или выше
Включайте и отключайте Apple Web Sharing (Apache) одним щелчком переключателя.
Для Coda 2.0.1 или выше
Автоматически обрезает пробелы в конце файлов при сохранении.
Для Coda 1.6.8 или выше
Редактировать спецификацию UTF (маркер порядка байтов)
Для Coda 1.6.8 или выше
Удаляет непечатаемые символы
Для Coda 1.6.8 или выше
Цветовая тема Эми.
Для Coda 2.5 или выше
Anchorme — удобочитаемая тема для Coda 2, которая позволяет легко определить, что происходит в вашем коде.
Для Coda 2.5 или выше
Цветовая тема «Аргонавт».
Для Coda 2.5 или выше
Цвета редактора Atom.
Для Coda 2.5 или выше
Светлая тема ориентирована на удобочитаемость, с ней легко научиться программировать, она использует цвета, близкие к собственному Coda
Для Coda 2.
 5 или выше
5 или выше
Цветовая тема Blackboard.
Для Coda 2.5 или выше
Цветовая тема Blackboard Grey.
Для Coda 2.5 или выше
Цветовая тема Blueby.
Для Coda 2.5 или выше
Цветовая тема фрагмента.
Для Coda 2.5 или выше
Темная тема, вдохновленная одной из наиболее часто используемых тем Atom.
Для Coda 2.5 или выше
Цветовая тема «Облака».
Для Coda 2.5 или выше
Полночная цветовая тема «Облака».
Для Coda 2.5 или выше
Кобальтовая цветовая тема.
Для Coda 2.5 или выше
Coda Classic Темная цветовая тема.
Для Coda 2.5 или выше
Темная, нейтральная тема
Для Coda 2.5 или выше
Сочетание цветов из новых и старых уроков Codecademy.
Для Coda 2.5 или выше
Цветовая тема пустыни.

Для Coda 2.5 или выше
Темная тема для Coda.
Для Coda 2.5 или выше
Цветовая тема из Adobe Dreamweaver CC 2017.
Для Coda 2.5 или выше
Цветовая тема «Сумерки».
Для Coda 2.5 или выше
Цветовая тема
Весы Эспрессо.
Для Coda 2.5 или выше
Основано на цветах синтаксиса MacRabbit’s Espresso по умолчанию. (Темный вариант)
Для Coda 2.5 или выше
Основано на цветах синтаксиса MacRabbit’s Espresso по умолчанию. (Легкий вариант)
Для Coda 2.5 или выше
Плоская цветная тема.
Для Coda 2.5 или выше
Красивые плоские цвета Тема Coda
Для Coda 2.5 или выше
Яркая темная тема
Для Coda 2.5 или выше
цветовая тема GitHub.
Для Coda 2.5 или выше
Цветовая тема
GlitterBomb.
Для Coda 2.
 5 или выше
5 или выше
Цветовая тема Hozzamedia.
Для Coda 2.5 или выше
Темная тема на основе инспектора элементов Chrome.
Для Coda 2.5 или выше
Цветовая тема IR_Black.
Для Coda 2.5 или выше
Калейдоскоп для Coda
Для Coda 2.5 или выше
Цветовая тема KTerminal.
Для Coda 2.5 или выше
цвета Laracast.
Для Coda 2.5 или выше
Цветовая тема Lowlight.
Для Coda 2.5 или выше
Цветовая тема Mac Classic.
Для Coda 2.5 или выше
Сделано из цветовой темы Code.
Для Coda 2.5 или выше
Цветовая тема
Merbivore.
Для Coda 2.5 или выше
Цветовая тема
Monokai.
Для Coda 2.5 или выше
Monokai Яркая цветовая тема.
Для Coda 2.5 или выше
Coda 2 Dark Color Theme от Night Lion.

Для Coda 2.5 или выше
Темно-синяя тема с яркими бликами.
Для Coda 2.5 или выше
Цветовая тема ноутбука.
Для Coda 2.5 или выше
Пастель на темную цветовую тему.
Для Coda 2.5 или выше
Розовая цветовая тема.
Для Coda 2.5 или выше
Цветовая тема Plastic Code Wrap.
Для Coda 2.5 или выше
Цветовая тема Railscast.
Для Coda 2.5 или выше
Вдохновленная «Ruby Blue» тема подсветки синтаксиса для Coda.
Для Coda 2.5 или выше
Солнечная цветовая тема.
Для Coda 2.5 или выше
Темная цветовая тема Solarized.
Для Coda 2.5 или выше
Цветовая тема
«Космический кадет».
Для Coda 2.5 или выше
Цветовая тема
«Солнечные лучи».
Для Coda 2.5 или выше
Цветовая тема «Попробуй радугу».

Для Coda 2.5 или выше
Цветовая тема «Завтра».
Для Coda 2.5 или выше
Цветовая тема
Завтра вечером.
Для Coda 2.5 или выше
Цветовая тема
Tomorrow Night Blue.
Для Coda 2.5 или выше
Завтра вечером Яркая цветовая тема.
Для Coda 2.5 или выше
Цветовая тема «Завтра вечером восьмидесятых».
Для Coda 2.5 или выше
Цветовая тема «Сумерки».
Для Coda 2.5 или выше
Веселая, красочная тема.
Для Coda 2.5 или выше
Цветовая тема «Яркие чернила».
Для Coda 2.5 или выше
Цветовая тема
Yeti.
Для Coda 2.5 или выше
Цветовая тема Zenburnesque.
Для Coda 2.5 или выше
Автозаполнение для ACF/пакета 5.4.x — https://github.com/rvola/Advanced-Custom-Fields
Для Coda 2.5 или выше
Режим подсветки синтаксиса скрипта Bash для Coda 2.
 x
x
Для Coda 2.5 или выше
Плагин Coda, который добавляет завершение для функций холста js.
Для Coda 2.5 или выше
Режим подсветки синтаксиса языка Clojure для Coda 2.x
Для Coda 2.5 или выше
Режим синтаксиса CodeIgniter
Для Coda 2.5 или выше
Языковой режим шаблона Django
Для Coda 2.5 или выше
Режим подсветки синтаксиса Dockerfile для Coda 2.x
Для Coda 2.5 или выше
Режим синтаксиса Dust
Для Coda 2.5 или выше
Обеспечивает подсветку синтаксиса для встроенных шаблонов CoffeeScript.
Для Coda 2.5 или выше
режим синтаксиса корнишона
Для Coda 2.5 или выше
Режим подсветки синтаксиса языка Go для Coda 2.x
Для Coda 2.5 или выше
Режим синтаксиса HAML
Для Coda 2.5 или выше
INI-подсветка синтаксиса для Coda 2.


 Например, конструкция «https://vash-site.com/admin/emarket/order_edit/%order_id%» сгенерирует прямую ссылку на панель администрирования для управления заказом в модуле «интернет-магазин».
Например, конструкция «https://vash-site.com/admin/emarket/order_edit/%order_id%» сгенерирует прямую ссылку на панель администрирования для управления заказом в модуле «интернет-магазин».

 Конструкцию обязательно делать в виде: «%domain%/emarket/receipt/%order_id%/%receipt_signature%/«
Конструкцию обязательно делать в виде: «%domain%/emarket/receipt/%order_id%/%receipt_signature%/«