Содержание
Информация о компании Reactive Media
О компании
Более 500 выполненных проектов
Четкие сроки и прозрачное ценообразование
Сертифицированный разработчик Битрикс
Опыт интеграции с 1С: Предприятие
Кроссбраузерная и адаптивная верстка
Веб-разработка под мобильные устройства
Офис разработки находится в Пе…
УслугиУчет количества клиентов с 2019г.
Сайты и веб-сервисы
Клиентов: 64Средний срок работы с клиентом: 3г. 2 мес.
Сайт «под ключ» 14 / 10 мес.
Программирование/настройка сайта/веб-сервиса 11 / 1г. 5 мес.
Проектирование сайта/веб-сервиса 8 / 5 мес.
Веб-дизайн 7 / 8 мес.
Анализ/тестирование сайта/веб-сервиса 6 / 10 мес.
Поддержка и развитие сайта/веб-сервиса 54 / 3г. 6 мес.
Мобильные приложения
Клиентов: 1Средний срок работы с клиентом: 2г. 9 мес.
9 мес.
Мобильное приложение «под ключ» 1 / 1г. 3 мес.
Анализ/тестирование мобильного приложения 1 / 2 мес.
Поддержка мобильного приложения 1 / 1г. 5 мес.
Брендинг
Клиентов: 3Средний срок работы с клиентом: 2 мес.
Брендинг «под ключ» 2 / 2 мес.
Фирменный стиль, логотип 1 / 2 мес.
Программное обеспечение
Клиентов: 11Средний срок работы с клиентом: 1г. 7 мес.
Интеграция ПО 5 / 1г. 5 мес.
Проектирование ПО 4 / 11 мес.
Дизайн интерфейсов ПО 2 / 8 мес.
Поддержка ПО 8 / 1г. 9 мес.
Программирование ПО 7 / 1г.
Консалтинг
Клиентов: 1Средний срок работы с клиентом: 4 мес.
IT-консалтинг 1 / 4 мес.
Корпоративные решения
Клиентов: 5Средний срок работы с клиентом: 1г.
Автоматизация бизнес-процессов 2 / 3 мес.
Внедрение корпоративной программы/сервиса 1 / 8 мес.
Поддержка корпоративной программы/веб-сервиса 3 / 1г. 4 мес.
Разработка корпоративной программы/веб-сервиса 2 / 7 мес.
Проектирование корпоративной программы/веб-сервиса 1 / 2 мес.
IT-инфраструктура, хостинг
Клиентов: 3Средний срок работы с клиентом: 10 мес.
Администрирование IT-инфраструктуры 3 / 10 мес.
Аудит IT-инфраструктуры 1 / 9 мес.
CRM
Клиентов: 2Средний срок работы с клиентом: 1г. 4 мес.
4 мес.
Внедрение CRM 1 / 1г. 4 мес.
Проектирование CRM 1 / 1г. 5 мес.
Программирование CRM 2 / 1г. 4 мес.
Ведение, поддержка и анализ использования CRM 1 / 1г. 2 мес.
Портфолио компании Reactive Media
Работает с
22
клиентами
прямо сейчас
75 челс 2000 года119 проектовот 2 тыс до 20 млн рубПермь
rktv.ru
Обсудить проект с компанией
Reactive Media
О компанииПортфолиоЦеныОтзывыКонтакты
ВсеСайтыМобильные приложенияБрендинг-проектыПОКонсалтинг-проектыКорпоративные решенияИнфраструктураCRM
Закрытый интернет-портал Минэкономразвития России
minecteam.economy.gov.ru
Инструменты и подходы
MariaDBRED OS (РЕД ОС)1С-БитриксPHP
Показать больше
Сайт по доставке еды Restonline
rest-online. ru
ru
Инструменты и подходы
HTMLCSSБитрикс24PHPMySQL
Показать больше
ИС Красноярского края «Краевой портал государственных услуг»
gosuslugi.krskstate.ru
Инструменты и подходы
NginxJavaDockerPostgreSQL
Показать больше
ИС Пермского края «АСУН»
asn.permkrai.ru
Инструменты и подходы
HTMLPHPJavaPostgreSQL
Показать больше
Подсистема «СтройКонтроль» АИС мониторинга и управления строительной отрасли ПК
sk.permkrai.ru
Инструменты и подходы
MongoDBReactJSmart CMS
Показать больше
САПРАН КОНСАЛТИНГ
Показать больше
Не сиди дома | APPS (Apple AppStore)
Показать больше
Не сиди дома (Google Play)
Показать больше
ОА «НИЦ Энергоресурс»
Инструменты и подходы
CSSjavaScriptHTML
Показать больше
ГАУ ПК «Туристический информационный центр»
visitperm. ru
ru
Инструменты и подходы
HTMLCSSjavaScript
Показать больше
ИТ Профессиональные Решения
Инструменты и подходы
1С-БитриксCSSjavaScriptHTMLFigma
Показать больше
Разработка нового сайта для центра эстетической косметологии «MOSINA CLINIC»
Инструменты и подходы
FigmaCSSPHPHTMLMySQL1С-БитриксjavaScript
Показать больше
АО Пермский завод «Машиностроитель»
pzmash.ru
Инструменты и подходы
PHPHTML1С-БитриксjavaScriptFigmaCSS
Показать больше
ООО УК «Парма-Менеджмент»
p-fondy.ru
Инструменты и подходы
PHPCSSjavaScript
Показать больше
Сервисная служба «ОКЕЙ»
Показать больше
Показать еще
Компании с похожим бюджетом
1.
Космос-Веб
45 челс 2004 года309 проектовот 300 до 7 млн руб
Новосибирск
Показать больше
2.
Individ
с 1997 года60 проектовот 300 тыс до 1,5 млн руб
Ярославль
Показать больше
3.
GD
Geometric DA
с 2012 года1 проектот 100 тыс до 10 млн руб
Показать больше
4.
Парус Медиа
14 челс 2005 года30 проектовот 10 тыс до 700 тыс руб
Самара
Показать больше
5.
AIR Production
25 челс 2015 года77 проектовот 50 тыс до 7 млн руб
Москва
Показать больше
Заинтересовала компания? Узнайте цены и сроки выполнения вашей задачи
Создание веб-сайтов с помощью Headless CMS и современных фреймворков Javascript
Мы исследуем три основные тенденции: Headless CMS, реактивные фреймворки и проектирование на основе компонентов. Мы создаем страницу в Gatsby, компонент в React и моделируем контент в Prismic.
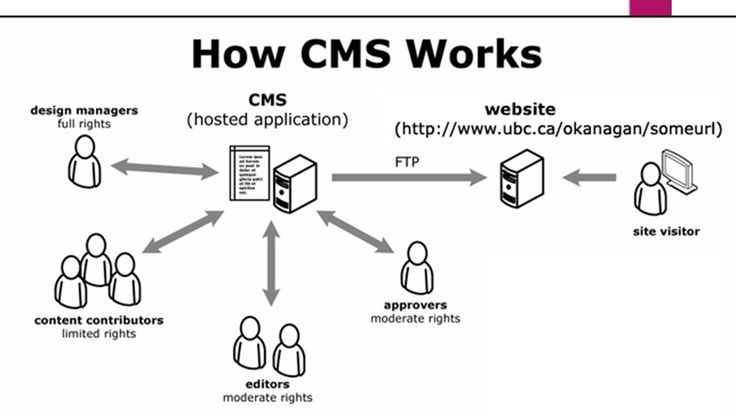
Headless CMS и Reactive Frameworks
Headless CMS полностью фокусируется на контенте и остается в стороне от его представления. Поскольку веб-контент приобретает стратегическое значение, он используется в нескольких местах за пределами основного веб-сайта. Безголовая CMS позволяет это делать, предоставляя «контент как услугу», когда доступ к контенту можно получить с помощью чистых и современных API. Такие продукты, как Contentful, Prismic и другие, являются лидерами в этой области.
В то же время передовые технологии быстро развиваются. Реактивные фреймворки, такие как React, Angular и Vue, до сих пор в основном использовались для веб-приложений. Современные фреймворки JavaScript, такие как Gatsby, Jekyll, Hugo, Next, начали делать их доступными и для традиционного мира веб-сайтов.
Еще одной важной тенденцией стало проектирование и разработка веб-сайтов на основе компонентов. В то время как системы проектирования на основе компонентов были довольно распространены в дизайне продуктов (например, Salesforce Lightning, IBM Carbon и AirBnB), на веб-сайтах их почему-то упускали из виду, поскольку они представляют собой одноразовые сборки и не имеют постоянных выделенных команд. Они также, как правило, довольно своеобразны и построены сторонними фирмами, что исключает такую строгость. Однако по мере того, как веб-сайты становятся больше, сложнее и критичнее, это мышление начинает меняться. Для получения более подробной информации о дизайне веб-сайтов, основанном на компонентах, нажмите здесь.
Они также, как правило, довольно своеобразны и построены сторонними фирмами, что исключает такую строгость. Однако по мере того, как веб-сайты становятся больше, сложнее и критичнее, это мышление начинает меняться. Для получения более подробной информации о дизайне веб-сайтов, основанном на компонентах, нажмите здесь.
В этом посте мы исследуем все три тенденции, создав страницу, содержащую сложный динамический компонент. Эта страница построена в Gatsby, компонент построен в React, а моделирование контента выполнено в Prismic.
Динамический компонент «Case Study»
Exemplifi, в которой мы работаем, — это фирма, занимающаяся разработкой корпоративных веб-сайтов. Мы создаем сайты для клиентов и обычно сотрудничаем с дизайнерским агентством для достижения этой цели. Конечным результатом является успешный клиент, для которого у нас есть тематическое исследование на нашем веб-сайте. В этом тематическом исследовании описывается, как был создан сайт клиента, какая платформа CMS использовалась и как она была интегрирована в их стек маркетинговых технологий. Кроме того, у нас есть решения для создания веб-сайтов для разных отраслей, и мы хотим выделить их вместе с примерами, относящимися к конкретной отрасли.
Кроме того, у нас есть решения для создания веб-сайтов для разных отраслей, и мы хотим выделить их вместе с примерами, относящимися к конкретной отрасли.
Чтобы создать динамический веб-сайт, действительно управляемый данными, нам пришлось смоделировать эти отношения в схеме базы данных и использовать эту базу данных для всего сайта. Схема для бизнеса выглядела примерно так.
Компонент тематического исследования выглядит следующим образом:
По сути, компонент должен отображать весь список тематических исследований и организовывать его по отраслям. Есть несколько других требований. Общая организация веб-сайта показана ниже:
Когда пользователь нажимает на WordPress, компонент тематических исследований должен отображать только тематические исследования WordPress и организовывать их по отраслям. Точно так же на странице здравоохранения должны отображаться только тематические исследования в области здравоохранения. Наконец, на странице партнера по дизайну должны отображаться только тематические исследования, над которыми мы сотрудничали с этим партнером по дизайну.
Наконец, на странице партнера по дизайну должны отображаться только тематические исследования, над которыми мы сотрудничали с этим партнером по дизайну.
Очевидно, сложный компонент с детализированной функциональностью!
Моделирование контента в Prismic
Мы создали типы контента и отношения в Prismic:
Подробное определение содержимого тематического исследования показано ниже вместе со всеми связанными отношениями:
Как видите, Prismic предоставляет возможность создавать отношения между различными сущностями:
Содержимое тематического исследования в конечном итоге создается следующим образом:
Затем этот контент открывается путем создания конечной точки API с токеном доступа.
Настройка Gatsby Framework
Gatsby — генератор статических веб-сайтов, использующий React, Node и GraphQL. Фреймворк создает файлы HTML для каждой страницы. При создании веб-сайта Node монтирует приложение React и создает HTML-файлы с отображаемым содержимым для каждого маршрута.
Вы можете настроить подключаемый модуль gatsby-source-prismic для доступа к контенту в Prismic через токен доступа, который мы создали ранее. Наконец, все соответствующие узлы на сервере Gatsby можно запрашивать через GraphQL.
Netlify — отличный вариант для развертывания сайтов Gatsby. Netlify — это унифицированная платформа, которая автоматизирует ваш код для создания производительных и простых в обслуживании сайтов. Они предоставляют множество функций devops: непрерывное развертывание (сборки, запускаемые Git), CDN, сопоставление DNS, SSL и ускорение ресурсов.
Для развертывания нашего проекта мы создали git-репозиторий и подключили его к Netlify. Отправка кода автоматически запускает netlify для создания проекта с необходимыми зависимостями и предоставления URL-адреса предварительного просмотра, например: https://admiring-poincare-e49.970.netlify.com/agency
Создание компонента Case Study в React
Плагин gatsby-source-prismic использует контент из Prismic API и создает узлы, к которым можно получить доступ через запрос GraphQL. Конфигурация в файле gatsby-config.js показана ниже:
Конфигурация в файле gatsby-config.js показана ниже:
{
resolve: `gatsby-source-prismic`,
options: {
имя репозитория: `exemplifi`:
`,
` процесс.env.API_KEY}`,
},
},
После настройки мы получаем доступ к узлам тематического исследования через GraphQL и сохраняем их в свойствах React:
Как показано на изображении ниже, компонент реагирования встроен в разные шаблоны, которые управляют разными страницами сайта:
Например. страница instanceifi.io/drupal будет работать на основе шаблона CMS. На странице drupal шаблон CMS передаст параметр «CMS = Drupal» компоненту реакции. На странице WordPress шаблон будет передавать параметр «CMS = WordPress» компоненту реакции. Точно так же страница instanceifi.io/industry/healthcare будет работать на основе отраслевого шаблона.
Важно отметить, что компонент React абсолютно одинаков во всех этих шаблонах. Он просто принимает параметры и выводит другой контент в зависимости от того, что ему передано.
Он просто принимает параметры и выводит другой контент в зависимости от того, что ему передано.
Как вы можете видеть ниже, компонент реагирования встроен в шаблон post.jsx (для отраслевых страниц). Он принимает список всех тематических исследований и отрасли.
Компонент React показан ниже:
По сути, он перебирает весь список тематических исследований, фильтрует их по отраслям и показывает только их. Так это выглядит для пользователя на странице /healthcare
и вот как это отображается на странице /insurance:
Краткая заметка о производительности
Ключевым преимуществом этого набора технологий является то, что он должен быть очень быстрым. Мы быстро проверили Google PageSpeed Insights, и это действительно так! По общему признанию, это простая страница, но получить 90 баллов (для мобильных устройств) с такой сложной динамической функциональностью — это неплохо.
Резюме
Мы рассмотрели три основные тенденции: Headless CMS, Reactive Frameworks и Component-Based Design. Мы создали страницу в Gatsby, компонент в React и сделали моделирование контента в Prismic.
Мы создали страницу в Gatsby, компонент в React и сделали моделирование контента в Prismic.
Система управления контентом PICTOFiT — Reactive Reality
PICTOFiT позволяет вам визуализировать цифровую одежду на реальных моделях, планировать целые наряды и продавать свои модели быстро, легко и устойчиво.
ПИКТОФИТ CMS
Создавайте интеллектуальные цифровые активы для виртуальной примерки
Если вы работаете в индустрии моды, то знаете, как важно уметь быстро и легко создавать одежду. Система управления контентом PICTOFiT (CMS) — это ваше место для оцифровки ваших продуктов и управления интеллектуальными цифровыми активами в 2D и 3D. Это обычное веб-приложение, работающее во всех распространенных веб-браузерах. Он прост в использовании и не требует технической интеграции.
Содержание
- Демонстрационное видео CMS
- Виртуальная фотография
- 2D- и 3D-контент
- Часто задаваемые вопросы
Система управления контентом
Оцифруйте свой каталог продукции
С легкостью превратите традиционные фотографии продуктов в интеллектуальные цифровые активы! Используйте интеллектуальные цифровые активы для виртуальной примерочной или виртуальной фэшн-фотографии.
Используйте существующие фотографии манекенов-призраков, 3D-сканы или файлы САПР для создания каталога продукции.
Экономьте время и деньги
Виртуальная фотосъемка модной одежды
Виртуальная фотосъемка позволяет вам выгодно демонстрировать свою продукцию, создавая неограниченное количество комбинаций одежды и моделей в реальных или виртуальных сценах.
Система управления контентом PICTOFiT предназначена для экономии вашего времени и денег за счет автоматизации процесса создания и управления изображениями модных товаров и виртуальной одежды . Используйте загруженные изображения продуктов и поместите их на аватар модели или манекен, чтобы создать модные изображения для своего каталога.
С помощью PICTOFiT вы можете легко создавать высококачественные изображения продуктов и виртуальные предметы одежды за считанные минуты.
Просто и Быстро
Создание 2D- и 3D-контента для виртуальной примерки модной одежды
Система управления контентом PICTOFiT — идеальный инструмент для модельеров, менеджеров по продукции, специалистов в области электронной коммерции и розничной торговли, которые хотят просто и быстро создавать потрясающие изображения модных товаров и виртуальные одежда. С помощью PICTOFiT вы можете легко создавать 2D- и 3D-цифровые изображения модной одежды, которые можно использовать непосредственно в решении для виртуальной примерки PICTOFiT для электронной коммерции и розничной торговли модной одеждой.
С помощью PICTOFiT вы можете легко создавать 2D- и 3D-цифровые изображения модной одежды, которые можно использовать непосредственно в решении для виртуальной примерки PICTOFiT для электронной коммерции и розничной торговли модной одеждой.
Система управления контентом PICTOFiT позволяет:
- Загружать изображения продуктов и виртуальные предметы одежды
- Создавайте потрясающие цифровые 2D- и 3D-изображения модной одежды
- Управляйте своими модными изображениями и виртуальной одеждой и делитесь ими
- Создание изображений продуктов для решения для виртуальной примерки PICTOFiT
Часто задаваемые вопросы
Лучшие ответы о системе управления контентом
Как правило, все сгенерированные виртуальные фотографии с нашей платформы PICTOFiT имеют разрешение более 14 мегапикселей. Это означает, что все изображения моды, созданные в цифровом виде, отличаются высокой точностью и высокой детализацией, поэтому вы можете мгновенно использовать их в интернет-магазинах, публикациях в социальных сетях, печатных каталогах и даже на огромных рекламных щитах.