Содержание
Как определить на какой CMS написан сайт?
Alla Rud
28.04.2017
22.10.2021
15375
на прочтение 10 минут
Сегодня в сети работают миллионы самых разных сайтов, много из которых написаны на специальных CMS (системы управления контентом). Бывает такое, что открывая какой-нибудь сайт, вы можете оценить его удобный функционал и возможности для работы с ним. Возможно даже и вы бы как пользователь сайта хотели бы открыть и свой проект, используя подобный функционал. Но для этого нужно узнать, в каком направлении двигаться и что именно использует интересующий вас веб-ресурс. Понравился сайт и Вы хотите узнать на какой cms он написан? В данной статье я рассмотрю способы, с помощью которых можно определить движок сайта. Условно все ниже перечисленные методы можно разделить на ручные и специализированные (сервисы), но остановимся на каждом из этих методов более детально. Итак, как узнать на чем написан сайт?
Итак, как узнать на чем написан сайт?
Просмотр кода сайта в браузере
Итак, для того, чтобы узнать, на каком движке сайт необходимо проанализировать код сайта. Почти все браузеры дают возможность просматривать код страницы. Например, в популярном браузере Google Chrome с помощью сочетания клавиш ctrl+u можно открыть код интересующей страницы и проанализировать ее содержимое.
Для каждой системы управления сайтом существует свои особенности и признаки, по которым можно узнать на какой cms сделан сайт.
Наиболее популярным движком по праву считается WordPress. В нем, например, можно встретить метатеги наподобие
<meta name=»generator» content=»Wordpress 4.5.3″>.
Для того, чтобы найти скрипты в большом количестве кода используйте сочетание ctrl+f и можно искать javascript. С помощью путей к файлам: найти атрибут src и посмотреть откуда тянется информация или файлы сайта.
Признаки использования популярных cms
Как вычислить другую cms? Среди основных “следов”, которые оставляют другие популярные системы, наиболее часто встречаются:
В системе управления Drupal очень часто favicon или CSS-стили размещаются в папке files <link rel="shortcut icon" href="/files/faviccon. ico">
ico">
В популярном Битриксе сайты в коде отображают путь к файлу следующим образом
<link href="/bitrix/temp/skin/styles.css">
В Joomla к пути файла стиля приписывается имя домена сайта.
MODx: если обнаружили в путях к файлам «assets», то можете быть уверены, что вы определили CMS.
Система NetCat вычисляется при помощи каталога /netcat/. В нем содержаться изображения и картинки.
Проверка robots. txt сайта
Чтобы узнать cms используйте еще один способ проверить движок сайта — это проверка robots. txt сайта, который Вас заинтересовал. Этот файл является инструкцией для поисковых систем. Поэтому можно его изучить и найти информацию о cms. В нем разработчики закрывают страницы от индексации, они-то нам и помогут “раскрыть секреты”. Команды каждой из cms выглядят специфически, поэтому их можно определить, для чего изначально необходимо найти инструкции по cms-кам, в которых содержаться те самые команды.
Попробуйте открыть окно в админку стандартными способами, чтобы узнать цмс. Итак, самые популярные движки сайтов:
| WordPress | site.ru/wp-admin или wp-login.php |
| Drupal | site.ru/user |
| Host CMS | site.ru/admin |
| WebAsyst | site.ru/login |
| InstantCMS | site.ru/login |
| Magneto | site.ru/login |
| MODX | site.ru/manager |
| 1С Битрикс | site.ru/auth или site.ru/bitrix/admin/ |
| OpenCart | site.ru/admin |
Правда, данный способ не всегда действенный, так как разработчики в целях безопасности часто меняют адрес входа в административную панель. Но попробовать стоит.
Но попробовать стоит.
Проверка с помощью специальных сервисов
А теперь рассмотрим, как узнать cms сайта online. И вторая часть — специализированные сервисы, которые в онлайн режиме помогут узнать движок сайта. Среди этих сервисов популярностью пользуются 2ip, Built With, ITrack и плагин Wappalyzer. Также есть специальный плагин RDS Bar для браузеров Chrome, Яндекс.Браузер, Opera, Firefox. Но этот инструмент лучше все-таки использовать именно seo-специалистам, так как функционал и предоставленные результаты проверки слишком запутанные для начинающих пользователей плагина.
Популярный плагин для браузеров Wappalyzer
Наиболее удобным и с большим количеством информации считается Wappalyzer. Он устанавливается для Firefox и Google Chrome в виде специального плагина. Чтобы определить платформу сайта достаточно одного клика. Кроме сms Wappalyzer способен определить систему аналитики, которую использует сайт, а также фреймворки и библиотеки.
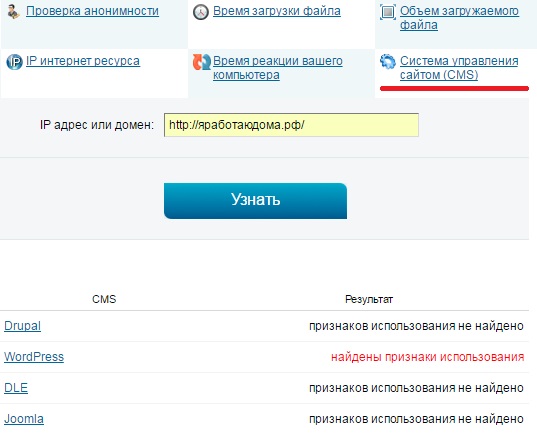
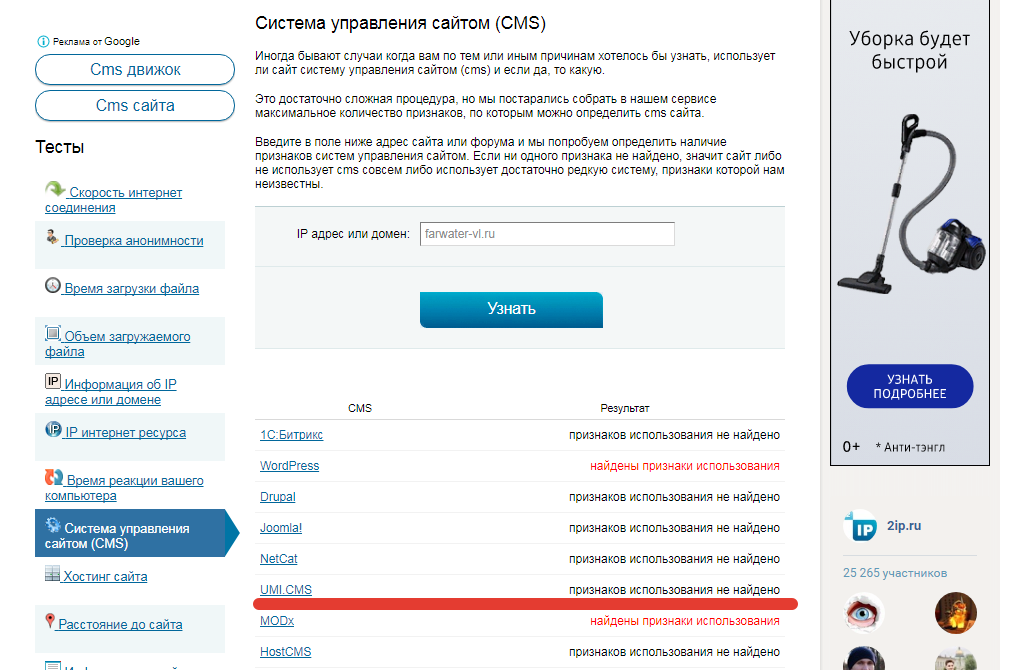
2ip — узнать ЦМС сайта в один клик
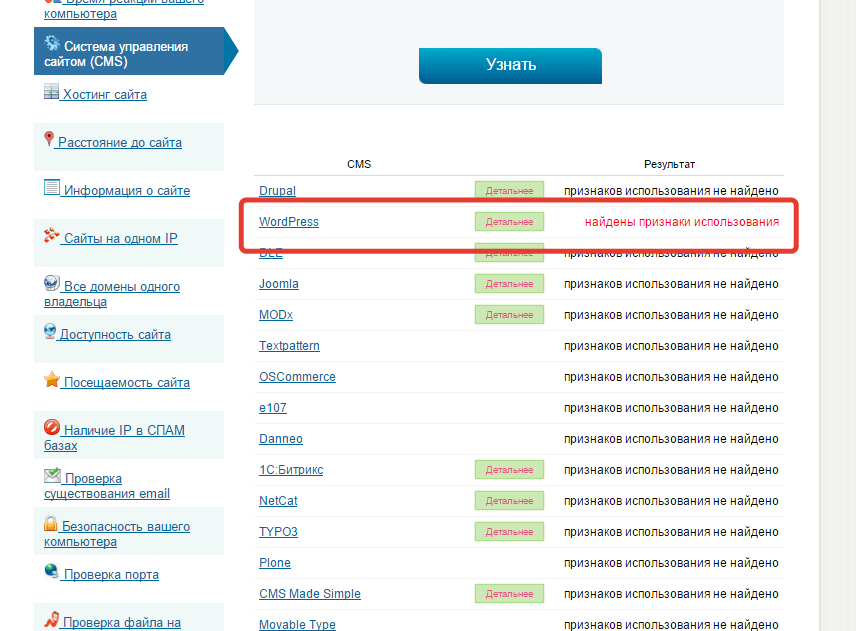
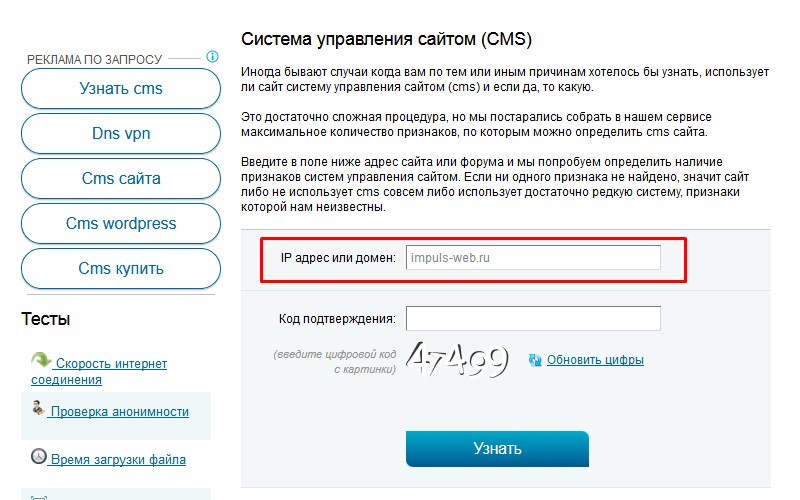
Удобный и очень простой сервис определения cms сайта — 2ip. Необходимо ввести интересующий адрес и подождать результат. Проверка происходит по наиболее популярным системам управления сайтами и вы сможете узнать движок сайта 2ip. Если после проверки результат таки остался неизвестным, то, скорее всего, используется очень редкая CMS или движок самописный. Так как указано на скриншоте ниже.
iTrack — сервис определения CMS
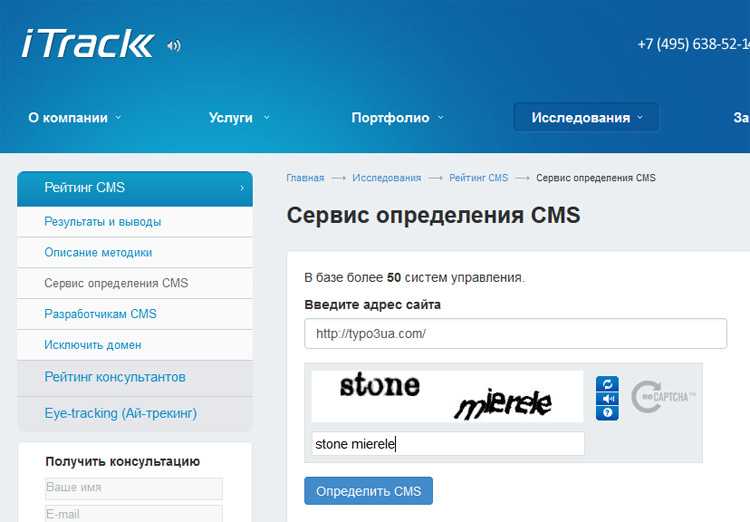
Для использования сервиса iTrack просто введите домен в соответствующее поле на сайте и результат какая cms у сайта у вас перед глазами:
Built With — многофункциональный инструмент проверки
Built With — самый информативный сервис, он поможет проверить движок сайта онлайн. Не просто подскажет на каком движке работает сайт, а укажет дополнительную информацию:
- язык программирования;
- адаптивность для мобильных устройств;
- web-сервер, на котором работает сайт;
- почтовый сервис;
- шрифты и фреймворки;
- тип SSL-сертификата;
- виджеты;
- система аналитики;
- подключенный CDN.

Платная проверка предоставляет более детальную информацию о сайте. Это самый быстрый способ определить фреймворк сайта и многое другое.
На примере сайта ГиперХост:
Простой и доступный сервис WhatCMS
Еще один сервис проверки с прямо намекающим названием на свою специализацию — WhatCMS. Система проста, удобна, без лишней информации, которая в большинстве случаев попросту не нужна. Просто введите домен сайта и получите результат.
PR-CY — возможности для информативной проверки
Еще один популярный инструменты для проверки CMS — PR-CY. Он узнает саму платформу, наборы шрифтов, системы аналитики, используемый веб-сервер, виджеты и даже JS фреймворки. 5 проверок бесплатно можно сделать в 24 часа.
Итак, теперь полученная информация поможет вам определится с выбором CMS для своего проекта.
Что делать, если ни один способ не помог?
Как узнать, на каком движке сделан сайт, если ни один из вышеупомянутых способов не помог? В таком случае можно обратиться непосредственно к владельцам сайта. Конечно, не факт, что вам вообще ответят. Но так у вас есть шанс как понять на каком языке написан сайт.
Конечно, не факт, что вам вообще ответят. Но так у вас есть шанс как понять на каком языке написан сайт.
Также будьте внимательны у многих сайтов в подвале есть информация, где был разработан сайт. Особенно это касается конструкторов сайтов, которые принудительно выводят такие данные мелким шрифтом. Поэтому прокрутите страницу и проанализируйте информацию, возможно она у вас перед глазами. Как узнать на каком конструкторе сделан сайт, можно увидеть в нижней части сайта, в так называемом “подвале”. Обычно пишут “Сайт сделан на …” или что-то в этом роде. Например:
Надеюсь, что вы поняли, как узнать какой движок у сайта. Как видите, способов достаточно и все они различаются в степени сложности и информативности. Наверно, самый быстрый и простой это вариант с плагинами — зашел на сайт, нажал кнопку и готово. Но хороший специалист должен уметь любой автоматизированный метод заменить на ручной и уметь сделать определение cms любым методом. Ведь это говорит о вашем полном понимании процесса.
Сложно определиться, какая CMS подойдет для будущего сайта? Возможно следующая статья поможет найти верное решение:
Надеюсь, что эти советы помогут Вам узнать необходимую информацию. Неважно, на какой CMS вы сделаете свой сайт, в любом случае в ГиперХост вы найдете качественный хостинг для сайта на любой системе управления:
Купить хостинг
Как узнать CMS сайта ➔ определить движок онлайн ✔ PROject SEO
Оглавление:
- Узнать CMS сайта с помощью онлайн сервисов
- Задать вопрос владельцу (разработчику)
- Поиск прямых указаний для определения CMS сайта
- Вид внешних URL адресов
- Анализ страницы для входа в админку
- Запрет индексации служебных страниц
- Мета-теги и файлы CSS, JS
- Ручной поиск
- Вывод
Посещая чужие сайты в интернете, Вы можете встретить ресурс, который привлечет внимание. Качественные порталы всегда вызывают интерес и желание создать аналогичный сайт. Чтобы сделать портал по аналогии с уже имеющимся в первую очередь потребуется на каком движке работает сайт, который Вам понравился.
Чтобы сделать портал по аналогии с уже имеющимся в первую очередь потребуется на каком движке работает сайт, который Вам понравился.
В этом материале мы подробно опишем способы, которые помогут узнать CMS практически любого сайта в интернете.
Все инструменты, которые используются для анализа можно разделить на ряд категорий:
- Конкретный запрос создателю или разработчикам проекта;
- Просмотр файлов куки;
- Анализ служебных строк в файле robots;
- Анализ кода в HTML формате;
- Поиск указания названия движка в коде;
- Онлайн сервисы для оценки.
Ниже будет подробно описан каждый из перечисленных способов как узнать CMS сайта.
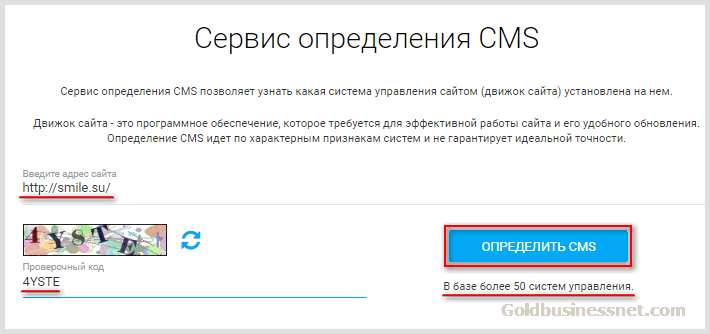
Самый простой и легкий способ для того, чтобы узнать CMS сайта онлайн. Достаточно перейти на страницу сервиса и указать url анализируемого веб-ресурса. Дальше будет проанализирована имеющаяся информация, и вы получите ответ. Главным недостатком можно считать не всегда верные результаты.
Вот список наиболее популярных и удобных сервисов для анализа:
iTrack.ru
С помощью этого инструмента можно определить движок сайта практически со 100-процентной точностью. Достаточно просто ввести в поле URL анализируемого проекта и нажать на кнопку “Определить CMS”:
Результат определения движка правильный:
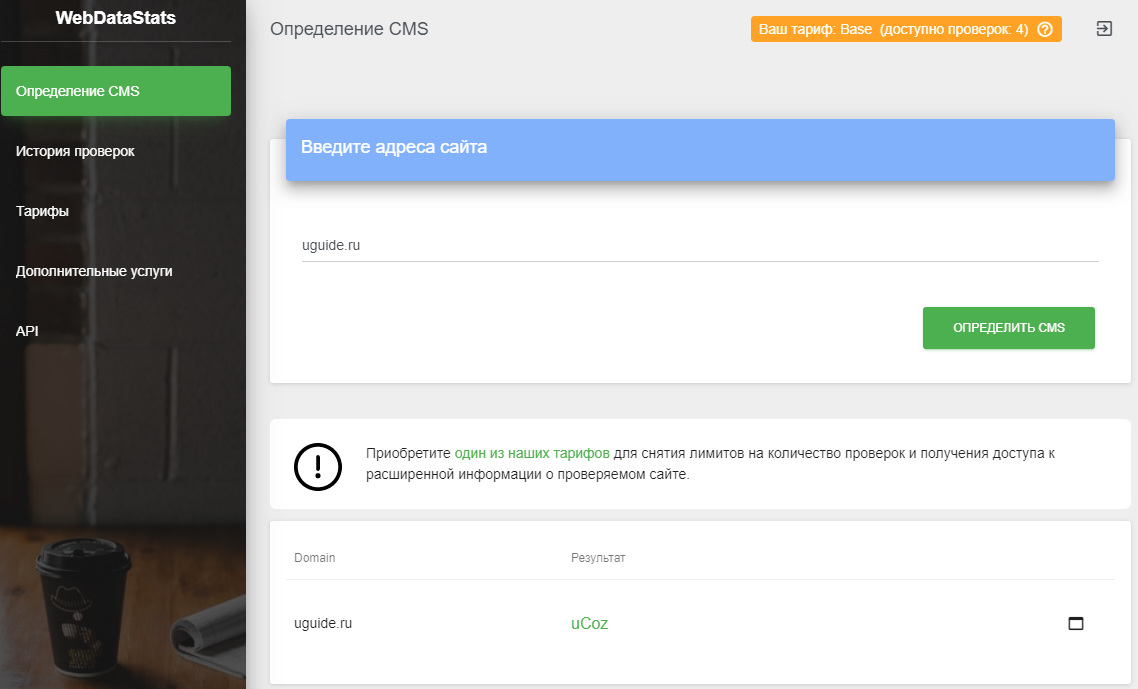
WhatCMS
Данный проект умеет анализировать 390 CMS сайтов.Заполняем поле и нажимаем на кнопку проверки.
Всего за пару секунды мы узнали CMS сайта, а также версию движка:
Built With
Это популярный сервис, который умеет распознавать несколько сотен движков, но результаты не всегда верные. Методика та же самая… Заполняем поле с адресом ресурса и нажимаем на кнопку. За пару секунд видим результат:
Еще преимущества данного сервиса в том, что кроме определения CMS сайта, он еще показывает какие сервисы используются на ресурсе, например jivosite, Google Analytics, Яндекс Метрика, сервисы захвата посетителей и т. д. :
д. :
Задать вопрос владельцу (разработчику)
В некоторых случаях на коммерческих порталах в футере сайта можно увидеть название веб-студии, которая разработала данный проект. Если связаться со специалистами компании, то с большой долей вероятности, они расскажут о движке, на котором был создан сайт. Особенно эффективно работает вариант, когда вы представляетесь в качестве потенциального покупателя, тогда шансы на то что они помогут Вам определить CMS сайта, который Вам понравился увеличиваются.
Уточните, какое количество ресурсов и времени было затрачено на создание проекта. Так же можете спросить, какие средства используются для его сопровождения, поддержки и продвижения.
В качестве альтернативы можно просто задать вопрос, владельцу сайта, представившись заинтересованным лицом. Скажите, что хотели бы заказать рекламу на портале и вам интересно, на каком движке он работает.
Поиск прямых указаний для определения CMS сайта
В коде страницы или непосредственно на самом сайте можно поискать название CMS, на которой он был разработан. Чаще всего многие устанавливают готовые шаблонные решения, где остается ссылка разработчиков, и указание движка на котором работает сайт.
Чаще всего многие устанавливают готовые шаблонные решения, где остается ссылка разработчиков, и указание движка на котором работает сайт.
Обычно ссылка с информацией содержится внизу сайта, куда стоит обратить внимание в первую очередь.
Вид внешних URL адресов
Практически на всех популярных CMS изначально ссылки имеют необработанный вид. То есть не используется человеко-понятные урлы (ЧПУ) на сайте. Это позволяет определить движок, на котором работает тот или иной ресурс.
Достаточно просто добавить к адресу сайта одну из строк и посмотреть будет ли страница отдавать 200-й ответ сервера и открываться.
- WordPress содержит /р=501;
- IPB содержит /index.php?showtopic=36;
- MaxSite CMS содержит /page/;
- Joomla содержит /index.php?option=com_content&task=view&id=80&Itemid=202.
Анализ страницы для входа в админку
У каждой CMS существует собственный адрес, по которому осуществляется вход в административную панель сайта. Обычно ее называют по простому «админкой». С помощью такой страницы можно получить необходимую информацию о движке.
Обычно ее называют по простому «админкой». С помощью такой страницы можно получить необходимую информацию о движке.
Конечно, некоторые вебмастера для защиты сайта меняют адрес админ-панели, но делают это далеко не многие. В результате достаточно добавить к адресу сайта дополнительную строчку и посмотреть, будет ли открываться страница, где необходим ввод логина и пароля для перехода в админку.
У популярных CMS данные страницы имеют следующие URL:
- Joomla – /administrator/;
- 1C Bitrix – /auth/ или /bitrix/admin/;
- WordPress – /wp-admin/;
- OpenCart – /admin/;
- ModX – /manager/;
- Drupal – /user;
- Okay CMS – /backend/;
Запрет индексации служебных страниц
Анализ файла robots.txt позволяет узнать много информации о сайте и определить CMS. Конечно, это касается тех проектов, которые правильно настраивают данный файл и прописывают в нем необходимые директивы для закрытия индексации ненужных разделов. Поскольку сайт чем-то вам приглянулся, стоит полагать, что его владельцы позаботились о грамотном продвижении и настроили данный файл.
Поскольку сайт чем-то вам приглянулся, стоит полагать, что его владельцы позаботились о грамотном продвижении и настроили данный файл.
На официальных сайтах каждой CMS существует готовый файл robots.txt, где содержатся строки, которые необходимо закрывать от индексации. Просто сравните этот файл с тем, что имеется на проекте, и возможно именно этим способом вы сумеете определить движок сайта.
Мета-теги и файлы CSS, JS
Исходный код большинства сайтов может многое рассказать о проекте. Различные движки используют указания на файлы оформления стилей, которые необходимы для качественного отображения сайта и создания уникального дизайна. У каждого движка есть ряд характеристик, которые выделяют его среди остальных.
В особенности это стили, созданные с помощью CSS или JS. Здесь стоит обратить внимание на структуру папок, у каждого движка она уникальная и отличается от других. На официальных сайтах можно посмотреть, как будет выглядеть структура у той или иной CMS.
Мета-тег generator используется некоторыми CMS, чтобы указать название движка для поисковиков. Достаточно посмотреть код страницы и поискать данную строку. Если она присутствует, то дальнейшие поиски не потребуются.
Достаточно посмотреть код страницы и поискать данную строку. Если она присутствует, то дальнейшие поиски не потребуются.
Ручной поиск
Каждый движок имеет свою HTML структуру, которая отличается от остальных. Если разработчики сайта не сильно меняли код, то найти информацию можно будет именно в нем.
Вывод
Самый простой способ узнать CMS на котором работает сайт – воспользоваться одним из онлайн сервисов. Однако стоит перепроверить данную информацию вручную, чтобы получить максимально точный ответ на свой вопрос.
Знание характеристик движков дает возможность опередить его у любого проекта.
Смотрите свежие кейсы:
SEO кейсы от НАС!
Регион: СНГ.
Результат: увеличили трафик со 100 до 1300 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина.
Результат: увеличили трафик с 50 до 420 посетителей в сутки!
Срок продвижения: 8 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина (Киев).
Результат: увеличили трафик с 80 до 380 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 4-го месяца работы.
Смотреть кейс
Регион: Украина (Львов).
Результат: увеличили трафик с 15 до 100 посетителей в сутки!
Срок продвижения: 10 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Previous Next
5 CMS Detectors Tools — Найдите, какую CMS использует этот сайт?
Совершенно очевидно, что нужно изучить Интернет, прежде чем вступать в онлайн-бизнес. Прежде всего, какую CMS использует этот сайт? И почему бы вам не применять и развивать то же самое аналогичным образом.
И почему бы не использовать инструмент проверки CMS. Потому что создать онлайн-платформу для заработка не так просто, как может показаться, и вы можете услышать от онлайн-гуру. Вам нужно создать веб-сайт, который предлагает лучшее для пользователей и позволяет конвертировать для вас тоже. Выбор CMS для вашего веб-сайта может сыграть жизненно важную роль, вам нужно выбрать лучшую CMS среди других, доступных на рынке.
Вам нужно создать веб-сайт, который предлагает лучшее для пользователей и позволяет конвертировать для вас тоже. Выбор CMS для вашего веб-сайта может сыграть жизненно важную роль, вам нужно выбрать лучшую CMS среди других, доступных на рынке.
И это заставляет нас исследовать и наблюдать, какие CMS используют другие популярные веб-сайты. Здесь на помощь может прийти CMS-детектор сайта .
Как найти CMS?
Не беспокойтесь, будучи веб-дизайнером, я поделюсь лучшими инструментами обнаружения CMS, которые помогут и извлекут технологическую информацию других веб-сайтов.
Что такое CMS?
Прежде всего полезно знать о CMS. По сути, система управления контентом сокращенно CMS. А CMS — это программное обеспечение, которое позволяет вам создать веб-сайт и с легкостью управлять его графическим и текстовым содержимым.
There are several popular and Best Content Management systems in the industry like,
| WordPress | Magento | Shopify |
| Joomla | Drupal | Squarespace |
| Weebly | Wix | ModX |
Но самым популярным является WordPress. org , обслуживающий более 36% веб-сайта по всему миру и растущий. Это также программное обеспечение с открытым исходным кодом, в котором говорится, что его можно использовать совершенно бесплатно. И более того, его гибкость предлагает даже неспециалисту заведите блог и управляйте им с легкостью. Да, вы правы, для этого вам не нужны какие-либо навыки кодирования.
org , обслуживающий более 36% веб-сайта по всему миру и растущий. Это также программное обеспечение с открытым исходным кодом, в котором говорится, что его можно использовать совершенно бесплатно. И более того, его гибкость предлагает даже неспециалисту заведите блог и управляйте им с легкостью. Да, вы правы, для этого вам не нужны какие-либо навыки кодирования.
Вам нужно установить WordPress на учетную запись WordPress Hosting , установить тему WordPress и несколько необходимых плагинов, и все готово. WordPress — это огромное сообщество, поэтому разработчики постоянно разрабатывают множество плагинов, тем WordPress и конструкторов веб-сайтов. Вам просто нужно подключить и играть в соответствии с требованиями.
Кроме того, Безопасность WordPress также можно сделать с легкостью по сравнению с другими.
Какая CMS вообще используется на этом сайте?
Существует несколько способов определения и обнаружения CMS: вручную путем проверки исходного кода или с помощью инструментов обнаружения CMS. Недостатком проверки CMS вручную является то, что это может быть проще для популярных CMS, таких как WordPress, Joomla, Squarespace и даже Shopify. Но в отрасли есть еще несколько CMS, и исходный код может не предоставить всей информации.
Недостатком проверки CMS вручную является то, что это может быть проще для популярных CMS, таких как WordPress, Joomla, Squarespace и даже Shopify. Но в отрасли есть еще несколько CMS, и исходный код может не предоставить всей информации.
Более того, не все настолько технари, чтобы проверять исходный код вручную. Итак, в этом посте мы сосредоточимся на инструментах, которые являются самым быстрым способом и сэкономят ваше время, и все эти инструменты могут определить CMS бесплатно.
Хорошо, вы хотите знать, как проверить CMS вручную?
Ручные способы проверки Какой CMS использует этот сайт
Итак, вы хотите знать общие способы узнать, какую CMS использует сайт? Ничего страшного, полезно знать, как можно обнаружить CMS без инструментов.
Несмотря на то, что веб-мастер попытается скрыть основную информацию о версиях CMS и все такое, вы все равно сможете догадаться, какую CMS использует сайт, взглянув на некоторые подсказки.
Вернуться к началу
Лучшие детекторы CMS: проверьте, какую CMS использует сайт
Теперь давайте начнем с лучших детекторов CMS онлайн, чтобы проникнуть в другие технологии веб-сайтов.
1. Какая CMS
Сначала у меня была эта CMS, потому что она может обнаруживать более 492 программ CMS. И самое приятное то, что он продолжает быстро обновляться для новых систем управления контентом. Его можно считать одним из самых надежных Инструменты детектора CMS и удобны для начинающих.
Он выглядит аккуратно и извлекает именно ту информацию, которая вам может понадобиться. Наряду с CMS, если также показывает язык программирования, который использует сайт.
Вернуться к началу
2. BuiltWith
Если вы веб-разработчик, вам это понравится. Поскольку он предоставляет очень подробную информацию о любом сайте за считанные секунды. Он познакомит вас со всеми технологиями и инструментами, которые использует веб-сайт. Введите URL-адрес в поле и нажмите кнопку поиска. Он будет служить вам с CMS, аналитикой, фреймворками. SSL, хостинг-провайдеры, которые использует веб-сайт, и даже используемые виджеты.
BuiltWith в основном не для обычных пользователей или новичков, так как это может немного сбивать с толку. Поскольку много технических вещей висит над одним местом, вам нужно продолжать прокручивать.
Поскольку много технических вещей висит над одним местом, вам нужно продолжать прокручивать.
Наверх
3. Wappalyzer
Что ж, это мой любимый инструмент, который извлекает подробную информацию в унифицированном виде. Не только CMS, но и различные технологии, аналитика, языки программирования, фреймворки, текстовые редакторы, CDN, базы данных, скрипты шрифтов, библиотеки и многое другое. Возможно, вы поняли это, глядя на скриншот выше.
Еще одна причина, по которой он мне нравится, потому что он также имеет расширение для Chrome. Так что вам не нужно заходить на сайт. Установите расширение Wappalyzer Chrome, и все готово.
Вернуться к началу
4. W3Techs
Это еще один популярный веб-сайт, который известен тем, что показывает любую статистику по исследованиям технологий World Wide Web. Это позволяет вам оценить все технологии, которые используют другие веб-сайты, и даже какой хостинг-провайдер помогает им развивать свой бизнес.
Легче узнать, какую CMS использует этот сайт. Это старый и очень надежный детектор CMS. Вам просто нужно зайти на сайт и вставить URL-адрес в поле «Дать» и найти результаты. Веб-сайт имеет очень минимальный интерфейс, но хорошо работает, раскрывая всю необходимую информацию.
Это старый и очень надежный детектор CMS. Вам просто нужно зайти на сайт и вставить URL-адрес в поле «Дать» и найти результаты. Веб-сайт имеет очень минимальный интерфейс, но хорошо работает, раскрывая всю необходимую информацию.
Вернуться к началу
5. Отчет о сайте NetCraft
Netcraft — довольно старый веб-сайт, такой как w3techs. Он предоставляет широкий спектр информации о веб-сайте. Будь то записи DNS, хостинг-провайдер, Sender Policy Framework (SPF), DMARC, веб-трекеры, технологии сайта, информация на стороне сервера, сеть доставки контента (CDN), веб-статистика, использование HTML и CSS и многое другое.
Это не просто детектор CMS для вашего сайта, а нечто большее.
Заключение
При запуске веб-сайта каждый принимает во внимание какой-либо другой веб-сайт для справочных целей.
Это хорошая идея, если вы хотите зарабатывать деньги в Интернете, какими еще технологиями оснащен сайт. Использование инструментов обнаружения CMS — лучший способ узнать, какую CMS использует веб-сайт. Большую часть времени мы могли найти WordPress, так как сейчас сообщается о более чем 36% веб-сайта в Интернете. Вот почему мой первый сайт до завести блог или создать сайт для клиентов всегда WordPress.
Большую часть времени мы могли найти WordPress, так как сейчас сообщается о более чем 36% веб-сайта в Интернете. Вот почему мой первый сайт до завести блог или создать сайт для клиентов всегда WordPress.
Что может быть лучше, используя такие инструменты для обнаружения CMS, чтобы увидеть, какую CMS использует веб-сайт. Вы также получите информацию о хостинге, темах и плагинах, которые они используют.
Как идентифицировать веб-CMS с расширением Google Chrome | Small Business
Лорен Миллер
Расширения для Google Chrome расширяют функциональные возможности браузера и могут добавлять дополнительные функции и параметры настройки. Если вас интересует система управления контентом (CMS), используемая для создания веб-сайта, существуют расширения Chrome, которые могут предоставить вам подробную информацию о CMS сайта и многое другое. Эти расширения могут быть полезны владельцам малого бизнеса, которые хотят узнать, какая структура является основой для сайта, который им нравится, прежде чем создавать или обновлять свой веб-сайт.
Установка расширений
Откройте Chrome и щелкните значок «Гаечный ключ» в строке меню. Выберите «Инструменты» в раскрывающемся меню, затем выберите «Расширения».
Щелкните ссылку «Получить дополнительные расширения» в столбце «Расширения». Откроется Интернет-магазин Chrome.
Найдите имя расширения в поле поиска. Расширения, которые могут идентифицироваться как CMS веб-сайта, включают Chrome Sniffer и Builtwith Technology Profiler Wappalyzer.
Нажмите кнопку «Добавить в Chrome» в строке расширения, которое вы хотите установить. Появится диалоговое окно «Подтвердить новое расширение». Нажмите кнопку «Добавить».
Использование Chrome Sniffer
Перейдите на веб-сайт, который вы хотите проверить, чтобы определить его структуру CMS. Chrome Sniffer может обнаруживать более 100 фреймворков CMS, а также фреймворки JavaScript и службы ведения блогов, такие как Typepad, Tumblr и Blogger.

Проверить адресную строку браузера; если CMS обнаружена, вы увидите ее иконку на панели. Например, сайт, созданный с помощью WordPress, будет иметь синий круглый значок с буквой «W» в адресной строке. Если вы посещаете страницу Tumblr, в адресной строке будет значок Tumblr «T».
Щелкните значок CMS. Несколько других значков появятся для любых других инструментов, которые использует сайт, таких как Google Analytics, Quancast, комментарии Disqus и AdSense. Если вы нажмете на значки других инструментов, браузер откроет другую вкладку, которая приведет вас на веб-сайт этого инструмента — например, если вы нажмете на значок Google Analytics, откроется вкладка, которая откроется на google.com. /аналитика.
Использование Builtwith Technology Profiler
Перейдите на веб-сайт, который вы хотите проверить.
Щелкните зеленый значок BuiltWith в адресной строке Chrome. Значок включает в себя буквы «bw» зеленого цвета.
 Появится диалоговое окно, в котором вы найдете справочную информацию о веб-сайте, включая используемую им CMS. В нем также перечислены сведения о JavaScript сайта, используемые им аналитические инструменты (например, Quantcast) и сведения о встроенных мультимедийных элементах.
Появится диалоговое окно, в котором вы найдете справочную информацию о веб-сайте, включая используемую им CMS. В нем также перечислены сведения о JavaScript сайта, используемые им аналитические инструменты (например, Quantcast) и сведения о встроенных мультимедийных элементах.Нажмите на статистику использования CMS в разделе «Системы управления контентом». Эта ссылка приведет вас на страницу веб-сайта BuiltWith с подробной информацией и статистикой общего использования CMS в Интернете.
Удаление расширения
Откройте Chrome. Щелкните значок гаечного ключа в строке меню. Выберите «Инструменты» в раскрывающемся меню, затем выберите «Расширения».
Снимите флажок рядом с «Включено» в строке расширения, чтобы отключить его.
Щелкните значок корзины в строке расширения, чтобы полностью удалить его из Chrome.
Ссылки
- Chrome: что такое расширения?
- Интернет-магазин Chrome: BuiltWith Technology Profiler
- BuiltWith Technology Lookup
Авторская биография
Лорен Миллер имеет более чем 10-летний опыт работы писателем и редактором.



 Появится диалоговое окно, в котором вы найдете справочную информацию о веб-сайте, включая используемую им CMS. В нем также перечислены сведения о JavaScript сайта, используемые им аналитические инструменты (например, Quantcast) и сведения о встроенных мультимедийных элементах.
Появится диалоговое окно, в котором вы найдете справочную информацию о веб-сайте, включая используемую им CMS. В нем также перечислены сведения о JavaScript сайта, используемые им аналитические инструменты (например, Quantcast) и сведения о встроенных мультимедийных элементах.