Содержание
Как проверить сайт на наличие вирусов
Содержание:
- Как узнать, что сайт заражен?
- Что делать, если сайт заражен?
- Как лечить сайт вручную?
- Как избежать заражение сайта?
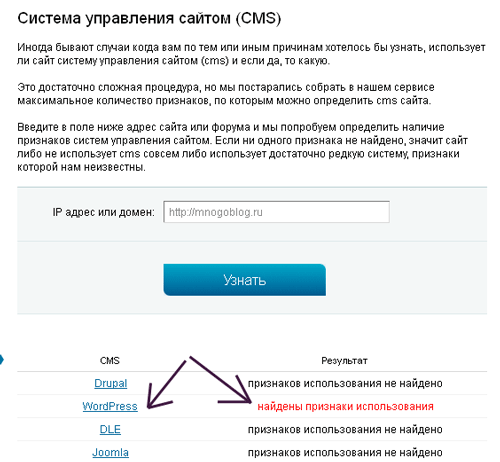
Практика показывает, что в основном заражение сайта происходит через системы управления контентом (CMS) и дополнения\расширения к ним. Вы либо скачиваете из непроверенного источника уже зараженный файл, либо скачиваете из официального, но продукт с уязвимостью, о которой пока никто не знает.
Злоумышленники постоянно сканируют интернет в поисках уязвимых сайтов. Когда находят — загружают в файлы сайта вредоносный код. Он-то и рассылает спам, перенаправляет пользователей на зараженные страницы или крадет данные.
Бывает и по-другому, но чаще всего причина именно в этом.
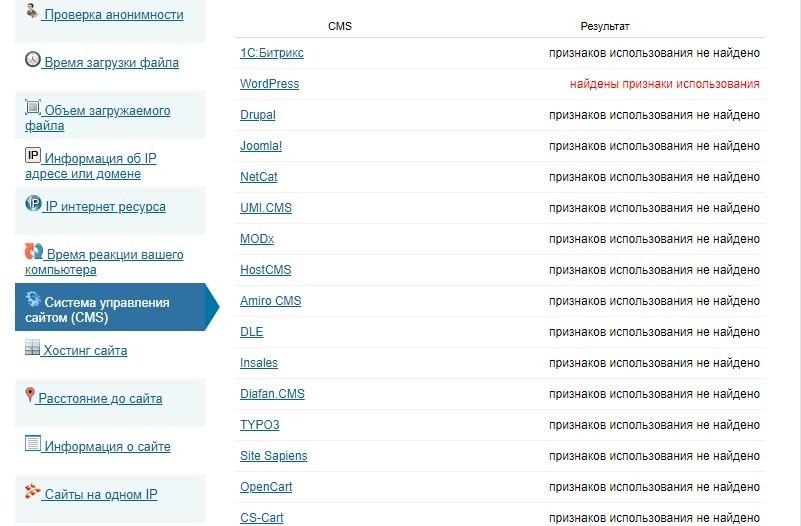
Как понять, что сайт заражен?
Обычно о заражении сообщает браузер, настольный антивирус или хостер. Вы так же можете периодически проверять Ваш сайт через бесплатные системы проверки:
Rescan. Pro (https://rescan.pro/ )
Pro (https://rescan.pro/ )
Kaspersky VirusDesk (https://virusdesk.kaspersky.ru/ )
VirusTotal (https://www.virustotal.com/ru )
Что делать, если сайт оказался заражен?
Обновите CMS и плагины. Как только об уязвимостях становится известно разработчику, их исправляют и выпускают обновления. Устанавливайте обновления только с официальных сайтов: WordPress, Joomla, Drupal.
Удалите пиратские плагины и плагины из непроверенных источников. Устанавливайте плагины только от официальных разработчиков. Если на каком-то сайте размещен бесплатный аналог платного плагина, то скорее всего он уже содержит вирус. Лучше заплатить за оригинальное ПО, чем лечить зараженный сайт.
Поменяйте пароли. Часто вирус попадает на сайт используя пароль от админских панелей FTP или CMS, которые крадет во взломанной почте или компьютере. Смените пароли доступа к панели управления сервером, FTP/SSH-аккаунтам, MySQL, CMS. Используйте сложные пароли: не менее 10 символов, заглавные и строчные буквы, цифры и специальные символы. Хранить пароли лучше используя специальный софт, т.е. в защищённом от чтения месте.
Хранить пароли лучше используя специальный софт, т.е. в защищённом от чтения месте.
Настройте права доступа к файлам. Через FTP или ISPmanager установите права доступа к файлам сайта. Права определяют, кто может просматривать, записывать и исполнять код. Для файлов сайта подходит значение 644 (изменять содержимое может только администратор, читать и исполнять код — любой посетитель сайта), для директорий лучше установить 755 (администратор может читать и редактировать, все остальные — только читать содержимое).
Восстановите резервную копию. Если вы знаете, когда произошло заражение сайта, восстановите созданную до заражения резервную копию. Это избавит от необходимости «лечить» ресурс.
Заблокируйте неиспользуемые функции в конфигурации PHP. В конфигурации PHP (раздел «PHP» в панели управления) добавьте в графу disable_functions функции из списка: passthru, shell_exec, system, proc_open, popen, curl_exec, curl_multi_exec, parse_ini_file, show_source
Лечим сайт вручную
Лечить сайт можно вручную и с помощью антивирусов.
Если вы умеете работать с консолью сервера, очистите код сайта вручную. Для начала найдите чужеродный код: проверьте зараженные файлы, сравните их с незараженными из резервной копии.
После, используя тип файла и фрагмент кода, найдите все зараженные файлы и удалите вредоносный код.
Пример команды для поиска паттернов вирусов в файлах php* и htm* директории /var/www/u******/data/www/. (где u***** — Ваш логин хостинга)grep -Rils --include=\.{php,htm*} -e 'b=4594' -e 'e2aa4e' -e 'v58f57b98 = 0' -e 'forexam\@pandion.im' -e 'pathToDomains' -e 'if(navigator.userAgent.match(' -e 'var vst = String.fromCharCode' -e 'Menu\files\/jquery.js' -e 'i5463 == null' -e 'r57.gen.tr' -e '\/rsize.js' -e 'feelthesame.changeip.name' -e '40,101,115,110,98,114,105,110' -e 'c99sh' -e 'Shell by' -e ' sh_ver' -e '\.tcpflood' -e 'c999sh' -e 'Array(base64_decode' -e 'Attacker Perl File' -e 'bogel = ' -e '(\!function_exists(\"getmicrotime\"))' -e'\$d=substr' -e 'WSO ' -e 'r57shell' -e 'msg=@gzinflate(@base64_decode(@str_replace' -e '6POkiojiO7iY3ns1rn8' -e ' mysql_safe' -e 'sql2_safe' -e 'aHR0cDovLzE3OC4yMTEu' -e 'php function _' -e 'encodeURIComponent(document. Как выглядит вредоносный код? URL)' -e '\; if(isset(\$_REQUEST' -e 'UdpFlood' -e 'udp\:\/\/1.1.1.1' -e '\ (md5(\$_POST\[' -e 'header(\"Location\: http' -e 'fx29sh' -e 'c999sh_surl' -e 'c99sh' -e '\/request12.php' -e 'NlOThmMjgyODM0NjkyODdiYT' -e 'semi-priv8' -e 'JHNoX25hbWUgPSAiIj' -e '$shell_name' -e 'UvUbjYh5eJNgF4E1fedl' -e 'killall \-9' -e 'Angel Shell' -e 'c100.php' -e 'c2007.php' -e 'c99 mod Captain Crunch' -e '\$c99sh_updatefurl' -e 'C99 Modified By Psych0' -e 'php-backdoor' -e 'r577.php' -e 'wso shell' -e 'backdoor' -e 'eval(stripslashes(' -e 'Backdoor' -e 'Set WSHshell' -e 'WSHshell.Run DropPath' -e /var/www/u******/data/www/
URL)' -e '\; if(isset(\$_REQUEST' -e 'UdpFlood' -e 'udp\:\/\/1.1.1.1' -e '\ (md5(\$_POST\[' -e 'header(\"Location\: http' -e 'fx29sh' -e 'c999sh_surl' -e 'c99sh' -e '\/request12.php' -e 'NlOThmMjgyODM0NjkyODdiYT' -e 'semi-priv8' -e 'JHNoX25hbWUgPSAiIj' -e '$shell_name' -e 'UvUbjYh5eJNgF4E1fedl' -e 'killall \-9' -e 'Angel Shell' -e 'c100.php' -e 'c2007.php' -e 'c99 mod Captain Crunch' -e '\$c99sh_updatefurl' -e 'C99 Modified By Psych0' -e 'php-backdoor' -e 'r577.php' -e 'wso shell' -e 'backdoor' -e 'eval(stripslashes(' -e 'Backdoor' -e 'Set WSHshell' -e 'WSHshell.Run DropPath' -e /var/www/u******/data/www/
Чаще всего вредоносный код выглядит как набор символов:
$r9f35db4="\142\141\163\x65\66\64\x5f\x64\145\x63\x6f\x64\145
Часто встречается сочетание слов base64_decode
Возможно «врезка» вредоносного кода в файлы сайта, т.е. он будет просто посреди исполняемого кода. Так же часто имеется большое число пробелов перед вредоносным кодом, т. е. его незаметно, т.к. он расположен за экраном.
е. его незаметно, т.к. он расположен за экраном.
Как проверить время последнего изменения файла?
Можно проверить все файлы, изменённые менее чем 14 дней назад:
find /var/www/usertest/data/www/ -type f -mtime -14
Это позволит узнать остальные файлы которые пострадали с момента заражения. Их так же лучше проверить используя антивирус.
Анализ логов
Вам необходимо так же проверить логи сайта, т.е. к какому файлу происходило обращение (чаще всего POST запросы), проверить аргументы запроса. Проверить подозрительные файлы, на которые идут запросы. Можно заблокировать IP с которого идут запросы.
Далее необходимо проверить логи панели. Проверить авторизации в панели по странам. Если имеются подозрительные авторизации, то необходимо сменить пароль. Так же проверить наличие заданий в «Планировщике», по умолчанию – там нет заданий. Т.е. если Вы туда не добавляли задание, а теперь оно появилось – лучше его проверить и отключить.
Лечим с помощью антивирусов
Если вы не умеете работать с консолью сервера, используйте готовые решения. Самые большие базы паттернов вирусов, распространенных в рунете, содержат два антивируса: Virusdie и AI-Bolit.
Virusdie — платный инструмент. Автоматически находит вредоносный код и удаляет его. Помогает снять санкции браузера.
AI-Bolit — бесплатный сканер вирусов. Проверяет сайт на взлом, вирусы и хакерские скрипты. Анализировать отчет можно самостоятельно. Помощь от специалистов компании-разработчика AI-Bolit — за отдельную плату.
Как предотвратить заражение
- Используйте программное обеспечение только из проверенных источников.
- Генерируйте сложные пароли и не храните их в браузере.
- Настройте создание резервных копий.
- Изолируете сайты друг от друга, для этого создавайте каждый сайт на отдельном пользователе.
Публикация и снятие с публикации | Основы построения и редактирования | Создание и редактирование | Руководство по CMS
Публикация
Публикация — это действие по отправке всего или части вашего сайта в Интернет, либо на действующий веб-сайт Brandeis, либо на тестовый веб-сайт. Вы можете опубликовать страницу, папку или файл.
Вы можете опубликовать страницу, папку или файл.
- Выберите ресурс, который вы хотите опубликовать, на панели «Контент сайта», затем нажмите кнопку «Опубликовать» в основной части экрана. Или щелкните правой кнопкой мыши страницу на панели «Содержимое сайта» и выберите 9.0008 Опубликовать .
Примечание : Если вы изменили только содержимое страницы, вам нужно опубликовать только эту страницу, а не всю папку или сайт.
Примечание : Если вы удалили, переупорядочили или переместили страницу, которая находилась в папке, опубликуйте измененные папки. Вы должны опубликовать весь свой сайт только в том случае, если вы внесли изменения в левую навигацию на верхнем уровне (добавив, удалив или переместив ресурс или изменив имя страницы или папки). Публикуйте весь свой сайт в нерабочее время, например, до 9утра или после 17:00 Посмотреть советы по публикации.
- На экране публикации вы увидите ряд флажков.
 (Если раздел «Настройки публикации» не отображается, щелкните стрелку, чтобы развернуть его.) Установка флажка «Просмотр и публикация связанного контента» откроет дополнительный экран публикации (см. публикуемый вами ресурс (рекомендуется, если вы публикуете файл, например PDF, на который есть ссылки на нескольких страницах вашего веб-сайта). Нажав на поле Создать отчет о публикации отмечен по умолчанию и создаст уведомление в CMS о вашем задании публикации.
(Если раздел «Настройки публикации» не отображается, щелкните стрелку, чтобы развернуть его.) Установка флажка «Просмотр и публикация связанного контента» откроет дополнительный экран публикации (см. публикуемый вами ресурс (рекомендуется, если вы публикуете файл, например PDF, на который есть ссылки на нескольких страницах вашего веб-сайта). Нажав на поле Создать отчет о публикации отмечен по умолчанию и создаст уведомление в CMS о вашем задании публикации. - Оставьте флажок рядом с выходами установленным, если он виден.
- Адресат: Test и Live . Пункт назначения Test — это наш сервер веб-тестирования. Всегда сначала публикуйте в назначении Test , чтобы проверить свою работу. Пункт назначения Live — общедоступный веб-сайт. Публикуйте Live только в том случае, если вы сначала проверили свою работу на веб-тестировании.
 ( Примечание : Если вы не видите флажки «Место назначения», щелкните текст «Просмотр параметров публикации», чтобы развернуть этот раздел.)
( Примечание : Если вы не видите флажки «Место назначения», щелкните текст «Просмотр параметров публикации», чтобы развернуть этот раздел.)Если флажок установлен, вы будете публиковать в связанном месте назначения. Убедитесь, что соответствующие места назначения отмечены или сняты, затем нажмите синюю кнопку Опубликовать , чтобы опубликовать.
- Если вы установили флажок рядом с Просмотр и публикация связанного контента , вы попадете на экран со списком ресурсов, которые ссылаются на контент, который вы публикуете. Просмотрите список и выберите связанные активы для публикации, если это необходимо. Или щелкните Закрыть. Подробнее об Отношениях.
Передовая практика : Перед публикацией ваших страниц в реальном времени вы должны сначала опубликовать их на тестовом сервере. У каждого веб-сайта есть следствие webtest . Это дает вам возможность просмотреть страницы в частном порядке, прежде чем они станут общедоступными.
- Публикация не мгновенная, а очередь всех заданий на публикацию в системе. Статус задания можно проверить на экране Publish Queue . Нажмите Значок меню гамбургера (три горизонтальные линии) в верхней правой черной панели инструментов. Затем Очередь публикации . Вы увидите свою работу либо в очереди публикации , либо в виде запланированной публикации . Если очередь публикации пуста, ваше задание уже выполнено.
Проверьте свою работу
Проверьте наличие сообщений об ошибках
Рекомендация: После публикации выберите параметр Уведомления в меню Моя учетная запись (вверху справа), чтобы узнать, не столкнулись ли CMS с вашей работой какие-либо проблемы, например как битые ссылки.
Проверьте свою страницу в браузере
После завершения публикации вашего задания вы можете просмотреть свой сайт в веб-браузере. Если в Cascade CMS папка вашего сайта — /sample, то, как следствие, тестовые и живые сайты находятся по адресу:
Если в Cascade CMS папка вашего сайта — /sample, то, как следствие, тестовые и живые сайты находятся по адресу:
- https://webtest.brandeis.edu/sample
- https://www.brandeis.edu/sample
Для конкретной страницы это аналогичный шаблон, но с добавлением .html. Если страница в Cascade CMS: /sample/example
Следствие теста и живые страницы находятся по адресу:
- http://webtest.brandeis.edu/sample/example.html
- http://www.brandeis.edu/sample/example.html
Отмена публикации и деиндексация
Отмена публикации актива удалит его из сети, но оставит в Cascade CMS. Это полезно для устаревшего контента, который вы можете сохранить для справки.
- Щелкните правой кнопкой мыши ресурс, который хотите отменить публикацию, на панели «Содержимое сайта», затем щелкните вкладку «Отменить публикацию» в основной части экрана или выберите ресурс, разверните меню «Дополнительно» и выберите Отменить публикацию .

- Выберите Destination (обычно для отмены публикации страницы, которая была опубликована в реальном времени, вы выбираете Test Site и Live Site ) и нажмите Submit .
- Вы должны увидеть баннер «Отмена публикации сообщения успешно отправлена» внизу страницы.
После завершения задания его больше не будет в очереди.
Предотвращение публикации страницы
В некоторых случаях вы не хотите, чтобы страница публиковалась. Возможно, вы работаете над страницей в течение длительного периода или хотите временно удалить контент с веб-сайта. Вы можете запретить публикацию страницы, установив параметр на вкладке «Настройка »:
- Выберите ресурс на панели навигации, а затем нажмите кнопку «Редактировать » и «Настроить ».
- Снимите флажок Включить при публикации и Включить при индексации ящиков .

Первое поле предотвращает случайную повторную публикацию; второй удаляет ресурс из навигации по сайту, но не отменяет его публикацию. Их можно перепроверить в любое время.
Нажмите Сохранить и просмотреть , затем Отправьте , когда закончите. - Наконец, опубликуйте весь свой сайт. Это удалит все мертвые ссылки из навигации по вашему сайту.
Передовой опыт: Публикуйте весь сайт в нерабочее время, например, до 9утра или после 17:00
Сайты и локализация | Документация по Craft CMS
В Craft 3 вы можете разместить несколько веб-сайтов в одной установке Craft.
Вы можете определить один или несколько сайтов в разных доменах, используя другой набор шаблонов и разные версии содержимого записи.
Функция работы с несколькими сайтами в Craft предназначена для сайтов с одной и той же командой издателей. Вы управляете многосайтовым контентом на начальном уровне с возможностью включения разделов, которые вы хотите включить в сайт.
Создание сайта
Каждая установка Craft начинается с одного сайта по умолчанию. Имя сайта — это то, что вы определили во время установки, а дескриптор — по умолчанию .
Вы добавляете дополнительные сайты, используя настройки Сайтов в Настройки → Сайты .
Каждый сайт имеет следующие атрибуты:
- Группа
- Имя
- Идентификатор
- Язык
- Является ли основным сайтом?
- Базовый URL-адрес
Группы сайтов
Группы сайтов позволяют группировать сайты по общим признакам, таким как язык или тип сайта.
Craft создает для вас первую группу сайтов, названную в честь сайта по умолчанию, и назначает сайт по умолчанию этой группе.
В дополнение к организации группы сайтов могут использоваться в методе распространения раздела. Выбрав Сохранить записи на других сайтах в той же группе , Craft будет распространять новые записи этого раздела только на сайты в той же группе.
Вы можете получить доступ к информации о группе текущего сайта, используя currentSite.group :
Язык
Выбор языка для сайта сообщает Craft язык, который следует использовать при форматировании дат, времени и чисел, а также при переводе статических сообщений.
В ваших шаблонах вы также можете получить доступ к настройкам языка через craft.app.language . Вы можете использовать это в условном выражении:
Или как способ автоматического включения правильного шаблона для каждого языка:
, где имя вашего шаблона будет, например, _share/footer-de.twig .
Первичный сайт
Craft устанавливает сайт по умолчанию в качестве основного сайта, что означает, что Craft будет загружать его по умолчанию во внешнем интерфейсе, если не может определить, какой сайт загрузить. Если у вас есть только один сайт, вы не можете отключить его в качестве основного сайта.
Вы можете изменить основной сайт после создания дополнительных сайтов. Craft автоматически переключит текущий основной сайт.
Craft автоматически переключит текущий основной сайт.
URL-адрес сайта
У каждого сайта есть базовый URL-адрес, который Craft использует для создания ссылок на записи и другое содержимое сайта.
Несколько сайтов могут использовать одно и то же имя хоста, например https://craftcms.com/ и https://craftcms.com/de/ , или они могут иметь разные имена хостов, например https:// craftcms.com/ и https://de.craftcms.com/.
Если вы хотите создать сайт с другим именем хоста, вы должны настроить свой сервер для обработки трафика для него. Имя хоста может указывать на тот же корневой веб-сайт, что и ваш текущий сайт (например, web/ ), или вы можете выделить для него собственный отдельный веб-корневой каталог. Если вы делаете последнее, убедитесь, что вы скопировали файлы .htaccess и index.php в новый веб-корневой каталог.
Если у вас есть несколько сайтов, использующих разные корневые домены, такие как https://site-a. и  com
com https://site-b.com , с тем, как работает принудительное применение лицензии Craft (открывается в новом окне), вы хочу выбрать один из доменов для доступа к панели управления Craft для все сайта.
Если базовый URL-адрес вашего основного сайта включает подкаталог (например, https://foo.dev/bar/ ), вы должны установить параметр конфигурации baseCpUrl.
Будьте осторожны, используя псевдоним @web для определения базовых URL-адресов ваших сайтов.
Вы должны явно переопределить псевдоним, чтобы избежать появления уязвимости отравления кеша (opens new window) и убедиться, что Craft может надежно определить, какой сайт запрашивается. См. Псевдонимы для примера.
Распространение записей по всем включенным сайтам
В настройках каждого раздела канала есть возможность распространять записи в этом разделе на все сайты. Этот параметр включен по умолчанию и является единственным вариантом для отдельных разделов.
Если этот параметр включен, Craft создаст новую запись на каждом сайте, включенном для этого раздела, используя отправленный контент.
Если вы хотите, чтобы содержимое раздела было отдельным, отключите этот параметр для этого раздела.
Настройка нового сайта
В этом кратком руководстве мы рассмотрим этапы настройки нового сайта в Craft. В этом руководстве предполагается, что у вас уже установлен Craft, а также настроен и настроен сайт по умолчанию.
Шаг 1. Создайте сайт в настройках
Первый шаг — создать новый сайт в настройках вашей установки Craft.
- Перейдите к Настройки → Сайты и нажмите Новый сайт .
- Используйте раскрывающееся меню, чтобы выбрать группу, к которой должен принадлежать ваш сайт. Выбор группы никак не повлияет на функциональность вашего сайта.
- Дайте вашему сайту имя. Крафт использует имя сайта в панели управления, также вы можете отображать его в своих шаблонах с помощью
{{имясайта}}.
- На основе имени сайта Craft создаст дескриптор сайта. Вы можете отредактировать дескриптор, если хотите. Вы будете использовать дескриптор сайта для ссылки на этот сайт в шаблонах.
- Выберите язык для этого сайта (дополнительную информацию о том, как использовать языки, см. выше).
- Если этот сайт должен быть основным сайтом, установите переключатель Является основным сайтом? , чтобы включить его.
- Установите флажок для Этот сайт имеет собственный базовый URL-адрес и введите базовый URL. Для нашего примера это будет
https://beta.craftcms.com. - Сохраните новый сайт.
Шаг 2. Создайте каталоги шаблонов
Создайте каталоги шаблонов и шаблоны для своего нового сайта.
Мы рекомендуем вам иметь каталоги шаблонов, названные в честь дескрипторов сайтов (например, templates/default и templates/beta ). Вы храните шаблоны для конкретных сайтов в каталоге каждого шаблона сайта.
Шаг 3. Обновление разделов
- Зайдите в каждый раздел, который вы хотите сделать доступным на новом сайте, и включите сайт с помощью таблицы настроек сайта.
- Определите формат, шаблон и статус URI входа для нового сайта в каждом разделе.
- Выберите, хотите ли вы распространять записи на все сайты. Если флажок установлен, записи в разделе будут сохранены для всех сайтов, для которых этот раздел включен. Если этот флажок не установлен, записи будут сохраняться только на том сайте, на котором они были изначально созданы.
Шаг 4. Определите метод перевода полей
По умолчанию настраиваемые поля настроены на сохранение одного и того же значения на всех сайтах. Если какие-либо поля должны иметь уникальные значения на ваших сайтах, вам нужно будет отредактировать их настройки метода перевода.
Шаг 5. Проверьте свои настройки
Используя новые или существующие записи, проверьте, работают ли настройки раздела, поля и метода перевода должным образом.
Шаг 6. Проверьте настройки объемов активов
Если у вас есть локальные тома ресурсов, вам необходимо убедиться, что эти ресурсы доступны на каждом из ваших сайтов.
- Параметры пути к файловой системе должны быть относительными (
uploads/images/). - Настройки URL-адреса должны быть относительными (
/images)
Шаг 7. Настройте веб-сервер и DNS веб-каталог
. Craft автоматически определит, какой сайт запрашивает браузер.
Настройка локализованного сайта
Это руководство проведет вас через все шаги, которые обычно связаны с настройкой локализованного сайта с использованием функции мультисайта Craft и поддержки перевода.
Шаг 1. Определение сайтов и языков
Первым шагом к созданию локализованного сайта является выбор языков, которые необходимо поддерживать. После этого создайте новый сайт в Craft для каждого поддерживаемого языка.
Шаг 2. Обновите свои разделы
После создания нового сайта для языка включите новый сайт в каждом разделе. В настройках → Разделы перейдите в настройки каждого раздела, которые вы хотите включить в локализованный сайт, и включите сайт в настройках сайта. Заполните поле «Формат URI входа» (для разделов «Канал» и «Структура») или URI (для отдельных разделов), чтобы отразить желаемую структуру URI для этого сайта.
Шаг 3. Определите поля для перевода
В Настройки → Поля выберите поля, которые вы хотите перевести. В разделе Метод перевода выберите Перевод для каждого языка .
Craft позволит вам обновлять содержимое этого поля в каждой записи для каждого языка.
Шаг 4. Обновите свои шаблоны
Если у вас есть какие-либо шаблоны, которые вы хотите обслуживать только с определенного сайта, вы можете создать в папке шаблонов новую подпапку, названную в честь дескриптора вашего сайта, и поместить туда шаблоны.
Например, если вы хотите присвоить своему немецкому сайту собственный шаблон домашней страницы, вы можете настроить папку шаблонов следующим образом:
Используйте craft.app.language для переключения определенных частей ваших шаблонов в зависимости от языка. :
Вы также можете воспользоваться поддержкой статического перевода Craft для строк в ваших шаблонах.
Шаг 5: Предоставьте вашим авторам доступ к сайтам
Как только вы добавите дополнительный сайт в свою установку Craft, Craft начнет проверять разрешения сайта всякий раз, когда пользователи пытаются редактировать контент. По умолчанию пользователи или группы не имеют доступа ни к одному сайту, поэтому вам необходимо назначить их.
Когда вы редактируете группу пользователей или учетную запись пользователя, вы найдете новый раздел разрешений для сайтов, в котором перечислены все ваши сайты. Назначьте их там, где это уместно.
Большинство веб-сайтов и приложений содержат некоторые сообщения пользовательского интерфейса, жестко закодированные в шаблонах или файлах PHP. Они называются «статическими сообщениями», потому что они не определяются динамически контентом в CMS.
Они называются «статическими сообщениями», потому что они не определяются динамически контентом в CMS.
Если вы создаете многоязычный сайт или приложение, эти сообщения должны быть переводимыми так же, как ваш контент на основе CMS.
Для этого Craft использует функцию перевода сообщений Yii (открывается в новом окне) и предварительно определяет специальные категории перевода:
-
сайтиспользуется для сообщений, принадлежащих проекту. -
приложениеиспользуется для сообщений панели управления Craft. - Каждый плагин также получает свою категорию, основанную на дескрипторе плагина.
Подготовьте сообщения
Первый шаг — пропустить все ваши статические сообщения через переводчик. Если вы работаете над шаблоном, используйте фильтр перевода ( | т ). Если вы работаете с PHP-кодом, используйте Craft::t() (откроется в новом окне).
- Twig
- PHP
Предоставить переводы
После того, как вы подготовили сообщение для перевода, вам необходимо предоставить фактический перевод.
Для этого создайте новую папку в базовом каталоге вашего проекта с именем translations/ и внутри нее создайте новую папку с именем ID целевого языка. В нем создайте файл с именем категории перевода, для которой вы хотите создать сообщения ( site.php для сообщений проекта, app.php для перезаписи сообщений панели управления Craft или для перезаписи сообщений плагина).
Например, если вы хотите перевести сообщения своего проекта на немецкий язык, структура каталогов вашего проекта должна выглядеть следующим образом:
Теперь откройте site.php в текстовом редакторе, и он вернет массив, отображающий исходные сообщения в их переведенные сообщения.
Теперь, когда Craft обрабатывает перевод сообщения для немецкого сайта, «Свяжитесь с нами» будет заменено на «Contaktiere uns».
Craft использует |t('site') при отображении имен настраиваемых полей в панели управления, поэтому вы можете использовать переводы site.

 (Если раздел «Настройки публикации» не отображается, щелкните стрелку, чтобы развернуть его.) Установка флажка «Просмотр и публикация связанного контента» откроет дополнительный экран публикации (см. публикуемый вами ресурс (рекомендуется, если вы публикуете файл, например PDF, на который есть ссылки на нескольких страницах вашего веб-сайта). Нажав на поле Создать отчет о публикации отмечен по умолчанию и создаст уведомление в CMS о вашем задании публикации.
(Если раздел «Настройки публикации» не отображается, щелкните стрелку, чтобы развернуть его.) Установка флажка «Просмотр и публикация связанного контента» откроет дополнительный экран публикации (см. публикуемый вами ресурс (рекомендуется, если вы публикуете файл, например PDF, на который есть ссылки на нескольких страницах вашего веб-сайта). Нажав на поле Создать отчет о публикации отмечен по умолчанию и создаст уведомление в CMS о вашем задании публикации. ( Примечание : Если вы не видите флажки «Место назначения», щелкните текст «Просмотр параметров публикации», чтобы развернуть этот раздел.)
( Примечание : Если вы не видите флажки «Место назначения», щелкните текст «Просмотр параметров публикации», чтобы развернуть этот раздел.)