Содержание
Запускаем простой блог на Wagtail CMS (Django) — часть 3, заключительная / Хабр
Третью часть про Wagtail CMS я решил посветить тем моментам, которые помогли мне снова полюбить Django. Благодаря большому сообществу, которое развивает эту CMS, любой найдет в ней что-то для себя.
В заключительной части будут затронуты следующие моменты:
- StreamField
- API + React
- Разработка для e-commerce
Часть 1
Часть 2
В феврале 2017 года вышла версия 1.9.0, в которой появилось много нового, и долгожданная поддержка модели Many-to-Many.
При первом знакомстве мне очень понравился интерфейс редактирования страниц, в нем было продуманы многие моменты. Но когда потребовалось получить что-то больше, чем умеет стандартный плагин текстового редактора Hallo.js началось традиционное велосипедостроение.
Какие могут быть потребности, спросите вы?
Например, добавить таблицу, добавить другой стиль строке, вставить html тег, вставить картинку со style параметрами, вставить цитату, код и многое другое. Все это стандартным плагином Hallo.JS сделать нельзя, совсем.
Все это стандартным плагином Hallo.JS сделать нельзя, совсем.
StreamField
Для решения вопросов с редактированием страниц лучше воспользоваться встроенной в WagtailCMS моделью StreamField.
StreamField обеспечивает свободное добавление различных элементов для страницы, в которой нет фиксированной структуры — например, страницы блога или новости — где текст может быть вперемешку с подзаголовками, изображениями, цитатами, вставкой видео и прочее. Он также подходит для более специализированных типов контента, таких как карты и диаграммы (или, вставки HTML на страницу). В этой модели, различные типы контента представлены в виде последовательности «блоков», которые можно повторять и располагать в любом порядке.
Теперь посмотрим, как это выглядит в коде:
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import StreamField from wagtail.wagtailcore import blocks from wagtail.wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки class BlogPage(Page): author = models.CharField(max_length=255) date = models.DateField("Post date") body = StreamField([ ('heading', blocks.CharBlock(classname="full title")), ('paragraph', blocks.RichTextBlock()), ('image', ImageChooserBlock()), ]) content_panels = Page.content_panels + [ FieldPanel('author'), FieldPanel('date'), StreamFieldPanel('body'), ]
Мы добавили на страницу StreamField с тремя блоками — heading, paragraph, image.
Теперь нам не нужно использовать для добавления текста на страницу:
body = RichTextField(blank=True)
все необходимое уже есть в созданном нами StreamField.
Выполните миграцию — python manage. py makemigrations и python manage.py migrate
py makemigrations и python manage.py migrate
! Одно важное замечание, если у вас на странице ранее был RichTextField, то вам перед применением миграций следует выполнить небольшие изменения по следующей инструкции — http://docs.wagtail.io/en/v1.9/topics/streamfield.html#streamfield-migrating-richtext
Теперь перейдите в админ.панель и используйте блоки для добавления элементов на страницу.
Теперь надо внести изменения в шаблоны страницы, для которой будут применяться блоки streamfield.
Чтобы включить этот HTML в вашу страницу, используйте тег:
{% include_block page.body %}Пример:
<article>
{% for block in page.body %}
{% if block.block_type == 'heading' %}
<h2>{{ block.value }}</h2>
{% else %}
<section>
{% include_block block %}
</section>
{% endif %}
{% endfor %}
</article>
Я показал простой пример со стандартными блоками, но вам доступно огромное множество разнообразных блоков, вот список некоторых:
- CharBlock
- TextBlock
- EmailBlock
- URLBlock
- DateBlock
- RawHTMLBlock
Рекомендую прочитать документацию перед применением StreamField на практике.
API + React
Если вам вдруг понадобиться API для использования с React или Vue, то и это не проблема, все уже реализовано в Wagtail API.
Для этого добавьте wagtail.api.v2 в INSTALLED_APPS:
# settings.py
INSTALLED_APPS = [
...
'wagtail.api.v2',
...
]
Настройте endpoints:
# api.py
from wagtail.api.v2.endpoints import PagesAPIEndpoint
from wagtail.api.v2.router import WagtailAPIRouter
from wagtail.wagtailimages.api.v2.endpoints import ImagesAPIEndpoint
from wagtail.wagtaildocs.api.v2.endpoints import DocumentsAPIEndpoint
# Создание маршрутизатора. "wagtailapi" это название URL.
api_router = WagtailAPIRouter('wagtailapi')
# Этот параметр является классом endpoints, который обрабатывает запросы
api_router.register_endpoint('pages', PagesAPIEndpoint)
api_router.register_endpoint('images', ImagesAPIEndpoint)
api_router.register_endpoint('documents', DocumentsAPIEndpoint)
Далее надо настроить URL для API:
# urls.api/v2/', api_router.urls), ... # Важно, чтобы обращение к API было раньше, чем wagtail_urls url(r'', include(wagtail_urls)), ]
После настройки страницы будут доступны по адресам /api/v2/pages/, изображения по адресу /api/v2/images/, и документы при обращение к /api/v2/documents/
По желанию, вы также можете добавить rest_framework к INSTALLED_APPS. Это сделает API доступным при просмотре с помощью веб-браузера.
Подробная документация по Wagtail API.
Отличный пример реализации Wagtail СMS + React можно посмотреть в этом проекте — https://github.com/emilyhorsman/wagtail-react-blog. Спасибо за информацию zpa1972
Плагин комментариев
Иногда бывает надо, чтобы на сайте были комментарии. Благо готовых модулей для Django полно, и они легко интегрируются в Wagtail CMS. Но если вы решили реализовать комментарии на базе Wagtail, то воспользуйтесь данным проектом.
Разработка для e-commerce
И вот мы уже дошли до момента, который в Django сообществе вызывает боль и страдания многих разработчиков. Разработка полнофункциональных e-commerce проектов.
Разработка полнофункциональных e-commerce проектов.
На одном из проектов мне потребовалось создать небольшой интернет-магазин с ассортиментом около 10 000 товаров, корзиной, доставкой, статусами заказов и информативной админ.панелью.
Первым делом я опросил сообщество, перечитал форумы по теме, просмотрел исходники многих проектов и решив, что Wagtail CMS будет перепиливать долго, выбрал Django-oscar.
Тут должен быть конец моего рассказа, но в очередной раз изучая группу с вопросами про Wagtail я нашел разработчика, который тоже горел идеей создать удобное решение для e-commerce на базе Wagtail CMS.
Так и появился проект https://github.com/JamesRamm/longclaw, который активно развивает James Ramm.
Он сейчас находится в стадии разработки, но многое в нем уже есть. Думаю, что со временем по функциональности Longclaw сможет потягаться даже Django-oscar.
Если у вас есть время и желание приглашаю принять участие в развитие проекта.
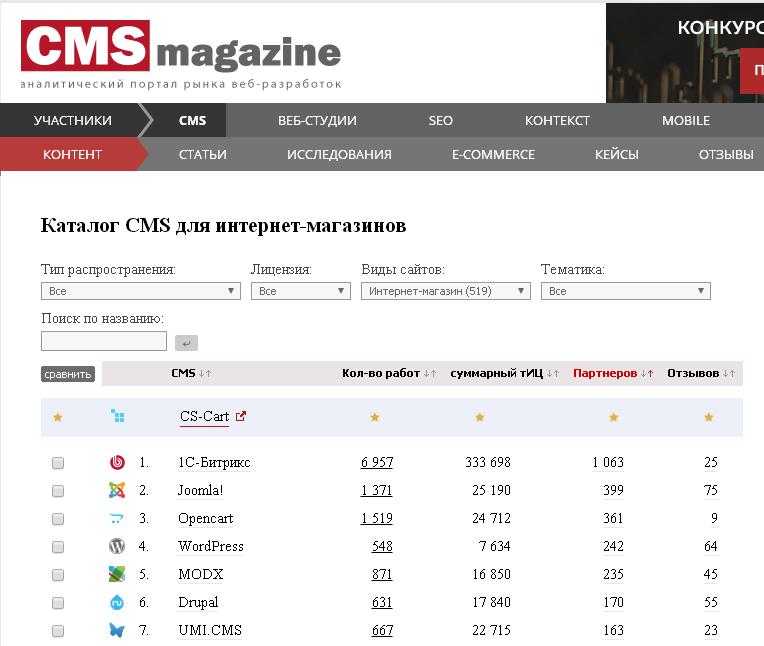
ТОП 7 самых популярных CMS для сайта
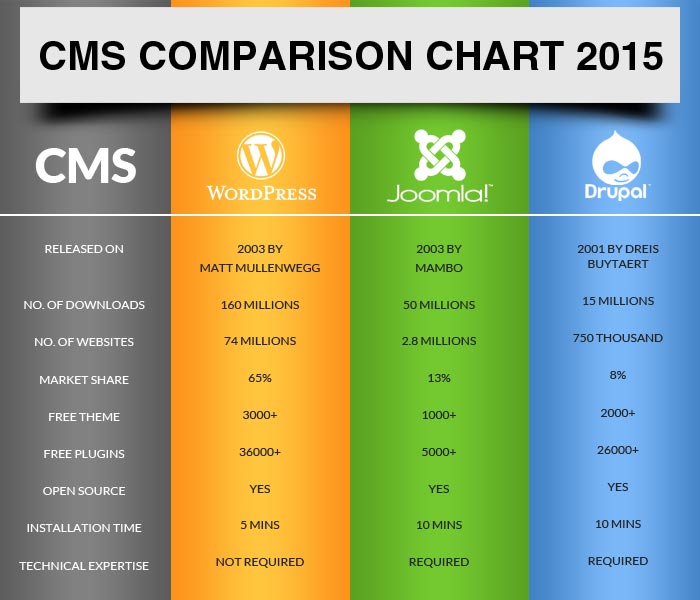
Один из первых вопросов, встающих перед владельцами сайта при создании нового проекта – это выбор CMS или движка. В связи с этим, предлагаем вам наш рейтинг cms, пользующихся наибольшей популярностью и обеспечивающих максимальное качество работы сайта.
В связи с этим, предлагаем вам наш рейтинг cms, пользующихся наибольшей популярностью и обеспечивающих максимальное качество работы сайта.
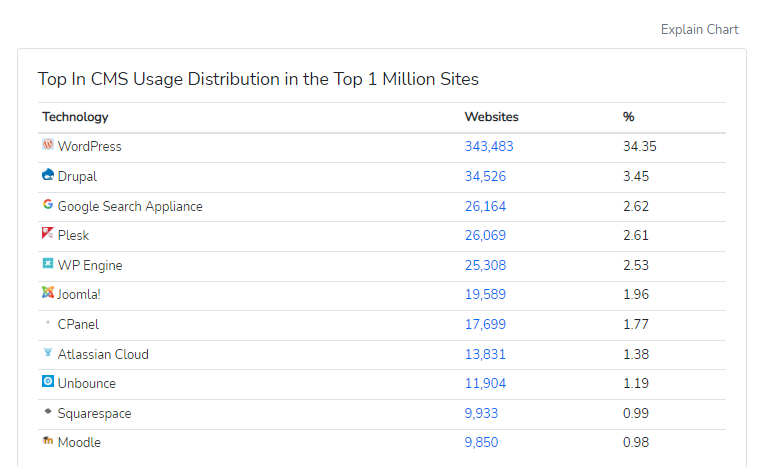
WordPress
Начнем, пожалуй, с самой популярной на сегодняшний день системы управления сайтом — WordPress. Простота движка делает его удобным в использовании даже для новичка, а благодаря широкому функционалу, он отлично подходит и для профессионалов.
Основные преимущества:
- популярность, благодаря которой в интернете имеется огромное количество плагинов для данного движка и полезной информации по его использованию;
- простота в использовании;
- широкий функционал;
- быстрая установка;
- бесплатное распространение.
Недостатки:
- не каждый новичок сможет освоить сразу весь функционал и правильно использовать все возможности CMS.
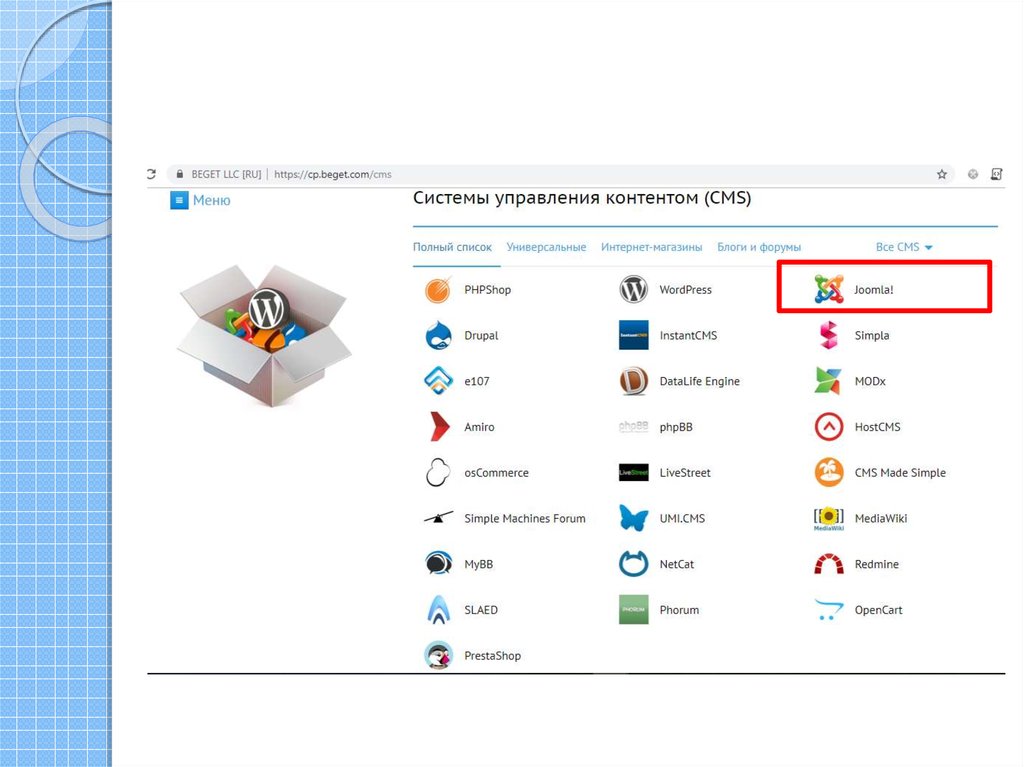
Joomla
Еще одной из самых популярных CMS является Joomla. Отличается более широкими возможностями для разработчиков, оставаясь при этом довольно простой.
Преимущества:
- данный движок может считаться полноценным инструментом для разработки проектов;
- поддерживает такие протоколы контроля доступа, как OpenID, LDAP и gmail;
- имеет административную панель с широким функционалом и удобным управлением;
- легко устанавливается даже без наличия глубоких знаний и опыта;
- приятный глазу интерфейс и оформление системы.
Недостатки:
- большинство плагинов, как правило, платные;
- хоть данную CMS и можно назвать многофункциональной, для продвинутых пользователей она может показаться слишком простой;
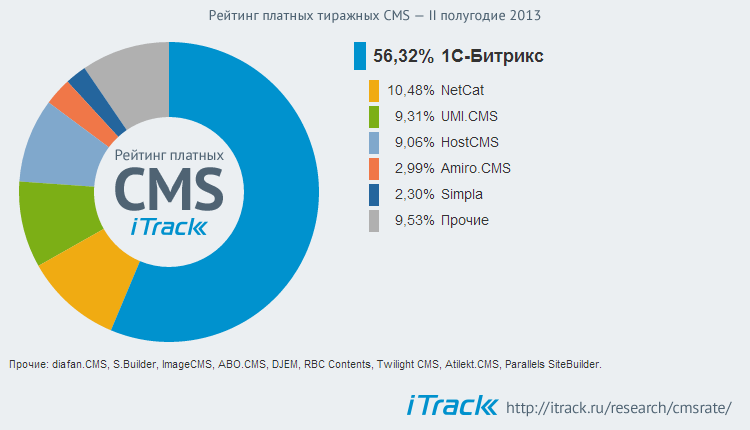
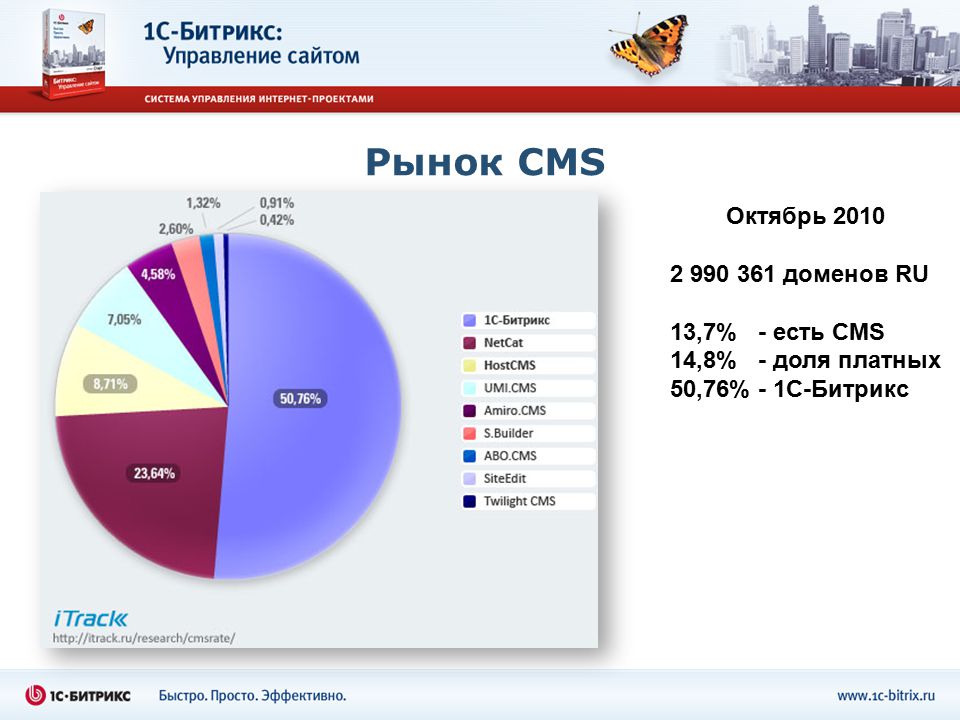
1С-Битрикс
Битрикс также считается одной из самых популярных CMS, хоть и является платной. Однако, стоит сказать, что пользователям предоставляется 1 месяц бесплатного использования. За это время вы сможете достаточно изучить CMS и определиться, хотите ли вы ее использовать дальше.
Битрикс обладает широким спектром функций и позволяет создавать сайты практически любого уровня сложности.
MODx
MODx входит в список самых популярных на данный момент cms из-за своей гибкости. Она не уступает в функциональности другим системам и способна решать огромное количество разнообразных задач.
Преимущества:
- возможность настройки META-контента для каждой страницы вашего ресурса;
- возможность установки абсолютно любого дизайна и оформления сайта. Это позволяет дизайнерам проекта работать с полной свободой и осуществлять любые решения;
- движок соответствует web-стандартам CSS и XHTML;
- хоть эта система и не такая известная, как вышеупомянутые, она считается одной из самых перспективных и быстроразвивающихся.
Drupal
Данная CMS наиболее популярна среди разработчиков. Это неудивительно, ведь ее мощность и интерфейс отлично подходят для создания самых сложных проектов. Конечно, для использования Drupal вам потребуются некоторые знания и опыт, что отличает ее от более простых CMS. Поэтому, если вам нужна система для простого управления небольшим сайтом, лучше выбрать другой вариант.
Преимущества:
- система оснащена хуками, благодаря которым удается избежать большинства проблем функционирования системы;
- позволяет конструировать и отображать произвольные типы данных;
- быстро развивается. Каждая новая версия упрощает работу и расширяет функционал;
- имеет большое количество активных пользователей;
- большое количество модулей, которые помогут обеспечить вашему проекту любые функции.
Недостатки:
- сложность делает эту CMS очень недружелюбной к начинающим пользователям;
- требует высокого качества техники для обеспечения нужной производительности.
OpenCart
Чуть менее известная, но тоже достойная и очень удобная CMS.
Преимущества:
- хорошо реализованная MVC;
- удобство администрирования;
- имеет числовое программное управление, что упрощает работу при первом знакомстве;
- отлично подходит для сайтов-магазинов;
Недостатки:
- отсутствие некоторых небольших, но важных функций;
- иногда возникают проблемы при обмене ссылками;
- платная система, имеющая некоторые базовые платные ненужные функции, от которых нельзя отказаться.

Wix/uCoz
uCoz — пожалуй, самый простой конструктор сайтов, с которого начинали знакомство с созданием проектов все веб-мастера. Wix – более новая разработка, быстро набирающая популярность. Если вы хотите создать очень простой проект, не заморачиваясь с хостингами и плагинами, то данные CMS – это ваш выбор. Из плюсов – очень быстрое и простое создание сайта: от вас требуется только заполнить анкету и создать шаблон. Из минусов – реклама на бесплатных тарифах и высокая цена на платных.
Опубликовано Автор adminvpsРубрики Статьи по теме Хостинг для CMSМетки cms
Облегченная CMS с открытым исходным кодом: список и сравнение
Цель упрощенных инструментов CMS — облегчить управление контентом с помощью простых и удобных в использовании методов. Как и любое другое программное обеспечение, некоторые упрощенные платформы CMS накладывают ограничения на использование CMS, изменение ее исходного кода или повторное использование в другом контексте.
Облегченная CMS с открытым исходным кодом часто выпускается под лицензией с открытым исходным кодом. Что позволяет пользователям использовать и изменять программное обеспечение бесплатно и для любых целей. Целью CMS с открытым исходным кодом является предоставление разрешений на доступ, использование, повторное использование и распространение программного обеспечения с небольшими ограничениями или без них.
В этой статье мы перечисляем и сравниваем самые популярные облегченные системы управления контентом с открытым исходным кодом.
Подробное сравнение рассматриваемых CMS платформ. Для получения более подробной информации о каждой системе нажмите на ее название.
| CMS | Programming Language | Database | License | GitHub Stars* | Size* | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jekyll CMS | Ruby | No Database | MIT | 45K | 3 MB | |||||||||||||||||||
| Grav CMS | PHP | No Database | MIT | 13K | 22 MB | |||||||||||||||||||
| PageKit CMS | PHP | MySQL | SQLite | MIT | 5. 5K 5K | 5 MB | |||||||||||||||||||
| Pico CMS | PHP | No Database | MIT | 3.6K | 300 KB | |||||||||||||||||||
| Anchor CMS | PHP | MySQL | GNU-GPL | 3.3K | 1 МБ | |||||||||||||||||||
| Bolt CMS | PHP | SQLite | MySQL | MariaDB | MIT | 4.1K | 17 MB | |||||||||||||||||||
| Fork CMS | PHP | MySQL | MIT | 1.1K | 62 MB | |||||||||||||||||||
| Textpattern CMS | PHP | MySQL | GNU -GPL | 700 | 8 МБ | |||||||||||||||||||
| WonderCMS | PHP | No Database | MIT | 500 | 150 KB | |||||||||||||||||||
| CouchCMS | PHP | MySQL | CPAL | 300 | 7 MB | |||||||||||||||||||
| Automad CMS | PHP | NO DATABASE | MIT | 350 | 4 МБ | |||||||||||||||||||
| BATFLAT CMS | PHP | NO Database | БЕСПЛАТНО | 120 | 3 МБ | 120 | 3 МБ | 120 | 3 МБ | 120 | 3 МБ | 120 | 3 МБ | 120 | 3 МБ | 120 | 3 МБ | . 0030 0030 | ||||||
| CMS Made Simple | PHP | MySQL | GNU-GPL | N/A | 7 MB |
Легкие и неразрыто статья.
1. Jekyll CMS
Jekyll — это простая, поддерживающая блоги и легкая CMS с открытым исходным кодом в виде генератора статических сайтов. Он предназначен для создания личных проектов или сайтов организаций. По сути, это генератор статических сайтов, который помогает создавать файлы статических сайтов, которые можно разместить в виде HTML-файлов на любом веб-сайте.
Особенности Jekyll CMS:
- Генератор статических сайтов с поддержкой блогов.
- Нет необходимости в базах данных и CMS.
- Обслуживание сервера и регулярные обновления не требуются.
- Сайты, как правило, работают очень быстро и могут бесплатно размещаться на страницах GitHub.

- Поддерживает загрузку содержимого из файлов YAML, JSON, CSV и TSV.
- Доступно несколько тем и плагинов.
- Имеет относительно небольшое сообщество.
Jekyll CMS Specs:
| Logo | |
| Programming Language | Ruby |
| Database | Static Site Generator (Does not использовать базы данных) |
| Лицензия | Лицензия MIT |
| Тип | Платформа CMS для ведения блогов (веб-блогов) |
| Первый релиз | ноябрь 2008 |
| Веб -сайт | https://jekyllrb. com com |
19 Github.com
1191
0
2. Grav CMS
Grav (сокращенная версия слова «гравитация») — это облегченная система управления контентом с открытым исходным кодом в виде плоских файлов. Его легко настроить и освоить. Он фокусируется на скорости и простоте, а не на предоставлении сложных встроенных функций.
Особенности Grav CMS:
- Бесплатная, с открытым исходным кодом, простая в установке и обслуживании (без базы данных CMS).
- Использует текстовые файлы или файлы уценки для хранения содержимого.

- Сложно создавать сложные веб-сайты.
- Зависит от Markdown (пользователи должны изучить Markdown).
- Признан лучшим CMS с открытым исходным кодом в 2016 году.
- Признан лучшим CMS для работы с плоскими файлами в 2017, 2019 и 2020 годах.
- Плагин панели администрирования Grav: предоставляет интерфейс для мониторинга и настройки процесса создания контента.
- Grav Premium: предоставляет доступ к премиальным плагинам, темам и скелетам.
Технические характеристики Grav CMS:
| Логотип | |
| Язык программирования | PHP | Symfony |
| Database | Flat File (No Database CMS) |
| License | MIT License |
| Type | Web Content Management System Platform (WCMS) |
| Первый выпуск | июль 2014 г. |
| Веб -сайт | https://getgrav.org |
| github. | |
| Размер (базовая система) | Grav Core (~ 22 МБ) Grav Core + плагин администратора (~ 40 МБ) |
| Showcase |
3. PageKit CMS
Pagekit CMS — это современная модульная и легкая CMS. Это система управления контентом с открытым исходным кодом, построенная на PHP и современных технологиях, таких как Symfony Components и Vue.js.
Особенности PageKit CMS:
- Новая и современная CMS.
- Модульная архитектура, построенная на основе компонентов Symfony и современных библиотек с открытым исходным кодом.
- Основные функции: Адаптивный дизайн, Блог, Пользователи и разрешения, Панель инструментов, Медиа-менеджер, Редактор уценок, Меню и маршрутизация, Виджеты, Встроенный рынок.

Pagekit CMS Спецификации:
| Логотип | ||
| Язык | 9 | . Компоненты Symfony | Vue.js |
| База данных | MySQL | SQLite | |
| Лицензия | Лицензия MIT | |
| Тип | Платформа системы управления веб-контентом (WCMS) | |
| Первый релиз | Сентябрь 2015 | |
| Веб -сайт | https://pagekit.com | |
9 Githubit.com
19 GithubIBIT.com
19.
 5K
5K4. Pico CMS
Pico CMS – это простая и легкая система управления контентом с открытым исходным кодом, состоящая из плоских файлов и не требующая администрирования и базы данных. Это система управления контентом на основе PHP, которая преобразует файлы .txt в страницы.
Особенности Pico CMS:
- Невероятно простая, невероятно быстрая файловая CMS.
- Использует Markdown для форматирования страниц.
- Управляет метаданными с помощью YAML.
Pico CMS Specs:
| Logo | ||||||||||||||||||||||||||||||||||||||||||||||
| Programming Language | PHP | |||||||||||||||||||||||||||||||||||||||||||||
| Database | Flat File (No Database CMS) | |||||||||||||||||||||||||||||||||||||||||||||
| Лицензия | Лицензия MIT | |||||||||||||||||||||||||||||||||||||||||||||
| Тип | Платформа системы управления веб-контентом (WCMS) | |||||||||||||||||||||||||||||||||||||||||||||
| Первый релиз | апрель 2013 | |||||||||||||||||||||||||||||||||||||||||||||
| Веб -сайт | https://picocms. org org | |||||||||||||||||||||||||||||||||||||||||||||
| Github Repository | 912 | Github. Звезды репозитория GitHub | ~ 3,6K | |||||||||||||||||||||||||||||||||||||||||||
| Размер (Core System) | ~ 300 KB | |||||||||||||||||||||||||||||||||||||||||||||
| Showcases | N/ | .0216 5. Anchor CMS Anchor CMS – это бесплатная и легкая система управления блогами с открытым исходным кодом и легкими функциями. Он написан на PHP и ориентирован на написание блогов. Он имеет очень простой и лаконичный интерфейс администратора, который показывает основные функции, такие как создание сообщений и страниц и управление комментариями и категориями. Эта cms больше не находится в разработке, мы не рекомендуем использовать ее для реальных проектов. Anchor CMS Особенности:
Якоря CMS Спецификации:
6. Bolt CMSBolt CMS — это легкая система управления контентом с открытым исходным кодом. Это сложный и простой инструмент для управления контентом. Это гибкий инструмент, который должен быть максимально простым и понятным. Bolt CMS Highlights:
Болт CMS Спецификации:
7. Fork CMS Fork CMS — это бесплатная cms с открытым исходным кодом, которая использует компоненты Symfony. Особенности Fork CMS:
Характеристики Fork CMS:
0220 | PHP | Symfony Components | |||||||||||||||||||||||||||||||||||||||||||
| Database | MySQL | |||||||||||||||||||||||||||||||||||||||||||||
| License | MIT License | |||||||||||||||||||||||||||||||||||||||||||||
| Type | Web Content Management System Platform (WCMS) | |||||||||||||||||||||||||||||||||||||||||||||
| First release | Октябрь 2010 г. | |||||||||||||||||||||||||||||||||||||||||||||
| Веб-сайт | https://www.fork-cms.com | |||||||||||||||||||||||||||||||||||||||||||||
| GitHub Repository | https://github.com/forkcms/forkcms | |||||||||||||||||||||||||||||||||||||||||||||
| GitHub Repository Stars | ~ 1.1K | |||||||||||||||||||||||||||||||||||||||||||||
| Size (Core System) | ~ 62 MB | |||||||||||||||||||||||||||||||||||||||||||||
| Showcases | https://www.fork-cms.com/showcase |
8. Textpattern CMS
Textpattern CMS — это легкая, гибкая, быстрая и простая в использовании система управления контентом. Хотя это CMS с открытым исходным кодом, которую часто рассматривают как инструмент для ведения веб-журналов, она нацелена на то, чтобы стать системой управления контентом общего назначения и подходит для развертывания во многих контекстах.
Обзор Textpattern CMS:
- Бесплатное решение с открытым исходным кодом.

- Часто рассматривается как инструмент для ведения блога, но используется как универсальная CMS.
- Обширная документация.
- Интуитивно понятный дизайн и удобный интерфейс.
- Нет концепции переносимых тем дизайна (каждый сайт создается уникально и тема не может быть изменена).
- Несколько тем или шаблонов.
Характеристики CMS TextPattern:
| Logo | ||
| Programming Language | PHP | |
| Database | MySQL | |
| License | GNU General Public License Version 2 (GPLv2 ) | |
| Тип | Платформа системы управления веб-контентом (WCMS) | |
| Первый выпуск | март 2003 г. | |
| Веб -сайт | https://textpattern.com | |
| github Repository | HTTPS://github.com/textpatterpatterpaterpatorpty./TextPatterpaterpaterpaterpaterpatherp. | ~ 700 |
| Size (Core System) | ~ 8 MB | |
| Showcases | https://textpattern.com/showcase/ |
9. WonderCMS
WonderCMS — это небольшая система управления контентом с открытым исходным кодом и простыми и быстрыми возможностями редактирования. Он использует текстовый файл в качестве базы данных и устанавливается без каких-либо настроек, поскольку реляционная база данных не требуется.
Особенности WonderCMS:
- Простой и минималистичный пользовательский интерфейс.

- Простая установка: разархивируйте и загрузите файлы на сервер.
- Использует текстовые файлы для хранения содержимого.
- Нет зависимостей или внешних библиотек JavaScript/CSS.
WonderCMS Specs:
| Logo | |
| Programming Language | PHP |
| Database | Flat File (No Database CMS) |
| Лицензия | Лицензия MIT |
| Тип | Платформа системы управления веб-контентом (WCMS) |
| First release | December 2016 |
| Website | https://www. wondercms.com wondercms.com |
| GitHub Repository | https://github.com/robiso/ wondercms |
| GitHub Repository Stars | ~ 500 |
| Size (Core System) | ~ 150 KB |
| Showcases | Н/Д |
10. CouchCMS
CouchCMS — это бесплатная и легкая система управления контентом с открытым исходным кодом для разработки веб-сайтов без знаний программирования.
Особенности CouchCMS:
- Бесплатный и с открытым исходным кодом.
- Знания кодирования не требуются.
- Мощные функции, такие как сохранение отправленных форм в базу данных и настраиваемые маршруты.
- Использует базу данных, поэтому для установки требуются некоторые настройки.

- CouchCMS может использоваться под коммерческой лицензией.
CouchCMS Specs:
| Logo | |
| Programming Language | PHP |
| Database | MySQL |
| License | Common Публичная лицензия на авторство версии 1.0 (CPAL-1.0) |
| Тип | Web Content Management System Platform (WCMS) |
| First release | February 2015 |
| Website | https://www.couchcms.com |
| GitHub Repository | https://github. com/CouchCMS/CouchCMS com/CouchCMS/CouchCMS |
| Звезды репозитория GitHub | ~ 300 |
| Размер (ядро системы) 0030 | |
| Showcases | https://www.couchcms.com/forum/viewforum.php?f=7 |
11.
Automad CMS
Automad CMS is a flat-file система управления контентом с открытым исходным кодом и механизм шаблонов. Это быстрая и легкая CMS, которая хранит контент в удобочитаемой форме. Файловая структура каталога страницы отражает структуру данных веб-сайта.
Особенности Automad CMS:
- База данных не требуется: контент хранится в удобочитаемых текстовых файлах.
- Поиск и тегирование реализованы непосредственно в ядре.
- Расширенный механизм многоуровневого кэширования.
- Делает контент доступным через JSON API только для чтения.

Automad CMS Спецификации:
| Логотип | |||
| .0030 | |||
| Database | Flat File (No Database CMS) | ||
| License | MIT License | ||
| Type | Web Content Management System Platform (WCMS) | ||
| First Выпуск | Октябрь 2013 г. | ||
| Веб -сайт | https://automad.org | ||
| Repository | HTTPS:/GITHUBMENMAHMENMAHMENMAHMENMAHMENMAHMENMAHMENMAHMENMAHMENMAHMENMENT | .0030 | |
| GitHub Repository Stars | ~ 350 | ||
| Size (Core System) | ~ 4 MB | ||
| Showcases | N/A |
12.
 Batflat CMS
Batflat CMS
Batflat CMS — это облегченная CMS с поддержкой начальной загрузки, в которой для сохранения данных используются плоские файлы. Он создан как легкая альтернатива тяжелым и сложным системам CMS.
Batflat CMS Особенности:
- Легкая, быстрая и простая CMS с поддержкой начальной загрузки.
- Модульная cms: вы можете скачать или создать свои собственные расширения.
- Создать и изменить тему очень просто.
- Подходит для мобильных устройств и оптимизирован для SEO.
BATFLAT CMS Спецификации:
| Логотип | ||||
| 20 | 12 | .0220 | Flat File (No Database CMS) | |
| License | Freeware License | |||
| Type | Web Content Management System Platform (WCMS) | |||
| First release | May 2016 | |||
| Веб-сайт | https://batflat. org org | |||
| Репозиторий GitHub | https://github.com/sruupl/3bat0flat 5 | |||
| GitHub Repository Stars | ~ 120 | |||
| Size (Core System) | ~ 3 MB | |||
| Showcases | N/A |
13. CMS Made Simple
CMS Made Simple — это бесплатная и легкая система управления контентом с открытым исходным кодом. Он предоставляет веб-инструменты разработки и администрирования для разработчиков, программистов и владельцев сайтов. Он подходит для создания и управления веб-сайтами для малого и среднего бизнеса.
CMS Made Simple не имеет репозитория GitHub.
CMS Made Simple Особенности:
- Хорошая документация и приличное количество тем, модулей и плагинов.

- Документация API и абстракция базы данных.
- Требуются промежуточные навыки разработки, такие как HTML, CSS, базы данных, …
- Не подходит для тяжелых веб-сайтов.
- Победитель в номинации «Лучшая CMS с открытым исходным кодом» CMS Critic Awards 2017.
- «Приз зрительских симпатий» премии CMS Critic 2014 Awards.
- Номинант на премию CMS Critic 2012 Awards в номинации «Лучшая бюджетная CMS — выбор критиков».
- . Октябрь 2009 г. – число загрузок достигло трех четвертей миллиона.
- , август 2010 г. CMS Made Simple загрузили один миллион раз
CMS Сделано простые спецификации:
| Логотип | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .0030 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Database | MySQL | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| License | GNU General Public License | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Web Content Management System Platform (WCMS) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| First release | Июль 2004 г. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Веб-сайт | http://www.cmsmadesimple.org | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Репозиторий SVN | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер (базовая система) | ~ 7 МБ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Витрины | 0 | 30 900В CMS Made Simple 2.1.6 существует внедрение шаблона на стороне сервера с помощью параметра cntnt01detailtemplate.CVE-2017-16783: в CMS Made Simple 2.1.6 существует внедрение шаблона на стороне сервера с помощью параметра cntnt01detailtemplate. (например: CVE-2009-1234 или 2010-1234 или 20101234)
— | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Продавец | Товар | Уязвимые версии |
|---|---|---|
| Cmsmadesimple | Cms Made Simple | 1 |
—
Ссылки для CVE-2017-16783
| https://www.netsparker.com/web-applications-advisories/ns-17-032-server-side-template-injection-vulnerability-in-cms-made-simple/ |
| http://packetstormsecurity.com/files/159690/CMS-Made-Simple-2.1.6-Server-Side-Template-Injection.html |
—
Модули Metasploit, связанные с CVE-2017-16783
Нет никаких модулей metasploit, связанных с этой записью CVE (пожалуйста, посетите www.metasploit.com для получения дополнительной информации)
CVE является зарегистрированным товарным знаком корпорации MITRE, а официальным источником содержания CVE является
CVE-сайт MITRE.

 wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel
from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки
class BlogPage(Page):
author = models.CharField(max_length=255)
date = models.DateField("Post date")
body = StreamField([
('heading', blocks.CharBlock(classname="full title")),
('paragraph', blocks.RichTextBlock()),
('image', ImageChooserBlock()),
])
content_panels = Page.content_panels + [
FieldPanel('author'),
FieldPanel('date'),
StreamFieldPanel('body'),
]
wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel
from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки
class BlogPage(Page):
author = models.CharField(max_length=255)
date = models.DateField("Post date")
body = StreamField([
('heading', blocks.CharBlock(classname="full title")),
('paragraph', blocks.RichTextBlock()),
('image', ImageChooserBlock()),
])
content_panels = Page.content_panels + [
FieldPanel('author'),
FieldPanel('date'),
StreamFieldPanel('body'),
]
 api/v2/', api_router.urls),
...
# Важно, чтобы обращение к API было раньше, чем wagtail_urls
url(r'', include(wagtail_urls)),
]
api/v2/', api_router.urls),
...
# Важно, чтобы обращение к API было раньше, чем wagtail_urls
url(r'', include(wagtail_urls)),
]




 com/anchorcms/anchor-cms
com/anchorcms/anchor-cms  MySQL | МарияДБ
MySQL | МарияДБ Он сочетает в себе удобные интерфейсы для создания, управления и мониторинга веб-сайтов для начинающих и профессионалов.
Он сочетает в себе удобные интерфейсы для создания, управления и мониторинга веб-сайтов для начинающих и профессионалов.