Содержание
Модуль добавление комбинаций товаров в корзину для PrestaShop
Код:
AddMultipleToCart
Модуль «Добавление несколько комбинаций товаров в корзину» для магазинов на cms PrestaShop.
Плагин «Добавление несколько комбинаций товаров в корзину» для интернет-магазинов на cms PrestaShop порадует вас и ваших клиентов. Он значительно упростит процесс добавления в корзину одного или нескольких товаров со множественными комбинациями.
Благодаря этому, ваши клиенты будут тратить значительно меньше времени на добавление продуктов в корзину и оформление заказа, а вы значительно быстрее получите уведомление о новой покупке.
Данный плагин станет прекрасной находкой, как для оптовых интернет-магазинов, так и для розничных.
Функционал плагина «Добавление несколько комбинаций товаров в корзину»
Модуль имеет небольшой, но очень ценный функционал. В него входит: появление списка всех комбинаций для массового добавления продукта в корзину под основной информацией о нём в карточке продукта, добавление кнопки массового добавления в корзину в краткой карточке товара (на странице каталога, на главной и т.д.), возникновение модального окна после нажатия на кнопку массового добавления в корзину со списком комбинаций.
В него входит: появление списка всех комбинаций для массового добавления продукта в корзину под основной информацией о нём в карточке продукта, добавление кнопки массового добавления в корзину в краткой карточке товара (на странице каталога, на главной и т.д.), возникновение модального окна после нажатия на кнопку массового добавления в корзину со списком комбинаций.
Почему стоит купить плагин «Add Multiple to Cart Products Combinations» для cms PrestaShop
Данный модуль имеет лёгкие настройки и работает автономно. Он имеет продуманный интерфейс и подробную документацию.
*При покупке товара вы также можете выбрать дополнительные услуги.
Цена продукта
Цена за лицензию на продукт
1 199,00 ₽
Техническая поддержка в течении 3 месяцев
0 ₽
ВЫГОДНЫЕ ЦЕНЫ
Стараемся поддерживать цены как можно более выгодными
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА 24/7
мы всегда стараемся быть на связи, чтобы решить ваши вопросы
ГАРАНТИЯ КАЧЕСТВА
мы гарантируем качество наших проектов и услуг
РЕГУЛЯРНЫЕ ОБНОВЛЕНИЯ
мы регулярно выпускаем обновления для наших продуктов
Похожие товары
- ru/494-large_default/mnozhestvennoe-dobavlenie-kombinacij-tovarov-v-korzinu-modul-dlya-cms-prestashop.jpg»/>
PrestaShop 1.6 — Возможности PayKeeper
1. Установка модуля оплаты
В панели администрирования Prestashop в левом боковом меню перейдите в раздел «Модули». В правом верхнем углу панели управления кликните на кнопку «Добавить модуль» (см. Рисунок 1)
Рисунок 1)
Рисунок 1. Добавление модуля.
В открывшейся форме выберете скаченный архив с модулем и кликните по кнопке «Загрузить этот модуль». После успешной загрузки модуля появится сообщение «Модуль успешно загружен» (см. Рисунок 2)
Рисунок 2. Результат загрузки модуля.
В нижней части страницы будет отображаться список установленных модулей. Перейдите в категорию «Модули оплаты» и нажмите на кнопку «Установить» напротив модуля PayKeeper (см. Рисунок 3)
Рисунок 3. Установка модуля PayKeeper.
После завершения процесса установки появится сообщение о том, что модуля успешно установлен и откроется форма настроек модуля (см. Рисунок 4).
Рисунок 4. Форма редактирования настроек модуля.
2. Настройка модуля оплаты
Заполните данные в форме настроек модуля.
URL формы
В этом поле необходимо указать URL адрес формы оплаты PayKeeper, который имеет следующий вид:
http://<ваш_сайт>. server.paykeeper.ru/create/
server.paykeeper.ru/create/
(Например, если URL адрес Вашего сайта — netprint.ru, то URL формы оплаты будет следующим: http://netprint.server.paykeeper.ru/create/)Секретный ключ
Ключ, который Вам нужно сгенерировать в личном кабинете PayKeeper (см. раздел «Настройка личного кабинета PayKeeper»)
Рисунок 5. Форма редактирования настроек модуля.
3. Настройка личного кабинета PayKeeper
Зайдите в раздел «Настройки» Вашего личного кабинета PayKeeper. В разделе «Получение информации о платежах» установите:
Способ получения уведомления о платежах
«POST-оповещения».
URL, на который будут отправляться POST-запросы
http://<ваш сайт>/modules/paykeeper/validation.php
(Например, http://netprint.ru/modules/paykeeper/validation.php)
Также сгенерируйте или придумайте «Секретное слово». Оно должно совпадать с тем, что Вы указали на предыдущем этапе в настройках способа оплаты. Пример настроек указан на рисунке 6.
Пример настроек указан на рисунке 6.
Рисунок 6. Настройка личного кабинета PayKeeper.
В разделе «Адреса перенаправления клиента» установите
URL страницы, на которую клиент переходит при успешном завершении оплаты
http://<ваш сайт>/modules/paykeeper/validation.php
(Например, http://netprint.ru/modules/paykeeper/validation.php)URL страницы, на которую клиент переходит при неудаче в про процессе оплаты
Здесь вы можете указать ту страницу вашего сайта, которую посчитаете нужным. Это может быть главная страница сайта — http://ваш сайт/ , либо страница со статьей, где будет рассказано, что делать в случае неудачной оплаты
Отметьте галочку «Пропускать служебные страницы PayKeeper». Пример настроек смотрите на рисунке 7.
Рисунок 7. Настройка личного кабинета PayKeeper.
Всплывающий модуль Prestashop CMS | Отображение всплывающего окна CMS
Всплывающий модуль PrestaShop CMS : Используя этот модуль, администратор может отображать любую страницу CMS на главной странице PrestaShop, например домашнюю страницу, страницу продукта, страницу категории или страницу поиска. Страница CMS будет всплывать при загрузке этих страниц.
Страница CMS будет всплывать при загрузке этих страниц.
Ознакомьтесь с обзором плагина в видео, упомянутом ниже –
Возможности
- Администратор может отображать содержимое страницы CMS на первых страницах.
- Функциональность всплывающих окон появится на главной странице, странице продукта, категории и странице поиска.
- Страница CMS будет всплывать при загрузке этих страниц.
- Администратор может установить всплывающее окно CMS для всех категорий/выбранных категорий.
- Администратор может установить всплывающее окно CMS для всех продуктов/выбранных продуктов.
Установка
- Во-первых, перейдите в диспетчер модулей в бэк-офисе и нажмите «Загрузить модуль».
- После этого перетащите файл модуля или выберите файл из системы.
- Таким образом, установка модуля пройдет успешно.
Настройка модуля
После успешной установки модуля администратор должен настроить модуль.
Примечание: — Вы можете увидеть страницу конфигурации, где вы можете управлять шириной и высотой всплывающего окна. По умолчанию высота установлена автоматически. Вы можете ввести 0 для автоматической высоты.
См. скриншот: —
Ищете опытную компанию
Prestashop? Подробнее
Backend Workflow
После успешной установки модуля в бэк-офисе добавляется новая вкладка «Управление положением CMS», откуда администратор может назначить страницу CMS на главные страницы.
Администратор может назначить страницу CMS главной страницей, нажав кнопку «Установить страницу CMS».
Назначить страницу CMS странице категории
Администратор может отображать всплывающее окно CMS для всех категорий или определенных категорий.
Назначение страницы CMS странице продукта
Аналогичным образом, администратор может отображать всплывающее окно CMS для всех продуктов или определенных продуктов.
Примечание:- Если CMS назначается какому-либо продукту или категории один раз, то CMS не будет повторно назначаться этому продукту или категории. Чтобы переназначить страницу CMS, администратор должен удалить предыдущую страницу CMS.
Администратор может просматривать страницу CMS, назначенную главной странице, в списке, показанном ниже:
Администратор может отображать только одну страницу CMS на одной главной странице. Если администратор хочет изменить назначенную страницу, он должен удалить предыдущую.
Если администратор попытается назначить страницу CMS главной странице, на которой он/она уже назначил другую страницу CMS (только в случае домашней страницы и страницы поиска), то появится сообщение об ошибке, как показано ниже.
Страница CMS, назначенная администратором главной странице, будет отображаться во всплывающем окне, как показано ниже.
Итак, речь шла о модуле PrestaShop CMS Popup . Я надеюсь, что этот документ поможет вам лучше проверить функциональность модуля.
Также дайте нам знать о своем мнении в комментариях.
Служба поддержки
Для получения любой технической помощи или запроса, пожалуйста, поднимите заявку на http://webkul.uvdesk.com или отправьте нам письмо по номеру [email protected]
Также, пожалуйста, изучите наш Услуги разработки PrestaShop и широкий спектр функциональных возможностей Дополнения PrestaShop .
см
выскакивать
престашоп
Дирадж Шарма6 значков
18 сентября 2021 г.
Версия блога — 1.7.x.x
- Версия 1.7.х.х
- Версия 1.6.х.х
Prestashop 1.7: добавить обложку на страницы CMS
Если вы используете страницы Prestashop CMS как сборник статей на различные темы или просто хотите сделать эти страницы более привлекательными с точки зрения графики, вы можете подумать о добавлении изображения обложки для каждой страницы.
Каждое изображение будет отображаться в категории, которая объединяет эти страницы, и на каждой странице CMS.
Изображения обложек для страниц без использования модулей, переопределений и изменений базы данных
Вот инструкции по добавлению нескольких строк кода в 2 файла вашего шаблона электронной коммерции.
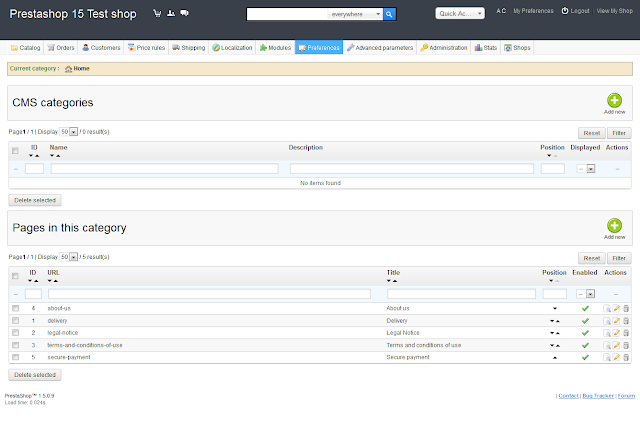
Изображения в архиве страниц CMS (категория)
- Откройте category.tpl в папке /themes/classic/templates/cms/ с помощью текстового редактора, например Notepad++
- Замените этот код:
{foreach from=$cms_pages item=cms_page} - {$cms_page.meta_title} {/для каждого}
- с:
{foreach from=$cms_pages item=cms_page} -

{$cms_page.meta_title}
{/для каждого}
- Сохранить файл
Исходный код отображает список всех страниц, принадлежащих к той же категории, с помощью цикла foreach. Для каждой страницы отображается заголовок, который также действует как ссылка для доступа к сведениям о странице.
Для каждой страницы отображается заголовок, который также действует как ссылка для доступа к сведениям о странице.
Модифицированный код, в дополнение к тому, что было написано ранее, отображает изображение для каждой страницы при условии, что:
- Каждое изображение имеет в качестве имени файла значение идентификатора страницы, с которой мы хотим связать (пример: 7.jpg).
- Каждое изображение было загружено в папку /img/cms/ вашего интернет-магазина Prestashop.
Изображение на каждой странице CMS
- Откройте page.tpl в папке /themes/classic/templates/cms/ с помощью текстового редактора, например Notepad++
- Сразу после этого кода:
{имя блока = 'cms_content'} - добавить:

- Сохранить файл
Только что измененный код покажет изображение обложки страницы сразу под заголовком при условии, что:
- Каждое изображение имеет в качестве имени файла значение идентификатора страницы, с которой мы хотим связать (пример: 7.


 server.paykeeper.ru/create/
server.paykeeper.ru/create/