Содержание
обзор модульной CMS на базе Symfony / Хабр
Знакомьтесь: Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue.js, Webpack, Doctrine и других современных технологий. Pagekit задумывался как сочетание простоты в управлении с гибкими возможностями для разработки — того, чего не хватает известным CMS на базе PHP, и имеющим множество анахронизмов.
Pagekit изначально позиционируется как платформа, в которой нашли применение современные техники веб программирования, и поэтому имеющая высокий порог вхождения, что можно отметить как несомненное преимущество, поскольку это отфильтрует разработчиков с недостаточной квалификацией, плодящих продукты сомнительного качества, что наблюдается на системах с низким порогом вхождения. Это означает, что написанием расширений будут заниматься люди, имеющие определенное представление о культуре кода и знакомые с современными технологиями, либо обладающие достаточной подготовкой, чтобы их изучать в процессе знакомства с Pagekit.
Официальный сайт Pagekit.
Проект на Github.
Данный обзор был подготовлен в целях базового ознакомления аудитории с новой CMS, её возможностями и перспективами.
Новые технологии — новые возможности
Более года назад публике была представлена альфа-версия 0.8. За это время разработчики провели рефакторинг, внести большое количество улучшений, изменили API и значительным образом переделали платформу. С выходом версии 0.10 произошли следующие изменения:
- Изменился набор технологий, на базе которых построен Pagekit;
- Кардинальные изменения в API;
- Новый установщик;
- Ребрендинг сайта pagekit.com;
- Переписана документация.
Кроме того, следует отметить отсутствие совместимости между альфа и бета версиями, равно как мигратора, поэтому если вы создавали тестовый сайт, то придется его собирать заново и переносить контент вручную. Что, в прочем, и логично: ведь это была альфа-версия, которая не годится для использования на production сайтах.
Что, в прочем, и логично: ведь это была альфа-версия, которая не годится для использования на production сайтах.
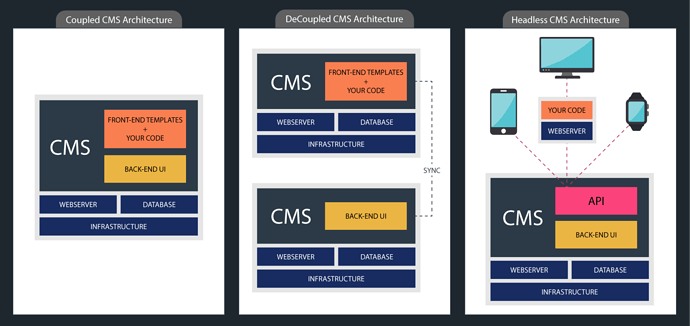
Архитектура
Расширяемая архитектура Pagekit основана на базе популярных Symfony компонентов, ставших стандартом де-факто в современных PHP приложениях. Управление зависимостями осуществляется посредством Composer, позволяющим объявлять зависимости используемым библиотекам и упрощать написание кода. Из коробки внедрен Doctrine — механизм объектно-реляционного отображения (ORM) для PHP версии 5.3 и старше, позволяющий работать с базой данных максимально прозрачно.
В качестве сборщика проектов теперь используется Webpack, по мнению экспертов, являющийся глотком свежего воздуха после Grunt. Преимущество многопотокового сборщика Webpack — его невероятно быстрая производительность, что по достоинству будет оценено разработчиками.
Пользовательский интерфейс основан на Vue.js — легком и гибком фронт-энд фреймворке, обеспечивающим связи MVVM данных через API и превосходящим по простоте и производительности более известные аналоги. Если вы знакомы с Angular, то наверняка полюбите Vue.js. Кроме того, по умолчанию подключается Jquery.
Если вы знакомы с Angular, то наверняка полюбите Vue.js. Кроме того, по умолчанию подключается Jquery.
И, наконец, в качестве фронт-энд фреймворка используется UIkit — легковесный фреймворк от этой же студии, являющийся альтернативой Bootstrap прежде всего, благодаря своему малому размеру при, не уступающему по своим возможностям, функционале.
Установка
Установщик радует приятным и интуитивно понятным интерфейсом, где все просто и понятно. Сперва система предлагает выбрать язык установки. Следующий шаг — подключение базы данных с типовым набором полей для ввода. Дальше нужно завести пользователя — администратора сайта. Завершающий шаг — ввод названия сайта и его описания. В общем, ничего сложного.
С системными требованиями Pagekit можно ознакомиться здесь.
Пользовательский интерфейс
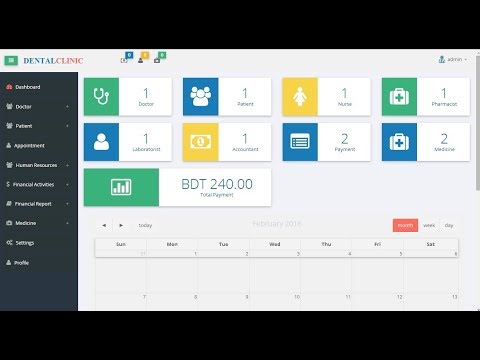
После авторизации в панели администратора вам будет доступен интерфейс для управления сайтом. Разработчики пошли по пути упрощения, однако перемудрили и сделали иерархию запутанной. Как правило, логическая цепочка должна быть интуитивно понятной исходя из названий: общие настройки, виджеты или раздел установки. В списке расширений не мешало бы вывести тип (плагин, виджет и т.д.).
Разработчики пошли по пути упрощения, однако перемудрили и сделали иерархию запутанной. Как правило, логическая цепочка должна быть интуитивно понятной исходя из названий: общие настройки, виджеты или раздел установки. В списке расширений не мешало бы вывести тип (плагин, виджет и т.д.).
Update — логичнее перенести в Settings как относящееся к ядру системы часть. В прочем, это частности. Глобальная проблема — название пунктов меню панели администрирования (например, Settings лучше назвать Global settings) и неявная иерархичность. На мой субъективный взгляд, интерфейс админки — самое слабое звено системы. За время работы с Pagekit я так и не привык к интерфейсу, делая лишние клики в поиске нужного раздела (например, нужно установить плагин — это Site или System? На самом деле последнее, но путаница возникает постоянная из-за неявных названий разделов)
Редактор
Приятный и удобный markdown редактор (привет блоггерам). Можно отключить markdown режим и работать с html тегами и, конечно, имеется режим предпросмотра. Вставка изображений в редактор не составит трудностей, в режиме загрузки изображения достаточно перетащить мышкой изображение с рабочего стола и оно будет моментально залито. Удобно.
Вставка изображений в редактор не составит трудностей, в режиме загрузки изображения достаточно перетащить мышкой изображение с рабочего стола и оно будет моментально залито. Удобно.
Из недостатков при работе с контентом отмечу отсутствие параметров Meta-description meta-keywords и title, которыми пользователь мог бы управлять, что немаловажно для продвижения сайтов. Кроме того, пока отсутствует таксономия как часть приложения в целом. Материалы публикуются в разделе блог без возможности выбора категории.
Встроенный маркет
Интересно реализован каталог расширений для Pagekit. Вы не найдете на сайте CMS раздел со списком всех существующих расширений. Они доступны только через встроенный в Pagekit маркет. Для начала это неплохо, но что будет, когда кол-во расширений перевалит за сотню? Удобнее спокойно найти нужное дополнение на официальном сайте, ознакомиться с его описанием, а при работе с сайтом уже сразу его установить.
В текущей реализации маркета не хватает разделения расширений на категории. Это было бы удобно для навигации. Сейчас же все дополнения выводятся одним списком. Кроме того, не мешает выводить в маркете ссылку на демо и на страницу продукта.
Это было бы удобно для навигации. Сейчас же все дополнения выводятся одним списком. Кроме того, не мешает выводить в маркете ссылку на демо и на страницу продукта.
Установка расширений происходит несколькими способами: установочный пакет скачивается с репозитория, после чего происходит его распаковка и установка. Также возможно установить установочный пакет классическим способом (если есть архив).
Локализация и документация
На текущий момент готово более 20 локализаций на различные языки и еще ряд локализаций находится в процессе перевода (проект на Transifex). Для разработчиков доступна документация, включая видео-уроки. Если вы решили написать собственное расширение для Pagekit, вся базовая информация имеется. Кроме того, в сети можно найти перевод документации на русский язык.
Развитие и перспективы
Веб-технологии развиваются бурными темпами и их правильное применение — ключ к успеху. Однако время работает зачастую против разработчиков, поскольку любое промедление означает спад интереса со стороны заинтересованных лиц. И важно поймать момент, находясь на волне интереса и использовать кредит доверия.
Однако время работает зачастую против разработчиков, поскольку любое промедление означает спад интереса со стороны заинтересованных лиц. И важно поймать момент, находясь на волне интереса и использовать кредит доверия.
Технологии без маркетинга обречены
История полна примерами уникальных технологических решений, которые могли бы занять достойное место на рынке, однако ввиду провальной маркетинговой стратегии достойные разработки оказались по просту незамеченными и утратили актуальность.
В то же время изначально технологически слабый продукт при должном маркетинге и правильном позиционировании занимает прочные позиции и нишу, вытеснив конкурентов, поскольку дает пользователям то, что они ожидают. В этом случае продукт технологически может развиваться медленными темпами, но выигрывать за счет динамики сообщества. Разработчиков такой системы можно назвать оседлавшими волну.
Теперь вернемся к Pagekit. Как видно из данного обзора, команда разработчиков преисполнена энтузиазмом и работает над технологическим развитием CMS. Это действительно интересный и подающий надежды проект. Однако для успеха недостаточно исключительно технологий. Pagekit нуждается в мощной инфраструктуре и в формировании мощного сообщества, что сделает платформу привлекательной как для сторонних разработчиков, так и для конечного пользователя. Разумеется, сейчас платформа только формируется, и все еще впереди, но для достижения успеха необходимо решить следующие задачи:
Это действительно интересный и подающий надежды проект. Однако для успеха недостаточно исключительно технологий. Pagekit нуждается в мощной инфраструктуре и в формировании мощного сообщества, что сделает платформу привлекательной как для сторонних разработчиков, так и для конечного пользователя. Разумеется, сейчас платформа только формируется, и все еще впереди, но для достижения успеха необходимо решить следующие задачи:
Позиционирование. Как известно, для решения каждой задачи лучше использовать свою CMS. Для блога удобен WordPress, для интернет-коммерции специализированные решения, для корпоративного сайта подойдет целая плеяда CMS, а для портала хорош Drupal и т.д. на примере Ghost мы увидели, как новая CMS может немного потеснить титана WordPress. В перспективе нужно ответить на вопрос: какие цели и задачи решает Pagekit? Если платформа ориентируется на конечного пользователя, тогда нужно дать ему готовые решения, примеры и документацию. Если платформа ориентирована больше на разработчиков, нужно выстраивать соответствующую идеологию. Выскажу предположение, что Pagekit все же в большей степени будет ориентироваться на разработчиков, поскольку эта аудитория ближе, с ней интереснее взаимодействовать и, к тому же, высокий порог вхождения в используемые технологии позволит оградить Pagekit от виджетов сомнительного качества.
Выскажу предположение, что Pagekit все же в большей степени будет ориентироваться на разработчиков, поскольку эта аудитория ближе, с ней интереснее взаимодействовать и, к тому же, высокий порог вхождения в используемые технологии позволит оградить Pagekit от виджетов сомнительного качества.
Инфраструктура. Выстраивание инфраструктуры, охватывающей различные направления от документации до каталога расширений и вовлечение энтузиастов в процесс развития платформы. Работа, в прочем, в этом направлении движется по мере возможностей команды разработчиков, и на текущий момент ими активно прорабатывается раздел документации с видео примерами.
Сообщество. Жизнь любой CMS — это ее пользователи. Чем больше пользователей будет увлечено Pagekit, тем лучшим будет результат. Для этого нужно подготовить дружественную среду, в которую захотелось бы возвращаться вновь и вновь. По сути, что нужно пользователям? Получить решение. А разработчикам — чтобы их вклад не остался незамеченным. Github слишком узкоспециализированный сервис и не принесет морального удовлетворения сторонним контрибьюторам, вклад которых останется незамеченным. Gitter чат и Twitter не подходят для серьезного обсуждения — это хорошо для решения краткосрочных вопросов, однако не годится для обсуждения серьезных тем. Нужен форум, где обсуждаемые вопросы будут разделены по темам, кроме того, каждый из участников сможет наработать определенную репутацию.
Github слишком узкоспециализированный сервис и не принесет морального удовлетворения сторонним контрибьюторам, вклад которых останется незамеченным. Gitter чат и Twitter не подходят для серьезного обсуждения — это хорошо для решения краткосрочных вопросов, однако не годится для обсуждения серьезных тем. Нужен форум, где обсуждаемые вопросы будут разделены по темам, кроме того, каждый из участников сможет наработать определенную репутацию.
Roadmap. Примерные сроки релиза и планы по реализации функционала — то, что в большей степени интересует пользователей системы, уже работающих с продуктом. При чем, было бы удобнее просмотреть хронологию от начала до текущего момента на отдельной странице.
Популяризация. Пожалуй, ключевой момент для любого продукта, что требует постоянного внимания и ресурсов. В этом направлении YOOtheme проводят определенную работу: имя Pagekit звучит на некоторых Symfony конференциях в Европе: либо CMS представлена в виде стенда, либо Pagekit выступает в качестве спонсора.
Почему стоит увлечься Pagekit?
На момент написания данного обзора актуальной является версия 0.10.1 (близкая к стабильной) и не рекомендуется для использования на рабочих сайтах. Однако разработчикам стоит обратить внимание на Pagekit и изучить возможности этой платформы, поскольку гибкая архитектура и использование передовых технологий дают мощный инструмент для разработки на базе Symfony фреймворка и его элементов. Имеющаяся среда для разработки вполне подходит для написания узконаправленных решений, которые, в перспективе, могут вылиться в полноценные сторонние продукты для этой CMS.
Pagekit – open source CMS от Yootheme – База знаний Timeweb Community
Тенденция, однако. Разработчики клубных шаблонов начинают создавать собственные CMS. Примерно год назад я писал о редакторе Publii от студии Gavickpro. Rockettheme несколько лет продвигает собственную разработку Grav. Pagekit, о котором сегодня пойдет речь, недавно вышел из альф-версии и «оброс» расширениями и шаблонами.
CMS позиционируется разработчиком как очень простая в освоении система. Делается акцент на ее легкости и скорости работы, и, по заверениям студии, сайт на этой системе может легко выдерживать большое количество посетителей, не создавая большой нагрузки на хостинг.
Для тех, кому интересны подробности, CMS построена на Vue.js, компоненте Symfony и других, не менее известных пакетах — Composer, Doctrine, UIkit, jQuery, Gulp, Webpack и так далее.
Установка
Установка стандартна, загружаем архив с официальной страницы https://pagekit.com, распаковываем в директорию, указываем базу, логин-пароль администратора — и через пару минут CMS установлена. Русский язык будет установлен по умолчанию, автоматически.
После установки мы получаем практически пустую систему, присутствует один шаблон (тема) One и только одно расширение Blog, что, наверное, правильно. Не стоит включать в ядро ненужный код, а предоставить возможность владельцу завалить систему мусором самостоятельно (шутка).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Административная панель
Система
Начнем знакомство, кликаем на выпадающем меню на ссылку «Система». Почему знакомство стоит начать с последней вкладки? Поскольку мы еще ничего не ставили, у нас даже нет визуального редактора, что не очень удобно.
Загружаем редактор с Marketpace по ссылке https://pagekit.com/marketplace/package/pagekit/tinymce и открываем вкладку «Расширения», устанавливаем и активируем редактор.
Вкладка «Настройки»
Настройка
Система – здесь можно изменить директорию для загрузки файлов storage, если предложенный вариант чем-то не устраивает. А также включить режим отладки «Debug-панель», в этом случае в нижней части сайта появится панель, где можно посмотреть время загрузки страницы, потребление памяти и другую полезную для тестирования сайта информацию.
Локализация – выбор языка сайта, например, если при установке нужный язык не был установлен автоматически или нужно переключить сайт на другой язык.
Кеш – несколько вариантов кеширования; какой вариант выбрать, это зависит от настроек хостинга, а также от самого сайта, включение кэша на небольших сайтах не дает практически никакого прироста в скорости.
Почта – можно указать имя отправителя, метод отправки почтовых сообщений и сделать тестовую отправку.
Темы
Вкладка со списком всех установленных тем, при клике по «customize» под изображением темы откроется вкладки настройки темы.
Расширения
С этой вкладкой мы ознакомились в самом начале, при установке редактора.
Обновить
Информация о текущей версии Pagekit и возможности обновления.
Информация
Информация о версии PHP, настройке сервера, доступности файлов и директорий на запись.
Вкладка «Site»
Страницы – контент (содержимое) сайта, в этой вкладке можно создавать новые страницы, пункты меню или новое меню, которое может быть привязано к определенным страницам. Материалам сайта могут устанавливаться уровни доступа – публичный, для зарегистрированных пользователей, администраторы.
Виджеты – по сути, это области темы Pagekit, в которые может быть добавлено любое содержимое, от меню и html-кода до расширений. Виджеты публикуются с привязкой к пунктам меню. Они могут быть привязаны как ко всем, так к отдельным пунктам. Не путать виджеты Pagekit с виджетами WordPress. После установки некоторые виджеты, как Hero или Footer, имеют демосодержимое для более быстрого освоения.
Хранилище – список файлов (обычно изображений), загруженных на сайт.
Настройки – вкладка, где можно изменить описание сайта, Favicon, вставить произвольный код в шаблон сайта, перевести сайт в режим обслуживания, а также прописать мета теги.
Вкладка панель управления – сейчас тут практически пусто, по идее разработчиков на странице должна выводиться основная информация о системе, количество зарегистрированных пользователей, статистика просмотров, новые комментарии и так далее
Вкладка «Магазин»
Репозиторий, где можно установить различные расширения и шаблоны. Подобные решения широко распространены в других CMS.
Вкладка «Блог»
Предустановленное расширение для блога.
Сообщения
Страница всех записей блога, после установки содержит одну демозапись.
Комментарии
Список добавленных комментариев.
Настройки
Постоянная ссылка – здесь можно указать, как будут формироваться алиасы вашего сайта, что, конечно, порадует СЕОшников. Можно выбрать формирование по id, дате публикации или указать собственный алиас.
Также на странице можно включить или выключить возможность комментирования, количество сообщений на странице и так далее
Комментарии – настройки комментирования.
Подводя итоги
Несмотря на юный возраст дистрибутива, он активно развивается и за короткий срок вышел из альфа релиза в стабильную версию.
Он намного проще в освоении многих популярных CMS, как Joomla или WordPress, в течение нескольких часов на нем можно собрать простой, полноценный сайт, каковыми являются более 90% сайтов в сети.
Для опытных разработчиков здесь также представлено множество возможностей, на Pagekit построены такие сайты, как bytecoin.org или ubuntu Budgie.
Вы можете попробовать PageKit в течение бесплатного тестового периода на виртуальном хостинге Timeweb: https://timeweb.com/ru/services/hosting/
выпусков · pagekit/pagekit · GitHub
Новый выпуск
Есть вопрос по этому проекту? Зарегистрируйте бесплатную учетную запись GitHub, чтобы открыть задачу и связаться с ее сопровождающими и сообществом.
Зарегистрируйтесь на GitHub
Нажимая «Зарегистрироваться на GitHub», вы соглашаетесь с нашими условиями обслуживания и
Заявление о конфиденциальности. Время от времени мы будем отправлять вам электронные письма, связанные с учетной записью.
Время от времени мы будем отправлять вам электронные письма, связанные с учетной записью.
Уже на GitHub?
Войти
на ваш счет
Несовместимо с PHP 8.0
#973
открыт 28 октября 2022 г. автором
вимбоммерец
var/www/html
#972
открыт 3 октября 2022 г. автором
crics61
уязвимость загрузки файлов в pagekit 1.0.18
#970
открыт 26 августа 2022 г. автором
Townmacro
Физический путь виден по сообщениям об ошибках, вызванных некоторыми запросами
#969
открыт 20 июля 2022 г. автором
BreakALegCml
XSS-уязвимость в месте редактирования статьи
#968
открыт 20 июля 2022 г. автором
BreakALegCml
500 Внутренняя ошибка сервера
#964
открыт 14 июня 2021 г. автором
автором
rejendeveloper
В PageKit CMS обнаружен сохраненный XSS, затрагивающий версии 1.0.18.
#963
открыт 30 апр. 2021 г. автором
langkexiansheng
PageKit > Межсайтовый скриптинг (на основе DOM)
#962
открыт 4 марта 2021 г. автором
dharmeshloriya-dev
Неперехваченная ошибка: класс «Doctrine\Common\Annotations\AnnotationRegistry» не найден
#961
открыт 28 февраля 2021 г. автором
ahoiroman
Поддержка остальных API
#960
открыт 15 февр. 2021 г. автором
grupoastian
Не удалось установить (FatalThrowableError в строке 362 ErrorHandler.php 🙂
#959
открыт 29 янв. 2021 г. автором
бсраю
Виджет входа вызывает «Уведомление: compact(): Неопределенная переменная: параметры» для анонимных пользователей
#956
открыто 20 октября 2020 г. автором
автором
kiamlaluno
PHP 7.4 — Смещение массива по значению типа nul
#952
открыт 6 июля 2020 г. автором
Webbeh
Неработающая ссылка на сайте Pagekit
#951
открыт 8 июня 2020 г. автором
laurielim
Установка не удалась из-за InvalidArgumentException
#950
открыт 14 мая 2020 г. автором
kbhagchandani
Критическая ошибка при установке npm с NodeJS 12, вызванная зависимостью gulp 3.9.1
#949
открыт 21 апр. 2020 г. автором
ionutfinta
Аналитика и Google API — Ошибка запроса
#946
открыт 23 февраля 2020 г. автором
humantex
Идея предложения по демо хостингу
#945
открыт 20 янв. 2020 г. автором
2020 г. автором
katsil
Pagekit Finder не поддерживает формат изображений WebP
#943
открыт 30 ноября 2019 г. автором
Humantex
Проблема перезаписи NGINX
#942
открыт 15 ноября 2019 г. автором
fxzxmicah
Проблемы с созданием пользователя…
#940
открыт 8 ноября 2019 г. автором
humantex
Не удалось установить элементы в Marketplace
#939
открыт 30 октября 2019 г. автором
evivox
Некрасивая нумерация страниц в блоге с 4 страницами
#937
открыт 14 октября 2019 г.по
Eugeno
pagekit-1.0.17 Уязвимость выполнения кода PHP
#936
открыт 22 сентября 2019 г. автором
Invi0sible
Проблема безопасности — функция запроса пароля Pagekit позволяет перечисление учетных записей пользователей
#935
открыт 18 сентября 2019 г. автором
автором
gh0stGM
Совет!
Добавление no:label покажет все без метки.
Запросы на вытягивание · pagekit/pagekit · GitHub
Новый пул-реквест
Новый
Bump twig/twig с 1.31.0 на 1.42.5
зависимости
Запросы на вытягивание, которые обновляют файл зависимостей
php
Запросы на включение, которые обновляют код Php
#971
открыт 30 сентября 2022 г. автором
иждивенец
бот
Загрузка…
Поднять phpunit/phpunit с 4.7.7 до 4.8.28
зависимости
Запросы на вытягивание, которые обновляют файл зависимостей
php
запросы на вытягивание, которые обновляют код Php
#967
открыт 26 марта 2022 г. автором
автором
иждивенец
бот
Загрузка…
год обновления лицензии
#965
открыт 2 января 2022 г. автором
Авилум
Загрузка…
добавлено дополнительное поле Порт во время установки
#955
открыт
3 окт. 2020 г.
автором
soandsoШвеция
Загрузка…
2 задания выполнено
Исправление безопасности для перечисления пользователей — huntr.dev
#954
открыт 3 августа 2020 г. автором
охотник-помощник
Загрузка…
Поднять lodash с 3.10.1 на 4.17.19
зависимости
Запросы на вытягивание, которые обновляют файл зависимостей
JavaScript
Запросы на вытягивание, которые обновляют код Javascript
#953
открыт 15 июля 2020 г. автором
автором
иждивенец
бот
Загрузка…
Поднять symfony/http-foundation с 3.0.9 до 3.4.35
зависимости
Запросы на вытягивание, которые обновляют файл зависимостей
php
Запросы на включение, которые обновляют код Php
#944
открыт 2 декабря 2019 г. автором
иждивенец
бот
Загрузка…
Не устанавливать cookie_path, если сеанс уже запущен
#933
открыт 11 июля 2019 г. автором
вебсмурф
Загрузка…
Мастер
#912
открыт
25 августа 2018 г.
пользователем
Тозманай
Загрузка…
2 задания
бестеци
#911
открыт
25 августа 2018 г.
пользователем
Тозманай
Загрузка…
2 задания выполнено
Обновить MetaHelper.php
#882
открыт
7 декабря 2017 г.
автором
ахойроман
Загрузка…
2 задания выполнено
исправлено #859 filemtime() вызывает исключение
#860
открыт 17 августа 2017 г. автором
рионке
Загрузка…
Исправление: «Запрошено перечисление неизвестного типа базы данных»
#853
открыт 26 июля 2017 г. автором
Джек Потрошитель
Загрузка…
Исправлен синтаксический анализ привязки заголовка в Render.
