Содержание
OkayCMS — отзывы реальных пользователей
-
Startpack
-
Системы управления контентом (CMS)
-
OkayCMS
- Отзывы
∙
∙
∙
5
1 отзыв
Оставить отзыв
Описание OkayCMS
Сортировать
по дате
по оценке
по полезности
OkayCMS
—
Рекомендую
Хорошо
Надёжность
Удобство
Внешний вид
Цена
Функциональность
Плюсы
Удобный интерфейс, мультиязычность, SEO-ориентированность, базовый расширенный функционал.
Бесплатная лицензия.
Минусы
Не увидела
Качественная проработанная система для интернет магазина, не каких проблем с системой не было. Интерфейс понятный и довольно простой, разобраться не составит труда. Если вы захотели интернет магазин советуем OKAY-CMS.
OkayCMS
яна Кривозуб
1
2
0
9656
Отзыв
14 сентября 2021
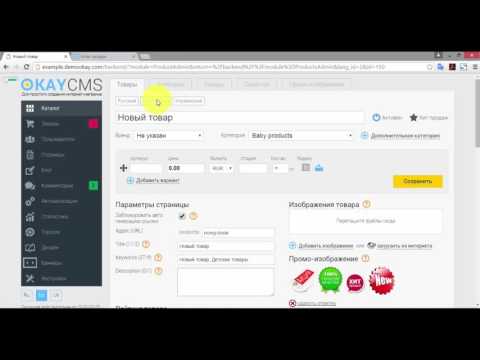
Okay CMS — обзор и отзывы.
 Отрицательные и положительные отзывы.
Отрицательные и положительные отзывы.
(0 отзывов) Зроблено в Україні
Языки интерфейса:
- Ру
- Англ.
- Украiнська
Страна разработчика:
Украина
на сайт
Добавить отзыв
Нужна помощь?
ТОП-1 сервисов
ТОП-1 CRM
1.
CMS S3
Интеграция с 1 системой:
KeyCRM
Отзывы
Написать отзыв
Пока нет ни одного отзыва о продукте Okay CMS
Аналоги Okay CMS
Все аналоги
Prodáct
Prodáct — это простой конструктор…
На сайт
Обзор
2x2forum.
 ru
ru
…
На сайт
Обзор
LPmotor
…
На сайт
Обзор
CMS S3
…
На сайт
Обзор
5 способов побудить своих клиентов публиковать отзывы в Интернете
Категории
Содержание
- На самом деле спросите их
- Знайте, как и когда спросить
- Дайте им стимул
- Используйте несколько каналов просмотра
- Поделитесь существующими отзывами
В маркетинге общеизвестно, что ваш бренд — это не то, что вы говорите, а то, что говорят другие. Вы можете потратить тысячи на то, что вы думаете о своем бизнесе, но, в конечном счете, люди будут решать.
Вы можете потратить тысячи на то, что вы думаете о своем бизнесе, но, в конечном счете, люди будут решать.
Интернет-обзоры — мощные инструменты, поскольку они являются частью традиционного маркетинга, которому люди действительно доверяют. Большинство — 90% потребителей в США говорят, что читают онлайн-обзоры перед посещением компании, а 85% доверяют им так же, как и личным рекомендациям.
Фактически, почти три четверти ваших потенциальных клиентов совершат покупку только после прочтения положительного отзыва о вашем товаре/услуге.
В этом сообщении блога я расскажу о пяти наиболее эффективных методах, которые вы можете использовать, чтобы заставить клиентов оставлять отзывы в Интернете и продвигать свой бизнес.
Это может показаться слишком простым, но если вы не спросите, вы не получите ответа.
Недавнее исследование, проведенное BrightLocal, показало, что 68% покупателей хотели бы оставить отзыв, когда их об этом попросил продавец. Но, к сожалению, большинство этого не делает.
Хорошо отправленное электронное письмо может значительно увеличить количество отзывов, которые вы оставляете.
Когда вам нужно спросить, зависит от вашего продукта/услуги и отрасли. Например, запрос отзыва сразу после окончания обслуживания актуален для таких компаний, как Uber, потому что предлагаемая ими услуга носит временный характер. А через месяц или неделю будет сложно получить обратную связь от клиента.
В то время как если вы продаете электронику, вам следует подождать несколько недель после того, как товар будет доставлен или куплен, прежде чем запрашивать отзыв, потому что люди хотят протестировать товар в использовании, прежде чем высказать свое мнение.
В дополнение к правильному времени вашего запроса, вы должны помнить о том, как вы запрашиваете обратную связь.
Ваши клиенты не умеют отвечать на открытые вопросы. Вместо этого вы должны заставить их задуматься о вашей недавней покупке, задав закрытый вопрос «Вам нравится ваш новый [продукт]?»
Чтобы избежать создания негативных отзывов, предложите решение недовольным клиентам, прежде чем отправить их на вашу платформу отзывов. Если ваш запрос основан на электронной почте, вы можете взять пример с Amazon и включить простую 5-звездочную систему рейтинга, чтобы вызвать интерес.
Если ваш запрос основан на электронной почте, вы можете взять пример с Amazon и включить простую 5-звездочную систему рейтинга, чтобы вызвать интерес.
Вероятность ответа на ваш вопрос также будет зависеть от того, когда вы отправите запрос в процессе продажи. Основные моменты:
- Сразу после покупки (если это услуга)
- В письме, подтверждающем доставку
- При повторной покупке товара или услуги
- После того, как они отметили вас в социальных сетях
- Когда они порекомендовали кого-то еще вы
В зависимости от того, что вы продаете, размещение отзыва может занять больше времени и усилий, чем некоторые клиенты готовы дать.
Чтобы получить больше отзывов, предложите скидки на будущие покупки, ваучеры и подарочные карты для сторонних продуктов или услуг или бесплатное участие в розыгрыше призов, который предлагает гораздо более ценный подарок.
Если вы поощряете оставлять отзывы, напишите об этом в социальных сетях и на сайте, а также напрямую новым клиентам. Такой подход может побудить существующих клиентов, у которых не было возможности оставить отзыв, опубликовать отзыв сейчас, даже если они давно не покупали у вас.
Такой подход может побудить существующих клиентов, у которых не было возможности оставить отзыв, опубликовать отзыв сейчас, даже если они давно не покупали у вас.
Количество мест, открытых для отзывов, зависит от ваших каналов продаж и типа бизнеса. Вы должны использовать каналы, которые используют большинство людей в вашей отрасли, а также те, которые обычно популярны.
По данным Vendust, глобальная поисковая система Google также является королем онлайн-обзоров.
Чтобы получать обзоры в Google и других поисковых системах, таких как Yelp и Bing, вам необходимо создать бизнес-аккаунт для каждой из них и зарегистрировать свои данные.
Люди с гораздо большей вероятностью сделают что-то, если увидят, что другие делают это первыми. Генерация социальных сетей всегда была важной маркетинговой тактикой, а также важной для создания онлайн-обзоров.
Включите последние отзывы других клиентов в свое электронное письмо или другую публикацию, в которой вы отправляете запросы на проверку.
В качестве альтернативы покажите своим подписчикам в социальных сетях и пользователям веб-сайта свои существующие положительные отзывы, чтобы побудить их оставить вас в покое.
Многие полезные плагины могут анализировать отзывы с разных платформ на ваш сайт.
Дополнительный совет: если вы собираетесь публиковать много обзоров на своем веб-сайте или размещать там обзоры с других платформ, убедитесь, что ваш тарифный план веб-хостинга, бесплатный или платный, имеет достаточную пропускную способность для поддержки дополнительных данных без замедления вашего сайт. В противном случае вы будете уступать с одной стороны, чтобы брать с другой.
Заключительные мысли…
Интернет-обзоры — это мощный маркетинговый инструмент, который может продолжать окупаться даже после того, как вы вложили средства в его создание. Хотя продвижение онлайн-обзоров является разумным бизнес-ходом, некачественное выполнение может дорого обойтись. Поэтому убедитесь, что ваш бизнес работает правильно, следуя этим пяти простым советам, и наблюдайте, как растут ваши продажи.
Подпишитесь на рассылку
Вы получите подборку полезных статей по работе с сайтом на OkayCMS, скидки на модули и шаблоны
Вы успешно подписались
У нас уже есть 7 613 человек
Обзор дизайна | Университет Webflow
[Макгуайр] Вот и мы. Окончательный обзор дизайна и еще несколько взаимодействий, прежде чем мы рассмотрим последние шаги в этом курсе. Мы добились огромного прогресса, и для меня большая честь представить Сару Лундберг, человека, который занимается дизайном всего университета Webflow.
[Сара] Теперь я буду преподавать. Мы собираемся просмотреть весь этот портфель вместе. Мы рассмотрим интервалы, названия ссылок, абзацы, мы добавим наше резюме и добавим больше взаимодействий.
[McGuire] Это звучало немного похоже на то, что вы сказали, слово «взаимодействия», но вы добавили несколько, несколько Z в конце взаимодействий. Это было намеренно?
[Сара] Я? Это я сделал?
[Макгуайр] Это у меня есть, это шведский?
[Сара] Нет, это не шведский. Просто, знаешь, когда ты преподаешь… Ладно.
Просто, знаешь, когда ты преподаешь… Ладно.
[МакГуайр] Хорошо.
[Сара] Хорошо. Должен ли я продолжать свободно?
[МакГуайр] Продолжайте.
[Сара] Начнем с пробелов.
[McGuire] И домашняя страница.
[Сара] Хорошо. Итак, у меня есть 23 заметки.
[Макгуайр] На главной странице?
[Сара] Е-, нет. Нет, на весь продукт.
[МакГуайр] Хорошо. На интервале?
[Сара] На интервалах.
[МакГуайр] Хорошо. Какой первый?
[Сара] Итак, перейдите к списку продуктов и проверьте эту текстуру, чтобы мы могли ее выровнять.
[McGuire] Вы говорите между h3, Paragraph и списком коллекций.
[Сара] Да.
[МакГуайр] Хорошо. Таким образом, предпочтение было бы, давайте добавим немного верхнего поля здесь, чтобы выровнять его. Как выглядят 20 пикселей?
[Сара] 20 хорошо выглядит.
[МакГуайр] Хорошо. Итак, теперь у нас есть…
[Сара] Нет, нет, нет. Я говорю это. У нас осталось 22.
[Макгуайр] Осталось 22.
[Сара] Идеально. Итак, вы видите в деталях продукта, я хочу, чтобы вы увеличили отступы на этой карточке.
[McGuire] Вы говорите об увеличении расходов на этой карточке. Итак, у нас по 30 со всех сторон. Что ты… Ты выглядишь на 60 или около того?
[Сара] 60 было бы идеально.
[МакГуайр] Хорошо. Таким образом, 60, больше интервалов внутри каждого из блоков ссылок на детали проекта.
[Сара] Итак, я хочу, чтобы вы посмотрели на текст в этой детали продукта, я хочу, чтобы он был четким. Расстояние между каждым элементом.
[МакГуайр] Отличный улов. Хорошо. Итак, здесь два варианта. Мы можем увеличить расстояние между архитектурным веб-сайтом и предварительным просмотром абзаца проекта, или мы можем уменьшить пространство, удалив… похоже, я получил отступ в 20 пикселей в верхней части названия проекта, предварительный просмотр. У вас есть предпочтения?
[Сара] У тебя есть 10? Это было бы прекрасно.
[Макгуайр] 10 вот здесь? Хорошо. Таким образом, вертикальное выравнивание между дизайном UX или пространством между дизайном UX и архитектурным веб-сайтом более равномерно.
Таким образом, вертикальное выравнивание между дизайном UX или пространством между дизайном UX и архитектурным веб-сайтом более равномерно.
[Сара] И прокрутите вниз до контактной формы.
[МакГуайр] Хорошо. Форма обратной связи. Двойной щелчок, ввод символа.
[Сара] Идеально. Вы помните, что мы сделали отступ 60 в деталях продукта?
[Макгуайр] Да. То же самое на-
[Сара] Я хочу, чтобы они были одинаковыми на странице контактов.
[McGuire] Блок формы до 60?
[Сара] Да.
[Макгуайр] Отлично. Значит, даже. 60 пикселей отступа, пробел внутри. Теперь он равномерно соответствует 60 пикселям, которые мы изменили в деталях проекта.
[Сара] Потрясающе. Итак, так же, как вы сделали текст даже в карточке с описанием товара, я хочу, чтобы вы сделали это, текст даже в контактной форме.
[McGuire] Пробел между h3, темным абзацем и меткой этого поля. Предполагая, что мы можем просто уменьшить маржу здесь примерно до 20 или 15?
[Сара] 20 было бы здорово.
[Макгуайр] 20?
[Сара] Это все, что у меня есть в настольной версии на главной странице.
[МакГуайр] Хорошо, отлично. Хорошие заметки.
[Сара] Хорошо. Итак, у меня есть некоторые заметки о табличках. Итак, давайте перейдем к точке останова Tablet.
[McGuire] Точка останова планшета. Мы здесь.
[Сара] Итак, интервал в этом разделе немного мал. Так можем ли мы добавить туда еще отступы?
[McGuire] Итак, насчет раздела… То есть это все разделы, а не только верхний раздел?
[Сара] Да.
[МакГуайр] Хорошо. Итак, мы добавим отступы. На самом деле, мы можем вариант, нажмите, чтобы удалить. Вы хотите что-то вроде 60 или меньше?
[Сара] 60 идеально.
[Макгуайр] Отлично.
[Сара] Итак, если вы прокрутите вниз до деталей проекта.
[МакГуайр] Хорошо. Детали-
[Сара] Я хочу…
[Макгуайр] … прямо здесь.
[Сара] Да. Я хочу, чтобы вы увеличили отступы там.
[МакГуайр] Хорошо. Увеличьте отступ там.
Увеличьте отступ там.
[Сара] Снижение!
[McGuire] Вы определенно сказали «увеличить отступы». Итак, насколько вы хотите увеличить отступ? 175 приемлемо?
[Сара] (смеется)
[Макгуайр] Вы хотели увеличить? Вы хотели увеличить отступы больше?
[Сара] Нет. Уменьшение.
[МакГуайр] Хорошо. Так 30?
[Сара] Идеально.
[Макгуайр] Отлично.
[Сара] Хорошо. Итак, прокрутите вниз до контактной формы.
[МакГуайр] Хорошо. Форма обратной связи. Мы на планшете.
[Sara] Итак, я хочу, чтобы вы также уменьшили отступы.
[МакГуайр] Хорошо. Вернуться к 30, чтобы соответствовать вершине?
[Сара] Да. Замечательно.
[McGuire] Итак, у нас есть 30 отступов здесь, 30 отступов здесь, так что у нас есть эта последовательная линия. Это выравнивание прямо здесь.
[Сара] Вот и все. Перейдем в Mobile landscape и посмотрим там на раздел padding.
[МакГуайр] Хорошо. Заполнение раздела, мы выберем раздел. Заполнение в настоящее время 15.
Заполнение в настоящее время 15.
[Сара] Итак, я хочу, чтобы вы увеличили отступы. Я думаю, 30 было бы здорово.
[Макгуайр] 30 отлично. 30 на все разделы.
[Sara] Итак, если вы посмотрите на h2, то увидите, что он слишком большой. Можно ли уменьшить этот размер?
[Макгуайр] Да. 25, 22.
[Сара] Выглядит хорошо.
[МакГуайр] Хорошо. h3 тогда, чтобы уменьшить его размер, чтобы он оставался пропорциональным?
[Сара] Да.
[МакГуайр] Хорошо.
[Sara] И последнее, я хочу, чтобы вы сделали немного меньше отступов в описании товара.
[McGuire] Итак, это детали проекта, это 30. Что-то вроде 10 или 15?
[Сара] 15 было бы здорово.
[МакГуайр] Хорошо, 15. Исходя из этого, предполагается, что вы собираетесь сделать то же самое с контактной формой, чтобы она оставалась неизменной?
[Сара] Точно.
[МакГуайр] Сколько записей у нас осталось после этого?
[Сара] Итак, мы на 12-м. Итак, у нас есть еще 11 нот. Это правильно?
Это правильно?
[МакГуайр] Звучит как математика.
[Сара] Ага. Все в порядке. Так это на Мобиле. Ну, давайте перейдем к более крупным контрольным точкам.
[McGuire] Увеличенная точка останова. 1920.
[Сара] И я хочу, чтобы вы взглянули на заполнение раздела.
[МакГуайр] Хорошо. Заполнение раздела. Выберите свой раздел. В настоящее время 60, оно унаследовано от того, что мы изменили здесь на 60.
[Сара] Отлично. Я хочу, чтобы вы увеличили этот отступ.
[Макгуайр] Уменьшите его. Увеличить?
[Сара] Нет. Увеличивать. Я думаю, что 100 было бы здорово.
[Макгуайр] 100 сверху и снизу. Это повлияет на все разделы.
[Сара] Это все для домашней страницы.
[McGuire] Возврат к базовой точке останова. А следующая страница есть?
[Сара] Итак, у меня ничего нет на странице контактов. Итак, перейдем к паролю и странице 404. Или что такое защищенная паролем страница? Можете ли вы показать мне это?
[МакГуайр] Итак, вы не предоставили проект, ммм, руководство по дизайну этого. Итак, мы импровизировали.
Итак, мы импровизировали.
[Сара] О. Прохладно. Минимальный. Мне нравится ваше внимание к Заголовку. Давайте перейдем к странице паролей и проверим более крупную точку останова.
[МакГуайр] Итак, страница с паролем, 1920.
[Сара] Так что да. Заголовок, в целом, слишком широкий.
[McGuire] Итак, мы выберем пароль Заголовок здесь. Давайте уменьшим размер этого. Мы могли бы сделать это на типографике здесь, или мы могли бы установить максимальную ширину, которая ближе к оригиналу, и просто уменьшить это… фактически удалить этот размер. Итак, мы в курсе того, что здесь происходит.
Это было 30 в 1.1. Это 30 на 1.1. Так что он выглядит уменьшенным, потому что мы смотрим на масштабированный вид. Есть ли здесь мысль, что вы хотите продолжить с этим размером? Или вы хотите увеличить размер шапки на 1920?
[Сара] Я имею в виду, что это может быть немного больше на большей контрольной точке.
[МакГуайр] Хорошо. Итак, мы сделаем размер заголовка. ..
..
[Сара] Думаю, 50 было бы здорово.
[Макгуайр] 50. Итак, в данном случае-
[Сара] Думаю, 40, 45 было бы здорово.
[МакГуайр] 45. Итак, в этом случае вы-
[Сара] Думаю, на самом деле 40.
[МакГуайр] Мы могли бы, вместо максимальной ширины 280, мы могли бы сказать 320 или даже-
[Сара] Я чувствую, что нам не нужно возиться с этим.
[McGuire] Мы можем заставить его отображать символы ширины порта.
[Сара] Хорошо. Это идеально.
[МакГуайр] Хорошо. 20 Фольксваген.
[Сара] Я имею в виду, мы могли бы сделать 0,20.
[Макгуайр] Нулевая точка 20.
[Сара] Хорошо. Итак, вернитесь к 45. Я думаю, это было нормально.
[Макгуайр] 45, Фольксваген?
[Сара] Нет, пикселей.
[Макгуайр] Пиксели. Хорошо. 45 пикселей на этой контрольной точке.
[Сара] Осталось только девять. Почти сделано. Перейдем к странице 404.
[Макгуайр] 404 стр. Страница 404.
[Сара] Что произойдет, когда область просмотра станет меньше?
[МакГуайр] Хорошо. Все еще отлично выглядит.
Все еще отлично выглядит.
[Сара] Выглядит неплохо. Меньше. Меньше. Поэтому вам нужно перетащить его на меньшее устройство. Вы видите здесь проблему?
[Макгуайр] Контраст.
[Сара] Вырез слишком велик. Итак, я хочу, чтобы вы перешли на мобильный и уменьшили размер-
[МакГуайр] Итак, мобильный ландшафт, вы хотите внести изменения?
[Сара] Да, я думаю, это было бы здорово.
[МакГуайр] Итак.
[Сара] Да.
[МакГуайр] Хорошо. Итак, на 404, на этом тексте, уменьшите его до 100 пикселей?
[Сара] Выглядит неплохо.
[МакГуайр] Хорошо. Так что здесь сотня, даже когда становится уже.
[Сара] Пока все выглядит хорошо. Итак, давайте перейдем на страницу товара и посмотрим на кнопки.
[МакГуайр] Хорошо. Итак, вернемся к базовой точке останова. Вы говорите о кнопках на странице, вот об этой кнопке?
[Сара] Да. Итак, посмотрите на пространство. Итак, давайте удостоверимся, что по бокам кнопки больше места.
[McGuire] Итак, слева и справа что-то вроде 20 или 30?
[Сара] Выглядит неплохо.
[МакГуайр] Хорошо. Итак, по 20 слева и справа. 10 сверху и снизу.
[Сара] Я также хочу, чтобы вы, раз уж вы здесь, уменьшили поля от текста и снизу.
[Макгуайр] Уменьшение?
[Сара] (смеется) Я снова сказал не так?
[МакГуайр] Нет, все в порядке. Если вы хотите уменьшить его, это… это, конечно, возможно. На сколько вы хотите уменьшить-
[Макгуайр] Просто скажите, когда.
[Сара] Он летит. Все в порядке. Итак, увеличьте пространство между текстом и низом.
[МакГуайр] Хорошо. Отменить, отменить и увеличить место в описании проекта внизу. Итак, 10 пикселей, 20 пикселей, 30 пикселей. Что ты чувствуешь?
[Сара] 30 было бы здорово.
[Макгуайр] 30 пикселей.
[Сара] Итак, если вы прокрутите вниз до сеток, я хочу, чтобы они были ровными.
[МакГуайр] Вы говорите о пропусках сетки здесь, которых 30, и о пробелах сетки здесь, которых, вероятно, 16. Да, 16.
Да, 16.
[Сара] Да.
[МакГуайр] Вам нужны даже те. Вы хотите соответствовать этому? Так это 16, а это 16? Или вы хотите сопоставить нижнюю часть с 30?
[Сара] Внизу до 30.
[МакГуайр] Хорошо. Итак, мы заблокируем это и введем 30. Итак, теперь наши промежутки сетки совпадают между каждой из трех сеток на странице. Опять же, здесь 30 пикселей. Это 30 пикселей здесь, в столбцах и строках, а также здесь между каждым из столбцов.
[Sara] Итак, на планшете будет теснее, чем на мобильном, так что давайте убедимся, что мы уменьшим зазоры.
[McGuire] Итак, вы говорите, что сетка пропускает сетку изображения, что-то вроде… давайте зафиксируем это. 15 или 10?
[Сара] Думаю, 10 было бы здорово.
[McGuire] Давайте сделаем здесь 10 пикселей. А затем, если вы хотите, чтобы то же самое было в других проектах?
[Сара] Да.
[McGuire] Получить сетку, зафиксировать ее, 10 пикселей. Выполнено.
[Сара] Круто. Одна вещь, которую нужно знать, перейдите на Mobile, и я хочу, чтобы сетка изображений была одной колонкой.
[McGuire] Итак, изображение сетки. Сетка изображения в настоящее время представляет собой два на два. Удалите этот второй столбец. Щелкните правой кнопкой мыши, удалите столбец.
[Сара] Итак, просто убедитесь, что зазор совпадает.
[McGuire] Между другими проектами, так что в этом сейчас 15. Мы можем выбрать опцию, удалить это, чтобы оно наследовало 10. Итак, теперь мы сопоставляем 10 пикселей с интервалом здесь и 10 пикселей с интервалом здесь.
[Сара] Потрясающе. Это все для мобильных устройств. Итак, давайте перейдем к более крупным контрольным точкам и проверим заголовок.
[McGuire] 1920 Заголовок — это заголовок.
[Сара] Хорошо. Хм, Заголовок на самом деле выглядит великолепно. Единственное, что осталось, это навбар.
[МакГуайр] Хорошо. Вернуться к базовой точке останова для панели навигации. Дважды щелкните, чтобы отредактировать наш символ.
[Сара] Итак, проверьте, насколько отзывчиво меню.
[McGuire] Итак, в Tablet мы инициируем эту кнопку меню. Мы можем пойти и открыть меню.
Мы можем пойти и открыть меню.
[Сара] Посмотрите на отступ слева.
[Макгуайр] Отлично. Итак, навигационная ссылка, мы пойдем туда и увеличим отступы до 30 пикселей с обеих сторон, чтобы они совпадали.
[Сара] Хорошо. Выглядит хорошо. Посмотрите Мобильный портрет.
[МакГуайр] Хорошо. Мобильный портрет. Предполагая, что вы хотите уменьшить отступы, чтобы выровнять логотип?
[Сара] Точно.
[МакГуайр] Хорошо. Таким образом, мы уменьшим число с 30 до примерно 10.
[Сара] У нас ничего не осталось. Вот и все.
[Макгуайр] 23?
[Сара] Да.
[Макгуайр] Все 23.
[Сара] Все 23. Хорошо. Итак, это все. Вот что у нас есть для интервала. Итак, давайте поговорим об именах. Вы можете перейти к списку коллекций на главной странице?
[McGuire] Переход к списку коллекций на главной странице. Возвращаюсь, возвращаюсь сюда. Перейдя к списку коллекций на главной странице, вернемся к базовой точке останова. Все в порядке. Мы здесь, список сбора.
Мы здесь, список сбора.
[Сара] Сейчас это не очень доступно. Если вы используете программу чтения с экрана, она сначала прочитает UX-дизайн.
[МакГуайр] Отличное замечание. По умолчанию программы чтения с экрана будут читать первый текст внутри ссылки. Однако-
[Сара] Вы можете использовать Flexbox.
[Макгуайр] Flexbox. Итак, в деталях проекта, если мы хотим, чтобы это было более конкретным, мы можем собрать… используя нашу коллекцию, мы можем составить более описательную версию текста. Более описательный текст для тех, кто использует программу чтения с экрана и интересуется не только UX-дизайном.
Итак, вот как мы можем это сделать. Для нашего текста кнопки здесь мы можем продолжать использовать это. Но мы собираемся обернуть его блоком Div. Вот почему. Если мы перейдем к команде K, чтобы ввести быстрый поиск и добавить блок Div, мы можем использовать блок Div для организации более описательного заголовка. Итак, мы размещаем текст кнопки прямо здесь, и мы можем изменить его позже. Сейчас там будет написано «Просмотреть проект». Но мы можем захотеть, чтобы вместо этого было сказано, что мы удалим слово проект, и теперь оно говорит «просмотр». И сейчас это нормально, потому что мы собираемся добавить еще два текстовых элемента.
Сейчас там будет написано «Просмотреть проект». Но мы можем захотеть, чтобы вместо этого было сказано, что мы удалим слово проект, и теперь оно говорит «просмотр». И сейчас это нормально, потому что мы собираемся добавить еще два текстовых элемента.
Итак, внутри этого блока Div мы просто скопируем и вставим. И по умолчанию текстовые блоки занимают всю ширину. Это элементы блочного уровня. Но мы можем установить для них встроенный блок. Таким образом, они будут складываться рядом друг с другом. Потому что на втором мы хотим его привязать, мы хотим связать этот текст, получить этот текст от имени клиента. Давайте закроем это, потому что сейчас оно покажет его название. Это немного близко прямо сейчас. Таким образом, мы всегда можем взять «представление» и просто добавить пробел. Просто нажмите Shift-пробел, чтобы выйти из ручного пространства после просмотра.
И тексты третьей кнопки, которые мы хотим использовать, давайте просто скопируем и снова вставим. Мы отвяжем это и вместо этого снова создадим проект Shift-Space.
[Сара] Идеально.
[McGuire] Теперь, когда у нас есть блок Div, мы можем разместить его прямо вверху. Но мы собираемся использовать немного магии здесь.
[Сара] Флексбокс.
[МакГуайр] Верно. Итак, первое, что прочитает программа чтения с экрана, это «Вид. План темной лошадки. Проект». Почему мы это сделали? Почему мы разместили блок Div в верхней части этого блока ссылок? Ну, причина в том, что если мы используем программу чтения с экрана, она теперь скажет:
[macOS VoiceOver] «Ссылка. Посмотреть проект плана Darkhorse, UX-дизайн, архитектурный веб-сайт. Я разработал макет, вдохновленный архитектурными планами, который реагирует на действия пользователя и меняется при каждом посещении».
[McGuire] Теперь ссылка стала более наглядной. И мы можем добавить класс, чтобы все было организовано. Давайте сделаем предварительный просмотр клиентского проекта этого класса. И вот тут на помощь приходит Flexbox. Поскольку порядок документов теперь правильный, потому что программы чтения с экрана будут смотреть на него в первую очередь, эстетически мы все еще можем переместить его в конец. Мы можем изменить порядок Flexbox на последний. Теперь это внизу, и мы можем добавить верхнее поле, мы можем просто установить для верхнего поля значение auto. Это автоматически создаст пространство. Это подтолкнет предварительный просмотр клиента проекта вниз, в пространство, доступное в нашем блоке ссылок.
Мы можем изменить порядок Flexbox на последний. Теперь это внизу, и мы можем добавить верхнее поле, мы можем просто установить для верхнего поля значение auto. Это автоматически создаст пространство. Это подтолкнет предварительный просмотр клиента проекта вниз, в пространство, доступное в нашем блоке ссылок.
И если мы развернем навигатор, вот здесь слева, мы увидим, мы всегда увидим, что предварительный просмотр клиента проекта появляется первым. Обычно программы чтения с экрана обращаются к официальному порядку документов, порядку внутри навигатора, и сначала находят его и читают «Просмотреть план темной лошадки. Проект».
[Сара] Что касается абзацев, здесь у меня была только одна заметка. Некоторые немного широковаты.
[Макгуайр] Согласен. И здесь мы можем установить максимальную ширину на уровне абзацев, на уровне тега всех абзацев. И хорошим примером этого может быть страница контактов, в абзаце действительно много текстов, которые мы читаем слева направо. Итак, давайте зайдем сюда.
При выборе любого абзаца мы можем использовать тег «все абзацы». Мы можем установить максимальную ширину, например, 60 каналов. И вот как они работают. Один CH равен ширине цифры ноль в любом шрифте. Итак, какой бы шрифт мы ни использовали, если мы установим эту максимальную ширину в 60 CH в теге all Paragraphs, она никогда не станет шире 60 нулей в этом шрифте. Итак, мы добавили его во все абзацы.
Есть одна заметка, которая находится на главной странице. Если мы вернемся на домашнюю страницу, мы установим максимальную ширину. Мы вручную устанавливаем один для этого класса. Итак, если мы вернемся назад, хотя предполагается, что это повлияет на все абзацы, мы увидим, что хотя мы наследуем два селектора… и мы можем вернуться к этим всем абзацам. Мы видим, что максимальная ширина перечеркнута. Поэтому, если мы нажмем, мы увидим, что значение перезаписывается более конкретным селектором. И это, конечно, если мы нанесем ответный удар, то это сам Параграф. Итак, все, что нам нужно сделать, это удалить это более конкретное значение. Нажимаем сброс. И теперь он наследует 60 CH. Эти 60 СН контролируются всеми пунктами.
Нажимаем сброс. И теперь он наследует 60 CH. Эти 60 СН контролируются всеми пунктами.
[Сара] Хорошо. Вот и все, что касается абзацев. Но на многих сайтах-портфолио есть резюме, а на нашем нет. Поэтому я хотел бы посмотреть, можем ли мы добавить один сейчас.
[МакГуайр] Абсолютно. И вы хотите, чтобы это было на…
[Сара] Я хочу убедиться, что это на всех страницах, так что давайте поместим это в панель навигации.
[МакГуайр] Хорошо. Итак, Navbar, дважды щелкните, чтобы отредактировать. Предположим, вам нужна кнопка навигационной ссылки или вы хотите, чтобы она выглядела как обычная навигационная ссылка?
[Сара] Обычная навигационная ссылка.
[МакГуайр] Хорошо. Итак, мы скопируем и вставим. Мы сделаем это Резюме. Убедимся в настройках элемента, что он связывает людей не с внешним URL, а с файлом, который мы можем загрузить. Итак, Меган, наш UX-дизайнер полностью выдумана, поэтому у нее нет резюме. Это нормально. Мы можем использовать рабочие листы из P90X. Давайте перейдем к нашей панели «Активы», и мы можем просто перетащить PDF-файл из P90X прямо в ресурсы, и он будет загружен.
Давайте перейдем к нашей панели «Активы», и мы можем просто перетащить PDF-файл из P90X прямо в ресурсы, и он будет загружен.
А здесь вместо внешнего URL давайте привяжем его к файлу. И мы хотим выбрать актив, и мы выберем P90X, листы тренировок в формате PDF. Опять же, с такими ссылками мы всегда можем открыть их на той же вкладке, на этой вкладке или на новой вкладке. В этом случае мы откроем его в новой вкладке. А если мы перейдем к предварительному просмотру и нажмем «Возобновить».
[Сара] Потрясающе.
[МакГуайр] Верно, Сара. У нас есть рабочие листы P90X с армейскими отжиманиями, подтягиваниями обратным хватом и тяжелыми штанами.
[Сара] Отличный дизайн. Итак, обратите внимание на расстояние между каждой из навигационных ссылок и кнопкой «Скажи привет».
[McGuire] Итак, вы говорите, равномерный интервал, вы хотите, чтобы между ними был равномерный интервал… Итак, если мы перейдем к панели «Стиль», мы увидим, что у нас есть 20 пикселей отступа слева и справа. здесь. Слева и справа здесь. Но, поскольку этот отступ находится внутри этого цвета, вы ищете, вероятно, 20 пикселей слева здесь?
здесь. Слева и справа здесь. Но, поскольку этот отступ находится внутри этого цвета, вы ищете, вероятно, 20 пикселей слева здесь?
[Сара] Так что здесь все хорошо. Но имейте в виду, это повлияет на разные точки останова.
[McGuire] Итак, если мы перейдем к Tablet и откроем нашу кнопку Menu, то давайте перейдем сюда, чтобы открыть Menu. Мы увидим, что на самом деле это похоже на что-то красное. Давайте посмотрим, что там происходит. Похоже, у нас есть красный цвет, давайте удалим его. И приступим к сбросу. И поскольку мы добавили этот запас слева от 20, мы видим этот разрыв. Давайте удостоверимся, что это ноль, что уравняет это. И мы проверим здесь на Мобильный пейзаж, Мобильный портрет. Выглядит довольно ровным и подобранным здесь.
[Сара] Хорошо. Итак, резюме. Давайте делать взаимодействия.
[МакГуайр] Что было…
[Сара] О, я сделала это.
[МакГуайр] Вы намеревались снова продлить Z-
[Сара]?
[Макгуайр] Да.
[Сара] О, у меня две записки. Начнем с взаимодействия с Лотти в контактной форме.
Начнем с взаимодействия с Лотти в контактной форме.
[МакГуайр] Хорошо. Форма обратной связи. Вернемся к базовой точке останова и спустимся к контакту. На самом деле, давайте сделаем это на странице контактов, чтобы все было аккуратно и организованно. И вот мы в блоке формы.
[Сара] Итак, я хочу добавить это к нашему сообщению об успехе.
[McGuire] Итак, переходим к настройкам элемента и переходим к Успеху. Обычно он говорит: «Спасибо. Ваша заявка принята». Вы хотите добавить сюда много анимации?
[Сара] Да.
[МакГуайр] Хорошо. Куда вы хотите пойти для много анимации?
[Сара] Если вы зайдете на Lottiefiles.com.
[Макгуайр] Lottiefiles.com.
[Сара] И вы можете увидеть в строке поиска, найдите нужную вам анимацию Лотти. Так, например, успех.
[Макгуайр] Конфетти.
[Сара] Добьемся успеха.
[Макгуайр] Успех.
[Сара] Ладно, в ней есть куча. Давайте прокрутим и посмотрим, какой из них нам нравится. Тот, что внизу слева, отлично выглядит.
Тот, что внизу слева, отлично выглядит.
[Макгуайр] Итак, мы нажмем здесь. Давайте загрузим Лотти Джейсон.
[Сара] Отлично. Итак, давайте перенесем это в Webflow.
[McGuire] Итак, вернемся к Webflow, мы перетащим наш файл Лотти Джейсон с экрана, а затем просто поместим его прямо в сообщение об успешном завершении.
[Сара] Отлично.
[McGuire] И его продолжительность по умолчанию выглядит как три секунды, если мы просмотрим анимацию, мы увидим, что она довольно большая. Итак, пара вещей здесь. Прежде всего, о самом сообщении об успехе. Вы хотите, чтобы он по-прежнему имел этот серый цвет или вы хотите прозрачный фон?
[Сара] Прозрачный.
[МакГуайр] Хорошо. Сделаем прозрачным. И тогда давайте установим ограничитель на этом. Итак, давайте установим максимальную ширину анимации Лотти в 300 пикселей. Мы можем установить для поля с обеих сторон значение auto, чтобы оно было центрировано.
[Сара] Можешь поместить это над текстом?
[Макгуайр] Да. Над текстом и давайте перейдем к предварительному просмотру, чтобы увидеть, как это выглядит.
Над текстом и давайте перейдем к предварительному просмотру, чтобы увидеть, как это выглядит.
[Сара] Можно немного уменьшить размер?
[McGuire] Итак, вы хотите увеличить максимальную ширину до большего числа?
[Сара] Нет, меньше.
[МакГуайр] Хорошо. Итак, 100.
[Сара] Выглядит неплохо.
[МакГуайр] Вот оно.
[Sara] Единственное, что я хотел бы отметить, это добавить немного интервала вверху и внизу этой анимации Лотти.
[McGuire] Итак, сверху у нас уже есть 20 пикселей отступа. Итак, вы хотите добавить 20 пикселей внизу поля?
[Сара] Хорошо выглядит.
[McGuire] 20 и предварительный просмотр.
[Сара] Хорошо. Итак, это выглядит хорошо. Итак, еще одна вещь, которую я хотел сделать, — это сопоставить взаимодействие на странице продукта с домашней страницей.
[McGuire] Итак, вы говорите в шаблоне проектов.
[Сара] Если вы прокрутите вниз, давайте сделаем то же взаимодействие со свечением, которое мы сделали на главной странице.
[МакГуайр] Хорошо. Мы можем это сделать. Итак, давайте продублируем изображение нашего проекта. Давайте перейдем к дублированию, как мы это делали на главной странице. Мы можем удалить класс из этого и использовать… это было то, что закончилось в действительности. Вот оно. Эффект выбранных проектов. И пару изменений, которые мы должны сделать.
[McGuire] Первое, что мы хотим сделать, это установить это, чтобы заполнить пространство, доступное внутри этого pa. Итак, мы хотим расположить его вокруг своего родителя, мы выберем полный. И второе, что нам нужно сделать, поскольку он абсолютно позиционирован, нам нужно убедиться, что его родитель, блок ссылок, настроен на относительное позиционирование. Теперь всякий раз, когда мы стилизуем класс, который используется на нескольких страницах, мы всегда хотим вернуться и убедиться, что он по-прежнему работает должным образом на другой странице. Итак, вернемся домой. Мы прокрутим вниз, перейдем в режим предварительного просмотра и наведем курсор, чтобы убедиться, что наш эффект свечения работает правильно.
[МакГуайр] И, похоже, работает нормально. Имея это в виду, давайте вернемся к шаблону нашего проекта, потому что, хотя у нас есть элемент, взаимодействие еще не было применено. Итак, мы хотим применить взаимодействие, когда кто-то наводит курсор на блок ссылок. Итак, мы можем перейти к взаимодействиям, и это будет намного быстрее, потому что мы построили взаимодействие до того, как добавим триггер элемента. Мы хотим, чтобы это происходило при наведении курсора мыши на элемент. Поэтому мы выберем наведение мыши на наведение. Мы хотим начать с анимации, но мы уже создали это. Мы создали выбранные проекты, наведите курсор, и я ее вытащу. Мы просто выбрали существующую анимацию из выбранных проектов. И точно так же мы можем перейти в режим предварительного просмотра и увидеть, что, когда мы наводим курсор, появляется эффект свечения. А когда мы наводим курсор, он исчезает. Наведите, наведите.
[Сара] Хорошо. Так что у меня есть эта идея. В любом случае, я бы рассказал об этом позже, хорошо сделано.
