Содержание
Краткий обзор основных действий в админке ModX
Главная » Статьи » Основы работы с ModX
Система управления сайтом (CMS) — это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому — административная панель.
О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам — интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.

Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
Начало работы в административной панели
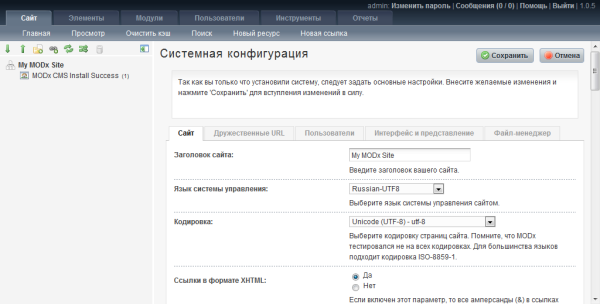
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку «Войти».
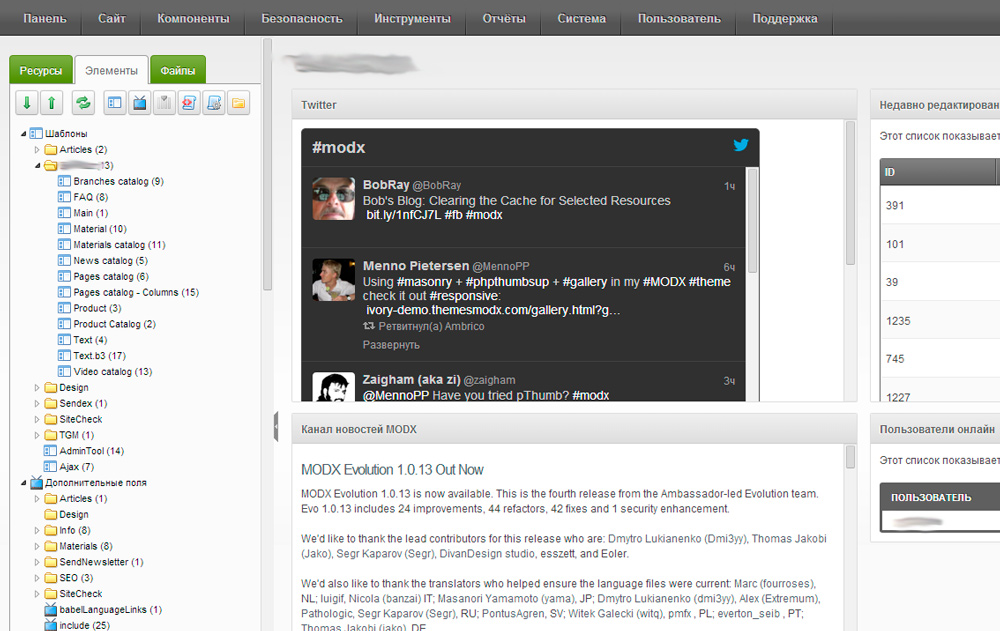
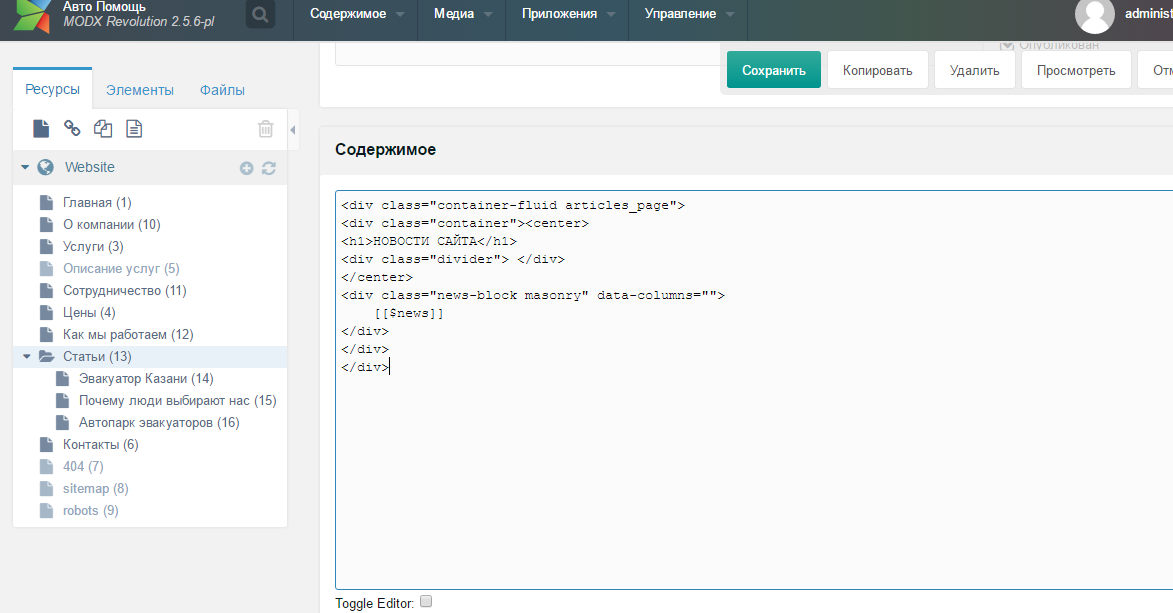
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория — под-подкатегорий и так далее. Единственное, что сдерживает их количество — это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: «Создать дочерний ресурс». После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: «Удалить». Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: «Отменить публикацию».
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле «Шаблон», нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение — отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности — это текст и картинки. Более сложные — метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
Добавление фотографий
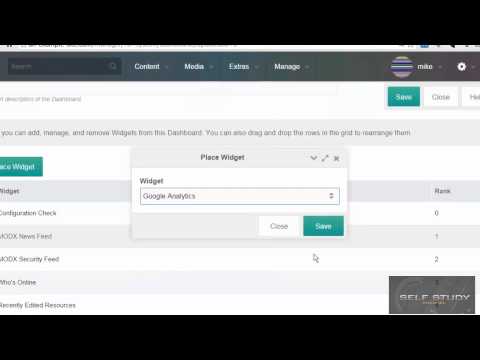
Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки «Вставить» и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем «загрузить» и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:
- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word — нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт «Адрес») или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).

- Также стоит обратить внимание на описание к картинке. Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
- Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A — выделить весь текст, CTRL+C — скопировать выделенный текст, CTRL+V — вставить скопированный или вырезанный текст, CTRL+Z — отменить последнее действие.
⇐ Безопасность в ИнтернетеOnline и offline-бизнес. Как грамотно совместить? ⇒
MODX — Система управления сайтом
MODX — Система управления сайтом
13 Августа 2018 года. Публикация от Студия «WEBLUX» 551 Просмотров
MODX (читается «мо́дэкс») — это бесплатная профессиональная система управления содержимым (CMS) и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым) сайтов.
MODX – это невероятно масштабируемая, стабильная, быстрая и безопасная Open Source CMS. Поэтому мы используем ее для разработки высококачественных сайтов. Сайт на MODX – это гибкость, удобство и надежность.
MODX распространяется бесплатно по лицензии GPL с открытым исходным программным кодом (Open Source). Это означает, что систему MODX может использовать каждый: как для личного использования, так и для коммерческого распространения сайтов, построенных на данной системе управления.
MODX написана на программном языке PHP и использует для хранения данных СУБД MySQL или MS SQL. Система управления MODX может быть установлена на большинстве веб-серверов (например, таких как IIS, Apache, Lighttpd, nginx и Zeus), а контрольная панель системы (или админ-зона) работает практически во всех современных браузерах.
Краткая история MODX
Разработчики Реймонд Ирвинг (Raymond Irving) и Райан Треш (Ryan Thrash) начали работу над проектом MODX CMS в 2004 году как модуль DocVars для системы управления сайтами Etomite и дополнением Реймонда для веб-пользователей.
В марте 2005 года все ссылки на MODX были удалены из форумов Etomite одновременно с требованием основателя Etomite прекратить поддержку MODX в них. С этого момента MODX становится форком Etomite.
К маю 2005 года форумы MODX были запущены онлайн и Джейсон Ковард (Jason Coward) присоединился к команде руководства проектом.
В 2007 году Реймонд покинул проект на дружественных условиях. В следующем году Шон МакКормик (Shaun McCormick) присоединился к команде руководства проектом.
В следующем году Шон МакКормик (Shaun McCormick) присоединился к команде руководства проектом.
В 2008 году пользователи MODX создали новый логотип и новый дизайн для проекта MODX CMS.
В 2010 году была выпущена первая версия MODX Revolution, которая являлась полностью переписанной версией MODX.
Почему стоит отдавать предпочтение сайтам на MODX?
Безопасность и надежность
MODX была спроектирована с учетом требований безопасности. В CMS есть многоуровневый контроль над созданием, доступами и публикациями контента. Сайты на MODX отличаются стабильностью в работе, устойчивостью к вредоносным ПО, а техподдержка и сообщество пользователей создает все условия для постоянного совершенствования движка.
Широкое поле для экспериментов
MODX была спроектирована с учетом требований безопасности. В CMS есть многоуровневый контроль над созданием, доступами и публикациями контента. Сайты на MODX отличаются стабильностью в работе, устойчивостью к вредоносным ПО, а техподдержка и сообщество пользователей создает все условия для постоянного совершенствования движка.
Не ограничивает вашу свободу
В MODX вы не найдете внутренних ограничений при разработке сайта. Данная система управления дает удивительную систему творчества, позволяя создавать сайт в соответствии со всеми вашими пожеланиями.
Простота администрирования
В «админке» все устроено ясно и просто, поэтому особых технических знаний здесь не потребуется. Вы можете редактировать контентное содержимое при помощи текстового редактора, быстро и легко добавлять новые страницы, загружать изображения.
SEO-ориентированность
Гибкость системы позволяет настраивать техническую оптимизацию сайта для поисковых систем. Вы получаете полный контроль над структурой URL и всеми метаданными для поисковый оптимизации. MODX – это отличная SEO CMS с оптимизированным кодом и разметкой.
Быстрая работа
От скорости загрузки сайта зависит его ранжирование в поисковых системах, поэтому важно уделять этому фактору особое внимание. Благодаря мощному механизму кэширования страниц, сайты на MODX загружаются очень быстро.
Теги
Поделиться в социальных сетях!
Почему MODX — также известная как альтернатива WordPress
MODX — это платформа для растущих организаций, которые хотят сокрушить SEO, скорость и конверсию… и для тех, кто ищет творческую свободу для воплощения своего видения с точностью до пикселя.
Автор Ryan Thrash
26 апреля 2022 г.
Insights MODX Cloud MODX CMS
Почему MODX подходит вам или вашим клиентам?
Когда дело доходит до масштабирования, развития бизнеса или сокрушительного SEO и конверсии, особенно при платном цифровом приобретении, вам нужна наилучшая основа для ваших инвестиций.
С самого первого дня мы выбрали безопасность, скорость и творческую свободу в качестве основополагающих принципов для MODX… и по этим вопросам мы превосходим конкурентов.
Безопасность – Безопасность заложена в ДНК MODX, и наш послужной список говорит сам за себя: https://modx.
 com/security. (TL;DR: у конкурентов в 20-100 раз больше проблем с безопасностью.)
com/security. (TL;DR: у конкурентов в 20-100 раз больше проблем с безопасностью.)Мы всегда можем положиться на MODX для обеспечения первоклассной безопасности и гибкости для удовлетворения потребностей каждого веб-сайта, который мы разрабатываем.
Саймон Лэнгэм // Unumbox
Скорость . Когда дело доходит до скорости веб-сайта, наличие быстрого веб-сайта сегодня является ключевым фактором успеха в Интернете больше, чем когда-либо. Посетители сайта с насыщенной жизнью не хотят ждать несколько секунд, чтобы найти то, что ищут. Когда Google добавил Core Web Vitals в качестве факторов ранжирования, скорость также стала решающим фактором ранжирования вашего сайта.
Вам нужна CMS, специально разработанная с самого начала для максимально быстрой доставки веб-страниц: MODX.
Я могу создавать полные и красивые веб-сайты со всеми функциями, которые мне нужны, не будучи ограниченным, как я был с WordPress.
 Веб-сайты MODX легкие, быстро загружаются и оптимизированы для SEO по умолчанию .
Веб-сайты MODX легкие, быстро загружаются и оптимизированы для SEO по умолчанию .
Катарина Уч // Reikotec
Свобода творчества . С нашим первым релизом, выпущенным еще в 2005 году, вы могли создать сайт с использованием HTML5, CSS3, Tailwind и React, хотя тогда этих вещей еще не существовало. Задумайтесь об этом на секунду… довольно круто, если не революционно, а?
Сегодня, если вы можете создать прототип веб-сайта, используя практически любой интерфейсный фреймворк, MODX может обеспечить его с точностью до пикселя, масштабировать для обработки большего трафика, чем большинство сайтов когда-либо увидят, и обслуживать страницы быстрее, чем что-либо еще.
А поскольку у него отличный API, разработчики могут интегрироваться практически с чем угодно.
MODX — лучшая платформа, которую я нашел для пользовательских веб-сайтов. Экономит время разработки, особенно по сравнению с WordPress, Drupal и Joomla 9.
 0027 . Я продолжаю пробовать другие CMS, но ни одна из них не подходит мне так, как MODX.
0027 . Я продолжаю пробовать другие CMS, но ни одна из них не подходит мне так, как MODX.
Майкл Сноу // Сноу Креатив
Если вы представляете развивающуюся компанию, инвестирующую в маркетинг, или вам просто нужно самое лучшее, нет лучшей платформы для оптимизации и ускорения вашего успеха в Интернете.
Когда WordPress имеет смысл
WordPress — исключительный инструмент для быстрого и легкого получения выигрыша, особенно при ограниченном бюджете. Это отличный способ быстро получить MVP, выяснить, соответствуете ли вы продукту и рынку, создать прототипы, доказать раннюю привлекательность или даже просто выяснить основы того, как вы хотите, чтобы ваш сайт работал.
Но…
Если вы собираетесь по-настоящему масштабировать свой бизнес и хотите адаптировать свой сайт в точном соответствии с вашими потребностями без технических компромиссов/удобства использования/дизайна, тогда вам следует выбрать MODX. На самом деле, столкнувшись с подобным выбором, Rocket City Digitital из Хантсвилла, штат Алабама, пошла ва-банк с MODX, буквально портировав десятки сайтов. Как вы услышите в видео ниже, это изменило их бизнес и сделало их похожими на SEO-супергероев для своих клиентов.
На самом деле, столкнувшись с подобным выбором, Rocket City Digitital из Хантсвилла, штат Алабама, пошла ва-банк с MODX, буквально портировав десятки сайтов. Как вы услышите в видео ниже, это изменило их бизнес и сделало их похожими на SEO-супергероев для своих клиентов.
Вы можете полностью изменить WordPress для удовлетворения аналогичных потребностей с помощью достаточного количества пользовательских плагинов, но в итоге вы получите раздутую, медленную, сложную и хрупкую пользовательскую реализацию с бонусом в виде огромной цели безопасности, которая приходит для бесплатно вместе с ним. И из-за накладных расходов на сборки, управляемые плагинами, вам придется бороться с производительностью, которая так важна для SEO и того, как Google ранжирует сайты сегодня.
Экспериментируйте и играйте с WordPress — масштабируйте с MODX.
Обзоры MODX: цены и функции программного обеспечения 2022
- Что такое MODX?
- Преимущества MODX
- Обзор функций MODX
- Стоимость MODX
- Удовлетворенность пользователей
- Технические характеристики
- Сведения о поддержке
Что такое MODX?
MODX — это инновационная и мощная система управления контентом, которая предлагает простоту использования и гибкость для пользователей, ценящих полную свободу творчества. С момента своего запуска в 2005 году платформа получила миллион загрузок, и их количество продолжает расти, в основном потому, что платформа известна своей универсальностью для бизнеса. Мы считаем, что в первую очередь это связано с ценой, поскольку планы платежей составляются индивидуально и на основе котировок, и каждый пользователь платит за те функции, которые ему действительно нужны.
MODX родилась из идеи, что CMS никогда не должна мешать дизайну, а скорее дополнять его. Он был разработан специально для людей, которые глубоко заботятся о том, что входит и, более того, что выходит, предоставляя чистый холст, на котором можно свободно формировать свое видение. Никакие произвольные ограничения платформы, структурные компромиссы или ограничения масштабирования не помешают использованию сервиса.
Показать больше
Обзор преимуществ MODX
Полная настройка — ключ к инновациям MODX. Ни одна платформа не может приблизиться к ней в создании надежных сайтов, именно так, как вы хотите, без каких-либо творческих ограничений. Ваш инструмент для создания сайтов должен соответствовать вашему творческому видению, без ограничений и компромиссов, на которые вы иногда вынуждены идти. MODX также считается новатором в своей отрасли, будучи одной из первых платформ CMS, которые позволяют пользователям создавать веб-сайты HTML5/CSS3. Как вы уже видите, MODX гарантирует, что на ваше творчество не будет абсолютно никаких ограничений, и вы сможете двигаться вперед даже в своих самых требовательных и смелых экспериментах.
Как вы уже видите, MODX гарантирует, что на ваше творчество не будет абсолютно никаких ограничений, и вы сможете двигаться вперед даже в своих самых требовательных и смелых экспериментах.
Программа установки MODX позволяет администраторам сайтов устанавливать, обновлять и переносить Контент, Шаблоны, Надстройки или даже полные веб-сайты, не беспокоясь о пропущенных шагах или зависимостях. Все процессы сделаны простыми, с интуитивно понятным и удобным интерфейсом, подходящим даже для наименее технически подкованных пользователей. Это также позволяет вам создавать собственные реализации многих основных функций, не прибегая к хакам. Он включает встроенную обработку JSON для взаимодействия с другими системами RESTful. Это означает, что вы можете использовать MODX для управления простыми веб-сервисами или даже передавать нативным мобильным приложениям те же данные, что и ваш веб-сайт.
Помимо своих многосайтовых и многоязычных возможностей, MODX разработан для масштабирования и поддерживает интеллектуальное масштабирование как новыми, так и старыми методами путем загрузки сбалансированных серверов и баз данных. Он может поддерживать любой веб-сайт HTML и предлагает комплексные надстройки для SEO, которые помогут вам управлять усилиями по поисковой оптимизации, а внесение изменений — всего в несколько кликов.
Он может поддерживать любой веб-сайт HTML и предлагает комплексные надстройки для SEO, которые помогут вам управлять усилиями по поисковой оптимизации, а внесение изменений — всего в несколько кликов.
Показать больше
Обзор функций MODX
- Настраиваемый менеджер
- Встроенная совместимость с мобильными устройствами
- Встроенный установщик
- Многоязычная поддержка
- Многосайтовая поддержка
- Поддержка нескольких серверов
- Сотрудничество
- SEO
- Полная поддержка HTML
- Собственный JSON
- Расширенное кэширование
- Безопасность
- Аутентификация
- Контентная фильтрация
- Ядро ООП и API
Позиция MODX в наших категориях
Зная, что у компаний есть определенные потребности в бизнесе, было бы разумно не останавливаться на универсальном, «идеальном» программном обеспечении. Во всяком случае, пытаться наткнуться на такое программное решение даже среди узнаваемых программных продуктов бесполезно. На практике было бы перечислить различные основные факторы, требующие тщательного изучения, такие как основные функции, бюджет, технические навыки, компетентность персонала, размер бизнеса и т. д. Затем вы должны тщательно изучить свой продукт. Просмотрите некоторые из этих обзорных статей MODX и изучите другие программные продукты в вашем списке. Такое всеобъемлющее исследование гарантирует, что вы отсеете неподходящие программные продукты и выберете тот, который отвечает всем требованиям вашей компании.
Во всяком случае, пытаться наткнуться на такое программное решение даже среди узнаваемых программных продуктов бесполезно. На практике было бы перечислить различные основные факторы, требующие тщательного изучения, такие как основные функции, бюджет, технические навыки, компетентность персонала, размер бизнеса и т. д. Затем вы должны тщательно изучить свой продукт. Просмотрите некоторые из этих обзорных статей MODX и изучите другие программные продукты в вашем списке. Такое всеобъемлющее исследование гарантирует, что вы отсеете неподходящие программные продукты и выберете тот, который отвечает всем требованиям вашей компании.
Позиция MODX в наших основных категориях:
ТОП
50
MODX является одним из лучших 50 систем управления контентом
Если вы заинтересованы в MODX, это также может быть разумным
исследовать другие подкатегории систем управления контентом, собранные в нашей базе данных
обзоров программного обеспечения SaaS.
В каждой группе программного обеспечения есть популярные и широко используемые приложения. Но обязательно ли они лучше всего подходят для уникальных потребностей вашей компании? Ведущее на рынке программное приложение может иметь тысячи клиентов, но обеспечивает ли оно то, что вам нужно? По этой причине не стоит слепо тратиться на популярные системы. Прочтите хотя бы несколько обзоров систем управления контентом MODX и обдумайте элементы, которые вы хотите видеть в программном обеспечении, такие как стоимость, основной функционал, доступные интеграции и т. д. Затем выберите несколько решений, которые соответствуют вашим требованиям. Попробуйте бесплатные пробные версии этих платформ, прочитайте онлайн-комментарии, получите разъяснения от поставщика и тщательно выполните домашнее задание. Эта исчерпывающая домашняя работа обязательно поможет вам найти лучшее программное решение для уникальных требований вашей компании.
Сколько стоит MODX?
Тарифные планы MODX:
Бесплатная пробная версия
План на основе котировок
Связаться с продавцом
Показать больше
Что такое информация о ценах MODX?
Тарифные планы MODX:
Бесплатная пробная версия
Тарифный план
Связаться с поставщиком
Информация о ценах MODX доступна только по запросу. Свяжитесь с компанией напрямую, чтобы получить предложение, адаптированное к потребностям вашей компании.
Свяжитесь с компанией напрямую, чтобы получить предложение, адаптированное к потребностям вашей компании.
Удовлетворенность пользователей
Положительные упоминания в социальных сетях
74
Отрицательные упоминания в социальных сетях
1
Мы понимаем, что когда вы принимаете решение о покупке системы управления контентом, важно не только узнать, как профессионалы оценивают ее в своих обзорах, но и выяснить, действительно ли люди и компании, использующие эти решения, доволен товаром. Из-за этой потребности мы разработали наш основанный на поведении Алгоритм удовлетворенности клиентов ™, который собирает отзывы клиентов, комментарии и обзоры MODX на самых разных сайтах социальных сетей. Затем информация отображается в простой для понимания форме, показывающей, сколько пользователей имели положительный и отрицательный опыт работы с MODX. Имея под рукой эту информацию, вы сможете сделать осознанный выбор при покупке, о котором не пожалеете.
Technical details
Devices Supported
- Windows
- Android
- iPhone/iPad
- Mac
- Web-based
Deployment
- Cloud Hosted
- On Premise
- Open API
Языковая поддержка
- Английский
Модель ценообразования
- На основе предложения
Типы клиентов
- Малый бизнес
- Крупный бизнес
- Средний бизнес
Какую поддержку предлагает этот поставщик?
- электронная почта
- телефон
- служба поддержки
- обучение
- билеты
Какие интеграции доступны для MODX?
MODX интегрируется со следующими системами и приложениями:
- Active Directory
- MailChimp
- Амазон С3
MODX
ждет
вашего первого отзыва.
Еще отзывы от 0 реальных пользователей:
Присоединяйтесь к сообществу из 7 369 экспертов SaaS
Благодарим вас за то, что вы нашли время, чтобы оставить краткий обзор этого программного обеспечения. Наше сообщество и база отзывов постоянно развиваются благодаря таким экспертам, как вы, которые готовы делиться своим опытом и знаниями с другими, чтобы помочь им принимать более обоснованные решения о покупке.
Войти с помощью LinkedInЗачем нам нужен LinkedIn?
- Покажите сообществу, что вы настоящий пользователь.
- Мы будем показывать только ваше имя и изображение профиля в вашем обзоре.
- Вы по-прежнему можете опубликовать свой отзыв анонимно.
ИЛИ
Войдите, используя адрес электронной почты компании
Войдите, используя адрес электронной почты компании
Популярные альтернативы MODX
Название продукта:
Наша оценка:
Joomla!
Compare
8. 7
7
Magnolia CMS
Compare
8.7
BloomReach
Compare
8.3
OKAST
Compare
8.0
Netvisual
Compare
8.0
Top Competitors To MODX По цене
Название продукта:
Цена:
Centralpoint Ценообразование
по цитате
Smartwcm Pricing
By quote
Slidebean Pricing
$29
Plagiarism Checker X Pricing
$39.95
Laserfiche Pricing
$54
Trending Content Management Systems Reviews
Product name:
Score:
Удовлетворение:
Обзор OKAST
8.



 com/security. (TL;DR: у конкурентов в 20-100 раз больше проблем с безопасностью.)
com/security. (TL;DR: у конкурентов в 20-100 раз больше проблем с безопасностью.) Веб-сайты MODX легкие, быстро загружаются и оптимизированы для SEO по умолчанию .
Веб-сайты MODX легкие, быстро загружаются и оптимизированы для SEO по умолчанию . 0027 . Я продолжаю пробовать другие CMS, но ни одна из них не подходит мне так, как MODX.
0027 . Я продолжаю пробовать другие CMS, но ни одна из них не подходит мне так, как MODX.