Содержание
MODX комментарии или отзывы при помощи Tickets
Автор Алексей На чтение 10 мин Просмотров 1к. Опубликовано
Обновлено
В данном уроке разберем как в MODX создать форму комментирования и выводить комментарии, либо отзывы в любых ресурсах при помощи Tickets. А если быть конкретнее при помощи сниппета TicketComments, который входит в состав дополнения тикетс.
Содержание
- Внедрение комментариев в MODX
- Создание новых чанков с оформлением
- Вывод формы комментирования и самих комментариев
- Внедрение отзывов в MODX
Перед тем как начать рекомендую ознакомиться с документаций, т.к. все делается на ее основе.
Внедрение комментариев в MODX
Если у вас верстка (шаблон) на bootstrap 3 (да именно 3 версии, т.к. там в чанках TicketComments используются иконки от Glyphicons, в самих комментариях), то если сделать стандартный вызов [[!TicketComments? &allowGuest=`1`]], получите сразу довольно неплохой внешний вид.
Если bootstrap не используется — то все будет выглядеть коряво. В общем сейчас покажу как изменять стандартный дизайн. Сделаем комментарии на нашем блоге — посадим готовую верстку на Tickets.
Статичный html код самих комментариев и формы следующий:
<div>
<h5>05 Comments</h5>
<div>
<div>
<div>
<div>
<img src="img/comment/comment_2.png" alt="MODX комментарии или отзывы при помощи Tickets">
</div>
<div>
<p>
Multiply sea night grass fourth day sea lesser rule open subdue female fill which them
Blessed, give fill lesser bearing multiply sea night grass fourth day sea lesser
</p>
<div>
<div>
<h5>
<a href="#">Emilly Blunt</a>
</h5>
<p>December 4, 2017 at 3:12 pm </p>
</div>
<div>
<a href="#">reply</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<div>
<img src="img/comment/comment_3. png" alt="MODX комментарии или отзывы при помощи Tickets">
</div>
<div>
<p>
Multiply sea night grass fourth day sea lesser rule open subdue female fill which them
Blessed, give fill lesser bearing multiply sea night grass fourth day sea lesser
</p>
<div>
<div>
<h5>
<a href="#">Emilly Blunt</a>
</h5>
<p>December 4, 2017 at 3:12 pm </p>
</div>
<div>
<a href="#">reply</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<h5>Leave a Reply</h5>
<form action="#">
<div>
<div>
<div>
<textarea name="comment" cols="30" rows="9"
placeholder="Write Comment"></textarea>
</div>
</div>
<div>
<div>
<input name="name" type="text" placeholder="Name">
</div>
</div>
<div>
<div>
<input name="email" type="email" placeholder="Email">
</div>
</div>
<div>
<div>
<input name="website" type="text" placeholder="Website">
</div>
</div>
</div>
<div>
<a href="#">Send Message</a>
</div>
</form>
</div>
png" alt="MODX комментарии или отзывы при помощи Tickets">
</div>
<div>
<p>
Multiply sea night grass fourth day sea lesser rule open subdue female fill which them
Blessed, give fill lesser bearing multiply sea night grass fourth day sea lesser
</p>
<div>
<div>
<h5>
<a href="#">Emilly Blunt</a>
</h5>
<p>December 4, 2017 at 3:12 pm </p>
</div>
<div>
<a href="#">reply</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<h5>Leave a Reply</h5>
<form action="#">
<div>
<div>
<div>
<textarea name="comment" cols="30" rows="9"
placeholder="Write Comment"></textarea>
</div>
</div>
<div>
<div>
<input name="name" type="text" placeholder="Name">
</div>
</div>
<div>
<div>
<input name="email" type="email" placeholder="Email">
</div>
</div>
<div>
<div>
<input name="website" type="text" placeholder="Website">
</div>
</div>
</div>
<div>
<a href="#">Send Message</a>
</div>
</form>
</div>Сделаем его динамическим.
Создание новых чанков с оформлением
Сделайте копию чанка tpl.Tickets.comment.wrapper и назовите его tpl.Tickets.comment.wrapper.coment (обертка для всех комментариев страницы). Далее отредактируем его под нашу верстку, у меня он получился следующим:
<div>
[[+modx.user.id:isloggedin:is=`1`:then=`
<span>
<label for="comments-subscribe">
<input type="checkbox" name="" value="1" [[+subscribed]]/> [[%ticket_comment_notify]]
</label>
</span>
`:else=``]]
<h5><span>[[+total]]</span> [[%comments]]</h5>
[[+comments]]
<div>
<div></div>
<div></div>
</div>
</div>
<!--tickets_subscribed checked-->Теперь сделайте копию чанка tpl.Tickets.comment.form.guest (для формы добавления нового комментария гостям), назовите его tpl. Tickets.comment.form.guest.coment. Отредактируем его под нашу верстку, у меня код получился следующим:
Tickets.comment.form.guest.coment. Отредактируем его под нашу верстку, у меня код получился следующим:
<div>
<h5>[[%ticket_comment_create]]</h5>
<form action="" method="post">
<div></div>
<input type="hidden" name="thread" value="[[+thread]]"/>
<input type="hidden" name="parent" value="0"/>
<input type="hidden" name="id" value="0"/>
<input type="hidden" name="form_key" value="[[+formkey]]">
<div>
<div>
<div>
<textarea name="text" cols="30" rows="9"
placeholder="Текст комментария"></textarea>
<span></span>
</div>
</div>
<div>
<div>
<input name="name" value="[[+name]]" type="text" placeholder="[[%ticket_comment_name]]">
<span></span>
</div>
</div>
<div>
<div>
<input name="email" value="[[+email]]" type="email" placeholder="[[%ticket_comment_email]]">
<span></span>
</div>
</div>
[[+allowFiles:is=`1`:then=`
[[%ticket_comment_upload_auth]]
`]]
[[+captcha]]
</div>
<div>
<input type="submit" value="[[%ticket_comment_save]]"
title="Ctrl + Shift + Enter"/>
<span></span>
</div>
</form>
</div>
<!--tickets_captcha
<div>
<div>
<input type="text" name="captcha" value="" placeholder="[[+captcha]]">
<span></span>
</div>
</div>
-->Примечание! Некоторый функционал завязан на id элементов (они указаны в js).
Внимательные возможно заметили, что я поменял некоторые id верстки, на id
tickets. Если что-то не работает, смотрите в первую очередь в эту сторону!
Делаем копию чанка tpl.Tickets.comment.one.guest (внешний вид самого комментария), назовите его tpl.Tickets.comment.one.guest.coment. Редактируем, у меня код получился следующим:
<div>
<div>
<div>
<div>
<img src="[[+avatar]]" alt="аватар [[+fullname]]">
</div>
<div>
<p>[[+text]]</p>
<div>
<div>
<h5><a href="[[+url]]#comment-[[+id]]">[[+fullname]]</a></h5>
<p>[[+date_ago]]</p>
</div>
</div>
</div>
</div>
</div>
<div>[[+children]]</div>
</div>
<!--tickets_has_parent <span><a href="[[+url]]#comment-[[+parent]]" data-id="[[+id]]" data-parent="[[+parent]]">↑</a></span>-->Делаем копию чанка tpl. Tickets.comment.one.auth (тоже внешний вид самого комментария для авторизованного пользователя), называем tpl.Tickets.comment.one.auth.coment:
Tickets.comment.one.auth (тоже внешний вид самого комментария для авторизованного пользователя), называем tpl.Tickets.comment.one.auth.coment:
<div data-parent="[[+parent]]" data-newparent="[[+new_parent]]" data-id="[[+id]]">
<div>
<div>
<div>
<img src="[[+avatar]]" alt="аватар [[+fullname]]">
</div>
<div>
<p>[[+text]]</p>
<div>
<div>
<h5><a href="[[+url]]#comment-[[+id]]">[[+fullname]]</a></h5>
<p>[[+date_ago]]</p>
</div>
<div>
<a href="#">[[%ticket_comment_reply]]</a>
[[+comment_edit_link]]
</div>
</div>
</div>
</div>
</div>
<div>[[+children]]</div>
</div>
<!--tickets_comment_edit_link <a href="#">[[%ticket_comment_edit]]</a>-->
<!--tickets_comment_was_edited <span>([[%ticket_comment_was_edited]])</span>-->
<!--tickets_comment_new ticket-comment-new-->
<!--tickets_guest ticket-comment-guest-->
<!--tickets_has_parent <span><a href="[[+url]]#comment-[[+parent]]" data-id="[[+id]]" data-parent="[[+parent]]">↑</a></span>-->Вывод формы комментирования и самих комментариев
Теперь вызовем TicketComments с нашими новыми чанками:
[[!TicketComments?
&allowGuest=`1`
&autoPublishGuest=`0`
&gravatarSize=`40`
&tplCommentFormGuest=`tpl. Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]
Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]Это вывод для всех пользователей (авторизованных и нет) — без предмодерации, поэтому открываем страницу с этой формой в режиме инкогнито, оставляем пару тестовых комментариев и смотрим все у нас так или нет. Если все хорошо, то поменяйте значение autoPublishGuest с 1 на 0.
В тикетс, есть функционал рейтинга и т.д. чтобы это все работало вам нужно прикручивать авторизацию и настраивать права пользователям и доступа (это все есть в документации по Tickets). Переписывать код в чанках как я, только не удалять функционал отвечающий за рейтинг.
Внедрение отзывов в MODX
Внедрение отзывов не чем не отличается от внедрения комментариев. Если у вас на сайте нет комментариев на tickets то можно воспользоваться всем кодом указанным выше. А затем в словарях поменять названия.
А затем в словарях поменять названия.
Либо вы их можете сразу в ручную прописать (когда будите делать копии чанков) все что выводиться из словарей выглядит так [[%ticket_comment_что-то]].
Разделы / Русскоязычное сообщество MODX
Уроки по созданию сайтов с использованием CMS MODX Revolution, а также написанию компонентов.
- ZoomX для новичков
- Простые отзывы на сайте AjaxForm (Formit) + MIGX
- PageBlocks. Интеграция шаблона Snow на MODX
- Как стать контрибьютором MODX
7
5 697
Обзоры новых дополнений для MODX или их версий.
- msPre и msOptionPrice — изменения цен
- Quickstart Buttons — виджет кнопок быстрого доступа
- Создать свою сборку — легко! Vapor.

4
2 049
Здесь можно задавать различные вопросы про MODX, хостинги, базы данных, программирование и вообще — что угодно.
- Как на fenom проверить существование файла, типа file_exists?
- Как добавить дату из TV date к alias страницы?
- Мульти категория
- Как поправить скорость загрузки сайта?
- Как вывести на странице значение tv переменной со страницы верхнего уровня
18 750
21 086 691
Новости, объявления, ссылки на интересные заметки с других сайтов.
- [Анонс] MigxPageConfigurator (лонгрид)
- bezumkin.ru наносит ответный удар!
- Релиз MODX Revolution 2.8.4
- MODX Revolution 3.0.1
- oneBooking.
 Последние новости
Последние новости
244
565 123
Новости и заметки, касающиеся разного вида хостингов: shared, vps, cloud и какие там еще бывают?
- MODX + Docker
- Wildcard сертификаты на modhost.pro
- Аварии на серверах h5 и h5 modhost.pro
- Обновление MySQL и PHP на modhost.pro
- DNS хостинг на modhost.pro
78
468 606
Готовые решения каких-то распространённых проблем. Например, переключение контекстов на мультиязычном сайте.
- [СДЕЛАЙ САМ] Загрузка файлов в медиа источник с фронта.
- Сниппет вывода TV параметров при условии их наличия
- Buggregator (Ray) для MODX Revolution 2/3 или по-простому реал-тайм логирование
- Решаем проблему с письмами в miniShop с ZoomX
- modxYMLprice — генератор прайса Yml Yandex (UP)
389
1 262 247
Понятные и подробные объявления о работе, с указанием требований, цен, сроков и контактов. Комментарии в этом разделе отключены!
Комментарии в этом разделе отключены!
- Доработка фильтров на сайте
- помочь с импортом товаров xml/yml в minishop2
- Необходимо доработать выгрузку по средствам модуля allGifts
- Контрагенты
- Подключить платежку к MiniShop2
2 252
1 161 286
Специальный раздел со сбором средств для разработки чего-либо для сообщества. Исправление ошибок компонентов, написание нового функционала.
- ProfileLinkX
- Tickets | Управление подписантами
- Совместная modx.pro и modxclub.ru краудфандинговая платформа на блокчейне.
- Логотип MODX 3
- Предлагаю расширить AjaxSnippet
51
176 398
Понятные пошаговые инструкции по работе с MODX и не только.
- Давайте пофильтруем данные с помощью микросервиса
- Микросервисы в MODX
- Вывод фотографии выбранной модификации продукта msOptionsPrice2 в миникорзине msMiniCartDynamic
- Мультигорода без контекстов и поддоменов на ZoomX
- Массовое добавление/удаление модификаций (msOptionPrice2)
170
595 865
Новости и заметки, касающиеся магазина дополнений.
- Изменение политики модерации новых дополнений в Modstore
- Чёрная Пятница в modstore.pro!
- Чёрная пятница в modstore.pro! –30% почти на все дополнения!
- [Modstore-исследование] Опрос
- Рейтинг авторов Modstore
54
117 776
Анонсы новых дополнений для MODX или их версий.
- [AjaxFormitLogin] AjaxForm на стрероидах и чистом JS
- [msProductDiscounts] Новая версия 1.4.1 — больше удобства использования.
- [Scheduler] Планирование отложенных задач
- minishop2 4.0.0 — beta и PayPal 1.0.1 + небольшая рекомендация авторам платежных систем
- FacetSearch — быстрый фасетный поиск с сервисом facetsearch.ru
727
2 614 873
Раздел посвящен разным вопросам безопасности: движков, сайтов и хостингов.
- Можно ли украсть банковские карты клиентов с сайта на MODX?
- MODX setup/ Directory Site Exploit
- AjaxSearch — Критическая уязвимость! (MODX EVO)
- Безопасность MODX, часть 2 — использование @ привязок
- Безопасность MODX, часть 1 — обход фильтрации MODX тегов
29
160 843
Раздел для разработчиков: javascript, php, xpdo и другие непонятные слова.
- Тестируем mFilter2
- Разработка веб приложений. #3 — Backend, Nest.
- [EasyComm+Swift] Загрузка фото и видео отзывов в облако Selectel.
- Обзор фильтров для интернет-магазинов
- Модуль для ZoomX: ajax-блок
200
711 093
Готовые сайты, созданные с применением нашей любимой системы. Рассказы о создании.
- Немного о виджетах в административной панели
- Темы на MODX Revolution
- Билдер сайтов на MODX из прототипов в Figma
- Создание правильных тем для MODx. Мой опыт.
- Топ персональных минусов UI/UX в MODX
33
83 795
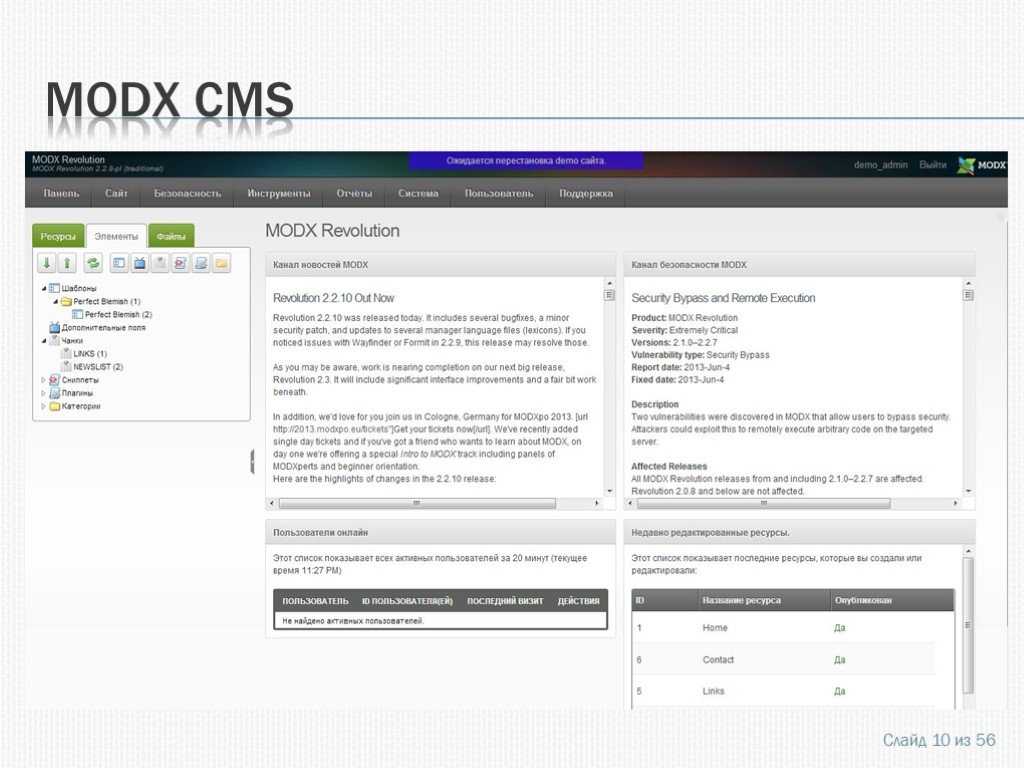
Обзор MODx: Revolution 2.0 — CMS Critic
21 июля долгожданный релиз MODx Revolution был обнародован. Для тех, кто не знает, Revolution — это перестроенная с нуля CMS, основанная на парадигмах и принципах MODx, но устраняющая большинство ограничений Evolution. Вот наш обзор MODx.
Для тех, кто не знает, Revolution — это перестроенная с нуля CMS, основанная на парадигмах и принципах MODx, но устраняющая большинство ограничений Evolution. Вот наш обзор MODx.
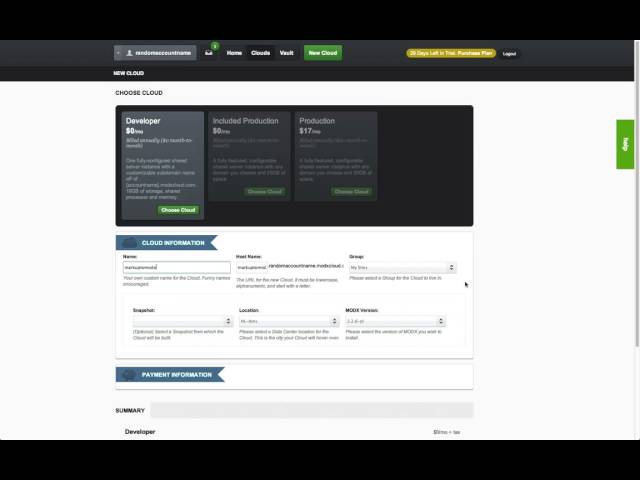
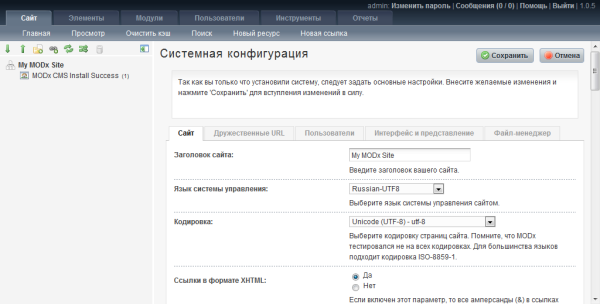
Нам не терпелось протестировать эту новую систему, поэтому мы взяли копию и начали установку:
Процесс установки MODx довольно быстрый и простой, при этом большая часть работы выполняется системой и требуется минимальное взаимодействие с пользователем. Пользователь.
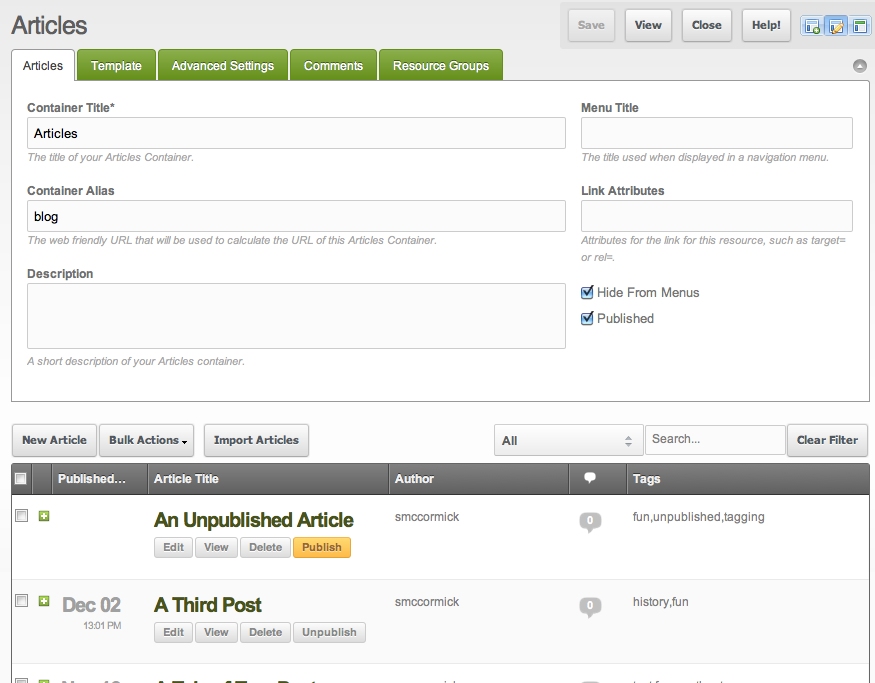
После завершения установки вы можете войти в систему управления (внутренняя часть CMS):
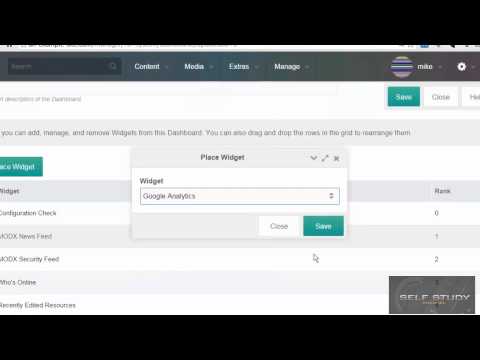
После входа в систему вы увидите приветственный экран который дает вам некоторые предложения о следующих шагах.
Как вы можете видеть на снимке экрана выше, менеджер теперь имеет приятный и отзывчивый новый графический интерфейс с красивыми описательными выпадающими меню и отличным использованием экранного пространства. Уже с первых раз, когда мы возились с системой и изучали ее, мы обнаружили, что она чрезвычайно отзывчива и быстра. Нам сказали, что могут быть проблемы с Firebug и Firefox, вызывающие замедление серверной части менеджера, но в наших тестах мы не столкнулись ни с одной из этих проблем.
Нам сказали, что могут быть проблемы с Firebug и Firefox, вызывающие замедление серверной части менеджера, но в наших тестах мы не столкнулись ни с одной из этих проблем.
В этом выпуске имеется множество контекстных меню, которые можно использовать почти везде в бэкенде менеджера:
объявление о выпуске MODx):
- MODx Revolution 2.0 можно использовать на гораздо более крупных сайтах, поскольку он может похвастаться лучшей производительностью сайта благодаря совершенно новой системе кэширования с подробными опциями для кэширования любого элемента (или нет, если вам это нужно таким образом ). Кроме того, вы можете переопределить кэширование по умолчанию и использовать крупномасштабные методы кэширования, такие как Memcached.
- Расширьте или переопределите любую часть ядра MODx, включая системные настройки, пользователей, язык, сеансы и многое другое. Это позволяет безопасно расширять базовые функции и интегрировать их с другими приложениями, а также поддерживать чистый путь обновления.

- Разработчики могут создавать распространяемые дополнения или целые дистрибутивы MODx, используя транспортные пакеты.
- Назначьте различные представления вашего сайта на основе практически любых критериев с помощью контекстов. Contexts предоставляет простой способ иметь родные мультисайты, поддомены или даже безопасно запускать ядро MODx за пределами webroot.
- Разработчики теперь имеют доступ к улучшенным возможностям отслеживания ошибок и отладки с помощью Core Logging. Он обеспечивает различные уровни ошибок и цели вывода, включая ECHO, HTML и FILE. Вы также можете использовать его в надстройках для журналов аудита, журналов ошибок, отладки или других потребностей ведения журналов.
- Унифицированные, более простые теги MODx теперь поддерживают вызовы многострочных тегов для лучшей читабельности при разработке, вызов кэшированных тегов внутри других кэшированных тегов и позволяют прикреплять собственные и пользовательские модификаторы к любому элементу (фрагмент, фрагмент, ТВ и т.
 д.) аналогично PHx в Evolution, но гораздо более эффективно.
д.) аналогично PHx в Evolution, но гораздо более эффективно. - Менеджер — MODx. Новый менеджер для MODx создан с использованием API MODx, шаблонов ExtJS от Sencha и Smarty в качестве демонстрации нового ядра и API.
- Веб-пользователи и пользователи-менеджеры теперь являются пользователями, которых можно группировать и назначать им детализированный доступ и разрешения. Пользовательская система может быть расширена для обеспечения внешней аутентификации и обработки дополнительной информации о пользовательских записях через API. Совершенно новая пользовательская система — все разрешения теперь обрабатываются с помощью надежной модели безопасности управления доступом на основе атрибутов (ABAC).
- позволяют изменять все свойства вызовов сниппетов в различных местах на всем сайте из одного места в диспетчере. Создайте набор свойств, назначьте его, а затем управляйте всеми вызовами в одном месте.
- Свойства доступны для всех типов элементов, включая блоки, телевизоры, шаблоны и плагины.

- Управляйте и настраивайте свои лексиконы MODx — языковые записи для таких вещей, как метки, уведомления о событиях и многое другое для местной, отраслевой или региональной терминологии, и все это из Lexicon Manager.
- Установите надстройки и пользовательские транспортные пакеты из MODx с помощью диспетчера пакетов. Откройте диспетчер пакетов и найдите доступные дополнения или собственный репозиторий дополнений.
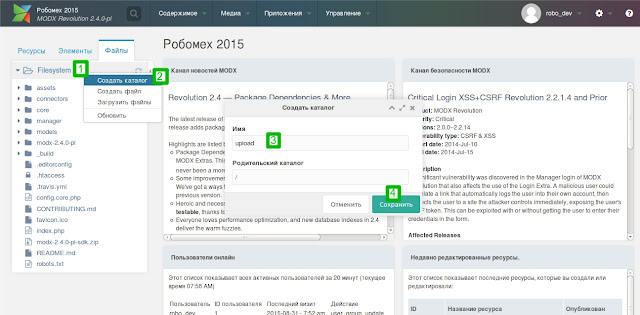
- Управляйте файлами в файловой системе (даже за пределами webroot) в Диспетчере, используя статические ресурсы.
- Создавайте точные клоны других ресурсов в дереве сайта в любом количестве мест с помощью Symlink Resources.
Наборы свойств
Довольно обширный список, не правда ли? Давайте рассмотрим некоторые из этих новых функций в системе… начнем с системы кэширования. Возможности кэширования контролируются рядом настроек, которые можно найти в разделе «Система» -> «Настройки системы» в диспетчере.
Область: Настройки кэширования находятся на первой странице внизу и выглядят следующим образом:
При нажатии на знак плюса рядом с любой из настроек будет представлено описание функциональности этих настроек. Как видите, существует множество опций, с которыми вы можете поиграть, чтобы повысить производительность вашей CMS.
Как видите, существует множество опций, с которыми вы можете поиграть, чтобы повысить производительность вашей CMS.
Очистить кеш так же просто, как выбрать Сайт-> Очистить кеш в меню менеджера.
Следующая область, которую мы покажем вам, — это контексты. Контексты позволяют переопределять, расширять, изолировать или совместно использовать параметры конфигурации MODx между доменами, поддоменами, дочерними сайтами, несколькими сайтами, разделами, относящимися к определенной культуре, конкретными веб-приложениями и т. д.
Чтобы получить доступ к контекстам, перейдите в System-> Contexts в менеджере.
Чтобы изменить контекст, просто щелкните правой кнопкой мыши тот, который вы хотите изменить, и выберите Обновить контекст.
Это представит вам экран редактирования контекста, где вы можете изменить настройки:
Что мне особенно удобно, так это кнопка «Справка» в правом верхнем углу, которая предоставляет информацию и помощь для различных областей, если вам это нужно. :
:
Для системы с такой мощностью и возможностями расширения приятно видеть, что разработчики не упустили из виду функции справки и предоставили отличную встроенную помощь. Это отличное дополнение.
Последнее дополнение, которое мы покажем вам, — это новое управление пакетами, встроенное в CMS.
Вы можете получить доступ к компоненту управления пакетами из раскрывающегося списка Система->Управление пакетами:
Навигация по браузеру пакетов очень проста и состоит из простых раскрывающихся списков. Скажем, например, вы хотите установить образец сайта, вы можете сделать это за пару кликов и быть готовым к работе. Просто используйте раскрывающиеся списки, чтобы найти соответствующий пакет, нажмите кнопку «Подробности» для получения дополнительной информации и нажмите «Загрузить», чтобы добавить пакет в вашу установку:
После того, как пакет загружен, вам предоставляется возможность установить его. Для этого достаточно нажать кнопку:
И это все, что нужно сделать.
Очевидно, есть еще много дополнений, которые мы можем поместить в этот обзор, так как этот новый релиз содержит множество вкусностей, как вы можете видеть из списка выше … но из того, что нам удалось выяснить до сих пор, это один невероятный релиз.
Команда MODx должна похлопать себя по плечу за создание того, что, по нашему мнению, является одной из самых функциональных и привлекательных систем управления контентом на современном рынке.
В этом выпуске они превзошли сами себя, начиная с адаптивного бэкэнда и заканчивая множеством контекстных меню, вызываемых правой кнопкой мыши, и функциями справки.
Во время навигации по системе все кажется быстрым, увлекательным и мощным. Это действительно удивительно, что продукт такого калибра является бесплатным, и за это мы должны сказать большое спасибо команде MODx за поддержку сообщества разработчиков открытого исходного кода еще одним качественным продуктом. Отличная работа, ребята!
Мы знаем, что только приближаемся к тому, что будет в этой новой версии. Какие новые функции и дополнения вам больше всего/наименее нравятся? Присоединяйтесь к обсуждению в наших комментариях ниже!
Какие новые функции и дополнения вам больше всего/наименее нравятся? Присоединяйтесь к обсуждению в наших комментариях ниже!
Хотите получить в свои руки этот превосходный релиз? Вы можете сделать это на http://modxcms.com
Craft CMS VS MODx — сравнить различия и отзывы?
Альтернативы и обзоры программного обеспечения
Регистрация
|
Логин
Создание CMS
Вордпресс
Друпал
Статический
ТИПО3
Джумла
Сайткейк
ExpressionEngine
Система управления контентом, построенная на Yii PHP Framework
MODx
Вордпресс
Друпал
Джумла
Серебряная полоса
Ларавель
ProcessWire
CodeIgniter
modx — бесплатная, быстрая и гибкая система управления контентом ajax и SEO
КМС
Ведение блога
Платформа для блогов
 com
comПредложить изменения
Детали MODx
| Категории | CMS |
|---|---|
| Веб-сайт | modx.com |
| URL-адрес цен | Официальные цены MODx |
Предложить изменения
Видео Craft CMS
+ Добавить
Что такое Craft CMS 3?
Еще видео:
- Обзор
—
Экскурсия по Craft CMS
Видео MODx
+ Добавить
Обзор Yamaha MODX: все, что вам нужно знать
Больше видео:
- Демо
—
ОБЗОР синтезатора Yamaha MODX + Sound Demo & Учебник по звуковому дизайну - Обзор
—
Подробный обзор синтезаторов Yamaha MODX
Категория Популярность
0-100% (по сравнению с Craft CMS и MODX)
CRAFT CMS
MODX
Блог. внешние источники и отзывы пользователей на сайте, которые мы использовали для сравнения Craft CMS и MODx
внешние источники и отзывы пользователей на сайте, которые мы использовали для сравнения Craft CMS и MODx
Крафт CMS Отзывы
34 Headless CMS, которая должна быть на вашем радаре
Craft CMS включает настраиваемые поля, управление макетом с помощью перетаскивания, управление несколькими сайтами, локализацию, управление активами, предварительный просмотр контента в реальном времени и встроенный редактор изображений. Каждый пользователь также может получить свою собственную настраиваемую панель инструментов.
Источник:
www.cmswire.com
9 причин, по которым я считаю Craft лучшей CMS на рынке сегодня
Craft CMS проста, минималистична, гибка и обладает всеми возможностями, необходимыми современной среде CMS. За последние десять лет мы работали со всеми CMS, которые только можно себе представить (WordPress, Drupal, Rails+ActiveAdmin, Ghost, Weebly, DjangoCMS, Jekyll, Joomla, Tumblr, Squarespace, Expression Engine, Statamic, Blogger)… вот почему почему мы прочно обосновались с Craft в качестве нашего №1. ..
..
Источник:
hackernoon.com
MODX Отзывы
У нас пока нет отзывов о MODx.
Будьте первым, кто опубликует
Социальные рекомендации и упоминания
Согласно нашей записи, Craft CMS
должен быть популярнее, чем MODx .
С марта 2021 года он упоминался 26 раз.
Мы отслеживаем рекомендации продуктов и упоминания на Reddit, HackerNews и некоторых других платформах.
Они могут помочь вам определить, какой продукт более популярен и что люди думают о нем.
Упоминания Craft CMS (26)
-
лучший выбор cms/tech на базе php
Для всех CMS, я думаю, вы найдете преимущества и недостатки (также есть немецкий сайт, собирающий CMS https://cmsstash.de/empfehlungen/php-cms https://cmsstash.de/empfehlungen/php-cms, или вы даже найти проекты CMS на странице Symfony CMS https://symfony.com/projects/category/cms, но там перечислены даже неподдерживаемые проекты), я думаю, что хорошо быть всегда открытым для всех технологий и использовать.
 ..
..
— Источник: Реддит
/
9дней назад
-
Стать разработчиком WordPress
WAMP и XAMPP отлично подходят, если вы хотите делать проекты вне WordPress и изучать различные веб-материалы. На самом деле я начал работать с Craft CMS , чтобы узнать что-то новое, хотя на данный момент я должен просто изучать JS-фреймворк, поскольку сейчас так много мест, где нужен разработчик Angular или React.
— Источник: Реддит
/
23 дня назад
-
Мир за пределами WordPress
Он большой и ошеломляющий, а иногда и пугающий. Но вы знаете, что? Это также весело, увлекательно и очень освежает. Поскольку я DevRel, у меня не так много возможностей сосредоточиться на чем-то конкретном. Тем не менее, я получаю массу удовольствия от изучения различных CMS (таких как Statamic, Craft или Sanity), новых подходов (наконец-то я понял, почему безголовый подход так важен) и погружаюсь в технологии, которыми никогда раньше не пользовался.
 (Привет…
(Привет…
— Источник: dev.to
/
около 1 месяца назад
-
Кривая обучения Joomla и Drupal
Я бы порекомендовал Grav или Kirby (если ваш сайт меньше 50 страниц) или Craft , если ваш сайт больше. Крафт особенно хорош. У меня невероятно мощный опыт разработчика и невероятно утонченный опыт редактора. Эти двое не часто идут вместе. Grav и Kirby хороши тем, что они дают вам все приятные функции CMS, но не требуют базы данных, поэтому их тривиально легко установить…
— Источник: Реддит
/
около 2 месяцев назад
-
Вордпресс устарел? Есть ли лучшая альтернатива, которая широко используется и работает?
Craft CMS — это все, что я когда-либо хотел, чтобы wp был.
— Источник: Реддит
/
2 месяца назад
Посмотреть еще
Упоминания MODx (4)
-
Что люди используют в наши дни для создания коммерческих небольших веб-сайтов?
Я обнаружил, что https://modx.
 com/ подходит для меня с некоторыми базовыми навыками системного администратора.
com/ подходит для меня с некоторыми базовыми навыками системного администратора.
— Источник: Реддит
/
4 месяца назад
-
Что люди используют в наши дни для создания коммерческих небольших веб-сайтов?
Прошло некоторое время с тех пор, как я использовал его, но мне понравился MODx для этого типа использования: https://modx.com/.
— Источник: Реддит
/
4 месяца назад
-
Простой клиент для ведения блога (но не слишком простой)
Другой, который мне нравится с открытым исходным кодом, это mod5 https://modx.com/, но это не столько блоггинг.
— Источник: Реддит
/
6 месяцев назад
-
что я могу сделать, чтобы улучшить скорость моего сайта?
Я также слышал хорошие отзывы о ModX , и я использовал Perch (но для этого требуется лицензия для каждого сайта).
— Источник: Реддит
/
10 месяцев назад
Какие есть альтернативы?
При сравнении Craft CMS и MODx вы также можете рассмотреть следующие продукты
WordPress
— WordPress — это веб-приложение, которое можно использовать для создания красивого веб-сайта или блога. Нам нравится говорить, что WordPress бесплатен и бесценен одновременно.
Нам нравится говорить, что WordPress бесплатен и бесценен одновременно.
Друпал
— Drupal — ведущая CMS с открытым исходным кодом для амбициозных цифровых приложений, которые охватывают вашу аудиторию по нескольким каналам. Поскольку у всех нас разные потребности, Drupal позволяет вам создать уникальное пространство в мире шаблонных решений.
Статамик
— Создавайте более качественные и простые в управлении веб-сайты. Наслаждайтесь радикальной эффективностью. Это все, что вы никогда не знали, что всегда хотели в CMS.
Джумла
— Джумла! — это готовый к использованию на мобильных устройствах и удобный способ создания веб-сайта. Выбирайте из тысяч функций и дизайнов. Джумла! является бесплатным и открытым исходным кодом.
ТИПО3
— TYPO3.com — Информация, соглашения об уровне обслуживания, версии с расширенной поддержкой и многое другое
Серебряная полоса
— Осуществить цифровую трансформацию
Craft CMS против WordPress
Craft CMS против Drupal
Craft CMS против Statamic
Craft CMS против JOOMLA
CRAFT CMS VS TYPO3
CMS CMS против SILVERSTRE
VSPREPS
9000.

 png" alt="MODX комментарии или отзывы при помощи Tickets">
</div>
<div>
<p>
Multiply sea night grass fourth day sea lesser rule open subdue female fill which them
Blessed, give fill lesser bearing multiply sea night grass fourth day sea lesser
</p>
<div>
<div>
<h5>
<a href="#">Emilly Blunt</a>
</h5>
<p>December 4, 2017 at 3:12 pm </p>
</div>
<div>
<a href="#">reply</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<h5>Leave a Reply</h5>
<form action="#">
<div>
<div>
<div>
<textarea name="comment" cols="30" rows="9"
placeholder="Write Comment"></textarea>
</div>
</div>
<div>
<div>
<input name="name" type="text" placeholder="Name">
</div>
</div>
<div>
<div>
<input name="email" type="email" placeholder="Email">
</div>
</div>
<div>
<div>
<input name="website" type="text" placeholder="Website">
</div>
</div>
</div>
<div>
<a href="#">Send Message</a>
</div>
</form>
</div>
png" alt="MODX комментарии или отзывы при помощи Tickets">
</div>
<div>
<p>
Multiply sea night grass fourth day sea lesser rule open subdue female fill which them
Blessed, give fill lesser bearing multiply sea night grass fourth day sea lesser
</p>
<div>
<div>
<h5>
<a href="#">Emilly Blunt</a>
</h5>
<p>December 4, 2017 at 3:12 pm </p>
</div>
<div>
<a href="#">reply</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<h5>Leave a Reply</h5>
<form action="#">
<div>
<div>
<div>
<textarea name="comment" cols="30" rows="9"
placeholder="Write Comment"></textarea>
</div>
</div>
<div>
<div>
<input name="name" type="text" placeholder="Name">
</div>
</div>
<div>
<div>
<input name="email" type="email" placeholder="Email">
</div>
</div>
<div>
<div>
<input name="website" type="text" placeholder="Website">
</div>
</div>
</div>
<div>
<a href="#">Send Message</a>
</div>
</form>
</div> Внимательные возможно заметили, что я поменял некоторые id верстки, на id
Внимательные возможно заметили, что я поменял некоторые id верстки, на id  Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]
Tickets.comment.form.guest.coment`
&tplCommentAuth=`tpl.Tickets.comment.one.auth.coment`
&tplCommentGuest=`tpl.Tickets.comment.one.guest.coment`
&tplComments=`tpl.Tickets.comment.wrapper.coment`
]]
 Последние новости
Последние новости
 д.) аналогично PHx в Evolution, но гораздо более эффективно.
д.) аналогично PHx в Evolution, но гораздо более эффективно.
 ..
.. (Привет…
(Привет… com/ подходит для меня с некоторыми базовыми навыками системного администратора.
com/ подходит для меня с некоторыми базовыми навыками системного администратора.