Содержание
Знакомство с фреймворками. Часть 1. HTML/CSS, PHP и Python – База знаний Timeweb Community
Этой статьей я хочу начать цикл материалов, посвященных фреймворкам: что такое фреймворки, зачем они нужны, и какие бывают.
Что такое фреймворк
Если обратиться к истории самого слова «фреймворк», то этот неологизм появился в языке относительно недавно, примерно в начале XXI века. С английского слово “framework” можно перевести как «конструкция», «структура», «каркас», «корпус» или «остов». Понимание перевода слова ведет к понимаю сути фреймворка: это специальная программная среда выполнения, программный каркас, который облегчает разработку программ и объединение компонентов, так как уже содержит в себе некую основу, не меняющуюся от конфигурации к конфигурации часть, которую следует лишь наполнить сменными моделями или точками расширения.
В отличие от динамической библиотеки (DLL), которая предоставляет собой лишь набор ограниченных функций, фреймворк является каркасом, согласно которому будет строиться архитектура приложения, то есть он определяет взаимосвязь между компонентами. Более того, фреймворк может содержать много разных по тематике библиотек.
Более того, фреймворк может содержать много разных по тематике библиотек.
При этом фреймворки можно поделить на следующие виды:
- фреймворк программной системы;
- фреймворк приложения;
- фреймворк концептуальной модели.
В данном цикле в поле нашего зрения окажутся фреймворки, которые относятся к первому типу и помогают разрабатывать веб-проекты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Сравнение чистого кода, фреймворка и CMS
Перед созданием сайта программисту нужно решить, по какому из трех возможных путей разработки сайта он хочет пойти.
Первый вариант – это написание исходного кода с нуля. Такой путь удобен, так как дает свободу действий и практически неограниченный функционал, который можно реализовать. Среди минусов необходимо выделить трудоемкость и растянутость во времени, а также необходимость тщательно тестировать готовый продукт на предмет ошибок и недоработок.
Второй вариант – это использование фреймворков. Безусловно, этот вариант имеет ряд ограничений, если сравнивать его с предыдущим путем: у вас уже будет готовая основа, которую необходимо будет заполнить нужными компонентами. Естественно, даже такой вариант не подойдет тем, кто мало знаком с программированием, и именно поэтому на свет появился третий способ создания сайта.
Третий вариант – установка готовой CMS. Этот путь популярен у людей, далеких от веб-разработки, так как он позволяет легко и быстро создать свой собственный сайт, при этом все необходимые действия можно выполнять из административной панели. Но в то же время этот подход является самым несвободным по сравнению с предыдущими двумя и обладает массой ограничений.
Таким образом, фреймворк – это некий компромисс между написанием собственного кода и использованием готовой системы управления контентом. Фреймворк обеспечивает проект уже готовым каркасом, при этом не лишает его функциональной гибкости.
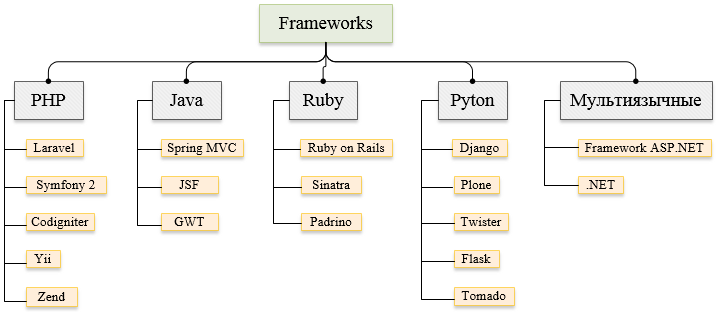
Необходимые для веб-разработки фреймворки чаще всего делят по принципу языка, к которому они относятся. В данной и следующей статьях я последовательно рассмотрю, какие фреймворки существуют, и в чем заключаются их особенности.
HTML/CSS-фреймворки
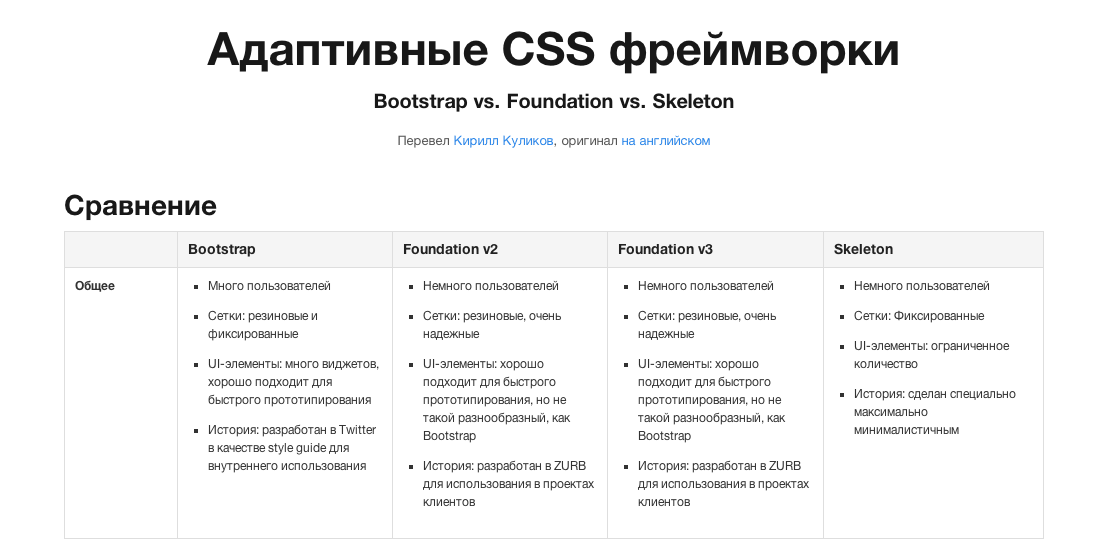
Bootstrap (или Twitter Bootstrap) – один из самых известных и современных фреймворков, впервые анонсированный в 2011 году. Одно из главных свойств этого фреймворка – адаптивность. Используя Bootstrap, вы можете создать сайт с отзывчивым дизайном: ваш проект будет самостоятельно подстраиваться под размер экрана пользователя. Другие плюсы этого фреймворка: простота в использовании, наличие множества шаблонов и стилей, что значительно экономит время при разработке, согласующийся постраничный дизайн, открытое программное обеспечение. Bootstrap нельзя назвать только HTML/CSS-фреймворком, так как он включает в себя также готовые стили и плагины под jQuery (библиотека на JS).
Официальный сайт: http://getbootstrap. com/
com/
Foundation – один из ведущих front-end-фреймворков на данный момент. В последних версиях авторы сделали упор на функционал для мобильных устройств. Семантический подход позволяет писать более чистый код на HTML и использовать SCSS. Этот фреймворк хорошо подходит для быстрого прототипирования.
Официальный сайт: http://foundation.zurb.com/
Semantic UI – этот фреймворк, как и Bootstrap, поможет вам создать переносимые интерфейсы. Это достаточно молодой фреймворк, который постоянно развивается; он имеет множество различных кнопок, иконок, изображений, надписей и других элементов.
Официальный сайт: http://semantic-ui.com/
Uikit – фреймворк, обладающий легкой и модульной структурой. Выделяется на фоне остальных фреймворков двумя особенностями: во-первых, markdown (предварительный просмотр в реальном времени), во-вторых, синтаксическая подсветка для HTML.
Официальный сайт: http://getuikit.com/
Pure by Yahoo! – фреймворк, который содержит небольшие адаптивные CSS-модули, пригодные для использования в любом проекте. Как можно понять из названия, к этому фреймворку стоит обращаться тогда, когда вам нужно использовать некоторые возможности фреймворка, но в то же время вы не хотите использовать слишком тяжелый программный каркас.
Как можно понять из названия, к этому фреймворку стоит обращаться тогда, когда вам нужно использовать некоторые возможности фреймворка, но в то же время вы не хотите использовать слишком тяжелый программный каркас.
Официальный сайт: http://purecss.io/
PHP-фреймворки
Yii – фреймворк, название которого расшифровывается как “Yes, it is!”, существует уже более 8 лет и постоянно обновляется. У него широкие возможности: одна из самых высоких производительностей (по сравнению с другими фреймворками), кэширование, обработка ошибок, миграция баз данных, возможность использовать и объединяться с jQuery и многое другое. В отличие от других PHP-фреймворков, Yii можно изучить достаточно быстро, работа с ним стабильна и безопасна. Именно по этим причинам данный фреймворк часто советуют тем, кто только начинает свой путь в PHP-программировании.
Официальный сайт: http://www.yiiframework.com/
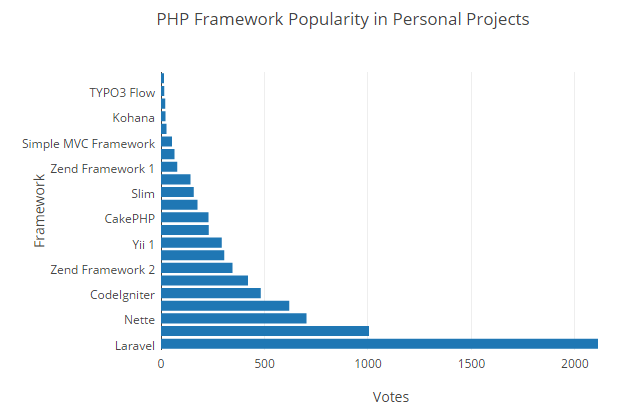
Laravel – этот фреймворк часто лидирует в разнообразных опросах, касающихся PHP-фреймворков. Например, в 2013 году Laravel был назван самым многообещающим проектом 2014 года, а в 2015 году занял первые места в категориях «Фреймворк корпоративного уровня» и «Фреймворк для личных проектов». Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Например, в 2013 году Laravel был назван самым многообещающим проектом 2014 года, а в 2015 году занял первые места в категориях «Фреймворк корпоративного уровня» и «Фреймворк для личных проектов». Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Официальный сайт: https://laravel.com/
Symfony – этот фреймворк часто рекомендуют использовать для создания больших порталов, так как его можно назвать одним из самых стабильных PHP-фреймворков. Это гибкий и масштабируемый фреймворк со значительным функционалом. Symfony содержит полезные многоразовые компоненты, касающиеся безопасности, шаблонов, перевода, настройки форм и многого другого.
Официальный сайт: https://symfony.com/
CodeIgniter – один из старейших фреймворков, первый публичный релиз которого состоялся в 2006 году. Этот фреймворк имеет массу преимуществ: быстрая установка, хорошая документация, малый вес; с ним вы можете легко реализовать задуманный проект. Именно поэтому некоторые начинают освоение фреймворков именно с CodeIgniter. Немаловажным фактом также являются регулярные релизы новых версий, в которых исправлены баги и добавлены новые возможности.
Именно поэтому некоторые начинают освоение фреймворков именно с CodeIgniter. Немаловажным фактом также являются регулярные релизы новых версий, в которых исправлены баги и добавлены новые возможности.
Официальный сайт: https://www.codeigniter.com/
Phalcon PHP – написанный на языках программирования C, С++ и PHP фреймворк имеет открытый исходный код, а также предлагает разные версии для самых популярных операционных систем: Windows, Linux и Mac. Если взять во внимание тесты, то данный фреймворк является одним из самых производительных. Также Phalcon PHP можно использовать на собственных серверах.
Официальный сайт: https://phalconphp.com/ru/
Python-фреймворки
Django – это один из самых известных фреймворков в целом и, безусловно, самый популярный фреймворк на языке Python. Удивительно, но для того, чтобы начать использовать Django, вам даже не нужны глубокое знание языка Python. Отличительной особенностью Django является его принцип DRY, который расшифровывается как “Don’t repeat yourself”. Мысль, выраженная в этой фразе, ведет к тому, что разработчикам не следует повторять те строки кода, которые они уже использовали, и благодаря этому исходный код выглядит более лаконично и понятно. К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
Мысль, выраженная в этой фразе, ведет к тому, что разработчикам не следует повторять те строки кода, которые они уже использовали, и благодаря этому исходный код выглядит более лаконично и понятно. К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
Официальный сайт: https://www.djangoproject.com/
Flask – данный фреймворк также называют расширяемым микрофрейморком. Это связано с тем, что изначально в Flask заложен лишь самый необходимый функционал, который затем можно расширять до уровня, который необходим проекту. Обилие расширений решит практически любую задачу, которую вы перед собой поставите. Поэтому свое ознакомление с Python-фреймворками многие советуют начать именно с Flask.
Официальный сайт: http://flask. pocoo.org/
pocoo.org/
TurboGears – известный Python-фреймворк с более чем 10-летней историей. Он предназначен для разработки веб-проектов и состоит из различных WSGI-компонентов, в том числе Pylons и CherryPy. Благодаря этому можно говорить о TurboGears как о мощном фреймворке с богатым функционалом. Он поддерживает множество баз данных и форматов обмена данными, также поддерживает различные JavaScript-библиотеки и горизонтальное масштабирование данных.
Официальный сайт: http://turbogears.org/
Tornado – этот фреймворк выделяется на фоне остальных своей главной особенностью, а именно способностью решить проблему 10 тысяч соединений. Неблокирующая природа сервера, использующего Torando, позволяет ему легко выдерживать тысячи недлительных подключений, которые произведены в одно время.
Официальный сайт: http://www.tornadoweb.org/en/stable/
Web2spy – этот фреймворк, как и некоторые другие, основывается на концепции RAD (rapid application development). Иными словами, при его разработке особое внимание было уделено оптимизации процесса создания проекта, чтобы программист мог как можно быстрее создать хороший продукт. Фреймворк имеет открытый исходный код и помогает создавать динамические сайты при помощи языка Python. Это полнофункциональный фреймворк, который содержит компоненты для всех основных функций.
Иными словами, при его разработке особое внимание было уделено оптимизации процесса создания проекта, чтобы программист мог как можно быстрее создать хороший продукт. Фреймворк имеет открытый исходный код и помогает создавать динамические сайты при помощи языка Python. Это полнофункциональный фреймворк, который содержит компоненты для всех основных функций.
Официальный сайт: http://www.web2py.com/
Во второй части будут рассмотрены фреймворки следующих языков программирования: Ruby, Java, JavaScript.
Почему проект на фреймворке значительно быстрее и надежнее чем на CMS?
Главная /
Блог /
Технические вопросы /
Почему проект на фреймворке значительно быстрее и надежнее чем на CMS?
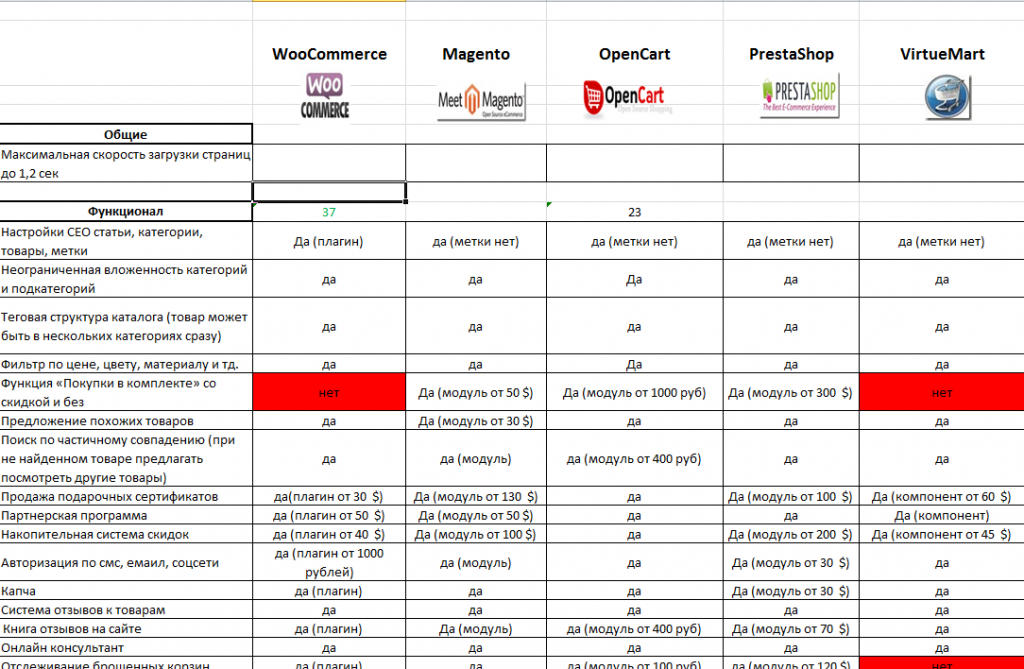
Представьте, вам нужен интернет-магазин без интеграции с 1С, и вы определяетесь с базой (движком), на чем же его сделать? Там должны быть типовые опции — каталог, фильтры, выборки, выгрузка из Excel, корзина, доставка/оплата и многое другое. Вам называют некие непонятные слова: Джумла, Opencart, Virtuemart и еще кучу других. Это все — движки, платформы, на которых строятся сайты. Они называются CMS или проще — системы управления. Кроме CMS, магазины и сайты можно делать на так называемых фреймворках — это что-то вроде операционной системы Windows, на которую ставятся дополнительные модули, и из них как из кирпичиков собирается готовый проект. В итоге, в CMS уже есть весь готовый функционал сразу, а в фреймворке его нужно собрать. В чем же отличаются подходы и почему фреймворк лучше?
Это все — движки, платформы, на которых строятся сайты. Они называются CMS или проще — системы управления. Кроме CMS, магазины и сайты можно делать на так называемых фреймворках — это что-то вроде операционной системы Windows, на которую ставятся дополнительные модули, и из них как из кирпичиков собирается готовый проект. В итоге, в CMS уже есть весь готовый функционал сразу, а в фреймворке его нужно собрать. В чем же отличаются подходы и почему фреймворк лучше?
Допустим, функционал вашего магазина стандартный, он есть практически во всех готовых интернет-магазинах (CMS) типа Opencart, Virtuemart, Prestashop и др. Если вы ранее работали со всеми этими магазинами, то наверняка видели огромное количество модулей, менюшек, закладок, настроек и функций в админке. Фактически каждый такой магазин (это же относится к готовым CMS типа Joomla, WordPress и др) — вещь все-в-одном. Т.е. в одну систему постарались запихать как можно больше всяких функций, 90% из которых вам вообще не пригодятся. В результате в меню ничего не найти, управление неудобное, но самое интересное происходит когда мы «пытаемся со всей этой ерундой взлететь». Как известно, если в системе что-то может сломаться, то это обязательно сломается. Если в системе много всего, что может сломаться, вероятность поломки намного выше. К тому же все эти лишние модули не висят мертвым грузом, их нельзя взять и отключить. Они забирают ресурсы сервера, влияют на скорость открытия страниц, влияют на общую надежность и безопасность.
В результате в меню ничего не найти, управление неудобное, но самое интересное происходит когда мы «пытаемся со всей этой ерундой взлететь». Как известно, если в системе что-то может сломаться, то это обязательно сломается. Если в системе много всего, что может сломаться, вероятность поломки намного выше. К тому же все эти лишние модули не висят мертвым грузом, их нельзя взять и отключить. Они забирают ресурсы сервера, влияют на скорость открытия страниц, влияют на общую надежность и безопасность.
Проект на фреймворке состоит из ядра и модулей. При этом на ядро навешиваются только те модули, которые в данный момент необходимы. Если понадобится новый модуль — он вешается на ядро и в админке появляется новый раздел. По сути это напоминает операционную систему — вы же не ставите на свой компьютер все подряд, а только те программы, которые вам необходимы. А все лишнее — удаляете, чтобы компьютер не тормозил. Точно также устроены проекты на фреймворке — ничего лишнего! Только необходимые модули которые многократно проверены и отлажены. Только необходимые функции в админке. Если например не нравится редактор страниц или модуль обратной связи, он попросту меняется на другой, чего невозможно сделать в CMS. В результате проекты на фреймворке намного надежнее, быстрее и безопаснее (ломаться там практически нечему в отличие от CMS). Нагрузка на сервер намного меньше чем при работе с CMS, сайт работает быстрее, база данных может быть больше, сайт выдерживает намного больше одновременных заходов, затраты на хостинг и техподдержку ниже. Продукты на фреймворке намного гибче — как из кирпичиков можно собрать любую конфигурацию проекта или магазина, добавить нестандартные функции которых попросту нет в CMS, сделать свои модули, постоянно модернизировать продукт, добавляя новые модули и возможности. На фреймворк можно натянуть абсолютно любой дизайн, в отличие от CMS. Но главное это простота и удобство — освоить продукт на фреймворке вам будет намного проще, чем продукт на CMS за счет того, что в админке только то что необходимо, и ничего лишнего! Человек без знаний интернет легко осваивает админку фреймворка, и с трудом админку Joomla и других подобных систем.
Только необходимые функции в админке. Если например не нравится редактор страниц или модуль обратной связи, он попросту меняется на другой, чего невозможно сделать в CMS. В результате проекты на фреймворке намного надежнее, быстрее и безопаснее (ломаться там практически нечему в отличие от CMS). Нагрузка на сервер намного меньше чем при работе с CMS, сайт работает быстрее, база данных может быть больше, сайт выдерживает намного больше одновременных заходов, затраты на хостинг и техподдержку ниже. Продукты на фреймворке намного гибче — как из кирпичиков можно собрать любую конфигурацию проекта или магазина, добавить нестандартные функции которых попросту нет в CMS, сделать свои модули, постоянно модернизировать продукт, добавляя новые модули и возможности. На фреймворк можно натянуть абсолютно любой дизайн, в отличие от CMS. Но главное это простота и удобство — освоить продукт на фреймворке вам будет намного проще, чем продукт на CMS за счет того, что в админке только то что необходимо, и ничего лишнего! Человек без знаний интернет легко осваивает админку фреймворка, и с трудом админку Joomla и других подобных систем.
Проекты на фреймворках несколько дороже в разработке, чем проекты на CMS, но удобство, надежность и скорость с лихвой оправдывает понесенные затраты, ведь вы получаете максимально эффективное решение, работающее на 100% своих возможностей и на максимальной скорости, в отличие от громоздких заплывших «жиром» CMS, тормозящих сервер и проект в целом. Именно поэтому мы стараемся не работать с классическими CMS, кроме того, где это необходимо, практически все наши проекты мы делаем на фреймворках Zend, Symfiny 2, Yii. Мы не экономим на заказчике и не готовы предлагать низкую цену в ущерб качеству, для нас главное чтобы ваш проект работал стабильно, надежно, эффективно, и вам было удобно с ним работать. Мы не хотим, чтобы вы впоследствии разочаровались, для нас важно долговременное сотрудничество.
Там где нужно мы используем 1С-Битрикс, она лишена многих проблем CMS, но все равно, проекты на фреймворках быстрее, менее требовательны к хостингу и проще в освоении. Также мы используем систему MODX Revolution, которая сочетает в себе плюсы CMS и фреймворка.
Назад
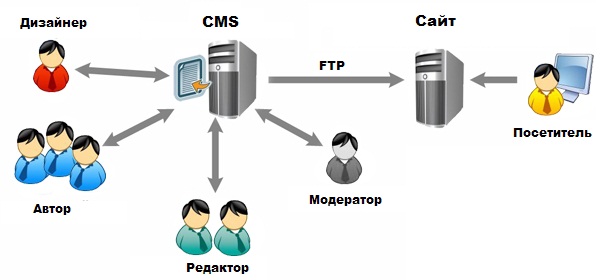
Система управления контентом
— разница между CMS и движком для ведения блога?
Я не уверен, являются ли следующие три синонимами, есть ли между ними какая-либо разница или они имеют какую-либо иерархическую связь.
Но не могли бы вы объяснить мне, чем они отличаются/связаны?
- ЦМС
- Механизм ведения блога
- , такое как phpBB
Программное обеспечение форума
- система управления контентом
- блоги
0
Система управления контентом — это система, которая позволяет любому количеству людей управлять широким спектром контента на сайте, обычно включая статьи, макет, рекламу и т. д.
Механизм ведения блога — это, по сути, подмножество CMS, специально предназначенное для того, чтобы несколько человек могли легко публиковать короткие статьи, как правило, с комментариями пользователей. Некоторые движки для ведения блогов столь же гибки, как и большинство CMS, и действительно отличаются только из-за заявленного предназначения.

Форум отличается от двух других тем, что он позволяет многим людям участвовать в цепочках обсуждений. stackoverflow.com можно было бы описать как форум, хотя он был видоизменен, позволив переупорядочивать ответы на основе голосов пользователей и сделав стартер «треда» особенным.
Система управления контентом (CMS) — это система общего назначения, которая позволяет зарегистрированным авторам загружать и управлять любым контентом — текстовыми статьями, изображениями, видео, аудиофайлами и т. д.
CMS также позволит администраторам сайта точно определить, как выглядит каждая страница — ее макет, размещение навигации, рекламы и т. д. Администраторы также будут контролировать, кому разрешен доступ к системе. Авторами в этом случае будут люди внутри организации, а не посетители сайта.
Веб-сайт газеты — очень хороший пример CMS.
Механизм ведения блога можно рассматривать как тип CMS, специально предназначенный для упрощения создания коротких статей с необязательными комментариями. Обычно у каждого блога будет только один автор, хотя это не всегда так.
Обычно у каждого блога будет только один автор, хотя это не всегда так.
(обычно) очень мало контроля над компоновкой. Сказав, что некоторые механизмы ведения блогов обеспечивают больший контроль, чем другие, и могут быть неотличимы от систем управления контентом.
Форум — это место, где пользователи могут публиковать статьи и т. д., а другие пользователи — отвечать на них. Так что снова его можно рассматривать как специализированный тип CMS.
1
Система управления контентом (CMS) представляет собой набор процедур, используемых для управления рабочим процессом в среде совместной работы.
Блог (сокращение от термина «веб-журнал»)1 — это тип веб-сайта, обычно поддерживаемого отдельным лицом с регулярными записями комментариев, описаний событий или других материалов, таких как графика или видео.
Насколько я понимаю, существенная разница заключается в представлении управляемого контента.
Блог — это веб-журнал , который представляет содержимое и управляет им в хронологическом порядке и на основе тегов, обеспечивая навигацию по периодам времени, категориям и тегам.
Система управления контентом обычно управляет контентом структурированным образом, представляя предопределенную и изменяемую структуру страниц, только части которой (например, страница новостей) расположены в хронологическом порядке.
По мере того, как движки блогов, такие как WordPress, приобретают все больше и больше типичных функций CMS, а движки CMS поддерживают возможности блогов, другие различия становятся все менее и менее важными.
И блоги, и форумы (отдельно) являются CMS, поскольку они управляют контентом. Когда вы публикуете статью в блоге или в теме на форуме, вам не нужно управлять макетом и другими деталями отдельно от содержания.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Понимание разницы между средами разработки и платформами CMS
Создание проекта веб-разработки — сложный процесс. Многие из наших потенциальных клиентов перегружены различными технологиями, аббревиатурами и модными словечками, циркулирующими сегодня в отрасли, и мы не виним их.
Многие из наших потенциальных клиентов перегружены различными технологиями, аббревиатурами и модными словечками, циркулирующими сегодня в отрасли, и мы не виним их.
Одним из наиболее распространенных сегодня споров в веб-разработке является использование сред разработки по сравнению с платформами CMS. А потом идут споры о том, что использовать.
Моя цель в этом посте — прояснить, что это за инструменты и как вы можете выбрать то, что лучше всего подходит для вас.
Платформы разработки
Специализация на пользовательских решениях CMS означает, что нам часто приходится отвечать на один и тот же вопрос: «Если CMS является пользовательской, вы каждый раз создаете ее с нуля?»
Ответ сложен, и в какой-то степени это одновременно и да, и нет.
Очевидно, что у каждого клиента будут свои требования к рабочим процессам, а это означает, что им потребуются индивидуальные подходы к созданию, управлению и распространению контента. Итак, чтобы ответить на вопрос в этой связи: да, мы создадим ваш портал управления и инструменты именно для вас. Однако в подавляющем большинстве случаев мы действительно начинаем с какой-то среды разработки, что технически означает, что нет, мы не начинаем ваш проект с нуля.
Однако в подавляющем большинстве случаев мы действительно начинаем с какой-то среды разработки, что технически означает, что нет, мы не начинаем ваш проект с нуля.
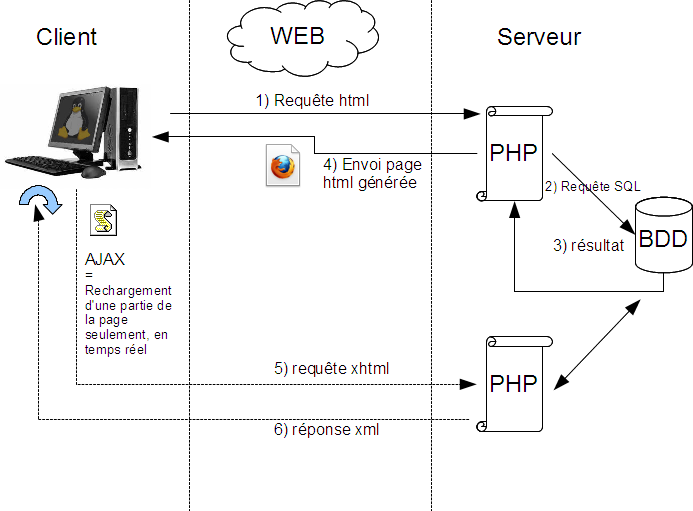
Запутанно, да? Чтобы понять, что это значит, мы должны определить, что такое среда разработки и чем она не является. Среды разработки предназначены для ускорения и упрощения разработки веб-приложений. Вы можете слышать термин «технологический стек», используемый разработчиками или другими технологами. Веб-приложения, которые в основном представляют собой систему управления контентом, требуют для работы различных инструментов. Эти инструменты, работающие вместе, мы называем «технологическим стеком».
Во-первых, для всех приложений требуется реальный сервер — компьютер с операционной системой, такой как Windows или Linux. Приложения используют веб-сервер, такой как Microsoft, IIS или Apache. Данные для веб-приложений хранятся в таких платформах баз данных, как SQL Server, MongoDB или MySQL. И чтобы связать их все вместе, требуется какой-то скрипт или язык разработки. Самые популярные языки, о которых вы слышали сегодня (в произвольном порядке предпочтения), — это .NET, PHP, Ruby или Java.
Самые популярные языки, о которых вы слышали сегодня (в произвольном порядке предпочтения), — это .NET, PHP, Ruby или Java.
Да, для тех из вас, кто имеет опыт веб-разработки, я многое опускаю. Но будьте уверены, мы знаем, что есть еще много доступных вариантов!
Итак, с этими компонентами, формирующими «технологический стек», что делает среда разработки? Короче говоря, среды разработки упрощают быстрое выполнение обычных задач, требуемых всеми приложениями, потому что у них уже есть репозиторий кода или модульный подход к этим проблемам.
Другими словами. давайте проведем аналогию со строительством дома. Вы используете различные материалы для строительства здания. Эти элементы аналогичны языку разработки, такому как PHP. Функции, включенные в язык программирования, — это стойки, стены, электропроводка и розетки и т. д.
Каркас разработки облегчит строительство вашего дома, потому что у вас уже есть самые распространенные элементы, готовые к объединению. Эта аналогия на самом деле работает довольно хорошо, потому что это постоянно происходит со строителями домов и даже с коммерческими строителями. Готовые детали собираются по частям, и местный строитель собирает их вместе.
Эта аналогия на самом деле работает довольно хорошо, потому что это постоянно происходит со строителями домов и даже с коммерческими строителями. Готовые детали собираются по частям, и местный строитель собирает их вместе.
Теперь вам может быть интересно, это то же самое, что и готовые платформы CMS, и как они расширяются с помощью подключаемых модулей, модулей или расширений. Это на самом деле совсем другое. Точно так же, как модульный дом состоит из частей и ускоряет процесс, он все еще нуждается в отделке и подкраске. Эта отделка и ретушь будут адаптированы к требованиям конечного пользователя. Эта методология показывает, как «индивидуальная» CMS может быть построена поверх фреймворка. В нашей практике мы берем требования клиентов и претворяем их в жизнь, используя заранее подготовленные фрагменты кода. Соединяя эти части воедино, вы создаете индивидуальное программное обеспечение, программное обеспечение, созданное специально для вас.
Чтобы привести более конкретный пример, непосредственно связанный с веб-разработкой, разработчик может использовать такую среду, как Ruby on Rails, которая включает в себя множество распространенных вариантов использования приложений, созданных на языке Ruby. При создании приложения разработчику не придется писать код для подключения к базе данных, обработки пользовательских сеансов, сохранения файлов на сервере и т. д. Эти функции уже предусмотрены. Разработчик просто должен связать функции вместе и применить их к уровню отображения или интерфейсной презентации.
При создании приложения разработчику не придется писать код для подключения к базе данных, обработки пользовательских сеансов, сохранения файлов на сервере и т. д. Эти функции уже предусмотрены. Разработчик просто должен связать функции вместе и применить их к уровню отображения или интерфейсной презентации.
Конечно, я слишком упростил процесс, поэтому, если вы разработчик, приносим свои извинения!
Сегодня существует множество сред разработки. Их буквально сотни на выбор. Программисты на Ruby любят фреймворк Rails. Существуют и другие фреймворки, использующие Ruby, но они далеко не так популярны, как Rails. Разработчики PHP имеют самый большой выбор фреймворков. Популярными вариантами являются Laravel, который в настоящее время является ведущим фреймворком для разработчиков приложений, ориентированных на PHP. Другие варианты включают Symfony, Zend, CodeIgniter, Yii и буквально сотни других. У разработчиков Microsoft есть .NET, фреймворк Microsoft, основанный на их собственных методах и языке. И, конечно же, Python, Java и даже интерфейсные технологии также имеют доступные на выбор фреймворки.
И, конечно же, Python, Java и даже интерфейсные технологии также имеют доступные на выбор фреймворки.
Итак, если определена среда разработки, что составляет платформу CMS?
Платформы CMS
В двух словах, платформа CMS — это законченная система, которую можно установить, а затем, практически сразу после завершения этого процесса, использовать для создания, редактирования и публикации веб-страниц. Это означает, что они уже готовы, собранный код, который выполняет множество задач, в основном связанных с управлением контентом.
Все эти системы допускают расширение за счет использования программных плагинов, модулей или расширений, в зависимости от платформы. Эти сторонние программные продукты легко устанавливаются и интегрируются с CMS, что позволяет владельцам веб-сайтов быстро добавлять новые функции.
Вот чем отличаются фреймворки и платформы CMS. Фреймворки расширяются за счет большего количества кода. Платформы CMS расширяются за счет большего количества программного обеспечения.
Теперь большинство платформ CMS позволяют вам самостоятельно изменять код. Однако, учитывая сложность этих систем, такие модификации следует проводить очень осторожно. Из-за этого не рекомендуется создавать сложные функции поверх готовой платформы CMS.
Чтобы расширить это, большинство популярных платформ CMS, таких как WordPress, не предназначены для разработки или разработки приложений. Таким образом, всегда важно помнить, что является основной задачей платформы CMS. WordPress начинался как движок для ведения блога. Попытка построить сложное приложение SaaS поверх него было бы глупо. Точно так же, если вы создаете простой информационный веб-сайт для своего малого бизнеса, возможно, не имеет смысла использовать среду разработки.
В любом случае, важно помнить, для чего предназначен каждый инструмент, когда вы выбираете путь вперед.
Что подходит именно вам?
Многое зависит от того, чего вы пытаетесь достичь. Как я уже говорил, создание сложного приложения на платформе CMS чаще всего является глупым занятием.
Платформы CMS имеют серьезные проблемы с безопасностью, в основном потому, что они представляют собой большие раздутые части программного обеспечения. Платформы разработки работают намного лучше с точки зрения безопасности, поскольку они меньше по размеру, легковесны и не пытаются делать все для всех людей. Они именно так и называются: фреймворки. Вы используете эти инструменты в качестве основы для того, что вы строите. Таким образом, возможность настроить их в соответствии с вашими требованиями экспоненциально больше по сравнению с платформой CMS.
Я всегда советую новым или потенциальным клиентам тщательно обдумать свои цели и задачи. Опять же, если вы делаете информационный сайт или веб-сайт с большим количеством документов, во что бы то ни стало, выберите установку WordPress или Drupal в качестве основы. Однако, если вы создаете сложную серию инструментов для создания контента или имеете чрезвычайно проприетарный план управления контентом и его распространения, фреймворк с пользовательскими инструментами продвинет вас намного дальше, чем попытка модифицировать CMS, созданную для другой цели.
После того, как вы определились, нужна ли вам CMS или фреймворк, вы можете сузить круг поиска, что выбрать конкретно. При установке CMS пусть основной, фундаментальной причиной существования CMS будет ваш гид. WordPress: создан для блоггеров, затем стал более универсальной CMS; отлично подходит для малого бизнеса. Drupal: создан для веб-сайтов с большим объемом контента или сложной таксономией. У каждой платформы есть свои плюсы и минусы, но будьте уверены, не существует одной «лучшей» CMS для каждого случая использования.
При использовании сред разработки лучше всего определиться с техническим стеком, а затем двигаться в обратном направлении. Часто это может зависеть от выбранного вами разработчика. Для разработчика справедливо иметь любимый фреймворк. Поскольку они настолько просты и настраиваемы, не проблема, что разработчик имеет опыт работы только с одной платформой и не предоставит вам вариантов (в отличие от CMS, где многие разработчики имеют опыт работы только с одной платформой и попытаются чтобы убедить вас, что это подходит, даже если это может быть не так!).