Содержание
Как узнать на чем сделан сайт
CMS — это система управления сайтом. Часто ее называют движком. CMS упрощают работу по добавлению и редактированию контента, подключению модулей и сторонних сервисов. Чаще всего при разработке веб-ресурсов используются коробочные системы — Bitrix, WordPress, MODX и другие. В последнее время популярность набирают конструкторы сайтов, которые, по сути, тоже являются CMS. Например, Tilda и Wix. Для некоторых сайтов разработчики создают собственные, самописные системы управления.
Определить, на чем сделан сайт, довольно легко. В этой статье мы опишем все возможные способы.
Зачем нужно узнавать движок сайта
От используемого движка во многом зависят функционал и дизайн ресурса. Поэтому вебмастеру, seo-специалисту или маркетологу нужно знать варианты CMS конкурентов, чтобы:
- понимать возможности подключения различных скриптов, модулей, функций;
- оценить технические факторы продвижения в поисковых системах;
- составить техническое задание на редизайн страниц при использовании референсов;
- приблизительно оценить бюджет на разработку.

Как проверить, на чем сделан сайт, вручную
Каждая CMS оставляет свои “отпечатки пальцев” в строении сайта. Их можно обнаружить и прочитать по-разному.
Смотрим html код
Основные подсказки прячутся в поле <head> исходного кода площадки. Там можно найти тег <generator>, который прямо указывает на используемую CMS. Но этот тег есть далеко не на всех сайтах. Чаще систему можно определить по косвенным признакам. Например, код ресурса на Bitrix будет содержать характерные ссылки на CSS файлы.
Просмотреть исходный html страницы можно с помощью сочетаний клавиш ctrl+U или через правую кнопку мыши.
Проверяем файл robots.txt
Административная панель и служебные страницы, как правило, закрываются от индексации поисковыми роботами. Поэтому, чтобы узнать, на чем сделан сайт, можно заглянуть в служебный файл robots.txt. В нем вы, скорее всего, увидите характерные для конкретной CMS директории.
Так выглядит robots сайта на WordPress.
А вот пример для Bitrix.
Ищем вход в админпанель
У административных панелей, или админок, на разных CMS будут разные url адреса. Чтобы проверить, на чем сделан движок сайта, нужно просто перебрать варианты. Вот адреса админок популярных систем:
- example.com/wp-admin/ — WordPress;
- example.com/auth/ или example.com/bitrix/admin/ — 1С Битрикс;
- example.com/administrator/ — Joomla;
- example.com/admin/ — OpenCart;
- example.com/user/ — Drupal;
- example.com/manager/ — MODX.
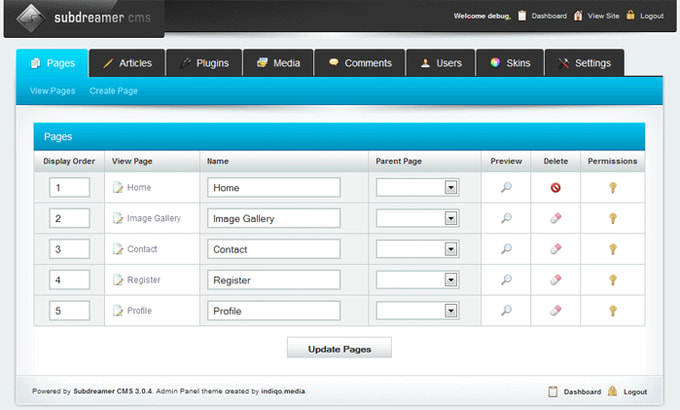
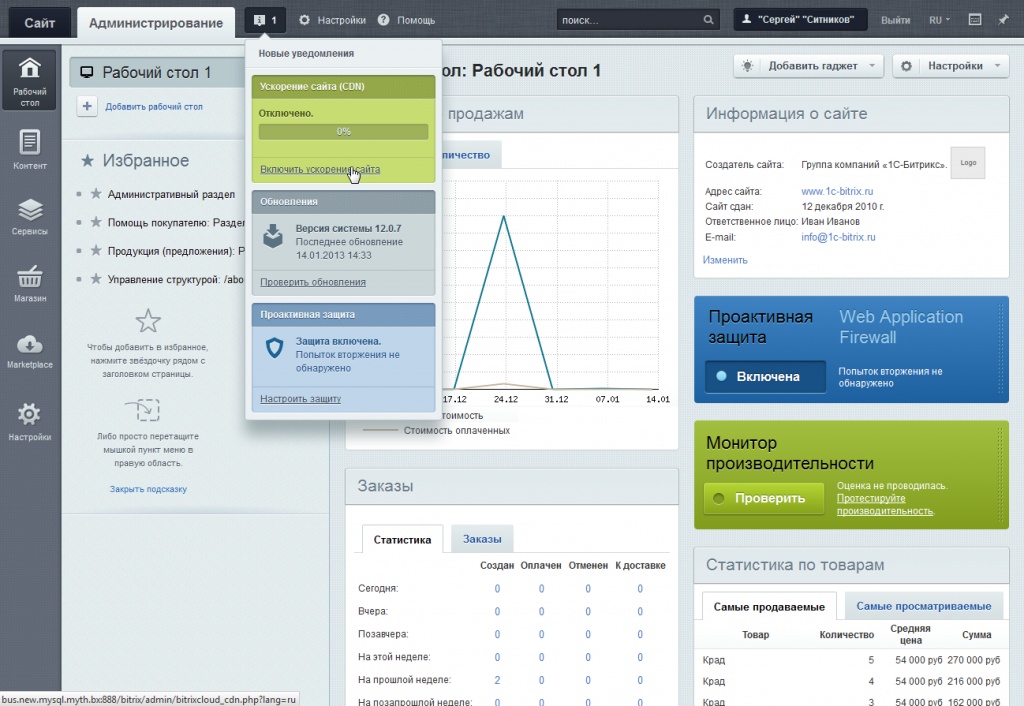
Пример админки Битрикс.
Проверяем футер
Часто в подвале сайта остается логотип используемой CMS. Особенно, если площадка сделана на конструкторе. Поэтому, чтобы провести анализ, на чем сделан сайт, иногда достаточно пролистать страницу вниз до конца.
Как найти, на чем сделан сайт, с помощью сервисов
Автоматические определители — это быстрый, но не гарантированный способ выяснить движок интересующего ресурса. Согласно исследованию американской IT-компании Kentico Software, лучшие из подобных сервисов правильно распознают движки лишь в 84% случаев. Расскажем подробнее о лидерах.
Согласно исследованию американской IT-компании Kentico Software, лучшие из подобных сервисов правильно распознают движки лишь в 84% случаев. Расскажем подробнее о лидерах.
Built With
Простой, бесплатный сервис с очень широким функционалом. Кроме CMS, он показывает аналитические метрики, используемые виджеты и фреймворки, подключенные внешние сервисы. Чтобы проанализировать сайт, нужно просто ввести адрес в соответствующую строку и нажать кнопку.
При всех плюсах у Built With есть небольшой недостаток. Платформа не распознает отечественные CMS и конструкторы — например, UMI и Nethouse.
WhatCMS
Минималистичный сервис, отлично справляющийся со своей основной задачей — определить движок, на котором сделан сайт. Кроме системы управления, WhatCMS поможет узнать хостинг провайдера или тему WP.
iTrack
Определитель от российских разработчиков. Бесплатный, удобный и достаточно точный. Правда, иногда очень медленный. Распознает все известные CMS. Главный минус сервиса — отсутствие дополнительных функций.
Как посмотреть, на чем сделан сайт, с помощью расширения браузера
Самое популярное браузерное расширение для определения CMS — Wappalyzer. С его помощью в один клик вы увидите не только систему управления просматриваемого сайта, но и установленные системы аналитики, виджеты, фреймворки. Расширение доступно для Google Chrome, Mozilla Firefox и Safari.
Еще один доступный вариант — RDS Bar. Помимо прочей полезной информации — вплоть до количества проиндексированных поисковиками страниц — расширение показывает CMS площадки.
Заключение
Существует несколько вариантов, как понять, на чем сделан сайт. Можно вручную покопаться в коде или воспользоваться специальными онлайн-сервисами. Если эти способы по какой-то причине не дадут результата — можно напрямую обратиться к владельцу сайта или студии разработчику — скорее всего, они без проблем ответят на ваши вопросы.
На какой cms сделан сайт
Иногда есть необходимость узнать, на какой CMS был сделан сайт. CMS или Content Management System — это программное обеспечение для работы с сайтом. Благодаря системе управления контентом фактически любой, обладающий доступами, может вносить правки на сайт без навыков программирования.
CMS или Content Management System — это программное обеспечение для работы с сайтом. Благодаря системе управления контентом фактически любой, обладающий доступами, может вносить правки на сайт без навыков программирования.
Определить на какой CMS сделан сайт бывает нужно, если вы хотите сделать похожий сайт или полностью скопировать тот, что вам понравился. Зная, на какой платформе сайт, у вас будет информация обо всех:
- Рисках и ошибках в оптимизации
- Уязвимостях в безопасности
- Подходящих настройках
И если сервис был разработан не на самописном «костыле», узнать движок сайта несложно. Далее мы расскажем, какие сервисы можно для этого использовать.
Что не так с ручными методами узнать CMS сайта?
Есть несколько вариантов узнать вручную, на чем сделан сайт.
- Иногда узнать движок сайта можно в его исходном коде. Для этого достаточно кликом ПК выбрать просмотр исходного кода страницы или нажать Ctrl+U.
 Далее через поиск по странице найти тег <meta name=”generator” content=”место, где будет указана CMS” />. Но всегда есть вероятность, что разработчик намеренно удалил эту строку в коде.
Далее через поиск по странице найти тег <meta name=”generator” content=”место, где будет указана CMS” />. Но всегда есть вероятность, что разработчик намеренно удалил эту строку в коде. - Второй ручной способ — найти в структуре сайта папку «Themes» или «Templates», в ней будет информация о движке.
Эти способы сработают, если разработчик сайта не стал скрывать его CMS. К тому же оба этих ручных способа занимают больше времени, чем специальные сервисы-определители, и не настолько точные.
- У каждого сайта должен быть файл robots.txt. В нем можно найти характерные черты движка. Например, если сайт на WP, в файле будет строка: Disallow: /wp-admin/
- Если у вас есть доступы, то понять движок можно по админке.
- Иногда CMS указана в футере сайта. Чаще всего это касается сайтов, собранных по готовым покупным шаблонам.
Не стоит забывать о том, что есть сайты с уникальными движками. В таком случае узнать CMS сайта online не выйдет. Придется напрямую написать разработчику сайта. Обычно специалисты без проблем делятся этой информацией т.к. рассчитывают получить клиента, который хочет себе «такой же» сайт.
Придется напрямую написать разработчику сайта. Обычно специалисты без проблем делятся этой информацией т.к. рассчитывают получить клиента, который хочет себе «такой же» сайт.
Для более точной и быстрой проверки рекомендуем использовать специальные инструменты определения CMS. Мы подобрали список, в котором вам будет удобно выбрать инструмент в зависимости от ваших целей и масштабов проверок.
8 сервисов, чтобы узнать CMS сайта
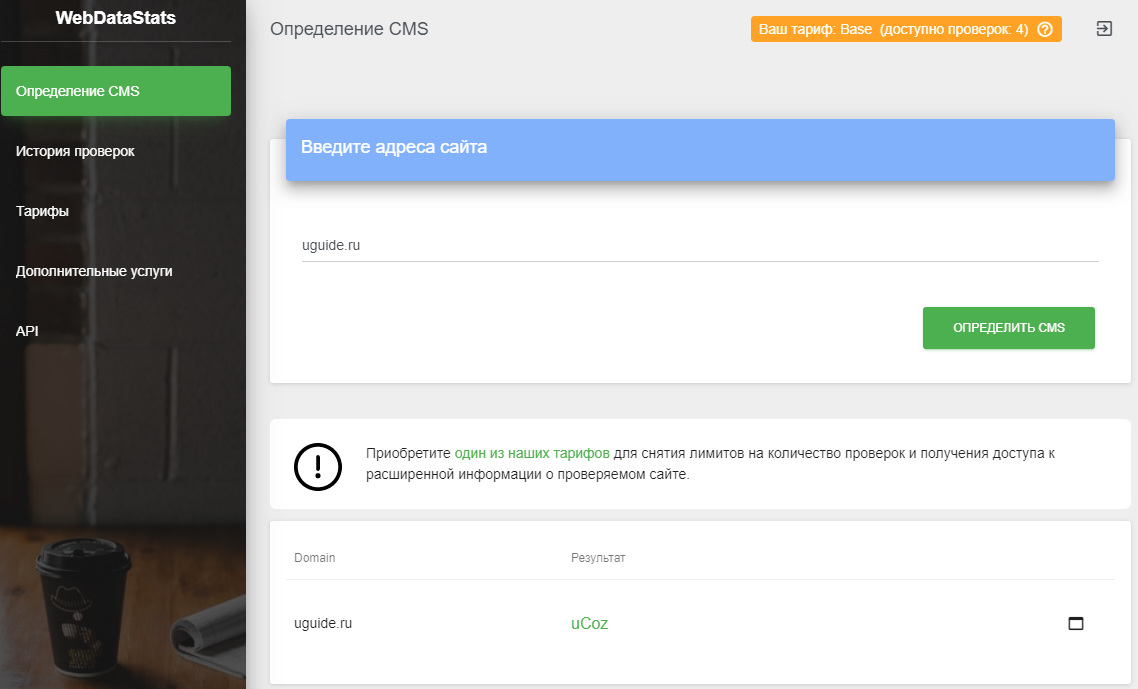
- WebDataStats
Бесплатный сервис определения CMS. Вам достаточно вписать домен в поиск, и среди более 1000 вариантов вам выдаст подходящий движок. В сутки доступно 5 бесплатных проверок. Но если вы выполняете сканирование сайтов в больших объемах, можно купить платную версию сервиса. После покупки платного пакета пользователь может осуществлять проверки в определенном количестве (минимум 100) сколько угодно. По времени срок действия платного пакета не ограничен. Оплатить сервис можно через Яндекс.Деньги, Webmoney и PayPal.
Если пользователь проходит регистрацию, в личном кабинете сохраняется полная история всех его проверок. Также при покупке платного пакета пользователю открываются разные полезные возможности:
- Сбор базы сайтов по CMS
- Выгрузка статистики по сайтам
- Просмотр истории смены движков
Это функции, которые больше актуальны для маркетинговых компаний и SEO-агентств. Если у вас есть какая-либо другая задача, и на сайте не описано ее решение, вы можете в любой момент написать разработчикам. WebDataStats предлагают подготовку индивидуальных отчетов в любом формате.
Сервис обновляется каждый месяц. Это продукт, который регулярно дорабатывают и совершенствуют, поэтому вы останетесь довольны полезностью, подробностью инструмента, а также качеством технической поддержки. Если вы воспользовались инструментом, но в результате сервис не определил CMS сайта, эта проверка не спишется т.к. инструмент учитывает только «удачные» попытки.
- iTrack
Более простой по функционалу сервис. Имеет в базе около 50 CMS и неограниченное количество проверок. Без проблем определит любой из распространенных движков вроде WP или Битрикс. Но для более сложных CMS или для массовых проверок не подходит.
Инструмент оптимально использовать для личных целей. SEO-компаниям, маркетинговым агентствам, веб-аналитикам рекомендуем обратить внимание на описанный выше WebDataStats.
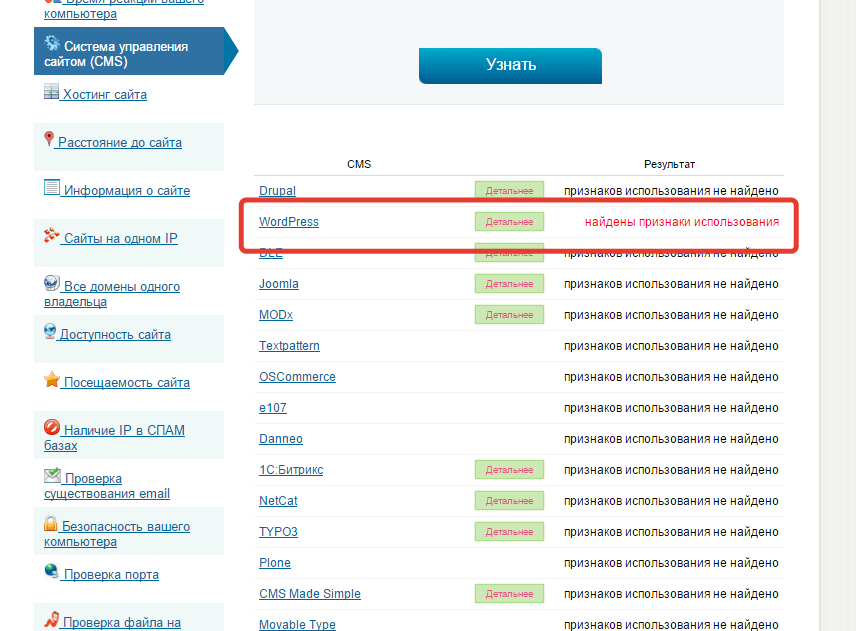
- 2ip
Бесплатный инструмент, который подбирает подходящую CMS по базе из 70 вариантов. На одну проверку уходит около трех минут. К недостаткам сервиса можно отнести форму отчета. После проверки вы видите список движков, и напротив нужного будет стоять отметка о совпадении с указанным сайтом.
Рекомендуем 2ip, как и iTrack использовать или для разовых личных целей, или как способ подстраховаться и перепроверить результат WebDataStats.
- RDS Bar
Расширение для браузеров Яндекс, Chrome, Opera и Firefox. С учетом разнообразного функционала больше подойдет профессиональным веб-мастерам, нежели новичкам.
С учетом разнообразного функционала больше подойдет профессиональным веб-мастерам, нежели новичкам.
- BuiltWith
Профессиональный инструмент с большим количеством опций, которые будут полезны SEO-специалистам из агентств. Достаточно ввести домен, и сервис выдаст по нему подробнейшую информацию: хостинг, движок, сертификаты, используемые скрипты и т.д. Этот определитель удобен для глубокой проверки. И бесполезен, если вы ставите перед собой только одну цель — определить CMS. Т.к. в итоговом отчете будет гораздо больше данных о проверяемом сайте. Есть платная версия для масштабных проверок.
- Wappalyzer
Расширение для браузеров Google Chrome и Firefox. Любой сайт анализирует очень быстро. Один клик, и вы будете знать: на каком движке он сделан, какие метрики установлены, язык программирование, используемые скрипты, шрифты и т.д. Рекомендуем это расширение тем, кто регулярно проверяет разные сайты и кому важна скорость анализа.
- PR-CY
Инструмент показывает, какая CMS на сайте, шрифты, подключенные сервисы аналитики, виджеты, JS фреймворки. В сутки можно провести 5 бесплатных проверок.
- be1.ru
Определяет около 80 платформ. На фоне конкурентных программ выгодно выделяется скоростью проверок
Выводы
Мы рассмотрели несколько заметных на рынке сервисов, с помощью которых вы без проблем определите движок любого сайта. У всех инструментов схожий принцип работы. Отличия в основном заключаются в дополнительных платных функциях и масштабе проверок. Если проверка сайтов ваша регулярная задача, рекомендуем обратить внимание на профессиональные сервисы вроде WebDataStats, BuiltWith и Wappalyzer. Для разовых проверок и подстраховки подойдет любой из описанных инструментов.
Читайте также
Аудит юзабилити
3 чек-листа для самостоятельного аудита сайта
Как создать структуру интернет-магазина?
Берсерк Групп впервые принял участие в «Рейтинге Байнета»
Обновление алгоритмов Google в 2021 году
Находим и устраняем битые ссылки на сайте
10 трендов SEO в 2021 году
Как сократить бюджеты на SEO продвижение на стадии разработки
CMS-1500 Другие коды — Форма претензии CMS-1500
Работаете из дома?
Держите при себе важные инструменты кодирования и выставления счетов, где бы вы ни работали.
Создайте учетную запись Find-A-Code сегодня!
Коробка 11b — Идентификатор другой претензии
Следующие квалификатор и сопутствующий идентификатор были предназначены для использования:
| Y4 | Номер заявления о возмещении материального ущерба |
Графа 14 — Дата текущей болезни, травмы или беременности (LMP)
Введите применимый квалификатор, чтобы определить, о какой дате сообщается.
| 431 | Начало текущих симптомов или заболевания |
| 484 | Последняя менструация |
Графа 15 — Другая дата
Введите применимый квалификатор, чтобы определить, о какой дате сообщается.
| 454 | Первичное лечение |
| 304 | Последний визит или консультация |
| 453 | Acute Manifestation of a Chronic Condition |
| 439 | Accident |
| 455 | Last X-ray |
| 471 | Prescription |
| 090 | Report Start ( Дата предполагаемого ухода) |
| 091 | Окончание отчета (дата прекращения ухода) |
| 444 | Первый визит или консультация |
Поле 17 — Имя направляющего поставщика или другой источник
Введите применимый квалификатор, чтобы определить, о каком поставщике сообщается. Введите квалификатор слева от вертикальной пунктирной линии.
Введите квалификатор слева от вертикальной пунктирной линии.
| DN | Ссылка поставщика |
| DK | Поставщик заказов |
| DQ | Supporting Provider |
Box 17A, 19, 24II, 32BIERIFIER, 32BIFIER, 32BIERFIER, 32BIERIFIER, 32BIERFIERIFIER.
| 0B | Государственная лицензия номер | ||||||||||||||||||||||||||||||||||||||||||||
| 1G | Провайдер UPIN Номер | ||||||||||||||||||||||||||||||||||||||||||||
| G2 | Коммерческий номер | ||||||||||||||||||||||||||||||||||||||||||||
| . | |||||||||||||||||||||||||||||||||||||||||||||
| N5 | Сетевой идентификационный номер Provider Plan | ||||||||||||||||||||||||||||||||||||||||||||
| SY | Номер социального страхования (Номер социального страхования не может использоваться для Medicare.) | ||||||||||||||||||||||||||||||||||||||||||||
| x5 | Государственный поставщик промышленных аварий № | ||||||||||||||||||||||||||||||||||||||||||||
| ZZ | Таксономия поставщика (квалификатор в 5010A1 для таксономии поставщика — PXC, но ZZ останется квалификатором для 5010A1. Вставка 21 – Индикатор МКБ
Поле 22 — Частотный код счета
Поле 24h — коды причин EPSDT
|


 Далее через поиск по странице найти тег <meta name=”generator” content=”место, где будет указана CMS” />. Но всегда есть вероятность, что разработчик намеренно удалил эту строку в коде.
Далее через поиск по странице найти тег <meta name=”generator” content=”место, где будет указана CMS” />. Но всегда есть вероятность, что разработчик намеренно удалил эту строку в коде.  (Направление к другому поставщику для диагностики или корректировки
(Направление к другому поставщику для диагностики или корректировки 0012 AS – TS
0012 AS – TS Хотя это правда, что обычно они просто «ловят рыбу», определенная информация, которую вы отправляете со своими претензиями, может вызвать проверку. Одним из таких элементов является дата в графе 14. Даже в обычном страховании графа 14 по-прежнему является уместной информацией, которая необходима в случае.
Хотя это правда, что обычно они просто «ловят рыбу», определенная информация, которую вы отправляете со своими претензиями, может вызвать проверку. Одним из таких элементов является дата в графе 14. Даже в обычном страховании графа 14 по-прежнему является уместной информацией, которая необходима в случае. Поскольку в Medicare эта дата не является ни датой начала, ни датой LMP, не использовать квалификатор.
Поскольку в Medicare эта дата не является ни датой начала, ни датой LMP, не использовать квалификатор. Хотя это возможно, ваша документация должна подтверждать продолжение лечения. Вы можете понять, где уход может рассматриваться как поддерживающий уход.
Хотя это возможно, ваша документация должна подтверждать продолжение лечения. Вы можете понять, где уход может рассматриваться как поддерживающий уход.