Содержание
10 Headless CMS с открытым исходным кодом для ускорения вашего развития в 2022 году
Ищете безголовую CMS с открытым исходным кодом для управления вашим контентом? Тогда не волнуйтесь. здесь мы собрали одни из лучших CMS с открытым исходным кодом без головы.
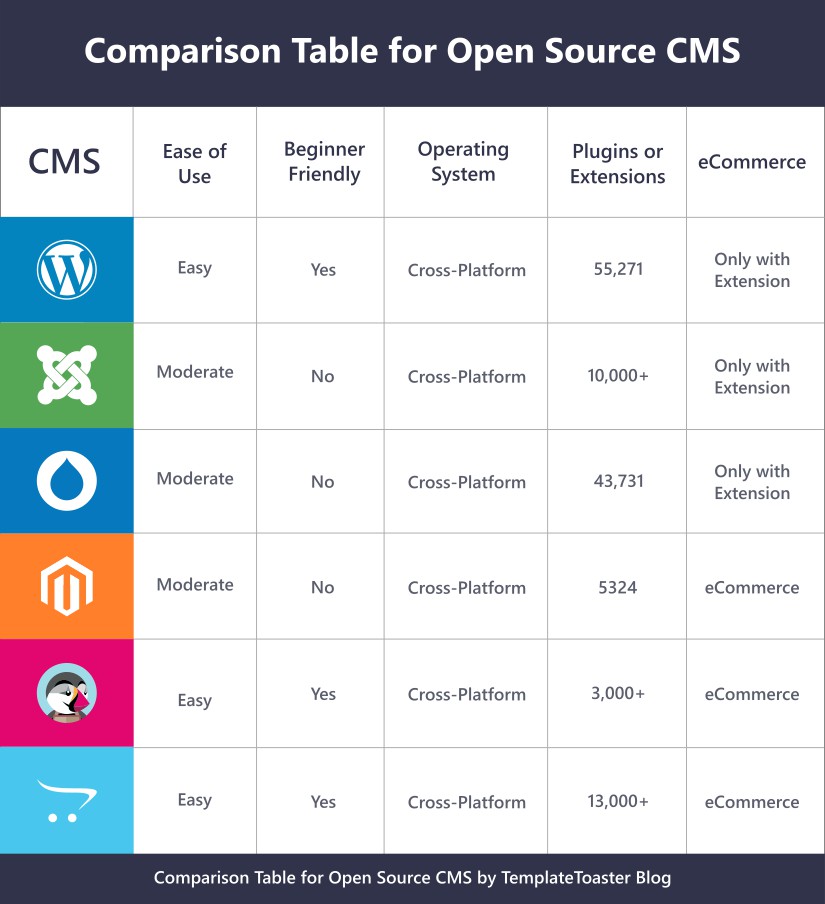
Если вы не знакомы с CMS, это система или программа, используемая для управления контентом, если вы с ней не знакомы. Благодаря этому вы можете быстро создавать, хранить, управлять и изменять свой контент. Используя качественную CMS, такую как WordPress, Wix, Joomla и т. д., вы можете разработать веб-сайт и сразу же начать публиковать контент, даже если у вас нет навыков программирования или технических знаний.
Используя удобный интерфейс CMS, вы можете создавать, управлять, изменять и публиковать контент. Вместо использования кода вы можете изменить внешний вид и работу своего веб-сайта, загрузив или купив шаблоны и надстройки. Серверная часть одного и того же инструмента поддерживает одновременную работу многих людей, помимо других функций.
Однако проблема с типичными CMS заключается в том, что они накладывают многочисленные ограничения на дизайн и производительность. Эти решения объединяют внешние и внутренние компоненты в одном месте, что затрудняет внесение изменений и повторное использование материалов. Вот где на сцену выходит безголовая CMS. Безголовая CMS работает строго с контентом.
В этой коллекции мы собрали лучшие безголовые CMS с открытым исходным кодом. Хотя, прежде чем вы сразу перейдете к коллекции, давайте вкратце обсудим безголовые CMS.
Что такое Headless CMS?
Любая форма серверной системы управления контентом, в которой репозиторий контента, «тело», отделен или отделен от уровня представления, «головы», известна как безголовая CMS, также известная как безголовое программное обеспечение или безголовая система. На самом деле безголовая CMS позволяет вам управлять контентом в одном месте, но при этом позволяет вам распределять эту информацию по любому выбранному вами интерфейсу. Возможность подключить контент к любой системе, программному обеспечению или веб-сайту, просто связавшись с API-интерфейсами, предоставляемыми безголовой CMS, имеет решающее значение для многоканальных инициатив.
Возможность подключить контент к любой системе, программному обеспечению или веб-сайту, просто связавшись с API-интерфейсами, предоставляемыми безголовой CMS, имеет решающее значение для многоканальных инициатив.
Проще говоря, система управления контентом (CMS), состоящая только из серверной системы, сервера для хранения файлов и API для распространения контента, называется безголовой CMS. Термин «безголовый» относится к отсутствию системы внешнего интерфейса. Он обрабатывает контент без уровня представления или внешнего интерфейса; скорее, хранящийся в них контент доставляется между устройствами и платформами через запросы API.
Теперь, прежде чем мы начнем список, необходимо, чтобы вы не путали безголовые CMS с традиционными CMS. Поэтому лучше знать основную разницу между ними.
В чем разница между CMS и Headless CMS?
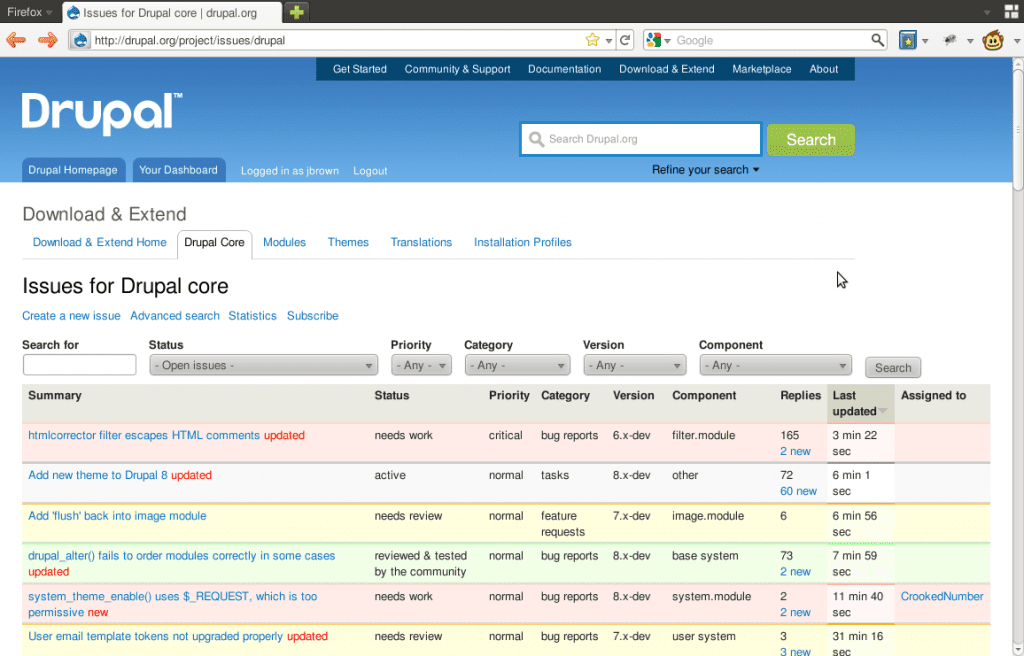
Традиционные системы управления контентом (CMS), такие как WordPress или Drupal , представляют собой монолиты, которые объединяют интерфейс веб-сайта и серверную часть в чистой и удобной кодовой базе приложения. Они состоят из уровня представления вплоть до базы данных контента. Что ж, традиционная CMS по-прежнему является отличным инструментом, поддерживающим множество моделей развертывания. Его использование может быть идеальным вариантом, если вы создаете веб-сайт исключительно для себя, малого бизнеса или даже корпоративного решения, которому не нужно будет делиться материалами с другими цифровыми доменами.
Они состоят из уровня представления вплоть до базы данных контента. Что ж, традиционная CMS по-прежнему является отличным инструментом, поддерживающим множество моделей развертывания. Его использование может быть идеальным вариантом, если вы создаете веб-сайт исключительно для себя, малого бизнеса или даже корпоративного решения, которому не нужно будет делиться материалами с другими цифровыми доменами.
В то время как безголовая CMS , никогда не взаимодействующая с внешним интерфейсом напрямую, отличается от других. Безголовая CMS управляет только контентом, в отличие от стандартных CMS, которые стремятся стать единым решением для управления как контентом, так и внешним интерфейсом. После завершения разработки и модификации материала его просто публикуют с помощью API. Нет никакого эффекта или вклада в интерфейс. Это дает вам свободу распространять ваш материал так, как вы считаете нужным, и любым возможным способом.
Теперь давайте разберемся, что такое безголовые CMS-решения и в чем смысл их использования.
Как работает Headless CMS?
Авторы и права: WeArebrain
Традиционные системы CMS используют монолитную архитектуру, в которой внешние и внутренние системы программы или сайта напрямую связаны между собой. Это означает, что он охватывает как уровень представления сайта, то есть интерфейс, так и серверную часть, где хранится информация.
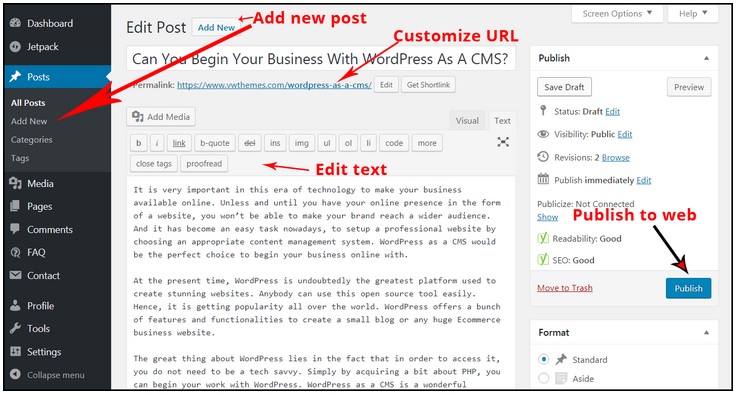
Давайте посмотрим на WordPress как на экземпляр, чтобы увидеть, как это работает. Его интерфейс ограничен. Вы можете внести некоторые изменения, используя шаблоны, значки и т. д., но вы не можете полностью заменить все. Это также накладывает ограничения на операции с контентом, компоновку, оптимизацию и эффективность.
Здесь безголовая CMS отличается от традиционной. Безголовая CMS может помочь в этой ситуации, полностью удалив «голову» или интерфейс. Он работает только с серверной частью приложения и подключается к внешнему интерфейсу через API. Это дает разработчикам свободу отправлять материалы куда угодно. Проще говоря, система управления контентом, которая отделяет «голову» от «тела» материала, называется безголовой CMS. Вы можете отправить материал для отображения в любом месте после его сохранения в вашей автономной CMS, что дает вам гораздо больше контроля над тем, как он отображается.
Вы можете отправить материал для отображения в любом месте после его сохранения в вашей автономной CMS, что дает вам гораздо больше контроля над тем, как он отображается.
Безголовая CMS хранит ваш контент и использует API для доставки его на веб-сайты, планшеты, мобильные устройства, CRM, носимые устройства и т. д. Это более адаптируемый тип CMS, который также устраняет необходимость в хостах, упрощая обслуживание и повышая производительность и совместную работу.
Теперь давайте проверим преимущества безголовой CMS, которые делают ее предпочтительнее традиционной CMS.
Преимущества Headless CMS для современного бизнеса
Разделив внешние и внутренние компоненты системы, вы можете использовать серверную часть исключительно для хранения, организации и управления контентом, оставив внешнюю часть для доставки материалов для определенного канала. Это дает многочисленные преимущества разработчикам и издателям.
Повышенная адаптивность
Первым аспектом является простота запуска службы. Большинство решений с открытым исходным кодом требуют, чтобы вы сначала настроили средство, а затем настроили функциональность. Хотя это дает вам большой контроль над вашей установкой, это отнимает много времени и требует технических знаний. Решения
Большинство решений с открытым исходным кодом требуют, чтобы вы сначала настроили средство, а затем настроили функциональность. Хотя это дает вам большой контроль над вашей установкой, это отнимает много времени и требует технических знаний. Решения
SaaS, с другой стороны, предлагают более удобную настройку.
Вы можете быстро настроить и запустить безголовую CMS. Альтернативы SaaS также снижают потребность в управлении инфраструктурой, позволяя разработчикам больше сосредоточиться на настройке CMS.
Масштабируемость
Вы можете легко управлять контентом из одного места и изменять свои платформы, инструменты и технологии без ущерба для вашего контента. Кроме того, использование облачной архитектуры позволяет вам просто увеличивать и уменьшать масштаб без каких-либо трудностей. Вы даже можете настроить свой сайт, не дожидаясь его загрузки.
Простая интеграция и безупречная совместимость
Headless CMS-системы совместимы с современными устройствами, платформами и технологиями. В результате вы можете легко публиковать свою работу в любом месте, сохраняя при этом постоянную производительность. Вы также можете интегрироваться с различными языками и программным обеспечением, чтобы упростить задачу.
В результате вы можете легко публиковать свою работу в любом месте, сохраняя при этом постоянную производительность. Вы также можете интегрироваться с различными языками и программным обеспечением, чтобы упростить задачу.
На данный момент как системы с открытым исходным кодом, так и системы SaaS обеспечивают одинаковый уровень гибкости.
Оба решения допускают интеграцию со сторонними платформами, такими как платежные шлюзы, системы ERP, брокеры сообщений, сайты социальных сетей и другие. Основное отличие состоит в том, что на платформе с открытым исходным кодом у вас есть возможность создать новый коннектор при поддержке сообщества, чтобы облегчить новую интеграцию.
Повышенная безопасность
Безопасность и безопасность безголовой CMS управляются поставщиком SaaS. В подходе с открытым исходным кодом большинство проектов полагаются на то, что участники соблюдают критерии соответствия и безопасности. В результате разработчики несут полную ответственность за последствия для безопасности. Эта стратегия, как и обслуживание платформы, более рискованна и требует больше времени.
Эта стратегия, как и обслуживание платформы, более рискованна и требует больше времени.
Обслуживание упрощено.
Решения SaaS не требуют значительного обслуживания. Единственное требование — контент должен храниться в безголовой CMS. За сеть и функциональность отвечает поставщик платформы. Кроме того, вам нужно будет получить надлежащий вариант технической поддержки для решения любых проблем с платформой.
Вы несете ответственность за обслуживание инфраструктуры на платформе с открытым исходным кодом, и единственный способ получить помощь — обратиться к сообществу разработчиков открытого исходного кода, участвующему в проекте. Этот метод является более рискованным, но он дает вам больше контроля над эффективностью платформы и позволяет вам управлять платформой в соответствии с вашими конкретными требованиями.
Лучшая безголовая CMS с открытым исходным кодом:
Согласно исследованию, мировой рынок безголовых CMS в 2019 году оценивался в 328,5 млн долларов США. Прогнозируется, что к 2027 году эта цифра вырастет до 1628,6 млн долларов. Многие поставщики услуг в настоящее время предоставляют решения CMS без управления, включая как платные, так и варианты с открытым исходным кодом. Итак, если вы ищете лучшую безголовую CMS с открытым исходным кодом для своего будущего проекта, мы вам поможем.
Прогнозируется, что к 2027 году эта цифра вырастет до 1628,6 млн долларов. Многие поставщики услуг в настоящее время предоставляют решения CMS без управления, включая как платные, так и варианты с открытым исходным кодом. Итак, если вы ищете лучшую безголовую CMS с открытым исходным кодом для своего будущего проекта, мы вам поможем.
В то время как традиционная архитектура CMS раньше была нормой для веб-разработки, программные решения CMS без управления сейчас пользуются спросом из-за их большей гибкости и масштабируемости. Поэтому здесь мы рассмотрим некоторые из лучших безголовых CMS с открытым исходным кодом.
Теперь приступим к сбору.
Strapi (бесплатно и платно)
Получите ведущую безголовую CMS с открытым исходным кодом для ваших следующих приложений по номеру Strapi . Это настраиваемый, ориентированный на разработчиков и на 100% JavaScript, который делает создание производительного, настраиваемого и автономного API контента простым и легким.
Strapi — это платформа с открытым исходным кодом, так как ее полная кодовая база общедоступна и поддерживается на GitHub многими участниками. Настроить API, а также панель администратора легко, и вы можете расширить управление контентом за считанные секунды с помощью пользовательских плагинов. Вы также можете использовать API различных клиентов, таких как Vue, Angular, React, устройства IoT или мобильные приложения, используя GraphQL или RESTful.
Документацию и процесс установки можно найти в репозитории GitHub.
Характеристики:
- Безупречный дизайн
- Простая настройка
- Очень гибкий
- Ориентированный на проявитель
- Поддержка нескольких баз данных
- Вебхуки и многое другое.
Если вы считаете бесплатную версию полезной и полезной, вы можете перейти на премиум-план. Премиум-планы предлагают больше возможностей. Есть в основном 3 премиальных плана для Strapi.
- План Bronze: 9 долларов США за пользователя-администратора в месяц.
 Он поставляется с детальным контролем доступа.
Он поставляется с детальным контролем доступа. - План Silver: 29 долларов США за пользователя-администратора в месяц. Это включает в себя детальное управление доступом, руководство и помощь и менеджер по работе с клиентами.
- Золотой план: Возможен торг. Он включает в себя детальный контроль доступа, единый вход, техническую поддержку с SLA, Customer Success Manager и техническую адаптацию.
Ghost CMS (бесплатная и платная)
Начните свое путешествие по безголовой CMS с Ghost и научитесь создавать независимые красивые публикации. Следуйте его руководству по установке от локальной среды до разработки продукта и легко установите программное обеспечение. Он поддерживает сервер Ubuntu для запуска собственных экземпляров.
Вы можете создавать собственные шаблоны, используя то же руководство. Понимая конфигурацию и архитектуру Ghost, вы всегда сможете создавать новые веб-сайты, приложения и т. д. С помощью фреймворка для запуска тем с открытым исходным кодом вы сможете быстрее разрабатывать собственные темы.
д. С помощью фреймворка для запуска тем с открытым исходным кодом вы сможете быстрее разрабатывать собственные темы.
Отличные возможности внутреннего SEO включены в Ghost CMS. SEO не требует добавления дополнительного веса CMS. Структурированные данные: посты Ghost CMS по умолчанию поддерживают структурированные данные. Отображение привлекательных результатов поиска в поисковых системах весьма полезно. Руководство по установке можно найти в репозитории GitHub.
Особенности:
- Индивидуальный брендинг
- Удобная навигация
- Пользовательские перенаправления
- Поддержка нескольких языков
- Вебхуки
- Внешний агностик и многое другое.
Чтобы получить больше возможностей, вы можете перейти на премиум-планы, которые в основном делятся на 4 категории в зависимости от членов вашей команды.
- Стартовый план: 9 долларов США в месяц для 500 участников.
- План Creator: 25 долларов США в месяц для 1000 участников.

- Групповой план: 50 долларов США в месяц для 1000 участников + 5 штатных пользователей
- Бизнес-план: 199 в месяц для 10 000 участников с неограниченным количеством сотрудников и расширенными настройками домена.
Netlify (с открытым исходным кодом)
Netlify CMS – это одностраничное приложение React. Он поддерживает различные API-интерфейсы платформы Git и создает предварительные просмотры в пользовательском стиле, виджеты пользовательского интерфейса, плагины редактора или добавляет серверные части. Вы можете легко начать создавать гибкие и быстрые веб-проекты, используя эту безголовую CMS с открытым исходным кодом вместе с генератором статических сайтов. Кроме того, эта безголовая CMS с открытым исходным кодом хранит контент в вашем репозитории Git вместе с вашим кодом для упрощения управления версиями, многоканальной публикации и возможности обработки обновлений контента непосредственно в Git. Таким образом, управление версиями упрощается.
Таким образом, управление версиями упрощается.
Вы можете предоставить редакторам удобный пользовательский интерфейс и простые рабочие процессы с помощью системы управления контентом с открытым исходным кодом Netlify CMS для рабочего процесса Git. Его можно использовать с любым генератором статических сайтов для создания более быстрых и адаптируемых веб-проектов. Кроме того, это также помогает в многоканальной публикации и обработке обновлений контента внутри Git.
Он разработан как одностраничное приложение React; таким образом, вы можете создавать виджеты пользовательского интерфейса, плагины для редакторов, предварительные просмотры в пользовательском стиле и добавлять серверные части для поддержки различных API-интерфейсов платформы Git. Руководство по установке можно найти в репозитории GitHub.
Особенности:
- Удобный для редактирования пользовательский интерфейс
- Быстрый веб-интерфейс
- Построен на Jamstack
- Интуитивный рабочий процесс
- Гибкие типы содержимого
- Мгновенный доступ без учетной записи GitHub
Эта CMS является одной из лучших безголовых CMS на основе React. Говоря о React CMS, вы также можете использовать шаблон администрирования MUI React NextJS от Materio. Используя эти безголовые CMS, вы можете интегрировать их с Materio.
Говоря о React CMS, вы также можете использовать шаблон администрирования MUI React NextJS от Materio. Используя эти безголовые CMS, вы можете интегрировать их с Materio.
Кроме того, это один из лучших шаблонов администратора React.
Tina CMS (с открытым исходным кодом)
Tina – это безголовая система управления контентом на основе Git, которая позволяет разработчикам и создателям контента беспрепятственно сотрудничать. С помощью Tina разработчики могут создавать настраиваемые возможности визуального редактирования, которые идеально подходят для их сайтов. Кроме того, вы можете сохранить преимущества рабочего процесса Git для своих данных и предоставить всем членам команды доступ к интуитивно понятному интерфейсу для обновлений веб-сайта.
Кроме того, вы можете легко увеличить производительность и просматривать контекстно-зависимые настройки при обновлении содержимого веб-сайта. Учитывая, что он был создан с использованием ReactJS, вы можете предоставить своей команде по работе с контентом возможность легко создавать сложные страницы, добавив интерфейс редактирования к своим компонентам React. Настройка проекта Tina CMS выполняется быстро и просто с помощью интерфейса командной строки TinaCMS. Начальный сайт Tina можно создать с помощью CLI с уже настроенным Tina или добавить к существующему сайту Next.js.
Настройка проекта Tina CMS выполняется быстро и просто с помощью интерфейса командной строки TinaCMS. Начальный сайт Tina можно создать с помощью CLI с уже настроенным Tina или добавить к существующему сайту Next.js.
Исходный код можно найти в репозитории GitHub.
Основные характеристики:
- Новый унифицированный клиент может использоваться как во внешнем, так и в бэкенде.
- Уровень данных по умолчанию включен.
- Улучшенная поддержка токенов только для чтения
- Простой и более прямой метод использования Tina CMS в CI
Keystonejs (с открытым исходным кодом)
Создавайте более быстрый и масштабируемый контент с помощью платформы Keystone Headless CMS. Просто опишите свою схему и получите потрясающий пользовательский интерфейс управления и надежный API GraphQL для данных и контента. Отправляйте код с помощью элегантных API, не жертвуя гибкостью специализированной серверной части. Он предлагает несколько типов полей, управление сеансами, настраиваемую схему, контроль доступа, миграцию баз данных, мощные фильтры, реляционные данные, перехватчики событий, автоматизированный CRUD и многое другое.
Он предлагает несколько типов полей, управление сеансами, настраиваемую схему, контроль доступа, миграцию баз данных, мощные фильтры, реляционные данные, перехватчики событий, автоматизированный CRUD и многое другое.
Пользовательский интерфейс администратора Keystone интуитивно понятен и гибок, чтобы понимать ваши потребности и формировать контент соответствующим образом. Кроме того, он предлагает форматированный текст следующего поколения WYSIWYG BYO, настраиваемый React. Вы можете развернуть его на Heroku, Render, Digital Ocean и т. д. или в своей пользовательской инфраструктуре. Keystone может вписаться в ваш рабочий процесс построения на основе git и предложить средства автоматизации и CI.
Кроме того, вы быстро получите то, что вам нужно. Управление сеансами, контроль доступа, разбиение на страницы, сортировка и фильтрация — все это уже включено в стандартную комплектацию с помощью Keystone GraphQL API. Не теряя полезных для вас элементов, настройте его. На GitHub у него больше 6,7 тысяч звезд.
Особенности:
- Все типы полей
- Управление сеансом
- Пользовательская схема
- Миграция базы данных
- Поддержка TypeScript
- Мощные фильтры
- Реляционные данные и многое другое.
PayloadCMS (с открытым исходным кодом)
Payload — последняя CMS, которая вам когда-либо понадобится. Это 100% TypeScript и, безусловно, самая расширяемая и первая для разработчиков безголовая CMS на рынке. Payload предлагает лучший опыт разработки среди всех безголовых CMS. Создавайте все, что вам нужно, как вы хотите, и никогда не сталкивайтесь с функциональным препятствием. Payload — это безголовая CMS для веб-сайтов, приложений SaaS, нативных приложений и всего остального, что вам нужно создать.
Payload поддерживает чрезвычайно сложные и полнофункциональные веб-приложения любой формы и размера. Это идеальная CMS для бэк-офиса для сайтов электронной коммерции, SaaS, серверных частей видеоигр и многого другого. Управляйте любым веб-сайтом, от корпоративного до личного портфолио, с помощью Payload в качестве безголовой CMS. Его мощная система версий и функциональность построения макетов открывают лучшие возможности CMS для ваших редакторов на рынке. В настоящее время у него более 6,4 тыс. звезд на GitHub.
Управляйте любым веб-сайтом, от корпоративного до личного портфолио, с помощью Payload в качестве безголовой CMS. Его мощная система версий и функциональность построения макетов открывают лучшие возможности CMS для ваших редакторов на рынке. В настоящее время у него более 6,4 тыс. звезд на GitHub.
Особенности:
- Блоки контента
- Многоязычная поддержка
- Редактор форматированного текста
- Управление документами
- Контроль процесса утверждения
- Контроль версий
Webinyjs (бесплатная и платная)
Webiny Serverless CMS предоставляет гибкое, масштабируемое и гибкое решение для удовлетворения ваших потребностей в контенте. Поскольку у разных предприятий разные требования, он предлагает ценные инструменты для независимого использования в вашей организации, от вашей команды разработчиков до маркетинговой команды. Эта безголовая CMS с открытым исходным кодом основана на GraphQL с мощными функциями моделирования. Он предлагает мощный GraphQL и детальный контроль разрешений для создания целевых страниц за считанные минуты. Вы можете управлять контентом на разных языках и несколькими веб-сайтами с помощью встроенной мультитенантности.
Он предлагает мощный GraphQL и детальный контроль разрешений для создания целевых страниц за считанные минуты. Вы можете управлять контентом на разных языках и несколькими веб-сайтами с помощью встроенной мультитенантности.
Платформа приложений Webiny предоставляет все необходимое для создания, проектирования и развертывания бессерверных приложений, а также многоканальный концентратор контента. Он также обеспечивает операции фильтрации и поиск запросов для повышения производительности. Вы даже можете вносить изменения в любой контент в любое время с помощью мощного API.
Кроме того, он позволяет программно создавать или модифицировать любые модели контента и получать полный контроль над доступом к вашим операциям. Он масштабируемый, адаптируемый, безопасный, обеспечивает владение данными, контроль разрешений, более низкую стоимость владения и многое другое. Руководство по быстрой установке см. в репозитории GitHub.
Особенности:
- Безголовая CMS.

- Нет построителя кодовых страниц.
- Публикация рабочих процессов.
- Поддержка нескольких сайтов.
- Бессерверная инфраструктура
Если вас устраивает бесплатная версия и вам требуются функции корпоративного уровня, тогда Webiny предлагает для этого премиум-план. С этим планом у вас будет:
- Интеграция OKTA
- Интеграция с Active Directory
- Поддержка SLA
- Бесконечные возможности настройки
- Консультационные услуги
Cockpit
Cockpit CMS – это простая платформа для управления сложной и систематизированной информацией. Кроме того, это позволяет гибко и с небольшими ограничениями управлять контентом. Эта безголовая CMS с открытым исходным кодом также поддерживает различные устройства на одной платформе. Он очень прост в установке и занимает мало времени. В результате вы можете начать свою работу без каких-либо проблем или трудностей.
Контент веб-сайта размещается на этой платформе. Процесс установки быстрый и беспроблемный. Каждый шаг процесса, от установки до управления, прост. Данные могут быть перечислены все сразу, что экономит время пользователей и ускоряет процедуру. Это высоко ценится пользователями. Предлагаются коды, которые связаны с выполнением желаемой функции. Он имеет инструмент поиска, который позволяет посетителям перейти к нужному разделу. Эта программа используется для создания и управления хорошо организованными веб-сайтами.
Процесс установки быстрый и беспроблемный. Каждый шаг процесса, от установки до управления, прост. Данные могут быть перечислены все сразу, что экономит время пользователей и ускоряет процедуру. Это высоко ценится пользователями. Предлагаются коды, которые связаны с выполнением желаемой функции. Он имеет инструмент поиска, который позволяет посетителям перейти к нужному разделу. Эта программа используется для создания и управления хорошо организованными веб-сайтами.
Особенности:
- Гибкие модели структурированного контента
- Управляющий активами
- Маршруты, SEO и меню
- Простая миграция содержимого
- Вебхуки
- Макеты
Он доступен бесплатно, и вы можете найти исходный код в GitHub Repo. Если вы хотите получить больше возможностей, Cockpit CMS также предлагает два премиальных плана:
- Pro: 250 долларов США/проект
- Предприятие: Возможен торг по мере необходимости.

.
SanityIO
Получите бесплатную настройку формы и быструю настройку с помощью Sanity Studio, CMS с открытым исходным кодом, созданной с помощью React.js. Его плагины и наборы инструментов помогут вам создать собственные рабочие процессы так, как вы хотите, и начать управлять своим контентом.
Это одностраничное приложение поможет вам установить плагины или создать их самостоятельно. Вы также можете описать проверки содержимого, структуры пользовательского интерфейса и модели содержимого в JavaScript, чтобы увидеть их непосредственно в следующем окне.
Вы получите такие преимущества, как внесение изменений в документы, предварительный просмотр типов зданий, работа на телефоне или других сенсорных устройствах, загрузка изображений непосредственно из буфера обмена, вставка форматированного текста из работы, Интернета или Google Docs и многое другое. Кроме того, используйте простые объекты JavaScript и быстро настраивайте пользовательские интерфейсы и схемы контента. Вы также можете установить пользовательские интерфейсы для моделей данных и улучшить свои рабочие процессы. Исходный код можно найти на GitHub.
Вы также можете установить пользовательские интерфейсы для моделей данных и улучшить свои рабочие процессы. Исходный код можно найти на GitHub.
Особенности:
- Гибкая среда редактирования.
- База данных реального времени.
- Лучший инструмент
- Структурированный контент
- Просмотр изменений
- Конвейер изображений и многое другое.
Sanity также предлагает 3 плана Premium:
- Team: 99 долларов за проект в месяц, подходит для небольшой команды (10 пользователей без прав администратора)
- Business: 949 долларов США за проект в месяц, подходит для среднего бизнеса (20 пользователей без прав администратора)
- Предприятие: Пользовательский, Для крупных организаций.
BuilderIO/builder (бесплатно и платно)
Конструктор предоставляет вам визуальный редактор, интегрированный с существующим стеком сайта, который позволяет перетаскивать компоненты. Это один из самых мощных визуальных редакторов с функцией перетаскивания, а Headless CMS — это Builder. Чтобы с легкостью управлять и публиковать материалы, вы можете интегрировать их с любым веб-сайтом или приложением.
Это один из самых мощных визуальных редакторов с функцией перетаскивания, а Headless CMS — это Builder. Чтобы с легкостью управлять и публиковать материалы, вы можете интегрировать их с любым веб-сайтом или приложением.
Особенности:
- Символы и состояние
- Выборка пользовательских данных
- API контента
- Вебхуки
- Таргетинг и планирование контента
- Расширение Builder.io с помощью плагинов
Кроме того, конструктор предлагает 3 премиальных плана:
- Базовый: 90 долларов США в месяц со 100 000 просмотров страниц конструктора в месяц. Подходит для малого бизнеса
- Рост: $404/месяц с 500 000 просмотров страниц конструктора в месяц. Лучшее для среднего бизнеса
- Предприятие: Пользовательский. Подходит для крупного бизнеса с 1 млн просмотров страниц конструктора в месяц.
Apostrophe’
Получите гибкий и надежный конструктор веб-сайтов с открытым исходным кодом — Apostrophe — подходящий для SaaS-компаний, предприятий, высших учебных заведений, цифровых агентств и многого другого. Он может улучшить ваш цифровой опыт с той же панели инструментов и позволяет настраивать фабрику веб-сайтов без кода с помощью современного стека технологий.
Он может улучшить ваш цифровой опыт с той же панели инструментов и позволяет настраивать фабрику веб-сайтов без кода с помощью современного стека технологий.
Апостроф позволяет редакторам с помощью редактора перетаскивания вносить изменения в режиме реального времени. Вы также найдете простые в использовании инструменты визуального дизайна, которые позволяют создавать динамические стили, не нарушая принципов бренда. Следовательно, ваша рыночная скорость увеличится в 10 раз.
Интегрируйте свои технологии, включая Express, MongoDB, npm, Vue.js и Node.js, с помощью гибких и собственных API-интерфейсов содержимого модулей. Кроме того, Apostrophe предоставляет единую панель инструментов для каждой операции, так что вам всегда будет не хватать поиска идеального инструмента для ваших веб-сайтов. Вы также можете интегрироваться с Jamstack для создания надежных пользовательских решений. В настоящее время у него 3,9 000 звезд – 90 024 на GitHub.
- Контекстное редактирование
- Модульность
- Быстрое развертывание
- Масштабируемость и многое другое.

Заключение:
Предоставление первоклассного контента сейчас необходимо каждой компании, если она хочет конкурировать на современном рынке. Вы можете мгновенно разрабатывать, управлять и делиться своим контентом с помощью правильной безголовой CMS. Каждая безголовая CMS в этом списке для управления контентом позволяет вам организовывать, писать и распространять материалы на столько устройств и каналов, сколько вам нужно.
Обратите внимание на то, что объем поддержки, предлагаемой поставщиком, может различаться при выборе лучшей безголовой CMS для вашего бизнеса. Поскольку переход на безголовую систему может быть затруднен, обязательно выберите решение, которое предоставит вам оперативную помощь и квалифицированные услуги, когда они вам потребуются.
Мы надеемся, что этот список будет вам полезен. Если мы пропустили какую-либо другую хорошую CMS, сообщите нам об этом в разделе комментариев ниже.
Также опубликовано здесь
Выбираете CMS с открытым исходным кодом? Прочтите это
Выбор правильной системы управления контентом может оказаться самым важным решением, которое вам придется принять при входе в онлайн-мир. Важно думать о CMS, которая соответствует вашей ситуации, требованиям и целям, которая рассчитана на будущее и предлагает вам правильную производительность в Интернете. Кроме того, крайне важно иметь CMS с открытым исходным кодом. Прочитайте этот блог, чтобы узнать, как CMS может помочь вам выполнить эти требования.
Важно думать о CMS, которая соответствует вашей ситуации, требованиям и целям, которая рассчитана на будущее и предлагает вам правильную производительность в Интернете. Кроме того, крайне важно иметь CMS с открытым исходным кодом. Прочитайте этот блог, чтобы узнать, как CMS может помочь вам выполнить эти требования.
Система управления контентом
Система управления контентом, или CMS, представляет собой онлайн-платформу, используемую для быстрой загрузки, редактирования и распространения всех видов контента. Это может быть текст, изображения, видео, PDF-файлы и любой другой контент и данные, которые вы хотите показать в Интернете.
Хотя это сделало бы решение невероятно простым, приятно осознавать, что не существует универсального решения для систем управления контентом. Причина того, что CMS не отвечает потребностям всех компаний в мире, заключается в том, что у людей разные потребности, цели и целевые группы.
И это причина для этого блога. С помощью этого блога мы поможем вам выбрать подходящую CMS.
Открытый исходный код
Как мы уже говорили в начале, открытый исходный код жизненно важен для вашей организации при выборе между различными CMS. Но точно с открытым исходным кодом? Открытый исходный код означает, что исходный код CMS доступен всем, что дает вам несколько преимуществ.
Помимо бесплатного использования и изменения программного обеспечения, CMS с открытым исходным кодом также дает вам большую независимость. При использовании CMS с открытым исходным кодом вы можете каждый день обращаться к тысячам людей, разрабатывающих и улучшающих CMS. Вы можете обратиться к нескольким компаниям для создания своего онлайн-продукта, а также обратиться к нескольким участникам, которые активно обновляют и используют CMS.
Поскольку эту CMS использует очень много людей, ваша система менее уязвима для хакеров. Помимо наличия команды разработчиков, которая следит за всеми входными данными и быстро решает проблемы, ваша CMS часто обновляется, и разработчики продолжают ее развивать.
Помимо наличия команды разработчиков, которая следит за всеми входными данными и быстро решает проблемы, ваша CMS часто обновляется, и разработчики продолжают ее развивать.
Обновления и плагины могут повысить производительность вашего сайта. Таким образом, вы можете настроить наиболее важные параметры производительности, такие как скорость, безопасность и видимость, а также улучшить функции, необходимые для достижения ваших целей. Вот как у вас есть онлайн-продукт, адаптированный к вашим целям.
Будучи CMS с открытым исходным кодом, вы будете уверены, что производительность, качество и безопасность вашего веб-сайта, приложения или цифровой вывески соответствуют современным требованиям, а вы сможете улучшить нужные вам функции.
Производительность в сети
Производительность в сети имеет решающее значение и зависит от трех столпов: скорости, безопасности и видимости. Найти CMS с открытым исходным кодом, которая проверяет все три, может быть непросто; Вот почему полезно знать, как CMS может помочь вам повысить эффективность работы в Интернете.
Безопасность
Безопасность становится все более важной с каждым днем. В то время как законодательство становится все более строгим с точки зрения безопасности и конфиденциальности, потребители чувствуют себя менее защищенными в Интернете после таких инцидентов, как скандал с Cambridge Analytica. CMS, которая обеспечивает защиту вашей организации, а также ваших клиентов, должна быть приоритетом номер один.
Исходя из этого, каждая CMS имеет свои собственные меры безопасности, такие как шифрование, документация, динамическая команда, проверяющая весь код, и протокол безопасности. Тем не менее, некоторые системы управления контентом более уязвимы, чем другие. Хакеры, например, больше сосредоточены на популярных CMS, таких как WordPress и Drupal. Почти половина всех доступных веб-сайтов сделана на WordPress. Вы можете себе представить, какое огромное количество данных могут получить хакеры при взломе нужного веб-сайта.
Не только популярность делает WordPress более уязвимым с точки зрения безопасности, но и возможность добавлять плагины без проверки кода делает его уязвимым. Добавление нужных функций или расширение вашего веб-сайта будет сложнее, если кто-то не знает, достаточно ли безопасен плагин для использования. Вот почему вы должны смотреть на предоставленные обзоры, если плагин обновлен и загружен более нескольких раз, чтобы убедиться, что ваши данные не будут получены не теми людьми.
Обновление вашей CMS и плагинов жизненно важно для обеспечения безопасности. Вот почему так важно проверить качество обновления и протестировать его перед обновлением работающего веб-сайта, чтобы в CMS не вносились серьезные изменения.
Наконец, приятно управлять ролями и правами, чтобы люди в вашей команде могли менять только то, о чем им нужно беспокоиться. Так вы избежите необъяснимых изменений в CMS и ваших онлайн-продуктах. Выберите CMS, которая позволит вам управлять ролями и правами вашей команды.
Выберите CMS, которая позволит вам управлять ролями и правами вашей команды.
Хотите узнать больше о том, как CMS и вы можете сделать онлайн-продукт более безопасным? Обо всем этом читайте в нашем блоге о MODX и безопасности.
Скорость
В предыдущем блоге мы писали о важности скорости и о том, как CMS, такая как MODX, может вам в этом помочь. Скорость имеет решающее значение; пользователи уже покидают сайт, когда загрузка занимает более трех секунд 1 ! Хотя скорость совпадает с размером вашего контента (многие большие изображения и видео замедляют скорость загрузки), CMS тоже может вам помочь.
В базе некоторых CMS не так много кода. CMS, такую как MODX, можно рассматривать как фреймворк, обладающий только самыми необходимыми функциями, которые нужны каждому. С фреймворком CMS вам нужно только добавить те функции или плагины, которые вам нужны для достижения ваших целей. Таким образом, ваш веб-сайт не загружается ненужным кодом, что может привести к более быстрой работе веб-сайта.
Кэширование содержимого вашего веб-сайта также может увеличить скорость загрузки. Кэширование — это сохранение контента, отображаемого на страницах, когда пользователи видели страницу. При сохранении или кэшировании этого контента его не нужно снова загружать, когда пользователь повторно посещает ваш сайт. Не все CMS предлагают эту функциональность, поэтому важно учитывать это при выборе CMS.
Видимость
Наконец, важно быть видимым в сети. Помимо написания потрясающего SEO-контента, вам также могут помочь CMS.
Многие системы управления контентом предлагают плагины, которые помогают вам соответствовать определенным критериям SEO — например, отслеживать количество ключевых слов, используемых в ваших текстах, заголовках, заголовках и мета-описании. Но упрощение создания редиректов также является важной функцией SEO. Когда вы можете добавить перенаправления, вы не теряете SEO-ценность страницы, когда она получает новый URL-адрес.
Готовность к будущему
Возможность расширения
Каждая организация начинается с малого, прежде чем стать крупным предприятием; в онлайн-мире то же самое. Некоторые CMS больше подходят для небольших веб-сайтов, таких как блог или простой одностраничный сайт. Другие CMS идеально подходят как для небольших сайтов, так и для сложных, многоязычных и больших. Обе CMS хороши, но учтите, что ваша организация может вырасти в будущем и ей может понадобиться более надежная платформа для контента и данных. Разумно подумать об этом, прежде чем добавлять весь контент в CMS, который не может быть расширен. Поэтому задайте себе вопрос: «Какова цель вашей организации с точки зрения расширения в Интернете?».
Адаптивность
Помимо расширения веб-сайта, его адаптация также имеет решающее значение. Ваш бренд должен быть актуальным каждый день. Тенденции постоянно меняются, как и потребности вашей целевой группы. Сосредоточьтесь на адаптивности CMS. Сможете ли вы самостоятельно внести изменения в дизайн, шаблон или тему, или для этого нужны разработчики? Как вы думаете, сколько изменений вы хотите внести и насколько эти изменения для вас ценны? Это все важные вопросы, которые помогут сделать ваш онлайн-продукт перспективным.
Сосредоточьтесь на адаптивности CMS. Сможете ли вы самостоятельно внести изменения в дизайн, шаблон или тему, или для этого нужны разработчики? Как вы думаете, сколько изменений вы хотите внести и насколько эти изменения для вас ценны? Это все важные вопросы, которые помогут сделать ваш онлайн-продукт перспективным.
Кроме того, здорово, когда системы, которые вы уже используете, могут быть интегрированы в CMS, поэтому вам не нужно адаптироваться к CMS. Таким образом, вы можете быстро научиться работать в определенной CMS, продолжая использовать знакомое вам программное обеспечение для ERP, CRM, чата и автоматизации маркетинга.
Поддержка
Помимо CMS, хорошо иметь группу поддержки, готовую ответить на ваши вопросы и дать совет. К счастью (почти) каждая CMS предлагает отличную поддержку. Один с помощью исчерпывающей документации, другой с помощью форумов, чатов поддержки или специального онлайн-сообщества.
Обычно, когда CMS более популярна, проще найти ответ на свой вопрос.

 Он поставляется с детальным контролем доступа.
Он поставляется с детальным контролем доступа.