Содержание
Как бесплатно проверить адаптивность сайта
Как бесплатно проверить адаптивность сайта — информация на сайте umi-cms.ru
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Сайт считается адаптивным, когда он корректно и без ошибок отображается на экранах современных устройств любых размеров и производителей: во всех актуальных операционных системах и браузерах, на мониторах с разным разрешением, планшетах, смартфонах, ноутбуках. Чтобы проверить адаптивность сайта, нужно протестировать его на разных устройствах.
А что делать, если у вас нет 100500 разных планшетов, мониторов и других гаджетов для тестирования? Закупиться всеми возможными девайсами, поставить все существующие браузеры и приобретать все новые модели, как только они выходят на рынок? Не очень рационально. Есть вариант получше: проверить сайт онлайн на одном устройстве при помощи специальных сервисов. Мы отобрали 4 способа бесплатной проверки адаптивности сайта.
Есть вариант получше: проверить сайт онлайн на одном устройстве при помощи специальных сервисов. Мы отобрали 4 способа бесплатной проверки адаптивности сайта.
Браузерный веб-инспектор
В большинстве современных браузеров встроен специальный инструмент — «веб-инспектор», который покажет, как выглядит сайт на разных устройствах, экранах и операционных системах. В Google Chrome и Mozilla Firefox режим веб-инспектора открывается клавишей F12. Еще один простой способ вызвать нужный нам режим — кликнуть правой кнопкой мыши в любом месте страницы и нажать «Просмотреть код». Ищем функцию «Dimensions» (обычно слева вверху) и выбираем интересующее нас устройство. Например, Chrome демонстрирует, как сайт выглядит на экране Galaxy S5, iPhone5, iPad, Moto G4, Nexus 10, iPhoneX, iPad Pro, Pixel 2, Galaxy Fold и многих других устройств.
В Safari эту функцию включить еще проще ― в меню есть вкладка «Разработка ― Пользовательский агент», а в ней ― выбор вида в разных браузерах под разными ОС на разных устройствах.
Расширение браузера
Responsive Viewer — полезное расширение для браузера Google Chrome. Устанавливаем, перезагружаем браузер, заходим на интересующую страницу сайта и кликаем на иконку расширения. Удобство расширения в том, что можно выбрать сразу несколько интересующих вас устройств и сравнить, как сайт отображается на них. Например, необходимо посмотреть, как выглядит сайт на iPhoneX и Galaxy S9. Пару кликов ― и готово.
Бесплатный онлайн-сервис
Сервис I Love Adaptive без скачиваний и установок покажет, как выглядит сайт на разных устройствах, мониторах, масштабах экранов. Если предложенных вариантов недостаточно, то можно ввести свой размер экрана.
Браузер Blisk
Blisk ― специальный браузер, предназначенный для проверки адаптивности сайта. Его нужно скачать и установить, после установки станут доступны 58 устройств для проверки адаптивности. Нужно лишь нажать на иконку браузера слева вверху и выбрать нужный девайс. Blisk дополняет эффект просмотра с другого устройства с помощью графики. Если вы выбираете смартфон, то содержимое сайта отображается внутри телефона. Графика меняется в зависимости от выбранной модели.
Blisk дополняет эффект просмотра с другого устройства с помощью графики. Если вы выбираете смартфон, то содержимое сайта отображается внутри телефона. Графика меняется в зависимости от выбранной модели.
Твитнуть
Комментарии ВКонтакте
5 лучших бесплатных веб-инструментов для определения того, какую CMS использует веб-сайт
Мы никогда не думали узнать, какую CMS, платформу или структуру использует веб-сайт . Со мной также случается, что всякий раз, когда я открывал Facebook, Twitter и другие популярные социальные сети и известные веб-сайты, я всегда пытался узнать их платформу или структуру, на которой они работают. Итак, после долгих поисков и усилий я нашел некоторые из лучших веб-инструментов, чтобы узнать, какую CMS, платформу или фреймворк использует веб-сайт.0004 .
Я собрал 5 лучших веб-сайтов (онлайн-веб-инструментов), чтобы определить, на какой CMS и какой платформе работает веб-сайт. Все эти веб-инструменты абсолютно бесплатны и очень эффективны.
1. Wappalyzer
Wappalyzer — это кросс-платформенная утилита, которая не только позволяет вам найти систему управления контентом, которую использует веб-сайт, но и все основные технологии, используемые на веб-сайте.
Все, что вам нужно, чтобы посетить веб-сайт, введите URL-адрес сайта, который вы хотите проверить, и нажмите Enter. Он также доступен как программное обеспечение для загрузки на ваш компьютер, а также как расширение для браузера.
2. BuiltWith
BuiltWith — самый популярный и стандартный профилировщик веб-сайтов . С помощью этого онлайн-инструмента вы можете не только найти CMS веб-сайта, но и много информации о веб-сайте. Веб-инструмент BuiltWith позволяет вам найти CMS, платформу, которую использует веб-сайт, информацию о сервере, хостинг-провайдеров, какую рекламу работает на веб-сайте, систему отслеживания, библиотеки JavaScript, CDN (сеть доставки контента), виджеты на сайте, функции агрегирования, документы информация, кодирование и многое другое.
Не гарантируется, что вся информация, отображаемая BuiltWith, верна. Это означает, что некоторая информация может быть ложной, но не вся. Итак, просто введите адрес веб-сайта в строку поиска BuiltWith, и вы увидите технологический профиль этого веб-сайта.
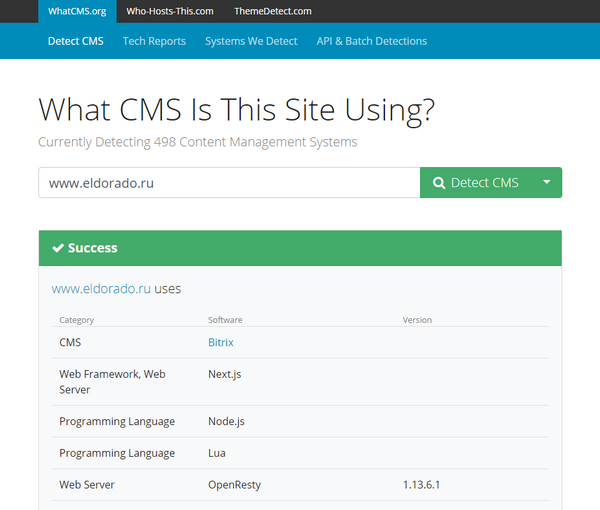
3. WhatCMS
WhatCMS — еще одно место, где можно узнать, какую CMS использует сайт. WhatCMS рассматривает множество факторов на веб-странице, чтобы определить, какую CMS использует веб-сайт, но, по общему признанию, это не на 100% точно. В настоящее время WhatCMS может обнаруживать использование 100 самых популярных приложений и служб CMS .
Итак, чтобы найти CMS любого веб-сайта, просто введите веб-адрес этого сайта и нажмите Enter. Результат будет показан перед вами через несколько секунд. Если веб-сайт, который вы обнаруживаете, имеет форму forum.example.com , введите этот конкретный URL-адрес.
4. W3Techs
W3Techs — бесплатный онлайн-инструмент для получения подробной информации о веб-сайте и технологиях, используемых на веб-сайте . Когда вы вводите адрес веб-сайта в строку поиска, он раскрывает все веб-технологии, используемые конкретным сайтом. Включая CMS и платформу сайта, он предоставит вам информацию о языке программирования на стороне сервера и стороне клиента, кодировании, операционной системе, инструменте анализа трафика, рекламной сети и многом другом.
Когда вы вводите адрес веб-сайта в строку поиска, он раскрывает все веб-технологии, используемые конкретным сайтом. Включая CMS и платформу сайта, он предоставит вам информацию о языке программирования на стороне сервера и стороне клиента, кодировании, операционной системе, инструменте анализа трафика, рекламной сети и многом другом.
Важным моментом в этом инструменте является то, что он предоставляет оценку технологии, которую веб-сайт достигает по сравнению с другими веб-сайтами. Также доступны расширения веб-браузера W3Techs.
5.
Детектор CMS
Детектор CMS от Online Web Tools также позволяет вам обнаружить CMS любого веб-сайта вместе со многими другими данными и технологиями, используемыми на соответствующем сайте.
Использование инструмента CMS Detector очень простое. Просто посетите официальный инструмент CMS Detector по ссылке выше, введите URL-адрес любого веб-сайта в строку поиска, чтобы найти его CMS, и нажмите Enter. Вы увидите, что Детектор CMS покажет детали, которые вы ищете.
Вы увидите, что Детектор CMS покажет детали, которые вы ищете.
НЕОБХОДИМО ПРОЧИТАТЬ: Узнать количество подписчиков любого веб-сайта
Помимо этих инструментов, существуют расширения для браузера, позволяющие узнать CMS веб-сайтов в Интернете.
Wappalyzer
Wappalyzer — это расширение для браузера, раскрывающее технологии, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, фреймворки JavaScript, инструменты аналитики и многое другое.
Встроенный с
Как и Wappalyzer, BuiltWith также является популярным инструментом поиска веб-технологий, как уже упоминалось выше. Это браузерное расширение инструмента BuiltWith, позволяющее узнать, какие CMS и другие технологии использует веб-сайт, просто щелкнув значок BuiltWith в браузере.
W3Techs
Наряду с онлайн-инструментом для проверки CMS веб-сайта, он также предоставляет расширение для браузера для той же цели.