Содержание
онлайн-конструктор + CMS :: Shopolog.ru
Как правильно выбрать движок интернет-магазина — так, чтобы через год-другой не пришлось менять его на другой, а потом на третий и так далее? Если рассуждать логически, то такой движок должен быть простым в освоении — чтобы с ним мог справиться любой начинающий пользователь — и в то же время настолько мощным и гибким, чтобы со временем можно было создать профессиональную торговую площадку в интернете со всеми современными возможностями.
Многие начинающие владельцы интернет-магазинов сначала пользуются бесплатными онлайн-конструкторами — они не требуют особых знаний в построении сайтов и позволяют пользователям быстро создать рабочий интернет-магазин, чтобы начать принимать первые заказы уже в ближайшее время.
Некоторое время пользователь такого конструктора ощущает себя вполне комфортно, его магазин вроде бы работает, но… затем наступает момент «я хочу более индивидуальный дизайн или новую функцию для своего магазина». И тут появляется разочарование, потому что, будучи относительно простым в использовании инструментом, онлайн-конструктор в то же время часто ограничивает пользователя в доступных возможностях.
И тут появляется разочарование, потому что, будучи относительно простым в использовании инструментом, онлайн-конструктор в то же время часто ограничивает пользователя в доступных возможностях.
Через некоторое время владелец магазина-конструктора открывает для себя мир CMS — больших полноценных движков для управления сайтом и онлайн-продажами. Как правило, CMS более сложны в освоении, но дают пользователю значительно больше свободы в настройке дизайна и других функций. Кроме того, CMS часто позволяют устанавливать и разрабатывать дополнительные программные модули.
И, наконец, рано или поздно происходит перевод интернет-магазина с одной системы (онлайн-конструктор) на другую (CMS). Переезд этот нередко сопровождается разного рода сложностями вроде потери части трафика по уже проиндексированным страницам, поиску CMS с теми возможностями, которые были в конструкторе и привыканию к другому интерфейсу администратора. А если CMS платная, то сюда добавляются ещё и дополнительные затраты на её покупку.
Как сразу всё сделать правильно
Чтобы избежать переезда и связанных с этим проблем, лучше всего найти хорошую мощную CMS, которую можно в самом начале (когда вы ещё не очень освоились) использовать в качестве конструктора. Т. е. функциональную систему для создания интернет-магазина, которая при этом не требует большого начального опыта и знаний, чтобы открыть свой первый интернет-магазин.
С такой системой вы сможете работать очень долго без необходимости переходить на что-то другое и тем самым сохранить свои силы, время и деньги на более полезные дела.
Пример такой CMS-конструктора — движок Shop-Script. Хотя это и полноценная современная CMS, вы легко сможете начать пользоваться ею, совсем ничего не понимая в создании сайтов.
Его не нужно никуда устанавливать — просто регистрируешься в облачном сервисе и получаешь в бесплатное пользование на целый месяц уже работающий интернет-магазин.
Что потребуется сразу после регистрации
Как бы это ни казалось странным, дизайн оставим напоследок. Он уже есть и отлично работает и, кроме того, автоматически адаптируется к смартфонам и планшетам, так что покупателям 100% будет удобно делать у вас покупки с любого устройства.
Он уже есть и отлично работает и, кроме того, автоматически адаптируется к смартфонам и планшетам, так что покупателям 100% будет удобно делать у вас покупки с любого устройства.
А вот это точно нужно сделать:
- добавить товары
- настроить оплату
- настроить доставку
- зарегистрировать доменное имя
С добавлением товаров всё просто: заполняете названия, описания, загружаете фотографии, сохраняете. В самом начале это просто потребует некоторого времени, но сложностей никаких не вызывает.
Немного другая история с настройкой оплаты и доставки, но тут на самом деле всё почти так же просто, как и с товарами. В Shop-Script за расчёт стоимости доставки и приём оплаты заказов отвечают плагины. Это дополнительные модули, которые устанавливаются просто одной кнопкой прямо внутри админки Shop-Script. Установив модуль, выбираете в его настройках, как он должен рассчитывать доставку либо с каким логином и паролем он должен подключаться к платёжной системе, чтобы деньги за заказы перечислялись именно вам.
Если интересно, как это выглядит вживую, посмотрите короткий ролик:
Ну и напоследок, вам потребуется собственное доменное имя для своего магазина. Сразу после регистрации в облаке Webasyst у вас будет «технический» адрес вроде xxxx-xxxx.webasyst.cloud. Для настоящего интернет-магазина это совершенно не подходит, а вот для предварительной работы над каталогом товаров и настройкой дизайна вполне достаточно. Webasyst (это компания, которая разработала движок Shop-Script) позволяют зарегистрировать домен (что-то вроде mysupershop.ru или что-то подобное, что подскажет вам фантазия) прямо из облачного сервиса. Причём при определённых условиях, например, при оплате облака сразу за несколько месяцев, домен можно даже получить бесплатно.
Запускаем и развиваем интернет-магазин
Собственно, на этом создание интернет-магазина с помощью Shop-Script и заканчивается — как только добавлены товары и настроены доставка и оплата, можно заменять в настройках «технический» домен на настоящий и ждать первых заказов. Для новичка тут нет ничего супер-сложного. Просто пара дней, чтобы привыкнуть к тому, где находятся разные кнопки и разделы.
Для новичка тут нет ничего супер-сложного. Просто пара дней, чтобы привыкнуть к тому, где находятся разные кнопки и разделы.
Для того чтобы к вам пришли покупатели, интернет-магазин, конечно, нужно продвигать и всячески раскручивать в интернете: с помощью встроенных SEO-инструментов интернет-магазина и рекламы (например, в «Яндексе» и Google) (сайт нарушает закон РФ). Shop-Script поможет и с тем, и с другим: в каждой странице витрины магазина есть специальная микроразметка, которая подскажет поисковым роботам, как правильно индексировать ваш сайт. А в разделе отчётов вы сможете учитывать все свои затраты на рекламу и делать правильные выводы исходя из того, что покажут графики статистики.
Где тут про CMS?
Всё, что мы пока что описали, есть во многих онлайн-конструкторах. В чём же смысл останавливаться именно на Shop-Script?
А в том, что такими простыми возможностями онлайн-конструктора этот движок совершенно не ограничивается! Тут нас поймут те читатели, которые уже столкнулись с необходимостью вносить разные «тонкие» изменения в дизайн или желающие установить особые полезные модули, которые будут автоматизировать вашу работу или дадут покупателям дополнительные удобные возможности по подбору, сравнению товаров, просмотру отзывов, общению с вашей службой поддержки.
Таких потребностей и пожеланий у владельца магазина всегда огромное множество, и постоянно появляются какие-то новые идеи о том, как привлечь и новых и удержать существующих покупателей. Как раз для того, чтобы сделать все эти задумки реальностью, и нужны дополнительные модули.
Модули в Shop-Script можно устанавливать уже готовые (их несколько сотен в официальном проверенном магазине дополнений — остаётся только выбрать), а также можно разрабатывать модули самому или заказывать разработку сторонним специалистам. С помощью дополнительных модулей движок Shop-Script можно изменить почти до неузнаваемости. С онлайн-конструктором таких возможностей вам точно не видать — настоящую свободу действий вам однозначно даст только хорошая CMS.
С дизайном в Shop-Script также можно творить всё что угодно: в его встроенном редакторе шаблонов можно использовать HTML, CSS, JavaScript, Smarty и в ограниченном объёме даже PHP! Добавляем к этому списку ещё специальные API-функции из фреймворка Webasyst (на его основе построен Shop-Script) и получаем настоящий «швейцарский нож» для создания именно того дизайна, который вам нужен. Грамотный веб-разработчик, имеющий опыт работы с Shop-Script и Webasyst, во многих случаях сможет добавить в магазин новую функцию только средствами дизайн-редактора — даже без написания дополнительных модулей.
Грамотный веб-разработчик, имеющий опыт работы с Shop-Script и Webasyst, во многих случаях сможет добавить в магазин новую функцию только средствами дизайн-редактора — даже без написания дополнительных модулей.
Приступаем!
Теперь вы знаете, что быстро создать интернет-магазин, почти ни в чём не разбираясь, и в то же время имея надёжную и ясную перспективу уверенного развития на много лет вперёд — это абсолютно реально. Сделать первый шаг очень легко — зарегистрируйтесь в облаке Webasyst и посмотрите сами, как просто всё устроено и как можно самому создать свой собственный интернет-магазин, который будет расти и приносить вам доход.
Как открыть интернет-магазин с помощью Shop-Script:
Разработка сайтов на Joomla: основные проблемы CMS
22 Октября 2021
Почему Joomla выбирают для разработки сайтов
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным. Начинающие предприниматели могут запустить свой интернет-магазин или сайт с услугами без затрат на разработку. Готовое решение помогает людям работать с контентом без глубоких знаний программирования. Кроме этого:
Именно отсутствие оплаты за использование сделало продукт таким популярным. Начинающие предприниматели могут запустить свой интернет-магазин или сайт с услугами без затрат на разработку. Готовое решение помогает людям работать с контентом без глубоких знаний программирования. Кроме этого:
- Доступна модификация сайта под свои нужды. Открытый код легко дополняется.
- Большое разнообразие шаблонов. Вы можете выбрать подходящий дизайн и расположение элементов для адаптации под свой бренд.
- Наличие компонентов и модулей для интеграции. Легко подключить платежи.
- С помощью cms удобно наполнять сайт. Для этого не понадобится изучать инструкции – все интуитивно понятно.
- Много модулей и расширений русифицированы. Их выбор, настройка, установка и управление не требуют перевода.
- Совместима с большинством хостингов.
Недостатки Joomla
У популярной cms есть также и отрицательные стороны. Главной уязвимостью считается слабая защищенность системы и частые случаи взлома сайтов. Разработка сайтов на Joomla предполагает использование расширений, которые открывают доступ к увеличенному функционалу. Считается, что проблема безопасности связана именно с расширениями. Поэтому следует серьезно отнестись к их выбору и установке.
Главной уязвимостью считается слабая защищенность системы и частые случаи взлома сайтов. Разработка сайтов на Joomla предполагает использование расширений, которые открывают доступ к увеличенному функционалу. Считается, что проблема безопасности связана именно с расширениями. Поэтому следует серьезно отнестись к их выбору и установке.
Какие еще недоработки замечены на платформе:
- Не всегда используются оптимальные программные решения. Перегрузка кода влияет на степень сложности кастомизации, скорость и корректность работы веб-ресурса.
- Периодически возникают проблемы с обновлениями. Часто версии движка и плагинов отличаются. Больше всего трудностей с использованием бесплатных дополнений, поддержка которых прекращена. Поэтому после выхода обновления не всегда получается сразу перейти на новую версию, а сам процесс приходится выполнять с предварительно отключенными плагинами.
- Нет официальной службы поддержки. В случае сбоя оперативно восстанавливать работу сайта придется самостоятельно или обращаться за платной помощью.

Все эти недоработки плохо сказываются на индексации сайта. Если для продвижения ресурса вы используете инструменты SEO, то громоздкий код, медленная загрузка страниц и несвоевременные обновления понизят его рейтинг.
Заказать разработку сайтов в Москве можно в нашей студии. Это поможет не тратить время на просмотр бесконечного количества уроков, а сразу приступить к эффективному управлению контентом. Сотрудник компании приведет в порядок код, установит нужные расширения и проверит настройки безопасности. Свяжитесь с нами, чтобы сделать заказ.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Особенности разработки интернет магазина
Если у вас уже есть работающий офлайн-бизнес, появление в интернете поможет масштабироваться, за счет доставки найти клиентов вне вашей локации.
Подробнее
Проектирование автономной CMS
Сначала очевидный вопрос. Что такое автономная CMS? Разве весь смысл CMS не в том, что вам не нужно ничего менять в автономном режиме? Что ж, да, это правда. Но недавно я столкнулся с проблемой.
Когда я поступил в магистратуру, отдел хотел, чтобы я создал веб-страницу, но все, что я мог сделать, это разместить скучный старый статический контент. Ну, это не совсем так, так как было предложение настроить обратный прокси с моим собственным стеком LAMP, но это казалось излишеством для моей скромной домашней странички. Я также знал, что не хочу редактировать страницы одну за другой каждый раз, когда хочу изменить общий контент. Я также не хотел загружать данные вручную каждый раз, когда что-то менялось.
Я немного поискал и решил начать с шаблонизатора Cheetah. В нем есть практически все необходимые шаблоны и приятный, чистый синтаксис. Итак, я создал несколько шаблонов Cheetah и написал небольшой скрипт для генерации всех моих файлов, и все заработало просто отлично. Но я не хотел останавливаться на достигнутом. Поэтому я решил добавить некоторые достоинства SASS. (Если вы не знакомы с SASS, перейдите по ссылке, это изменит вашу жизнь.) Наконец, на всякий случай я решил добавить cssoptimizer и jsmin, чтобы упаковать все до нужного размера.
Но я не хотел останавливаться на достигнутом. Поэтому я решил добавить некоторые достоинства SASS. (Если вы не знакомы с SASS, перейдите по ссылке, это изменит вашу жизнь.) Наконец, на всякий случай я решил добавить cssoptimizer и jsmin, чтобы упаковать все до нужного размера.
В конце концов, просто чтобы успокоить ноющие пальцы, я решил написать Makefile, который бы выполнял всю работу: генерировал статический HTML, оптимизировал код JS и CSS и загружал любые изменения на сервер.
СЕРВЕР = ваш серверздесь JS = $(подстановочный знак src/js/*.js) JS_OPT = $(patsubst src/js/%.js, web/js/%.js, $(JS)) SASS = $(подстановочный знак src/sass/*.sass) CSS = $(patsubst src/sass/%.sass,web/css/%.css, $(SASS)) TMPL = $(подстановочный знак src/tmpl/*.tmpl) TMPL_INC = $(подстановочный знак src/tmpl/inc/*.tmpl) HTM = $(patsubst src/tmpl/%.tmpl,web/%.htm, $(TMPL)) # Собрать все файлы JavaScript, CSS и XHTML все: $(JS_OPT) $(CSS) $(HTM) # Удалить все созданные файлы из выходного каталога чистый: rm -f web/*.htm rm -f web/js/*.js rm -f web/css/*.css # Загружаем конечный сайт на сервер поставить: все rsync -avr --delete web/ $(SERVER):~/public_html # Оптимизировать файлы JavaScript $(JS_OPT): сеть/js/%.js: источник/js/%.js кот $< | ./bin/jsmin > [электронная почта защищена] # Оптимизация файлов CSS $(CSS): web/css/%.css: src/sass/%.sass дерзкий $< | ./bin/cssoptimizer -i [электронная почта защищена] # Убедитесь, что XHTML перестраивается при изменении включенных шаблонов $(HTM): $(TMPL_INC) $(HTM): web/%.htm: src/tmpl/%.tmpl (cd src/tmpl; cheetah fill --nobackup --oext=$(суффикс [email защищен]) --odir=../../$(dir [email защищен]) $(notdir $<))
Чтобы это работало на вас, вы должны просто изменить SERVER на адрес вашего веб-сервера. The directory structure I used looks like this:
- bin
- src
- tmpl
- inc
- sass
- js
- tmpl
- web
- img
Finally, here's a complete list of места загрузки всех инструментов, которые я использовал:
- Sass — Syntactically Awesome Stylesheets
- JSMIN, The JavaScript Minifier
- Оптимизатор CSS
При подготовке этого поста я обнаружил, что Лакшми Вьяс уже предложил решение под названием Hyde для Python. Существует также jekyll, использующий Ruby. Это просто дает вам больше возможностей для создания собственного инструмента, который соответствует вашим потребностям.
Существует также jekyll, использующий Ruby. Это просто дает вам больше возможностей для создания собственного инструмента, который соответствует вашим потребностям.
Если у вас есть советы по созданию статического веб-контента, напишите в комментариях!
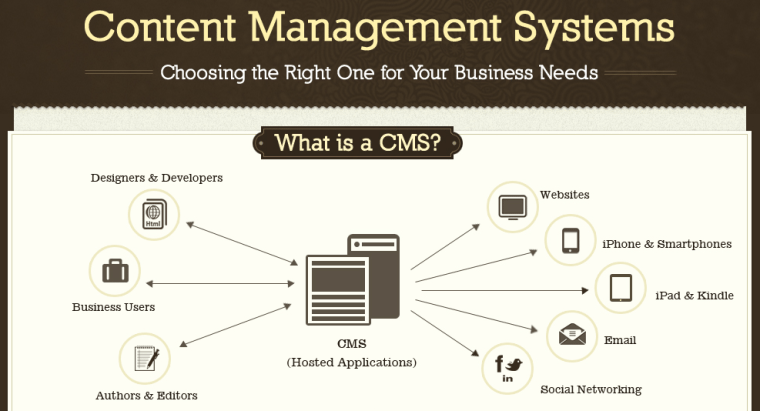
Как выбрать систему управления контентом CMS
Вы были бы удивлены, услышав, что термин система управления контентом является простым описанием того, что она на самом деле делает?
Да. По своей сути CMS позволяет вам управлять цифровым контентом. Технически система управления контентом может использоваться для управления офлайн-контентом. Но большинство людей связывают этот термин с управлением веб-сайтами и созданием веб-приложений в Интернете.
Зачем вам нужна система управления контентом?
Вспомните первые дни Интернета. В 9Люди 0s начали создавать веб-сайты по одной странице за раз. Вы пишете контент, загружаете изображения, а затем используете HTML-код, чтобы объединить все это в отдельные статические страницы.
Это определенно было улучшением по сравнению с рудиментарным текстом, появлявшимся в первых веб-браузерах. Но было не так просто обновлять, добавлять новые страницы или объединять страницы в цельные веб-сайты.
Этот пример немного прост. Но это помогает объяснить, почему вам нужна система управления контентом.
Как работает система управления контентом?
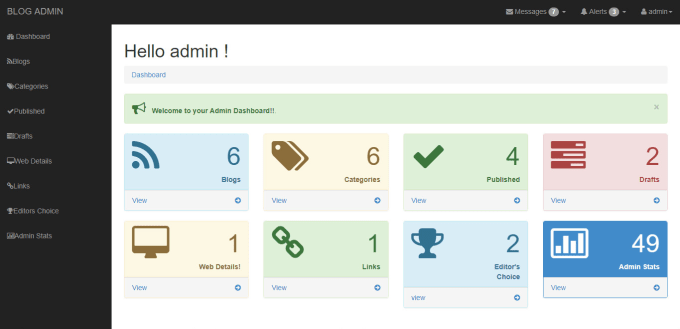
По сути система управления контентом состоит из двух частей. Приложение для управления контентом (CMA) — это интерфейс, который вы видите на странице веб-браузера, когда добавляете и обновляете контент на своем веб-сайте. Кроме того, есть почти невидимое приложение доставки контента (CDA), которое обеспечивает основные функции.
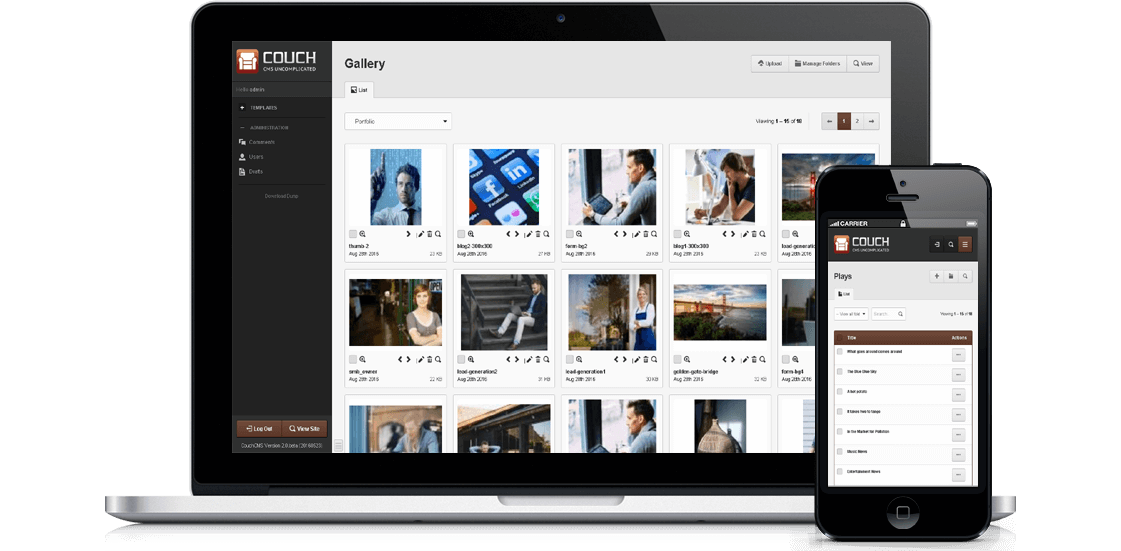
Вот пользовательский интерфейс управления контентом WordPress для этой страницы.
Общий смысл системы управления контентом (CMS) заключается в том, чтобы позволить обычному редактору контента добавлять и обновлять контент веб-сайта без необходимости знать более сложные вещи, такие как HTML, CSS или PHP.
Мой «ага-момент» к пониманию того, как работает система управления контентом, наступил, когда я впервые изучил WordPress. Во-первых, учтите, что многие веб-сайты используют шаблоны, называемые «темами», которые помогают формировать визуальное представление сайта. Само содержание состоит в основном из слов и изображений. (Как слова и изображения, которые вы сейчас видите на этой странице!)
Когда эти слова и изображения добавляются на каждую страницу в интерфейсе CMS, они помечаются и отслеживаются в базе данных в фоновом режиме. Система управления контентом по существу отслеживает слов и изображений, которые вы добавили на сайт. Это освобождает вас, чтобы сосредоточиться на формировании контента так, как вы хотите.
Что еще дает вам система управления контентом?
Другой способ представить CMS — это «онлайн-система публикации». Помимо возможности управлять текстом и изображениями, ключевые функции включают управление форматами, контроль версий, индексирование и поиск по веб-сайтам.
Отсюда мы можем пойти несколькими путями, чтобы проиллюстрировать, что такое CMS и что она предоставляет. Но на данный момент я предполагаю, что вам может понадобиться руководство по выбору одного из них.
Системы управления контентом:
Упрощенный обзор
За подавляющее большинство веб-сайтов в Интернете отвечают три системы управления контентом. Помимо этих трех CMS, есть ряд других, которые, так сказать, играют в том же пространстве. Но есть также множество специализированных, проприетарных и ориентированных на использование систем управления контентом.
Какая CMS подходит для вашего бизнеса, зависит от ряда факторов. Давайте начнем с обзора трех лучших решений:
1. WordPress
С большим отрывом WordPress является наиболее широко используемой системой управления контентом на планете. Значит ли это, что он лучший? Нисколько. Но некоторые причины, по которым WordPress стал настолько популярным, включают:
1. Простота использования (по сравнению с другими CMS)
Простота использования (по сравнению с другими CMS)
2. Открытый исходный код с сообществом разработчиков
3. Широкий выбор тем (шаблонов) для различных типов сайтов
4. Широкий выбор плагинов для настройки функциональности
5. Бесплатное использование
WordPress — хороший выбор для малого и среднего бизнеса, не требующего особой сложности. Поскольку пользовательский интерфейс довольно прост, WordPress также является отличным вариантом для предприятий, которые не хотят увязнуть в сложном кодировании.
Система управления контентом, такая как WordPress или Drupal, обеспечивает постоянную организацию и гибкость.
Люди, критикующие WordPress, могут быть разработчиками с более высокими техническими навыками. Опытные разработчики часто предпочитают создавать и настраивать веб-сайты таким образом, чтобы они имели больше смысла и предоставляли им больше возможностей.
Другие минусы, на которые могут ссылаться люди, это зависимость от плагинов и тот факт, что многие плагины не проверены или устарели. Непроверенный плагин может привести к потенциальной уязвимости, хотя, когда в приложении или плагине обнаруживается проблема безопасности, она обычно очень быстро распространяется среди пользователей. Дополнительные плагины могут увеличить вероятность того, что веб-сайт будет демонстрировать проблемы со скоростью/производительностью. Но опять же, исправить это относительно просто; сведите количество плагинов к минимуму.
Непроверенный плагин может привести к потенциальной уязвимости, хотя, когда в приложении или плагине обнаруживается проблема безопасности, она обычно очень быстро распространяется среди пользователей. Дополнительные плагины могут увеличить вероятность того, что веб-сайт будет демонстрировать проблемы со скоростью/производительностью. Но опять же, исправить это относительно просто; сведите количество плагинов к минимуму.
2. Джумла
Большинство людей говорят, что по сложности и функциональности Joomla находится где-то между WordPress и Drupal. Его проще использовать, чем Drupal, но, в отличие от WordPress, менеджерам веб-сайтов и редакторам контента нужны некоторые технические навыки, чтобы получить максимальную отдачу от него. С положительной стороны, это дает разработчикам, обладающим техническими навыками, больше свободы в настройке и создании веб-сайтов так, как они хотят.
Можно сказать, что Joomla ориентирована на средний и крупный бизнес. Но, как и все в этой тройке, его действительно можно использовать для любого бизнеса. Хотя Joomla упрощает использование тем и плагинов, таких как WordPress, она также предоставляет преимущества в области коммерции и социальных сетей.
Хотя Joomla упрощает использование тем и плагинов, таких как WordPress, она также предоставляет преимущества в области коммерции и социальных сетей.
Люди, которые могут критиковать Joomla как альтернативу CMS, ссылаются на те же потенциальные недостатки, что и у WordPress — зависимость от плагинов и непроверенных или старых плагинов, которые могут привести к уязвимостям.
3. Drupal
Хотя Drupal считается CMS, некоторые классифицируют Drupal как скорее структуру управления контентом, чем систему. Как уже упоминалось, он более продвинутый, поэтому требует от разработчиков и редакторов контента более технических навыков. Разработчиков привлекает Drupal по многим причинам, по которым им нравится Joomla. Он мощный и дает больше свободы для создания веб-сайтов и веб-приложений так, как они хотят.
Drupal использует «модули», а не плагины, но концепция аналогична. Еще одним преимуществом веб-сайтов Drupal является улучшенная производительность (скорость и функциональность), поскольку CMS менее ресурсоемка.
Как и Joomla, Drupal может больше ориентироваться на средний и крупный бизнес. С точки зрения бизнеса, основным преимуществом Drupal является то, что он позволяет создавать приложения с нуля таким образом, чтобы удовлетворить все потребности вашей организации. Drupal также предлагает лучший каталог модулей с более современными модулями.
Возможно, главные недостатки Drupal заключаются в том, что кривая обучения более крутая, а интерфейс редактирования контента не так прост в освоении или использовании, особенно по сравнению с WordPress. Это может быть недостатком для компаний, которые хотят публиковать больше контента чаще, потому что меньше внутренних сотрудников могут понять, как ориентироваться в интерфейсе и быстро достигать желаемых результатов.
Как только вы преодолеете тройку лучших систем управления контентом, у вас появится множество других вариантов. Давайте рассмотрим некоторые из них:
Базовые конструкторы веб-сайтов
Bynder
Если Squarespace и Wix считаются хорошими вариантами для нетехнических фотографов и художников, то Bynder может стать базовым решением для частных лиц или небольших компаний. которые хотели бы продемонстрировать больше мультимедийного контента, такого как анимация и видео. Хотя вы можете создавать веб-сайты с помощью Bynder, он считается скорее решением для управления цифровыми активами (DAM), чем обычная CMS. Интерфейс основан на визуальных элементах и предназначен для того, чтобы помочь вам в процессе добавления и обновления контента. Bynder также был разработан с некоторыми основными маркетинговыми функциями, ориентированными на профессиональных креативщиков. Ценообразование является моделью подписки.
которые хотели бы продемонстрировать больше мультимедийного контента, такого как анимация и видео. Хотя вы можете создавать веб-сайты с помощью Bynder, он считается скорее решением для управления цифровыми активами (DAM), чем обычная CMS. Интерфейс основан на визуальных элементах и предназначен для того, чтобы помочь вам в процессе добавления и обновления контента. Bynder также был разработан с некоторыми основными маркетинговыми функциями, ориентированными на профессиональных креативщиков. Ценообразование является моделью подписки.
Squarespace
Squarespace можно рассматривать скорее как конструктор веб-сайтов, чем CMS. Squarespace не требует особых технических навыков — интерфейс WYSIWYG элегантен и довольно прост в использовании. Точно так же отточенные шаблоны веб-сайтов обеспечивают элегантные макеты страниц, которые по своей природе адаптируются к мобильным устройствам. Хотя Squarespace на самом деле можно использовать для различных небольших предприятий, я не могу отделаться от мысли, что идеальным клиентом будет кто-то с большим количеством визуального контента, например, фотограф или художник. Ценообразование является моделью подписки.
Ценообразование является моделью подписки.
Weebly
Weebly ориентирован на дизайнеров и клиентов, которых обслуживают эти дизайнеры. Это визуальная система, в которой используется настройка с помощью перетаскивания в интуитивно понятном интерфейсе. Его относительно легко изучить и использовать. Система позволяет дизайнерам предварительно просматривать сайты для своих клиентов и обеспечивать оплату перед тем, как предоставить окончательный сайт. Оттуда клиент может обновлять и поддерживать сайт через онлайн-интерфейс Weebly или сотрудничать для этого с дизайнером или другим консультантом. Ценообразование является моделью подписки.
Wix
Как и Squarespace, Wix можно назвать скорее конструктором веб-сайтов, чем системой управления контентом. Хотя, как только вы создадите сайт с помощью Wix, вы, безусловно, сможете управлять контентом. Я видел сравнение Wix с WordPress с точки зрения простоты использования. На самом деле, с его интерфейсом WYSIWYG, Wix, вероятно, намного проще в использовании. Wix также является проприетарной системой, а не системой с открытым исходным кодом. Положительным моментом является то, что не технические специалисты и не разработчики могут создавать безопасные веб-сайты с помощью Wix. Но в целом он менее мощный, чем WordPress, и у пользователей может быть меньше возможностей для настройки своих сайтов. Ценообразование является моделью подписки. На самом деле Wix можно использовать бесплатно, если вы не возражаете против размещения рекламы Wix на всех страницах вашего сайта. Это не вариант для большинства предприятий, но он позволяет пользователям сначала протестировать решение.
Wix также является проприетарной системой, а не системой с открытым исходным кодом. Положительным моментом является то, что не технические специалисты и не разработчики могут создавать безопасные веб-сайты с помощью Wix. Но в целом он менее мощный, чем WordPress, и у пользователей может быть меньше возможностей для настройки своих сайтов. Ценообразование является моделью подписки. На самом деле Wix можно использовать бесплатно, если вы не возражаете против размещения рекламы Wix на всех страницах вашего сайта. Это не вариант для большинства предприятий, но он позволяет пользователям сначала протестировать решение.
Системы управления контентом корпоративного уровня
Adobe Experience Manager
Вы можете рассматривать Adobe Experience Manager скорее как платформу, чем как систему. Лозунгами здесь являются мощный и всеобъемлющий . Как вы, возможно, знаете, Adobe стала лидером отрасли благодаря творческим бизнес-приложениям, таким как Photoshop, Illustrator, InDesign, а затем и веб-инструментам, таким как Dreamweaver и Flash. Если вы помните, Adobe объединила многие подобные приложения в «творческий пакет».
Если вы помните, Adobe объединила многие подобные приложения в «творческий пакет».
Здесь концепция несколько похожа. Adobe создала амбициозную коллекцию инструментов для создания, обслуживания и итерации веб-сайтов. Хотя Adobe Experience Manager, безусловно, не бесплатен, он предоставляет широкий спектр функций, которые делают его привлекательным выбором для крупных организаций. Сайты, созданные с помощью AEM, можно легко интегрировать с решениями для электронной коммерции, а также есть встроенные функции маркетинга и аналитики.
Documentum
Эта CMS начиналась как надежная система управления документами (DMS), которая была расширена и улучшена для облегчения управления контентом веб-сайта. Documentum является мощным, но, возможно, не таким простым в использовании, как другие комплексные системы управления контентом, такие как Adobe Experience Manager. Поскольку цель исходных версий Documentum заключалась в том, чтобы помочь предприятиям управлять огромным количеством неструктурированных документов, таких как PDF-файлы и другие электронные файлы, Documentum может быть особенно полезен для организаций, которым необходимо управлять как своими веб-сайтами, так и документами интегрированным и согласованным образом.
Кликабельность
Особенностью этой облачной CMS являются издатели, у которых есть обширная сеть сайтов, каждый из которых имеет похожее или одинаковое содержание. Как правило, он мощный и не слишком сложный с точки зрения редактирования контента. Но это не так ловко. Clickability, по-видимому, обеспечивает более чем адекватную техническую поддержку там, где это необходимо, но, поскольку вы полагаетесь на одну компанию, эта помощь может прийти не так быстро, как вам всегда нужно.
Магнолия
Вот CMS на основе Java, предназначенная для того, чтобы помочь вашему бизнесу достичь многих целей, которые могли бы достичь более традиционные CMS. Как и системы управления контентом, которые входят в тройку лидеров выше, Magnolia CMS предоставляет широкий спектр мощных функций. Возможно, большим отличием здесь является то, что с Magnolia вы также получаете поддержку одной компании, которая сосредоточена на своих продуктах CMS.
Другие решения
Craft
С точки зрения сложности и результатов вы можете сравнить Craft смесь WordPress и Joomla. Хотя Craft не имеет открытого исходного кода, как эти параметры, вы можете выбрать из небольшого набора плагинов для настройки функциональности. С другой стороны, Craft предлагает очень визуальный подход к разработке ваших веб-страниц. Вы можете перетаскивать изображения, текст и поля, чтобы создать желаемый вид. Но если есть недостаток по сравнению с WordPress, вы не сможете очень быстро раскрутить базовый веб-сайт. С Craft следует следовать преднамеренному процессу. Итак, если вы можете позволить небольшой команде разработчиков сосредоточиться на вашем сайте в течение нескольких недель, вы можете добиться отличных результатов с помощью Craft. Судя по всему, Craft был создан какими-то бывшими разработчиками из решения Expression Engine. Таким образом, этот подход не отличается от EE на миллион миль — просто он намного проще и менее техничен.
Хотя Craft не имеет открытого исходного кода, как эти параметры, вы можете выбрать из небольшого набора плагинов для настройки функциональности. С другой стороны, Craft предлагает очень визуальный подход к разработке ваших веб-страниц. Вы можете перетаскивать изображения, текст и поля, чтобы создать желаемый вид. Но если есть недостаток по сравнению с WordPress, вы не сможете очень быстро раскрутить базовый веб-сайт. С Craft следует следовать преднамеренному процессу. Итак, если вы можете позволить небольшой команде разработчиков сосредоточиться на вашем сайте в течение нескольких недель, вы можете добиться отличных результатов с помощью Craft. Судя по всему, Craft был создан какими-то бывшими разработчиками из решения Expression Engine. Таким образом, этот подход не отличается от EE на миллион миль — просто он намного проще и менее техничен.
Expression Engine
Насколько я помню, раньше эта CMS считалась более широко наравне с Joomla и Drupal. Он, безусловно, более технический и расширяемый, чем WordPress. С Expression Engine вместо того, чтобы применять тему к своему веб-сайту, вы получаете прямое представление о том, как шаблон выглядит и ведет себя из CMS. Чтобы разрабатывать с помощью CMS Expression Engine, вам обязательно нужно быть разработчиком или иметь доступ к квалифицированной команде разработчиков. Тем не менее, Expression Engine очень настраиваемый и удобный для пользователя, если вы разработчик. Плагины также используются для настройки функциональности. Если вы давний пользователь EE, вы, вероятно, захотите придерживаться его. Но если вы рассматриваете Expression Engine впервые, вы, вероятно, захотите взглянуть на Craft, прежде чем принимать решение.
С Expression Engine вместо того, чтобы применять тему к своему веб-сайту, вы получаете прямое представление о том, как шаблон выглядит и ведет себя из CMS. Чтобы разрабатывать с помощью CMS Expression Engine, вам обязательно нужно быть разработчиком или иметь доступ к квалифицированной команде разработчиков. Тем не менее, Expression Engine очень настраиваемый и удобный для пользователя, если вы разработчик. Плагины также используются для настройки функциональности. Если вы давний пользователь EE, вы, вероятно, захотите придерживаться его. Но если вы рассматриваете Expression Engine впервые, вы, вероятно, захотите взглянуть на Craft, прежде чем принимать решение.
Shopify
Shopify — это больше решение для электронной коммерции, чем система управления контентом. Хотя технически его можно использовать в качестве CMS для веб-сайта, вы, вероятно, не захотите этого делать, если только основной целью вашего сайта не является содействие онлайн-продажам. В любом случае вы захотите сравнить Shopify с Magento, еще одним решением для электронной коммерции. Хотя Shopify можно использовать отдельно, чтобы помочь вам создать веб-сайт электронной коммерции, его также можно использовать в сочетании с законной CMS, такой как WordPress, для достижения лучшего из обоих миров — управления контентом и корзин для покупок в электронной торговле. Shopify — это облачное решение. Вообще говоря, Shopify легче изучить и использовать, чем Magento, но у вас меньше контроля над настройкой и функциональностью.
В любом случае вы захотите сравнить Shopify с Magento, еще одним решением для электронной коммерции. Хотя Shopify можно использовать отдельно, чтобы помочь вам создать веб-сайт электронной коммерции, его также можно использовать в сочетании с законной CMS, такой как WordPress, для достижения лучшего из обоих миров — управления контентом и корзин для покупок в электронной торговле. Shopify — это облачное решение. Вообще говоря, Shopify легче изучить и использовать, чем Magento, но у вас меньше контроля над настройкой и функциональностью.
Magento
Как и Shopify, Magento в основном используется для облегчения онлайн-продаж. Технически его можно использовать для управления контентом веб-сайта, но только если у вас мало другого контента. Как и Shopify, Magento можно использовать в сочетании с другой CMS, чтобы получить лучшее от обеих. Magento предназначен для загрузки на локальный сервер/компьютер, где его можно откалибровать с вашей базой данных продуктов и вашим веб-сайтом. Magento имеет более крутую кривую обучения и, как правило, более технический в использовании, чем Shopify, но взамен предоставляет мощные функции.
Magento имеет более крутую кривую обучения и, как правило, более технический в использовании, чем Shopify, но взамен предоставляет мощные функции.
С самого начала рассмотрите краткосрочные и долгосрочные цели
Суть в том, что выбор правильной CMS для вашего бизнеса будет зависеть от ряда факторов. Но один из ключевых выводов, который я усвоил, заключается в том, что вы можете с самого начала рассмотреть две разные системы управления контентом.
Многим компаниям в конечном итоге потребуется более надежная, техническая и всеобъемлющая система управления контентом. Но поскольку это требует гораздо больше времени и ресурсов, вам может пригодиться быстрое создание базового сайта с использованием WordPress или аналогичного решения. Таким образом, у вас есть веб-сайт, который удовлетворяет ваши основные потребности сейчас, и вы также выиграли время, чтобы спланировать что-то более грандиозное в долгосрочной перспективе.
Готовитесь к работе над вашим следующим проектом веб-сайта в ближайшее время? Не стесняйтесь присылать мне свои вопросы.


 htm
rm -f web/js/*.js rm -f web/css/*.css
# Загружаем конечный сайт на сервер
поставить: все
rsync -avr --delete web/ $(SERVER):~/public_html
# Оптимизировать файлы JavaScript
$(JS_OPT): сеть/js/%.js: источник/js/%.js
кот $< | ./bin/jsmin > [электронная почта защищена]
# Оптимизация файлов CSS
$(CSS): web/css/%.css: src/sass/%.sass
дерзкий $< | ./bin/cssoptimizer -i [электронная почта защищена]
# Убедитесь, что XHTML перестраивается при изменении включенных шаблонов
$(HTM): $(TMPL_INC)
$(HTM): web/%.htm: src/tmpl/%.tmpl
(cd src/tmpl; cheetah fill --nobackup --oext=$(суффикс [email защищен]) --odir=../../$(dir [email защищен]) $(notdir $<))
htm
rm -f web/js/*.js rm -f web/css/*.css
# Загружаем конечный сайт на сервер
поставить: все
rsync -avr --delete web/ $(SERVER):~/public_html
# Оптимизировать файлы JavaScript
$(JS_OPT): сеть/js/%.js: источник/js/%.js
кот $< | ./bin/jsmin > [электронная почта защищена]
# Оптимизация файлов CSS
$(CSS): web/css/%.css: src/sass/%.sass
дерзкий $< | ./bin/cssoptimizer -i [электронная почта защищена]
# Убедитесь, что XHTML перестраивается при изменении включенных шаблонов
$(HTM): $(TMPL_INC)
$(HTM): web/%.htm: src/tmpl/%.tmpl
(cd src/tmpl; cheetah fill --nobackup --oext=$(суффикс [email защищен]) --odir=../../$(dir [email защищен]) $(notdir $<))