Содержание
OctoberCMS на русском — Компоненты ( Components )
- Введение
- Псевдонимы
- Использование внешних значений
- Передача переменных в компонент
- Настройка шаблона по умолчанию
- Перемещение разметки во фрагмент
- Переопределение фрагментов компонента
- «View Bag»
Компоненты — настраиваемые элементы, которые могут быть прикреплены к любой странице или шаблону. Компоненты являются ключевой особенностью OctoberCMS. Каждый компонент позволяет расширить возможности Вашего сайта. Их основные задачи заключаются в выводе HTML кода, обработке AJAX запросов, обработке форм и настройке отображения страниц.
Эта статья описывает основы работы с компонентами и не объясняет, как использовать их с AJAX. Эта тема описана в AJAX.
Примечание: Использование компонентов внутри фрагментов ограничивает их функционал (см. динамические фрагменты).
Введение
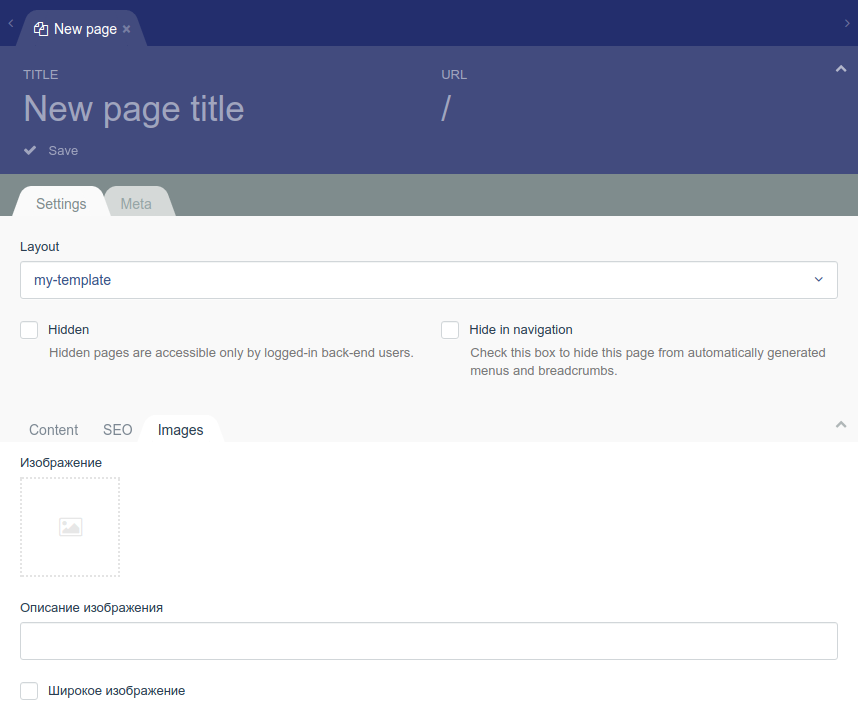
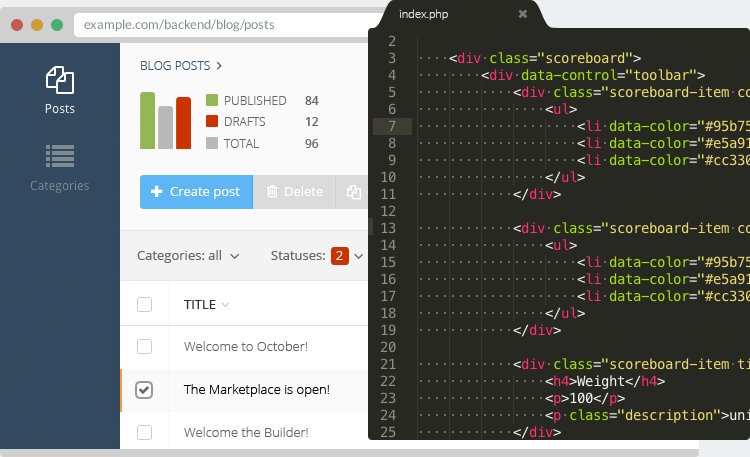
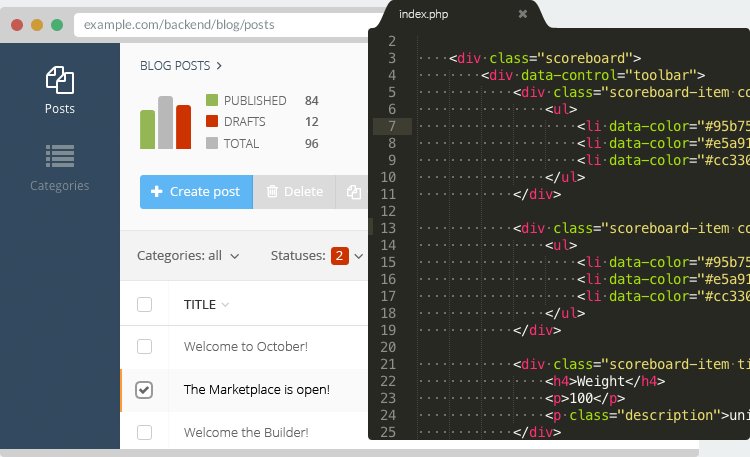
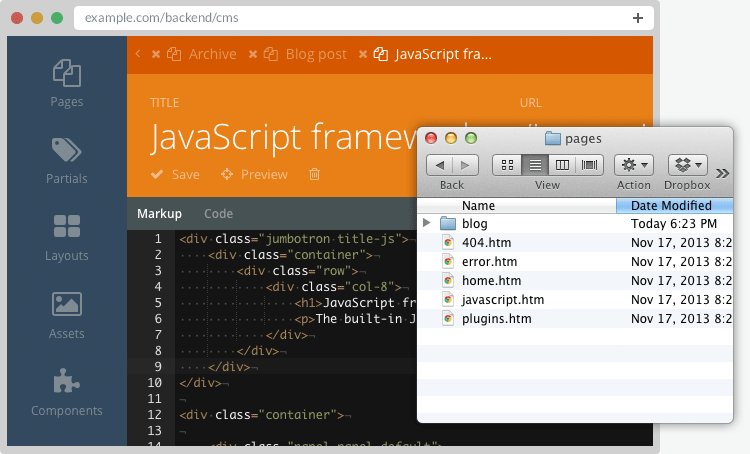
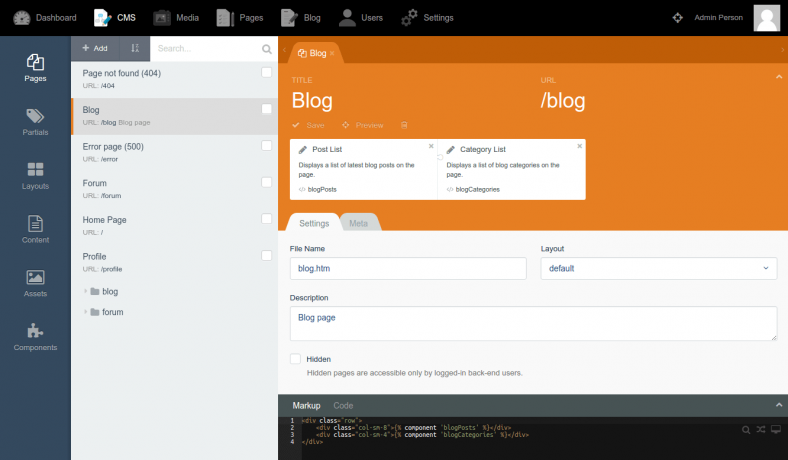
Если Вы используете административный интерфейс, то можете добавлять компоненты на страницы или шаблоны, кликнув по нему в панели Компоненты. Если же Вы используете текстовый редактор, то должны указать его название в Разделе Конфигурации. Пример добавления компонента To-do на страницу:
Если же Вы используете текстовый редактор, то должны указать его название в Разделе Конфигурации. Пример добавления компонента To-do на страницу:
title = "Components demonstration" url = "/components" [demoTodo] maxItems = 20 == ...
Так инициализируется компонент с его свойствами, которые могут быть, а могут и не быть. Некоторые из них являются обязательными и имеют значения по умолчанию. Если Вы не уверены, какие свойства имеет компонент, то обратитесь к документации или используйте Инспектор. Он открывается при нажатии на компонент на странице или в панели с компонентами.
При добавлении компонента на страницу он автоматически создает переменную с таким же именем:
{% component 'demoTodo' %}Примечание: Если два компонента с одинаковым именем добавлены на страницу и в шаблон, то первый из них перекроет свойства второго.
Псевдонимы
Если два плагина создают компоненты с одинаковыми именами, то Вы можете добавить их на страницу или шаблон, указав полный путь. Пример:
Пример:
[October\Demo\Components\Todo demoTodoAlias] maxItems = 20
Первый параметр в секции — имя класса, второй — псевдоним, который используется в коде как ссылка на компонент. Пример:
{% component 'demoTodoAlias' %}Также псевдонимы позволяют определить несколько компонентов одного и того же класса на одной странице, указав сначала название компонента, после (через пробел) псевдоним. Пример:
[demoTodo todoA] maxItems = 10 [demoTodo todoB] maxItems = 20
Использование внешних значений
По умолчанию свойства компонентов инициализируются в Разделе Настроек, где определен сам компонент:
[demoTodo] maxItems = 20 == ...
Однако, вы можете инициализировать свойства при помощи внешних значений — URL параметров или параметров фрагментов (для компонентов, определенных во фрагментах). Используйте {{ paramName }} для значений, которые должы быть получены из переменных фрагмента:
[demoTodo]
maxItems = {{ maxItems }}
==
. ..
..Предполагается, что в предыдущем примере компонент demoTodo находится во фрагменте и указана переменная maxItems:
{% partial 'my-todo-partial' maxItems='10' %}Используйте {{ :paramName }}, чтобы получить значение из URL. Например:
[demoTodo]
maxItems = {{ :maxItems }}
==
...Страница, на которой находится компонент, должна иметь соответствующий адрес:
url = "/todo/:maxItems"
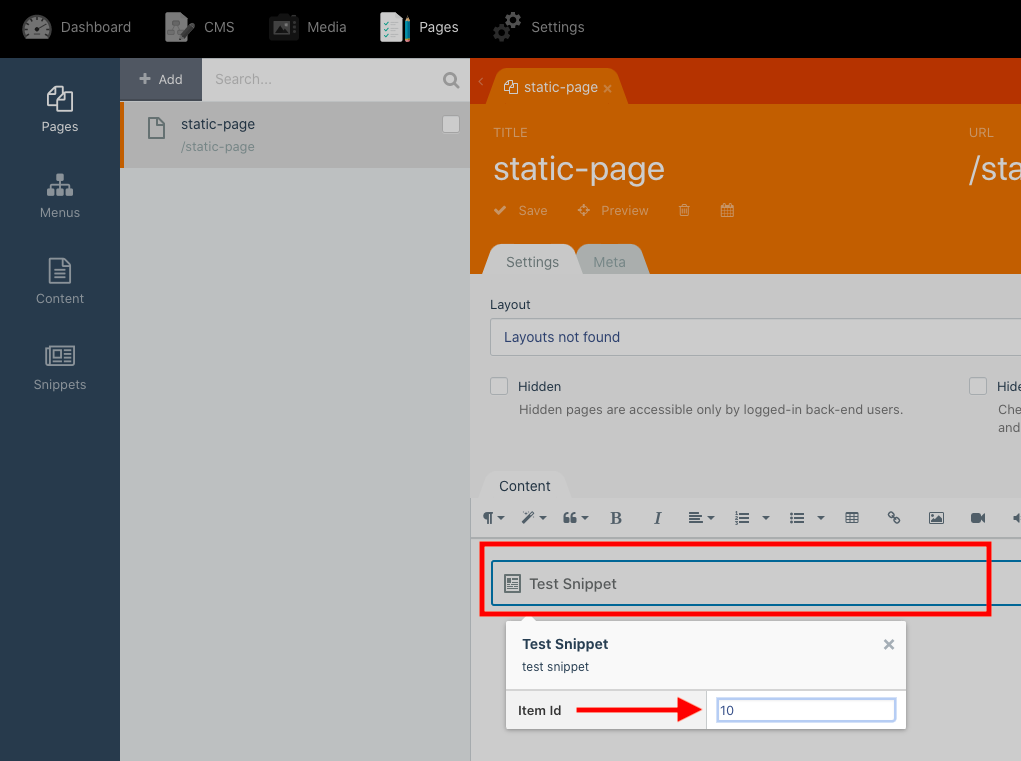
В административной части сайта Вы можете использовать Инспектора для привязки внешних значений к компоненту. Не используйте скобки {{ }}! Каждое свойство имеет иконку справа, при нажатии на которую, открывается поле для ввода значения, куда можно добавить название параметра paramName или :paramName.
Передача переменных в компонент
Components can be designed to use variables at the time they are rendered, similar to Partial variables, they can be specified after the component name in the {% component %} tag. The specified variables will explicitly override the value of the component properties, including external property values.
The specified variables will explicitly override the value of the component properties, including external property values.
In this example, the maxItems property of the component will be set to 7 at the time the component is rendered:
{% component 'demoTodoAlias' maxItems='7' %}Примечание: Not all components support passing variables when rendering.
Настройка шаблона по умолчанию
Иногда Вы захотите изменить шаблон компонента (заменить текст, добавить изображение или т.п.). Для этого необходимо переместить разметку компонента по умолчанию во фрагмент или переопределить ее.
Перемещение разметки во фрагмент
Каждый компонент может иметь фрагмент default.htm, содержимое которого, замещает тег {% component %}. Пример:
url = "blog/post"
[blogPost]
==
{% component "blogPost" %}Вы можете скопировать весь код из components/blogpost/default. htm и вставить его прямо в страницу или фрагмент, например, с названием blog-post.htm.
htm и вставить его прямо в страницу или фрагмент, например, с названием blog-post.htm.
<p>{{ __SELF__.post.description }}</p>Внутри кода Вы можете найти переменную __SELF__, которая указывает на объект компонента. Она должна быть заменена на псевдоним (в нашем примере — это blogPost):
<h2>{{ blogPost.post.title }}</h2>
<p>{{ blogPost.post.description }}</p>Теперь вы можете добавить фрагмент в страницу или шаблон:
{% partial 'blog-post.htm' %}Переопределение фрагментов компонента
Все фргаменты компонента могут быть переопределены, используя фрагменты темы. Если компонент называется channel и использует фрагмент title.htm:
url = "mypage"
[channel]
==
{% component "channel" %}Вы можете переопределить его, путем создания файла /themes/НАЗВАНИЕТЕМЫ/partials/ПСЕВДОНИМ/title. htm.
htm.
«View Bag»
В Октябре существует специальный компонент, который называется viewBag и который может использоваться на любой странице и любом шаблоне. В нем Вы можете заранее определить нужные вам переменные, после чего использовать их в коде. Например, указать активный пункт меню:
title = "About" url = "/about.html" layout = "default" [viewBag] activeMenu = "about" == <p>Page content...</p>
Получить его можно следующим образом::
description = "Default layout"
==
[...]
<!-- Main navigation -->
<ul>
<li>About</li>
[...]
</ul>Please enable JavaScript to view the comments powered by Disqus.Примечание: viewBag скрыт в административной части сайта и может редактироваться только через текстовый редактор.
Примечание: viewBag могут использовать другие плагины.
Помощь — OctoClub.
 RU — Сообщество October CMS в рунете
RU — Сообщество October CMS в рунете
Помощь — OctoClub.RU — Сообщество October CMS в рунете
Этот сайт лучше всего просматривать в современном браузере с включённым JavaScript.
Помощь в работе с OctoberCMS, решение различных проблем.
Для новичков в OctoberCMS
Группировка элементов в коллекции
Управление данными по API
Как избавиться от дублей по ?, /////, index.php в файле Htaccess
Добавление и изменение значения в БД
Количество элементов в коллекции
Как выводить данные моделей в любом месте сайта.

Вопрос нуба
Установка чата jivosite
Проблемы при создании модели, использующей связи с другой базой данных
Ошибка при установке
Смена URL, при переключении вкладки с другим контеном
Как выполнять задачи по крон
Единая межсайтовая сессия
Как сбросить пароль?
Перевести на русский язык ProEvents by RadiantWeb
Кэширование коллекции из моделей
Long Polling API
Отслеживание имперсонализированных пользователей
Ajax Pagination в Load More (из видеоурока)
Следующая страница »
Mail — октябрь CMS — 2.
 x
x
- ВВЕДЕНИЕ
- Предварительные условия драйвера
- Отправка почты
- вложения
- Встроенные вложения
- Стоимость почты
- Содержание сообщений
- Просмотры почты
- Использование почтовых шаблонов
- С помощью почты.
- Регистрация почтовых макетов, шаблонов и фрагментов
- Глобальные переменные
- Почта и локальная разработка
Подробнее…
Введение
October CMS предоставляет драйверы для SMTP, Mailgun, SparkPost, Amazon SES, функции PHP mail и sendmail , что позволяет вам быстро приступить к отправке почты через локальную или облачную службу по вашему выбору. Существует два способа настройки почтовых служб: либо с помощью внутреннего интерфейса через Настройки > Почтовые настройки , либо путем обновления значений конфигурации по умолчанию. В этих примерах мы будем обновлять значения конфигурации.
Необходимые драйверы
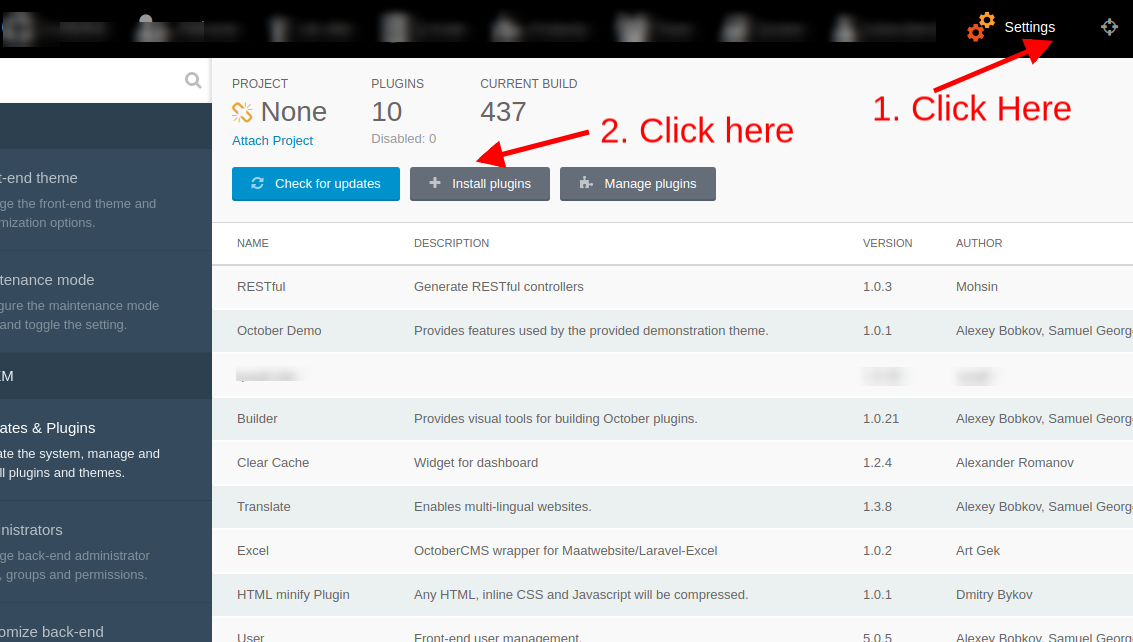
Перед использованием драйверов Mailgun, SparkPost или SES вам необходимо установить подключаемый модуль драйверов (откроется в новом окне).
Драйвер Mailgun
Чтобы использовать драйвер Mailgun, установите параметр driver в файле конфигурации config/mail.php на mailgun . Затем убедитесь, что ваш файл конфигурации config/services.php содержит следующие параметры:
Драйвер SparkPost
Чтобы использовать драйвер SparkPost, установите драйвер в файле конфигурации config/mail.php на sparkpost . Затем убедитесь, что файл конфигурации config/services.php содержит следующие параметры:
Драйвер SES
Чтобы использовать драйвер Amazon SES, установите для параметра драйвера в файле конфигурации config/mail.php значение . сэс . Затем убедитесь, что ваш файл конфигурации config/services.php содержит следующие параметры:
Отправка почты
Чтобы отправить сообщение, используйте метод send на фасаде Mail , который принимает три аргумента. Первый аргумент — это уникальный почтовый код , используемый для поиска либо представления почты, либо почтового шаблона. Второй аргумент — это массив данных, которые вы хотите передать в представление. Третий аргумент — это обратный вызов
Первый аргумент — это уникальный почтовый код , используемый для поиска либо представления почты, либо почтового шаблона. Второй аргумент — это массив данных, которые вы хотите передать в представление. Третий аргумент — это обратный вызов Closure , который получает экземпляр сообщения, позволяя вам настроить получателей, тему и другие аспекты почтового сообщения:
Поскольку в приведенном выше примере мы передаем массив, содержащий ключ имени , мы можем отобразить значение в нашем представлении электронной почты, используя следующую разметку Twig:
Примечание . Не следует передавать сообщение
.в вашем сообщении, эта переменная всегда передается и позволяет встроенное вложение вложений.
Быстрая отправка
October также включает альтернативный метод под названием sendTo , который может упростить отправку почты:
Первый аргумент в Sendto используется для получателей может принимать разные типы значений:
| Тип | Описание |
|---|---|
| Строка | |
. | |
| Массив | несколько получателей, где ключом массива является адрес, а значением — имя. |
| Объект | один объект-получатель, где свойство электронной почты используется для адреса, а имя необязательно используется для имени. |
| Коллекция | коллекция объектов-получателей, как указано выше. |
Полная подпись sendTo выглядит следующим образом:
-
$recipientопределяется, как указано выше. -
$message— это имя шаблона или содержимое сообщения для необработанной отправки. -
$paramsмассив переменных, доступных внутри шаблона. -
$callbackвызывается с одним параметром, построителем сообщений, как описано для методаsend(необязательный, по умолчанию значение null). Если это не вызываемое значение, работает как замена аргумента next options.
-
$optionsнастраиваемые параметры отправки, передаваемые в виде массива (необязательно)
Поддерживаются следующие настраиваемые параметры отправки $options ЛОЖЬ).
Создание сообщения
Как упоминалось ранее, третий аргумент, передаваемый методу send , — это Closure , позволяющий указать различные параметры самого сообщения электронной почты. Используя это Закрытие, вы можете указать другие атрибуты сообщения, такие как точные копии, слепые точные копии и т. д.:
Вот список доступных методов на $message экземпляр построителя сообщений:
Примечание : экземпляр сообщения передается в
Mail::sendClosure расширяет класс сообщений SwiftMailer (открывает новое окно), позволяя вам вызывать любой метод этого класса для сборки ваши сообщения электронной почты.
Отправка простого текста
По умолчанию предполагается, что представление, заданное для метода send , содержит представление почты, где вы можете указать представление простого текста для отправки в дополнение к представлению HTML.
Или, если вам нужно отправить простое текстовое электронное письмо, вы можете указать это, используя ключ text в массиве:
Отправка проанализированных необработанных строк
Вы можете использовать метод raw , если хотите для прямой отправки необработанной строки по электронной почте. Этот контент будет проанализирован с помощью Markdown.
Кроме того, эта строка будет проанализирована Twig. Если вы хотите передать переменные в эту среду, используйте вместо этого метод send , передав содержимое как raw 9ключ 0036.
Отправка необработанных строк
Если вы передаете массив, содержащий ключи text или html , это будет явный запрос на отправку почты. Не используется синтаксический анализ макета или уценки.
Не используется синтаксический анализ макета или уценки.
Вложения
Чтобы добавить вложения в сообщение электронной почты, используйте метод attach для объекта $message , переданного вашему закрытию. Метод attach принимает полный путь к файлу в качестве первого аргумента:
При прикреплении файлов к сообщению вы также можете указать отображаемое имя и/или тип MIME, передав массив в качестве второго аргумента метода attach :
Встроенные вложения
Встраивание изображения в содержимое почты
Встраивание встроенных изображений в сообщения электронной почты обычно утомительно; однако есть удобный способ прикрепить изображения к сообщениям электронной почты и получить соответствующий CID. Чтобы встроить встроенное изображение, используйте метод embed для переменной message в представлении электронной почты. Помните, что переменная message доступна для всех ваших просмотров почты:
Если вы планируете использовать электронные письма из очереди, убедитесь, что путь к файлу является абсолютным. Для этого вы можете просто использовать фильтр приложения:
Для этого вы можете просто использовать фильтр приложения:
Внедрение необработанных данных в содержимое почты
Если у вас уже есть строка необработанных данных, которую вы хотите встроить в сообщение электронной почты, вы можете использовать метод embedData на сообщение переменная:
Постановка почты в очередь
Постановка почты в очередь
Поскольку отправка почтовых сообщений может значительно увеличить время отклика вашего приложения, многие разработчики предпочитают ставить сообщения в очередь для фоновой отправки. Это легко сделать с помощью встроенного API унифицированной очереди. Чтобы поставить почтовое сообщение в очередь, используйте 9Метод очереди 0035 на фасаде Mail :
Этот метод автоматически позаботится о помещении задания в очередь для отправки почтового сообщения в фоновом режиме. Конечно, перед использованием этой функции вам нужно будет настроить свои очереди.
Постановка сообщения в очередь с задержкой
Если вы хотите отложить доставку сообщения электронной почты из очереди, вы можете использовать метод позже . Чтобы начать, просто передайте количество секунд, на которое вы хотите отложить отправку сообщения, в качестве первого аргумента метода:
Чтобы начать, просто передайте количество секунд, на которое вы хотите отложить отправку сообщения, в качестве первого аргумента метода:
Отправка в определенные очереди
Если вы хотите указать конкретную очередь для отправки сообщения, вы можете сделать это с помощью очереди В и позжеВ методах :
Содержание сообщения
Почтовые сообщения могут быть отправлены в Октябрь с использованием почтовых представлений или почтовых шаблонов. Представление почты предоставляется приложением или подключаемым модулем в файловой системе в каталоге /views . В то время как почтовый шаблон управляется с помощью внутреннего интерфейса через Система > Почтовые шаблоны . Все почтовые сообщения поддерживают использование Twig для разметки.
Дополнительно, почтовые представления могут быть зарегистрированы в регистрационном файле подключаемого модуля с помощью метода registerMailTemplates . Это автоматически сгенерирует почтовый шаблон и позволит настраивать его с помощью внутреннего интерфейса.
Почтовые представления
Почтовые представления находятся в файловой системе, и используемый код представляет собой путь к файлу представления. Например отправка почты с кодом author.plugin::mail.message будет использовать содержимое следующего файла:
├── plugins | └── автор <== "автор" Сегмент | └── myplugin <== "plugin" Сегмент | └──
просмотров| └── почта <== "почта" Сегмент | └── message.htm <== "сообщение" Сегмент
Содержимое файла просмотра почты может включать до 3 разделов: конфигурация , обычный текст и разметка HTML . Разделы разделены последовательностью == . Например:
Примечание : Основные теги и выражения Twig поддерживаются в почтовых представлениях. Также поддерживается синтаксис Markdown, дополнительные сведения см. в разделе об использовании HTML в Markdown.
Раздел обычного текста является необязательным, и представление может содержать только разделы конфигурации и разметки HTML.
Раздел конфигурации
Раздел конфигурации устанавливает параметры просмотра почты. Поддерживаются следующие параметры конфигурации:
| Параметр | Описание |
|---|---|
| тема | тема почтового сообщения, обязательна. |
| макет | код почтового макета, необязательный. Значение по умолчанию по умолчанию . |
Использование почтовых шаблонов
Почтовые шаблоны находятся в базе данных и могут быть созданы в админке через Настройки > Почта > Почтовые шаблоны . Код , указанный в шаблоне, является уникальным идентификатором и не может быть изменен после создания.
Процесс отправки этих писем одинаков. Например, если вы создаете шаблон с кодом this.is.my.email , вы можете отправить его, используя этот PHP-код:
Например, если вы создаете шаблон с кодом this.is.my.email , вы можете отправить его, используя этот PHP-код:
Примечание : Если шаблон почты не существует в системе, этот код попытается чтобы найти представление почты с тем же кодом.
Автоматически генерируемые шаблоны
Почтовые шаблоны также могут создаваться автоматически с помощью зарегистрированных почтовых представлений. Значение кода будет таким же, как и путь просмотра почты (например: author.plugin:mail.message). Если в почтовом представлении определен параметр макета , он будет использоваться для присвоения шаблону макета.
При первом сохранении сгенерированного шаблона настроенное содержимое будет использоваться при отправке почты для назначенного кода. В этом контексте просмотр почты можно считать вид по умолчанию .
Использование почтовых макетов
Почтовые макеты можно создать, выбрав Настройки > Почта > Почтовые шаблоны и щелкнув вкладку Макеты . Они ведут себя так же, как макеты CMS, они содержат основу для почтового сообщения. Представления и шаблоны почты поддерживают использование макетов почты.
Они ведут себя так же, как макеты CMS, они содержат основу для почтового сообщения. Представления и шаблоны почты поддерживают использование макетов почты.
По умолчанию October поставляется с двумя основными макетами почты:
| Макет | Код | Описание | |||||
|---|---|---|---|---|---|---|---|
| По умолчанию | По умолчанию | Используется для общедоступной системы | |||||
| System | Система | System | Система | System | . partials Почтовые представления могут быть зарегистрированы как шаблоны, которые автоматически генерируются в серверной части и готовы к настройке. Почтовые шаблоны можно настроить через Настройки > Почтовые шаблоны меню. Шаблоны можно зарегистрировать, переопределив метод Метод должен возвращать массив имен почтовых представлений. Как и шаблоны, почтовые части и макеты могут быть зарегистрированы путем переопределения методов Методы должны возвращать массив имен почтовых представлений. Ключ массива будет использоваться как Глобальные переменные Вы можете зарегистрировать переменные, глобально доступные для всех почтовых шаблонов, с помощью метода Этот код может быть вызван внутри метода регистрации или загрузки файла регистрации плагина. Используя приведенный выше пример, переменная Почта и локальная разработка При разработке приложения, отправляющего электронную почту, вы, вероятно, не захотите на самом деле отправлять электронные письма на действующие адреса электронной почты. Есть несколько способов «отключить» фактическую отправку сообщений электронной почты. Драйвер журнала Одним из решений является использование почтового драйвера Universal to Другим решением является установка универсального получателя всех электронных писем, отправляемых платформой. Таким образом, все электронные письма, сгенерированные вашим приложением, будут отправляться на определенный адрес, а не на адрес, фактически указанный при отправке сообщения. Это можно сделать через 9От 0035 до в файле конфигурации Режим симуляции почты Вы можете динамически отключить отправку почты с помощью метода Октябрь CMS OnlineПосетить сайт Обзор Softonic Платформа CMS на базе LaravelРазработано опытным дуэтом Алексеем Бобковым и Сэмюэлем Джорджем, Октябрь CMS — это бесплатная CMS-платформа с открытым исходным кодом , размещенная на собственном хостинге , которая построена на лучшей доступной среде PHP, Laravel . Он предлагает простой, но современный движок CMS, который не накладывает никаких ограничений на структуру страницы веб-сайта, разметку HTML или CSS. Кроме того, его большое сообщество вносит большой вклад в над 700 качественными плагинами и темами на рынке. October CMS доверяют более 30 000 разработчиков по всему миру, включая такие известные бренды, как Toyota, KFC и Nestle. Вернуться к базовой программе веб-разработки October CMS не предлагает чрезмерных функций — она предоставляет лишь достаточно функций, которые позволят вам быстро и интуитивно создавать, проектировать и редактировать веб-сайты. Для веб-дизайнеров предлагаемый механизм шаблонов Twig позволяет полностью отделить ваши данные от шаблонов, в то время как он автоматически выполняет другие утомительные задачи. С другой стороны, ваши ресурсы CSS и JavaScript могут быть объединены и свернуты в одном теге в ваших шаблонах CMS. Это программное обеспечение содержит надежную встроенную платформу Ajax и богатый файловый менеджер , поддерживающий поддержку CDN. Октябрь Вся настройка CMS равна , управляемый событиями , таким образом, вы можете легко расширить или подключить его к основным или подключаемым процессам. |

 ..
..






 Одной из ценных функций, которую он предлагает, являются компоненты страниц , состоящие из гибких и настраиваемых строительных элементов, которые можно прикрепить к любой странице. Он также предоставляет доступных административных интерфейсов , которые позволяют вам легко создавать внутренние интерфейсы для ваших плагинов, требуя только простой настройки и минимального кода.
Одной из ценных функций, которую он предлагает, являются компоненты страниц , состоящие из гибких и настраиваемых строительных элементов, которые можно прикрепить к любой странице. Он также предоставляет доступных административных интерфейсов , которые позволяют вам легко создавать внутренние интерфейсы для ваших плагинов, требуя только простой настройки и минимального кода.