Содержание
Ocstore 2.1 — Возможности PayKeeper
1. Установка модуля оплаты
Распакуйте архив с модулем и скопируйте полученные папки в корень сайта.
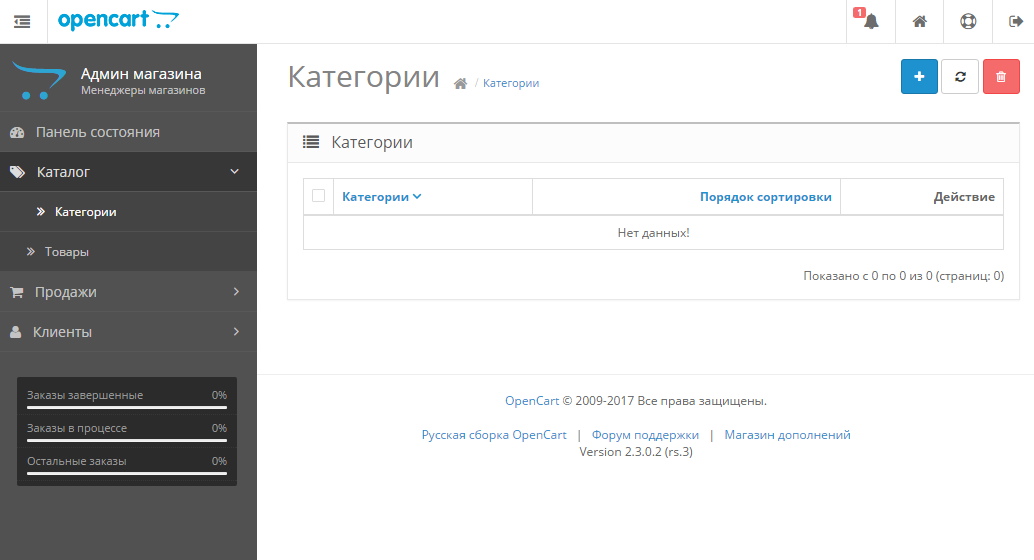
В панели управления интернет-магазина перейдите в разделе «Платежи» (см. Рисунок 1)
Рисунок 1. Добавление модуля.
В списке модулей оплаты найдите строку с PayKeeper и нажмите на кнопку «Установить» (см. Рисунок 2).
Рисунок 2. Установка модуля PayKeeper.
После успешной установки кнопка «Редактировать» станет активна — нажмите на нее, чтобы открыть форму редактирования настроек модуля оплаты (см. Рисунок 3).
Рисунок 3. Кнопка настроек модуля PayKeeper.
2. Настройка модуля оплаты
Заполните данные в форме настроек модуля (см. Рисунок 4).
Сервер PayKeeper
В этом поле необходимо указать URL адрес формы оплаты PayKeeper, который имеет следующий вид:
http://<ваш_сайт>.server.paykeeper.ru/create/
(Например, если URL адрес Вашего сайта — example. com, то URL формы оплаты будет следующим: http://example.server.paykeeper.ru/create/)
com, то URL формы оплаты будет следующим: http://example.server.paykeeper.ru/create/)Секретное слово
Ключ, который Вам нужно сгенерировать в личном кабинете PayKeeper (см. раздел «Настройка личного кабинета PayKeeper»).
Статус заказа после оплаты
Установите статус заказа после успешной оплаты.
Статус
Выберите «Включено», чтобы модуль PayKeeper отображался в списке способов оплаты на сайте.
Адрес уведомления
В этом поле хранится полная абсолютная ссылка, по которой должен будет обратиться сервер системы PayKeeper для уведомления о платеже на сайт. Значение нужно полностью скопировать в поле «URL, на который будут отправляться POST-запросы» на странице «Способ получения уведомления о платежах» в личном кабинете PayKeeper.
Успешный переход
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае успешной оплаты.
 Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper.
Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper.Переход при ошибке
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае проблем и ошибок при проведении оплаты. Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper.
Порядок сортировки
В этом поле Вы можете указать численное значения порядка вывода платежной системы в корзине клиента на странице оформления заказа.
Рисунок 4. Настройка модуля PayKeeper.
3. Настройка личного кабинета PayKeeper
Зайдите в раздел «Настройки» Вашего личного кабинета PayKeeper. В разделе «Получение информации о платежах» установите:
В разделе «Получение информации о платежах» установите:
Способ получения уведомления о платежах
«POST-оповещения».
URL, на который будут отправляться POST-запросы
Эти данные можно скопировать в административной панели OpenCart в форме настройки модуля PayKeeper (поле «Адрес уведомления»).
Также сгенерируйте или придумайте «Секретное слово». Оно должно совпадать с тем, что Вы указали на предыдущем этапе в настройках способа оплаты. Пример настроек указан на Рисунке 5.
Рисунок 5. Настройка личного кабинета PayKeeper.
Перейдите в раздел «Адреса перенаправления клиента» настроек личного кабинета PayKeeper. В данном разделе установите следующие значения:
Пропускать служебные страницы PayKeeper
Поставьте галочку, если хотите, чтобы после успешной оплаты покупатель был сразу отправлен на страницу уведомления об успешной оплате на сайте, минуя служебные страницы PayKeeper.

URL страницы, на которую клиент переходит при успешном завершении оплаты
Значение для этого поля можно скопировать в настройках модуля PayKeeper в панели управления OcStore.
URL страницы, на которую клиент переходит при неудаче в процессе оплаты
Значение для этого поля можно также скопировать в настройках модуля PayKeeper в панели управления интернет-магазина.
Рисунок 7. Настройка личного кабинета PayKeeper.
Сайт компании Darico, портфолио веб-студии.
Успешная история DARI CO — украинское производство одежды для женщин.
Дарико теперь интернет-магазин с большим количеством страниц захвата (лендингов) .
Эти страницы направляют трафик на центральный сайт. Далее рассмотрим пример удачной реализации лендинга в действующем интернет-магазине.
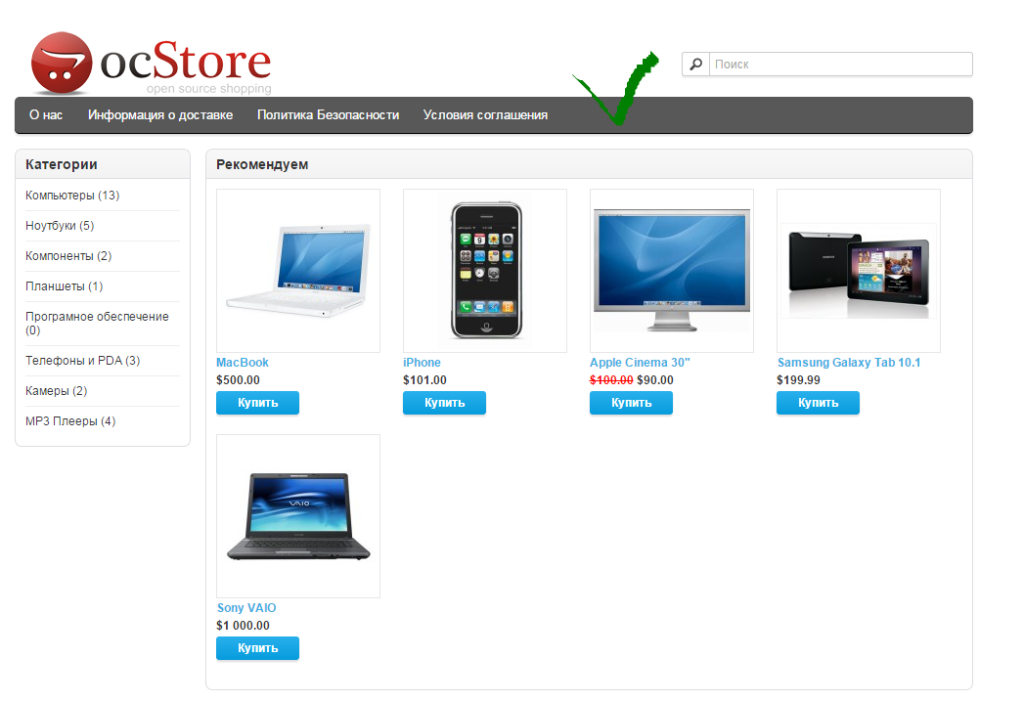
Нам в наследство достался неполный сайт на базе CMS ocStore. Большое количество ошибок и недочетов, оставленных предыдущими исполнителями. Сломанный сайт с неработающей системой URL и множеством дублирующихся ссылок, что составляет критично для SEO.
Сломанный сайт с неработающей системой URL и множеством дублирующихся ссылок, что составляет критично для SEO.
В связи с рядом проблем интернет-магазин заказчика оказался невостребованным. Статистика продаж клиента показала, что запросы из сети, сделанные через магазин, составили не более 7% от общего количества всех продаж за месяц.
История успеха.
Немного статистики:
Суммарные продажи этого проекта в Интернете не превышали 150 позиций в месяц. 80% трафика было из соцсетей, трафика из поисковика практически не было.
Шаг 1)
Улучшить интерфейс магазина для мобильных устройств.
Шаг 2)
Создать одностраничный сайт (лендинг).
Шаг 3)
Протестируйте лендинг на платной рекламе, получите хорошие результаты.
В первую неделю страниц захвата товаров было продано в разы больше. Средний чек выше, а купленные вещи отличались от продаж через соцсети.
Этап 1
Основной причиной отсутствия продаж является плохой дизайн пользовательского интерфейса. Отсутствие реакции на мобильные устройства плохо сказалось на мобильных покупателях. Поводок просто не доходил до корзины.
Отсутствие реакции на мобильные устройства плохо сказалось на мобильных покупателях. Поводок просто не доходил до корзины.
Именно отсутствие правильного решения для мобильных устройств создало разницу в продажах между социальными сетями и сайтом.
Шаг 2
Анализ ниши клиента, и изучение трафика показали, что спрос на товарную группу клиента стремительно растет, и чтобы не упустить сезонность, мы сделали дизайн одностраничного сайт для захвата трафика.
Шаг 3
Новая правильная концепция одностраничного интернет-магазина , в виде страницы захвата ВРЕМЕНИ ГОДА отлично зарекомендовала себя после покупки платного трафика в Google Ads. Стоит отметить, что рекламная кампания в Google Ads создавалась нами специально для нового лендинга клиента.
В результате магазин начал продавать в первый же день после запуска рекламы.
Выводы для Клиента.
1. увеличение продолжительности пребывания клиентов на сайте,
2. снижение показателя отказов,
снижение показателя отказов,
3. увеличение среднего чека на 75%,
4. увеличение на 48% общий объем продаж,
5. повышение узнаваемости бренда,
6. создал эффективный инструмент для продажи любых купальников круглый год,
7. создал эффективную рекламную кампанию в Google Ads, превзошел количество продаж в Instagram в час пик
8. разработали систему отслеживания конверсий для изучения продаж и сбора статистики продаж,
9. исправили критические ошибки между сайтом CRM и 1С.
При правильном использовании любого канала трафика можно получить отличный результат, если правильно выстроена вся цепочка «от получения лида до заключения сделки».
В результате нашего успеха клиент заказал еще 2 дополнительные площадки для других товарных групп для сезонных распродаж.
Инструменты и технологии.
- PhP
- Сасс/Scss
- UI/UX дизайн, фотошоп
- Статистика Google
- Google Реклама
- 1С и CRM
Технические (серверные) работы необходимо было исправить настройки синхронизации данных клиента между 1С, БД сайта и CRM.

 com, то URL формы оплаты будет следующим: http://example.server.paykeeper.ru/create/)
com, то URL формы оплаты будет следующим: http://example.server.paykeeper.ru/create/) Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper.
Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper.