Содержание
CMS Grav: обзор системы управления сайтами
2588
Здравствуйте, помимо наиболее известных систем управления контентом, есть и множество других, менее известных, но не плохих. Например, CMS Grav. Эта система написана на языке PHP, использует модель плоских файлов. Фактически, под каждую страницу генерируется отдельный файл. Обычно есть шаблон, который на основе размещенной в базе данных информации генерирует страницу динамически. Flat-File позволяет обойтись без БД, создавая отдельный файл. Конечно, подход может выглядеть не самым изящным, но на самом деле это позволяет системе довольно шустро работать. Ладно, все объяснения в процессе.
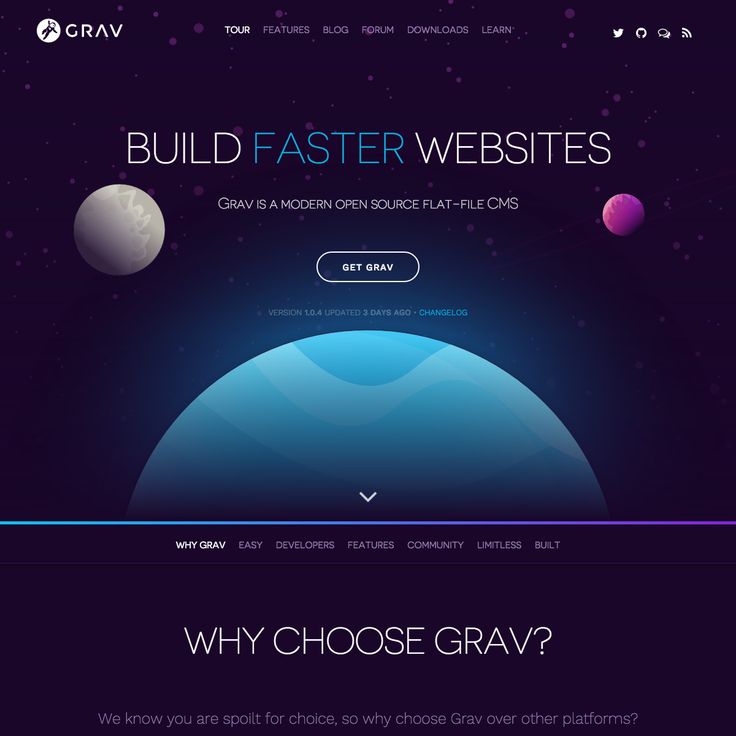
Сайт CMS Grav: https://getgrav.org/
1 Подробнее про CMS Grav
1.1 Установка
1.2 Варианты установки
1.3 Плагины
1.4 Grav сложнее WordPress?
1.5 Перспективы CMS Grav
1.6 Выводы
Итак, как я уже сказал — это система управления контентом с применением модели плоских файлов. Основной недостаток заключается в том, что если будет множество страниц, то файловая система очень сильно разрастется. То бишь, не всегда удобно. Но вот сделать одностраничник либо небольшой блог на 100 записей, то почему бы и да?
Основной недостаток заключается в том, что если будет множество страниц, то файловая система очень сильно разрастется. То бишь, не всегда удобно. Но вот сделать одностраничник либо небольшой блог на 100 записей, то почему бы и да?
Сайты на данной платформе работают довольно шустро, но за что-нибудь серьезное на данной платформе браться бы не стал. Впрочем, есть вполне крутые сайты, сделанные на Grav. Посмотрите хотя бы на сайт самой системы управления сайтами. В принципе, недурно.
Основные обязанности исполняет с лихвой. Можно сделать практически любой сайт, если, конечно, нет претензий на уникальный функционал. Конечно, низкая популярность среди разработчиков делает платформу менее привлекательной для обыкновенных пользователей, очень мало готовых решений.
Для генерации страниц и отображения используется шаблонизатор Twig, для разметки Markdown. Многие технологии позаимствованы из Symfony. Например, консоль. В общем, есть где разгуляться.
Да, именно так будут выглядеть шаблоны. Впрочем, внутренности рассмотреть в пределах одного обзора будет довольно трудно, в следующих статьях будут рассмотрены отдельные аспекты системы по этапам.
Впрочем, внутренности рассмотреть в пределах одного обзора будет довольно трудно, в следующих статьях будут рассмотрены отдельные аспекты системы по этапам.
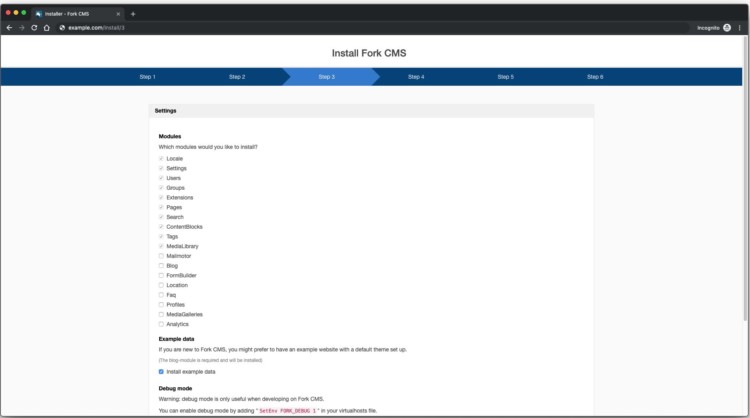
Установка
Разместить Grav на хостинге, в том числе и локальном, довольно просто. Можно использовать классический метод с инсталлером, а можно воспользоваться более продвинутыми методами, вроде composer, а также установить с помощью Git. В общем, простор есть. В следующей статье опишу простую установку.
Про установку с помощью Composer или Git написано в официальной документации, те, кто умеют пользоваться данными инструментами, справятся без проблем: https://learn.getgrav.org/16/basics/installation
Варианты установки
Итак, вариант первый — установка «голой» системы, после установка темы, плагинов и ручное редактирование. Но здесь есть вариант поинтереснее. Можно установить готовую систему с настроенной темой и плагинами. Называется «Скелетон» (англ. Skeleton).
Заходите сюда: https://getgrav.org/downloads/skeletons Смотрите демки, выбираете наиболее интересный вариант, устанавливаете. Отличный способ быстро развернуть сайт. Количество тем и скелетонов небольшое, но все же есть, где развернуться, так что проблем с дальнейшей настройкой будет минимум.
Отличный способ быстро развернуть сайт. Количество тем и скелетонов небольшое, но все же есть, где развернуться, так что проблем с дальнейшей настройкой будет минимум.
Плагины
Темы и плагины — неотъемлемая часть многих CMS. Grav не исключение. Здесь пока что есть всего 290 плагинов, что не идет ни в какое сравнение с популярными системами управления, так что, если вы не являетесь опытным разработчиком, то вариативность сильно падает, если не найдете подходящего плагина, то не сумеете сделать нужный функционал.
Grav сложнее WordPress?
Не сказал бы, что сложнее, у WP есть свои трудности, для решения которых нужно знать много премудростей. Здесь так же. Если желаете серьезно развивать навыки работы с данной системой, то придется вникать и изучать ее, в противном случае ничего дельного не получится.
Перспективы CMS Grav
Какие перспективы у платформы? На самом деле, в плане вариативности и прочего, Grav значительно уступает более популярным CMS, потому, перспектив значительно меньше. Но для небольших блогов и легких одностраничников — отличный вариант.
Но для небольших блогов и легких одностраничников — отличный вариант.
Скажу так, построить сложный проект с огромным функционалом здесь довольно трудно, а вот сделать простой сайт очень легко.
В плане заработка в России у CMS все плохо. То бишь, если хотите делать на заказ, то практически нет русскоязычной аудитории, документации и желающих получить сайт на данной платформе. Развивайтесь в WordPress или Битрикс, изучайте Laravel или Symfony. И да, последние более высокооплачиваемые.
Выводы
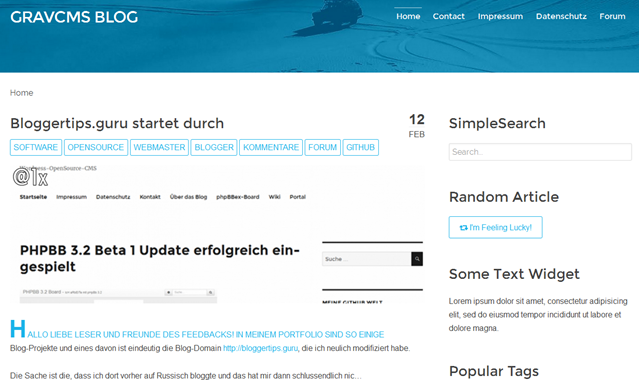
Итак, Grav – неплохая система управления содержимым и я предлагаю разработать сайт на ней вместе. Все будет максимально просто, зато вы сможете освоить ее на начальном уровне и понять, как все работает. Это будет простейший новостной блог для анонсов мероприятий, так что, знакомьтесь.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3.6 / 5. Количество оценок: 8
Оценок пока нет. Поставьте оценку первым.
Если материалы с данного сайта были полезны, и вы желаете поддержать блог, то можете воспользоваться формой, расположенной ниже:
Поделиться статьёй:
Документация Grav CMS на русском
Если вы обнаружите возможную проблему безопасности, связанную с Grav или одним из его расширений, отправьте электронное письмо основной команде по адресу contact@getgrav. org, и мы решим её, как только возможно.
org, и мы решим её, как только возможно.
Проблемы не должны разглашаться публично, в том числе на GitHub, Discord или форуме Discourse, до тех пор, пока основная команда не получит возможность изучить их и связаться с соответствующими сторонами для решения. Кроме того, если проблема не является потенциальной угрозой для пользователей Grav, ее, вероятно, следует отправить как проблему вместо этого. Если вы не уверены, свяжитесь с нами, и мы поможем вам выяснить, кому принадлежит отчёт.
Отправка отчёта
Когда вы обнаружили потенциальную уязвимость в ядре Grav или в одном из его расширений, рекомендуется проявить должную осмотрительность и сообщить об этом:
- Укажите номера версий Grav и всех установленных расширений, а также к какому компоненту относится проблема.
- Опишите уязвимость подробно и кратко, чтобы меньше времени тратилось на поиск ее источника.
- Запишите точные шаги, необходимые для воспроизведения среды, в которой возникает уязвимость: какие настройки установлены в
system., какой контент создается и какие системные настройки применяются? yaml
yaml - Если возможно, опишите источник уязвимости и способы ее исправления, чтобы разработчики могли как восстановить, так и защитить ее.
Ответственное раскрытие информации
Grav следует модели responsible disclosure для представления обнаруженных уязвимостей. Это означает, что как только проблема обнаружена, протестирована и успешно продемонстрирована, разработчику(разработчикам) должен быть предоставлен период времени для исправления уязвимости, прежде чем она будет публично раскрыта. Это связано с тем, что поиск и тестирование решений заявленных проблем требуют много времени и времени, а Grav — это проект с открытым исходным кодом, авторы которого не имеют неограниченного времени, чтобы посвятить ему. Поэтому рекомендуется также предложить, как решить проблему или исправить ее, если у вас есть знания соответствующего кода.
Процесс разрешения проблемы
Отчёты и проблемы остаются конфиденциальными, пока проблема не будет решена. В случае, если сопровождающий расширения не может своевременно решить проблему, расширение удаляется из метода Grav Package Manner до тех пор, пока она не будет решена.
В случае, если сопровождающий расширения не может своевременно решить проблему, расширение удаляется из метода Grav Package Manner до тех пор, пока она не будет решена.
Поддерживаемые версии
Поддерживается только текущая версия Grav major.minor. Это означает, что патчи реализованы в major.minor.patch, но не регрессивно назад для более старых версий Grav. Важно поддерживать установку в актуальном состоянии, и многие изменения полезны, даже если они явно не нужны с точки зрения безопасности.
Уровни риска
Есть пять уровней риска, связанных с Grav как программным обеспечением:
- Очень критично
- критический
- Умеренно критично
- Менее критичный
- Не критично
Они рассчитываются на основе «Общей системы оценки неправильного использования» (CMSS) Национального института стандартов и технологий (NIST). Из-за отсутствия легко доступного калькулятора для Grav используйте RiskCalc Drupal (примечания).
Обзор CMS Quick Grav
Вот 3 вещи, которые я люблю и ненавижу. хотел бы увидеть изменения в Grav CMS.
Любимые вещи
Плоская CMS невероятно удобна. Не нужно возиться с
базы данных экономит много времени и головной боли. Это упрощает миграцию, потому что
вам не нужно беспокоиться о том, где хранится ваша база данных или экспортировать ее в
файл, но «о, подождите, это должен быть файл вставки, а не файл данных».
свалка» и т. д.
Просто скопируйте каталог, и вы получите веб-сайт как есть. Сделано дело.
Это относится и к резервным копиям. Просто скопируйте каталог (или, черт возьми, используйте Git) и
все готово.
Просто, эффективно и быстро. Я чувствую себя быстрее с Grav, чем с WordPress.
- Обновление CMS в один клик.
- Обновите свои плагины одним щелчком мыши.
- Создайте резервную копию вашей установки одним щелчком мыши.

Что еще я могу желать?
Стоит на плечах гигантов. Одной из основных философий Grav является
максимально использовать существующие библиотеки и код. Тем самым он
имеет преимущества этих других систем.
Мне нравится, что мне вообще не нужно изучать новые системы, а те, которые я делаю
нужно учиться (например, веточка для шаблонов) приходят целыми сообществами и
документация уже имеется.
Иногда мне нужен WYSIWYG-редактор, иногда нет. Грав позволяет мне выбрать
один мне нужен для работы. Я могу использовать WYSWYG для быстрых постов или vim для более длинных.
такие (как этот).
Если мне нужно выполнить действие по сценарию на моем веб-сайте, например исправить имя,
изменение темы или настройка тегов, я могу сделать это через сайт или с помощью любого
язык сценариев, доступный в моей среде unix (например, bash).
Что нужно изменить
Grav поддерживает множество вариантов использования, но часто слабо. Посмотрите на мой сайт, для
Посмотрите на мой сайт, для
пример. Я использую его для размещения проектов, блога и всего остального, что мне нравится.
Гибкость CMS хороша, но ей не хватает расширенных функций для любого
конкретный вариант использования.
Большая часть веса этой проблемы лежит на плечах Grav Admin
плагин, и я не завидую
разработчики, которым поручено заставить его работать для всех.
Сегодня это не проблема, но что, если мне нужно вести блог с 500 постами?
Или, может быть, просмотреть мои сообщения в хронологическом порядке или что-то в этом роде. Фильтрация по тегам?
Грав пока не может.
Сообщество сильное, но все же небольшое. Есть много плагинов и
темы на выбор, но это примерно на 2 порядка меньше, чем вы бы
см. для WordPress или Joomla. Мне неловко жаловаться на это, но сеть
эффект важен и без него нам будет трудно уговорить разработчиков
и дизайнеров в создании материалов для CMS.
Иногда чрезмерно полагаться на автоматический UX Хорошо, когда UX
последователен во всем. Страница конфигурации системы выглядит и действует так же, как
Страница конфигурации системы выглядит и действует так же, как
как и любая из страниц конфигурации плагина! Но это также может быть ограничением
элемент для более сложных ситуаций. Например, реальная система
страница конфигурации занимает около 4 страниц; это огромный список переключателей и
циферблаты. Хотя я ценю настройку, она редко используется
функции (например, изменение префикса файла кеша) с очень часто используемыми
функции (например, включение и выключение конвейера CSS во время разработки).
Во всяком случае, это то, что приходит мне в голову навскидку. В целом я
рекомендую его и, вероятно, не вернусь в ближайшее время. 😉
Обзор GRAV — тест CMS + функции (обновлено в октябре 2020 г.)
Как и большинство существующих платформ CMS, Grav предлагает лучшие технологии в бизнесе. Основная идея заключается в создании платформы, простой в использовании и привлекательной с точки зрения веб-дизайна. Но у него есть еще одно преимущество — удобный способ расширения и изменения каждой темы. Вы можете убрать то, что вам не нравится на вашем сайте, и добавить то, чему вы можете найти применение.
Вы можете убрать то, что вам не нравится на вашем сайте, и добавить то, чему вы можете найти применение.
Существует несколько основных функций, которые предлагает платформа с точки зрения активности на веб-сайте и контроля со стороны веб-издателей. Вот подробный обзор каждой из этих функций:
Шаблоны Twig
Шаблоны Twig позволяют пользователю иметь более мощный контроль над пользовательским интерфейсом (пользовательский интерфейс). Основные преимущества этой технологии или, если быть более точным, «движка шаблонов» следующие:
Twig быстрый и компилирует шаблоны в простой оптимизированный код PHP. По сравнению с обычным кодом PHP, Twig предлагает оптимизированный код, который сводит к минимуму накладные расходы.
Twig является безопасным , потому что он имеет режим песочницы, который отделяет ненадежный код от шаблона. Это позволяет ему поддерживать скорость, позволяя пользователям легко изменять дизайн.
Twig сделан как гибкая технология , как конструктор Lego. Основным преимуществом здесь является то, что Twig имеет лексер и парсер, которые позволяют разработчикам определять, какие теги и фильтры добавлять и удалять, а также создавать свои собственные DSL.
Markdown
Markdown — это скорее язык, созданный с учетом технологий. Его основная идея состоит в том, чтобы быть как можно более легким, и с тех пор, как проект стартовал в 2004 году, его создатели Джон Грубер и Аарон Шварц добились значительного прогресса.
Markdown был создан с основной идеей форматирования файлов типа readme, комментариев онлайн-форумов и создания форматированного текста с помощью простого программного обеспечения для редактирования текста.
Markdown — это облегченный язык разметки с синтаксисом форматирования простого текста, созданный в 2004 году Джоном Грубером и Аароном Шварцем. Markdown часто используется для форматирования файлов readme, для написания сообщений на дискуссионных онлайн-форумах и для создания форматированного текста с помощью обычного текстового редактора.
YAML
Еще одна особенность, которая подразумевает слово «простота», — это язык сериализации данных YAML. Его основная цель состоит в том, чтобы позволить пользователям выполнять следующие действия:
Чтобы человек мог легко его прочитать.
Чтобы иметь возможность переносить данные между различными часто используемыми языками программирования.
Чтобы соответствовать собственной структуре данных гибких языков.
Иметь тип модели, поддерживающий универсальные инструменты.
Для включения однопроходной обработки информации.
Быть расширяемым и выразительным.
Простота использования и использования.
Учитывая эти цели, YAML совершенствовался с момента своего создания, проходя через множество различных вариантов. Последние версии YAML поддерживают новые типы языков, такие как Javascript, Perl, Python, PHP и Ruby.
Parsedown
Parsedown — очень интересная технология. Что он делает, так это пытается действовать так же, как человек при чтении Markdown. Он просматривает строки кода и после этого пытается определить, как они начинаются. Это сразу позволяет понять, какой блок данных для чего предназначен, и позволяет Parsedown выполнять несколько разных действий. Основная из них — читать и следить за специальными типами символов, а также иметь возможность определять, какие данные являются «встроенными» элементами внутри блоков.
Он просматривает строки кода и после этого пытается определить, как они начинаются. Это сразу позволяет понять, какой блок данных для чего предназначен, и позволяет Parsedown выполнять несколько разных действий. Основная из них — читать и следить за специальными типами символов, а также иметь возможность определять, какие данные являются «встроенными» элементами внутри блоков.
Этот подход также известен как линейный подход. Parsedown — первый в своем роде парсер, использующий эту технологию. Как только он был выпущен, не только Grav, но и многие другие платформы CMS проявили интерес к Parsedown:
- Laravel Framework
- Болт CMS
- Херби CMS
- Кирби CMS
- Октябрь CMS
- Пико CMS
- Статическая CMS
- PHPДокументор
- RaspberryPi.org
- Демонстрация Symfony
Кэш Doctrine
Как вы, возможно, уже поняли, кэширование имеет решающее значение для скорости и оптимизации сайта. Учитывая, что большинство разработчиков склонны чрезмерно оптимизировать веб-сайты, скорость стала жизненно важным элементом. Вот где Doctrine Cache приходит на помощь — он нацелен на повышение производительности.
Учитывая, что большинство разработчиков склонны чрезмерно оптимизировать веб-сайты, скорость стала жизненно важным элементом. Вот где Doctrine Cache приходит на помощь — он нацелен на повышение производительности.
Уже на втором этапе Doctrine — это то, что программисты знают как ORM — объектно-реляционный преобразователь для PHP 7.1+. Он направлен на повышение производительности за счет использования Data Mapper, стремясь отделить логику вашей предметной области от сохраняемости бизнеса в реляционной системе управления базами данных.
Проще говоря, главное преимущество Doctrine — сосредоточиться на логическом процессе, основанном на объектах. Это означает, что он предполагает, что настойчивость является лишь второстепенным вопросом. В этом есть несколько преимуществ, и одно из них — то, что команда Doctrine называет «Сущностями». Эти «сущности» в основном представляют собой объекты PHP, которые имеют уникальные идентификаторы, известные как «первичный ключ». Основная идея здесь состоит в том, чтобы быстрее обнаруживать объекты PHP, чтобы можно было повысить производительность. Процесс Doctrine 2 настроен таким образом, что он не будет клонировать или реализовывать объект, если его ключ не является допустимым, что делает его практически безошибочным.
Основная идея здесь состоит в том, чтобы быстрее обнаруживать объекты PHP, чтобы можно было повысить производительность. Процесс Doctrine 2 настроен таким образом, что он не будет клонировать или реализовывать объект, если его ключ не является допустимым, что делает его практически безошибочным.
Pimple Dependency Injection Container
Созданный для обслуживания и стабильности, Pimple Dependency Injection Container представляет собой технологию, которая очень важна для стабильной платформы CMS. Он использует только один класс и одну строку и может управлять как услугами, так и параметрами. Pimple имеет следующие возможности:
Определение служб
Определение параметров
Определение общих служб
Защита параметров
Изменение сервисов после создания
Получение функции создания сервиса
Упаковка контейнера для повторного использования
Диспетчер событий Symfony
Диспетчер событий Symfony — это плагин, который был создан для того, чтобы отвечать за обработку событий плагинов . Как это работает, так это то, что после создания объекта ответа в компоненте HttpKernel (например) может быть плюсом разрешить другим элементам изменять заголовки и выполнять другие модификации до запуска компонента. Для этого ядро Symfony вводит ядро.ответ событие. Его основная цель состоит в выполнении следующих действий:
Как это работает, так это то, что после создания объекта ответа в компоненте HttpKernel (например) может быть плюсом разрешить другим элементам изменять заголовки и выполнять другие модификации до запуска компонента. Для этого ядро Symfony вводит ядро.ответ событие. Его основная цель состоит в выполнении следующих действий:
Прослушиватель или объект PHP уведомляет центральный диспетчерский объект о том, что он хочет прослушать событие, которое является kernel.response.
Ядро Symfony сообщает компоненту диспетчера, что он должен отправить событие (kernel.response), передав его объекту события, который имеет фактический доступ к объекту Response.
Диспетчер вызывает метод (уведомляет) всех прослушивателей, которые хотят подключиться к ядру. событие ответа, дающее возможность вносить изменения в сам объект Response.
Symfony Console
Технология Symfony Console позволяет нам создавать различные задачи через CLI (интерфейс командной строки). К этим задачам относятся:
К этим задачам относятся:
Команды командной строки.
Повторяющиеся задачи.
CronJobs.
Импорт.
Пакетные задания.
Библиотека изображений Gregwar
Что такое платформа CMS без интеллектуальной обработки изображений, в конце концов, и Grav не исключение. Вот где библиотека изображений Gregwar играет роль. Библиотека изображений Gregwar использует две основные команды оптимизации изображений:
resize($width, $height, $background)
scaleResize($width, $height, $background)
forceResize($width, $height, $background)
cropResize($width, $height, $background)
zoomCrop($width, $height, $background, $xPos, $yPos)
И это только компоненты оптимизации библиотеки изображений Gregwar. В нем есть множество других инструментов для редактирования и обработки изображений, которые могут обрезать, поворачивать и делать все, что вам заблагорассудится, когда вы хотите традиционно редактировать изображение.

 yaml
yaml