Содержание
Система управления и создания сайтов UMI.CMS — Модуль «Маркет»
Система управления и создания сайтов UMI.CMS — Модуль «Маркет»
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Модули
О продуктеЧто новогоВозможностиМодулиВнедренияОтзывыКейсыИстория версийUMI.CMS в рейтингах
Закажите сайт по телефону 8-800-5555-864
Выбирайте готовые решения, новые дизайны сайта и дополнительные функции системы прямо из панели управления, без необходимости обновлять платформу до последней версии.
Входит в редакции
- Lite
- Corporate
- Shop
- Business
- Commerce
- Ultimate
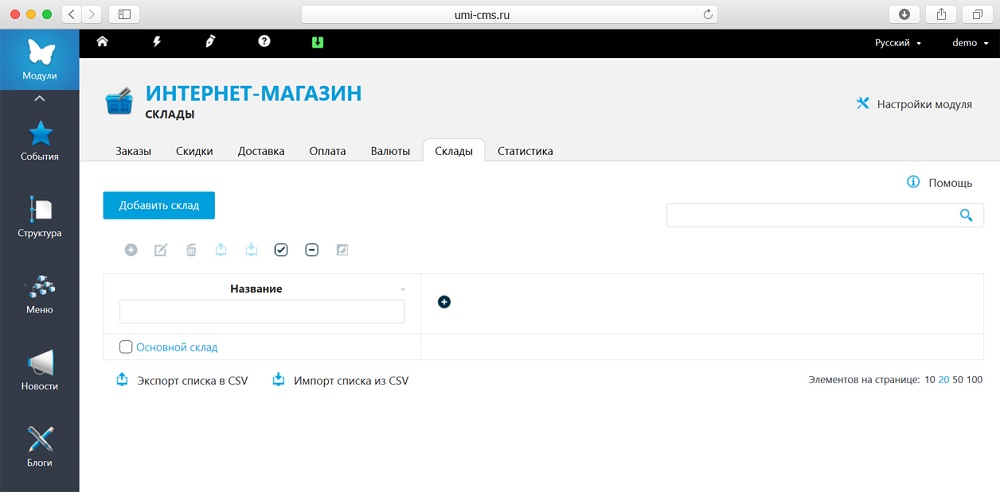
Галерея скриншотов
Использование модуля
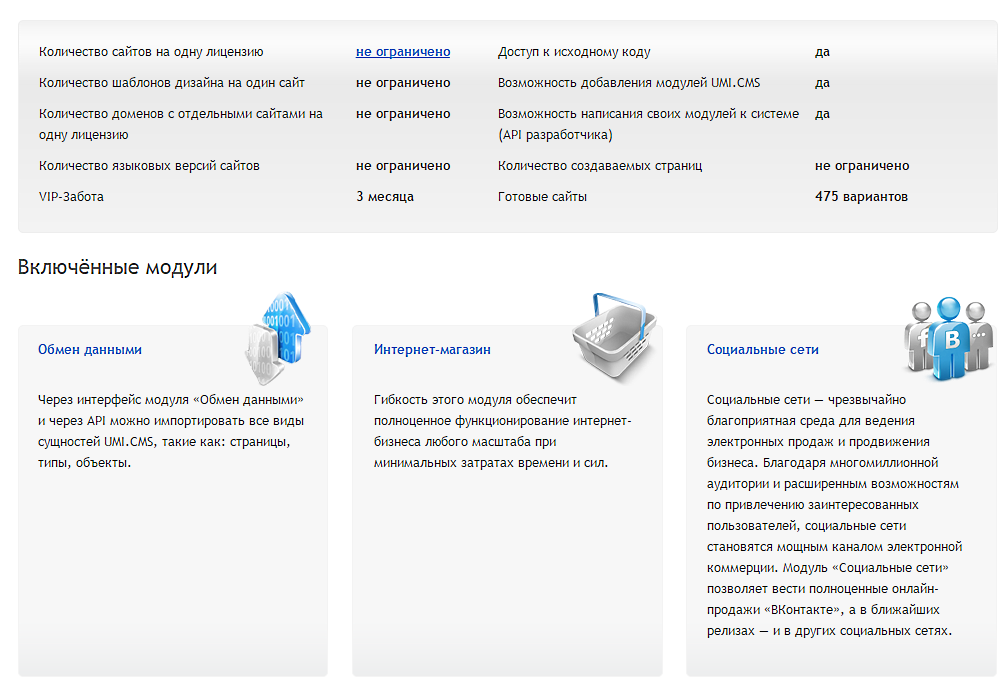
Модуль представляет собой витрину дополнительных решений для UMI.CMS:
- готовых сайтов и шаблонов,
- функциональных модулей,
- расширений.

Решения устанавливаются без обновления платформы до последней версии.
Готовые решения
Используйте готовые решения для того, чтобы запустить сайт, подключить новый дизайн или расширить функционал вашего сайта без заказной веб-разработки. Среди решений есть бесплатные и платные.
Чтобы получить сайт с широким функционалом, необязательно покупать топовую редакцию UMI.CMS. Можно установить одну из младших редакций и докупить к ней недостающие модули, при этом не переплачивая за ненужный в вашем проекте функционал.
600 готовых сайтов
Запустите готовый сайт или интернет-магазин без веб-разработки! Без ограничений ― любые шаблоны для UMI.CMS в любом количестве. В сочетании с мультисайтовостью платформы это открывает невероятные возможности: к одной лицензии UMI.CMS подключается неограниченное количество сайтов, на каждый из них можно установить отдельное решение или шаблон. Шаблон не подошел или изменились задачи? Просто переустановите и попробуйте другие — количество переустановок также не ограничено.
Шаблон не подошел или изменились задачи? Просто переустановите и попробуйте другие — количество переустановок также не ограничено.
Каждое готовое решение ― это комплект: настроенный шаблон + структура сайта + демо-контент. В ассортименте ― 550 бесплатных решений и ещё 50 партнерских премиум-решений из UMI.Market.
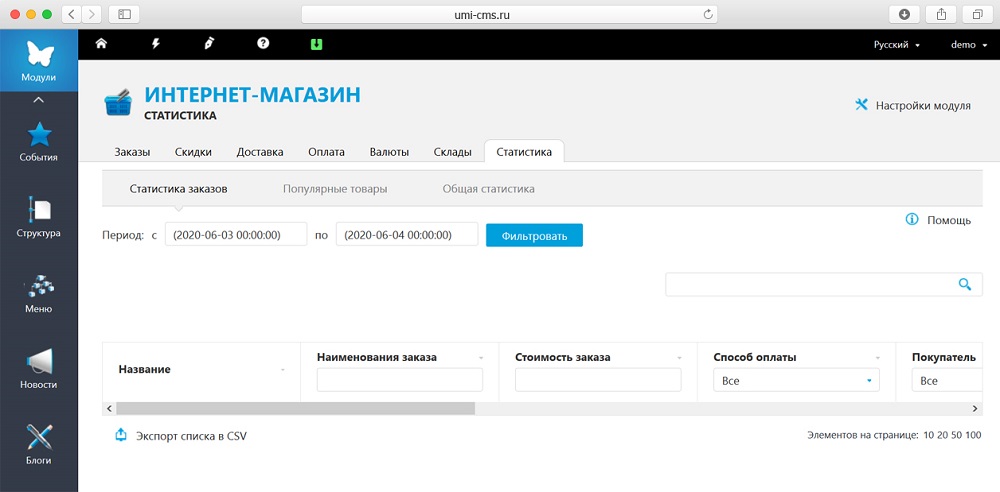
Конфигурация
Структура
Комментарии
Конструктор форм
Интернет-магазин
Обмен данными
Блоги
Статистика
FAQ
Фотогалереи
Рассылки
Баннеры
Пользователи
Резервирование
Шаблоны данных
Каталог
Новости
Файловая система
Форум
Автообновления
Опросы
Поиск
Корзина
Социальные сети
GeoIP
SEO-модуль
События
Меню
Онлайн-запись
Редиректы
Шаблоны уведомлений
Слайдеры
Настройки сайта
Доступ к сайту
Заметки
Шаблоны сайта
Интеграция CRM
Push-уведомления
UMI.
 CMS Модуль «Конфигурация»
CMS Модуль «Конфигурация»
UMI.CMS Модуль «Конфигурация»
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Модули
О продуктеЧто новогоВозможностиМодулиВнедренияОтзывыКейсыИстория версийUMI.CMS в рейтингах
Закажите сайт по телефону 8-800-5555-864
Удобный пульт управления всеми глобальными настройками сайта. Именно здесь сосредоточено управление:
- доменами, подключенными к одной лицензии,
- готовыми решениями,
- модулями и расширениями,
- языковыми версиями сайтов,
- кэшированием,
- настройками администрирования,
- настройками автокоррекции URL,
- CAPTCHA для подключенных сайтов.
Кроме этого, модуль позволяет проводить аудит безопасности системы и получить данные phpinfo.
Входит в редакции
- Lite
- Corporate
- Shop
- Business
- Commerce
- Ultimate
Галерея скриншотов
Особенности модуля
Поддержка мультисайтовости
Вам понадобился ещё один сайт или сразу несколько? Подключите их к уже установленной UMI. CMS через модуль «Конфигурация»! Сколько угодно сайтов на одной платформе, без доплат, без ограничений. Сайты могут работать на разных доменах или поддоменах, иметь разный дизайн, структуру, функционал и быть внешне совсем не похожи друг на друга.
CMS через модуль «Конфигурация»! Сколько угодно сайтов на одной платформе, без доплат, без ограничений. Сайты могут работать на разных доменах или поддоменах, иметь разный дизайн, структуру, функционал и быть внешне совсем не похожи друг на друга.
Благодаря мультисайтовости вы:
- Экономите деньги — для запуска новых сайтов не нужно покупать новые CMS,
- Экономите время и усилия — все сайты и их настройки управляются централизованно, из одной админки. Естественно, с возможностью разграничить права доступа к управлению для разных администраторов или групп.
- Легко дублируете одну информацию на нескольких сайтах.
К примеру, вам нужно, чтобы один и тот же объект (товар, лента новостей, страница) присутствовал на двух сайтах. На мультисайтовости это делается в 2 клика: 1) создайте в структуре виртуальную копию объекта, 2) перетяните её мышью в «дерево» второго сайта. Теперь любые изменения на первой странице будут автоматически синхронизироваться со второй.
600 готовых решений
Запускайте готовые решения в 3 клика прямо из админки! Без ограничений ― любые шаблоны для UMI.CMS в любом количестве. В сочетании с мультисайтовостью платформы это открывает невероятные возможности: в рамках одной лицензии UMI.CMS вы можете владеть неограниченным количеством сайтов и на каждый из них установить отдельное решение. Шаблон не подошел или изменились задачи? Просто переустановите и попробуйте другие — количество переустановок также не ограничено.
Каждое решение ― это комплект: шаблон + структура сайта + демо-контент.
В ассортименте ― 550 бесплатных решений и ещё 50 партнерских премиум-решений из UMI.Market.
Расширяйте функционал вашей UMI.CMS
Для добавления новых функций системы не обязательно переходить на старшую редакцию. Просто докупите недостающие модули или расширения подключите их через административную панель в модуле «Конфигурация».
Поддержка мультиязычности
UMI. CMS использует универсальную кодировку UTF-8. Это дает неограниченные возможности по работе сайтов на разных языках. Разработчик может смело выходить на международный рынок, существенно расширив поле своих потенциальных клиентов. Настройте языковые версии вашего сайта в модуле «Конфигурация».
CMS использует универсальную кодировку UTF-8. Это дает неограниченные возможности по работе сайтов на разных языках. Разработчик может смело выходить на международный рынок, существенно расширив поле своих потенциальных клиентов. Настройте языковые версии вашего сайта в модуле «Конфигурация».
Настраивайте автокоррекцию
URL (адреса) страниц можно неправильно услышать или записать. Наконец, адрес можно просто неправильно ввести в браузер — ошибись в написании хотя бы одной буквы, и откроется страница с ошибкой 404. Пользователи сайтов на UMI.CMS надежно защищены от таких неприятностей. По умолчанию включена функция автокоррекции URL, которая в случае такой ошибки сканирует сайт в поисках наиболее похожей страницы и открывает именно ее.
Защитите сайт от спама
Модуль позволяет настраивать использование «CAPTCHA», чтобы оградить ваш сайт от злоумышленников и спам-ботов. При этом можно выбрать один из двух вариантов CAPTCHA: классическую защиту от спама или более надёжную Google reCAPTCHA.
Другие возможности модуля
- Настройка кэширования.
- Тестирование производительности системы.
- Аудит безопасности системы.
- Phpinfo: информация о текущей конфигурации PHP, сервера, базы данных и других технических параметрах системы.
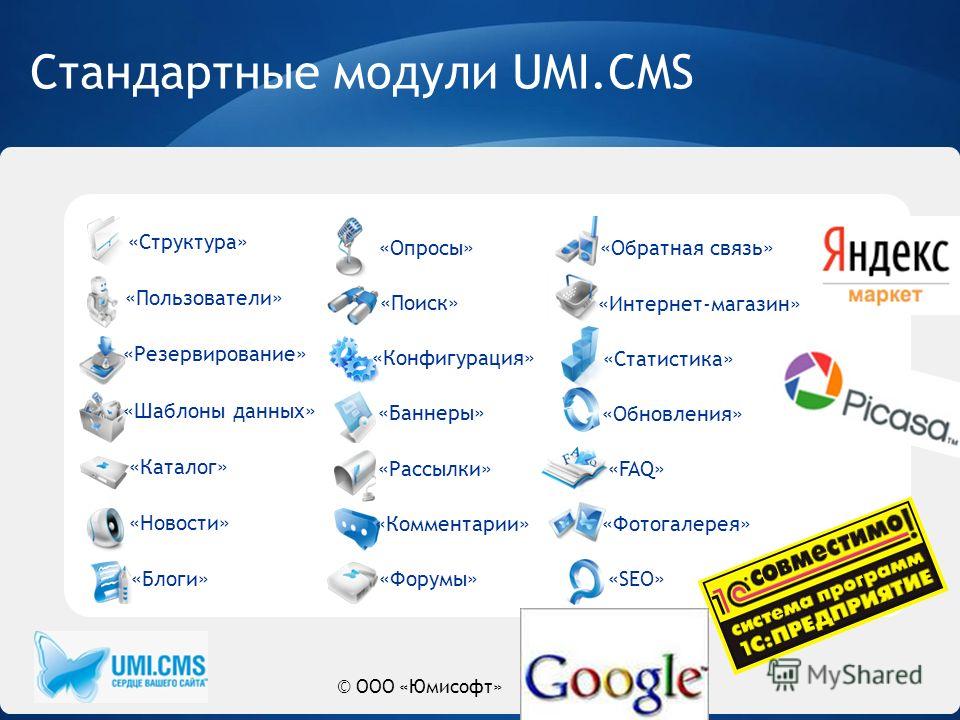
Структура
Комментарии
Конструктор форм
Интернет-магазин
Обмен данными
Блоги
Статистика
FAQ
Фотогалереи
Рассылки
Баннеры
Пользователи
Резервирование
Шаблоны данных
Каталог
Новости
Файловая система
Форум
Автообновления
Опросы
Поиск
Корзина
Социальные сети
GeoIP
SEO-модуль
События
Меню
Онлайн-запись
Редиректы
Шаблоны уведомлений
Слайдеры
Настройки сайта
Доступ к сайту
Заметки
Шаблоны сайта
Интеграция CRM
Маркет
Push-уведомления
Часто задаваемые вопросы | UmiJS
Общий
Можно ли использовать в производственной среде?
Umi — базовая интерфейсная структура Ant Financial, которая прямо или косвенно обслуживала более 600 приложений, включая Java, Node, H5 Wireless, гибридные приложения, чистые интерфейсные активы, приложения CMS и многое другое.
Как просмотреть номера версий, такие как реакция, реакция-дом и реакция-маршрутизатор?
Как представить @babel/polyfill?
Сначала установить зависимости,
Затем создайте новый src/global.js со следующим содержимым:
Как динамически изменять заголовок?
Название может быть динамически изменено с помощью реактивного шлема.
Примечание. В гибридном приложении, если вы используете react-helmet в веб-контейнере ios, вы можете попробовать react-document-title.
Сообщение об ошибке
Object.values не является функцией
Напр.
Обновите версию узла и убедитесь, что это версия 8.10 или выше.
экспорт не определен
Напр.
Проверьте конфигурацию Babel, чтобы удалить ненужные пресеты и плагины.
Плагин umi-plugin-react:pwa инициализация не удалась
Убедитесь, что у вас есть package. json и настроен атрибут
json и настроен атрибут имени .
Это проблема с подключаемым модулем webpack, которая не влияет на нормальное создание файлов CSS и на данный момент может быть проигнорирована.
umi не является внутренней или внешней командой
Напр.
Вам необходимо настроить переменную среды NODE_PATH. Если вы используете пряжу, вы можете получить путь к корзине, выполнив yarn global bin .
webpack
Как настроить дополнительный загрузчик?
Например, я надеюсь, что .svg не будет производить base64, а будет генерировать файлы svg, которые можно настроить так:
CSS
Почему мои импортированные файлы CSS не действуют?
umi использует модули css по умолчанию, пожалуйста, напишите свои css как модули css.
Ref:
- css-modules/css-modules
- Руководство по использованию модулей CSS
Как отключить модули CSS?
Изменить . : umirc.js
umirc.js
Однако не рекомендуется отключать модули css без особых причин.
Как пользоваться sass?
Сначала установите дополнительные зависимости,
Затем измените .umirc.js :
Тест
Как выполнить отладку точки останова?
Убедитесь, что версия узла выше 8.10, а затем выполните:
Затем откройте chrome://inspect/#devices в браузере для проверки и точек останова.
Развертывание
После обновления маршрута доступа к сборке 404?
Доступны несколько вариантов:
- Использовать
hashHistoryвместоhistory: 'хэш' в.umirc.js` - Статический, с
exportStatic: trueв.umirc.js - Сервер настраивает резервный маршрут на index.html
После сборки картинка пропадает?
Возможно, картинка не правильно процитирована. Вы можете обратиться к коду и правильно импортировать изображение.
Используйте в css, будьте осторожны, чтобы не использовать абсолютные пути
Примечание: base64 будет использоваться, когда размер изображения меньше 10 КБ. То есть он не будет скопирован в общую папку, а будет храниться как ресурс base64.
SSR
документ не определен, навигатор не определен, * не определен
Почему: Umi SSR сначала выполняет код на стороне сервера, затем на стороне клиента. Объект document , navigator присутствует только на стороне клиента. Решение:
- вам абсолютно необходимо иметь доступ к нему в каком-либо компоненте React, вы должны поместить этот код в
componentDidMountилиuseEffect. Этот метод жизненного цикла будет выполняться только на клиенте. - добавить суждение с чем-то вроде
typeof navigator !== 'undefined'илиtypeof document !== 'undefined'
SSR не имеет стиля, загрузка стиля неверна
Почему: Публичный путь Umijs конфигурация не соответствует маршруту сервера. При доступе к пути к ресурсу, такому как
При доступе к пути к ресурсу, такому как /umi.js , он неправильно сопоставляется с указанным файлом. решение:
- Попробуйте получить доступ к ссылке
http://yourHost/umi.jsилиhttp://yourHost/dist/umi.js, чтобы увидеть, какая ссылка возвращает правильное содержимое файла js/css. - Соответствует изменению пути
publicPath.
ошибка сборки styled-components
Добавить babel-plugin-styled-components babel pluign. #3508
Пользовательский интерфейс UMI
Слишком низкая версия Umi, обновите ее до [email protected] или выше
Для пользовательского интерфейса Umi требуется [email protected] или выше, и эта ошибка будет сообщена, если версия локального проекта не совпадает. 92.9 или другой, соответствующий последней версии, затем удалите node_modules и перезагрузите зависимости
EACCES: разрешение отклонено create-umi
Пользовательский интерфейс Umi должен иметь разрешение на создание проектов.
Решение состоит в том, чтобы повысить запрашиваемые разрешения пути и дать разрешения на выполнение.。
Разработка веб-сайтов | Веб-сайты | Umi Digital
Компания Umi не занимается утилизацией. Все наши проекты начинают свою жизнь с ручки и бумаги, а также с нашей работы по развитию. Таким образом, вы знаете, что получаете что-то действительно индивидуальное и уникальное. Мы следуем проверенным структурам и модулям, которые затем изготавливаются на заказ специально для вас, чтобы вы могли по-настоящему проявить свою индивидуальность.
Мы не будем использовать компоновщики страниц, чрезмерно использовать плагины или переделывать загруженные темы. Все, что вы получите, начнет свою жизнь в наших четырех стенах, поэтому мы можем гарантировать его качество.
Технология
В Umi мы разрабатываем с использованием новейших веб-технологий и постоянно тестируем новые и более быстрые инструменты, чтобы дать веб-сайту вашего отеля преимущество. Наш стек разработки обычно включает следующие технологии:
- PHP 7.
 3
3 - HTML5
- CSS3
- Javascript и jQuery
- WordPress
- контроль версий Git
- Bootstrap и/или другие интерфейсные фреймворки
- База Уми
- Плагины WordPress, где это необходимо
- Реакция и Node.js
WordPress
Несмотря на то, что мы не зависим от платформы, когда речь идет о специальном программном обеспечении, мы очень гордимся тем, что используем WordPress для разработки веб-сайта нашего отеля. Он стабилен, гибок, прост в использовании и имеет постоянно развивающееся сообщество, которое постоянно совершенствует программное обеспечение. Возможно, она остается лучшей и самой популярной CMS в Интернете: более 30% всех известных веб-сайтов работают на WordPress. Для наших разработчиков WordPress практически безграничен в реализации и закладывает прочную основу для нашего творчества и будущих маркетинговых усилий.
Модульная разработка
Веб-сайты — это живые, дышащие объекты, которые могут изменяться со временем.


 3
3