Содержание
CMS. Что это такое и для чего она нужна?
CMS – аббревиатура от «Content Management Software», что переводится с английского языка как «программа для управления содержимым».
В этой статье мы расскажем о широко известных на просторах Интернета системах управления контентом. Это определение не является точным, однако оно более понятно пользователям, поэтому мы будем в дальнейшем использовать именно это выражение.
Для чего служит система управления контентом?
В наши дни довольно трудно представить себе сайт без CMS, так как за неимением таковой редактировать сайт и дополнять его информацией под силу лишь специалисту. А поскольку необходимость в корректировках возникает часто, такая система просто необходима.
Система управления контентом не только помогает владельцу веб-сайта управлять его содержимым, но и открывает пользователю доступ к запрашиваемым картинкам, документам и другому контенту.
Сегодня успешные CMS должны строго соответствовать определенному ряду требований, а также иметь распространенные модули, которые способны расширить возможности системы, но об этом мы расскажем чуть позже.
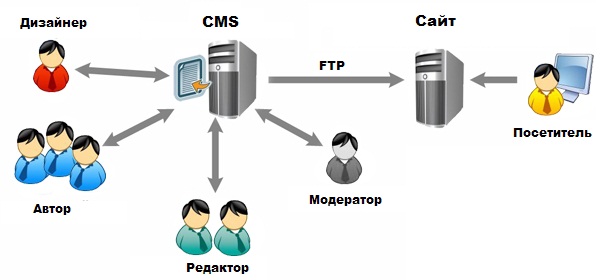
Взаимодействие CMS – Администратор
При использовании CMS администратор (которым может быть не только специалист в сфере создания сайтов, но и его владелец) управляет содержимым веб-страницы: графическими изображениями, формами запросов, контентом. Он может самостоятельно создавать новые страницы и разделы, редактировать их, размещать контент, а также вставлять в документ графические элементы: статические картинки, flash-ролики и т.д.
Благодаря CMS администратор, даже не имея специальных знаний HTML, может легко работать с каждой отдельной страницей и сайтом в целом.
Взаимодействие Пользователь – CMS
Оно начинается в тот момент, когда пользователь вбивает адрес сайта в адресную строку браузера или переходит на веб-сайт по ссылке. Система управления контентом должна сгенерировать страницу и выдать пользователю готовый документ, который содержит заложенные элементы текста, дизайна и другую информацию. В этом и заключается основная задача данной системы для пользователя.
Что представляет собой современная CMS?
Разработанные на сегодняшний день CMS способны решить общие, а также специфические, более узкие задачи. Некоторые из них находятся в свободном доступе, без каких-либо ограничений. Однако существуют и платные CMS. У каждого решения есть свои положительные и отрицательные стороны, но это тема для отдельной статьи. Здесь мы обсудим лишь системы общего назначения, которые помогут при решении широкого спектра задач.
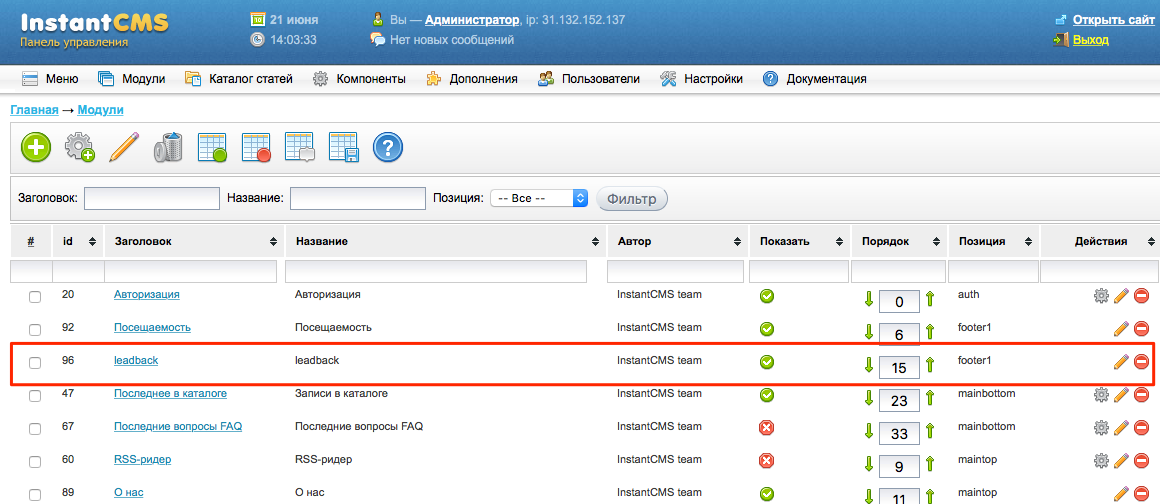
Как правило, такие системы строятся на модульном принципе. Подразумевается, что к программе подключаются вспомогательные приложения, выполняющие свою определенную функцию. К ним относятся:
- Модуль «Каталог товаров»
- Модуль «Новости»
- Модуль «Обратная связь»
- Модуль «Комментарии»
- и многие другие.
Модуль «Каталог товаров»
Зачастую такой модуль применяется для создания интернет-магазинов. Благодаря ему пользователь имеет возможность осуществить заказ товаров, которые представлены на веб-сайте, увидеть количество выбранных товаров и уже подсчитанную общую стоимость покупки. При необходимости покупатель может скорректировать заказ через персональную корзину.
При необходимости покупатель может скорректировать заказ через персональную корзину.
После отправки формы заказа администратор сайта получает электронное письмо, которое содержит данные покупателя и список товаров, которые он желает приобрести.
Модуль «Новости»
Данный модуль позволяет отображать на веб-сайте ленту новостей. Каждая отдельная новость, помимо обязательных заголовка, текста и ссылки для перехода к списку новостей, может содержать изображение и дату публикации на веб-странице. Существует возможность формирования архива публикаций с последующим его выводом, а также осуществления отбора необходимых новостей по определенным критериям, например, по дате публикации на сайт.
Модуль «Обратная связь»
Этот модуль предполагает отправку сообщений на электронную почту администратора через специальную форму на веб-сайте.
Модуль «Комментарии»
Позволяет пользователям оставлять свои комментарии к статьям на сайте. Каждый комментарий отправляется на проверку администратору и после одобрения становится доступным всем пользователям сайта.
Подводим итог
Ответ на вопрос, какой выбрать сайт: на CMS или без таковой, – очевиден. Однако какую CMS использовать для своего сайта? Здесь необходимо хорошо все обдумать и остановить выбор на той, которая способна решить все поставленные перед ней задачи, но при этом потреблять оптимальные ресурсы сервера. Наилучшее решение – обратиться за помощью к профессионалам. Они помогут подобрать то, что нужно именно Вам.
ЮKassa. Модули для CMS
Платёжный модуль
Модуль позволяет принимать платежи через ЮKassa — для ИП и юрлиц, с помощью ЮMoney — для частных лиц.
InSales
OpenCart
Модули: OpenCart 1.5, OpenCart 2.0.x-2.1.x, OpenCart 2.2.x, OpenCart 2.3.x, OpenCart 3.x
WordPress
Модули: WooCommerce, Лейка
AdvantShop
Joomla
Модули: JoomShopping, Time-Table FS, VirtueMart 2/3
1С-Битрикс
Модули: kiora, MIBok, Vampirus, 1С-Битрикс, vsvp
AllTrades
CS-Cart
Diafan
Drupal 7
Модули: Commerce, Ubercart
Drupal 8
Модули: Commerce
Flexcore
HostCMS
Magento
Модули: Mygento, Rugento
Модули: miniShop2, Evolution, Revolution
Moguta. CMS
CMS
NetCat
OctoberCMS
Модули: Shopaholic
osCommerce
PHPShop
PrestaShop
Модули: Модуль от SeoSA, Модуль от ЮKassa
ReadyScript
Simpla
SiteEdit
Smart Engine
UMI.CMS
UralCMS
VamShop
VirtualityCMS
Webasyst Shop-Script
Модули: Модуль от Webasyst
X-Cart
Мерчиум
Antitreningi
E-Autopay
EShoper
Flexbe
FormDesigner
GetCourse
HMA Ecvi
InSales
Inst.Shop
Контур.Отель
Leeloo.ai
LPgenerator
LPmotor
MegaGroup
Nethouse
QuickBuy
Shopify
Старонка
Storeland
Tilda Publishing
1С-UMI
Yclients
Atilekt.NET
wfolio
1С:Предприятие
amoCRM
АвтоВебОфис
BILLmanager
Битрикс24
Intrum
RetailCRM
МойСклад
АльфаCRM
ImpulseCRM
Symfony
Модули: Symfony 2
Botmother
LeadConverter
SMMbro.pro
Talk-Me
CS-Cart для маркетплейсов
Yclients — СБП
Ничего не найдено
Фреймворк
Мессенджеры
Маркетплейсы
InSales
OpenCart
Модули: OpenCart 1. 5, OpenCart 2.0.x-2.1.x, OpenCart 2.2.x, OpenCart 2.3.x, OpenCart 3.x
5, OpenCart 2.0.x-2.1.x, OpenCart 2.2.x, OpenCart 2.3.x, OpenCart 3.x
WordPress
Модули: WooCommerce, Лейка
AdvantShop
Joomla
Модули: JoomShopping, Time-Table FS, VirtueMart 2/3
1С-Битрикс
Модули: kiora, MIBok, Vampirus, 1С-Битрикс, vsvp
InSales
OpenCart
Модули: OpenCart 1.5, OpenCart 2.0.x-2.1.x, OpenCart 2.2.x, OpenCart 2.3.x, OpenCart 3.x
WordPress
Модули: WooCommerce, Лейка
AdvantShop
Joomla
Модули: JoomShopping, Time-Table FS, VirtueMart 2/3
1С-Битрикс
Модули: kiora, MIBok, Vampirus, 1С-Битрикс, vsvp
AllTrades
CS-Cart
Diafan
Drupal 7
Модули: Commerce, Ubercart
Drupal 8
Модули: Commerce
Flexcore
HostCMS
Magento
Модули: Mygento, Rugento
Модули: miniShop2, Evolution, Revolution
Moguta.CMS
NetCat
OctoberCMS
Модули: Shopaholic
osCommerce
PHPShop
PrestaShop
Модули: Модуль от SeoSA, Модуль от ЮKassa
ReadyScript
Simpla
SiteEdit
Smart Engine
UMI. CMS
CMS
UralCMS
VamShop
VirtualityCMS
Webasyst Shop-Script
Модули: Модуль от Webasyst
X-Cart
Мерчиум
Как подключить
Подайте заявку и следуйте инструкциям в личном кабинете.
Выберите способ подключения «Платёжный модуль». Прочитайте инструкцию по настройке модуля.
Настройте модуль в своей CMS.
Проведите тестирование: проверьте, что пришло уведомление о платеже.
Разработчикам
Расскажем, как сделать модуль для вашей системы, пишите: [email protected]
Посмотреть гайдлайны для разработки платёжных модулей.
Платёжные модули разрабатываются на основе API ЮKassa и Протокола приема платежей. Уточнить, что в основе вашего модуля, можно у его разработчиков.
Партнёрам
Становитесь агентом ЮKassa — получайте процент от оборота своих клиентов. Если пользователь вашей системы устанавливает ЮKassa и принимает через неё платежи — вы получаете деньги.
Если пользователь вашей системы устанавливает ЮKassa и принимает через неё платежи — вы получаете деньги.
Ещё один бонус: ваши пользователи будут подключаться к ЮKassa в несколько кликов. Чем удобнее интеграция, тем больше платежей и больше агентский заработок.
Стать партнёром
Готовы подключиться?
Задайте вопрос нашим менеджерам или сразу регистрируйтесь в ЮKassa
Подключить ЮKassa
Задать вопросОбзор модулей
Последнее обновление:
Понимание модулей является ключом к пониманию HubSpot CMS и ее возможностей. Модули — это повторно используемые компоненты, которые можно использовать в шаблонах или добавлять на страницы с помощью областей перетаскивания и настраиваемых столбцов. Помимо использования модулей, которые предоставляет HubSpot, разработчики могут создавать свои собственные модули для всего, от отзывов до фотогалерей. Модули создаются с помощью локальных средств разработки или с помощью Дизайн-менеджера.
Модули создаются с помощью локальных средств разработки или с помощью Дизайн-менеджера.
Модуль состоит из двух частей:
- Пользовательский интерфейс, созданный с помощью списка полей, которые пользователи увидят при редактировании экземпляра модуля.
- Фрагмент шаблона HTML+HubL со связанными CSS и JS, который определяет способ создания HTML
Пример
Чтобы лучше понять, что такое модуль, давайте рассмотрим простой модуль «Член команды». Модуль состоит из фотографии, имени члена команды, его должности и краткой биографии, а когда часть веб-страницы CMS выглядит так:
Пользовательский интерфейс для редактирования
Разработчик создает пользовательский интерфейс (UI) для модулей, используя поля. Затем разработчик выбирает, какие поля использовать, исходя из типа создаваемого модуля, необходимых данных и опыта редактирования. В этом случае модуль включает в себя:
- поле изображения, для фотографии члена команды
- два текстовых поля, для имени члена команды и должности
- и расширенное текстовое поле для краткой биографии.

Когда создатель контента редактирует модуль, пользовательский интерфейс создается на основе полей, которые разработчик добавил в модуль, и того, как каждое поле настроено.
Модуль против экземпляра модуля
В отношении модулей часто используются два термина. Важно понимать разницу между ними.
- Модуль — многоразовые стандартные блоки, которые можно добавлять в шаблоны и страницы.
- Экземпляр модуля — рендерятся отдельные модули на странице. Они могут иметь отдельные значения полей и в результате выглядеть иначе, чем другие экземпляры модуля, относящиеся к тому же модулю.
Поля.json
Поля модуля определяются в формате JSON как массив объектов. Каждое поле имеет имя, тип и значение по умолчанию. Другие свойства также доступны в зависимости от типа поля, управляющего процессом редактирования.
// поля.json
[
{
«name»: «team_member_photo»,
«label»: «Фото члена команды»,
«требуется»: правда,
«отзывчивый»: правда,
«изменяемый размер»: правда,
«тип»: «изображение»,
«дефолт»: {
«источник»: «»,
«альт»: «»
}
},
{
«имя»: «имя_члена_команды»,
«label»: «Имя члена команды»,
«требуется»: правда,
«тип»: «текст»,
«по умолчанию»: «Джошуа Бек»
},
{
«name»: «team_member_position»,
«label»: «Позиция члена команды»,
«требуется»: правда,
«тип»: «текст»,
«default»: «Генеральный директор, соучредитель»
},
{
«имя»: «team_member_bio»,
«label»: «Биография члена команды»,
«требуется»: правда,
«тип»: «форматированный текст»,
«default»: «
Джошуа имеет более чем 20-летний опыт работы в технологической отрасли. Он помог основать эту компанию в 2015 году с миссией помогать людям расти. В свободное время он любит проводить время со своими детьми, ходить в пляж и готовка.
Он помог основать эту компанию в 2015 году с миссией помогать людям расти. В свободное время он любит проводить время со своими детьми, ходить в пляж и готовка.
»
}
]
Подробнее обо всех доступных полях см. в разделе Поля модуля и темы.
Использование данных поля модуля для рендеринга HTML
Значения для каждого поля доступны во фрагменте HTML+HubL для модуля через переменную модуля . Доступ к данным для каждого поля можно получить через свойства переменной модуля. Используя модуль члена команды в качестве примера, имя члена команды можно получить через {{ module.team_member_name }} .
<раздел>

{{ module.team_member_name }}
{{ module.team_member_position }}
Использование модулей в шаблонах
Модули добавляются в шаблоны с использованием тега module, module_block или dnd_module и указанием пути к модулю в качестве параметра. Значения по умолчанию для полей в модуле также можно переопределить на уровне шаблона, добавив параметры в тег модуля, соответствующий имени поля, как показано во второй части примера ниже.
Значения по умолчанию для полей в модуле также можно переопределить на уровне шаблона, добавив параметры в тег модуля, соответствующий имени поля, как показано во второй части примера ниже.
{% модуль «unique_identifier» path=»/modules/team-member.module» %}
{# переопределить значения по умолчанию в экземпляре модуля #}
{% модуль «уникальный_идентификатор»
path=»/modules/team-member.module»,
team_member_name=»Брайан Халлиган»,
team_member_position=»Генеральный директор»
%}
Модули нельзя вкладывать друг в друга. В большинстве случаев вы хотели бы сделать это, как правило, из соображений компоновки. Разделы в областях перетаскивания часто являются лучшим способом действий.
Модули — отличный инструмент в наборе инструментов доступности
Модули используются на всем веб-сайте, иногда на нескольких страницах, даже несколько раз на странице. Из-за этого построение HTML, CSS и JS вашего модуля с учетом доступности может оказать сильное влияние на то, насколько ваш сайт будет удобен для использования людьми как с ограниченными возможностями, так и без них.
Модули могут упростить локализацию
В том же смысле, что и доступность, построение модулей таким образом, чтобы весь контент в модуле основывался на полях, позволяет локализовать его позже. Например, у вас может быть модуль «Избранные статьи». Вместо жесткого кодирования текста «Избранные статьи» используйте текстовое или форматированное текстовое поле. Затем текст можно изменить для других языков. Чтобы узнать больше о локализации на CMS, см. мультиязычность.
Начиная
Чтобы начать работу, ознакомьтесь с нашим руководством по началу работы с модулями.
Идти дальше
- Настройка модуля
- Использование модулей в шаблонах
- Модули по умолчанию
- Редактор модулей
Поделитесь своим отзывом
Эта статья была полезной?
Да
Нет
Извините, для работы этой формы обратной связи требуется JavaScript.
Эта форма используется только для обратной связи по документации. Узнайте, как получить помощь с HubSpot.
Как собрать модуль | Документация по Craft CMS
Подготовка
Прежде чем приступить к работе над модулем, вам нужно определиться с парой вещей:
- Пространство имен — корневое пространство имен, в котором будут жить классы вашего модуля. (См. PSR-4 ( открывается новое окно) спецификация автозагрузки для деталей.) Обратите внимание, что это должно быть , а не начинаются с
craft\; используйте что-то, что идентифицирует вас (разработчика) или проект. - Идентификатор модуля — то, что однозначно идентифицирует ваш плагин в вашем проекте. (Идентификаторы модулей должны начинаться с буквы и содержать только строчные буквы, цифры и тире. Они должны быть
в кебабе.)
При выборе идентификатора модуля старайтесь избегать имен, которые будут конфликтовать с основными контроллерами Craft ( открывает новое окно) (например, приложение будет конфликтовать с AppController. ), а также с любыми установленными дескрипторами плагинов. В противном случае произойдут плохие вещи. php
php
Настройка базовой файловой структуры
Чтобы создать модуль, создайте для него новый каталог где-нибудь в проекте Craft, например modules/ . Например, если идентификатор вашего модуля foo , вы можете настроить его следующим образом:
Используйте pluginfactory.io (открывается в новом окне), чтобы создать каркас вашего модуля всего за несколько кликов.
Настроить автозагрузку классов
Затем вам нужно указать Composer, как найти классы вашего модуля, установив поле autoload (opens new window) в файле composer.json вашего проекта. Например, если пространство имен вашего модуля foo , и он расположен по адресу modules/foo/ , вам следует добавить следующее:
После этого перейдите в каталог вашего проекта в терминале и запустите следующее: команда:
Это сообщит Composer обновить свой сценарий автозагрузчика класса на основе ваших новых автозагрузка сопоставление.
Обновите конфигурацию приложения
Вы можете добавить свой модуль в конфигурацию приложения вашего проекта, перечислив его в массивах modules (открывается в новом окне) и bootstrap (открывается в новом окне). Например, если идентификатор вашего модуля — foo , а имя его класса модуля — foo\Module , это то, что вы должны добавить в config/app.php :
Если ваш модуль не нуждается в загрузке при каждом запросе можно удалить его ID из загрузочный массив .
Класс модуля
Файл Module.php — это точка входа вашего модуля в систему. Его метод init() — лучшее место для регистрации прослушивателей событий и любых других шагов, которые необходимо предпринять для своей инициализации.
Используйте этот шаблон в качестве отправной точки для вашего файла Module.php :
Замените foo фактическим пространством имен вашего модуля, а '@foo' псевдонимом (открывает новое окно) на основе вашего фактического имени.