Содержание
создать или заказать сайт для мобильных устройств на технологии UMI CMS Mobile
Создание и разработка мобильной версии сайта: создать или заказать сайт для мобильных устройств на технологии UMI CMS Mobile
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Возможности
О продуктеЧто новогоВозможностиМодулиВнедренияОтзывыКейсыИстория версийUMI.CMS в рейтингах
Закажите сайт по телефону 8-800-5555-864
Навигация по разделу
UMI.Mobile — это мобильная версия, которую увидят пользователи при посещения вашего сайта с мобильного устройства. Мобильная версия подключается к любому сайту на UMI.CMS — точно так же, как подключаются шаблоны самого сайта, — автоматически распознаёт мобильное устройство и может иметь любой дизайн.
Для чего это нужно
По данным исследований, 73 миллиона россиян (это 61% взрослого населения страны) пользуются интернетом на смартфонах и планшетах. И их число продолжает расти. При этом 32 миллиона (35% населения) выходят в интернет ТОЛЬКО с мобильных устройств. Они не найдут вашу компанию, если её сайт не будет адаптирован к мобильным экранам.
И их число продолжает расти. При этом 32 миллиона (35% населения) выходят в интернет ТОЛЬКО с мобильных устройств. Они не найдут вашу компанию, если её сайт не будет адаптирован к мобильным экранам.
По данным Google, 55% пользователей перед покупкой товара в магазине ищут и изучают его в интернете, а перед праздниками эта цифра возрастает до 78%! И эти люди с большей вероятностью становятся затем клиентами оффлайн-магазинов, в которых они нашли товар через интернет.
Эти данные говорят о том, что значительный пласт аудитории ваших пользователей, клиентов и покупателей — это владельцы мобильных устройств, которые посещают ваш сайт с мобильных устройств, ожидая скорости загрузки и удобства интерфейсов. Именно поэтому создание мобильной версии сайта — это жизненная необходимость для современного бизнеса, в особенности — электронной коммерции, и те компании, что пренебрегают мобильной аудиторией, теряют огромную часть прибыли.
UMI.CMS — это идеальная CMS для мобильного сайта. Благодаря технологии UMI.Mobile, пользователям будет удобно просматривать ваш сайт с мобильных устройств, при этом не придется искать и включать мобильный режим на сайте — система сама определит устройство и покажет мобильную версию.
Благодаря технологии UMI.Mobile, пользователям будет удобно просматривать ваш сайт с мобильных устройств, при этом не придется искать и включать мобильный режим на сайте — система сама определит устройство и покажет мобильную версию.
Технология
Технология UMI.Mobile предоставляет возможность создания сайта для мобильных устройств и поддерживает все основные мобильные операционные системы: iOS, Windows Phone, Android, Blackberry, Symbian. Технология автоматически распознаёт мобильное устройство и работает на:
- iPhone,
- iPad,
- Android,
- BlackBerry.
Готовый мобильный интернет-магазин
В редакции UMI.CMS Shop и Commerce, вместе с коробочным интернет-магазином, включено готовое решение «мобильный интернет-магазин». Оно подключается автоматически при установке системы, если вы выбираете шаблон «Современный интернет-магазин» (demodizzy). В остальных случаях вы можете легко подключить его самостоятельно или заказать мобильную версию сайта у наших партнёров.
Владельцы сайтов могут начать продавать через мобильный магазин сразу после установки и настройки. Разработчики могут использовать мобильный интернет-магазин не только для разработки мобильной версии сайта на UMI.CMS, но и как заготовку для создания собственных мобильных решений.
В готовый мобильный интернет-магазин входят:
- структура магазина,
- демо-каталог товаров,
- корзина покупателя,
- расчет скидок на товар и на заказ,
- выбор и расчет доставки,
- встроенные онлайн-платежи,
- фотогалерея,
- форум,
- блог,
- вопрос-ответ.
Попробуйте!
Протестировать мобильную версию можно на демо-сайте «Современный интернет-магазин» или на бесплатной триальной версии UMI.CMS.
Подробнее для разработчиков
Check’n’Pay. Интерфейсы для web и mobile — CMS Magazine
К проекту традиционно прилагались плюсы и минусы.
Плюсы:
- Полное взаимопонимание. Нам не пришлось рассказывать, зачем вообще нужно проектировать интерфейсы. Заказчику не приходилось жестко контролировать, чтобы фантазии проектировщика не выбивались из реальности.
- Огромная экспертиза. Так исторически сложилось, что все, связанное с электронными деньгами, счетами, банковскими и околобанковскими услугами, нам не просто знакомо. Каждую ночь снится.
Минусы:
- Работа на субподряде. За конечный результат целиком и полностью отвечал наш заказчик. Он же общался с клиентом и приносил нам ценные указания и прочий фидбек.
Получалась ситуация «все всех понимают, погнали». Значит, аналитическую часть можно сократить до минимума. За неделю мы изучили ТЗ, составили портреты пользователей и описали действия в контексте жизненных ситуаций.
Проект состоял из трех крупных блоков.
Интерфейсные компоненты:
- Веб-версия для десктопов
- Веб-версия для мобильных
- Мобильные приложения
Процесс
В работе итерациями — а мы работали именно так — четкое разделение на процесс и результат бывает не всегда. Даже так: чаще не бывает. И первая версия интерфейса может внешне как будто бы и не отличаться от финальной. Просто по мере работы интерфейс уточняется и дополняется. Одновременно с этим уточняется и дополняется логика работы системы.
Даже так: чаще не бывает. И первая версия интерфейса может внешне как будто бы и не отличаться от финальной. Просто по мере работы интерфейс уточняется и дополняется. Одновременно с этим уточняется и дополняется логика работы системы.
Итак, основой стал список счетов. Мы ловили себя на мысли, что делаем интерфейс, напоминающий почтовые клиенты, но старались уходить от этого, помня о главной задаче сервиса: помочь пользователю вовремя получить счет, увидеть его и оплатить в срок.
На втором месте по важности — навигационная панель. Она должна быть максимально лаконичной и при этом дать пользователю ответы на все вопросы. Например: какие бывают типы счетов, сколько их пришло, сколько оплачено и как не потерять важные.
А вот так выглядит сам счет.
Мы сразу адаптировали интерфейс к мобильным браузерам и приложениям для смартфонов и планшетов, чтобы понимать, как очередная версия выглядит на всех устройствах.
Результат
В итоге по нашему интерфейсу были отрисованы страницы сервиса и мобильных приложений. Сам сервис запущен и продолжает работать.
Сам сервис запущен и продолжает работать.
Бонус
Проектируя этот интерфейс, мы вдобавок получили полезный управленческий опыт. Напомним, что этот заказ мы выполняли на субподряде. В проектную группу вошли наши специалисты, представители генподрядчика и заказчика, поэтому каждый этап приходилось согласовывать с множеством участников.
Такое трехстороннее взаимодействие проходило не без трудностей: не всегда нужные люди оказывались на месте, временами совещания затягивались на четыре часа и дольше. В итоге нам удалось утрясти все тонкости и сгладить все шероховатости, неизбежно возникающие в совместной работе. (Заодно в процессе мы выработали методику ведения долгих совещаний — но это уже другая история.)
Теперь, когда нас привлекают как субподрядчика, мы ставим обязательное условие — возможность общаться напрямую с конечным заказчиком продукта. Только так мы можем адекватно донести свою мысль и предугадать ожидания клиента.
Подробнее на сайте.
Headless Mobile Content Management System (Mobile CMS)
Обновление продукта
Узнайте о нашем новом приложении Shopify, высокопроизводительном кэше и многом другом
- Документация
- Логин
Hygraph
централизованное хранилище данных, позволяющее управлять контентом для платформ. Мобильная CMS часто используется в качестве серверной части для мобильных приложений и доставляет контент сразу на несколько платформ из общего хранилища данных.
Мобильная CMS часто используется в качестве серверной части для мобильных приложений и доставляет контент сразу на несколько платформ из общего хранилища данных.
Ключевые выводы
- Существуют различные интерпретации того, что такое мобильная CMS, а также технические требования к каждой из них.
- Несмотря на то, что в центре внимания находятся собственные мобильные приложения, невозможно игнорировать мобильные веб-сайты.
- Настоящая мобильная CMS предоставляет вам все функции мобильной BaaS, а также редакционные рабочие процессы для нетехнических пользователей.
- Мобильная CMS должна позволять доставлять контент на любое портативное устройство — телефоны, планшеты, часы и даже гарнитуры виртуальной реальности.
- Настоящей безголовой «портативной CMS» для редактирования содержимого на ходу не существует, однако существуют определенные альтернативы.
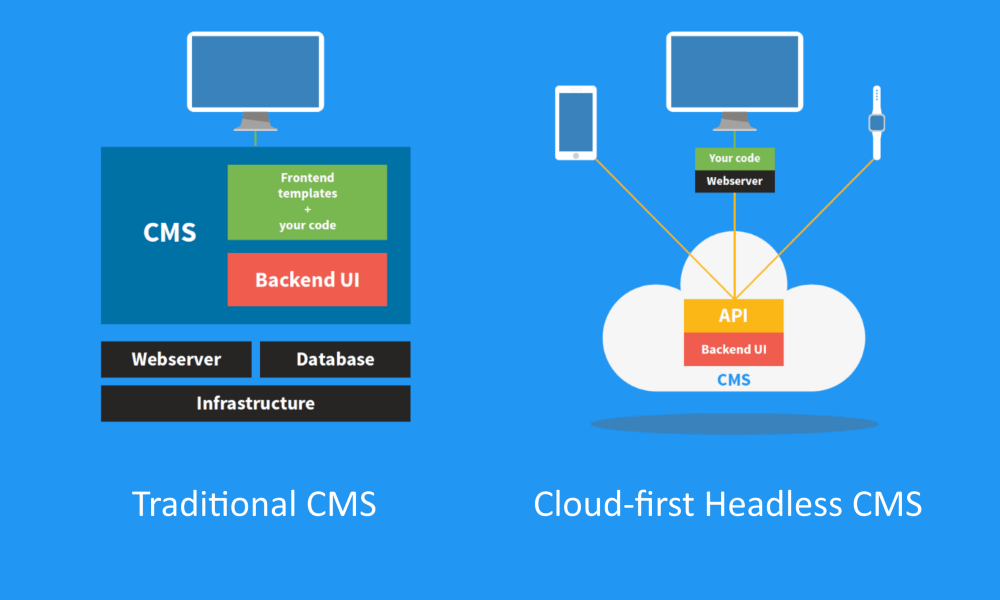
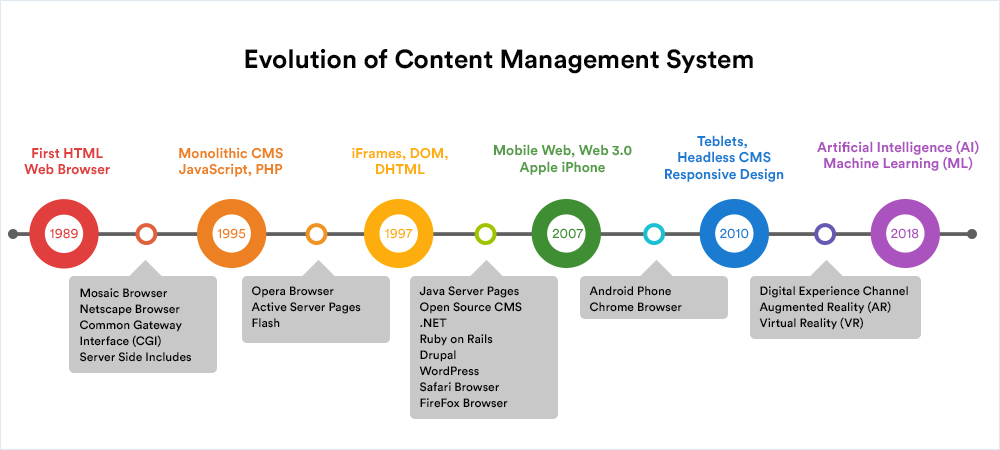
- В мире мобильных устройств и Интернета вещей Headless CMS постоянно дает больше преимуществ, чем устаревшая CMS.

Интерпретации мобильной CMS
Когда кто-то говорит «Мобильная CMS», на самом деле он может иметь в виду несколько разных вещей, что создает некоторые сложности в отношении концепции — существуют различные интерпретации того, что такое мобильная CMS. Ниже приведены 3 наиболее распространенных интерпретации того, что такое мобильная CMS:
1. CMS для управления контентом в нативных мобильных приложениях.
Например, у вас есть приложение для iOS и Android, в котором пользователи могут покупать автомобили. Вам нужна CMS, которая хранит всю необходимую информацию об автомобиле и доставляет ее в ваше приложение на обеих мобильных платформах. Это можно рассматривать как мобильную CMS.
2. CMS для управления контентом на мобильных веб-сайтах.
Возьмем предыдущий пример и скажем, что в дополнение к вашим приложениям для iOS и Android по продаже автомобилей у вас также есть веб-сайт, который люди посещают с различных мобильных устройств. У вас может быть или не быть собственного мобильного приложения, или пользователи могут не захотеть загружать другое приложение, что делает необходимым наличие мобильного «оптимизированного» веб-сайта. В этом случае ваша CMS должна поддерживать доставку контента на экраны всех возможных размеров, соотношений сторон и разрешений на смартфонах и планшетах. CMS для таких мобильных веб-сайтов также можно рассматривать как мобильную CMS.
У вас может быть или не быть собственного мобильного приложения, или пользователи могут не захотеть загружать другое приложение, что делает необходимым наличие мобильного «оптимизированного» веб-сайта. В этом случае ваша CMS должна поддерживать доставку контента на экраны всех возможных размеров, соотношений сторон и разрешений на смартфонах и планшетах. CMS для таких мобильных веб-сайтов также можно рассматривать как мобильную CMS.
3. Приложение, работающее на мобильной платформе, которое позволяет пользователю управлять существующим экземпляром CMS.
Например, у вас есть новостной веб-сайт, который вы создали с помощью WordPress. Вы хотели бы, чтобы приложение для вашего телефона Android могло добавлять новые статьи и обновлять существующие новости по мере их разработки на ходу, занимая часть вашего веб-сайта и внедряя ее в мобильное приложение. Это также можно рассматривать как мобильную CMS.
Поэтому, говоря о мобильной CMS, особенно при принятии решений внутри команды, важно убедиться, что все согласны друг с другом.
Мобильная CMS для нативных мобильных приложений
Если вы хотите создать контент, который затем будет доставляться в мобильное приложение на мобильной платформе — телефоне, планшете, смарт-часах или другом — у вас есть несколько способов сделать это.
Приложение как мобильная CMS
В некоторых случаях вы можете использовать само приложение в качестве CMS. Другими словами, контент, который вам нужен в приложении, может быть жестко запрограммирован в самом приложении. Это делает его действительно простым вариантом размещения контента в вашем приложении.
Однако, за исключением чрезвычайно минималистичных и статичных приложений, у этого подхода есть существенные недостатки. Несколько моментов, которые следует учитывать при таком подходе:
- Для любого значимого динамического приложения размер приложения может быть довольно большим, поскольку локальное хранение всего содержимого занимает много места. Кроме того, запуск такого приложения на мобильном устройстве, вероятно, будет потреблять значительную часть вычислительной мощности устройства.
 В результате пользовательский опыт (UX), скорее всего, пострадает из-за того, что приложение будет названо «медленным» и «неотзывчивым».
В результате пользовательский опыт (UX), скорее всего, пострадает из-за того, что приложение будет названо «медленным» и «неотзывчивым». - Любые изменения содержимого удлиняют циклы доставки и, следовательно, влияют на вашу дорожную карту. Поскольку каждое изменение контента будет считаться изменением приложения, каждую новую версию необходимо будет повторно отправить в соответствующий магазин мобильных приложений и каждый раз подвергать проверке и утверждению.
- Говоря о магазинах приложений, если вы планируете иметь свое приложение на нескольких мобильных платформах одновременно, вам нужно будет одновременно обновлять все приложения вручную и постоянно следить за их синхронизацией. Если вы захотите позже добавить еще одну платформу, например, автомобиль с подключением к Интернету, ваши административные усилия снова увеличатся.
Хотя, с реалистичной точки зрения, это, безусловно, возможность для любого значимого мобильного приложения, использование самого приложения в качестве CMS, скорее всего, не лучший вариант, учитывая недостатки.
Mobile Backend-as-a-Service (Mobile BaaS) в качестве мобильной CMS
В качестве альтернативы жесткому кодированию вашего контента в мобильном приложении вы можете использовать мобильный продукт Backend-as-a-Service для своего Требования к мобильной CMS. Есть несколько альтернатив, которые вы могли бы рассмотреть, в зависимости от того, что вам нужно:
Если вы увлекаетесь программным обеспечением с открытым исходным кодом, вы можете взглянуть на Parse. В качестве альтернативы mBaaS на основе GraphQL есть Graphcool.
Если вы пришли из авторитетной компании с корпоративным контекстом, Kinvey может быть вариантом для вас.
В то время как mBaaS является отличной альтернативой жесткому кодированию контента в самом мобильном приложении, он также хорошо справляется с простыми приложениями без тяжелого контента, где контент в основном статичен. Таким образом, для мобильных приложений, которые нуждаются в частом обновлении контента или где есть потребность в надлежащих редакционных рабочих процессах, особенно с участием нетехнических пользователей, мобильная серверная часть как услуга, вероятно, не лучшее решение.
Настоящая мобильная CMS
Рассмотрев альтернативы, давайте углубимся в детали того, что значит иметь настоящую мобильную CMS, поддерживающую контент в ваших мобильных приложениях.
Как мы можем обобщить из предыдущего обсуждения, настоящая мобильная CMS обязательно должна соответствовать следующим требованиям:
- Прежде всего, это должна быть CMS в том смысле, что она поддерживает редакционные рабочие процессы, особенно для нетехнических пользователей.
- Необходимо поддерживать динамический контент, который часто меняется без задержек цикла выпуска.
- Необходимо легко публиковать контент на нескольких мобильных платформах, в том числе на тех, которых еще не существует.
- Он должен поддерживать agile-команды для более быстрой реализации проектов, позволяя редакторам и командам разработчиков работать параллельно.
- Учитывая растущее потребление контента во всем мире, настоящая мобильная CMS должна поддерживать локализацию и несколько мобильных платформ.

Для удовлетворения этих требований была разработана концепция безголовой системы управления контентом. Безголовая CMS определяется следующими характеристиками:
- Безголовая CMS — это прежде всего API. Это означает, что, в отличие от устаревших систем управления контентом, таких как Drupal и WordPress (где API может быть добавлен с помощью сторонних плагинов или добавлен на гораздо более позднем этапе разработки), Headless CMS создавалась с нуля с использованием API. в их сердце. Это может быть либо устаревший REST API, либо GraphQL API.
- Безголовая CMS отделяет контент от уровня представления (внешнего интерфейса). Предоставление правильных инструментов нужным людям — еще один отличительный фактор безголовой CMS, благодаря которой разработчики сопоставляют правильное представление контента с правильной платформой, используя API, а создатели контента создают и управляют контентом с помощью инструментов, к которым они привыкли.
- Безголовая CMS изначально мультиплатформенная.
 Поскольку безголовая CMS предоставляет контент через API и не диктует, как контент должен быть представлен, такая система управления контентом по своей природе поддерживает все платформы. Это может варьироваться от любой платформы от умных часов и умных холодильников до платформ AR и VR. Теоретически, пока устройство может получать контент через API, Headless CMS может доставлять на него контент.
Поскольку безголовая CMS предоставляет контент через API и не диктует, как контент должен быть представлен, такая система управления контентом по своей природе поддерживает все платформы. Это может варьироваться от любой платформы от умных часов и умных холодильников до платформ AR и VR. Теоретически, пока устройство может получать контент через API, Headless CMS может доставлять на него контент. - Безголовая CMS гарантирует стабильность, производительность API и безопасность. Несмотря на то, что существуют автономные варианты безголовых CMS, предпочтительно полагаться на опыт облачного поставщика и его полную занятость для управления критическими аспектами стабильности системы, чтобы разработчики могли сосредоточиться на создании привлекательных мобильных приложений, а не выполнение рискованных работ DevOps и инфраструктуры.
Существует ряд привлекательных вариантов таких безголовых систем управления контентом. В случае с Hygraph — первой безголовой CMS, предоставляющей GraphQL API, — вы можете столкнуться со следующими сценариями:
- Минимальный размер в мобильных приложениях.
 В качестве альтернативы REST API и в сочетании с расширенными фильтрами ответ Hygraph GraphQL API имеет минимальный размер и представляет ответ JSON точно в форме самого запроса, избавляя от необходимости переформатировать или агрегировать данные после того, как они достигнут мобильного устройства. приложение. Это гарантирует максимально возможную производительность мобильного приложения на любом мобильном устройстве.
В качестве альтернативы REST API и в сочетании с расширенными фильтрами ответ Hygraph GraphQL API имеет минимальный размер и представляет ответ JSON точно в форме самого запроса, избавляя от необходимости переформатировать или агрегировать данные после того, как они достигнут мобильного устройства. приложение. Это гарантирует максимально возможную производительность мобильного приложения на любом мобильном устройстве. - Встроенная поддержка сред с плохим подключением. API Hygraph устраняет необходимость многократного обращения к API для извлечения всех необходимых данных, тем самым экономя пропускную способность и поддерживая сценарии с плохим подключением и низкой передачей данных, присущие мобильным платформам.
- Автоматически сгенерированная документация по API. Благодаря возможностям GraphQL, Hygraph API автоматически генерирует документацию о себе, что упрощает адаптацию новых разработчиков.
- Интуитивно понятное веб-приложение для создания контента. Веб-приложение Hygraph для создания и управления контентом вдохновлено лучшими исследованиями в области дизайна и взаимодействия с пользователем.
 Это обеспечивает интуитивно понятные и эффективные способы создания и редактирования контента.
Это обеспечивает интуитивно понятные и эффективные способы создания и редактирования контента.
Безголовая мобильная CMS для адаптивных мобильных сайтов
Мобильные приложения, безусловно, являются доминирующим способом потребления контента на мобильных платформах. Однако для мобильных веб-сайтов еще есть место, и было бы ошибкой пренебрегать ими.
Проблема мобильных веб-сайтов заключается в том, что между мобильными операционными системами iOS от Apple и мобильными операционными системами Android от Google, не говоря уже о различных смарт-часах и других смарт-устройствах с экраном, существует множество устройств и размеров экрана. Выбор веб-сайта, адаптированного для мобильных устройств, означает, что вы должны обеспечить неизменно плавный пользовательский интерфейс на всех этих экранах, независимо от того, насколько различаются их размеры и пропорции.
Хорошей новостью является то, что веб-сайт, адаптированный для мобильных устройств, чаще всего является аналогом уже существующего веб-сайта для настольных компьютеров. Это представляет несколько вариантов того, как управлять контентом в этом случае.
Это представляет несколько вариантов того, как управлять контентом в этом случае.
Если существующий настольный веб-сайт уже использует систему управления контентом, особенно если это устаревшая CMS, вы можете использовать существующие темы и плагины, чтобы просто сделать ваш настольный веб-сайт адаптивным. Для WordPress вы можете выбрать адаптивную тему по умолчанию, которая на момент написания этой статьи была установлена более 1 миллиона раз. Если вы пользователь Drupal, взгляните на адаптивные плагины здесь. Что касается других поставщиков систем управления контентом, вы можете положиться на опыт своих групп дизайнеров и разработчиков, чтобы сделать ваш существующий веб-сайт адаптивным.
Если, с другой стороны, вы создаете как веб-сайт для настольных компьютеров, так и веб-сайт, адаптированный для мобильных устройств, с нуля, это прекрасная возможность рассмотреть преимущества системы управления контентом для мобильных устройств, как указано выше. В частности, безголовая CMS, потому что у вас будет возможность доставлять один и тот же контент через один и тот же API на две разные платформы. Другими словами, вы или ваши создатели контента создадите контент один раз, и CMS с легкостью распространит его на любую платформу. В этом случае это будет веб-сайт для настольных компьютеров и веб-сайт, адаптированный для мобильных устройств. Тем не менее, вы могли бы даже добавить больше устройств. Шлем виртуальной реальности, смарт-часы или электронный рекламный щит. Теоретически вы создадите для них контент только один раз, и все платформы будут подключены к одному и тому же API.
Другими словами, вы или ваши создатели контента создадите контент один раз, и CMS с легкостью распространит его на любую платформу. В этом случае это будет веб-сайт для настольных компьютеров и веб-сайт, адаптированный для мобильных устройств. Тем не менее, вы могли бы даже добавить больше устройств. Шлем виртуальной реальности, смарт-часы или электронный рекламный щит. Теоретически вы создадите для них контент только один раз, и все платформы будут подключены к одному и тому же API.
Мобильная CMS на ходу
В тех случаях, когда вам нужна мобильная CMS в смысле приложения для вашего мобильного устройства для администрирования вашего существующего экземпляра CMS, у вас есть несколько вариантов. Если у вас уже есть устаревшая CMS, вы можете использовать мобильное приложение, которое WordPress предоставляет для ваших CMS на ходу. Здесь можно нырнуть.
В качестве альтернативы, для действительно простых вариантов использования, таких как личные или корпоративные блоги, вы можете обратиться к современным платформам для публикации, таким как Medium. Отличный способ создавать простой контент и предлагать мобильные приложения на ходу.
Отличный способ создавать простой контент и предлагать мобильные приложения на ходу.
Связанные
Что такое контент как услуга (CaaS)?
Контент как услуга или управляемый контент как услуга — это сервис-ориентированная модель, в которой поставщик услуг доставляет контент по запросу потребителю услуг через веб-сервисы, которые лицензируются по подписке.
Узнать больше →
Headless CMS и лучшие практики SEO
Поскольку автономная CMS не контролирует способ отображения контента, мы должны обеспечить соблюдение передовых методов для эффективной стратегии SEO.
Подробнее →
Мобильная CMS | Содержательный | Contentful
Так что же такое мобильная CMS? Точно
Система управления мобильным контентом Google (CMS), и вы получите около 20 миллионов просмотров. Однако у людей часто разные представления о том, что такое мобильная CMS.
Эта статья полностью раскрывает тему и показывает, чем мобильное приложение CMS отличается от приложения для управления контентом для iPad. Вы узнаете о различных вариантах использования, целях и о том, что подходит для различных требований.
Вы узнаете о различных вариантах использования, целях и о том, что подходит для различных требований.
Что люди на самом деле подразумевают под мобильной CMS
Система управления мобильным контентом — это тип системы управления контентом, которая доставляет контент и услуги на мобильные устройства. Системы управления мобильным контентом могут быть автономными системами или могут включать в себя функции, обеспечивающие доставку управления контентом. Общие функции включают в себя:
- Серверная часть содержимого мобильного приложения. CMS для управления контентом в мобильных приложениях, возможно, для нескольких устройств (iPhone + iPad) и/или нескольких платформ (iOS + Android) — из одного инструмента
- Адаптивный дизайн мобильного сайта. CMS для управления контентом на веб-сайте, который удобен для мобильных устройств, то есть адаптивен и правильно отображает информацию независимо от размера экрана
- Мобильное приложение для администрирования существующей CMS.
 CMS, которая работает как смарт-приложение на мобильном устройстве — смартфоне или планшете — и может использоваться для создания и организации контента на ходу
CMS, которая работает как смарт-приложение на мобильном устройстве — смартфоне или планшете — и может использоваться для создания и организации контента на ходу
Как управлять контентом в мобильных приложениях
Представьте себе приложение для интернет-магазина винила; для каждой записи есть название, описание, несколько фотографий и аудиозапись.
Естественно, нет смысла хранить этот контент внутри самого приложения. Такой подход привел бы к неприятным последствиям:
Обновления содержимого необходимо отправить повторно. Владелец приложения должен будет повторно отправлять приложение в магазин приложений после каждого обновления контента, что значительно задержит выпуск, не говоря уже об увеличении размера самого приложения.
Различные приложения требуют независимых обновлений. Было бы необходимо обновлять контент независимо друг от друга в разных приложениях, что потребовало бы времени и усилий, даже если есть только два приложения, одно для Android и одно для iPhone.

Содержимое нельзя использовать повторно. В некоторой степени соответствует предыдущему пункту, если те же самые виниловые обложки будут представлены на сайте магазина, они будут взяты из еще одного места — веб-CMS, совершенно не связанного с мобильным приложением CMS.
Вместо этого контент для мобильных приложений должен поступать из одной системы.
Система управления мобильным контентом должна иметь возможность передавать контент на разные платформы, чтобы для каждого приложения был один источник контента. В идеале эта CMS для мобильных приложений также могла бы предоставлять контент другим каналам контента, становясь единым местом для всего контента.
Вот что делают люди, чтобы решить эти проблемы:
Создание собственной пользовательской серверной части мобильного приложения
Одним из возможных решений для мобильного приложения является создание пользовательской серверной части для управления контентом и доставки для этого конкретного проекта.
Преимущество этого в том, что не будет компромиссов, так как решение будет адаптировано ко всем требованиям проекта. Однако есть и очевидные недостатки: это дорого. Для пользовательских мобильных приложений требуются ресурсы, которые не всегда доступны.
Кроме того, вы можете заново изобретать велосипед: в начале проекта все может выглядеть просто, а проблемы начнут появляться только в дальнейшем. Есть компании, которые посвящают все свое время и усилия созданию одной CMS мобильного приложения и решению этих проблем, поэтому, возможно, более оптимально использовать существующий продукт.
Использовать существующую MBaaS
Вы можете использовать MBaaS, сокращенно от Mobile Backend as a Service, например Parse или Kinvey, которые специально ориентированы на доставку контента в мобильные приложения CMS. Они отлично работают для интеллектуальных приложений, которые не очень богаты контентом и не требуют значительной работы с контентом.
Однако на самом деле они не обеспечивают должного редакторского опыта и рабочего процесса. Это означает, что они в основном ориентированы на разработчиков, высокотехнологичны, что делает такие решения для мобильных приложений непригодными для создателей и редакторов контента.
Это означает, что они в основном ориентированы на разработчиков, высокотехнологичны, что делает такие решения для мобильных приложений непригодными для создателей и редакторов контента.
Использование мобильной CMS на основе API
Достаточно новой альтернативой является использование CMS с RESTful JSON API, также иногда называемым контентом как услугой или CaaS. Вы можете использовать функции создания и управления контентом для создателей контента и по-прежнему получать контент в формате, удобном для мобильных устройств.
При выборе мобильной CMS с поддержкой API вы можете обратить внимание на следующие требования, чтобы не застрять на острове:
Возможности запросов API. Проверьте, насколько гибок API, может ли он обрабатывать сложные запросы, умеете ли вы читать и писать контент с помощью API и т. д.
Разделение содержания и представления. Убедитесь, что содержимое отделено от презентации, чтобы его можно было отобразить на любом экране.

Доставка, оптимизированная для мобильных устройств. Мобильное приложение CMS должно выполнять все те мелочи, которые имеют большое значение для пользователей, например справляться с ухудшением сетевого подключения и скоростью передачи данных, минимизировать количество запросов и предоставлять облегченные мультимедийные ресурсы, которые загружаются намного быстрее.
Масштабирование, скорость и инфраструктура. CMS должна масштабироваться в соответствии с требованиями проекта, серверная часть должна быстро доставлять контент, а об инфраструктуре следует позаботиться.
На рынке представлено несколько вариантов систем управления контентом. Вы можете использовать существующую веб-CMS, такую как WordPress или Drupal, с плагином, который добавляет функции API. Этот подход имеет определенные преимущества и недостатки, которые подробно обсуждаются в этой статье.
Использование Contentful: мобильная CMS с приоритетом API
Альтернативой является CMS, которая с самого начала создавалась с учетом API. Примером такой CMS является Contentful, готовая для мобильных устройств, API-first CMS. Компании и издатели, такие как Playboy, Nike и Axel Springer, используют Contentful для усиления своего мобильного присутствия. Contentful доставляет контент через хорошо документированный RESTful API на основе JSON, что позволяет довольно просто получать контент из серверной части и отображать его в приложении.
Примером такой CMS является Contentful, готовая для мобильных устройств, API-first CMS. Компании и издатели, такие как Playboy, Nike и Axel Springer, используют Contentful для усиления своего мобильного присутствия. Contentful доставляет контент через хорошо документированный RESTful API на основе JSON, что позволяет довольно просто получать контент из серверной части и отображать его в приложении.
Если вы планируете создать собственное приложение для iOS, watchOS, tvOS или OS X, ознакомьтесь со статьей Выбор iOS CMS.
Как управлять контентом на сайте, оптимизированном для мобильных устройств
Это 2015 год, и иногда мобильная аудитория больше, чем десктопная. Тем не менее, веб-сайты просматриваются в браузере, а современные веб-сайты должны работать одинаково хорошо на любом экране. Ожидается, что дизайн мобильных веб-сайтов будет адаптивным, чтобы контент выглядел хорошо независимо от устройства. Управление контентом такого удобного для мобильных устройств веб-сайта — это то, что может сделать мобильная CMS.
Мир веб-CMS очень хорошо развит, и большинство CMS подходят для этой цели. Вот решения для мобильных приложений, которые предлагает рынок:
Используйте адаптивный дизайн веб-сайта поверх существующей CMS
Очень типичная ситуация, когда уже существует веб-сайт, на котором работает CMS. Что вы можете сделать, так это сделать его отзывчивым , удобным для мобильных устройств.
Проприетарные CMS, скорее всего, предлагают какое-то обновление для достижения этой цели, тогда как в CMS с открытым исходным кодом обычно есть некоторые темы или расширения, которые обеспечивают отзывчивость: см. некоторые примеры для WordPress, Drupal и Joomla.
Получить новую CMS, оптимизированную для мобильных устройств
Как видите, запрос возвращает информацию о различных продуктах в пространстве примеров:
Еще один вариант решения этой проблемы — использовать CMS, изначально мобильный в виду. Такая CMS значительно упростит доступ к мобильным устройствам, поскольку разработка будет проще, а редакторы смогут предварительно просматривать, как контент будет выглядеть на мобильных устройствах, прямо из CMS.
Дополнительные преимущества такой CMS заключаются в том, что она позволяет лучше моделировать контент. Это позволяет немного абстрагироваться от презентации, перестать мыслить категориями страниц и вместо этого разделить контент на небольшие куски. Зачем это делать? Потому что это упрощает повторное использование контента и позволяет наилучшим образом представить контент на каждой платформе вместо того, чтобы показывать один и тот же веб-сайт на каждом экране. Например, у вас может быть две версии описания продукта: длинная для настольных компьютеров и более короткая для мобильных устройств.
Contentful, CMS, созданная для упрощения управления мобильным контентом и публикации, является отличным выбором для управления контентом адаптивного веб-сайта, если вы хотите повторно использовать один и тот же контент в других каналах, например, в смарт-приложениях.
Подход, ориентированный на API, помогает разработчикам размещать контент из CMS на веб-сайте и дает им точный контроль над тем, что должно отображаться в каждой версии веб-сайта.
Как управлять контентом на планшете или смартфоне
Нет особых причин, по которым создание контента должно быть ограничено компьютерами, как это недавно было с CMS. Можем ли мы считать Twitter своего рода мобильной CMS? 80% активных пользователей Twitter пользуются мобильными устройствами, что говорит о том, что люди готовы создавать контент на ходу.
Некоторые CMS поставляются с приложениями для мобильных устройств, в основном планшетов. Иногда они поставляются поставщиком CMS, как, например, в случае WordPress и Magnolia CMS; иногда они создаются третьими сторонами: один из примеров — Drupal на ходу.
Мобильные CMS-решения с контентом
Выражение системы управления мобильным контентом (CMS) имеет несколько значений, которые, надеюсь, уже прояснены. Если вам нужно управлять контентом в мобильных приложениях, вам нужна CMS, предпочтительно созданная для этой цели, и лучшим решением является CMS с приоритетом API, такая как Contentful.


 В результате пользовательский опыт (UX), скорее всего, пострадает из-за того, что приложение будет названо «медленным» и «неотзывчивым».
В результате пользовательский опыт (UX), скорее всего, пострадает из-за того, что приложение будет названо «медленным» и «неотзывчивым».

 Поскольку безголовая CMS предоставляет контент через API и не диктует, как контент должен быть представлен, такая система управления контентом по своей природе поддерживает все платформы. Это может варьироваться от любой платформы от умных часов и умных холодильников до платформ AR и VR. Теоретически, пока устройство может получать контент через API, Headless CMS может доставлять на него контент.
Поскольку безголовая CMS предоставляет контент через API и не диктует, как контент должен быть представлен, такая система управления контентом по своей природе поддерживает все платформы. Это может варьироваться от любой платформы от умных часов и умных холодильников до платформ AR и VR. Теоретически, пока устройство может получать контент через API, Headless CMS может доставлять на него контент. В качестве альтернативы REST API и в сочетании с расширенными фильтрами ответ Hygraph GraphQL API имеет минимальный размер и представляет ответ JSON точно в форме самого запроса, избавляя от необходимости переформатировать или агрегировать данные после того, как они достигнут мобильного устройства. приложение. Это гарантирует максимально возможную производительность мобильного приложения на любом мобильном устройстве.
В качестве альтернативы REST API и в сочетании с расширенными фильтрами ответ Hygraph GraphQL API имеет минимальный размер и представляет ответ JSON точно в форме самого запроса, избавляя от необходимости переформатировать или агрегировать данные после того, как они достигнут мобильного устройства. приложение. Это гарантирует максимально возможную производительность мобильного приложения на любом мобильном устройстве. Это обеспечивает интуитивно понятные и эффективные способы создания и редактирования контента.
Это обеспечивает интуитивно понятные и эффективные способы создания и редактирования контента. CMS, которая работает как смарт-приложение на мобильном устройстве — смартфоне или планшете — и может использоваться для создания и организации контента на ходу
CMS, которая работает как смарт-приложение на мобильном устройстве — смартфоне или планшете — и может использоваться для создания и организации контента на ходу
