Содержание
Файловый менеджер для фото товаров
Описание
Фото
Описание модуля
Данный модуль предоставляет вам простой файловый менеджер для изображений ваших товаров. Вы можете в него добавить изображение которое будет общим для нескольких товаров всего единожды, а потом при помощи файлового менеджера просто привязать это изображение к нужным товарам.
Как это работает.
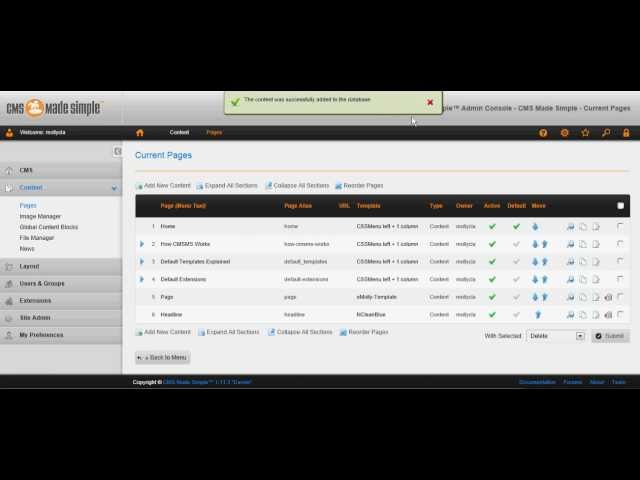
В карточке товара нажимаете кнопку «Открыть файл менеджер»
Далее загружаете нужные вам изображения
Можно также создавать структуру папок и загружать изображения в конкрентые папки, если у вас должно быть несколько таких галерей.
После это можно выбрать какие изображения должны отображатсья в товаре.
После этого в товаре сначала будут отображаться изображения, загруженные конкретно к этому товару, а затем уже те, которые выбраны из категории
Фото модуля
Официальный сайт OkayCMS
Стоимость:
0
$
60
$
Файловый менеджер для фото товаров
−
+
VIP Partner
Качество проверено OkayCMS
Помощь в установке
10
$
*
Важно! Данный модуль работает корректно с дефолтным шаблоном.
В других шаблонах могут потребоваться изменения в файлах для корректной работы модуля.В таком случае необходимо написать в тех. поддержку с админ панели вашего сайта, данная работа будет оценена отдельно, если не вы оплачивали услугу установки модуля.
Способы оплаты
- Карта Visa/MasterCard
- Приват 24
- Оплата на счёт юр. лица Украины
Видео в категориях товаров
13
Комплекты товаров
30
Дополнительное поле описания в товаре
43
Нашли дешевле?
79
Остались вопросы?
Управление сайтами – Beget
Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.
Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».
Рядом с каждым сайтом есть 4 кнопки:
- перейти к файлам сайта;
- статистика;
- прикрепить домен;
- удалить сайт.
Над таблицей расположена иконка . С её помощью можно узнать полный путь до корневой директории вашего сайта.
Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
Перейти к файлам сайта
При нажатии на кнопку откроется файловый менеджер Sprut. io, и вы окажетесь в корневой директории сайта.
io, и вы окажетесь в корневой директории сайта.
Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.
Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой .
Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой .
После нажатия на кнопку вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.
После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
Удалить сайт
При нажатии на кнопку ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера ( ).
Узнать точное имя сайта можно с помощью Файлового менеджера ( ).
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.
После прикрепления домена вы сможете настроить его ( ) или снова открепить ( ).
Настройки
В настройках можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.
Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.

Внизу окна настройки домена расположена ссылка на редактор директив PHP.
Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.
Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
Открепление домена/поддомена
Открепление домена — это процедура, противоположная прикреплению домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.
Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
Управление IP-адресами
Вторая вкладка в разделе управление сайтами — управление IP-адресами.
В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.
При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.
Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.
Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.
Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
Поэтому мы рекомендуем вам прочитать следующие статьи:
- Статистика;
- Домены и поддомены;
- DNS;
- Сервисы;
- Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
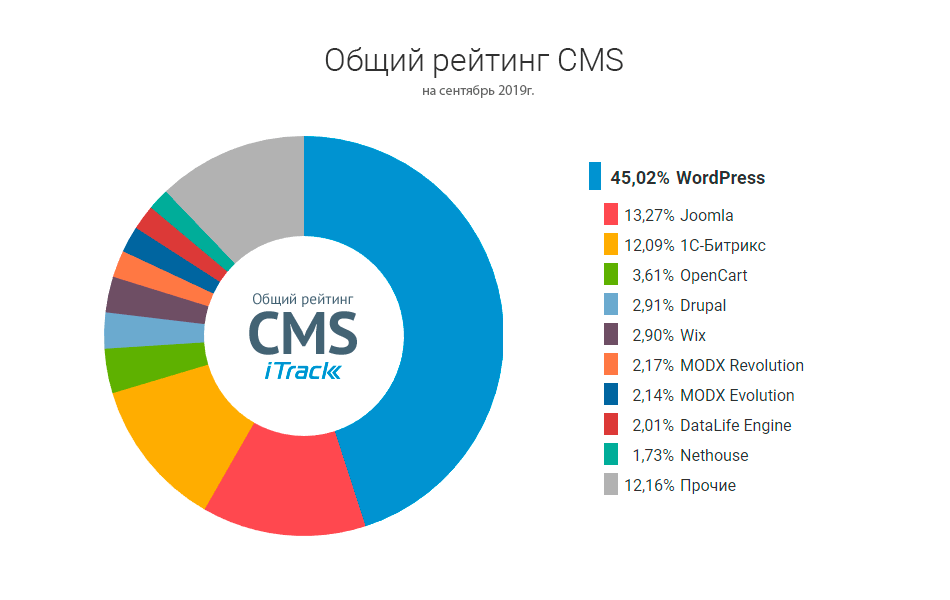
Роли и обязанности CMS
Последнее обновление: 15 ноября 2022 г., 10:27:46 по тихоокеанскому времени
Оставить отзыв
Узнайте о различных ролях и обязанностях CMS кампуса.
Администратор — Служба технологий на рабочем месте (WTS)
Администратор отвечает за работу с Hannon Hill, чтобы CMS работала хорошо для сайтов Калифорнийского университета в Сан-Диего. Workplace Technology Services (WTS) занимается администрированием всех сайтов CMS в Калифорнийском университете в Сан-Диего и предоставляет техническую основу для поддержки положительного пользовательского опыта. ВТС:
Workplace Technology Services (WTS) занимается администрированием всех сайтов CMS в Калифорнийском университете в Сан-Диего и предоставляет техническую основу для поддержки положительного пользовательского опыта. ВТС:
- Обеспечивает обучение CMS и доступ
- Помогает с созданием и миграцией сайта
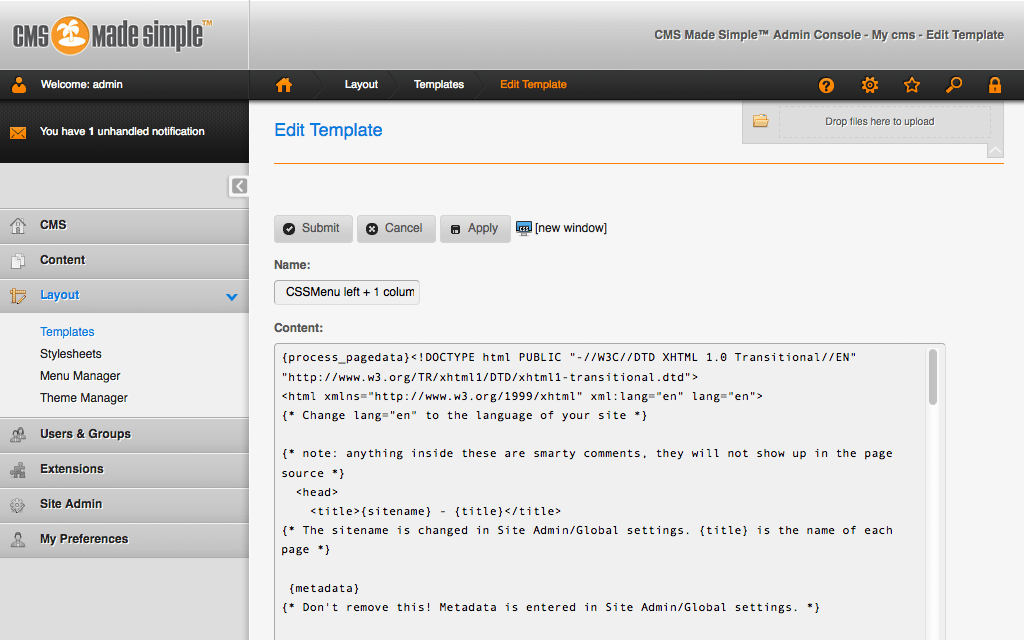
- Поддерживает шаблоны и координирует обновления программного обеспечения
- Предоставляет отчеты о SEO (поисковая оптимизация) и неработающих ссылках
Начальник участка
Менеджер сайта отвечает за поддержание согласованности и актуальности конкретного сайта с доступным и удобным для пользователя содержимым. Менеджер сайта может быть отдельным лицом или отделом. WTS является менеджером сайтов для Blink и TritonLink. Менеджеры сайта:
- Мониторинг сайта на наличие проблем с доступностью и удобством использования
- Предоставление редакционных рекомендаций для профильных экспертов (МСП)
- Просмотр изменений, внесенных на сайт МСП
- Помощь МСП в разработке и редактировании контента
- Обеспечение соблюдения малыми и средними предприятиями руководящих принципов и передовой практики Калифорнийского университета в Сан-Диего в отношении следующих областей:
- Доступность / соответствие разделу 508 ADA
- Парадигма навигации и представления, как определено в предоставленных шаблонах
- CSS/HTML/использование шрифта
- Требования к бренду CMS и UC San Diego
- Действовать в качестве основного контактного лица на объекте с WTS — при проведении технического обслуживания на объекте или других проблемах мы свяжемся с менеджером сайта
- Обновите WTS, если есть изменения в том, кто является менеджером сайта
Эксперты в предметной области (МСП)
Эксперты по предмету — это преподаватели, сотрудники или студенты Калифорнийского университета в Сан-Диего, обладающие опытом в определенной области. Как эксперт в предметной области и сторонник своего сайта, вы являетесь важным связующим звеном между вашей организацией и WTS. Мы предлагаем, чтобы по крайней мере 5 % работы малого и среднего бизнеса было посвящено обязанностям CMS. Этот список можно использовать для того, чтобы описание вашей работы отражало все, что вы делаете как малый и средний бизнес:
Как эксперт в предметной области и сторонник своего сайта, вы являетесь важным связующим звеном между вашей организацией и WTS. Мы предлагаем, чтобы по крайней мере 5 % работы малого и среднего бизнеса было посвящено обязанностям CMS. Этот список можно использовать для того, чтобы описание вашей работы отражало все, что вы делаете как малый и средний бизнес:
- Организация, написание и редактирование контента
- Получите одобрение контента в вашем отделе
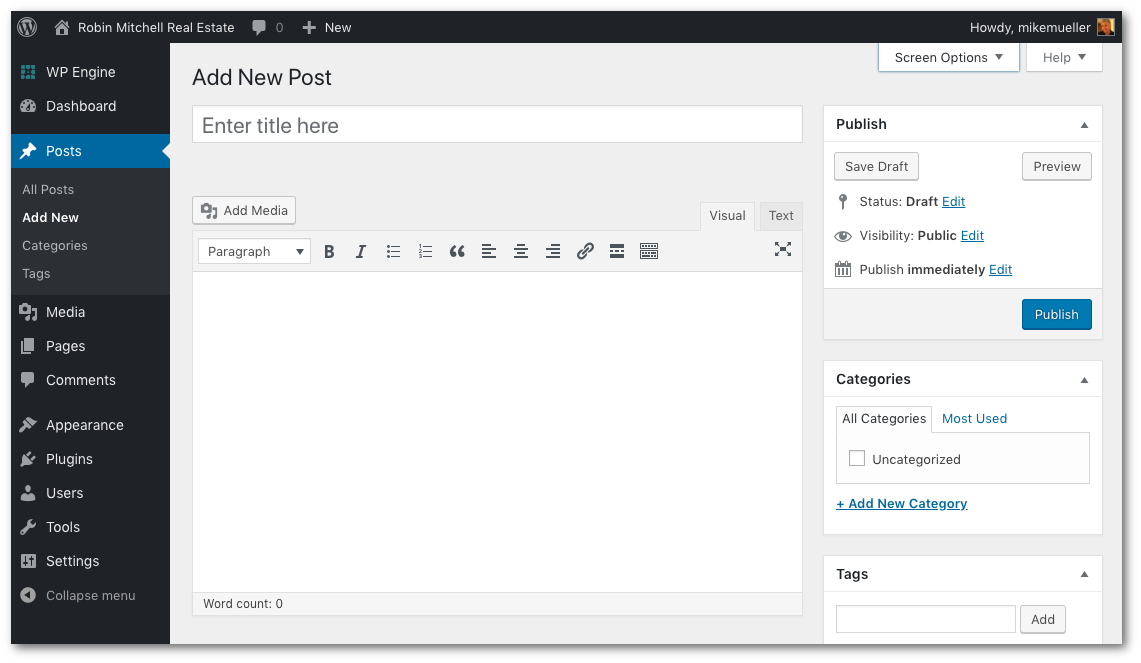
- Обновлять и редактировать веб-страницы в системе управления контентом кампуса (CMS)
- Пройти обучение и быть в курсе системы CMS
- Действовать в качестве связующего звена между вашим отделом и WTS
- Определить другой доступ к CMS в вашем отделе
- Работа с персоналом WTS по вопросам, требующим дальнейшей поддержки
- Сообщайте о любом обслуживании, изменениях или простоях в отдел
- Оценка, отслеживание и создание аналитических отчетов для вашего сайта
- Просматривайте объявления и советы по электронной почте от WTS, чтобы быть в курсе навыков, функций и задач обслуживания CMS
Обращайтесь по адресу wts@ucsd. edu.
edu.
Введение
Contribute to Docs Contribute to Docs
Приложение менеджера построено как приложение ASP.NET с Razor Pages , Vue.js и Bootstrap 4 . Каждая страница в диспетчере имеет собственное приложение Vue , которое создается после того, как страница возвращается с сервера. Все многоразовые детали в менеджере также имеют собственное приложение Vue . Причина выбора этого дизайна, а не создания полного клиента javascript, заключается в том, что вы можете выбрать, как вы хотели бы создавать свои пользовательские страницы в менеджере, будь то MVC или Razor Pages .
Основные приложения Vue
В диспетчере доступны следующие основные приложения. Обратите внимание, что для доступа к ним со своих страниц необходимо добавить для них ссылку на javascript на своей странице.
| Имя | Объект | Ресурс |
|---|---|---|
| Псевдонимы | пиранья.псевдоним | /manager/assets/js/piranha.alias.min.js |
| Комментарии | пиранья.комментарий | /manager/assets/js/piranha.comment.min.js |
| Конфигурация | piranha.config | /manager/assets/js/piranha.config.min.js |
| Медиа | пиранья.медиа | /manager/assets/js/piranha.media.min.js |
| Модули | пиранья.модуль | /manager/assets/js/piranha.module.min.js |
| Редактирование страницы | пиранья.pageedit | /manager/assets/js/piranha.pageedit.min.js |
| Список страниц | piranha. | /manager/assets/js/piranha.pagelist.min.js |
| Редактировать сообщение | пиранья.postedit | /manager/assets/js/piranha.postedit.min.js |
| Редактировать сайт | piranha.siteedit | /manager/assets/js/piranha.siteedit.min.js |
Многоразовые приложения Vue
В диспетчере доступны следующие многократно используемые приложения, которые можно использовать на всех страницах. Все эти приложения отображаются либо как модальных окон , либо как панелей , наложенных на текущую страницу.
| Имя | Объект | Ресурс |
|---|---|---|
| Оповещение | piranha.alert | /manager/assets/js/piranha.min.js |
| Сборщик блоков | пиранья. |


 pagelist
pagelist