Содержание
Landing Page на CMS WordPress за 500 руб., исполнитель Татьяна (Tatiana-Swiridova) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
Tatiana-Swiridova
- (0)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Создание сайта.
Посмотрите другие примеры работ
в профиле Tatiana-Swiridova
Выберите вариант кворка
Эконом
500 ₽
Стандарт
4 000 ₽
Бизнес
9 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Установка на хостинг
Форма обратной связи
Форма заказа
Админ-панель
Установка CMS WP
Первый экран
До 3-х блоков
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
3 дня
5 дней
7 дней
Об этом кворке
Какую работу вы получите с пакетом услуг «Эконом»:
— установку сайта на хостинг;
— установку CMS WordPress;
— первый экран с основной информацией;
— контактную форму;
— шаблонный дизайн.
Небольшой информационный лендинг, полностью функциональный.
Какую работу вы получите с пакетом услуг «Стандарт»:
— установку сайта на хостинг;
— установку CMS WordPress;
— первый экран с основной информацией;
— контактную форму;
— уникальный дизайн;
— форму заказа.
Идеальный вариант для продажи одного товара и его презентации. Включает в себя форму обратной связи, что позволяет общаться с клиентами.
Какую работу вы получите с пакетом услуг «Бизнес»:
— установку сайта на хостинг;
— установку CMS WordPress;
— первый экран с основной информацией;
— контактную форму;
— уникальный дизайн;
— форму заказа;
— интернет-магазин;
— до трех блоков.
Лучшее предложение для небольшого интернет-магазина, включает в себя подключение и настройку плагина WooCommerce, а также до трех информационных блоков, в которых можно как более подробно рассказать о компании и товаре, так и вставить любую информацию касательно аспектов продажи.
<p><strong>Какую работу вы получите с пакетом услуг «Эконом»: </strong></p><p>- установку сайта на хостинг; </p><p>- установку CMS WordPress; </p><p>- первый экран с основной информацией; </p><p>- контактную форму; </p><p>- шаблонный дизайн. </p><p>Небольшой информационный лендинг, полностью функциональный. </p><p><strong>Какую работу вы получите с пакетом услуг «Стандарт»: </strong></p><p>- установку сайта на хостинг; </p><p>- установку CMS WordPress; </p><p>- первый экран с основной информацией; </p><p>- контактную форму; </p><p>- уникальный дизайн; </p><p>- форму заказа. </p><p>Идеальный вариант для продажи одного товара и его презентации. Включает в себя форму обратной связи, что позволяет общаться с клиентами. </p><p><strong>Какую работу вы получите с пакетом услуг «Бизнес»:
</strong></p><p>- установку сайта на хостинг; </p><p>- установку CMS WordPress; </p><p>- первый экран с основной информацией; </p><p>- контактную форму; </p><p>- уникальный дизайн; </p><p>- форму заказа; </p><p>- интернет-магазин; </p><p>- до трех блоков. </p><p>Лучшее предложение для небольшого интернет-магазина, включает в себя подключение и настройку плагина WooCommerce, а также до трех информационных блоков, в которых можно как более подробно рассказать о компании и товаре, так и вставить любую информацию касательно аспектов продажи. </p>
</p><p>Лучшее предложение для небольшого интернет-магазина, включает в себя подключение и настройку плагина WooCommerce, а также до трех информационных блоков, в которых можно как более подробно рассказать о компании и товаре, так и вставить любую информацию касательно аспектов продажи. </p>
Вид: Лендинг
CMS: WordPress
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Создание лендингов (landing page) в Краснодаре
Мы позаботились
обо всем
Лендинг за счет лаконичной структуры позволяет владельцу сайта легко наполнить сайт.
А посетителям — удобно воспринимать информацию и быстро оформить заказы.
Продающий дизайн
У нас есть более 250 готовых шаблонов одностраничных сайтов:
- полностью готовы к работе;
- с впечатляющим дизайном, есть из чего выбрать;
- адаптированы для мобильных устройств.

Наполним сайт за вас
Просто пришлите нам нужную информацию, а мы разместим её на вашем сайте. Сэкономьте время!
Простой редактор сайта
Наша система управления CMS.S3 — удобная, интуитивно понятная и функциональная. Вы можете самостоятельно вносить любые изменения, не привлекая сторонних специалистов.
Галерея блоков
Вы можете сконструировать лендинг из подходящих модулей. У нас есть библиотека с 400 продуманными, стильными и функциональными блоками для вашего сайта.
Надежная работа сайта
Ваш сайт доступен в сети 24/7:
- все серверы находятся на территории России;
- бесперебойная работа на 99,9%
- надёжная защита от вирусов и современные спам-фильтры;
- регулярный мониторинг DDOS-атак.
Идеальная веб-студия для начинающих
Поддержка и обучение работе с сайтом
по телефону
Одни из последних работ
13-08.ru
Студия дизайна интерьеров
Посмотреть
assol. msk.ru
msk.ru
Посуточная аренда жилья
в МОСКВЕ
Посмотреть
plamedrus.ru
Лечение онкологических заболеваний
Посмотреть
Для вас будут доступны
сервисы для повышения продаж
Сервис настройки контекстной рекламы
Самостоятельное ведение контекстной рекламы в Google.Ads и Яндекс.Директ
CRM
система для бизнеса
Учет заявок и работы над повышением продаж
Сервис маркетинговых
E-mail рассылок
Стимуляция спроса на вашу продукцию/товары через письма
Сервис
«Онлайн-консультант»
Консультации и продажи посетителям ресурса благодаря чату на сайте
Квиз-формы
Услуга по созданию интерактивной пошаговой формы для повышения конверсии
Маркетинговая
проработка сайта
Услуга по формированию УТП, выгод и преимуществ с написанием продающего контента лендинга
Оставьте заявку на демонстрацию!
За 20 минут наш специалист расскажет, как все устроено и выдаст
бесплатный демо-доступ с полным функционалом
Нажимая кнопку, вы соглашаетесь на обработку персональных данных
Наши достижения
1
место
В рейтинге «Разработка и продвижение сайтов по Санкт-Петербургу»
1
место
В рейтинге «Разработка магазинов нижнего ценового сегмента»
9
офисов
В городах России и СНГ
200
тысяч
Сайтов разработали
Наша группа ВКонтакте
52 000 подписчиков
Присоединяйтесь к нам
в Телеграм
Вы дочитали до конца
Получите 5% скидку на заказ сайта.
Это предложение является персональным и сгорит через день.
Нажимая кнопку, вы соглашаетесь на обработку персональных данных
Этот сайт был создан на платформе CMS.S3 от Megagroup.ru
Рассчитать стоимость
Целевая страница для API-первой Saas CMS. | Конкурс дизайна целевой страницы
- Главная страница
- Дизайн целевой страницы
- Конкурсы дизайна целевой страницы
- Целевая страница для первой SaaS CMS с API.
Краткое описание
Промышленность
Интернет
О нас
Мы предоставляем CMS на основе SaaS API, которая позволяет редакторам контента управлять своим контентом в одном месте, прежде чем публиковать его на нескольких платформах.
Идеи стиля/темы
Чистый и профессиональный вид.
Краткая информация
Элементы для включения в целевую страницу
Необходимые функции см. в прикрепленном каркасе. Они включают:
в прикрепленном каркасе. Они включают:
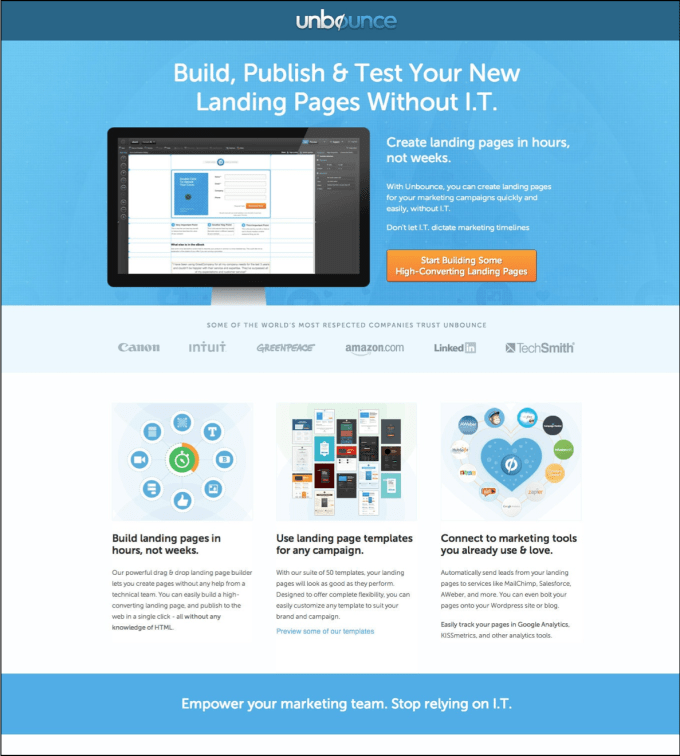
— Заполнитель логотипа + 3-4 ссылки меню
— Название + слоган
— Форма регистрации по электронной почте + только текст приглашения
— 3 ключевые особенности
— 4 ключевые особенности
— Больше текстовой информации
— Нижний колонтитул
Все элементы являются обязательными, но их не обязательно размещать, как в каркасе. Например, ключевые функции не обязательно должны быть размещены в сетке из 4 столбцов.
Серебряный пакет
Каждая категория дизайна имеет гибкие цены для любого бюджета. Дизайн целевой страницы начинается от 349 долларов.
Предоставление файлов
Полное авторское право с готовыми к производству файлами для цифровой печати и/или печати.
PNG
JPG
PSD
XD
Все началось с технического задания.
Краткое интерактивное руководство помогло им понять свой стиль дизайна и точно отразило то, что им нужно в дизайне целевой страницы.
99designs — это глобальная платформа для творчества, которая упрощает совместную работу дизайнеров и клиентов для создания любимых дизайнов.
Конкурс позволяет вам открыть свое задание на дизайн для нашего глобального сообщества креативных дизайнеров. Дизайнеры представляют концепции, основанные на ваших потребностях, и вы выбираете свою любимую в качестве победителя.
Каждая категория дизайна имеет гибкие цены для любого бюджета. Дизайн целевой страницы начинается от 349 долларов.
Дизайнеры со всего мира создали магию дизайна.
дизайн
Вы получите множество концепций от опытных дизайнеров со всего мира.
дизайнеры
Работайте с талантливыми профессиональными дизайнерами целевых страниц, чтобы воплотить свои идеи в жизнь.
победитель
Выберите свой любимый дизайн целевой страницы (или два! Или три!). И дизайн полностью ваш.
У нас есть специальная команда по качеству, которая оценивает дизайнеров начального, среднего и высшего уровня. Узнайте больше о дизайнерских уровнях.
Большинство конкурсов дизайна длятся около недели, однако при необходимости можно ускорить процесс.
info 45j сотрудничает с дизайнерами, чтобы доработать их идеи
Оценить дизайн
Когда появятся работы, вы можете оценить их, чтобы дизайнеры знали, что вы ищете в своем дизайне логотипа.
Оставьте отзыв
99designs предлагает отличные инструменты для совместной работы, чтобы вы могли точно определить и зафиксировать свои идеи
А потом… они выбрали победителя!
Отзывы клиентов
Мне понравилось работать с Хайме. Он очень отзывчивый, работает в отведенные сроки, и его проекты прекрасны.
csanchezfig
Выберите дизайн, который вам нравится, и тесно сотрудничайте с победившим дизайнером, чтобы усовершенствовать и завершить свой дизайн. После этого они предоставят файлы, необходимые для печати или цифрового использования. Полное авторское право принадлежит вам.
Вы получите все файлы изображений, необходимые для размещения вашего дизайна в любом месте. Это включает в себя исходный редактируемый файл, а также предварительную версию, которую вы можете открыть практически на любом устройстве.
Это включает в себя исходный редактируемый файл, а также предварительную версию, которую вы можете открыть практически на любом устройстве.
Если вы точно знаете, что ищете, имеет смысл работать с индивидуальным дизайнером-фрилансером. В этом случае вы можете просмотреть портфолио наших дизайнеров и найти идеальное сочетание.
По пути они встретили множество талантливых дизайнеров…
Узнать больше Дизайнеры целевых страниц
Мы думаем, что конкурсы — это очень интересный способ получить дизайн.
Недавно завершенные конкурсы:
Ознакомьтесь с другими источниками вдохновения для интернет-дизайна
Больше вдохновения в области интернет-дизайна
Мы любим говорить о дизайне:
Тенденции дизайна упаковки на 2023 год: инфографика
3 дня назад | 1 мин чтения
Тенденции графического дизайна на 2023 год: инфографика
4 дня назад | 1 мин чтения
Дамьян Чорич снова делает брендинг доступным
7 дней назад | 12 минут чтения
Другие идеи дизайна:
Как создать целевую страницу с помощью Wagtail CMS
Серия учебных пособий по трясогузкам:
Чтобы получить последние учебные ресурсы для Wagtail 4, пожалуйста, проверьте Build Blog With Wagtail CMS (4.
0.0)
- Создать проект «Трясогузка»
- Приложение Dockerizing Wagtail
- Добавить модели блога в Трясогузку
- Как написать шаблон страницы трясогузки
- Добавление темы Bootstrap в трясогузку
- Как использовать StreamField в трясогузке
- Трясогузка Маршрутизируемая страница
- Добавить компонент пагинации в Трясогузку
- URL-адрес страницы настройки трясогузки
- Добавить полнотекстовый поиск в Трясогузку
- Добавить поддержку Markdown для трясогузки
- Добавить поддержку LaTeX и выделение кода в трясогузке
- Как создать страницу формы в трясогузке
- Как создавать меню и управлять ими в трясогузке
- SEO-руководство по трясогузкам
- Исходный код: https://github.com/AccordBox/wagtail-tailwind-blog
Наконечники трясогузки:
- Трясогузка Совет № 1: как заменить ParentalManyToManyField на InlinePanel
- Трясогузка Совет № 2: Как экспортировать и восстановить сайт трясогузки
Стиль письма трясогузкой:
- Как использовать SCSS/SASS в вашем проекте Django (Python Way)
- Как использовать SCSS/SASS в проекте Django (способ NPM)
Другие темы о трясогузках:
- Как сделать так, чтобы проект Трясогузки имел хороший стиль кодирования
- Как проводить A/B-тестирование в системе управления контентом Wagtail
- Как создать целевую страницу с помощью системы управления контентом Wagtail
- Как поддерживать многоязычность в Wagtail CMS
Другие статьи и электронные книги о трясогузках, написанные мной
Введение
Wagtail CMS — очень хороший вариант, если вы хотите создать приложение с динамической целевой страницей.
- Функция Wagtail
Streamfieldпозволяет настроить модель данных в соответствии с проектом. - Функция
FormBuilderWagtail позволяет создавать гибкие и мощные формы для сбора данных. - Wagtail CMS основана на Django, что означает, что вы можете использовать сторонние приложения экосистемы, чтобы легко расширить ее возможности.
В этом руководстве по CMS Wagtail я научу вас, как создать простую целевую страницу с помощью Wagtail, мы позволим редактору управлять данными, отображаемыми на целевой странице, в панели администратора Wagtail.
startbootstrap-freelancer — это тема целевой страницы, потому что она основана на начальной загрузке, поэтому ее можно легко изменить или расширить.
Примечание: исходный код этого руководства доступен по адресу wagtail-freelancer
Анализ шаблона целевой страницы, построение моделей данных
Сначала давайте взглянем на образец целевой страницы и попробуем проанализировать его.
Ниже приведены поля, которые мы хотим сделать редактируемыми .
- Заголовок (Начало начальной загрузки)
- Подзаголовок (веб-разработчик, художник-график, дизайнер пользовательского опыта)
- Изображение профиля
- Портфель (содержит более одного блока)
Мы поговорим подробнее о портфеле на следующем шаге, давайте сначала определим модели страниц, чтобы сделать другие поля редактируемыми, а ниже приведен фрагмент кода.
класс FreelancerPage (AbstractForm):
subtitle = models.CharField (max_length = 100, пусто = True)
profile_image = модели.ForeignKey(
'трясогузка.Изображение',
пусто = верно,
ноль = правда,
on_delete=модели.SET_NULL,
связанное_имя = '+'
)
content_panels = AbstractForm.content_panels + [
MultiFieldPanel([
ПолеПанель('субтитры'),
ImageChooserPanel('profile_image'),
], «Герой»),
MultiFieldPanel([
FieldPanel('о_тексте', classname="полный"),
FieldPanel('about_CTA_text'),
FieldPanel('about_CTA_link'),
], «Герой»),
]
Нам также нужно изменить шаблон Django для отображения содержимого страницы. Если у вас есть опыт работы с HTML, это будет очень просто.
Если у вас есть опыт работы с HTML, это будет очень просто.
{% если page.profile_image %}
{% image page.profile_image оригинал как profile_image %}
 {% еще %}
{% еще %}
 {% конец%}
{% конец%}
{{ page.title }}
<час>
{{страница.подзаголовок}}
Внедрение пользовательских моделей данных с помощью Streamfield of Wagtail
Большинство CMS могут выполнять задачи, указанные выше, простым способом, но я действительно сомневаюсь, что они также могут выполнять задачи, описанные ниже, элегантным способом.
Иногда нам нужно определить пользовательские модели данных на страницах, чтобы мы могли лучше управлять ими, не касаясь утомительного HTML.
Как лучше всего создавать и редактировать содержимое портфолио?
- Мы можем рассматривать поле
портфолиона странице как контейнер. - Контейнер портфеля
блок портфеля - Блок портфолио Eash
полей заголовка, изображения, текста.
Мы можем добавлять контент в блок портфолио , редактировать, изменять порядок, чтобы управлять портфолио страницы.
У Трясогузки есть техника под названием StreamField , которая поможет нам выполнить эту работу. С помощью простого кода определения модели мы можем настроить модель.
класс FreelancerPage (AbstractForm):
# код опущен для краткости
портфель = StreamField([
('портфолио', PortfolioBlock()),
], ноль = Истина, пусто = Истина)
content_panels = AbstractForm.content_panels + [
StreamFieldPanel('портфолио'),
]
класс PortfolioBlock(blocks.StructBlock):
заголовок = блоки.CharBlock(classname="полный заголовок")
изображение = ImageChooserBlock()
введение = блоки.RichTextBlock()
Как видите, это очень чисто и легко в управлении.
Посмотрите видео ниже, чтобы увидеть, как работает StreamField.
Используйте
Formbuilder Wagtail для создания формы
На большинстве целевых страниц будет контактная форма, с помощью которой читатель может связаться с владельцем сайта.
Но, а что, если я захочу добавить в форму еще одно поле, например, выпадающий список, который подскажет мне вашу профессию? Могу ли я сделать это без кодирования?
Трясогузка имеет функцию FormBuilder , которая помогает редактору создавать гибкие настраиваемые формы одним щелчком мыши.
Здесь я покажу вам, как использовать его для создания простой контактной формы, но вы также можете использовать его для создания своей собственной формы.
класс FreelancerFormField (AbstractFormField):
page = ParentalKey('FreelancerPage', related_name='form_fields')
класс FreelancerPage (AbstractForm):
content_panels = AbstractForm.content_panels + [
InlinePanel('form_fields', label="Поля формы"),
]
Как видите, это легко и просто. После того, как вы определили FreelancerPage , вы можете добавить и отредактировать поля формы в админке Wagtail. Кодирование больше не требуется.
Посмотрите видео ниже, чтобы увидеть, как FormBuilder работает в Трясогузке.
Заключение
В этом уроке мы узнали, как использовать Wagtail CMS для создания приложения целевой страницы. Wagtail CMS имеет 2 преимущества по сравнению с другими CMS.
-
StreamFieldявляется гибким и позволяет легко определять пользовательские модели. - Функция
FormBuilderтакже мощная и гибкая, вы можете быстро создавать собственные формы в своем приложении без использования сторонних сервисов.
Серия учебных пособий по трясогузкам:
Чтобы получить последние учебные ресурсы для Wagtail 4, пожалуйста, проверьте Build Blog With Wagtail CMS (4.0.0)
- Создать проект "Трясогузка"
- Докеризация приложения Wagtail
- Добавить модели блога в Трясогузку
- Как написать шаблон страницы трясогузки
- Добавление темы Bootstrap в трясогузку
- Как использовать StreamField в трясогузке
- Трясогузка Маршрутизируемая страница
- Добавить компонент пагинации в Трясогузку
- URL-адрес страницы настройки трясогузки
- Добавить полнотекстовый поиск в Трясогузку
- Добавить поддержку Markdown для трясогузки
- Добавить поддержку LaTeX и выделение кода в трясогузке
- Как создать страницу формы в Wagtail
- Как создавать меню и управлять ими в трясогузке
- SEO-руководство по трясогузкам
- Исходный код: https://github.


 0.0)
0.0)  {% конец%}
{% конец%}