Содержание
Как выбрать CMS, подходящую для SEO — Блог ispmanager
Сайт можно создать на какой угодно CMS. Интернет-магазин, блог, новостной портал, веб-сервис, визитка будут работать на любом движке. Вопрос в том, каких усилий это стоит, ведь у каждой CMS есть свои особенности и технические ограничения. В том числе — для SEO. Поговорим о том, какие CMS станут вашими помощниками в продвижение сайта, а какие придётся подпирать костылями. Нюансов много, поэтому, в конце статьи я подготовил шпаргалку с кратким сравнением популярных CMS. Получить её можно на почту.
Какой движок точно не подходит
Самые неподходящие CMS — это самописные. Я не рекомендую их ни для каких проектов, и вот почему.
- Что и как работает в движке, будет знать только один разработчик. Вы станете максимально зависимым от него.
- Как правило, у самописов отсутствует документация, где описан принцип работы и поддержки. И если возникнет какая-то проблема или на поддержку придёт новый специалист, разобраться, что и как устроено на сайте, будет трудно.

- Часто самописные CMS имеют неоптимизированный код. Это усложняет техническою оптимизацию сайта и его доработку под требования поисковых систем.
- Сложно обучить работе с сайтом контент-менеджеров и других специалистов, далеких от программирования. Даже простое добавление на сайт статьи или картинки станет дорогой задачей.
- Конечно, можно разработать свой движок, учитывая все рекомендации по функциональности и требованиям SEO. Но это обойдётся очень дорого.
Какую CMS выбрать: платную или бесплатную
Если вы планируете хранить больше персональных данных, чем телефон, почта и имя, то лучше выбирать среди платных CMS — как правило, безопасность у них выше.
Сайт с плохой безопасностью чаще ломают, вшивают в код страниц скрытые ссылки, pop-up блоки с рекламой, делают рассылку спама базе клиентов. Это плохо влияет на позиции в поиске: поведенческая активность посетителей падает, а поисковые системы начинают выдавать предупреждения о нарушениях и понижать сайт в выдаче.
Визуальный редактор контента
Если в CMS есть визуальный редактор, то c наполнением контентом справится специалист без знаний HTML и CSS. Но я рекомендую, чтобы в движке был и редактор кода. По двум причинам.
- Визуальный редактор часто оставляет лишние спецсимволы и неуместные теги, например </br> вместо <>. В результате получается грязный код, а это признак сырого сайта. По мнению поисковых систем, таким не место на первой странице выдачи.
- Вёрстка в визуальном редакторе не всегда заточена на разные разрешения экранов. Очень часто то, что красиво свёрстано на десктопе, некорректно функционирует в мобильных разрешениях.
Редактор Elmentor в CMS WordPress решает большинство задач по контенту. Всё работает достойно: код преимущественно чистый, есть возможность переключения режимов между экраном ПК, планшетом, смартфоном.
Пример интерфейса ELementor в CMS WordPress
А вот стандартный визуальный редактор в Bitrix, чаще меня разочаровывал лишними тегами и багами в различных разрешениях.
Текстовый редактор в Bitrix
Канонические URL
Дублирование контента на разных сайтах — зло для поисковых систем. Google и Yandex борются с этим, они снижают позиций сайта в поиске, а в худшем случае прекращают индексировать.Эту проблему можно решить с помощью атрибута rel = “canonical” в теге <link>. И гораздо удобнее, если его можно проставить при создании страницы в предусмотренном для этого поле. Например, в WordPress из коробки такой функции нет, и придется ставить плагины. А вот в Drupal 8 поддерживает canonical по умолчанию.
Управление названием и метаданными страницы
Движок сайта должен иметь интерфейс для редактирования title, метатегов description и keywords, и многие CMS имеют эту функцию. Но лишь некоторые — например, ModX и Bitrix, поддерживают пакетную выгрузку и загрузку метатегов. А ведь загрузка вручную даже ста метатегов по одному — большая и затратная по времени механическая работа.
Еще одна полезная функция в Bitrix — автогенерация метатегов через шаблоны. Очень полезный инструмент для интернет-магазинов с тысячами товаров.
Очень полезный инструмент для интернет-магазинов с тысячами товаров.
Пример автогенератора мета-тегов Bitrix
Управление XML-картой сайта и файлом robots.txt
В SEO friendly CMS должна быть возможность легко создать карту сайта sitemap и отредактировать файл robots.txt. Sitemap — это файл со ссылками на страницы сайта, который сообщает поисковым системам об актуальной структуре сайта. Robots.txt — файл, содержащий параметры сайта для индексации в поиске.
Вручную сделать robots или sitemap для небольших сайтов не составит труда. Другое дело, если у нас интернет-магазин с постоянно обновляемым каталогом. Здесь будет не лишним иметь возможность автоматической генерации sitemap по настраиваемым параметрам.
Оптимизация изображений
Обратите внимание на то, насколько просто менять размер изображения, добавлять название, описание, подпись и атрибут alt. Атрибут alt важен для общего показателя технической оптимизации сайта. Также он помогает попасть в поиск по картинкам Yandex и Google. Подробнее о том, почему обязательно нужно прописывать alt, я писал в статье «Ошибки веб-разработки, которые губят SEO».
Подробнее о том, почему обязательно нужно прописывать alt, я писал в статье «Ошибки веб-разработки, которые губят SEO».
Интеграция с сервисами аналитики
Продвижения сайта и реклама без аналитики — бесполезной занятие.
Большинство CMS имеют встроенные функции по подключение вебмастеров и счетчиков аналитики Yandex и Google.
Но для бизнеса по-взрослому необходимо получать более полную, сквозную аналитику. Такую, которая покажет полный путь покупателя: от первого касания до закрытия сделки. Поэтому важно, чтобы CMS могла без костылей интегрироваться CRM-системой и сервисами сквозной аналитики типа Roistat.
У Bitrix, Modx,OpenCart в админке присутствует отдельный раздел по подключению вебмастеров, а вот в WordPress из коробки эта функция до сих пор отсутствует, и приходится использовать плагины.
Обещаная шпаргалка — таблица сравнения от WordPress до Tilda в рассылке ISPmanager
Понравился материал? Подпишитесь на нашу почтовую рассылку — и вы получите таблицу десяти CMS и краткую выжимку из статьи. Обещаем, что будет полезно и интересно!
Обещаем, что будет полезно и интересно!
Архив рассылок
×
Благодарим за интерес к рассылке от ISPmanager!
На ваш почтовый адрес: отправлено письмо с просьбой подтвердить свой email.
Сразу после подтверждения почтового адреса мы вышлем вам обещанную шпаргалку с обзором движков
*Если вы не получили письмо, пожалуйста, проверьте правильно ли был указан почтовый адрес и попробуйте заполнить форму еще раз.
На каких CMS сделаны топ 100 сайтов Рунета по посещаемости — CMS Magazine
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Очень часто рядовой клиент веб-студии почему-то хочет создать портал или социальную сеть на коробочной CMS, при этом в пример ставит существующие крупные порталы из своей ниши. И каждый раз приходится объяснять, что высоконагруженные сайты НЕ делаются на коробочных CMS. Сегодня я хочу обосновать, почему именно CMS крайне редко используются для больших проектов, как некоторыми фактами, так и исследованием, какие сайты рунета из первой сотни по посещаемости используют коробочную CMS. В статье я буду говорить исключительно про коробочные CMS и не затрону разработку уникальных CMS под конкретные задачи нового проекта.
И каждый раз приходится объяснять, что высоконагруженные сайты НЕ делаются на коробочных CMS. Сегодня я хочу обосновать, почему именно CMS крайне редко используются для больших проектов, как некоторыми фактами, так и исследованием, какие сайты рунета из первой сотни по посещаемости используют коробочную CMS. В статье я буду говорить исключительно про коробочные CMS и не затрону разработку уникальных CMS под конкретные задачи нового проекта.
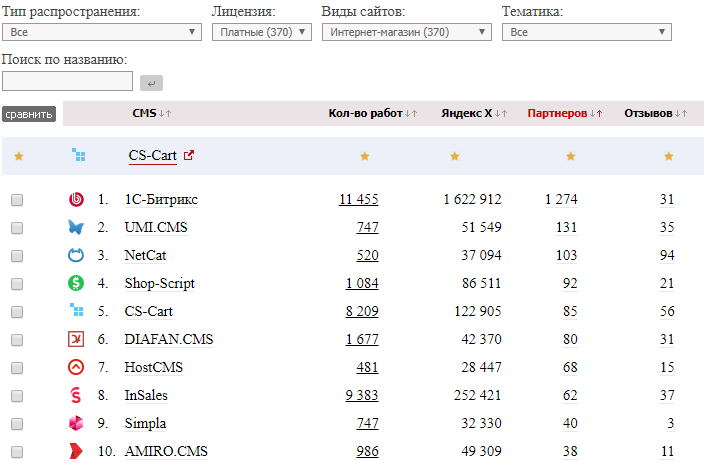
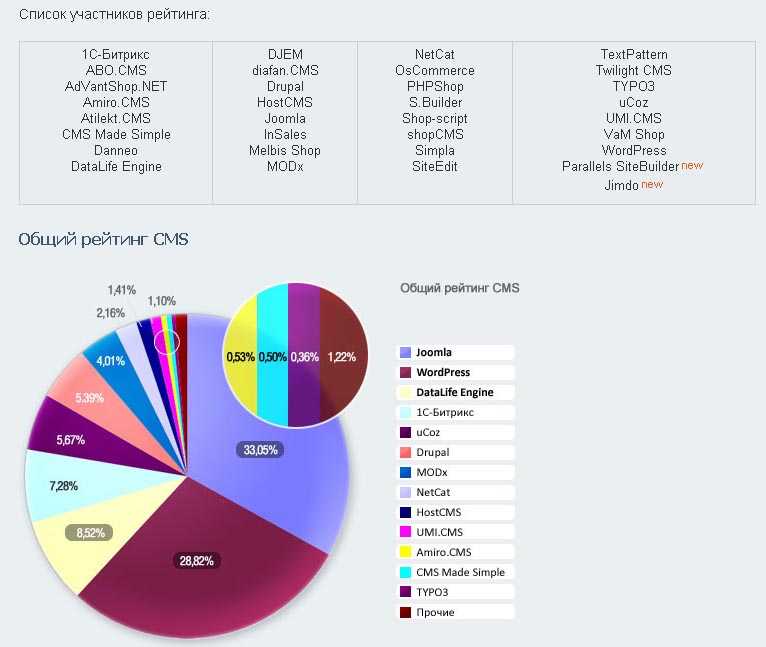
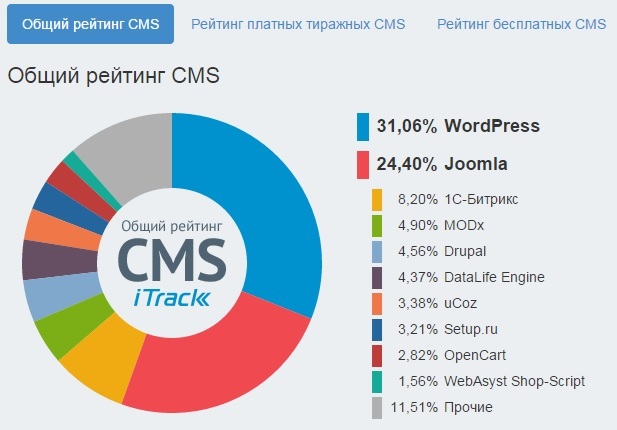
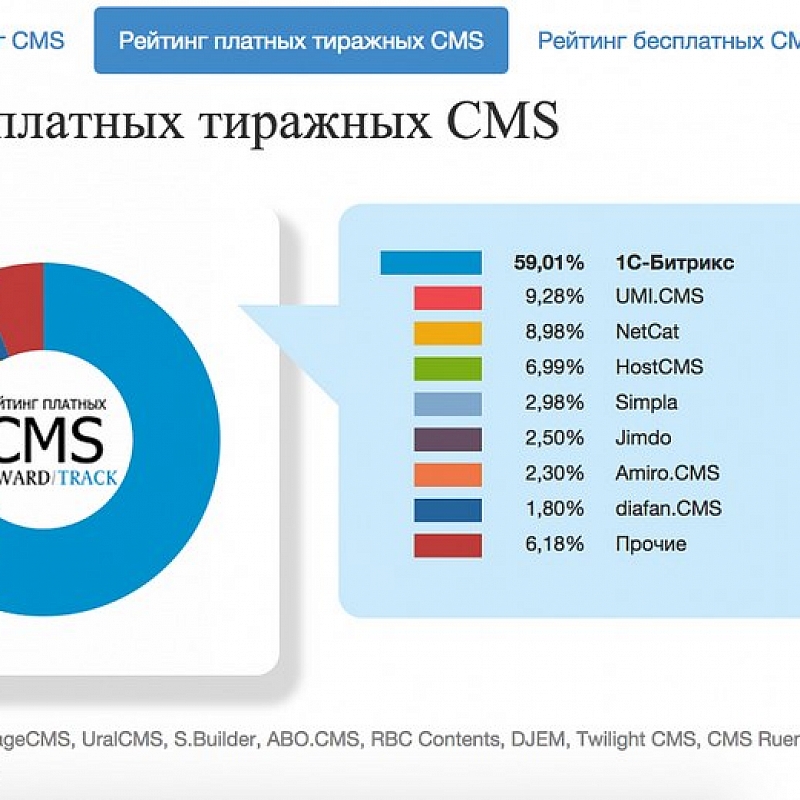
Для начала стоит определиться, какие именно CMS имеют популярность в рунете? Как нам говорит Рейтинг Рунета среди коммерческих движков это: 1С-Битрикс, NetCat, UMI.CMS, HostCMS, AMIRO.CMS и среди свободных это: Joomla!, Drupal, MODx, WordPress, TYPO3. У каждой из CMS есть свои особенности, плюсы и минусы, но статья не об этом.
Начнем с исследования топ 100 сайтов, а уже после проанализируем полученные данные. Для исследования мы выбрали рейтинг от LiveInternet.ru (регион — все страны). В анализ вошли более 50 популярных CMS, в том числе все самые популярные. CMS определялась по расположению админки, по коду сайта и т.д. Погрешности могут быть, т.к. некоторые владельцы сайтов целенаправленно скрывают признаки использования CMS, но в любом случае эта погрешность, если и есть, то небольшая.
CMS определялась по расположению админки, по коду сайта и т.д. Погрешности могут быть, т.к. некоторые владельцы сайтов целенаправленно скрывают признаки использования CMS, но в любом случае эта погрешность, если и есть, то небольшая.
Анализ свежий, от 11.09.2012, с момента анализа места в рейтинге могли незначительно сдвинуться, но суть это не меняет.
Итак, мы видим вполне логичную картину: среди первых пятидесяти сайтов нет CMS вообще, во второй половине есть 7 коробочных CMS, одна из которых студийная, при этом, что интересно, сайты на основе CMS не отличаются быстрой работой, на лицо торможение.
На чем же тогда работают большие проекты? Обычно под такие проекты функционал пишется с нуля, используются фреимворки, разные алгоритмы, а часто даже несколько языков программирования, но это уже тема отдельной статьи.
От редакции
Какие CMS наиболее востребованы в Рунете?
Предлагаем ознакомиться с результатами рейтинга CMS.
Пройдя по ссылке, вы сможете узнать, какие системы управления сайтами наиболее востребованы для конкретных типов проектов (интернет-магазины, порталы и сервисы, корпоративные и промо-сайты), а также для конкретных тематик (Авто/мото, одежда, питание, музыка, политика и т. д.).
д.).
Почему посещаемые сайты не сделаны на CMS?
Этому есть несколько причин. Для начала давайте определимся с тем, что из себя представляет CMS: по сути это набор готовых модулей, связанных в единую систему, который подходит «на все случаи жизни». Отсюда сразу появляются логические выводы, которые удерживают от использования коробочной CMS для больших порталов:
-
Система без специализации. Практически все CMS не имеют специализации, они проектируются для создания любого сайта (некоторые системы себя позиционируют, как CMS для определенного типа сайтов, например WordPress для блогов, Magento для магазинов и т.д., но суть от этого не меняется, просто больше модулей для определенного типа сайтов), отсюда добиться максимальной эффективности невозможно.
-
Стандартная архитектура. У любого большого сайта есть этап проектирования архитектуры, это как проект при строительстве здания: хорошо спроектируешь – будет долго стоять, плохо – сразу развалится.
 В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности.
В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности. -
Много переделывать. В любом большом проекте есть много самого разного функционала с разными требованиями, поэтому просто взять стандартные модули и запустить качественный сайт невозможно: каждый из модулей, скорее всего, придется переделывать под специфические требования, а копаться в чужом коде, даже хорошо документированном, долго и малоэффективно, часто быстрее, а значит и дешевле, написать с нуля.
-
Проблемы с доработкой. Часто нужно дописывать то, чего в CMS нет, и это иногда превращается в ад: мало того, что нужно разобраться, как все работает, так еще есть технологические ограничения, CMS может использовать устаревшую технологию или не самую оптимальную именно для нашего проекта. Да и вообще, любая CMS для разработчика – это жестки рамки, за которые выйти крайне трудно.

-
Проблемы с нагрузками. Так как мы говорим о высокопосещаемых проектах, каждый из них должен быть оптимизирован под нагрузки, чтобы не тратить большие ресурсы на поддержку работоспособности, а сайт должен оставаться рабочим при любой посещаемости. Отсюда каждый из модулей должен тратить минимум вычислительных мощностей, что CMS обеспечить не может, ведь её создавали как решение «на все случаи жизни», и в ней есть куча всего, что выкинуть либо сложно, либо вообще невозможно. Кстати, некоторые проекты ради этого делают сайт вообще на чистом HTML (например, Opera), за счет этого сайты выдерживают большие нагрузки с минимальными ресурсами, а скорость загрузки страниц поражает воображение. Правда, на чистом HTML’е можно делать только те сайты, которые редко обновляются: каждое обновление становится проблемой.
Это далеко не полный список минусов, из-за которых большие сайты не делают на коробочных CMS. Системы управления сайтом хорошо подходят для стандартных решений: корпоративный сайт, интернет-магазин, блог и т.д., а для больших порталов их использовать нельзя, и рейтинг топ 100 сайтов это иллюстрирует на практике.
Системы управления сайтом хорошо подходят для стандартных решений: корпоративный сайт, интернет-магазин, блог и т.д., а для больших порталов их использовать нельзя, и рейтинг топ 100 сайтов это иллюстрирует на практике.
Отсюда имеем логические выводы: во-первых, чем больше посещаемость сайта, тем меньше вероятность (даже правильнее сказать возможность) использования коробочной CMS, во-вторых, все сайты, которые работают на CMS имеют проблемы с производительностью, и, в-третьих, CMS – это рамки, проекты созданные на их основе имеют существенные недостатки по архитектуре и функционалу.
Источник: http://secl.com.ua/article-na-kakih-CMS-sdelanyi-top-100-saytov-runeta-po-poseschaemosti2.html
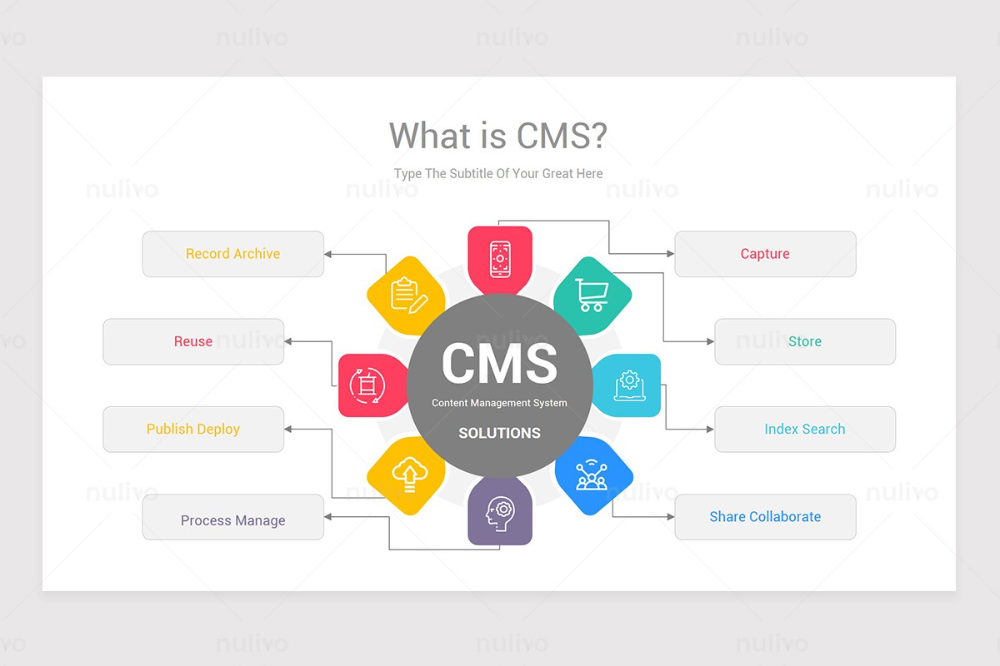
Что такое система управления контентом?
Создание веб-сайта обычно требует определенного творчества, а также некоторых технических знаний. Системы управления контентом (CMS) помогут вам использовать обе возможности для создания полноценного веб-сайта.
Если вы задумывались об использовании CMS, но не знали, с чего начать, вам повезло. У нас есть много ресурсов, которыми мы можем поделиться, что поможет вам лучше понять, какую пользу CMS может принести вам или вашему бизнесу.
У нас есть много ресурсов, которыми мы можем поделиться, что поможет вам лучше понять, какую пользу CMS может принести вам или вашему бизнесу.
В этой статье мы рассмотрим, как на самом деле работает программное обеспечение CMS, и поможем вам выбрать правильное решение для вашего проекта. Давайте погрузимся прямо в!
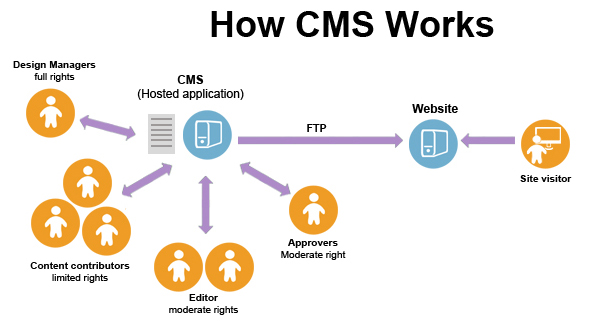
Что такое система управления контентом и как она работает?
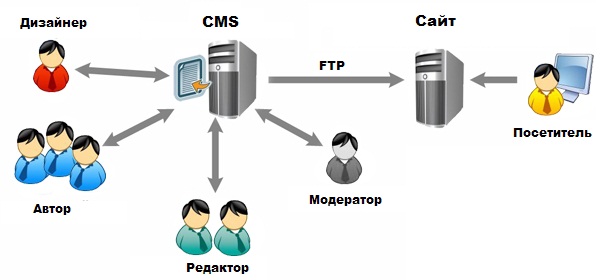
В основном CMS — это платформа, которая позволяет пользователям создавать, хранить и представлять цифровой контент различных видов. Это управление цифровыми активами может включать текст, видео, изображения и другие медиа.
CMS состоит из трех основных частей. На одном конце находится база данных, а на другом — контент, который видят пользователи. Соединив их, вы получите интерфейс администрирования, в котором вы можете добавлять, стилизовать и публиковать контент.
Таким образом, если вы создаете веб-сайт, у вас есть база данных, в которой хранится все его содержимое и файлы. Затем вы будете использовать интерфейс администратора, чтобы определить, как ваш сайт будет выглядеть для посетителей в интерфейсе.
Затем вы будете использовать интерфейс администратора, чтобы определить, как ваш сайт будет выглядеть для посетителей в интерфейсе.
Какие примеры платформ CMS?
Вы, наверное, слышали о самых популярных CMS — WordPress с гордостью претендует на более чем 60% рынка CMS.
Популярность WordPress заслужена. Даже такие компании, как Disney, Sony и Rolling Stone, используют эту платформу для своих веб-сайтов.
При этом существуют и другие популярные варианты CMS, в том числе:
- Drupal
- Джумла
- Мадженто
- Shopify
- Квадратное пространство
- Викс
Joomla и Drupal предлагают более трудоемкий опыт, который предоставляет больше возможностей для настройки, но часто требует более высокого уровня технических знаний. С другой стороны, Squarespace и Wix имеют очень удобный для начинающих подход к дизайну и управлению контентом, но ограничены в гибкости и возможностях настройки.
Если вы хотите создать веб-сайт электронной коммерции, Magento и Shopify удовлетворят потребности онлайн-бизнеса. Magento — это продукт Adobe со сложными возможностями электронной коммерции, а Shopify — это надежная универсальная альтернатива, которую можно легко масштабировать. Пользователи WordPress могут настроить интернет-магазин менее чем за час с помощью плагина WooCommerce.
7 обязательных функций CMS
CMS может предоставить множество ценных инструментов для ваших проектов веб-разработки. Однако для создания динамических веб-сайтов с помощью CMS могут потребоваться некоторые специфические функции. Вот семь основных элементов, которые нужно искать в любой CMS.
1. Безопасность
Несмотря на то, что CMS имеет почти бесконечную полезность, она также может легко вызвать некоторые проблемы с безопасностью. В основном это связано с взаимодействием между системой и веб-браузерами, а также с плагинами и темами, которые добавляют сторонний код на ваш сайт.
Чтобы помочь в борьбе с этим, WordPress инициировал автоматические фоновые обновления для второстепенных выпусков. Это улучшает процесс обновления для пользователей и означает, что улучшения обслуживания и безопасности не теряют актуальности и не вызывают ненужных уязвимостей. Какую бы CMS вы ни использовали, вам нужно проверить ее параметры безопасности, чтобы убедиться, что у вас есть необходимая защита.
2. Многоязычная функциональность
Обслуживание глобальной аудитории стало необходимостью даже для малого бизнеса. Это означает, что ваша CMS должна быть способна доставлять контент пользователям, даже если они говорят на другом языке.
Возможно, вы слышали термин «локализация», используемый в отношении подготовки вашего веб-сайта к переводу. Это процесс, выполняемый вашей CMS и базой данных, что позволяет вам предлагать свой сайт на разных языках.
Большинство CMS справляются с этой задачей с помощью плагинов, расширяющих языковые возможности вашего веб-сайта. Тем не менее, вы должны убедиться, что ваша CMS имеет возможность использовать плагины, связанные с языком, как часть своего базового кода.
Тем не менее, вы должны убедиться, что ваша CMS имеет возможность использовать плагины, связанные с языком, как часть своего базового кода.
3. Варианты распространения контента
Использование CMS для создания веб-сайта предоставляет множество вариантов распространения контента. Традиционно доступ к контенту осуществляется через веб-браузер всякий раз, когда пользователь хочет его просмотреть.
Чтобы узнать, какие еще варианты доступны, вам нужно изучить возможности интерфейса прикладного программирования (API) выбранной вами CMS. Это компонент, который позволяет вашей базе данных и CMS распространять контент на конечные точки, такие как мобильные приложения, социальные сети, интеллектуальные устройства и многое другое.
4. Поисковая оптимизация (SEO)
Неудивительно, что поисковая оптимизация (SEO) входит в наш список важнейших функций CMS. Если вы хотите, чтобы ваш контент был виден, вам нужно убедиться, что ваш сайт занимает высокие позиции в результатах поиска.
Имея это в виду, при оценке системы управления контентом вам могут понадобиться следующие варианты:
- Вам необходимо иметь возможность настраивать постоянные ссылки.
- Изображения должны быть просты в управлении и оптимизации.
- Вам понадобятся функции, которые помогут вашему контенту адаптироваться к экранам мобильных устройств.
- Внимание к пользовательскому опыту (UX) должно быть встроено в собственные инструменты CMS.
В то время как другие элементы, такие как ваш веб-хостинг, вносят свой вклад в SEO вашего веб-сайта, убедитесь, что ваша CMS хорошо оборудована, это может помочь вам начать работу с правильной ноги.
5. Варианты поддержки
Многие из перечисленных нами вариантов CMS имеют открытый исходный код. Это означает, что их базовый код доступен бесплатно. У этого типа программного обеспечения есть взлеты и падения. Одним из ключевых преимуществ использования платформы с открытым исходным кодом является то, что обычно существует надежное сообщество пользователей, которое поддерживает разработку CMS.
Например, WordPress имеет очень активное глобальное сообщество поддержки. Базы знаний и веб-форумы многочисленны, если у вас есть вопросы. В качестве альтернативы, если вам нужен более специализированный вариант поддержки, вы можете нанять веб-менеджеров или найти веб-хостинг, который может полностью удовлетворить потребности вашего веб-сайта.
6. Адаптивный дизайн
Адаптивный веб-дизайн (RWD) предполагает создание вашего сайта таким образом, чтобы он отвечал потребностям своих пользователей. Сам контент не будет меняться от устройства к устройству, но его размер, макет и структура должны адаптироваться к размеру экрана каждого пользователя.
Также разумно получить четкое представление о различиях между мобильным, оптимизированным для мобильных устройств и RWD. Вы захотите посмотреть, насколько адаптируемы любые доступные темы CMS, и можете ли вы манипулировать своей каскадной таблицей стилей (CSS) для установки чувствительных точек останова.
7. Полная интеграция
Ранее мы упоминали API, но здесь стоит вернуться к ним. Решение CMS с надежным API означает, что вы сможете подключать свой контент к множеству различных приложений. Это включает в себя платформы социальных сетей, мобильные устройства и многое другое.
Вы также можете посмотреть, насколько открыт API вашей CMS. Например, WordPress постоянно добавляет в свой API новые действия, хуки и фильтры. Это открывает перед разработчиками возможность использовать CMS не только для размещения контента на веб-странице.
Выберите решение для управления контентом (два основных типа)
Следует рассмотреть два основных типа CMS. Какой из них лучше для вас, во многом будет определяться вашими индивидуальными потребностями и целями веб-сайта. Их:
- В паре . Так устроена типичная CMS. Уровень создания контента (внутренний) присоединен к слою представления (интерфейсному).
- Развязанный.
 В этой структуре интерфейсные и серверные уровни могут быть отдельными или даже построенными на разных платформах.
В этой структуре интерфейсные и серверные уровни могут быть отдельными или даже построенными на разных платформах.
Многие популярные варианты CMS, такие как Drupal и WordPress, начали предлагать плагины, которые упрощают разделение этих традиционных CMS. С помощью несвязанной CMS разработчики могут создавать системы, ориентированные на API, которые могут доставлять контент практически в любую конечную точку пользователя.
Лучшая CMS для вашего сайта?
Если вы ищете самую популярную CMS, данные указывают на WordPress. Более того, это надежная, хорошо сбалансированная платформа, разработанная для удовлетворения потребностей многих типов создателей контента и веб-сайтов.
По этой причине (среди прочего) мы рекомендуем WordPress как для начинающих, так и для опытных пользователей. Он также подходит для проектов любого масштаба. DreamHost предлагает бесплатную установку WordPress в один клик, или вы можете выбрать DreamPress, обновленный план управляемого хостинга, оптимизированный для платформы.
Начните свой сайт с правильной ноги
Выбор CMS для управления веб-контентом — важное решение. Он станет основой для вашего веб-сайта и определит, к каким функциям и инструментам у вас есть доступ.
В дополнение к описанным выше функциям наличие плана хостинга, которому вы можете доверять, поможет объединить все элементы вашей стратегии веб-разработки. Здесь, в DreamHost, мы рекомендуем ознакомиться с нашими планами общего хостинга, чтобы начать работу!
Как узнать какую CMS использует сайт
Что под капотом? Итак, вы наткнулись на потрясающий веб-сайт и задаетесь вопросом, какая система управления контентом его поддерживает. Не смотрите дальше!
CMS – это двигатель каждого отличного веб-сайта. Он управляет вашими функциями, формирует дизайн страницы, упорядочивает ваши сообщения и изображения и позволяет разным пользователям управлять различными аспектами ваших цифровых предложений.
В Интернете есть много красоты и потрясающих функций, которые вдохновляют нас, и, поскольку вы уже здесь, вы, возможно, задали следующий вопрос: этот веб-сайт просто потрясающий, какую CMS он использует?
Этот пост поможет вам ответить именно на этот вопрос.
Вы уже знакомы с CMS и думаете, подходит ли она вам? Узнайте с помощью нашего контрольного списка:
Трюк с WordPress
Примерно 30 % всех веб-сайтов работают на CMS, известной как WordPress. Возможно, вы слышали об этом. Другими словами, справедливо предположить, что данный веб-сайт работает на этой системе управления контентом.
Чтобы узнать, работает ли веб-сайт на WordPress, просто зайдите на сайт, щелкните правой кнопкой мыши первое изображение, которое вы видите, и откройте его в новой вкладке. Перейдите на недавно открывшуюся вкладку и посмотрите на URL. Если он включает «wp-content», вуаля! Сайт работает на WordPress.
Хотя, безусловно, можно изменить каталог wp-content и, таким образом, изменить путь URL к изображениям, это редко делается из-за технических проблем. Таким образом, в подавляющем большинстве случаев описанный здесь метод подойдет для сайтов на основе WordPress.
Теперь вам может понадобиться узнать, на какой теме WordPress работает сайт. Используйте инструмент, например IsItWP, или просмотрите исходный код страницы, чтобы найти файл style.css, который может содержать информацию.
Используйте инструмент, например IsItWP, или просмотрите исходный код страницы, чтобы найти файл style.css, который может содержать информацию.
Ищете альтернативу? См. WordPress в сравнении с Enonic »
Инструменты веб-сайта
Если веб-сайт, который вы исследуете, не работает на WordPress, есть еще одна альтернатива, которая так же проста, как и предыдущий трюк: WhatCMS. Все, что вам нужно сделать, это вставить URL-адрес выбранного вами сайта в форму на главной странице WhatCMS, и система попытается найти CMS для вас.
Существует несколько служб, предоставляющих такую информацию, и наиболее распространенными альтернативами являются BuiltWith, W3Techs и Wappalyzer — последний является расширением Google Chrome. Эти сервисы по возможности покажут не только CMS, но и кучу другой полезной информации о сайте, например маркетинговые инструменты, аналитику, трекеры, виджеты, SSL-сертификаты и многое другое.
Как службы определяют CMS? Они рассматривают множество факторов на веб-странице, таких как метатеги, заголовки, разметка, код JavaScript или доменные имена.


 В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности.
В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности.
 В этой структуре интерфейсные и серверные уровни могут быть отдельными или даже построенными на разных платформах.
В этой структуре интерфейсные и серверные уровни могут быть отдельными или даже построенными на разных платформах.