Содержание
Как узнать движок сайта — самые популярные виды движков CMS
Привет уважаемые читатели блога seoslim.ru. Раз вы читаете страницы данного проекта, то скорее всего уже сами задумываетесь над тем, чтобы создать собственный сайт, который будет раскрывать вас не только как личность, но и станет дополнительным источником дохода.
Но пока вы еще не погрузились во все тяжкие, хочу рассказать вам, что одним из ключевых моментов станет именно система управления вашим сайтов или другими словами «движок» (CMS).
Если вы начнете создавать проект на том движке, который мало того что не знаете, так про него еще и мало информации в интернете, то явно вас на долгое время не хватит и вы забросите начатое дело.
Поэтому ниже мы более детально разберем такое понятие, как движок сайта, научимся определять его практически на любом ресурсе. Узнаете, какие из их видов самые популярные.
Что такое движок
Само по себе понятие движок является разговорным, в среде программистов этой отрасли таких словечек более чем предостаточно.
Примерное то же самое обозначает CMS – это система программных модулей для управления контентом. Большинство комплексов управления сайтами строятся на языке программирования PHP.
В зависимости от технических характеристик хостинга возможно применение других способов написания, главное, чтобы в результате все могло функционировать в соответствующей рабочей среде.
В видимой для пользователя части экрана при обращении к сайту показываются открывающиеся страницы, но на самом деле в интернете (сервере хоста), они сохранены в формате, удобном для обработки программными средствами.
При обращении по определенному адресу выводится дизайн и оформление сайта, сразу же туда подставляется текстовое содержимое. В зависимости от административных настроек можно менять контент сайта некоторым пользователям (новости и разделы новостей).
Эти изменения становятся доступными визуально всем присутствующим на сайте. А вот основной контент меняется только при «перезаливке» содержимого на хост.
Как узнать движок сайта
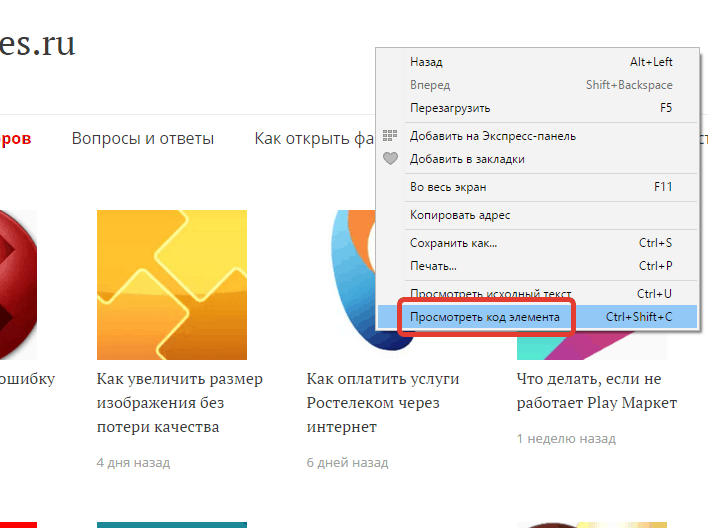
Обычно для опытных пользователей не составляет особого труда узнать этот параметр. Это можно определить по исходному коду страниц, внешнему виду ссылок или по знакомым шаблонам.
Для многих современных сайтов уже стало нормой прописывать внизу основного дизайна страницы разработчика, время существования сайта и его движок.
Популярные в пользовательской среде движки, такие как DLE или WordPress узнаются достаточно легко, — уже по внешнему виду сайта и паре кликов можно определить для себя необходимую информацию.
Тем не менее, существуют и редко встречающиеся комплексы программных модулей, которые по тем или иным причинам использовал разработчик и которые предстоит узнать.
Тем не менее, если средний пользователь столкнулся с таким вопросом при посещении сайта и заинтересовался программным комплексом в личных целях, то в его распоряжении могут оказаться несколько сервисов, которые за короткое время выдадут искомую информацию.
Наиболее популярных сервисов определения:
- Сервис 2ip позволяет безошибочно определить, чем запускается сайт, достаточно вставить в предложенную форму его адрес в интернете.
Выявление искомой информации происходит по некоторым признакам. Сервис является бесплатным, помимо определения движка сайта можно узнать исчерпывающую информацию, начиная с посещения и заканчивая географическим положением владельца;
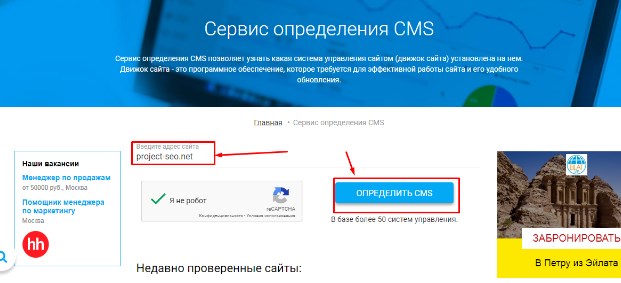
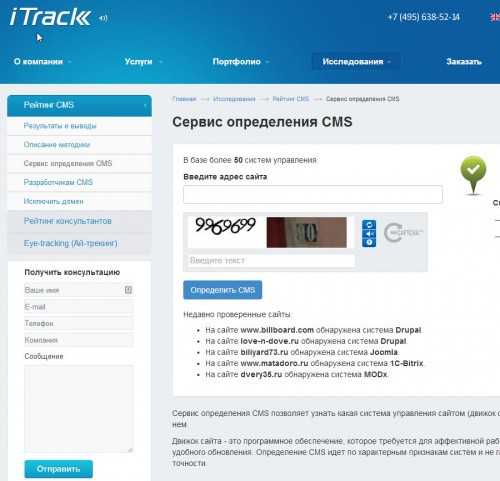
- Itrack – сервис с несколько ограниченными возможностями, по запросу пользователя может определить до 38 различных видов движков, часто используемых разработчиками площадок контента;
- Интернет – всемирная сеть, поэтому для того, чтобы выявить программную среду сайта можно и с помощью английских агрегаторов.
Примером такого может послужить сервис BuiltWith. Информация о движке сайта будет сопутствующей, так как помимо этого в выдаче будет много интересного материала по сайту.
Посмотрите мое видео, где я записал все имеющиеся способы, благодаря которым любой сможет узнать движок сайта.
Какой выбрать движок для сайта
Сайтов в интернете великое множество, как по контенту, дизайну и прочим признакам. Для пользователей, занимающихся сайтостроением самостоятельно, на первых порах лучше всего задуматься о пробных манипуляциях бесплатных сервисов.
Это так называемые сайты-конструкторы, работа с ними очень проста благодаря привычному пользовательскому интерфейсу.
Выполняя минимальные требования, пользователь может получить в свое распоряжение абсолютно бесплатно:
- Адрес сайта;
- Множество шаблонов на выбор;
- Ограниченное пространство на хостинге.
Такие сайты обычно используются небольшими командами (игровые кланы), бюджетные учреждения, малое предпринимательство и прочее.
Кто-то просто тренируется. Такие сайты подвергаются продвижению, как и платные, хотя имеют некоторые ограничения в установке рекламных площадок, поэтому для коммерческих целей обычно не подходят.
Самой главной ловушкой для пользователя является дорогая цена выкупа у владельца системы. Часто бывает так, что сайт достаточно наполнен, контент и дизайн отличный, поперли посетители и надо бы прикупить нормальный адрес. Вот тут и придется платить.
Список бесплатных популярных конструкторов:
- UCOZ – известный практически любому пользователю интернета, простой и удобный, но в последнее время теряющий популярность, так как уже с самого начала работы затягивает на приобретение различных улучшений;
- Fo.ru – строитель сайтов, прекрасно подходит для небольшого количества страничек и сайтов-визиток;
- REDHAM – удобен в использовании, но вообще является демоверсией, — если понравилось, то через месяц придется купить инструментарий;
- A5 – для новичков с любыми знаниями, как обещают правила конструктора, впоследствии можно прикрутить свой проплаченный домен.
Этот список конечно же, неполный, правила работы и порядок создания сайта на них примерно одинаковый. Все имеющиеся недостатки обнаружатся со временем, поэтому особых советов начинающие сайтостроители, просто не поймут.
Все имеющиеся недостатки обнаружатся со временем, поэтому особых советов начинающие сайтостроители, просто не поймут.
Поэтому вопрос какой выбрать движок для сайта сводится к простой альтернативе – платный или бесплатный. В вопросах продвижения это не имеет никакого значения, скрипты поисковиков также легко можно «вшить» в шаблон любого сайта.
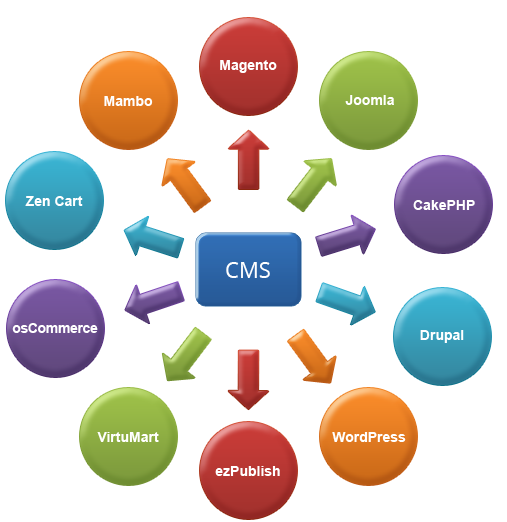
Популярные движки для сайтов
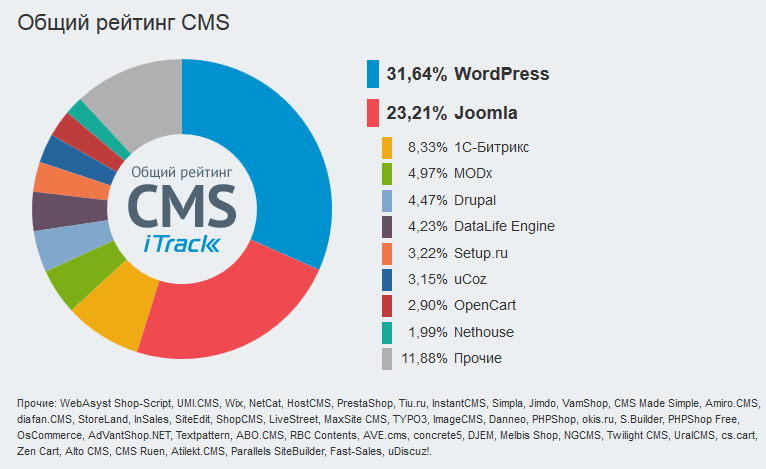
Самыми популярными движками, работающими на основе PHP (PERSONAL HOME PAGE TOOLS) являются DLE и DRUPAL.
Первый за счет открытого кода позволяет подключать большое количество сторонних модулей.
Сегодня на его основе строится до десяти процентов всех сайтов ввиду того что на основе шаблона можно реализовать любое дизайнерское решение, — это касается как простых графических элементов, так и флеш анимации.
Второй движок популярен по своей характерной особенности по разгрузке хостинга. Это значит, то скорость загрузки страниц не зависит от количества обращающихся к контенту пользователей (посетителей). Рабочей средой движка является MSQL.
Рабочей средой движка является MSQL.
JOOMLA — известен многим пользователям, популярен ввиду бесплатности как основных инструментов, так и огромного числа шаблонов.
Подойдет и начинающим пользователям и в качестве сайта-сателлита, используемого для раскрутки основной площадки. Работает под управлением SMC MAMBO.
Почему блоггеры выбирают WordPress?
Конечно же нельзя оставить без внимания любимы всеми разработчиками сайтов движок WordPress. Работа с ним очень проста, его обычно используют для ведения блога или для наполнения новостями.
В распоряжении пользователя бесчисленное количество уже готовых шаблонов и полезных инструментов.
Да что тут говорить, когда этот блог seoslim.ru я ряд других я создал именно на популярнейшей и простой CMS-ке под управлением Вордпресс.
Не буду здесь много разглагольствовать, почему нужно выбирать именно ее, скажу лишь, что проще и доступнее функционала и интерфейса не бывает.
Посмотрите ниже мое обзорное видео про движок WordPress.
Ну а тем, кто хочет пойти по моим стопам и создать блог, в чем-то похожий на мой я специально записал бесплатный видеокурс «Как создать блог на wordpress новичку», благодаря которому любой желающий уже через несколько часов будет писать статьи, но уже для своего проекта.
На этом у меня все. Успехов в создании собственных проектов. До скорых встреч!
Лучший способ узнать, на какой платформе создан веб-сайт [2022]
Вы когда-нибудь задумывались, как узнать, на какой платформе создан веб-сайт? Это распространенный вопрос для многих веб-разработчиков и владельцев веб-сайтов, поскольку сегодня на рынке доступно так много веб-платформ.
Цель этого блога — дать представление о тактике , как узнать, на какой платформе создан веб-сайт , и какую пользу эта информация может принести владельцу веб-сайта.
Знание платформы, используемой веб-сайтом, необходимо не только для того, чтобы сказать, что вы знаете, как это сделать. Это также может быть полезно, если вы хотите нанять веб-разработчиков или заняться внештатной работой. Тем не менее, вам нужно знать конкретные функции, которые нужно искать. Вот несколько методов, которые помогут вам определить, на какой платформе создан веб-сайт:
Это также может быть полезно, если вы хотите нанять веб-разработчиков или заняться внештатной работой. Тем не менее, вам нужно знать конкретные функции, которые нужно искать. Вот несколько методов, которые помогут вам определить, на какой платформе создан веб-сайт:
1. Проверка исходного кода
Чтение исходного кода
Если вы опытный пользователь или веб-разработчик, вы, вероятно, знакомы с исходным кодом, и это может быть быстрым вариантом для вас.
Вы можете напрямую проверить код, используя CMD + Option + u на Mac или CTRL + u на Windows, или вы также можете использовать инструменты разработчиков веб-браузера, чтобы сделать это.
В этом случае поищите слова, которые могут дать вам подсказку. Например wp-content для страниц WordPress, wf для страниц Webflow, Shopify для страниц Shopify и т. д.
Использование инструментов веб-разработчика
Чтобы использовать инструменты разработчика веб-браузера, вы можете открыть браузер, например Chrome, и перейти к Вид > Инструменты разработчика . В большинстве современных веб-браузеров вы также можете щелкнуть правой кнопкой мыши любой элемент на экране и выбрать что-то вроде «Проверить элемент». «Проверить» в Chrome и «Проверить элемент» в Firefox и Safari.
В большинстве современных веб-браузеров вы также можете щелкнуть правой кнопкой мыши любой элемент на экране и выбрать что-то вроде «Проверить элемент». «Проверить» в Chrome и «Проверить элемент» в Firefox и Safari.
Сделав это, вы можете щелкнуть изображение, чтобы проверить его путь, или в любом месте страницы, чтобы просмотреть HTML-код и проверить его вручную.
Ваш браузер не поддерживает видео тег.
Далее посмотрите на строку кода, которая выглядит как wp-content . Эта строка указывает, например, что ваш сайт использует WordPress.
Вы также можете использовать инструмент поиска для поиска слова в нескольких исходных файлах. Большинство современных браузеров также имеют возможность сделать это. Вот пример того, как это выглядит в Chrome:
2. Использование сервисов и инструментов веб-сайта
Существует несколько инструментов веб-сайта, которые позволяют вам узнать, какую платформу использует веб-сайт :
Wappalyzer
Wappalyzer — это инструмент, который проверяет, на чем построены веб-страницы и какие технологии они используют. Программа сканирует исходный код веб-сайта, а затем предоставляет вам подробную информацию о том, какие платформы он использует, какие фреймворки и библиотеки используются и откуда берутся ресурсы.
Программа сканирует исходный код веб-сайта, а затем предоставляет вам подробную информацию о том, какие платформы он использует, какие фреймворки и библиотеки используются и откуда берутся ресурсы.
NetCraft
Инструмент NetCraft покажет вам сервер, на котором размещен веб-сайт, а также язык программирования, используемый для его создания. Эта информация может помочь вам определить, был ли сайт создан на WordPress, Joomla или Drupal.
WhoIsHostingThis.
Он позволяет вам искать любой URL-адрес веб-сайта и сообщать вам, какую услугу хостинга использует сайт, включая тему и плагины, используемые на сайте.
Это отличный способ узнать, использует ли веб-сайт WordPress, Joomla или одну из других популярных сегодня систем управления контентом.
3. Использование расширений веб-браузера
Многие расширения, доступные как для Chrome, так и для Firefox, могут сообщить вам, использует ли веб-сайт WordPress, Joomla или Drupal.
Ваппалайзер
Еще одно отличное расширение для вашего браузера, которое поможет вам узнать, какие технологии стоят за веб-сайтом.
Он обнаруживает не только системы управления контентом (CMS), но и инструменты аналитики, библиотеки JavaScript, средства отслеживания проблем, языки программирования, CDN, хостинг и многое другое.
Это один из самых полных из тех, что я пробовал. А то, как отображаются данные, делает их очень простыми для проверки.
WhatRuns
WhatRuns показывает практически все, на чем работает определенный веб-сайт.
Он так же прост в использовании, как и BuiltWith, и предоставляет информацию в удобном для восприятия виде.
Вы получите не только CMS, на которой работает страница, но и список фреймворков, библиотек, шрифтов, аналитики и сторонних сервисов.
Встроенный с
Ваш браузер не поддерживает видео тег.
С BuiltWith все, что вам нужно сделать, это щелкнуть значок, чтобы узнать, какая платформа использовалась для создания сайта.
Например, если вы хотите узнать, использует ли веб-сайт WordPress, создайте тестовый сайт WordPress для Chrome или Firefox. Затем перейдите на интересующий вас сайт и щелкните значок рядом с адресной строкой. Расширение поможет определить, на какой платформе построен сайт.
Он содержит довольно много информации, но вам придется потратить некоторое время на то, чтобы переварить ее или найти именно то, что вы ищете.
PageXray
PageXray — это инструмент, который сообщит вам, какой тип сервера, фреймворка и CMS (системы управления контентом) использует ваш целевой веб-сайт.
4. Проверка торговой марки платформы
Например, если это сайт WordPress, в нижней части страницы может быть уведомление об авторских правах с надписью «Powered by WordPress» или что-то подобное.
Несколько распространенных:
- «Powerd by WordPress»
- «На платформе WordPress»
- «На платформе Shopify»
- «На базе Joomla»
- «Сделано с Кардом»
- «На базе Elementor»
- «На платформе Magento»
Вы также можете найти логотип бренда вместо текста:
Нижний колонтитул веб-сайта обычно легко найти, так как он виден на каждой странице. Если вам все еще не удается его найти, поищите ссылки с надписью «Политика конфиденциальности», «Условия использования» или что-то подобное. Если вы видите нижний колонтитул с надписью «Powered by WordPress», это означает, что сайт работает на WordPress.
Если вам все еще не удается его найти, поищите ссылки с надписью «Политика конфиденциальности», «Условия использования» или что-то подобное. Если вы видите нижний колонтитул с надписью «Powered by WordPress», это означает, что сайт работает на WordPress.
6. Обращение к владельцу веб-сайта
Вы можете сделать это по электронной почте или задать вопрос на форуме поддержки сайта.
Однако, если вы решите связаться с владельцем веб-сайта напрямую, убедитесь, что этот человек знает, что вы пытаетесь выяснить, какую платформу он использует, чтобы он не считал вас докучливым.
7. Использование службы проверки разметки W3C
Для этого вам нужно найти URL-адрес страницы, которую вы хотите проверить. Вы можете сделать это, щелкнув правой кнопкой мыши на этой странице в браузере и выбрав «Просмотреть исходный код страницы».
Затем скопируйте и вставьте URL-адрес в поле ввода W3C Markup Validator. Сервис просканирует вашу страницу и предоставит информацию, которая поможет вам определить, на какой платформе создан веб-сайт.
8. Поиск метатегов
Метатеги — это скрытый текст, который вы видите при просмотре веб-сайта в браузере. Обычно они располагаются в верхней части страницы и содержат информацию о содержании сайта, его авторе и другие метаданные.
Выполнив несколько поисковых запросов по мета-тегам, вы сможете узнать, какой тип CMS (системы управления контентом) или платформы для ведения блогов поддерживает сайт.
9. Проверка поддомена URL
Иногда URL может дать вам информацию о том, на какой платформе создан веб-сайт. Например, веб-сайты, созданные с помощью Webflow, могут использовать субдомен url.webflow.com. Есть два способа сделать это.
Во-первых, посмотрите на адресную строку вашего браузера, находясь на сайте. Второй — посетить веб-сайт, например whois.domaintools.com, и ввести URL-адрес соответствующего сайта.
10. Поиск домашней страницы
Чтобы найти домашнюю страницу отдельного веб-сайта, введите его URL-адрес в адресную строку браузера в верхней части экрана (это будет выглядеть как http://www. websiteaddress.com). Затем нажмите Enter или нажмите кнопку «Перейти» в окне браузера.
websiteaddress.com). Затем нажмите Enter или нажмите кнопку «Перейти» в окне браузера.
Если вы используете Google Chrome, автоматически откроется новая вкладка. Тем не менее, если вы используете Firefox или Microsoft Edge, вам может потребоваться открыть несколько вкладок, чтобы увидеть все страницы на данном веб-сайте одновременно.
Эти страницы часто содержат контактную информацию и основную информацию о том, кто управляет компанией или организацией в Интернете.
Преимущества знания платформы, на которой создан веб-сайт
Есть несколько причин, по которым владелец веб-сайта должен знать, на какой платформе создан его сайт. К таким причинам относятся:
- Помогает с безопасностью и резервным копированием.
- Знания можно использовать в качестве основы для создания нового веб-сайта.
- Это помогает им при принятии решения об обновлении до более новой версии платформы.
- Вы можете добавить на свой сайт дополнительные инструменты и плагины.

- Им легче выбрать нового разработчика веб-сайта.
- У них есть лучшее представление о том, что вы видите, когда переходите на серверную часть своего веб-сайта.
- Вы можете знать возможности и ограничения вашего сайта.
Лучший способ узнать, на какой платформе создан сайт
Самый надежный способ узнать, на какой платформе создан сайт, — это посмотреть непосредственно на исходный код и найти некоторые части кода, характерные для каждой из них. Платформа. Иногда, однако, не будет четких указаний или не так просто понять, что искать. В таком случае можно воспользоваться сторонними сервисами.
Например, многие платформы социальных сетей размещают свои сайты в каталогах. Если этого недостаточно, вы можете воспользоваться советами, которые дает этот пост, чтобы узнать, на какой платформе создан веб-сайт.
- Как изменить браузер по умолчанию в Windows 11
- Webflow: все ответы, которые вам нужно знать
- Лучшие инструменты для отладки в Windows
сообщить об этом объявлении
Легко узнать, какой шрифт используется на веб-сайте или на какой платформе он создан! | Шрифты, веб-сайт и многое другое
Сообщения в блоге Hello Media
Кайли Моубрей-Аллен | 28 октября 2022 г.
Когда вы натыкаетесь на веб-сайт и думаете: «ВАУ, это отличный веб-сайт!» и задаетесь вопросом, на какой платформе он был построен, но потом вы в тупике, как вы можете узнать — разве не было бы полезно, если бы был простой способ узнать? Ага! Вполне бы!
Бывают также случаи, когда новый клиент спрашивает меня, можем ли мы исправить его веб-сайт, и на мой первый вопрос «На какой платформе создан ваш сайт» часто отвечают: «Понятия не имею!» … подскажите маленькие хитрости, чтобы узнать, как и на какой платформе это было сделано.
Иногда находишь шрифт и думаешь: «Это то, что мне нужно!» но со всеми поисками по шрифтам google вы просто не можете понять, какой это.
Я подумал, что было бы полезно поделиться с вами этими маленькими хитростями, чтобы вы могли точно узнать, на какой платформе создан сайт, какие шрифты они используют, а также другие небольшие подробности.
Как узнать, какие ШРИФТЫ использует веб-сайт:
- Откройте инспектор браузера.

- В Chrome или Firefox нажмите правой кнопкой мыши и выберите ПРОВЕРИТЬ
- Ctrl+Shift+I (Windows) или Cmd+Shift+I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вас интересует.
- Найдя нужный элемент, перейдите на вкладку COMPUTED или STYLES в инспекторе и прокрутите вниз до атрибута font-family.
- Вот ваш шрифт!
Как узнать, какую ПЛАТФОРМУ использует веб-сайт:
- Откройте инспектор браузера.
- В Chrome или Firefox нажмите правой кнопкой мыши и выберите ПРОВЕРИТЬ
- Ctrl+Shift+I (Windows) или Cmd+Shift+I (Mac) также должны работать.
- Перейти к ИСТОЧНИКАМ
- Расширения файлов исходного кода и URL-адреса могут сказать вам, на какой платформе создан веб-сайт.
- Если вы ищете код и находите WP-CONTENT, он был создан на основе WordPress, если вы видите WIX-DOM, это Wix, CDN.SHOPIFY – это Shopify (и т.




