Содержание
Почему встроенные редакторы вымирают в современном мире CMS
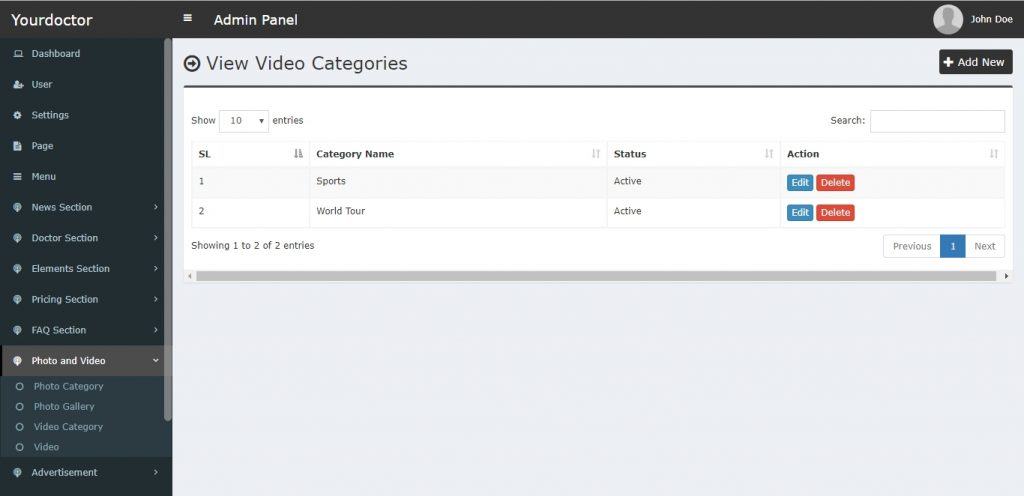
Если вы когда-либо использовали (или в настоящее время используете ) WordPress, Weebly, Squarespace или аналогичный готовый «конструктор веб-сайтов», то вы может быть уже знаком со встроенными редакторами страниц.
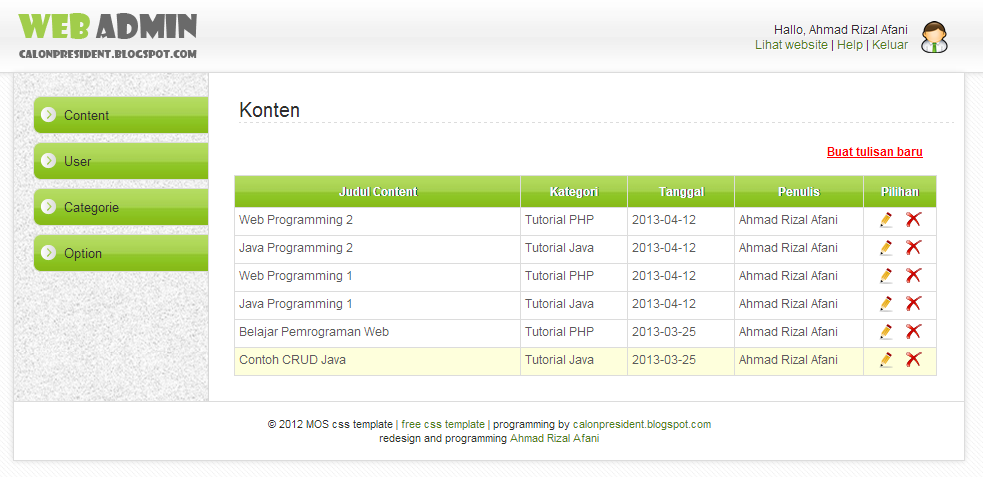
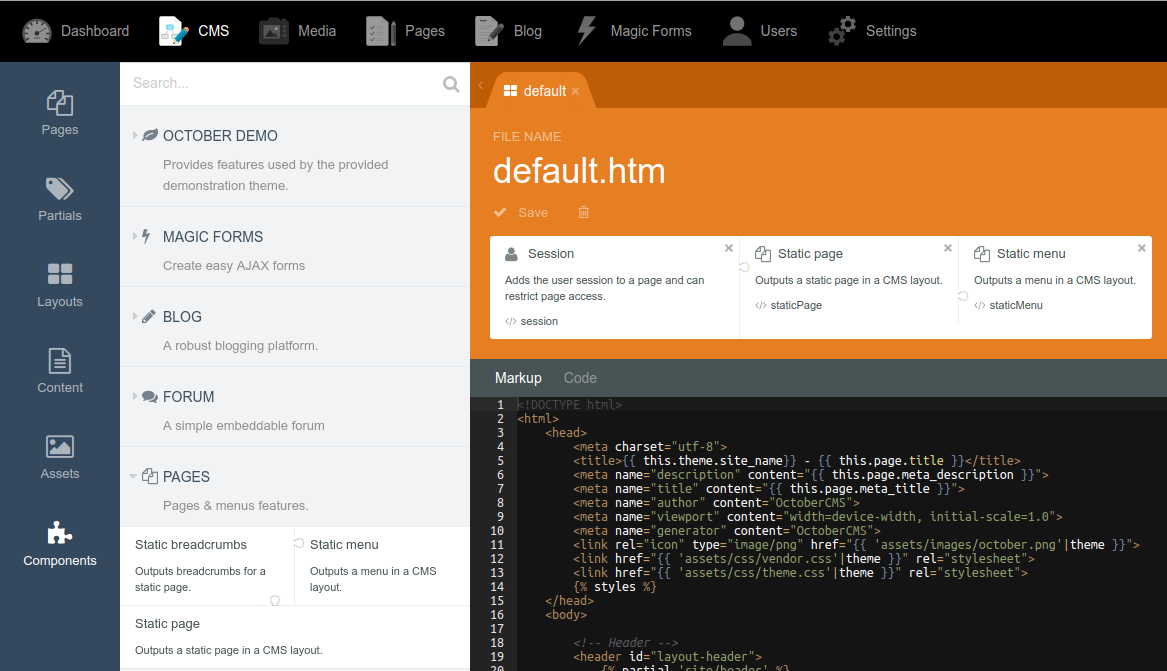
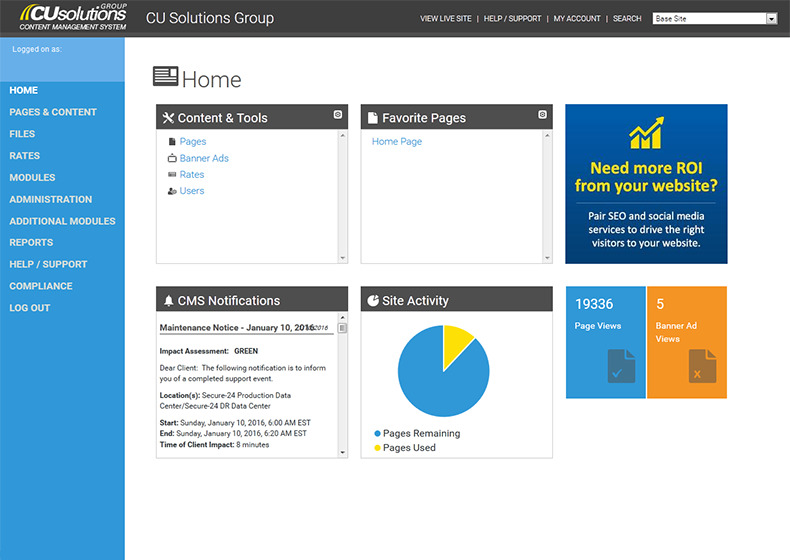
Встроенный редактор страниц — это интерфейс, который позволяет контент-менеджеру добавлять, редактировать и иногда даже форматировать контент на месте или «в строке», прямо на веб-странице, где он находится, вместо того, чтобы переходить на другую страницу. или раздел сайта для внесения изменений.
Этот тип редактора позволяет пользователям видеть, как их обновления отображаются в контексте всей страницы. Это может быть полезно для внесения быстрых корректировок или исправлений в содержимое целевой страницы и написания сообщений в блоге.
Встроенные редакторы страниц особенно привлекательны для небольших организаций, которые создают контент только для одного веб-сайта и не нуждаются в более надежной системе управления и доставки контента.
К сожалению, именно та же простота делает встроенные редакторы страниц основным препятствием для брендов, которые пытаются модернизироваться и оставаться конкурентоспособными в нашем многоканальном мире.
Почему встроенных редакторов страниц уже недостаточно для современных маркетологов
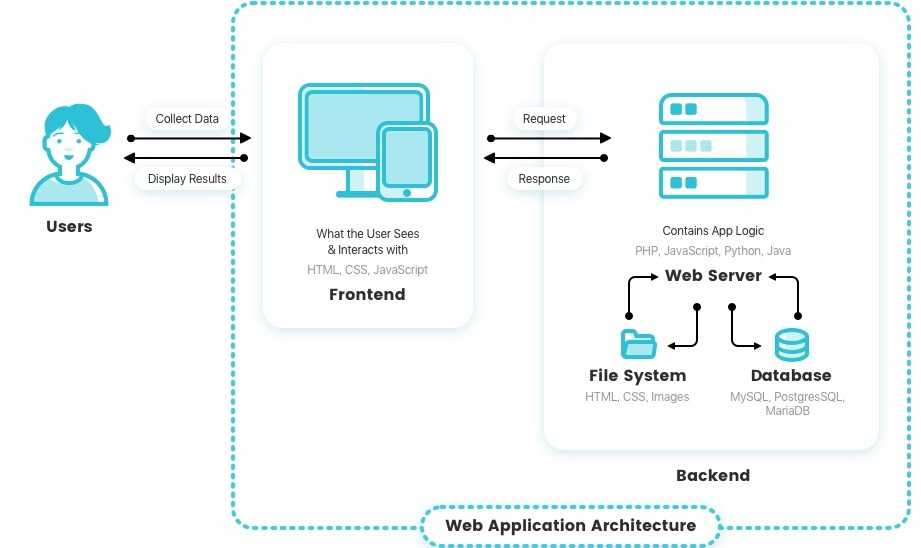
Сегодня Интернет и устройства с выходом в Интернет позволяют потребителям взаимодействовать с брендами, собирать важную информацию о продуктах, общаться с другими потребителями и, конечно же, совершать покупки на различных цифровые устройства и каналы, которые простираются ну за пределы одного, одинокого бизнес-сайта.
На самом деле многоканальная доставка контента стала новой нормой.
Просто спросите 55% покупателей, которые ожидают беспрепятственного обмена информацией между каналами, или треть потребителей, которые уже дополняют свой опыт покупок в магазине с помощью подключенного устройства.
Одно годичное исследование даже показало, что 73 процента потребителей совершают покупки в различных физических и цифровых каналах.
Омниканальные потребители в среднем тратят больше, как правило, более лояльны и с большей вероятностью распространяют заслуживающий доверия маркетинг из уст в уста. Когда дело доходит до многоканальной стратегии, наиболее эффективные компании имеют средний коэффициент удержания около 90% и ежегодный рост годового дохода на 9,5% — в отличие от 33% и 3,4% соответственно в компаниях со слабыми усилиями по многоканальности.
Более того, поскольку 75 % руководителей заявляют, что омниканальность стала неотъемлемой частью их бизнес-стратегии, можно с уверенностью сказать, что многие из ваших конкурентов, скорее всего, тоже запрыгнут в поезд омниканальности.
Итак, что вы оставляете? К сожалению, отстает от времени, если вы все еще полагаетесь на встроенный редактор страниц и традиционную систему управления контентом (CMS), на которой он построен.
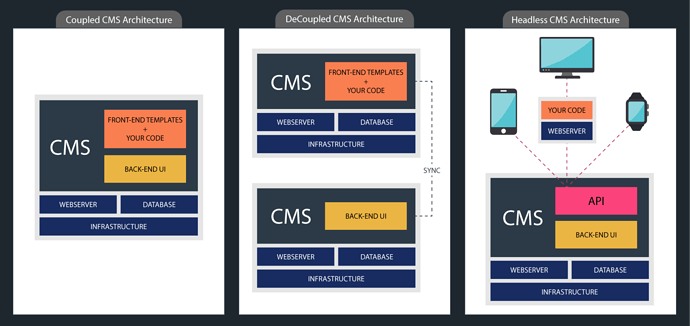
Проблема в том, что в традиционной CMS (снова вспомним WordPress и т. д.) контент сохраняется во встроенной базе данных и отображается во встроенной внешней системе доставки. Вместо структурирования и маркировки контента таким образом, чтобы его можно было переформатировать и использовать повторно, контент и его доставка связаны друг с другом. Это оставляет мало возможностей для подключения механизмов персонализации, которые оптимизируют обмен сообщениями для разных аудиторий или позволяют инженерам по внешнему интерфейсу улучшать отображение для разных устройств.
Вместо структурирования и маркировки контента таким образом, чтобы его можно было переформатировать и использовать повторно, контент и его доставка связаны друг с другом. Это оставляет мало возможностей для подключения механизмов персонализации, которые оптимизируют обмен сообщениями для разных аудиторий или позволяют инженерам по внешнему интерфейсу улучшать отображение для разных устройств.
Хотя есть время и место для встроенных редакторов страниц, они не будут ничего делать, кроме как сдерживать вас, когда дело доходит до создания современных маркетинговых кампаний, где вам нужно создавать уникальные сообщения для конкретных каналов и читателей, которые можно перевести , перемещаются и повторно используются по мере того, как тенденции и требования потребителей меняются на лету.
Но не волнуйтесь, еще не все потеряно. Не должно быть безумно сложно или даже дорого перенести существующий контент и заменить устаревший встроенный редактор страниц и конструктор веб-сайтов технологиями управления и доставки контента будущего.
Модернизируйте свой бизнес и защитите свой контент от будущего с помощью Headless CMS
Подобно простым в использовании, но маломощным пишущим машинкам, которые были до них, встроенные редакторы страниц в конечном итоге станут артефактами прошлого, когда мы говорим об эволюции контента.
Современный маркетинг требует передовых решений, которые не только хранят и отображают контент, но и позволяют управлять им и манипулировать им для различных каналов и устройств. В конце концов, можно ли использовать встроенный редактор страниц для создания контента, готового к работе с приложением Alexa, а также для отображения на Apple Watch?
№ А вот безголовая CMS может.
Безголовая CMS закладывает основу для настоящей среды «написать один раз, публиковать везде», полностью разделяя хранение, создание и отображение контента. Вместо того, чтобы встраиваться во внешний дизайн, контент по существу находится в репозитории, из которого разработчики могут вызывать его через интерфейсы прикладного программирования (API), чтобы сделать его доступным на любом устройстве и канале — в любой конфигурации.
Это означает, что команды инженеров имеют возможность разработать наиболее подходящий внешний вид и возможности для безупречного отображения контента — независимо от того, передается ли он в мобильном приложении, на носимом устройстве или с помощью голоса.
А поскольку контент без заголовка является модульным и не связан с форматированием и программированием, маркетологи могут персонализировать, оптимизировать и обмениваться контентом по различным каналам и устройствам — и все это без негативного влияния на любой другой контент.
Благодаря безголовой CMS группы ИТ и маркетинга могут одновременно работать над одними и теми же проектами по доставке контента Контент и рассчитан на будущее и готов к масштабированию в любое время.
Если ваша организация стремится улучшить качество обслуживания клиентов — а кто этого не делает в наши дни? — пришло время внедрить автономную CMS, которая позволит вам создать стратегию многоканального контента.
Contentstack, пионер в области автоматизированной CMS, предлагает инструменты управления контентом, не требующие обучения, а также уникальные готовые интеграции, которые позволяют маркетологам работать с лучшими в своем классе инструментами (такими как переводчики, платформы CRM и т. д.) и внедрить революционную персонализацию и оптимизацию. Готовые ИТ-функции корпоративного уровня означают, что ваша команда по внедрению получает всю доступность, безопасность, масштабируемость и инструменты, которые им нужны, без каких-либо хлопот, которых у них нет. И это не только экономит ваше время и нервы. Воспользуйтесь нашим бесплатным калькулятором ROI, чтобы узнать, сколько денег вы сможете сэкономить при переходе на Contentstack.
Headless CMS — это следующая эволюция управления контентом — от компьютера до пишущей машинки встроенного редактора страниц. Все , которые вам нужно сделать, чтобы модернизировать свой маркетинг, — это бесплатно создать доказательство концепции Contentstack сегодня.
a Руководство по интеграции Next.js CMS
Спешите? Перейти к техническому руководству или живой демонстрации.
«Jamstack отлично подходит для разработчиков, но он слишком технически подкован, чтобы привлечь клиентов».
Я не могу сосчитать, сколько раз мы слышали этот комментарий от разработчиков.
По правде говоря, это было верно для Jamstack в 2015 году. Однако с тех пор появилось много решений для решения этой проблемы.
Возьмем, к примеру, несколько компетентных безголовых CMS или конструкторов статических сайтов, таких как Stackbit. Они проложили путь к удобному современному опыту веб-разработки.
Еще один относительно новый игрок, TinaCMS, выводит редактирование статических веб-сайтов на совершенно новый уровень доступности.
В этом посте я опробую этот набор инструментов для редактирования, интегрировав его в приложение Next.js и продемонстрировав его основные функции.
Шаги по созданию живой демонстрации следующие:
Создание проекта Next.
 js
jsДобавление содержимого уценки
Генерирующие маркирующие помощники
Интеграция Tinacms & The Inline EDTICE
.
Готовы сделать это?
Что такое TinaCMS?
Команда Tina ясно дала понять, что — это не CMS. Во всяком случае, не в традиционном смысле.
Что же тогда? Определение, которое вы найдете на их сайте, заключается в том, что Tina — это набор инструментов для редактирования сайтов с открытым исходным кодом для сайтов на основе React.
Позволяет пользователям управлять контентом непосредственно на своем веб-сайте, вместо того, чтобы работать с другой платформы. Он предоставляет интерфейс редактирования для обработки и обновления контента в режиме реального времени.
После установки пользователи получают значок редактирования, открывающий экран редактирования, содержащий поля CMS. Содержимое, которое вы туда вводите, затем записывается во внешние источники данных, такие как файлы Markdown или JSON.
Еще одним важным преимуществом TinaCMS является то, что это не универсальная CMS. Он начинается как простой набор инструментов, который можно расширять в зависимости от проекта благодаря обширной экосистеме плагинов.
Заметили, что я упомянул, что Тина — «для сайтов на основе React»? На данный момент его можно интегрировать на сайт, созданный с помощью Gatsby, Next.js или React SPA. Однако, если вы являетесь большим поклонником Vue.js, не теряйте интереса к этому, поскольку в планах поддержка проектов Vue, Gridsome и Nuxt.
Интересно, что TinaCMS возникла в умах членов команды другого замечательного продукта, связанного с Jamstack: Forestry.io. Сейчас они активно поддерживают оба проекта, предлагая два разных подхода к управлению контентом; безголовая CMS с Forestry и набор инструментов для редактирования на странице TinaCMS.
Кроме того, Stackbit также предлагает встроенные функции редактирования. Мы написали этот пост об этом.
Tina в качестве CMS для Next.
 js
js
Я выбрал Next.js для создания внешнего интерфейса моего демонстрационного приложения. Почему это из-за Гэтсби? Честно говоря, это в основном потому, что в последнее время мы много писали о Гэтсби.
Пришло время попробовать что-то другое.
Однако нельзя сказать, что я не в восторге от работы с Next.js. Фреймворк, поддерживаемый Vercel, стал одним из основных элементов современной фронтенд-разработки. Это больше, чем генератор статических сайтов, он действительно делает все — от PWA до предварительно обработанных и мобильных приложений.
Интеграция TinaCMS отличается от Next и Gatsby, поэтому, если вы хотите использовать последнюю, я рекомендую прочитать это руководство.
Обратите внимание, что следующее руководство не посвящено созданию приложения Next.js. Чтобы узнать больше о следующем контенте, у нас есть этот пост или этот пост.
У меня впереди довольно длинный туториал, так что давайте сразу приступим!
Интеграция и использование TinaCMS в приложении Next.
 js
js
Предварительные условия
Базовые знания React и Next.js.
Установлен узел версии 12 или выше.
Пряжа установлена.
Бесплатная учетная запись Snipcart — необязательно. Чтобы включить часть электронной коммерции в демоверсии.
1. Создание проекта Next.js
Прежде чем использовать TinaCMS, вам необходимо запустить проект Next.js или GatsbyJS. В следующей демонстрации я буду использовать Next.js.
Для этого используйте create-next-app для автоматической настройки проекта.
2. Добавление содержимого уценки
Далее необходимо добавить содержимое уценки.
В этом примере все файлы уценки будут находиться в каталоге /data . Оттуда вам нужно добавить каталог «pages». Эта папка будет содержать уценку всех страниц.
.
├── компоненты
│ └── inlineNumber.js
├── данные
│ ├── стр.
│ │ └── home. md
│ └── товары
│ └── обувь.md
├── помощники
│ ├── markdown.js
│ └── products.js
├── package.json
├── страницы
│ ├── _app.js
│ ├── index.js
│ └── товары
│ └── [слаг].js
├── общедоступный
│ ├── favicon.ico
│ ├── изображения
│ │ └── ботинок.webp
│ └── vercel.svg
├── server.js
└── пряжа.замок
md
│ └── товары
│ └── обувь.md
├── помощники
│ ├── markdown.js
│ └── products.js
├── package.json
├── страницы
│ ├── _app.js
│ ├── index.js
│ └── товары
│ └── [слаг].js
├── общедоступный
│ ├── favicon.ico
│ ├── изображения
│ │ └── ботинок.webp
│ └── vercel.svg
├── server.js
└── пряжа.замок Затем добавьте уценку для своей домашней страницы. В каталоге pages добавьте файл с именем home.md .
Вот содержимое этого файла:
---
название: Главная
--- Этот файл должен находиться по пути /data/pages/home.md .
3. Добавление страницы продукта
Теперь вы, вероятно, захотите добавить динамически генерируемые страницы. В данном случае это будет страница продукта.
3.1. Создание уценки продуктов
Во-первых, вам нужно создать каталог продукта в каталоге /data.
В эту только что созданную папку добавьте файл с именем shoes. : md
md
--- Название: Шикарная обувь цена: 100 отрывок: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras eget ornare enim. изображение: /images/shoe.webp --- ****Lorem**** ipsum dolor sit amet, consectetur adipiscing elit. Praesent sed orci id urna dapibus rutrum. Vivamus и eleifend orci. Aenean tristique sed nunc non elementum. Aenean eget aliquet lectus, non efficitur massa.
Вам также необходимо добавить образ в каталог /public .
4. Добавление хелперов
Чтобы отобразить данные, содержащиеся в файлах уценки, необходимо сначала их проанализировать. Для этого давайте создадим хелпер уценки.
4.1 Установка зависимостей npm
Чтобы разобрать переднюю часть файлов уценки, установите следующие пакеты: «fs» и «gray-matter»:
yarn add fs gray-matter
2 9020 Генерация парсера
Создайте файл с именем markdown.js в каталоге /helpers со следующим содержимым:
import fs from 'fs'
импортировать {присоединиться} из "пути"
импортировать вещество из «серого вещества»
const dataDirectory = присоединиться (process. cwd(), 'данные')
const parseMdFile = (filePath) => {
const fullPath = присоединиться (каталог данных, путь к файлу)
const fileContents = fs.readFileSync (полный путь, 'utf8')
const parsed = материя (fileContents)
возвращаться {
имя_файла: `${filePath.replace('.md', '')}`,
fileRelativePath: `${filePath}`,
передняя часть: parsed.data,
markdownBody: проанализировано.content
}
}
экспорт {каталог данных, parseMdFile}
cwd(), 'данные')
const parseMdFile = (filePath) => {
const fullPath = присоединиться (каталог данных, путь к файлу)
const fileContents = fs.readFileSync (полный путь, 'utf8')
const parsed = материя (fileContents)
возвращаться {
имя_файла: `${filePath.replace('.md', '')}`,
fileRelativePath: `${filePath}`,
передняя часть: parsed.data,
markdownBody: проанализировано.content
}
}
экспорт {каталог данных, parseMdFile} 4.3 Сборка помощника по продуктам
По-прежнему в каталоге /helpers добавьте файл с именем products.js :
import fs from 'fs'
импортировать {присоединиться} из "пути"
импортировать {parseMdFile, dataDirectory} из './markdown'
const productsDirectory = присоединиться (dataDirectory, 'продукты')
const getAllProductSlugs = () => {
вернуть fs.readdirSync(productsDirectory).filter(f => f.endsWith('.md'))
}
константа getAllProducts = () => {
вернуть getAllProductSlugs().map(f => parseMdFile(`products/${f}`))
}
экспорт {
получитьAllProductSlugs,
получить все продукты,
} 5.
 Использование проанализированного файла уценки
Использование проанализированного файла уценки
Теперь вам нужно объединить все предыдущие шаги.
5.1 Импорт зависимостей npm
Для вывода HTML из файлов уценки вам понадобится react-markdown :
yarn add react-markdown
1 5.2.51 index.js
Ваш компонент Next.js должен экспортировать эту функцию. getStaticProps позволит вам передавать свойства компоненту во время сборки. В index.js добавьте следующее содержимое:
import {parseMdFile} from '../helpers/markdown'
импортировать {getAllProducts} из '../helpers/products'
const Home = ({ markdownFile, products }) => {
возвращаться (
<дел>
{markdownFile.frontmatter.title}

 js
js md
│ └── товары
│ └── обувь.md
├── помощники
│ ├── markdown.js
│ └── products.js
├── package.json
├── страницы
│ ├── _app.js
│ ├── index.js
│ └── товары
│ └── [слаг].js
├── общедоступный
│ ├── favicon.ico
│ ├── изображения
│ │ └── ботинок.webp
│ └── vercel.svg
├── server.js
└── пряжа.замок
md
│ └── товары
│ └── обувь.md
├── помощники
│ ├── markdown.js
│ └── products.js
├── package.json
├── страницы
│ ├── _app.js
│ ├── index.js
│ └── товары
│ └── [слаг].js
├── общедоступный
│ ├── favicon.ico
│ ├── изображения
│ │ └── ботинок.webp
│ └── vercel.svg
├── server.js
└── пряжа.замок  cwd(), 'данные')
const parseMdFile = (filePath) => {
const fullPath = присоединиться (каталог данных, путь к файлу)
const fileContents = fs.readFileSync (полный путь, 'utf8')
const parsed = материя (fileContents)
возвращаться {
имя_файла: `${filePath.replace('.md', '')}`,
fileRelativePath: `${filePath}`,
передняя часть: parsed.data,
markdownBody: проанализировано.content
}
}
экспорт {каталог данных, parseMdFile}
cwd(), 'данные')
const parseMdFile = (filePath) => {
const fullPath = присоединиться (каталог данных, путь к файлу)
const fileContents = fs.readFileSync (полный путь, 'utf8')
const parsed = материя (fileContents)
возвращаться {
имя_файла: `${filePath.replace('.md', '')}`,
fileRelativePath: `${filePath}`,
передняя часть: parsed.data,
markdownBody: проанализировано.content
}
}
экспорт {каталог данных, parseMdFile}  3. [slug].js
3. [slug].js  except}
except} 2 Настройка TinaCMS
2 Настройка TinaCMS  js
js  Полезно знать 😉
Полезно знать 😉  2. Редактирование страницы продукта
2. Редактирование страницы продукта  excerpt',
description: 'Это будет использоваться для описания продукта в Snipcart',
этикетка: «Отрывок»,
компонент: 'текст',
}],
}
)
использоватьплагин(форма)
возвращаться (
<дел>
<Форма InlineForm={форма}>
excerpt',
description: 'Это будет использоваться для описания продукта в Snipcart',
этикетка: «Отрывок»,
компонент: 'текст',
}],
}
)
использоватьплагин(форма)
возвращаться (
<дел>
<Форма InlineForm={форма}>
 slug}.md`),
}
}
}
const getStaticPaths = асинхронный () => {
возвращаться {
пути: getAllProductSlugs().map((slug) => ({
параметры: {
слаг: slug.replace('.md', ''),
},
})),
запасной вариант: ложь,
}
}
экспорт продукта по умолчанию
экспорт {
получитьStaticProps,
получитьстатические пути
}
slug}.md`),
}
}
}
const getStaticPaths = асинхронный () => {
возвращаться {
пути: getAllProductSlugs().map((slug) => ({
параметры: {
слаг: slug.replace('.md', ''),
},
})),
запасной вариант: ложь,
}
}
экспорт продукта по умолчанию
экспорт {
получитьStaticProps,
получитьстатические пути
}  image',
метка: 'Изображение',
компонент: «изображение»,
разбор: (имя файла) => `/${имя файла}`,
uploadDir: () => '/public',
previewSrc: formValues => formValues.frontmatter.image
},
{
имя: 'frontmatter.excerpt',
description: 'Это будет использоваться для описания продукта в Snipcart',
этикетка: «Отрывок»,
компонент: 'текст',
},
{
имя: 'markdownBody',
метка: 'Описание',
компонент: «уценка»
}
],
}
const App = ({Компонент, pageProps}) => {
константа cms = useMemo(() => {
вернуть новую TinaCMS({
включено: process.env.NODE_ENV !== "производство",
панель инструментов: {скрыто: ложь},
боковая панель: правда,
плагины: [ProductCreatorPlugin]
})
}, [])
...
}
экспортировать приложение по умолчанию
image',
метка: 'Изображение',
компонент: «изображение»,
разбор: (имя файла) => `/${имя файла}`,
uploadDir: () => '/public',
previewSrc: formValues => formValues.frontmatter.image
},
{
имя: 'frontmatter.excerpt',
description: 'Это будет использоваться для описания продукта в Snipcart',
этикетка: «Отрывок»,
компонент: 'текст',
},
{
имя: 'markdownBody',
метка: 'Описание',
компонент: «уценка»
}
],
}
const App = ({Компонент, pageProps}) => {
константа cms = useMemo(() => {
вернуть новую TinaCMS({
включено: process.env.NODE_ENV !== "производство",
панель инструментов: {скрыто: ложь},
боковая панель: правда,
плагины: [ProductCreatorPlugin]
})
}, [])
...
}
экспортировать приложение по умолчанию  Угу. Это потому, что вы не настроили методы
Угу. Это потому, что вы не настроили методы  env.NODE_ENV !== 'производство'
постоянное приложение = следующее ({dev})
константный дескриптор = app.getRequestHandler()
app.prepare().then(() => {
постоянный сервер = экспресс()
server.use (корс ())
server.use('/___tina', gitApi.router({
путь к репо: процесс.cwd(),
путь к содержимому: "данные",
}))
server.all('*', (req, res) => {
дескриптор возврата (req, res)
})
server.listen(порт, ошибка => {
если (ошибиться) бросить ошибку
console.log(`> Готово на http://localhost:${port}`)
})
})
env.NODE_ENV !== 'производство'
постоянное приложение = следующее ({dev})
константный дескриптор = app.getRequestHandler()
app.prepare().then(() => {
постоянный сервер = экспресс()
server.use (корс ())
server.use('/___tina', gitApi.router({
путь к репо: процесс.cwd(),
путь к содержимому: "данные",
}))
server.all('*', (req, res) => {
дескриптор возврата (req, res)
})
server.listen(порт, ошибка => {
если (ошибиться) бросить ошибку
console.log(`> Готово на http://localhost:${port}`)
})
})  ..
const App = ({Компонент, pageProps}) => {
const gitClient = useMemo(() => {
вернуть новый GitClient(`/___tina`)
}, [])
константа cms = useMemo(() => {
вернуть новую TinaCMS({
включено: process.env.NODE_ENV !== "производство",
панель инструментов: {скрыто: ложь},
боковая панель: правда,
плагины: [ProductCreatorPlugin],
апис: {
git: gitClient,
},
СМИ: {
магазин: новый GitMediaStore(gitClient),
},
})
}, [])
возвращаться (
..
const App = ({Компонент, pageProps}) => {
const gitClient = useMemo(() => {
вернуть новый GitClient(`/___tina`)
}, [])
константа cms = useMemo(() => {
вернуть новую TinaCMS({
включено: process.env.NODE_ENV !== "производство",
панель инструментов: {скрыто: ложь},
боковая панель: правда,
плагины: [ProductCreatorPlugin],
апис: {
git: gitClient,
},
СМИ: {
магазин: новый GitMediaStore(gitClient),
},
})
}, [])
возвращаться (

 ..
onSubmit: (formState) => {
вернуть cms.api.git.writeToDisk({
fileRelativePath: markdownFile.fileRelativePath,
содержимое: toMarkdownString(formState),
}).тог(() => {
cms.alerts.success('продукт сохранен!')
})
},
},
)
...
}
..
onSubmit: (formState) => {
вернуть cms.api.git.writeToDisk({
fileRelativePath: markdownFile.fileRelativePath,
содержимое: toMarkdownString(formState),
}).тог(() => {
cms.alerts.success('продукт сохранен!')
})
},
},
)
...
}  js
js 