Содержание
10 игровых механик в HTML Academy — CMS Magazine
В тот момент, когда начиналась разработка HTML Academy, мы достаточно серьёзно играли в WOW, да и, вообще, были поклонниками игр Blizzard со стажем. Поэтому с игровыми механиками были знакомы достаточно хорошо, хотя сами этого не подозревали. Многие интересные механизмы появились в академии, как нам казалось, сами по себе. Но позже выяснилось, что на самом деле они называются «игровыми механиками», а мы их неосознанно взяли из игровой практики.
Оказалось, что игровые механики это не только банальные и грубые «очки и бейджики», но и более тонкие приёмы, нацеленные на работу с мотивацией пользователя. В нашем случае главной целью было сделать так, чтобы ученики проходили курсы до конца, учились внимательнее и усерднее. Просто «нескучных» курсов для этого мало, ведь для достижения нашей цели нужно, чтобы обучение затягивало и доставляло удовольствие. Постепенно мы опробовали и приняли на вооружение ряд игровых механик, о которых и хотим рассказать.
Наши игровые механики
Вот те механики, которые мы применяем при создании курсов, в верхней части списка располагаются более важные и значимые:
- постепенная подача информации;
- принцип постепенного усложнения;
- головоломки;
- мгновенная обратная связь;
- «перфекционизм»;
- мини-игры;
- «сторителлинг»;
- достижения и очки;
- рейтинги;
- открытые профили.
А сейчас подробно и с примерами разберём каждую из механик.
Постепенная подача информации
Суть приёма заключается в том, что большие и сложные задания или куски теории дробятся на маленькие и простые и объединяются в серии заданий.
На примере внизу показана серия заданий из курса про фоны, в которой мы пошагово знакомим ученика с «фоновыми» свойствами.
Эту механику мы применяем очень часто:
- для знакомства со сложными составными свойствами;
- при пошаговом построении каких-либо элементов интерфейса;
- даже знакомство с обучающим интерфейсом системы выполнено, как серия заданий, а не как привычная инструкция.

Если вернуться к аналогии с играми, то там эта механика применяется достаточно часто. Вспомните так называемые цепочки квестов, каждый из которых достаточно простой и иногда разбивается на ещё более простые подзадачи. При этом сами цепочки могут быть очень длинными.
Принцип постепенного усложнения
Суть механики заключается в том, что ученик всегда должен ощущать прогресс и движение вперёд. Вспомните любую игру в жанре RPG, в которой сначала вы прокачиваете уровни, а достигнув максимального, начинаете прокачиваться экипировкой для того, чтобы справляться со всё более сложными противниками. Ощущение прогресса доставляет удовольствие, заставляет продолжать играть или учиться дальше.
В обучающих курсах ощущение прогресса может появиться только тогда, когда ученик выполняет всё более и более сложные задания.
На примере видно, как усложняются испытания внутри курса про таблицы. Первая таблица очень простая, затем появляются объединения ячеек, а напоследок добавляются фоны, выравнивание текста в ячейках, управление шириной колонок.
А так усложняются испытания от начальных курсов базового цикла к завершающим. От нескольких заголовков и абзацев, до блока с большим количеством мелких деталей.
Постепенно усложнять можно и формулировки задач, сравните эти три:
- «Задайте свойству
widthзначение450px» - «Задайте ширину элемента
450pxи отцентруйте его» - «Найдите и исправьте ошибки в HTML-коде»
В первом случае ученик просто копирует и вставляет нужные значения, знакомится со свойством. Во втором уже нужно вспоминать названия свойств или какие-либо приёмы. А в третьем — анализировать код, включать логическое мышление.
Применяя эту механику, следует придерживаться следующих правил:
- Сложность должна расти постоянно и очень плавно.
- Нельзя допускать чрезмерно сложных заданий, так как они могут напрочь убить желание учиться. Такие задания как непреодолимая стена.

- Нужно постоянно балансировать сложность заданий, следя за статистикой и отзывами.
- Но и слишком простые задания постоянно делать не стоит — они скучны.
У нас были и неудачные примеры испытаний, где мы перегибали со сложностью.
Вот пример исходного сложного задания и его упрощённой версии из курса про меню.
В первой версии было много трудно подбираемых отступов и неконтрастных элементов. Упрощённый вариант более контрастный и в нём используется правило «пяти пикселей», когда все размеры, отступы и параметры шрифта кратны пяти — оно позволяет избавиться от ненужных угадываний размеров и избыточной сложности.
Конечно, есть и другие способы упрощения заданий и помощи застрявшим ученикам: подсказки, возможность получения правильных ответов, саппорт, система комментариев.
Головоломки
Суть головоломки проста — это достаточно сложное на первый взгляд, но принципиально решаемое задание. Самое главное, что и ученик понимает, что способен решить головоломку. И чем она сложнее, тем приятнее её раскусить, особенно если во время разгадывания ещё чему-то учишься.
Самое главное, что и ученик понимает, что способен решить головоломку. И чем она сложнее, тем приятнее её раскусить, особенно если во время разгадывания ещё чему-то учишься.
В этом испытании HTML и CSS-код уже готов, но отсутствуют селекторы. Ученику нужно просто подобрать подходящие селекторы, чтобы получить изображение мишеней. Конечно, неподготовленному человеку сверстать такой пример с нуля очень сложно, но в формате головоломки это ему вполне по плечу.
А в этом испытании, посвящённом свойству float CSS полностью готов, но отсутствует часть HTML-кода. Ученику нужно записать HTML-тэги с определёнными классами в правильном порядке, чтобы получить такую простую мозаику. Порядок блоков и CSS-свойства подобраны таким образом, чтобы ученик в процессе разгадывания головоломки столкнулся со всеми странностями флоатных элементов.
Головоломки обладают отличным балансом сложности и интересности.
Мгновенная обратная связь
Суть — ученик видит результат работы своего кода и реакцию системы на него практически мгновенно, и сразу понимает прав он или нет. Без необходимости нажимать кнопку «Проверить»
Вспомните свою любимую стрелялку: сразу после выстрела вы видите попадание (внешний результат), а также увеличение количества фрагов (реакция системы) и понимаете, что всё сделали правильно. А теперь представьте, что после каждого выстрела нужно нажать кнопку «Проверить» и ждать несколько секунд, чтобы узнать, попали ли. Удовольствие от игры убито.
Ещё лучше такая механика работает тогда, когда задание дробится на несколько более простых подзадач. В этом случае максимально сокращается петля обратной связи и существенно снижается цена ошибки. Ведь объём заданий становится меньше, а чтобы проверить очередной вариант решения, надо написать меньше кода. Ученик при выполнении задания работает малыми итерациями, почти так же, как работают многие верстальщики и программисты, которые проверяют результат после каждых нескольких строчек кода. Да и обучение при таком подходе становится похожим на игру.
Да и обучение при таком подходе становится похожим на игру.
«Перфекционизм»
Очень интересная механика, которая выстрелила абсолютно неожиданно для нас. Иногда её называют «прогрессбар».
Суть такова: чтобы пройти испытание, нужно, чтобы уровень схожести результата и образца превысил 90%, больше мы не требуем. Но очень многие хотят непременно набрать 100%.
Это приводит к интересным последствиям.
Во-первых, повышается вовлечённость в процесс обучения. Для простого прохождения испытания обычно достаточно 10-20 минут, а для идеального — до 6 часов.
Во-вторых, ученики не просто зависают на одном испытании, а перепроходят курсы, гуглят описания свойств и детально разбираются в их работе, проходят следующие, более сложные курсы, чтобы вернуться и одолеть испытание на 100%.
Конечно, это похвально, но есть и негативные эффекты, которые заключаются в том, что человек может тратить чрезмерное количество времени, чтобы добить жалкие 2-3 процента, когда способ решения задачи уже ясен.
Очень хорошо перфекционизм сочетается с головоломками, а раскалывание головоломки на 100% доставляет, пожалуй, больше всего удовольствия.
Мини-игры
Интересная механика, которую мы попробовали в первый раз совсем недавно. Заключается в том, что серия заданий в курсе или сам курс создаются в формате игры.
Наш пример достаточно простой: мы создали серию заданий на «перетягивание курочки» с помощью изменения приоритета селекторов в курсе про каскадность.
Но ещё более интересный пример недавно облетел всё сообщество разработчиков и дизайнеров. Это игра CSS Diner, посвящённая изучению селекторов. Ваша задача — с помощью подходящих селекторов выбрать либо тарелки, либо лежащие на них фрукты.
«Сторителлинг»
Сторителлинг — это многогранная механика. Например, когда задания в курсе или даже несколько курсов объединены общей идеей или сценарием. Например, курс про селекторы объединён темой биатлона и идеей «стрельбы селекторами по мишеням». Cторителлинг может проявляться и в едином оформлении заданий, и в сюжетных ходах внутри курса, и так далее.
Cторителлинг может проявляться и в едином оформлении заданий, и в сюжетных ходах внутри курса, и так далее.
Задача сторителлинга простая — добавить эмоциональную составляющую, пробудить интерес, желание узнать «чем в итоге всё закончилось-то?» и дойти до конца курса.
Сторителлинг отлично сочетается с мини-играми.
Например, в курсе про каскадирование финальное задание перекликается с серией заданий про «битву за курочку» и мы получаем драматическую развязку курса с учеником в роли спасителя и супергероя.
Достижения и очки
Это достаточно известная механика: пользователю за выполнение определённых действий или за получение каких-либо результатов выдаются виртуальные награды-значки.
Мы тоже используем достижения. Но мы считаем, что эффект от применения достижений не так высок. Это, скорее, приятное дополнение к арсеналу важных игровых механик.
Рейтинги
Тоже достаточно известная механика, когда создаются и публикуются рейтинги лучших учеников, игроков и так далее. Эта механика может быть достаточно эффективной, потому что пробуждает дух соревновательности. Проблема нашего рейтинга в том, что туда очень трудно попасть, так как в нём более 20 тысяч активных участников. Поэтому и его эффективность не такая высокая.
Эта механика может быть достаточно эффективной, потому что пробуждает дух соревновательности. Проблема нашего рейтинга в том, что туда очень трудно попасть, так как в нём более 20 тысяч активных участников. Поэтому и его эффективность не такая высокая.
Но можно вводить разные рейтинги, куда попасть намного легче, чтобы любители соревноваться могли участвовать в таких рейтингах на всём протяжении обучения.
Например, рейтинг новичков или рейтинги в других категориях.
Открытые профили
Этот приём мы тоже относим к игровым механикам, так как он эксплуатирует некоторые человеческие качества и влияет на мотивацию. Конечно, это зависть и тщеславие, когда ты показываешь всем чего добился, а кто-то может зайти в твой профиль и захотеть столько же достижений как у тебя.
Но наверное, главный эффект можно назвать так: «раз они смогли, то и я смогу». Когда ученик видит огромное количество людей, таких же как он, которые справились со сложным курсом, то он понимает, что тоже справится.
Другие механики
Есть некоторые механики, которые мы не применяем, но очень хотели бы попробовать.
Первая такая механика — игровая валюта, которую можно тратить на какие-либо ценные вещи, например, оплачивать подписку. Есть примеры, когда введение такой механики повысило процент завершающих курсы в несколько раз. Принцип похож на достижения и очки, просто награды более ценные.
Вторая механика — это так называемые периодические задания, которые призваны помочь заниматься с регулярной периодичностью и не бросать обучение. Эта механика часто применяется в играх, где есть задания, которые можно выполнять раз в день или раз в неделю (называются «дейлики» или «виклики») и получить какую-то награду. И каждый день или неделю эти задания обновляются. Такой подход мотивирует игроков заходить в игру с определённой периодичностью.
В обучении этот приём нужно применять аккуратно, чтобы не затормозить тех, кто учится быстрее.
Комбинирование механик
Многие механики очень хорошо сочетаются друг с другом. У нас получилось создать целую комбинацию:
У нас получилось создать целую комбинацию:
- головоломки;
- перфекционизм;
- достижения;
- рейтинг;
- открытые профили.
Сначала ученик разгадывает головоломку, причём разгадать её он пытается идеально, на 100%. За идеальные решения он получает достижения: «1 идеальное испытание», «20 идеальных испытаний» и так далее. Количество достижений влияет на позицию ученика в рейтинге. А попав в рейтинг, он может поделиться своим профилем с друзьями, показав, что он в топе, а также свою россыпь достижений и прогресс обучения. И это только одна из комбинаций.
Эффект от использования
Влияют ли как-то игровые механики на эффективность обучения? Есть какие-то точные цифры? Стоит ли их внедрять?
Хорошие вопросы, но чёткие ответы есть не на все.
На эффективность обучения механики точно влияют, достаточно вспомнить пример с перфекционизмом, который кардинально повышает уровень вовлечённости: от 20 минут до 6 часов на прохождение испытания.
C точными цифрами ещё сложнее. Мы не можем запустить версию без игровых механик, привлечь туда много учеников, замерить различные показатели и сравнить их с показателями версии с игровыми механиками.
Но есть качественные оценки, которые приходят в виде отзывов от наших учеников, например, вот такие:
Когда мы видим подобные отзывы, то понимаем, что двигаемся в правильном направлении, обучение действительно затягивает и доставляет удовольствие, а игровые механики внедрять и использовать стоит.
Оригинал: http://habrahabr.ru/company/htmlacademy/blog/219637/
CMS (сайт) для проекта игровых серверов
-=HellFire=-
Kernel panic — not syncing: Fatal exception
#2
Banana написал(а):
Здравствуйте, подскажите есть ли бесплатные CMS для проекта игровых серверов.
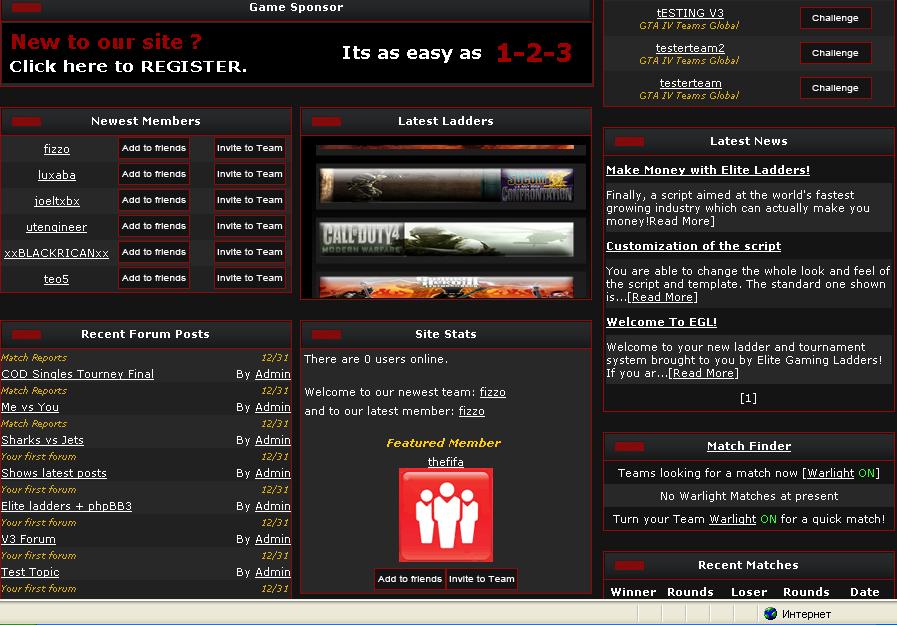
.. ну там чтоб была главная страница и мониторинг игровых серверов типо как у киберкока?
Нажмите, чтобы раскрыть…
Ближе к этому только LR WEB, а так увы
Ну или шаровый ГКС
За
0
Против
Fast-Kill
Админ школьник проверяет мой ПК на читы!
#3
Разработчик GameCMS оформил авторские права на свой продукт
За
0
Против
Kruzya
Rust как смысл жизни
- Команда форума
#4
-=HellFire=- написал(а):
Ну или шаровый ГКС
Нажмите, чтобы раскрыть.
..
Стас сейчас пальцем махает всем хостерам, кто с этим связывается. Все обычно выдворяют таких клиентов, чтобы не судиться.
Fast-Kill написал(а):
Разработчик GameCMS оформил авторские права на свой продукт
Нажмите, чтобы раскрыть…
Имеет полное право. Давно пора этот клоповник разгонять. Можем Стаса в эту тему на форуме позвать, он у нас есть.
За
0
Против
Fast-Kill
Админ школьник проверяет мой ПК на читы!
#5
@Kruzya, Ну да хостинги (адекватные) уже повесили объявления с просьбой убрать пиратскую версию
За
0
Против
Mr_panica
XenForo one 💖
#6
Как всегда, рекомендую XenForo 2.
Пиратка бесплатна, хостингам в основном пофиг на это.
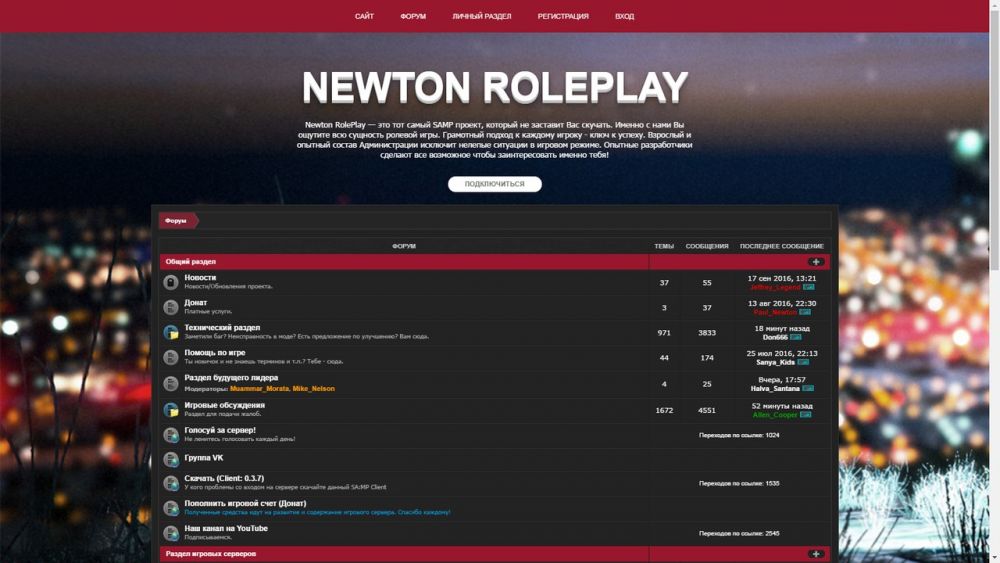
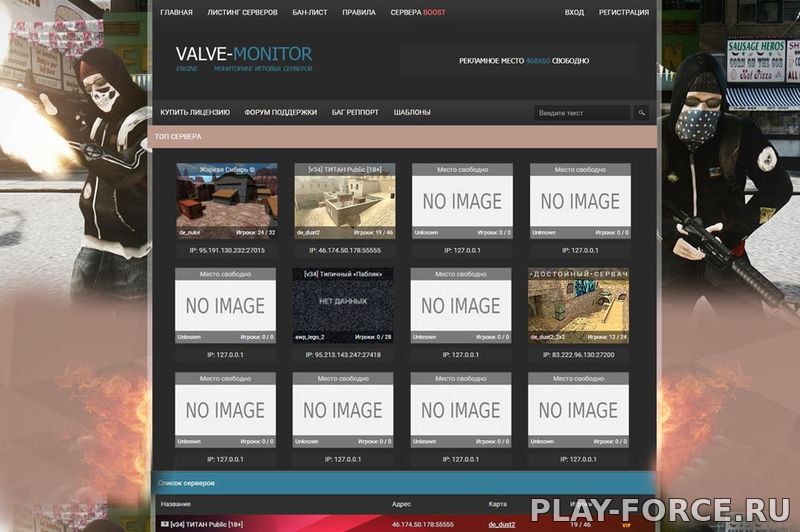
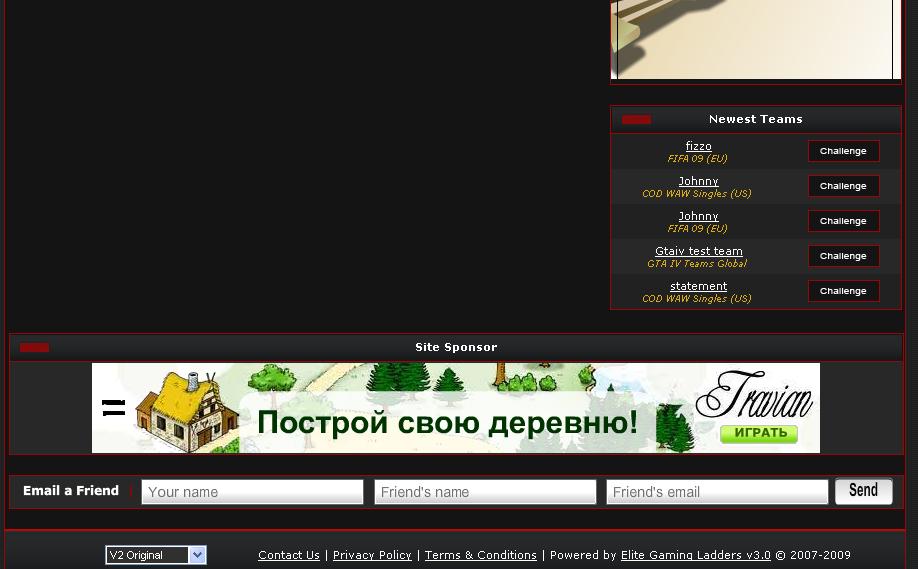
Пример сайта с мониторингом:
На этом форуме есть плагин, который позволяет продавать привилегии на сервер в автоматическом режиме, если нужно это, конечно.
А так, CMS больше под форум заточена, но кучу плагинов для неё есть, так что, в принципе, можно превратить во что угодно)
За
0
Против
Alex777
Участник
#7
Mr_panica написал(а):
Как всегда, рекомендую XenForo 2.

Пиратка бесплатна, хостингам в основном пофиг на это.
Пример сайта с мониторингом:На этом форуме есть плагин, который позволяет продавать привилегии на сервер в автоматическом режиме, если нужно это, конечно.
А так, CMS больше под форум заточена, но кучу плагинов для неё есть, так что, в принципе, можно превратить во что угодно)
Нажмите, чтобы раскрыть…
Подниму тему,простите. А где найти такой мониторинг для Xenforo?
За
0
Против
ykpon
Владыка
#8
Kruzya написал(а):
Стас сейчас пальцем махает всем хостерам, кто с этим связывается.
Все обычно выдворяют таких клиентов, чтобы не судиться.
Нажмите, чтобы раскрыть…
Скорее чтобы не портить отношения с разработчиком)
За
0
Против
Larsalex
♂ скамер, мошенник, жулик, аферюга и ворюга ♂
#9
ykpon написал(а):
Скорее чтобы не портить отношения с разработчиком)
Нажмите, чтобы раскрыть…
Скорее наоборот)
За
0
Против
MagoG
Django is love
#10
Alex777 написал(а):
Подниму тему,простите.
А где найти такой мониторинг для Xenforo?
Нажмите, чтобы раскрыть…
Ну немного похожие есть даже от крузяни — https://xenforo.info/resources/server-monitor-core.9252/
За
0
Против
Alex777
Участник
#11
MagoG написал(а):
Ну немного похожие есть даже от крузяни — https://xenforo.info/resources/server-monitor-core.9252/
Нажмите, чтобы раскрыть.
..
Да,похож и в доступе(только на его сайте нет плагина..странно). оригинал — Ultimate Server Listing. Спасибо за наводку)
За
0
Против
университетских видеоигр? В новой лиге CMS новая партия спортсменов на контроллерах | WFAE 90.7
Традиционные осенние виды спорта, такие как футбол и баскетбол, проводятся в школах Шарлотты-Мекленбург, но одна новая лига находится в своем первом сезоне, и в нее не играют на поле или на корте. Лига CMS Esports & STEM начала свой «нулевой сезон» несколько недель назад, когда 12 школ соревновались в популярной видеоигре «Rocket League».
Это игра, похожая на футбол, в которой ракетные автомобили с дистанционным управлением пытаются забить как можно больше голов. И игроки считаются университетскими спортсменами.
Олимпийская средняя школа, расположенная на юго-западе Шарлотты, является одной из 12 школ, участвующих в первом сезоне. Во время недавнего школьного фестиваля STEM Fest киберспортивная команда показала демо-версию Rocket League и игру, разработанную командой.
Во время недавнего школьного фестиваля STEM Fest киберспортивная команда показала демо-версию Rocket League и игру, разработанную командой.
«Я начал играть против других школ и вел прямые трансляции, создавая игры. Это просто потрясающе», — сказал Мигель Кналес.
Участники встречаются друг с другом в «Ракетной лиге» в формате «лучший из трех» каждую неделю во время «Ночных огней по средам», а их игры транслируются в прямом эфире. Наряду с игровыми соревнованиями еженедельно проводится соревнование лиги STEM, где школы создают видеоигры с нуля. Игры оцениваются другими участниками по таким атрибутам, как плавность управления, креативность и дизайн уровней.
В последнее десятилетие соревновательные видеоигры, когда-то занимавшие нишу, пережили бум. По данным Statista, киберспортивная аудитория в 2022 году составила 532 миллиона человек по всему миру. Одна только «Ракетная лига» насчитывает 16 миллионов постоянных подписчиков на сервисе прямых трансляций Twitch.
Как только уляжется пыль после 12-недельного регулярного сезона, местные школы примут участие в плей-офф, который состоится 14 декабря в Carolina Esports Hub.
YTACNation
/
Твич
Новая лига CMS является частью более широкой тенденции в киберспорте. Университет Джонсона С. Смита запустил собственную программу Gaming Management для студентов, стремящихся сделать карьеру в индустрии видеоигр, а Charlotte Hornets создала команду Venom, которая играет в NBA 2K. В эти выходные UNC Greensboro проведет свой первый межвузовский киберспортивный турнир, в котором команды из университетов, включая UNC Charlotte, сыграют в Fortnite на киберспортивной арене.
CMS в партнерстве со Stigler EdTech под руководством члена городского совета Шарлотты Тарика Бохари, Carolina Esports Hub и Tepper Sports Entertainment создали первую в школьном округе киберспортивную лигу и лигу STEM.
Около 500 студентов зарегистрировались для вступления в первую лигу. Только 100 студентов были отобраны для участия в соревнованиях на университетском, младшем университетском и клубном уровне.
Только 100 студентов были отобраны для участия в соревнованиях на университетском, младшем университетском и клубном уровне.
Они не играют в тренажерном зале или при свете фонарей перед большими группами кричащих болельщиков. Но игры транслируются перед живой аудиторией на Twitch. Зрители могут взаимодействовать с комментаторами во время каждого сеанса в чатах. Матчи транслируются на странице YTACNation по средам в 17:30.
Больше, чем просто игры
Родители могут не понять, как видеоигры связаны с образованием учащихся. Тем не менее, директор олимпийской средней школы Кейси Джонс говорит, что баланс имеет значение, когда дело доходит до игр, и лига — это нечто большее, чем простое нажатие кнопок.
«Что мне нравится в лиге, так это то, что это не просто игра в видеоигры, — сказал он. для этого. Так что в лиге есть много разных элементов, которые, я думаю, делают ученика всесторонне развитым».
И да, новые киберспортсмены CMS считаются спортсменами. Это не просто взять контроллер и хорошо играть — для победы требуется обучение. Игроки лиги каждую неделю проводят часы в закрытых матчах и в группах Discord, работая вместе, чтобы каждую неделю быть на высоте.
Это не просто взять контроллер и хорошо играть — для победы требуется обучение. Игроки лиги каждую неделю проводят часы в закрытых матчах и в группах Discord, работая вместе, чтобы каждую неделю быть на высоте.
Еще один вздох облегчения для встревоженных мамы или папы, думающих об ограничении экранного времени: Учащиеся, участвующие в лиге, должны поддерживать академическую пригодность через соревнование. Студенты должны поддерживать средний балл 2.0. Тренеры также учитывают посещаемость и отслеживают поведенческие проблемы для поддержания права на участие в течение сезона.
Преподаватель игрового искусства и дизайна Девика Латапершад является наставником олимпийского юниорского университета и университетской команды. Она выросла геймером, как и многие ученики лиги. Латапершад учит студентов создавать и программировать игры, а не просто играть в них.
Игроки лиги также проходят практические занятия с профессиональными тренерами по киберспорту. И студенты не ограничиваются соревнованиями — они также узнают о кодировании, разработке игр, вещании и редактировании видео.
«Многие студенты застенчивы. Многие ученики — интроверты, — сказал Латапершад. — И это дает им возможность практиковаться, управлять своими коммуникативными навыками, как бы выйти из своей скорлупы, а затем сформировать в школе чувство общности».0003
Учащимся предлагается использовать свои навыки для создания и создания игр в соревновании с другими школами. Член киберспортивной команды университета Брайан Рамирес помог создать игру под названием «Предупреждение о вторжении» в первую неделю соревнований лиги STEM.
Stigler EdTech
/
Ютуб
«На его создание у меня ушло около трех дней, — сказал он. — Это похоже на игру, в которую можно играть. Для некоторых людей это очень сложно, особенно если вы не знаете, что делать. Для завершения требуется много кода. ”
Начинающий разработчик видеоигр, Рамирес надеется, что эта лига поможет повысить его навыки.
Люди могут думать о стереотипном геймере как о человеке в очках и с плохими социальными навыками. Это не так, говорят участники и болельщики.
Это не так, говорят участники и болельщики.
Футбольный полузащитник олимпийской средней школы Аарон Дэвис считает, что игры помогли развить его реальные навыки.
«Большинство жизненных уроков я получил из видеоигр, а также то, что мне нужно знать сейчас, в отношении принятия решений и даже с моими рефлексами, хотя я занимаюсь спортом», — сказал Дэвис. «Большинство моих рефлексов — из видеоигр. , и это потому, что они на самом деле учат меня быть командным игроком и работать в команде».0003
Он не участник киберспортивной команды — футбол по-прежнему на первом месте — но он сказал, что он фанат. Он хочет сломать любое предубеждение, связанное с играми.
«Я думаю, что все это может зайти очень далеко», — сказал Дэвис. «Честно говоря, я никогда не думал, что увижу это лично, потому что было так много людей, которые говорили, что видеоигры вредны для вашего здоровья, психического или физического здоровья». облегчил STEM Fest, говорит, что новая лига может открыть возможности, выходящие за рамки игр. 0003
0003
«Это дает чувство принадлежности, но не только это, — говорит Сейн. — Вы можете играть в игры. Вы можете сделать из этого карьеру».
На данный момент Олимпийская средняя школа занимает 6-е место среди 12 школ, участвующих в этом сезоне. Их команда все еще надеется выйти в плей-офф и получить шанс на первое чемпионство.
Вы можете посмотреть школьные соревнования по средам вечером в 17:30 на Twitch: https://www.twitch.tv/ytacnation
Технологии — Игры | Дистрибутив CMS
Миссия CMS Distribution состоит в том, чтобы предлагать нашим клиентам уникальные продукты с отличным соотношением цены и качества и глубокое знание рынка, а также полную экосистему компонентов и аксессуаров для удовлетворения всех игровых потребностей.
Наши знания и опыт в игровой сфере позволяют нам сотрудничать с ведущими поставщиками и предлагать нашим клиентам новейшие и лучшие инновации в игровых технологиях.
В чем ценность CMS?
CMS — специализированный дистрибьютор с личным подходом к технологиям: мы сосредоточены на тесном сотрудничестве с партнерами, чтобы помочь им развить свой бизнес в новые вертикали, выступая в качестве ключевого доверенного консультанта и сосредотачиваясь на множестве путей выхода на рынок, включая VAR, MSP, Retail, Etail, системные интеграторы и независимые компании.
Наша команда включает в себя опытных менеджеров по развитию бизнеса, которые обеспечивают максимальное внимание к потребностям клиентов, а также продавцов с искренней страстью к играм и компонентам для ПК, которые всегда рады обсудить новейшие технологии и отзывы о рынке.
Мы гордимся тем, что являемся партнером NVIDIA, и мы продолжаем расширять портфолио игровых продуктов в соответствии с нашей ценностью — гарантировать, что как поставщики, так и партнеры-клиенты получают высокий уровень поддержки со стороны всего семейства CMS.
СВЯЖИТЕСЬ С НАМИ
КАТЕГОРИИ ИГРОВОЙ ПРОДУКЦИИ
Игровые периферийные устройства и аксессуары
Игровые периферийные устройства и аксессуары позволяют адаптировать игровое окружение к вашим личным потребностям — от клавиатур и мышей со всеми поющими и танцующими RGB-подсветками до разнообразных чехлы и игровые кресла, вы можете выбрать внешний вид и дизайн, которые вам больше всего подходят. CMS предлагает полный портфель игровых брендов первого уровня, охватывающий широкий спектр периферийных устройств и аксессуаров, включая гоночные рули, джойстики, клавиатуры, мыши, гарнитуры, игровые кресла, поверхности и многое другое.
Узнать больше
Игровые мониторы
Монитор является ключевым компонентом любого хорошего игрового ПК: он обеспечивает максимальную производительность ПК и оказывает огромное влияние на качество отображаемой графики. Плохое качество монитора может не только лишить геймера преимуществ, но и повлиять на зрение человека, влияя на производительность и общую эффективность. В ассортименте брендов мониторов CMS найдется что-то для любых потребностей — будь то захватывающий игровой процесс на плоском или изогнутом экране с частотой обновления 145 Гц, поддержкой G-Sync или Freesync или фантастическим разрешением 4k.
Плохое качество монитора может не только лишить геймера преимуществ, но и повлиять на зрение человека, влияя на производительность и общую эффективность. В ассортименте брендов мониторов CMS найдется что-то для любых потребностей — будь то захватывающий игровой процесс на плоском или изогнутом экране с частотой обновления 145 Гц, поддержкой G-Sync или Freesync или фантастическим разрешением 4k.
Узнать больше
Игровые компоненты
Создайте свою игровую систему в соответствии со своей ценой и техническими характеристиками, будь то полноценный ATX, micro ATX или ITX, игровой ПК или barebone-комплект и мини-ПК. В состав CMS входит ряд компонентов, отвечающих требованиям любого геймера, включая видеокарты, материнские платы, память, сборку и блоки питания ПК.
Узнать больше
Игровое хранилище
Использование внешних устройств хранения данных (таких как внешние твердотельные накопители или жесткие диски) — это фантастический способ увеличить объем доступного вам пространства без необходимости изменения физических компонентов вашего ПК или консоли.



 .. ну там чтоб была главная страница и мониторинг игровых серверов типо как у киберкока?
.. ну там чтоб была главная страница и мониторинг игровых серверов типо как у киберкока? ..
..
 Все обычно выдворяют таких клиентов, чтобы не судиться.
Все обычно выдворяют таких клиентов, чтобы не судиться. А где найти такой мониторинг для Xenforo?
А где найти такой мониторинг для Xenforo? ..
..