Содержание
Нужно ли знать HTML и CSS владельцу сайта на CMS?
Изучать сайтостроение обычно начинают с освоения языков HTML и CSS. Но после знакомства с методами создания сайтов на CMS, обычно возникает вопрос: «Нужно ли знать HTML и CSS владельцу сайта на CMS?» .
Действительно, современные системы управления контентом (CMS) позволяют оперативно управлять работой сайта. Весь процесс создания и настройки происходит с помощью панели управления, которая имеет удобный для пользователя интерфейс. Ему остается только вставлять текст, ставить галочки в нужных местах, выбирать необходимые пункты меню и т. д.
Движки обычно имеют встроенный текстовый редактор, который дает возможность форматировать текст аналогично тому, как это делается, например, в Wordе. С помощью кнопок редактора можно менять цвет, размер, начертание и другие параметры текста.
За несколько простых шагов добавляются новые страницы, пункты меню сайта, вставляются изображения, видеоролики. Устанавливая дополнительные расширения, можно быстро изменять функциональные возможности сайта, поэтому возникает впечатление, что знание HTML и CSS совсем не нужно для создания, работы и развития сайта. Так ли это на самом деле?
Так ли это на самом деле?
Конечно, нет однозначного ответа на этот вопрос. Все зависит от многих факторов. Конечно, мы не говорим о тех, кто всерьез занимается именно созданием сайтов, для кого это любимое, интересное дело. Им не знать языков программирования, на которых основываются современные веб-технологии, просто нельзя.
Мы говорим о тех, для кого сайт не цель, а средство. Действительно, можно не знать HTML и CSS, если создается простенький сайт, например, визитка или сайт-объявление, для того, чтобы разместить его в Интернете, и больше к нему не возвращаться.
Но если есть пусть небольшой, но развивающийся проект, сайт для бизнеса в Интернете, обязательно возникает ситуация, когда нужно внести какие-то изменения в готовые модули. Например, работая с сайтами на CMS WordPress или Joomla!, приходится постоянно обращаться к коду, корректируя шаблон, размещая рекламные блоки и т. д. Минимальные знания HTML и CSS для этого уже необходимы.
Более серьезные знания нужны для поддержки проекта. При активной работе и развитии сайта могут возникать различные проблемы, решать которые приходится самостоятельно. Современные браузеры имеют дополнительные отладочные средства, которые помогают найти ошибки и исправить их. В этом случае знание HTML и CSS может выручить, иначе придется искать помощь на стороне, а это может быть затратно по времени и средствам.
При активной работе и развитии сайта могут возникать различные проблемы, решать которые приходится самостоятельно. Современные браузеры имеют дополнительные отладочные средства, которые помогают найти ошибки и исправить их. В этом случае знание HTML и CSS может выручить, иначе придется искать помощь на стороне, а это может быть затратно по времени и средствам.
Таким образом, даже владельцу сайта на CMS полезно знать хотя бы основы HTML и CSS. Для этого можно воспользоваться прекрасными бесплатными видеокурсами Евгения Попова «HTML — базовый курс» и «CSS — базовый курс».
Александр Куртеев – один из лучших авторов видеокурсов, связанных с сайтостроением. Один из его курсов – «ОСНОВНОЙ КУРС ПО JOOMLA ».
Напишите в комментариях, какие у вас есть доводы «за» и «против» изучения HTML и CSS теми, для кого сайт лишь инструмент для работы.
ПРОГОЛОСУЙТЕ ЗА СТАТЬЮ, НАЖМИТЕ КНОПКУ СОЦИАЛЬНОЙ СЕТИ.
Как перевести html сайт на CMS? « Блог вебмастера Романа Чернышова
В данном посте речь пойдет о том, как перевести сайт состоящий исключительно только из HTML страничек на полноценную CMS с базой данных. При этом суть задачи перенести все тексты в базу, а это заголовок Title статьи, h2 заголовок, мета теги(ключевые слова и описание), сам текст статьи, дата публикации статьи, изображение встречающиеся в статье и возможно еще какие-либо данные. И вроде-бы решение данной задачи крайне простое, достаточно просто установить подходящую CMS, а затем ручками перепечатать(скопировать) статьи в базу данных сайта.
При этом суть задачи перенести все тексты в базу, а это заголовок Title статьи, h2 заголовок, мета теги(ключевые слова и описание), сам текст статьи, дата публикации статьи, изображение встречающиеся в статье и возможно еще какие-либо данные. И вроде-бы решение данной задачи крайне простое, достаточно просто установить подходящую CMS, а затем ручками перепечатать(скопировать) статьи в базу данных сайта.
А именно выполнить следующие действия: скопировать заголовок в html документе и вставить его в форму добавление записи в CMS, потом таким же образом скопировать мета теги, текст статьи, настроить дату(указав дату публикации задним числом, когда была опубликована оригинальная статья на html страничке), перенести изображения в другую директорию и вставить в текст статьи, в то место где оно должно быть, затем сохранить запись и перейти к следующей.
Но! Что делать если таких статей несколько десятков, сотен или даже тысяч?
Как видно из выше описанной схемы ручного переноса, данный процесс крайне затратен по времени, утомителен и практически не реален для нормального человека. Мало кто сможет сидеть несколько суток подряд и вручную переносить пару тысяч статей из html документов в базу данных CMS.
Мало кто сможет сидеть несколько суток подряд и вручную переносить пару тысяч статей из html документов в базу данных CMS.
Вариант решения данной задачи
Прежде хочу оговорится, возможно этот вариант уже описывался где-то ранее, или существуют более оптимальные и удобные способы для решения поставленной задачи, мне они увы на глаза не попадались, по этому я поступил по своему и пришел к собственному решению(может это и велосипед, но крайне эффективный).
Для решения поставленной задачи, я на конкретном примере, сайте пациенте, опробовал свой PHP скрипт, предназначенный конвертировать все HTML странички сайта в записи БД, для нужной мне CMS.
Принцип работы скрипта следующий:
— Скрипт проходит все папки сайта с html страничками, анализирует все html странички, создает массив URL адресов которые нужно будет обработать далее.
— Затем циклически проходит по всем адресам, обходя все странички, собирает с них все нужные нам данные: заголовки, мета теги, текст статьи, дату(если дата не указана), то она может браться из данных о html файле(время создания файла), ЧПУ, собирает прочую информацию.
— И как результат скрипт записывает в БД собранные данные, формируя при этом правильно оформленную статью под действующую CMS
— При этом скрипт может добавлять еще некоторые данные к записи которых не было ранее в html версии сайта, это например: автор статьи, пользователь от имени которого опубликована статья, права доступа, ЧПУ и т.д.
— Работа с изображениями. Скачивание изображений и сохранение их в новую папку, предварительно сортируя по указанным параметрам, вставка новых путей к ним в текст статьи.
— Немаловажной функцией можно назвать возможность изменения и фильтрации получаемого текста/данных при парсинге от нежелательных html тегов, символов или некого мусора. Возможность вырезания из получаемого материала неугодных данных и многое другое.
Скрипт можно назвать умным парсером контента, с последующей обработкой, подготовкой и записью данных в БД.
Данная методика была опробована мною на нескольких html сайтах состоящих из нескольких сотен страниц до нескольких тысяч. Причем в процессе работы попадались HTML страницы с разным оформлением, стилями и дизайном в целом. Но благодаря работе скрипта через PHP xPath разбор DOM дерева, серьезной перенастройки парсинга данных не требовалось.
Причем в процессе работы попадались HTML страницы с разным оформлением, стилями и дизайном в целом. Но благодаря работе скрипта через PHP xPath разбор DOM дерева, серьезной перенастройки парсинга данных не требовалось.
Заметка. Для достижения наилучшего результата конвертирования html сайта в сайт работающий на CMS, рекомендуется вести сбор данных не в автоматическом режиме, а полуавтоматическом, это когда всю основную работу делает скрипт, но при этом вы просматриваете собранные им данные перед моментом записи данных в базу данных. С целью дополнительной модерации и выявления возможных ошибок при сборе данных с html страничек, а также возможной потребности в дополнительном форматировании и оформлении статьи.
Теперь о недостатках (если это можно назвать так)
Данный скрипт я не выкладываю в публичный доступ для скачивания и дальнейшей работы с ним. Дело в том, что работает этот скрипт индивидуально с каждым html сайтом, т.е. перед началом его работы требуется произвести настройки: xpath для сбора данных из DOM дерева, каталоги которые требуется обойти, работу с ЧПУ, работу с картинками и прочее. Получается, что работать с ним может только специалист понимающий ряд тонкостей в парсинге. А также понимающий структуру БД конечно CMS (таблиц и полей в БД).
Получается, что работать с ним может только специалист понимающий ряд тонкостей в парсинге. А также понимающий структуру БД конечно CMS (таблиц и полей в БД).
Если у вас есть потребность в решении данной задачи, то вы можете обратиться ко мне, за умеренную плату(относительно всем прочим вариантам) я произведу для вас данные работы по переносу контента на CMS.
Сделать заказ
CMS, HTML, PHP html на cms, сайты
NicheLabs, LLC HTML против CMS: кто ваш лучший союзник в битве SEO?
Когда клиенты приходят к нам со старыми HTML-сайтами, они всегда спрашивают, почему мы хотим перевести их на CMS для их нового сайта. Битва за SEO становится все жестче и жестче, и мы решили, что пришло время объяснить: проблема с HTML заключается в том, что он был разработан более двух десятилетий назад, задолго до того, как SEO появилось на горизонте.
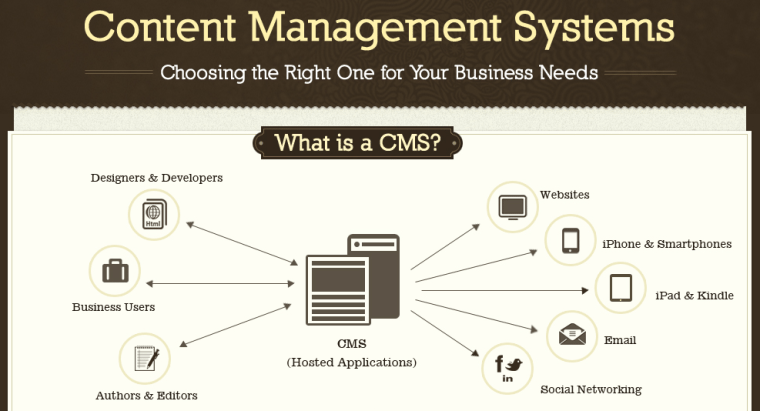
HTML — это язык программирования, в частности язык гипертекстовой разметки, который браузеры читают для отображения веб-страницы. CMS, с другой стороны, — это не язык, а система программирования — система управления клиентами, которую могут использовать как разработчики, так и владельцы веб-сайтов.
CMS, с другой стороны, — это не язык, а система программирования — система управления клиентами, которую могут использовать как разработчики, так и владельцы веб-сайтов.
Плюсы и минусы HTML
Мы согласны с тем, что HTML предлагает некоторые конкретные преимущества:
- Его технология проверена.
- Многие программисты это знают.
- Он может предложить полностью настраиваемый сайт с точным внешним видом и функциональностью, которые вы хотите.
- Установка может быть дешевле, чем CMS.
Звучит неплохо. Итак, почему мы так усердно относимся к HTML?
Если бы SEO не было так важно для органического ранжирования сайта в поисковых системах, HTML все равно был бы в порядке. Однако из-за требований SEO к постоянно меняющемуся контенту HTML не является хорошим выбором для малого бизнеса без штатного программиста. Вот почему:
- Поскольку HTML-сайты создаются с нуля с помощью программного обеспечения, написанного вручную, внесение изменений требует знания сложных кодов программирования.

- Немногие владельцы веб-сайтов знают этот код и поэтому не могут вносить изменения самостоятельно, недорого и своевременно.
- Изменения, обновления и апгрейды требуют помощи профессионального программиста, что сводит на нет любую потенциальную экономию первоначальных затрат.
- В результате HTML-страницы веб-сайтов обычно статичны и неизменны. Это поцелуй смерти в глазах поисковых систем, всегда ищущих новый контент!
- Помимо того, что это плохо для SEO, эта негибкость делает HTML-сайты непригодными для блогов и всего, что зависит от времени, например, последних новостей и обновлений новых продуктов.
Плюсы и минусы CMS
Веб-сайты CMS, с другой стороны, были созданы для сегодняшнего ненасытного аппетита к постоянно новому контенту. WordPress и Joomla, самые популярные в мире системы CMS, предлагают схожие преимущества, которые лучше подходят для современной среды SEO.
С веб-сайтом CMS вам не нужен штатный программист, чтобы выиграть гонку SEO. И вот почему:
И вот почему:
- Платформы CMS управляются базой данных, а не сложным программным кодом, и предлагают огромные возможности для настройки.
- Структура их кода оптимизирована, чтобы поисковым системам было легче индексировать ваш сайт.
- Самое главное, что после первоначального базового обучения вы и другие сотрудники сможете легко и недорого обновить свой текст и визуальные эффекты.
- Эта удобная технология также позволяет:
- Легко установите Google Analytics для лучшей аналитики.
- Воспользуйтесь многочисленными бесплатными плагинами для расширения функциональности.
- Добавьте блог или корзину покупок с помощью плагинов, а не редизайна.
- Разрешить нескольким людям публиковать сообщения на вашем веб-сайте.
- Будьте всегда свежими, актуальными и реагируйте на потребности ваших клиентов.
- Экономьте время и деньги в долгосрочной перспективе.
Вердикт
Если для вас важен рейтинг вашей компании в поисковых системах, выбирайте CMS.
Чтобы узнать больше
Если вы хотите узнать, как создать новый веб-сайт, или заинтересованы в переходе с HTML-сайта на CMS, отправьте электронное письмо по адресу [email protected] или позвоните по телефону 866.413.7952 .
Статический HTML и система управления контентом (CMS)
Статический HTML-сайт — это простые документы, хранящиеся в файловой системе и доступные для веб-сервера. Как следует из названия, «статические» страницы не изменяются, пока не будет изменен исходный код.
HTML — это язык программирования, используемый для создания документов, отображаемых на веб-странице. Статические HTML-страницы легко кодируются и размещаются в Интернете. На заре Интернета большинство веб-сайтов были статичными.
Система управления контентом (CMS) — это программное приложение, которое помогает создавать, управлять и изменять цифровой контент. Приложения CMS, такие как WordPress, представляют собой простой в использовании инструмент для создания веб-сайтов, который можно загрузить и использовать на веб-сервере.
Большинство современных веб-страниц являются динамическими, они отлично подходят для ведения блогов и веб-сайтов благодаря простоте использования и настраиваемым функциям. CMS позволяет пользователям без проблем создавать, обновлять и размещать свои веб-страницы даже с ограниченными техническими знаниями. Основные функции любой платформы на базе CMS обычно включают в себя:
- Функции индексирования, поиска и извлечения индексируют все данные для легкого доступа с помощью функций поиска и позволяют пользователям легко находить данные на веб-сайте.
- Управление форматами упрощает преобразование отсканированных бумажных документов и устаревших электронных документов в документы HTML или PDF.
- позволяют обновлять и редактировать содержимое после первоначальной публикации. Контроль версий также отслеживает изменения, внесенные в файлы отдельными пользователями.
- Функция публикации позволяет отдельным лицам использовать шаблон или группу шаблонов, утвержденных организацией, а также в качестве мастеров и других инструментов для создания или изменения контента.

Функции редакции
Преимущества статического HTML
- Низкая стоимость
В статической веб-странице HTML меньше движущихся частей, следовательно, меньше обслуживания, а также низкая стоимость обслуживания веб-страниц.
- Разрешить настройку
Статический HTML позволяет создать сложный и функциональный веб-сайт с нуля. Хотя требуется много пользовательского кода, статический HTML позволяет вам спроектировать и создать свой уникальный веб-сайт.
- Страницы загружаются быстрее
Поскольку большинство статических веб-страниц отображают фрагмент единственной информации, дополнительное время обработки для доставки статических HTML-страниц не требуется. Кроме того, нет кода на стороне сервера, который нужно выполнить. Следовательно, он обеспечивает лучшую производительность для веб-посетителей.
Недостатки статического HTML
- Сложность внесения изменений
Создание более сложных статических веб-сайтов или внесение изменений в статический HTML затруднено для пользователей с небольшими знаниями в области программирования или без них.
 Веб-разработчик всегда должен быть доступен для добавления или изменения содержимого статического HTML.
Веб-разработчик всегда должен быть доступен для добавления или изменения содержимого статического HTML. - Ограниченная функциональность
Статический веб-сайт HTML по сравнению с веб-страницей CMS предлагает мало специальных функций для настройки ваших веб-сайтов.
Таким образом, если вам нужна определенная функция, вам потребуется нанять веб-разработчика, для создания которого потребуется больше средств и времени.
Преимущества системы управления контентом (CMS)
- Простота установки
Установка проста для непрограммиста или технического специалиста. Легко начать работу, создавая функциональные веб-страницы. Никаких технических знаний в области кодирования не требуется, так как все инструменты, необходимые для создания веб-страницы, предоставляются в системе.
- Требуются незначительные технические знания в области кодирования или вообще не требуются
Вы можете менять контент сколь угодно часто, не беспокоясь об обучении программированию или связываясь со своим веб-разработчиком.
 Платформа предоставляет все инструменты для добавления текста, изображений или видео, а также для создания новых страниц и подстраниц.
Платформа предоставляет все инструменты для добавления текста, изображений или видео, а также для создания новых страниц и подстраниц. - Тонны шаблонов и плагинов
Существует множество шаблонов адаптивного дизайна на выбор для создания веб-сайта CMS. Вы также можете легко добавлять сторонние плагины в свою систему. Некоторые даже бесплатные.
- Встроенная защита
Большинство платформ CMS обычно имеют надежную защиту.
- Легкодоступный
Если у вас есть подключение к Интернету, вы можете управлять своим содержимым с любого компьютера в любом месте.
Недостатки системы управления контентом (CMS)
- Начальная стоимость выше
Стоимость создания обычно выше, чем статический веб-сайт HTML.
- Требуется больше ресурсов
CMS требует больше памяти и обслуживания программного обеспечения из-за времени обработки, необходимого для загрузки веб-контента.

- Не подходит для сложных веб-сайтов
Веб-страницы с уникальной рыночной функцией редко создаются с помощью платформ на основе CMS, потому что сложные и некоторые уникальные функции этих веб-сайтов приходится создавать с нуля.
CMS не обеспечивает полной функциональности при создании этих уникальных продуктов компании и тем более права собственности на веб-контент. Примерами могут служить веб-сайты крупных компаний, таких как Facebook, Amazon, Ameritrade и т. д.
Заключение
Статические сайты могут быть легко закодированы и могут работать быстрее, чем платформы на основе CMS, поскольку им не нужно использовать сложные алгоритмы, чтобы решить, какие данные отображать или извлекать информацию из нескольких баз данных. С другой стороны, им не хватает гибкости платформ на основе CMS для работы с широким спектром пользовательских взаимодействий, поэтому они подходят не для всех целей.
Платформы на основе CMS необходимы для многих функций современного Интернета, от онлайн-покупок до социальных сетей и потоковой передачи мультимедиа, но пользователям приходится жертвовать большей вычислительной мощностью и памятью на своих устройствах для отображения сложных веб-сайтов.



 Веб-разработчик всегда должен быть доступен для добавления или изменения содержимого статического HTML.
Веб-разработчик всегда должен быть доступен для добавления или изменения содержимого статического HTML. Платформа предоставляет все инструменты для добавления текста, изображений или видео, а также для создания новых страниц и подстраниц.
Платформа предоставляет все инструменты для добавления текста, изображений или видео, а также для создания новых страниц и подстраниц.